はじめに
タイトルについて記事にしました。
この記事で得る内容は以下の通りです。
・ Reactの基礎知識について
→ Reactとは何か、Reactで何をするのか、Reactの特徴など
Reactとは何か
Facebook社が開発したJavaScriptライブラリです。
Reactで何をするのか
WebのUIを作る
UIには見た目(view)と、機能(Controller)の2つに分類されます。
コンポーネントは見た目と機能がセットになったもので、これを作るのがReactです。
※ 補足
フレームワークやSPAではありません
※ SPA(Single Page Application)の略で、Webページを移動せずコンテンツの切り替えを行うこと
Reactの特徴
・ Virtual DOM
Reactで管理をしているDOMです。通常のDOMはレンダリングで管理をしますが、Virtual DOMは通常のDOMとは別に管理をしますので、効率よくDOM操作を行うことができます。
render(
<div id='hoge'>fuga</div>
)
// renderというメソッドを使い、"hoge"のid属性を持つdiv要素を、fugaという中身で作る
・ DOM(Document Object Model)
HTMLを解析し、解析したデータをツリー状に表現する仕組みです。解析されたデータを操作し、HTML構造・見た目・コンテンツなどを変更することができます。
document.getElementById("hoge").innerText='fuga'
// "hoge"のid属性を持つ要素の中のテキストが'fuga'に変える
// これではブラウザのレンダリングに影響を与えるので、パフォーマンスが良くありません
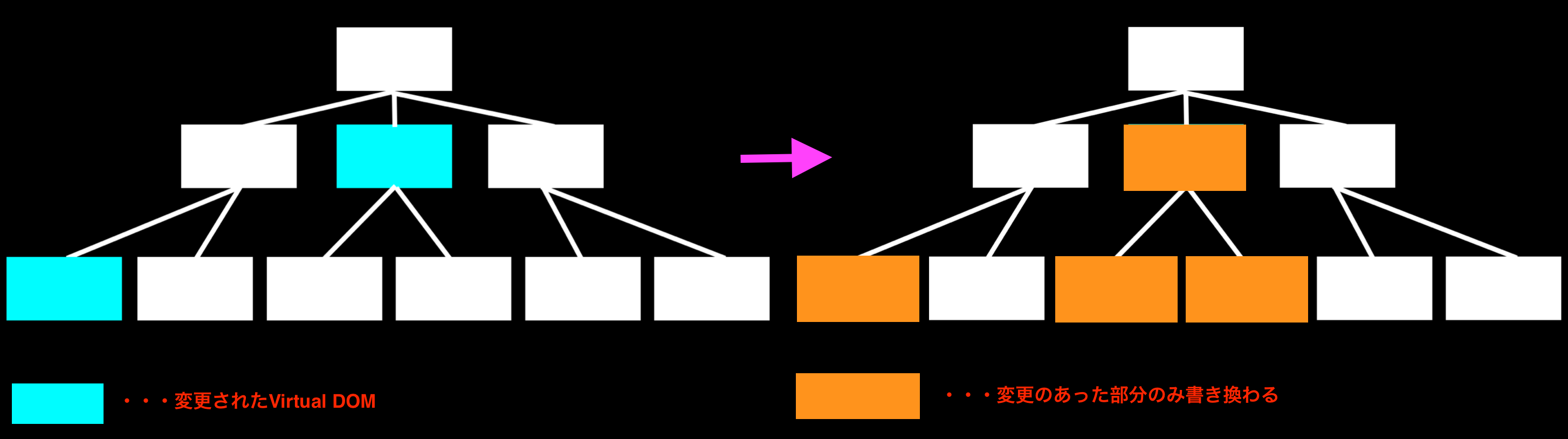
・ 差分描画
変更されたVirtual DOMの差分を再描画する
→ 変更のあった部分のみを書き換えるので、効率よくWebサイトの見た目を変えることができます。
・ JSX
JavaScript内でHTMLの様に記述できるので、HTMLを使っていた人にも馴染みやすい特徴があります。
ReactDOM.render(
<div className={hoge}/>
<h1>Hello World!</h1>
</div>
)