はじめに
タイトルについて記事にしました。
この記事で得る内容は以下の通りです。
・ REST、アーキテクチャについて
■ Web API入門についての過去記事
・ Web API入門#1 〜APIとWeb API、Webの概要〜
RESTとアーキテクチャスタイルとは何か
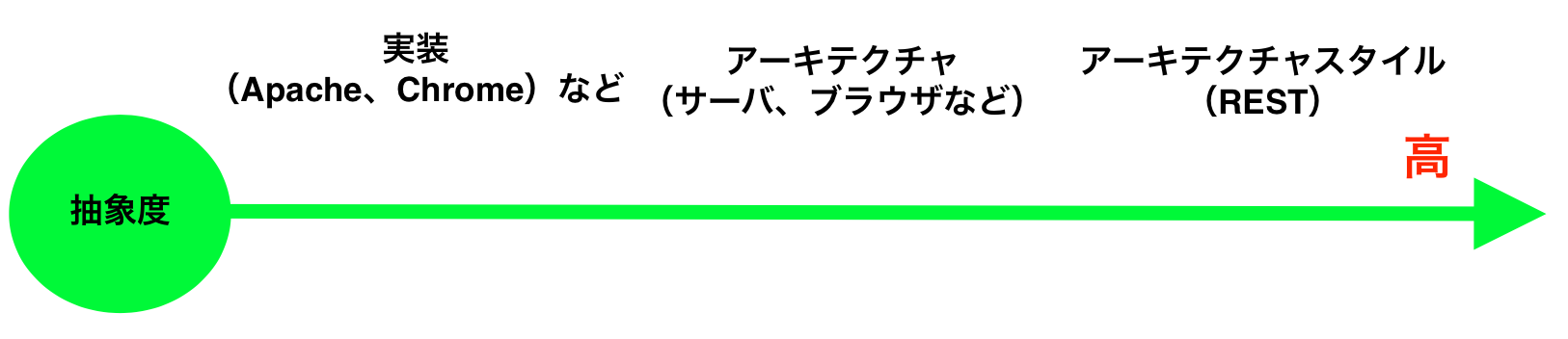
RESTは、Webのアーキテクチャスタイルと呼ばれ、アーキテクチャスタイルとは、複数あるアーキテクチャに共通する性質・作法・流儀をまとめた設計様式のことです。RESTを使って実装したものがWebです。
週刊少年ジャンプで例えると、実装が作品(ワンピースや僕のヒーローアカデミアなど)で、アーキテクチャは、アンケート至上主義で、アーキテクチャスタイルは、ジャンプのテーマでもある友情・努力・勝利~~(世代がバレますよ!!)~~といったところでしょうか(?)。
Webにおけるリソース
Webにおけるリソースとは、Web上に存在する、名前を持ったあらゆる情報です。
前回書きましたURIは、『リソースの名前+住所』と思ってもらえると分かりやすいです。
例えば、Yahoo!ニュースがリソースの名前で、住所が、https://news.yahoo.co.jp/ となります。
RESTというアーキテクチャスタイルを使って実装されたWebのAPIは、URIにアクセスをし、リソースを取得してユーザーにブラウザを介して表示しています。
RESTを構成するアーキテクチャスタイル
RESTはいくつかのアーキテクチャスタイルを組み合わせたもので、複合型のアーキテクチャスタイルだと思ってもらえるとイメージしやすいです。
クライアントサーバー
機能や情報を持つサーバとユーザー(クライアント)をネットワークで結び、クライアントの要求で処理を行います。一言で、UIと処理を分離するアーキテクチャスタイルです。
ステートレスサーバー
クライアントの状態をサーバーが検知せず、管理を行いません。
クライアントがリクエストをしたら、クライアントの状態を問わずリクエストに応じたレスポンスを返します。
キャッシュ
サーバーから一度取得したリソースの再利用をし、クライアントとサーバー間での通信頻度を減らします。
ネットワークの帯域を消費を抑え、サーバーからのレスポンスの高速化ができます。
ただ、一度取得したキャッシュの情報が古かったりして、情報の信頼性が落ちるなどのデメリットもありますので、使い所に注意を払う必要があります。
統一インターフェース
操作可能なインターフェースを限定します。RESTの設計思想に基づいて作られたAPIであれば、HTTPメソッドを限定的にします。(リソースの取得ならGET、リソースの更新や作成はPUTなど)
階層化システム
システムが幾つもの階層に分離されていること状態で、役割に応じて異なるサーバーが階層になって存在していますが、統一インターフェースで設計されていれば、HTTPというプロトコルを使って処理ができます。
コードオンデマンド
JSで処理を行う時(JSに限りませんが)、サーバー側においてあるJSファイルをダウンロードし、クライアント側でJSファイルを実行しています。一言で、必要な時にコードをダウンロードし実行します。
まとめ
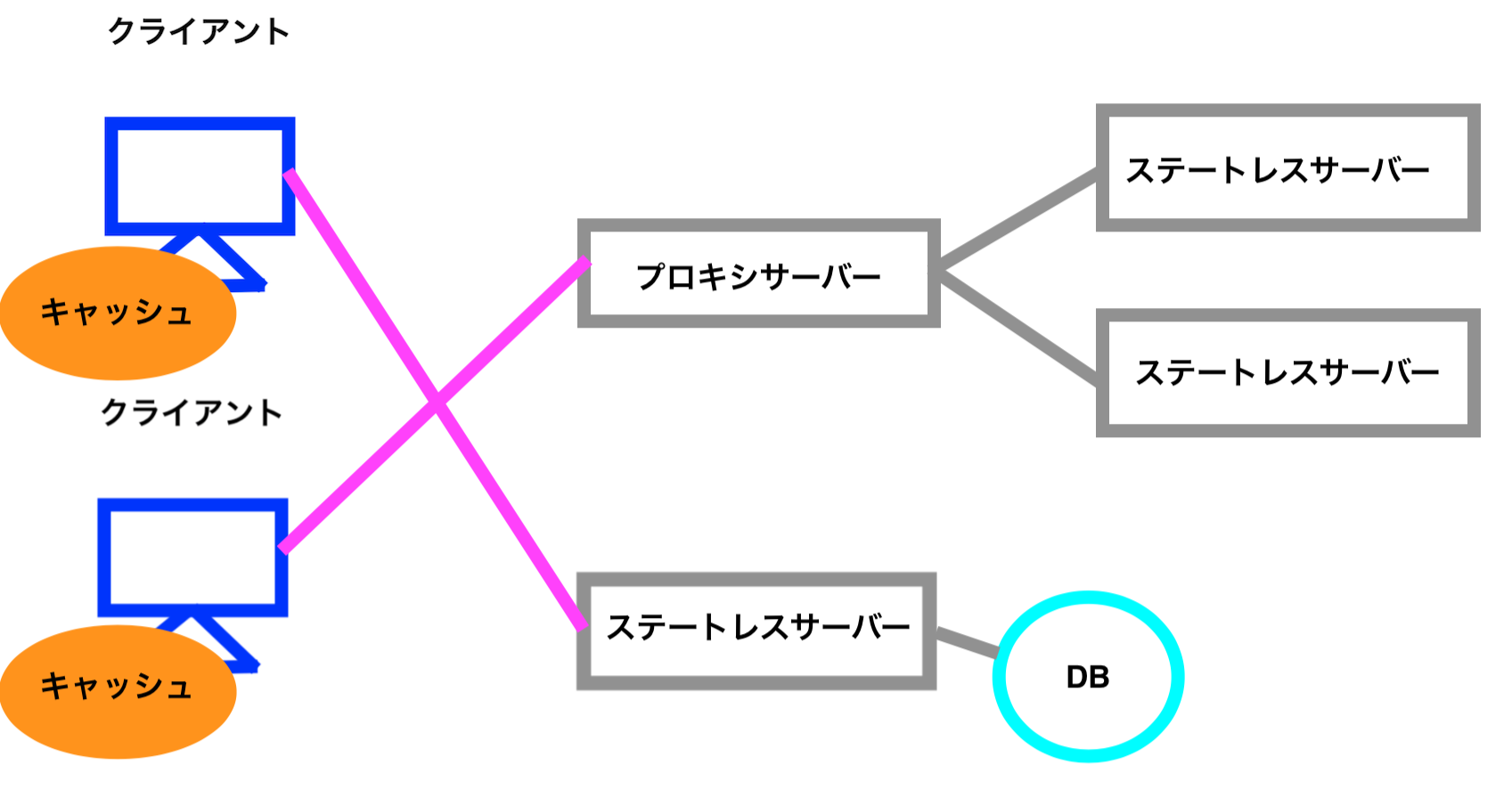
処理の流れを図にしました。
まず、ブラウザが統一インターフェースを通じて、サーバーに接続します。
※ この時に取得したリソースをキャッシュとして所持します
ステートレスサーバーに接続してリクエストを受け取ると、クライアントの状態を問わず
リクエストに応じた処理結果をDBから探し、レスポンスを返します。
プロキシサーバーに接続してリクエストを受け取ると、プロキシサーバーが処理の振り分け先を判別します。
図のように、プロキシサーバーの下にステートレスサーバーがあるように階層化されて使われています。
サーバーが返すリソースの中にJSファイルがある場合は、クライアントがファイルをDLし、ブラウザ上で実行しています。
これらの流れが、RESTというアーキテクチャスタイルを使ったWebの処理です。