
Playdateの最も特徴的なデバイスである「クランク」の実装をしていきます。
ゲーム内でクランクを使う際にプレイヤーに通知する必要がありますが、SDK側で便利な機能があるのでそれを利用します。
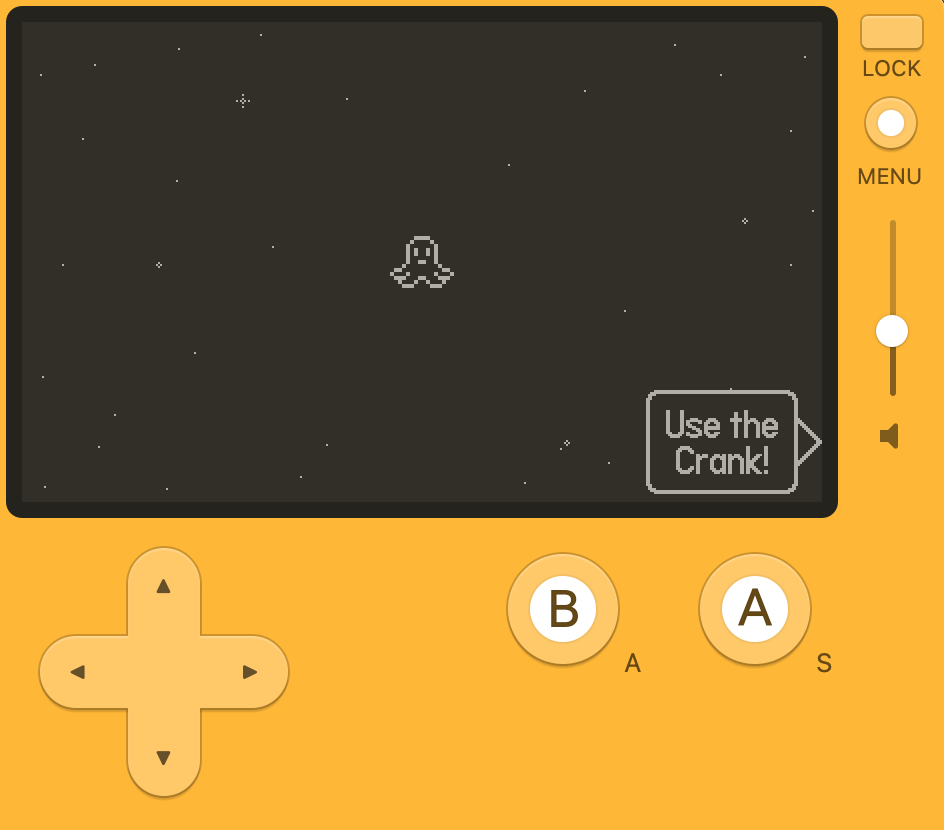
こちらをベースに制作していきます。
クランク通知
import "CoreLibs/object"
import "CoreLibs/graphics"
import "CoreLibs/sprites"
import "CoreLibs/timer"
import "CoreLibs/ui" -- crankIndicatorの利用準備
local gfx <const> = playdate.graphics
local playerSprite = nil
function myGameSetUp()
local playerImage = gfx.image.new("Images/playerImage")
assert( playerImage )
playerSprite = gfx.sprite.new( playerImage )
playerSprite:moveTo( 200, 120 )
playerSprite:add()
local backgroundImage = gfx.image.new( "Images/background" )
assert( backgroundImage )
gfx.sprite.setBackgroundDrawingCallback(
function( x, y, width, height )
backgroundImage:draw( 0, 0 )
end
)
playdate.ui.crankIndicator:start() -- クランクの初期化
end
myGameSetUp()
function playdate.update()
if playdate.buttonIsPressed( playdate.kButtonUp ) then
playerSprite:moveBy( 0, -2 )
end
if playdate.buttonIsPressed( playdate.kButtonRight ) then
playerSprite:moveBy( 2, 0 )
end
if playdate.buttonIsPressed( playdate.kButtonDown ) then
playerSprite:moveBy( 0, 2 )
end
if playdate.buttonIsPressed( playdate.kButtonLeft ) then
playerSprite:moveBy( -2, 0 )
end
gfx.sprite.update()
playdate.timer.updateTimers()
-- クランクをドックに入れている場合、クランク通知を描画する
if playdate.isCrankDocked() then
playdate.ui.crankIndicator:update()
end
end
利用の際はcrankIndicatorを初期化する必要があります。
まずCoreLibs/uiのインポート、次に初期化playdate.ui.crankIndicator:start()を実行します。
アラートの描画はplaydate.ui.crankIndicator:update()を実行しますが、
実行前にplaydate.update()関数内でplaydate.timer.updateTimers()を先に実行している必要があります。
playdate.timer.updateTimers()の前にplaydate.ui.crankIndicator:update()を実行しても描画されないので注意してください。