xibファイルでViewの作成とよくあることなのですが、自分のお気に入りの方法がよく見つからないので、すぐに見つけられるようにとここに書いとくことにしました。
今回作成のものはとにかくsimpleなものなのであまりそのまま使うことはないかと思いますが、カスタマイズはしやすいものになっているのではないかと思っています。
たくさん写真も使ったので使ったことない方もわかってくれると願って!
では![]()
・最初にプロジェクトは作ると思うので、それはさておき。
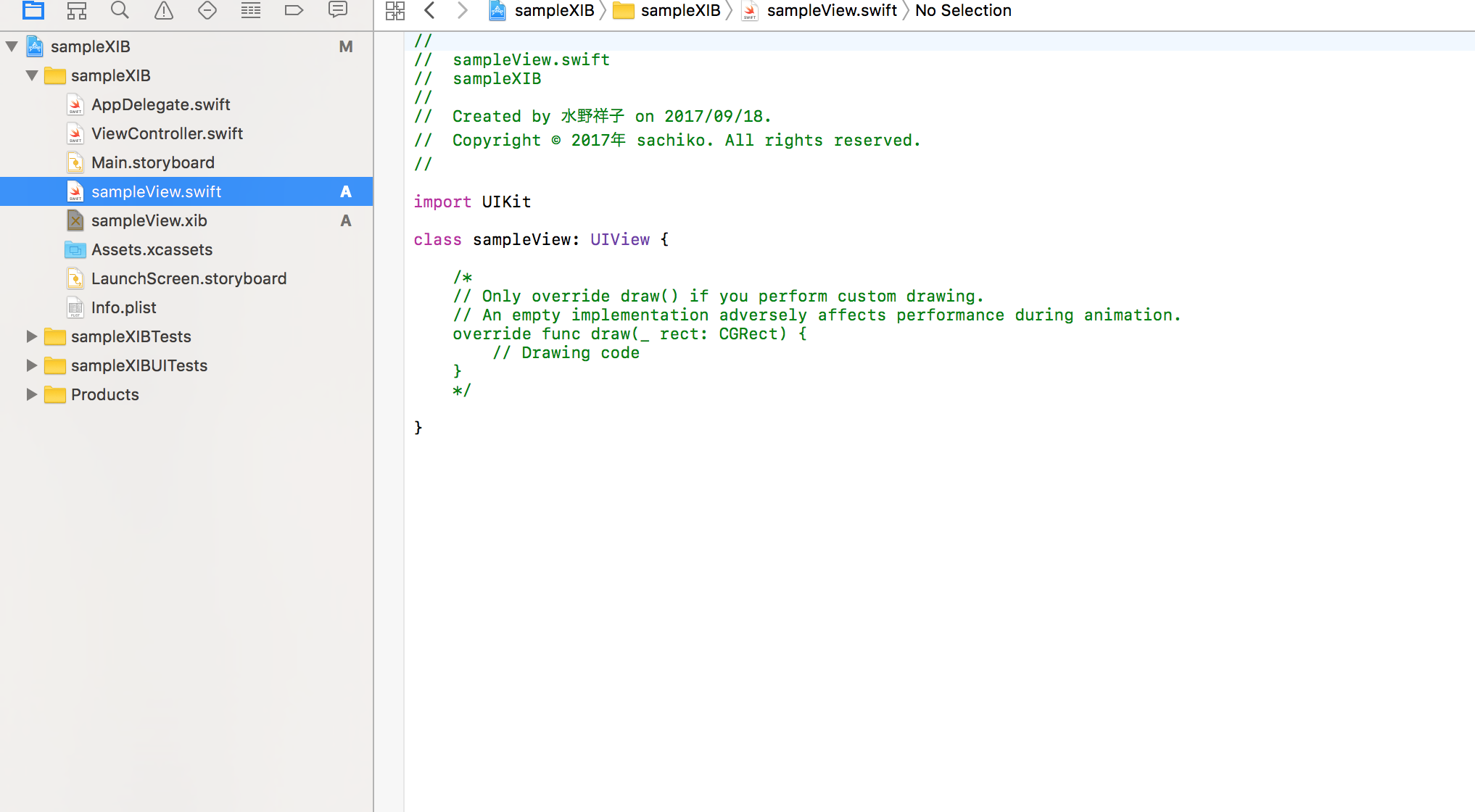
・プロジェクト内にUIViewを継承したクラスを作ります。

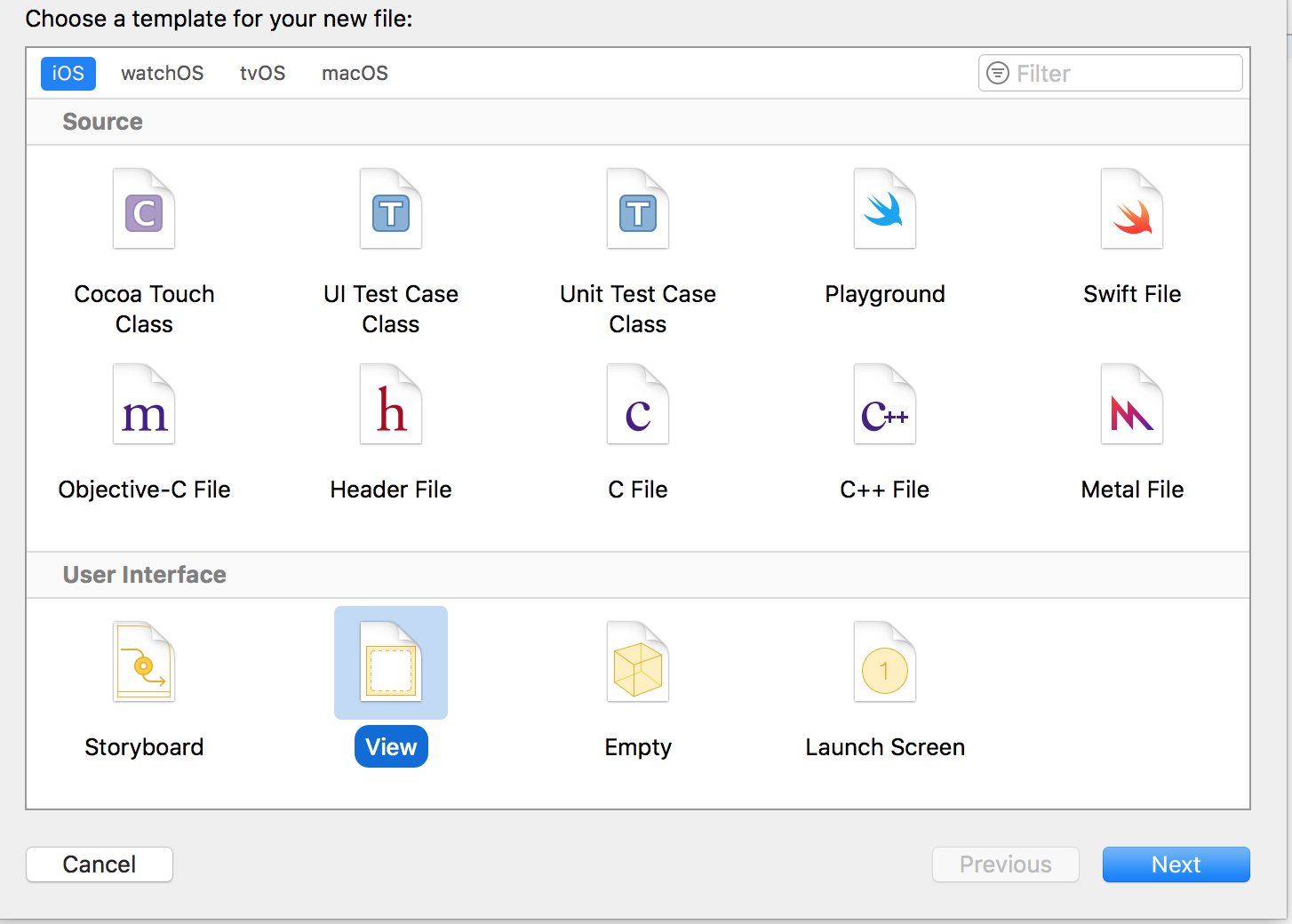
・次にまたNewFileで下図のViewをクリック。

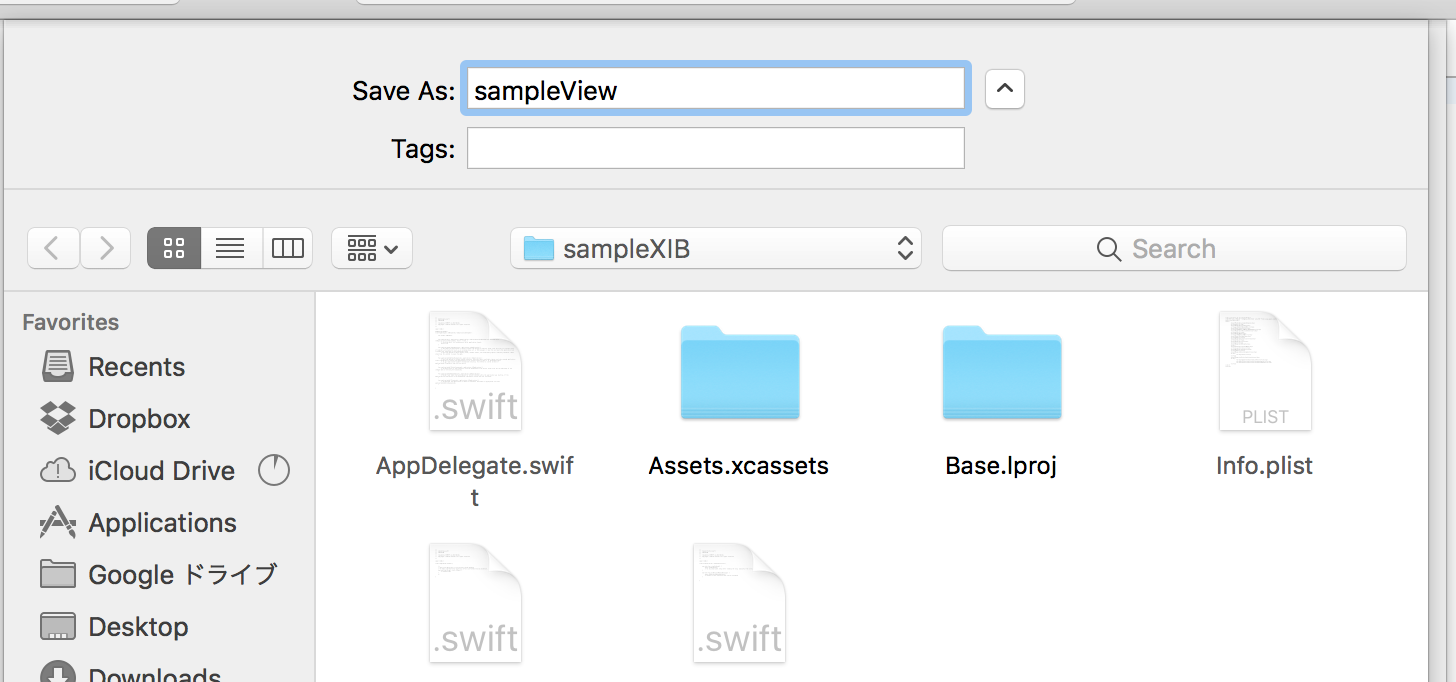
・名前は先ほど作ったクラスと同じ名前にします。

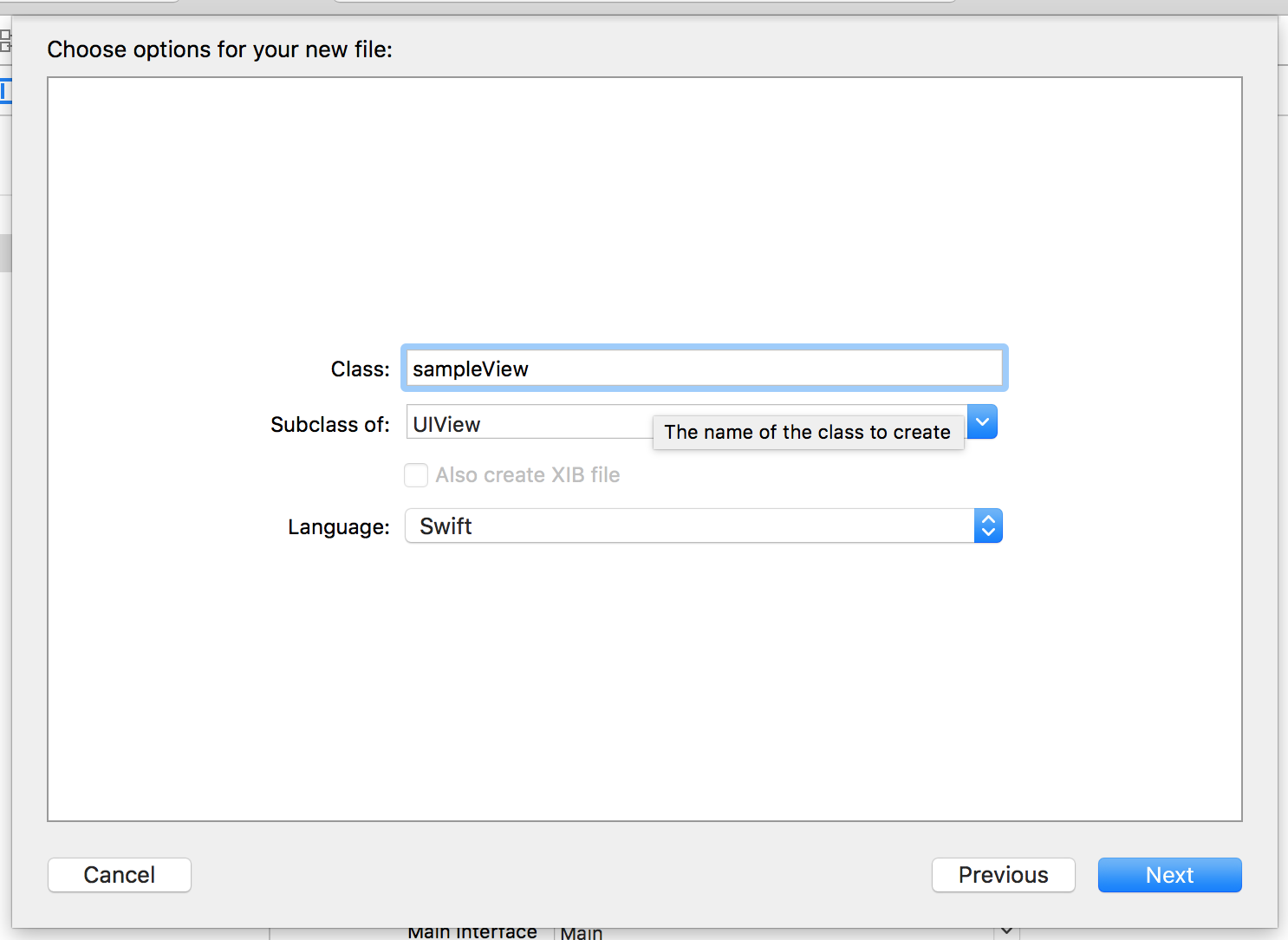
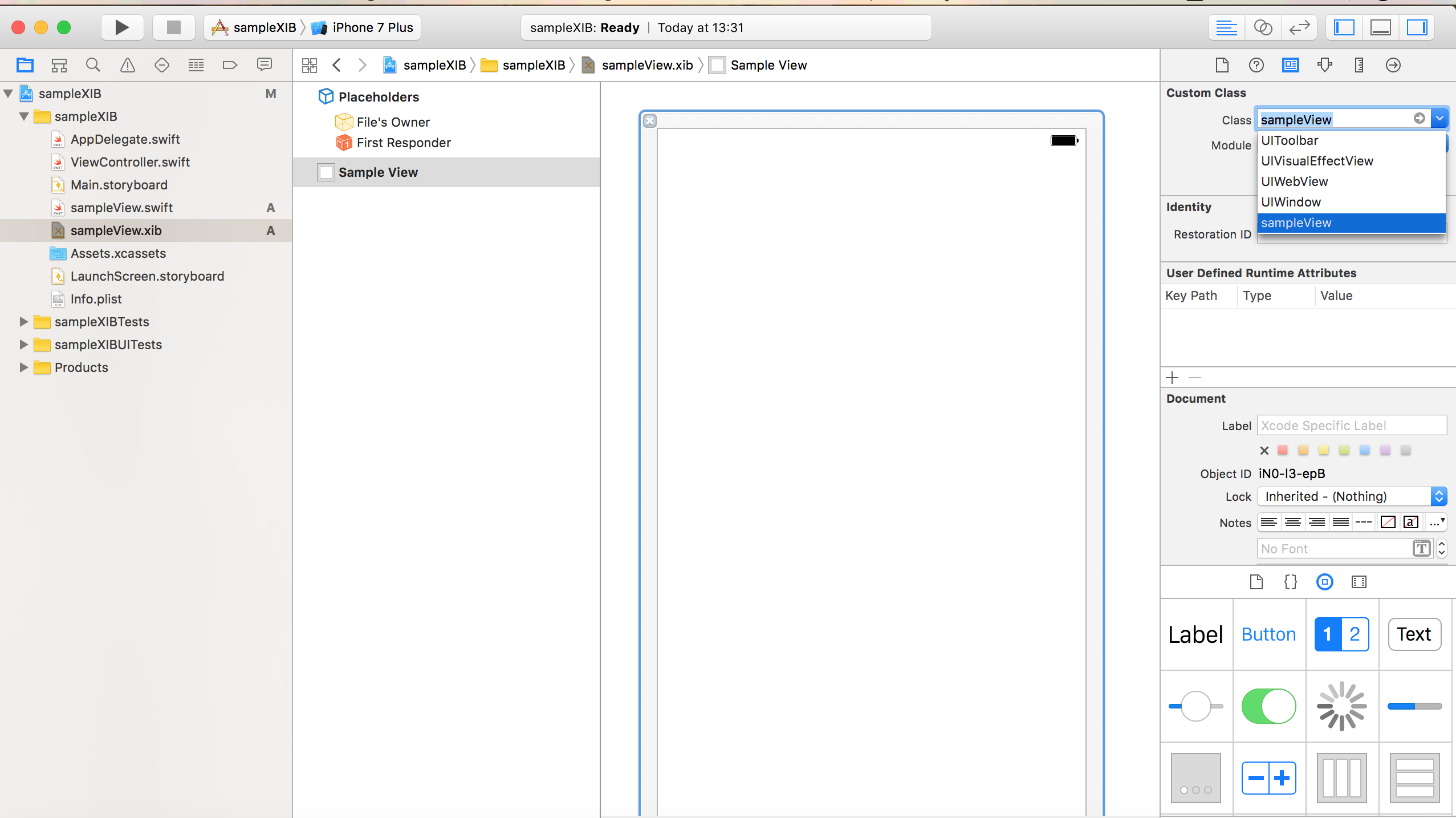
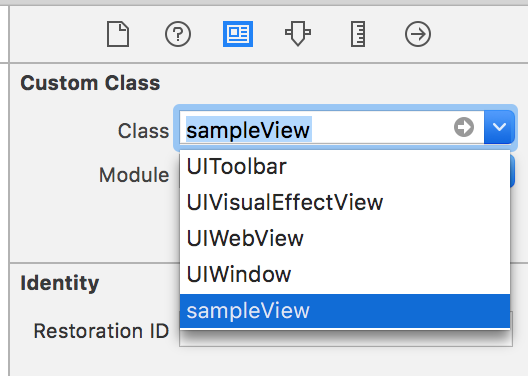
・次に作ったXIBファイルのViewのクラスを下のように選択します。

・ここです。(拡大してみました。)

・次に先ほどUIViewを継承したクラスのコメントアウトしてあるところがあるので、

・とります。

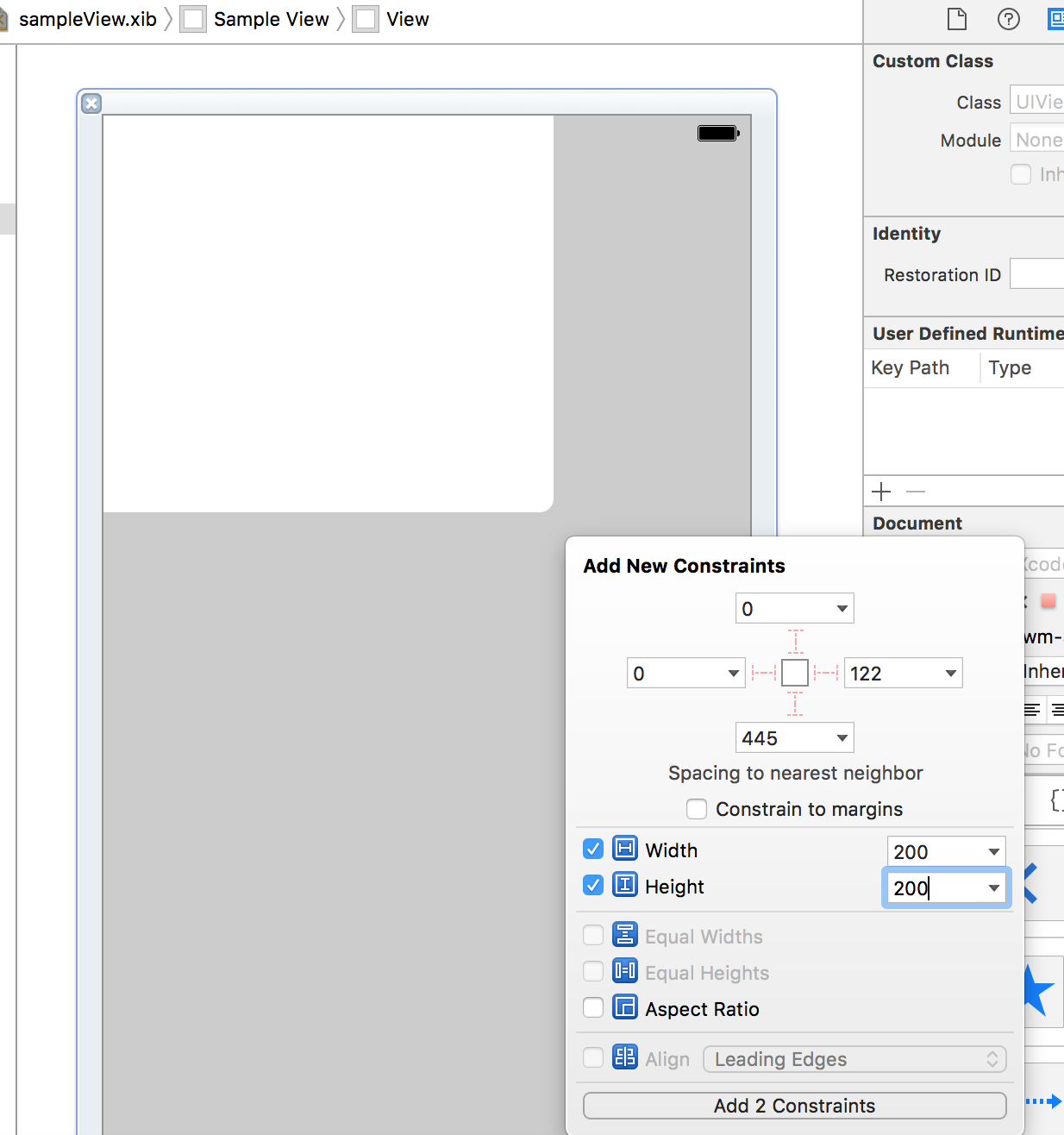
・次にXibファイルの先ほどのViewのところにViewを持ってきて大きさの制約をつけます。今回は200です。この数字はあとで使うので忘れないでください。Viewは必ず左と上にぴったり揃えるよう配置してください。このあと大きさの制約だけだと赤いの出てくるのでそこらへんは適当にぽちぽちやって調節してください。と言ったもののこの図だとchekをつけてないのですが、0と書いてある上の部分と左の部分にもチェックを入れれば赤いのは出てこないはずです。

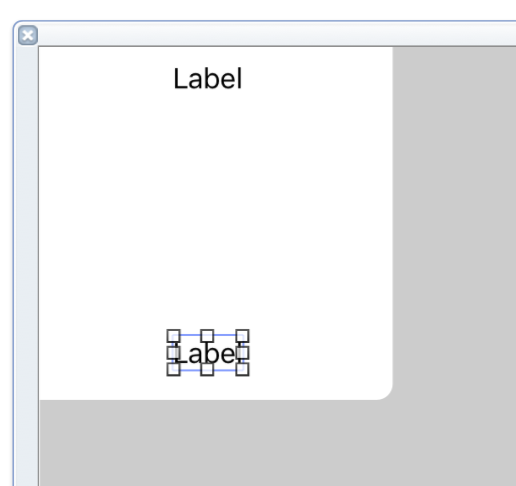
・今回ちゃんと中に入れたい部品がわかるたまにLabelを貼りました。

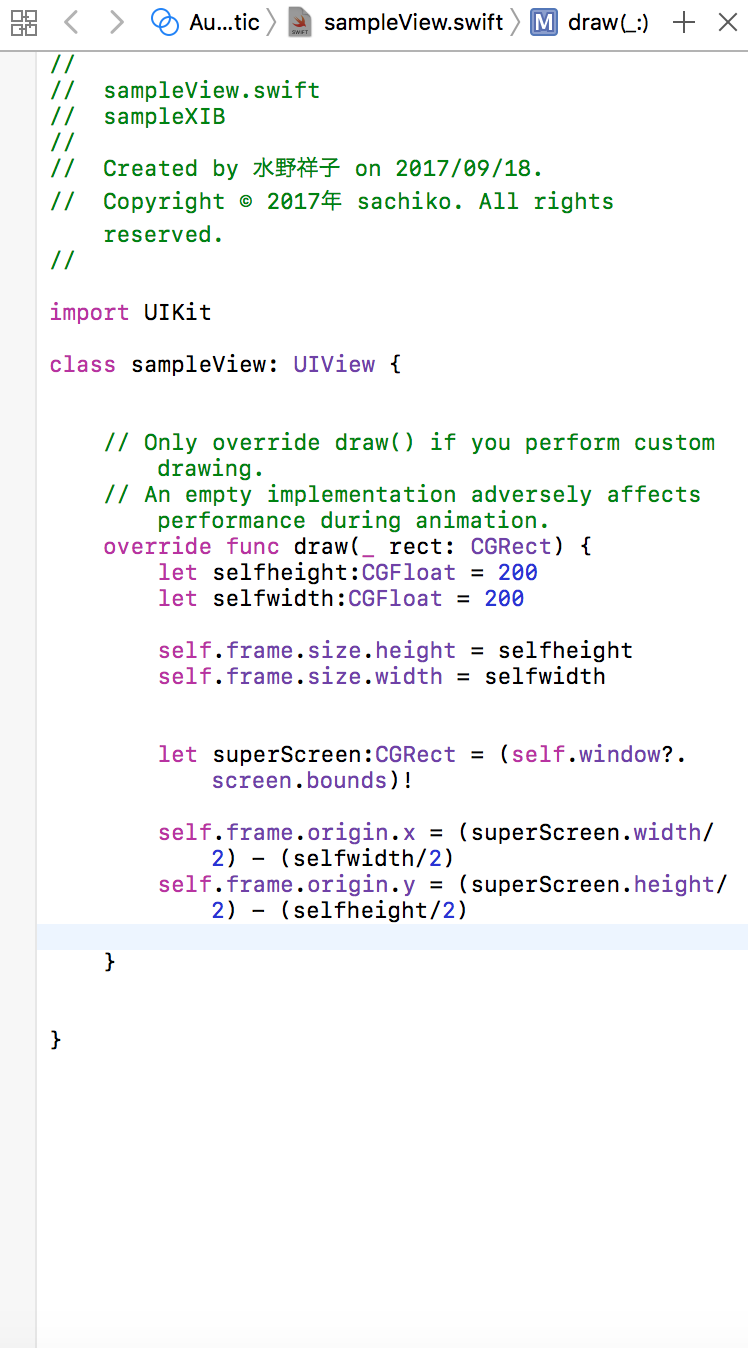
・次にコメントアウト先ほど外した中に以下のようにサイズと位置を指定します。サイズは先ほどXIBのとことで設定した数に、位置は今回真ん中になるように設定しました。

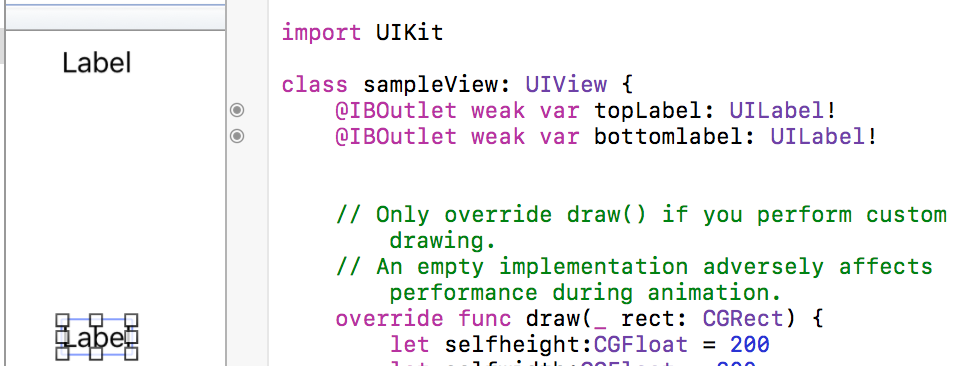
・次に先ほどのlabelを他のクラスでカスタマイズしたいことあると思うので接続しておきます。

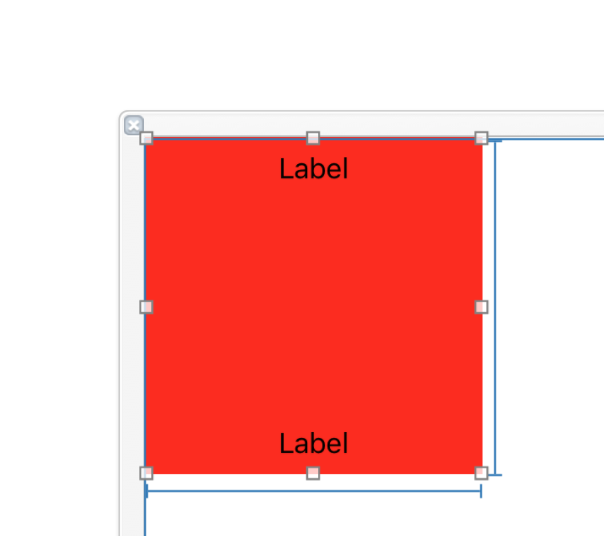
・白だとあとで表示した時にわかりにくいので背景色を変えておきます。

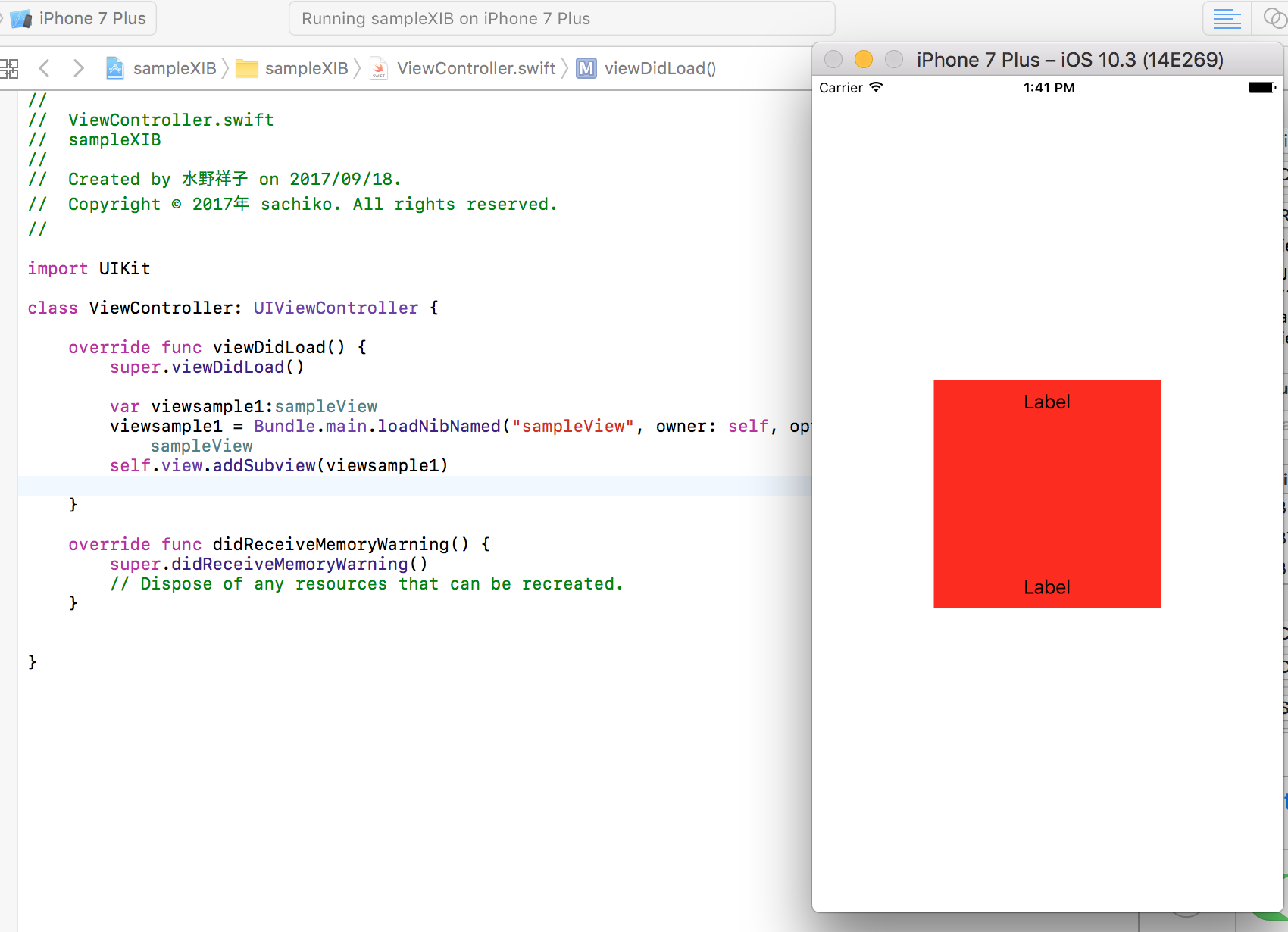
・いよいよ使いところでの貼り付け作業です。下図のように書いてもらえれば下図のように表示されます。

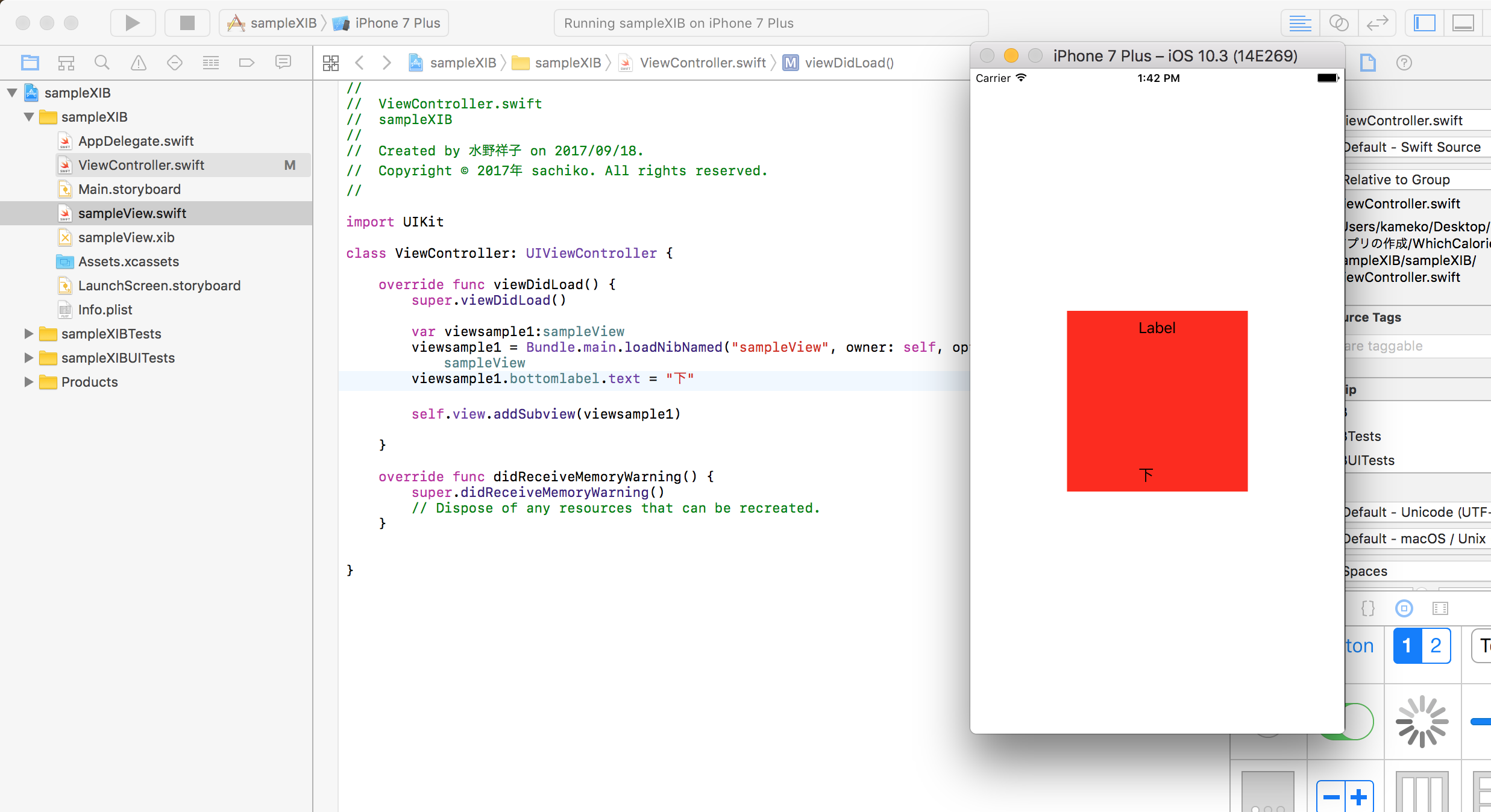
・ラベルにアクセスしたいのならこんな感じで。

で、写真だとみにくかったリモするので、code貼っておきます。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
var viewsample1:sampleView
viewsample1 = Bundle.main.loadNibNamed("sampleView", owner: self, options: nil)!.first! as! sampleView
viewsample1.bottomlabel.text = "下"
self.view.addSubview(viewsample1)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
import UIKit
class sampleView: UIView {
@IBOutlet weak var topLabel: UILabel!
@IBOutlet weak var bottomlabel: UILabel!
// Only override draw() if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func draw(_ rect: CGRect) {
let selfheight:CGFloat = 200
let selfwidth:CGFloat = 200
self.frame.size.height = selfheight
self.frame.size.width = selfwidth
let superScreen:CGRect = (self.window?.screen.bounds)!
self.frame.origin.x = (superScreen.width/2) - (selfwidth/2)
self.frame.origin.y = (superScreen.height/2) - (selfheight/2)
}
}
補足:
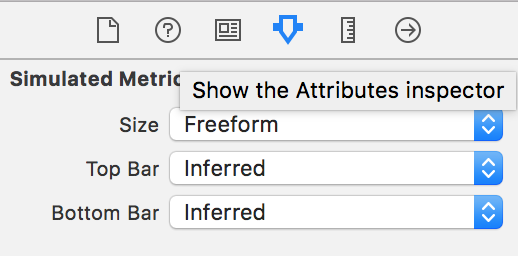
やらなくても表示はされるのですがxibのViewを表示しているものぴったしにしたい場合は、一度xib下の画像のようにアートインスペクタのSizeをFreeformに変換し

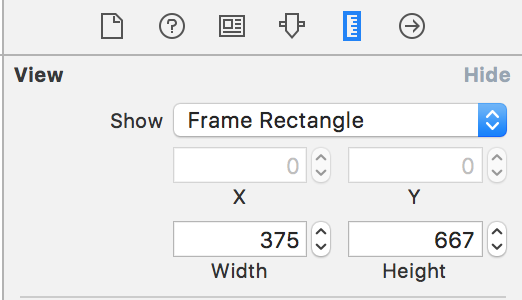
そうするとサイズを表示するところの編集が可能になるので、xibのサイズをWidthとHeightに入れてあげれば出来上がりとなります!

最後に動かしたいのためにgithubのURL貼っておきます。
https://github.com/sachiko-kame/swift.sample24
基礎からコツコツ![]()