htmlなんてDocker使わなくても…って思うかもですが、
Dockerになれるため一回htmlを表示しようをやる(◍•ᴗ•◍)
参考:https://hub.docker.com/_/httpd

$ docker run hello-world打てる状態のところからの解説になります。
自分なりに説明したもの、https://qiita.com/sachiko-kame/items/35e0cf07d117c3b92613
で書いてます。
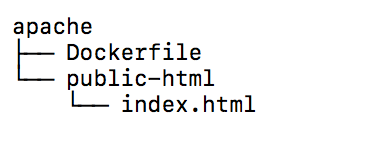
ファイル中身
FROM httpd:2.4
COPY ./public-html/ /usr/local/apache2/htdocs/
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
hello ( ・∇・)
</body>
</html>
いざ起動!
$ docker build -t my-apache2 .
説明:Dockerfileがいるところに行って、現在のDockerfileのイメージを作成。tag名は[my-apache2]
$ docker run -dit --name my-running-app -p 8080:80 my-apache2
説明:次に、起動。作成されたイメージ[my-apache2]を自分のローカルの8080で起動!
最後にチェック
http://[自分のipアドレス]:8080/
ipアドレスは$ docker-machine ip defaultで調べられます。
こんな表示がされましたでしょうか?
 |
|---|
github (中身のところ) cloneしてこのフォルダに行って同じようにするでも動きます(✿´ ꒳ ` )少し記述変えてます。同じにしたい場合書いていないものを削除してれれば大丈夫です。
https://github.com/sachiko-kame/dockers/tree/master/simple_apache