概要
Node.jsとexpressを使って、簡単な情報を提供するWebAPIを作成する手順を解説する。
環境
Windows 10
Node.js v8.9.1
npm 5.5.1
express 4.16.0
express-generator
Google Chrome 71.0.3578.98
Visual Studio Code
簡単なWebAPIの作成手順
準備
インストール
- Node.jsのインストール
- npmのインストール
- expressのインストール
- express-generatorのインストール(expressコマンドを利用するため)
npm init
WebAPIのソースを格納するフォルダを作成し、コマンドプロンプトでそのフォルダまで移動して以下のコマンドを実行。
色々聞かれるが何も変更せずにEnterキーを押して進める。
$ npm init
GETのレスポンスでHello Worldを表示する
コード
// expressフレームワーク
const express = require('express');
const app = express();
// ルート設定
app.get('/', (req, res) => res.send('Hello World'));
// イベント待機
app.listen(3000, () => console.log('Listening on port 3000'));
実行結果
コマンドプロンプトで以下のコマンドを実行し、Nodeサーバを起動する。
$ node index.js
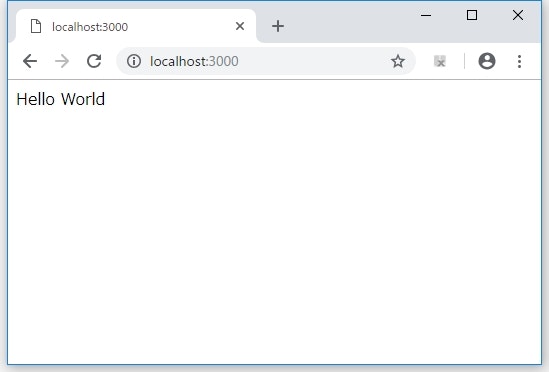
Webブラウザを立ち上げ、http://localhost:3000にアクセス。"Hello World"という文字が表示されることを確認する。
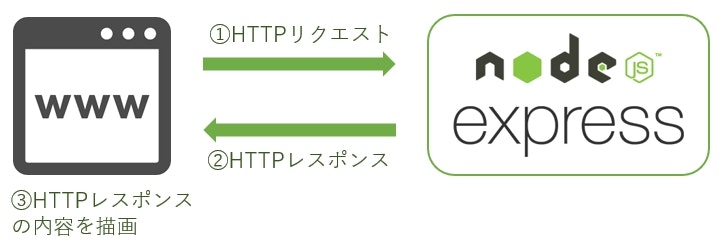
何が起きているのか
- WebブラウザがNodeサーバに対してGETメソッドのHTTPリクエストを送信
- Nodeサーバは受け取ったGETメソッドのHTTPリクエストに対して、'Hello World'という文字列をHTTPレスポンスとして返す
- Webブラウザは受け取ったHTTPレスポンスを描画する
GETのレスポンスでJSONを返す
上記のHello Worldでは文字を返したが、WebAPIの提供する情報はJSON形式になっていることがほとんどだと思うので、次はJSON形式のデータをWebAPIが返すようにindex.jsを改善してみる。
"ppap"というWebAPIを作成し、このWebAPIにGETメソッドでHTTPリクエストを送るとHTTPレスポンスでppapの内容(ppapで使用する物とその順番)を含むJSON形式で返してくれるようにする。
コード
// expressフレームワーク
const express = require('express');
const app = express();
// ルート設定
app.get('/', (req, res) => res.send('Hello World'));
// api-ppapの設定
app.get('/api/v1/ppap', (req, res) =>{
const ppap = [
{ object:'pen', order:1 },
{ object:'pineapple', order:2 },
{ object:'apple', order:3 },
{ object:'pen', order:4 }
];
res.json(ppap);
});
// イベント待機
app.listen(3000, () => console.log('Listening on port 3000'));
実行結果
Ctrl+CでNodeサーバを一度停止し、再度以下のコマンドでNodeサーバを起動する。
$ node index.js
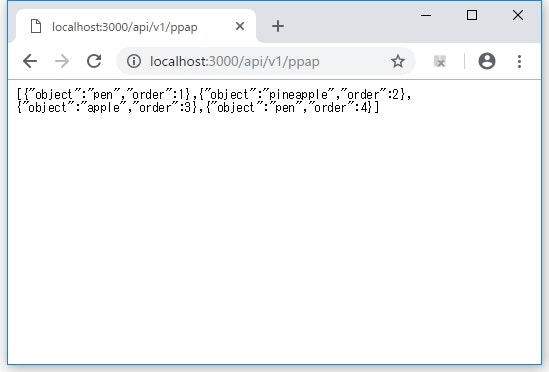
Webブラウザを立ち上げ、http://localhost:3000/api/v1/ppapにアクセス。
ppapで使用するものとその順番がJSON形式の文字列として表示されることを確認する。 1
GET以外のメソッド
今回はHTTPのGETメソッドを対象にWebAPIから情報を提供する方法を解説したが、GETメソッド以外にもHTTP通信には以下のメソッドがある。
| メソッド | 使用する場面 |
|---|---|
| GET | データの取得 |
| POST | データの登録 |
| PUT | データの更新 |
| DELETE | データの削除 |
WebAPIを利用してデータの取得だけでなく、データの登録・更新・削除まで行いたい場合は、これらのメソッドを使い分ける必要がある。
-
WebAPIのURLは
ルートURL/api/バージョン/api名とするのが一般的らしい ↩