はじめに
【Azure App Service(PHPバージョン)】ですがシンプルなPHPのみ、
複雑な環境設定はいらないなどのサイト公開するのに使うのが個人的にいいのかなと思ったりしています。
サービスデプロイ時に何使うが適当かと思い、とりあえず使ってみよう!共有しよう!っといったものです。
こういうの個人で使う時『お金かかりすぎないかな〜〜〜』って思うのは私だけでしょうか?![]()
分からないことだらけなのでオススメなどありましたら、
優しく教えて頂けると感謝感激です。![]()
後自分的にとらえやすい言い方に変換しています。
ドキュメント見たい方のためにその場その場でリンク貼るようにしていますので許してください![]()
後、macでやってます。
Azureとは?
『microsoft』さんが提供するクラウド上でサービスを運用するためのサービス。
Azureとは何ですか?
Azure App Serviceとは?
『microsoft』の『Azure』サービス使ってサイトやAPI作成したの公開したいなって時に使うもの。
Azure App Service
Dockerで作成したものに関しては他のサービス使ってデプロイする方がしやすいかもです、、、
私の注目機能
・手動または自動でスケールアップまたはスケールアウト
【スケールアップ】…サーバーの性能をアップさせること。
【スケールアウト】…サーバー台数増やし、システム全体の処理能力を高めること。
Azure AppServiceでアプリをスケールアップする
AzureでAutoscaleを使い始める
その他の主な機能一覧は以下リンクから
主な機能一覧
Azure App Service使うまで
ここからは使い方の紹介です。
言語によって使い方ページが用意されているようです。
 |
|---|
今回は、Azure AppServiceでPHPWebアプリを作成するの手順を行っていきたいと思います。
Step1 サブスクリプションの作成又は確認
※なければ作ってください
場所は以下のようにアクセスする感じかと思います。
★【https://azure.microsoft.com/】の画面の『ポータル』をタップ。
※ログインしていなければログイン画面にいきますのでログインしてください。
↓
★ポータル画面へ遷移(私はazureの管理画面ととらえています。)
↓
★azureサービスの『サブスクリプション』をタップ
※表示されていなければ『その他のサービス』タップで一覧から探してください
↓
★サブスクリプションのページにいくと思うのでそこに何かしら表示されているかの確認
なければ作成してください。
Free無料プランで始めた場合、
サブスクリプション名のところは『FreePlan』とかになっているかと思います。
 |
|---|
Step2 Gitのインストール
※自分の使用するパソコンで使えていれば何もしなくて大丈夫です。
参考
Step3 PHPのインストール
※自分の使用するパソコンで使えていれば何もしなくて大丈夫です。
参考
Step4 上げるためのPHPファイルのプロジェクトをgitでクローン
以下のコマンドでgithub上にあるプロジェクトをクローンしてください。
以下のようなファイルと説明書的なファイルがある感じのものがクローンされるかと思います。
この時自分で作っているgitのものがあればそれ使用の方が後々githubに記録残しておくとなった時便利な気がしています。最初はとりあえず使っってみる。後でちゃんとしたの再作成するみたいならこの赤文字は無視で問題ないです。![]()
$ git clone https://github.com/Azure-Samples/php-docs-hello-world
$ cd php-docs-hello-world
<?php
echo "Hello World!";
Step5 上げる前にローカルで確認
『index.php』がある箇所で『php -S localhost:8080』を打って『http://localhost:8080』で見て表示に問題ないかの確認を行うのみ。
Step6 Azure CloudShellを立ち上げる。
【ポータル画面(管理画面)】にいってコンソールマークをタップ。
下に黒いのが表示されればOKです。
表示されると『Bash』と『PowerShell』の選択を迫られますが、私は『Bash』にしました。
以下参考画像。

Step7 ストレージのマウントを行う 【動作としてはストレージの作成おこなうのみ】
『Azure CloudShell』が以下のような画面になったら、『ストレージのマウント』が行われていませんのでお願いします。
以下方法記述します。
 |
|---|
【ストレージの作成】
・サブスクリプション入力項目選択できるので選択してください。
・『ストレージの作成』をタップ ※ストレージの作成は2,3分かかりました、、
※
ストレージ作成によって月々料金が発生します。料金表 => Azure Files の料金
ちなみに、ストレージを作成を押すと勝手に勝手にいい感じのリージョンなど選択されるようです。『詳細表示ボタン』で詳細選択項目が表示されているので自分で選びたいんだ!と言う方は『詳細設定の表示』をタップで自分で選んでください。
ちなみに私はリージョンが『東南アジア』でしたので料金表は以下のようにみました。
オプションは分からなかったので、『どれか、、』と、、
冗長性も分からなかったので、『どれか、、』と、、
どれぐらいの量使うかわかりませんが1GB未満と過程して、一月かかっても『30円』くらいかなと予想しています。
【冗長性】…必要最低限以外の無駄な量。
メモ:
Bash と PowerShell は、同じファイル共有を共有
https://docs.microsoft.com/ja-jp/azure/cloud-shell/persisting-shell-storage
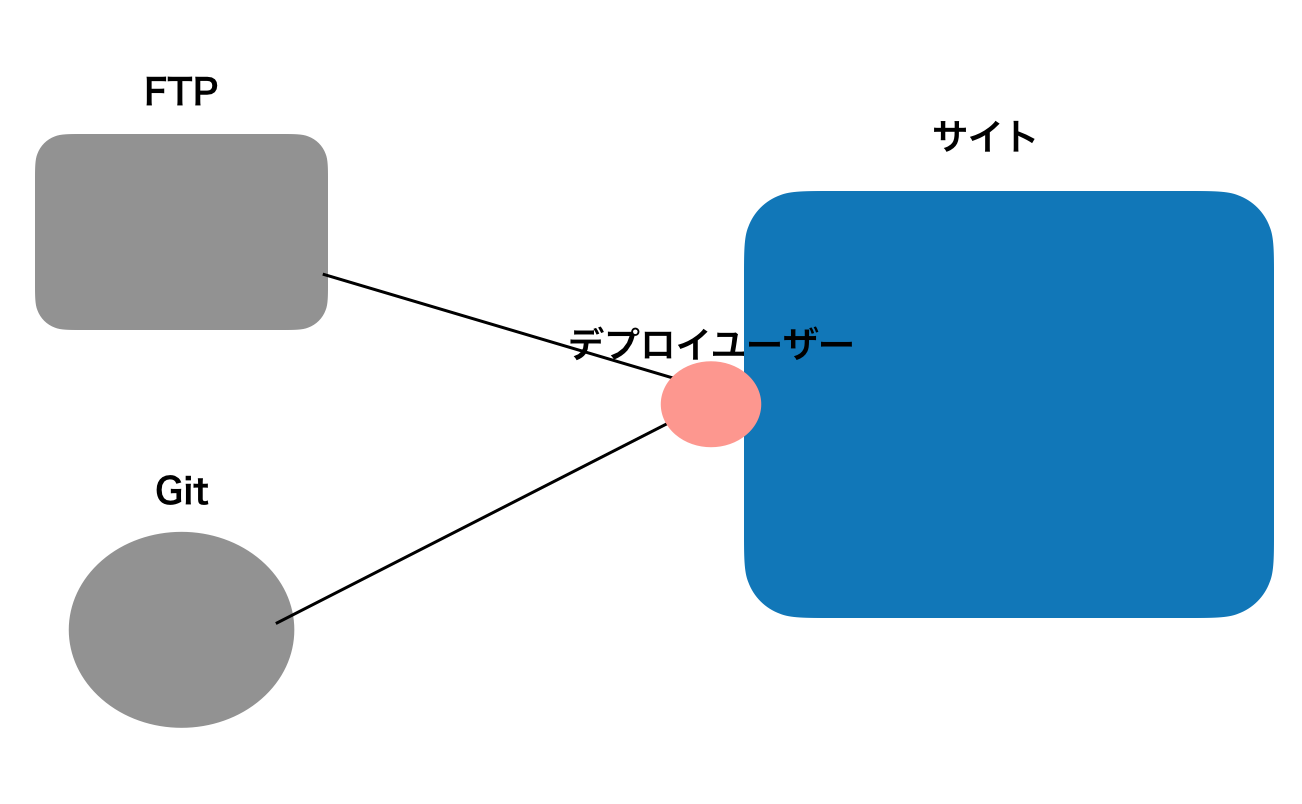
Step8 デプロイに使用するユーザーの作成
【デプロイ】…今回表示するサイトに反映する
先ほどの『Azure CloudShell』で以下のコマンドを打ってください!
『<username>』と『<password>』 の部分は自分ように変更してください。
『<username>』と『<password>』何入れるかですが自分の好きなようにセットしてください。ここではじめて設定されます
$ az webapp deployment user set --user-name <username> --password <password>
![]() すべてのAzureデプロイメントに使用できるようです。
すべてのAzureデプロイメントに使用できるようです。
 |
|---|
Step9 リソースグループを作成する
先ほどの『Azure CloudShell』で以下のコマンドを打ってください!
※リソース選択箇所は自分が公開しようとしている箇所の近い箇所と言う感じでOKかと思います。
【リソース】…公開する箇所
"West Europe"の箇所は自分の公開サイト箇所に見合うものにしてください。私は『Japan West』にしました。
$ az group create --name myResourceGroup --location "Japan West"
リソース箇所一覧出すコマンドは以下
$ az appservice list-locations --sku B1 --linux-workers-enabled
一応今現在表示されているもの以下
{
"name": "Central US"
},
{
"name": "North Europe"
},
{
"name": "West Europe"
},
{
"name": "Southeast Asia"
},
{
"name": "East Asia"
},
{
"name": "West US"
},
{
"name": "East US"
},
{
"name": "Japan West"
},
{
"name": "Japan East"
},
{
"name": "East US 2"
},
{
"name": "North Central US"
},
{
"name": "South Central US"
},
{
"name": "Brazil South"
},
{
"name": "Australia East"
},
{
"name": "Australia Southeast"
},
{
"name": "Central India"
},
{
"name": "West India"
},
{
"name": "South India"
},
{
"name": "Canada Central"
},
{
"name": "Canada East"
},
{
"name": "West Central US"
},
{
"name": "West US 2"
},
{
"name": "UK West"
},
{
"name": "UK South"
},
{
"name": "Korea South"
},
{
"name": "Korea Central"
},
{
"name": "France Central"
},
{
"name": "Australia Central"
},
{
"name": "South Africa North"
},
{
"name": "Switzerland North"
},
{
"name": "Germany West Central"
},
{
"name": "UAE North"
},
{
"name": "Norway East"
}
Step10 Azure AppServiceプランを作成
【Azure App Service】に色々なプランがあるようなのでその設定です。
先ほどの『Azure CloudShell』で以下のコマンドを打ってください!
以下無料プランを使うのコマンドです。
$ az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Step11 サイトに乗せるためのサプリの作成
先ほどの『Azure CloudShell』で以下のコマンドを打ってください!
<app-name>は好きなもので、、
以下コマンドです。
成功したら、上の方の『deploymentLocalGitUrl』はメモしといてください。
ちなみに後で確認する場合は、
各アップサービス名リンクタップ上のタブの『概要』から確認できます!
$ az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --runtime "PHP|7.4" --deployment-local-git
Step12 公開されたサイトの確認をおこなう(中身なし状態)
『<app-name>』の箇所は設定したものにしてください。
以下URLでアクセスしてみます。ちなみにこの確認ですが、各アップサービス名リンクタップ上のタブの『概要』から確認できます!
http://\<app-name>.azurewebsites.net
Step13 GitからAzureにプッシュ
『ローカルターミナルウィンドウ』でgit管理していたプロジェクトまで移動して、以下のコマンドを打ってください。(macならターミナル 。windowsならコマンド プロンプト)
先ほどの(中身なし状態)から中身あり状態にするために一番最初にクローンしてきたgit管理しているものをここに上げたいと思います!
『<deploymentLocalGitUrl-from-create-step>』の箇所には先ほどの『deploymentLocalGitUrl』の値を
$ git remote add azure <deploymentLocalGitUrl-from-create-step>
$ git push azure master
おそらく上の方で設定したアカウント情報のパウワード聞かれるかと思いますので打ってください!
Step14 公開されたサイトの確認をおこなう(中身あり状態)
『<app-name>』の箇所は設定したものにしてください。
以下URLでアクセスしてみます。
http://\<app-name>.azurewebsites.net
 |
|---|
あとはgitの中変更
$ git push azure master
あとはgitの中変更
$ git push azure master
の繰り返しでサイトを充実させていくのみです!
サービスの停止
停止は、各アップサービス名リンクタップ上の方の『概要』 => 『停止』から行えます!

最後に
少しずつ文章など充実させていきたいと思っています!
メモ
次のフェーズで紹介されたリンク
カスタムドメインを設定します。
https://docs.microsoft.com/en-us/azure/app-service/app-service-web-tutorial-custom-domain
SSL証明書を実装します。
https://docs.microsoft.com/en-us/azure/app-service/configure-ssl-certificate
ユーザー認証を追加します。
https://docs.microsoft.com/en-us/azure/app-service/overview-authentication-authorization
トラブルシューティング
https://docs.microsoft.com/en-us/azure/app-service/overview-diagnostics
アプリケーションパフォーマンスの監視
https://docs.microsoft.com/en-us/azure/azure-monitor/app/azure-web-apps?tabs=net
無料サービス色々
https://portal.azure.com/#blade/Microsoft_Azure_Billing/FreeServicesBlade
価格見積もりに使用
https://azure.microsoft.com/ja-jp/pricing/details/cognitive-services/content-moderator/


