はじめに
私は株式会社アドベンチャーにて、skyticketを開発しています。
今回、ナレッジ共有を目的にGAS(Google Apps Script)とSlack apiを利用した【Q&Aボット】を作成してみました。
作成背景
人は忘れる生き物です。
職場でナレッジ資料を作り「ここにあるからね!」とURL周知しても
数日後に「〇〇の件どこに書いてある?」という質問が必ずやってきます。
そして数ヶ月後、ナレッジ共有した本人も忘れて探し始めます。
人は怠ける生き物です。
「資料があそこにある」と分かっていても、つい知ってそうな人に質問してしまうものです。
「知らないだろうな」と思いつつダメ元で聞く事も。
探しているものは、たいていどこかで見聞きした覚えのある資料だったりします。
要するに調査の『取っ掛かり』をくれる相談相手が欲しいのです。
【解決策】
そこでQ&Aボットの出番です。
ボットは忘れません。
嫌な顔ひとつせず24時間相談に応えてくれます。
GASならベースとなるスプレッドシートを共有すれば誰でも簡単に質問・回答を追加できます。
人は「ボットに聞いてくれ」のワンフレーズだけ覚えればいいのです。
機能説明
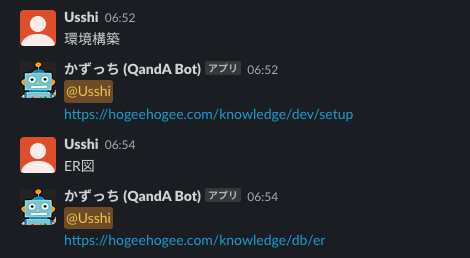
1:質問に対する回答機能
Slackでキーワードを投稿すると、対応する情報を返してくれる。
(質問と回答が 1 対 1 )

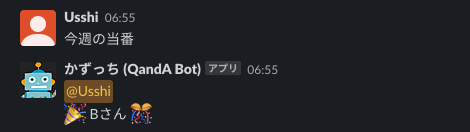
2:抽選機能
「メンテナンス当番を抽選で決めたい」場合などご自由に。
(質問と回答が 1 対 n)

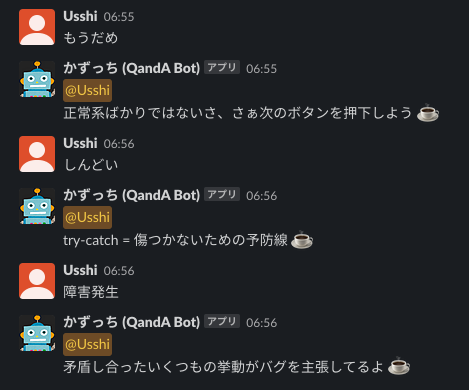
3:応援機能
ネガティブなワードを投稿するとミス◯ル風の励ましポエムをランダムで返してくれます。
暇を持て余して作りました。ピンとこない方は無視してください。
(質問と回答が n 対 n )

障害発生してしんどい、もうだめ、という職場環境でないことを忘れずに補足。
むしろホワイトです(なぜこの機能を作ったのだろうか)。
作成手順
▼参考
Slack+GASでQ&Aボットを作ってみた
【GAS】スプレッドシートのランダムな行データを取得してツイート(GAS×TwitterBot⑤)
【GAS】Google Apps ScriptでSpreadSheetのシートを指定する方法を解説
▼素材
いらすとや
Slack apiの作成
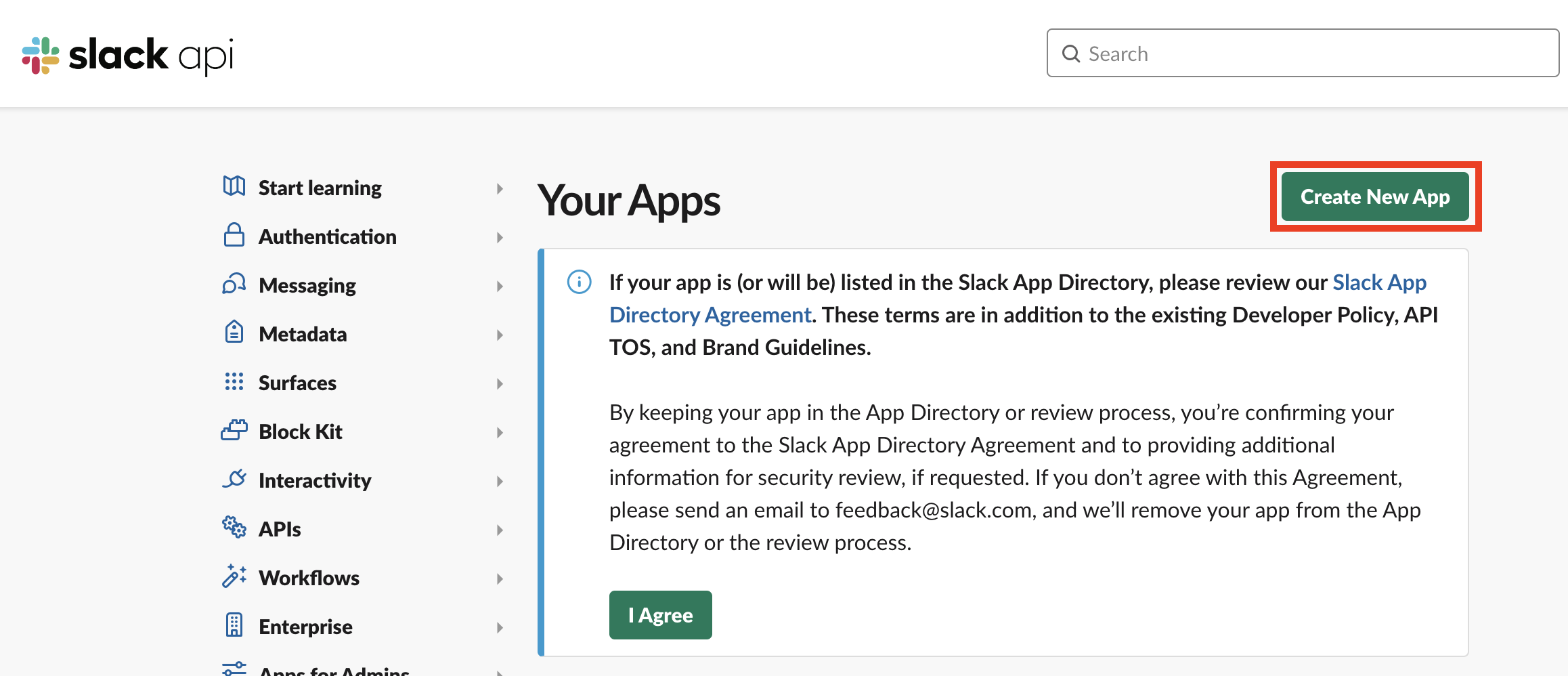
こちらでメッセージ投稿用のSlack apiを作成します。
ログインしたらCreate New Appを押下。

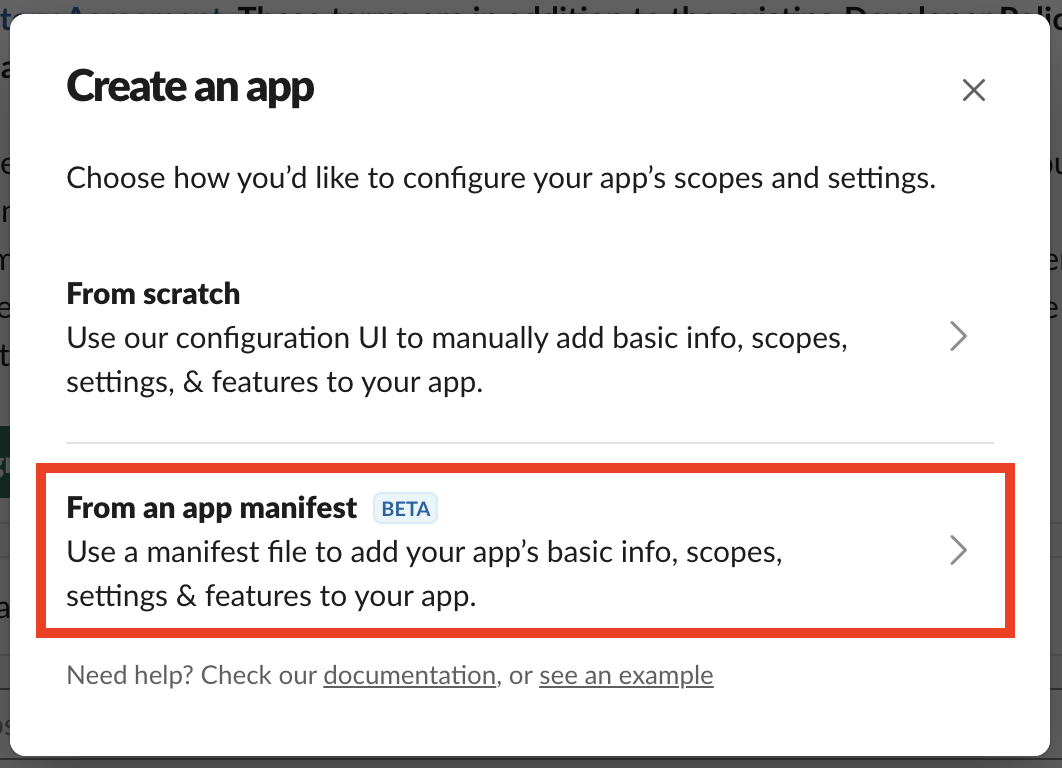
From an app manifestを選択。

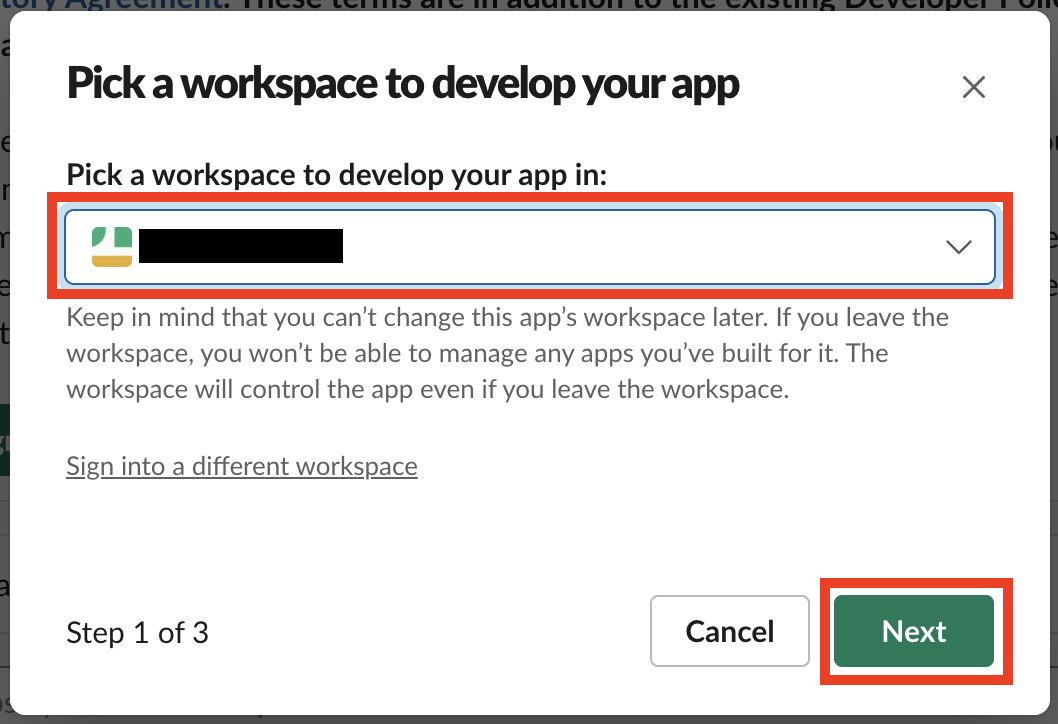
ボットを追加するSlackワークスペースを選択。

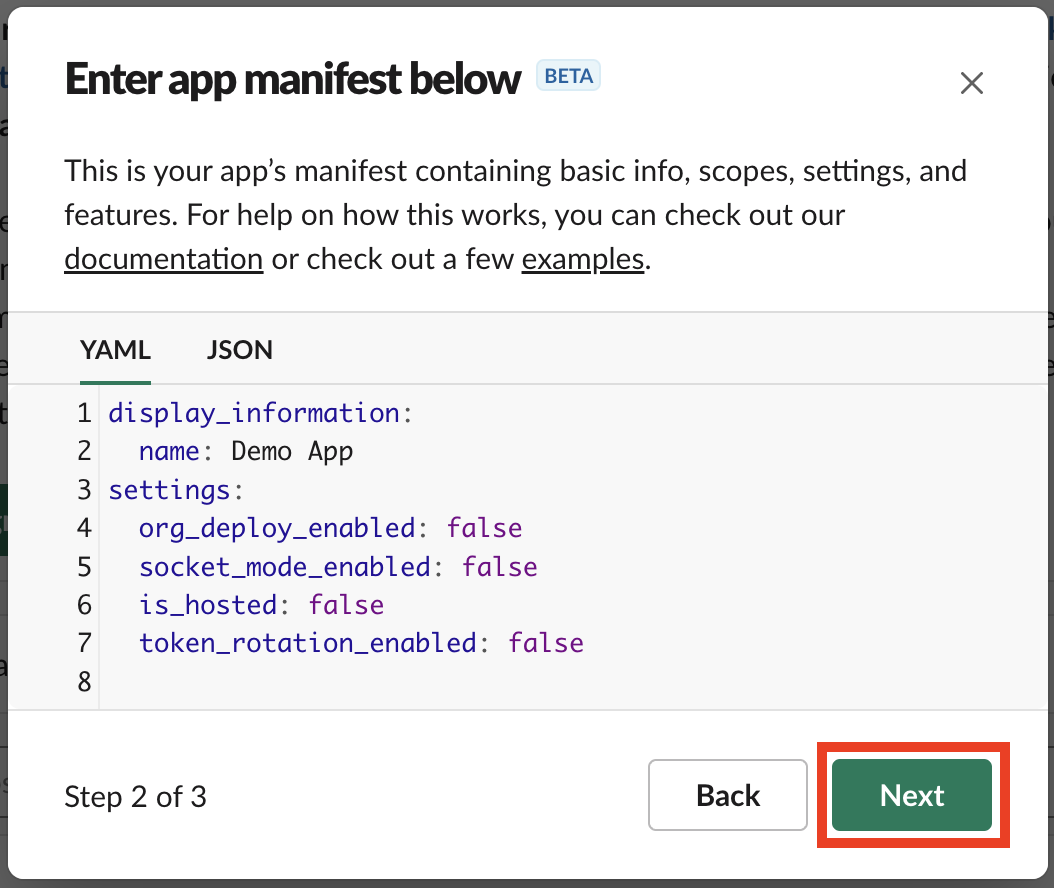
Nextを押下。

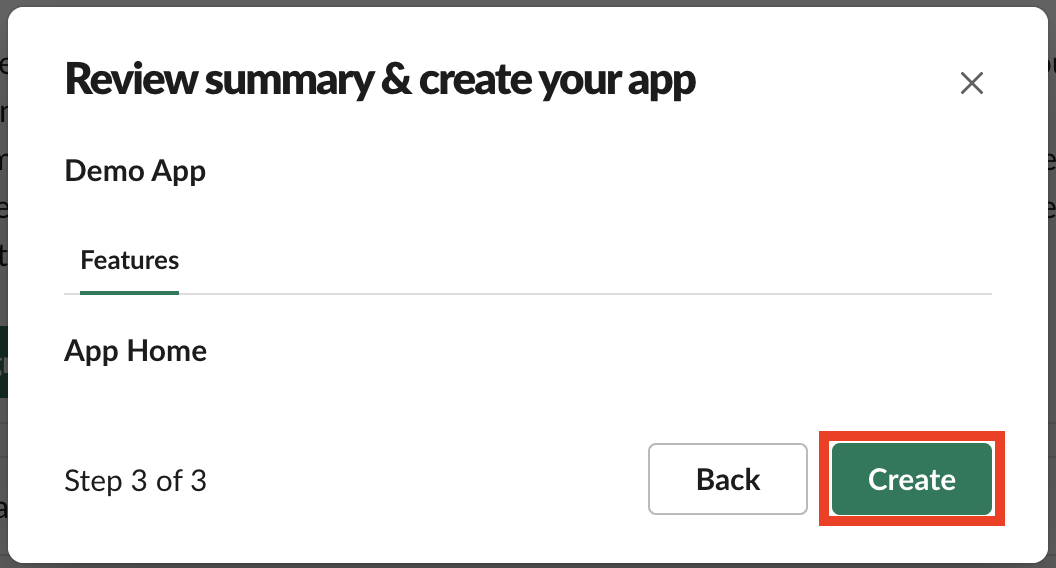
Createを押下。

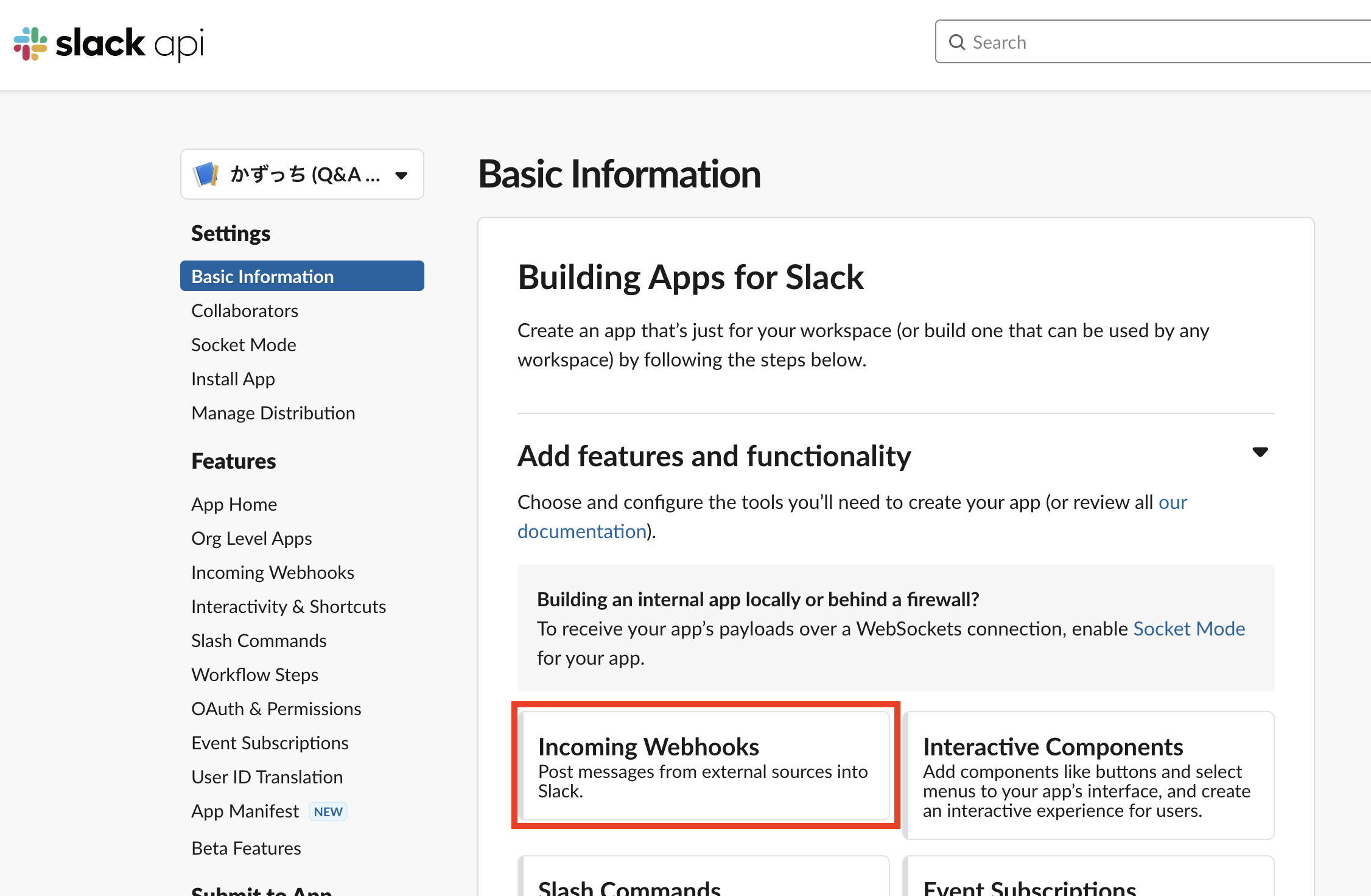
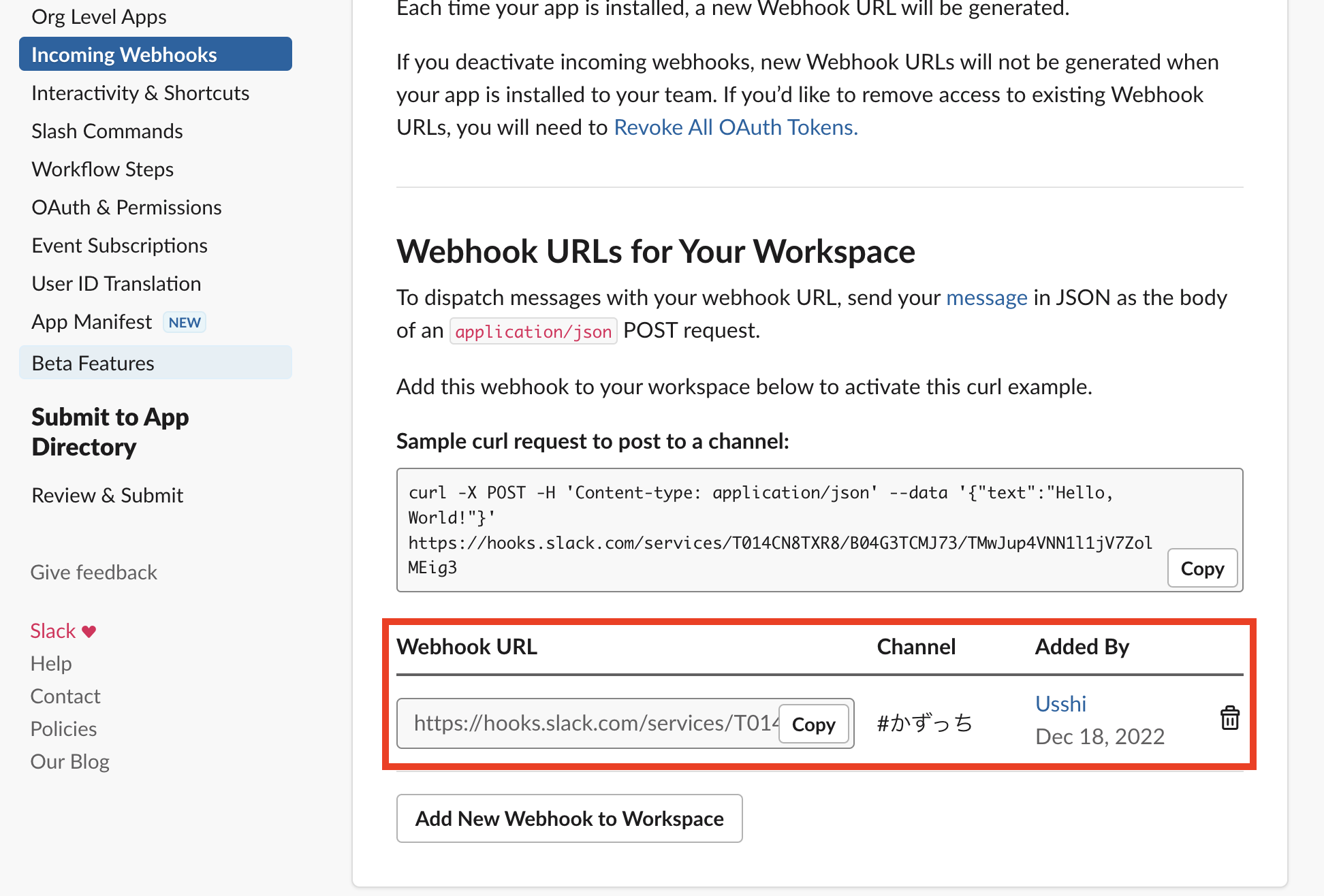
Incoming Webhooksを押下。

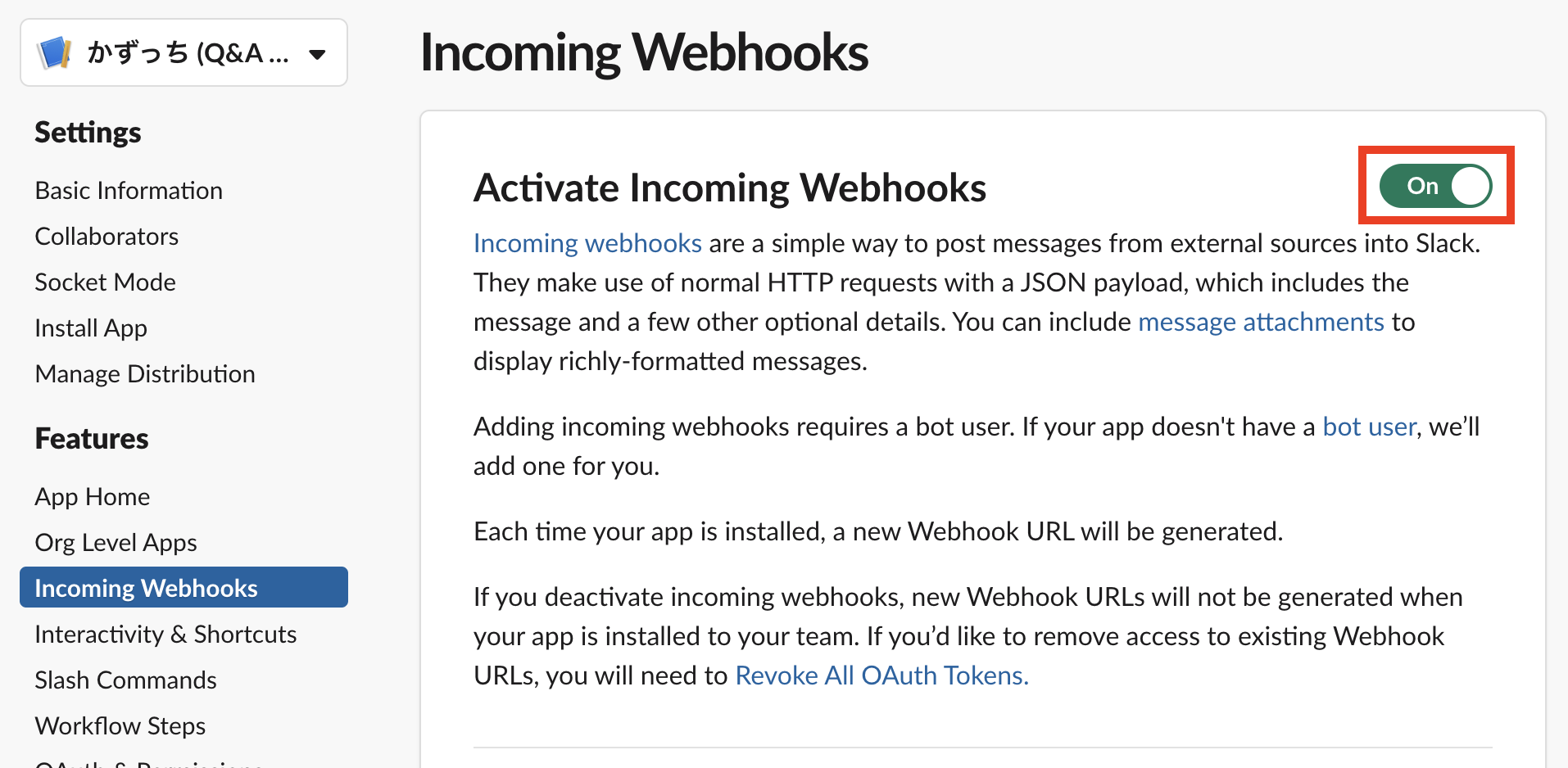
メッセージ投稿用のWebhook URLを取得するため
まずはOnを押下。

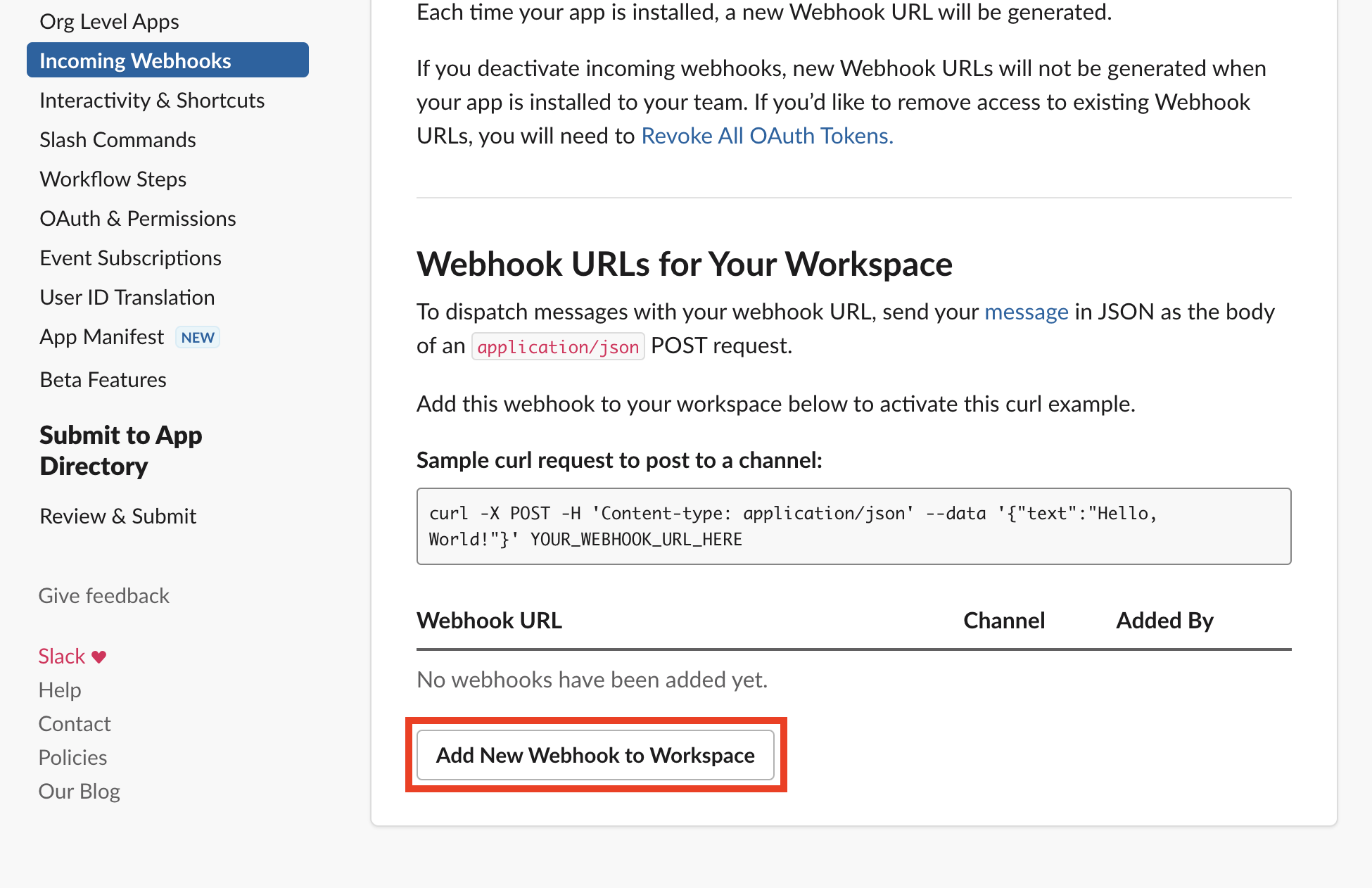
Add New Webhook to Workspaceを押下。

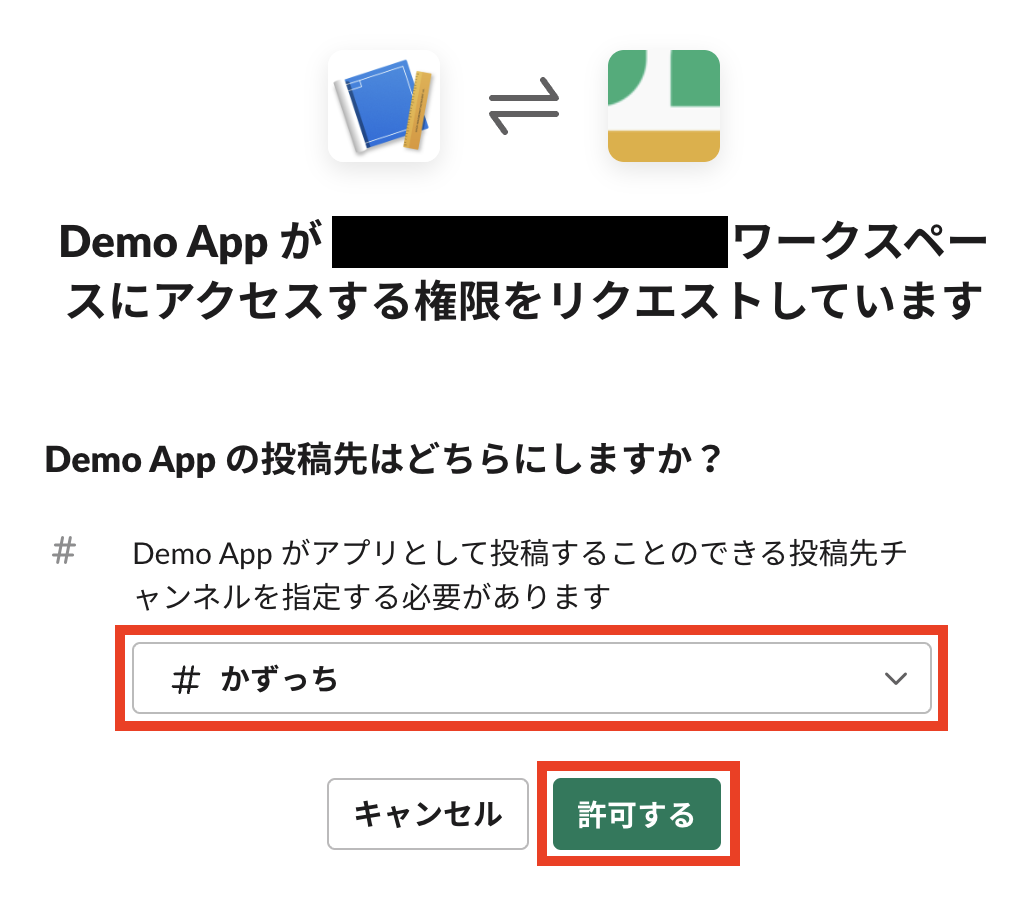
投稿先のチャンネルを求められるので、選択して「許可する」を押下。

アプリ作成時に使用するためWebhook URLをCopyして控えておく。

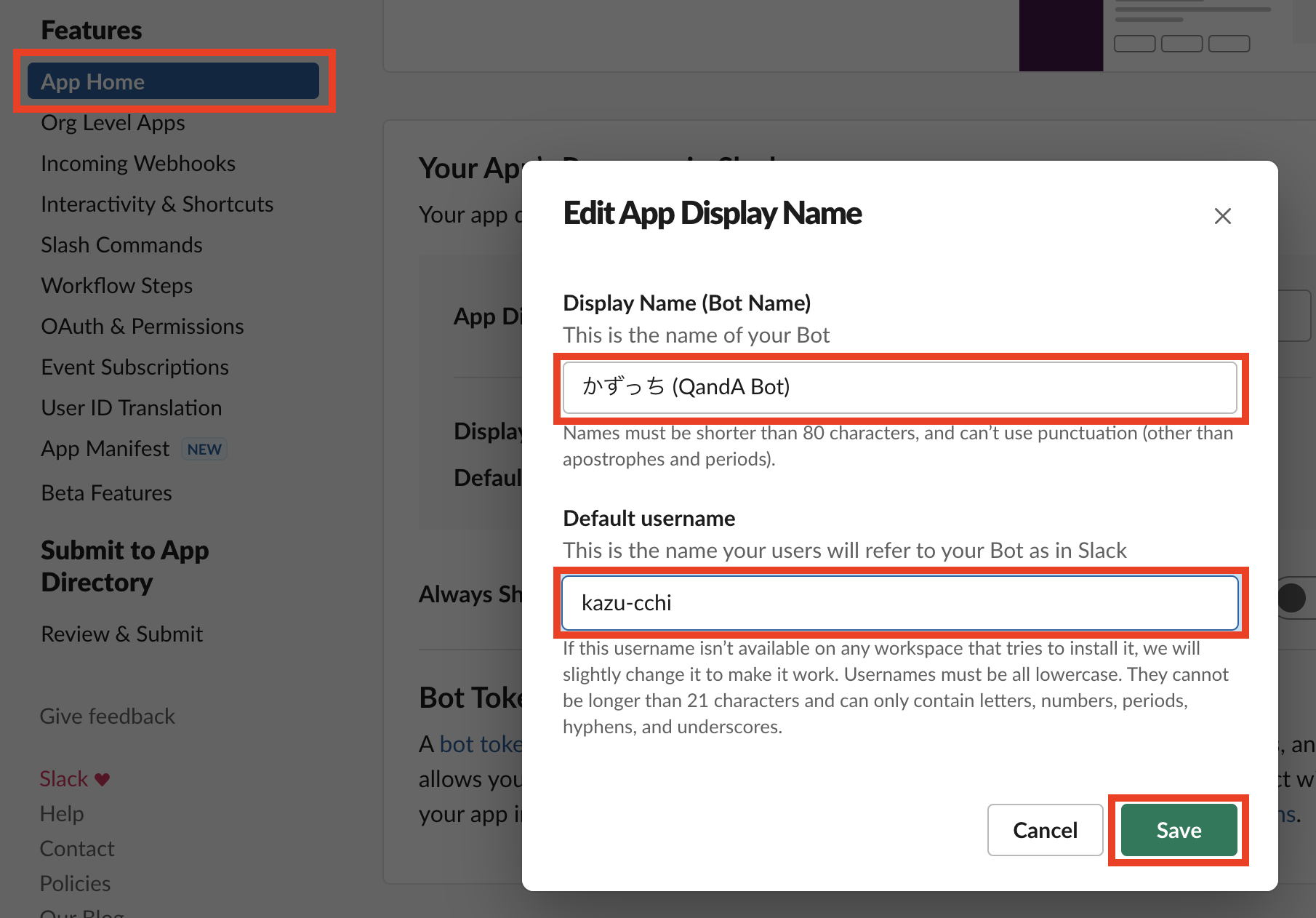
こちらでSlack上の表示名を変更可能。

GASでボットアプリを作成
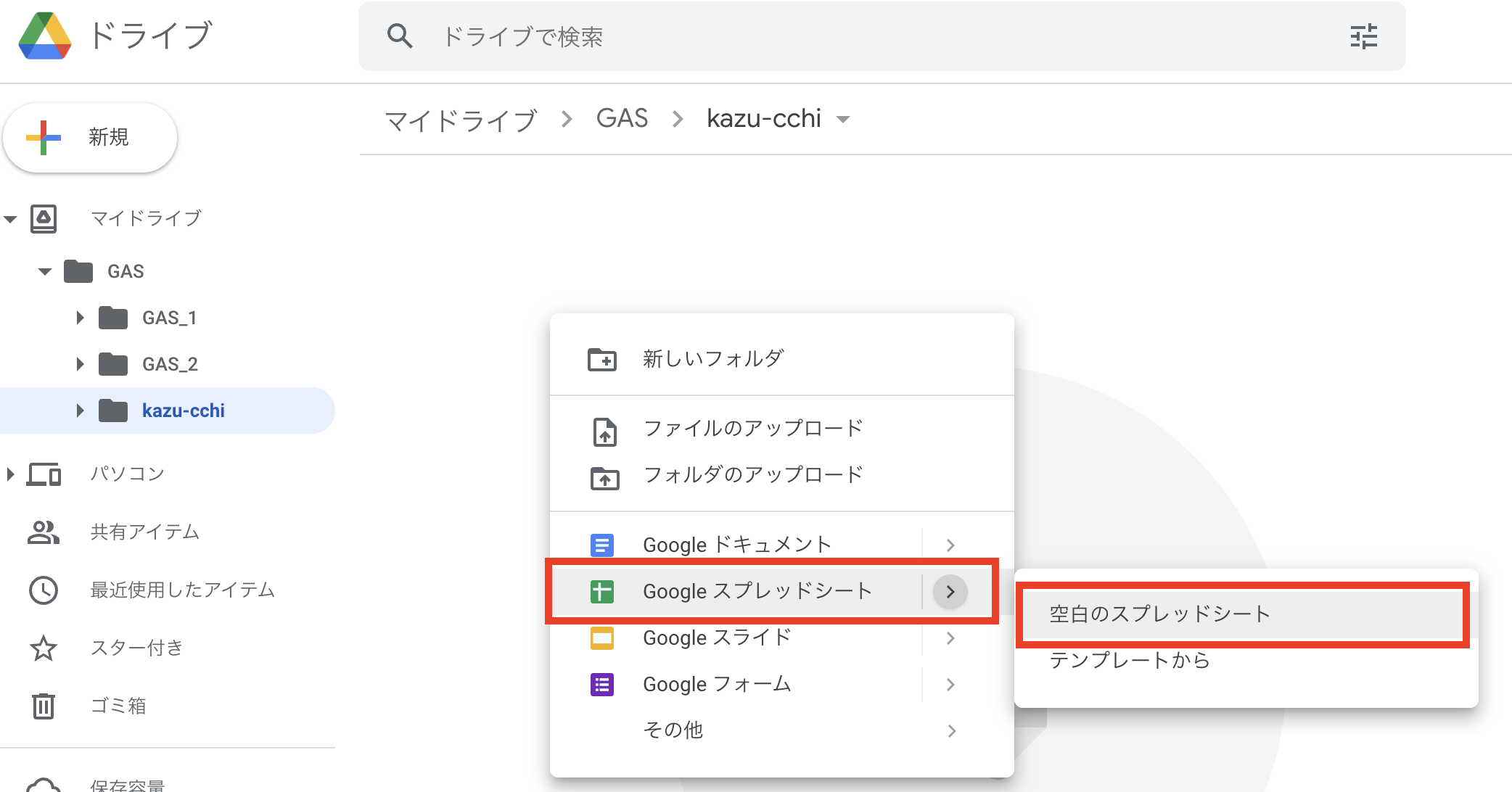
googleスプレッドシートをベースにGASでボットアプリを作成します。
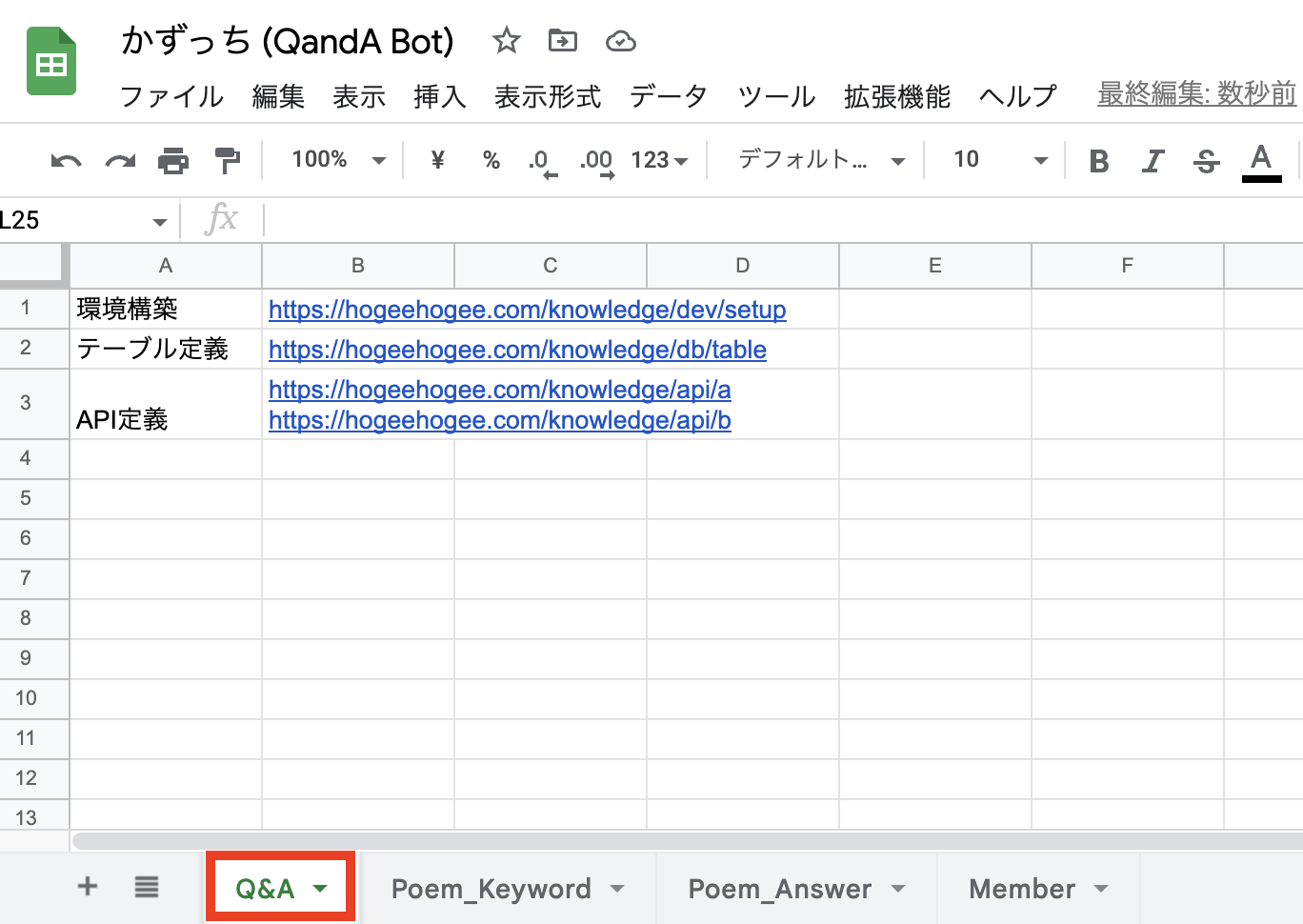
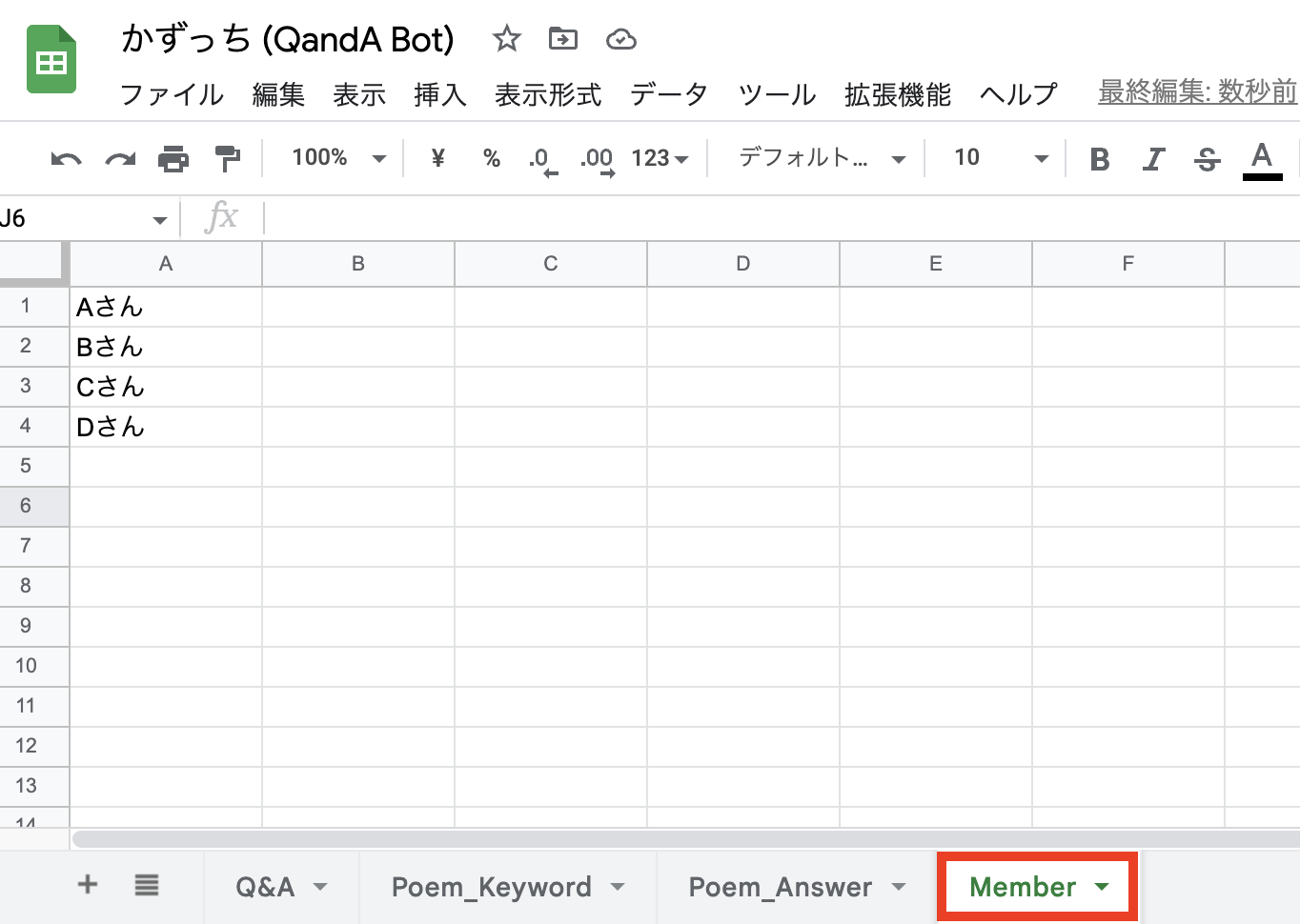
スプレッドシートのブックを作成し、機能別にシートを作成する。

・質問に対する回答機能用シート
質問キーワードをA列、対応する回答をB列に入力。

・抽選機能用シート
抽選対象をA列に入力。

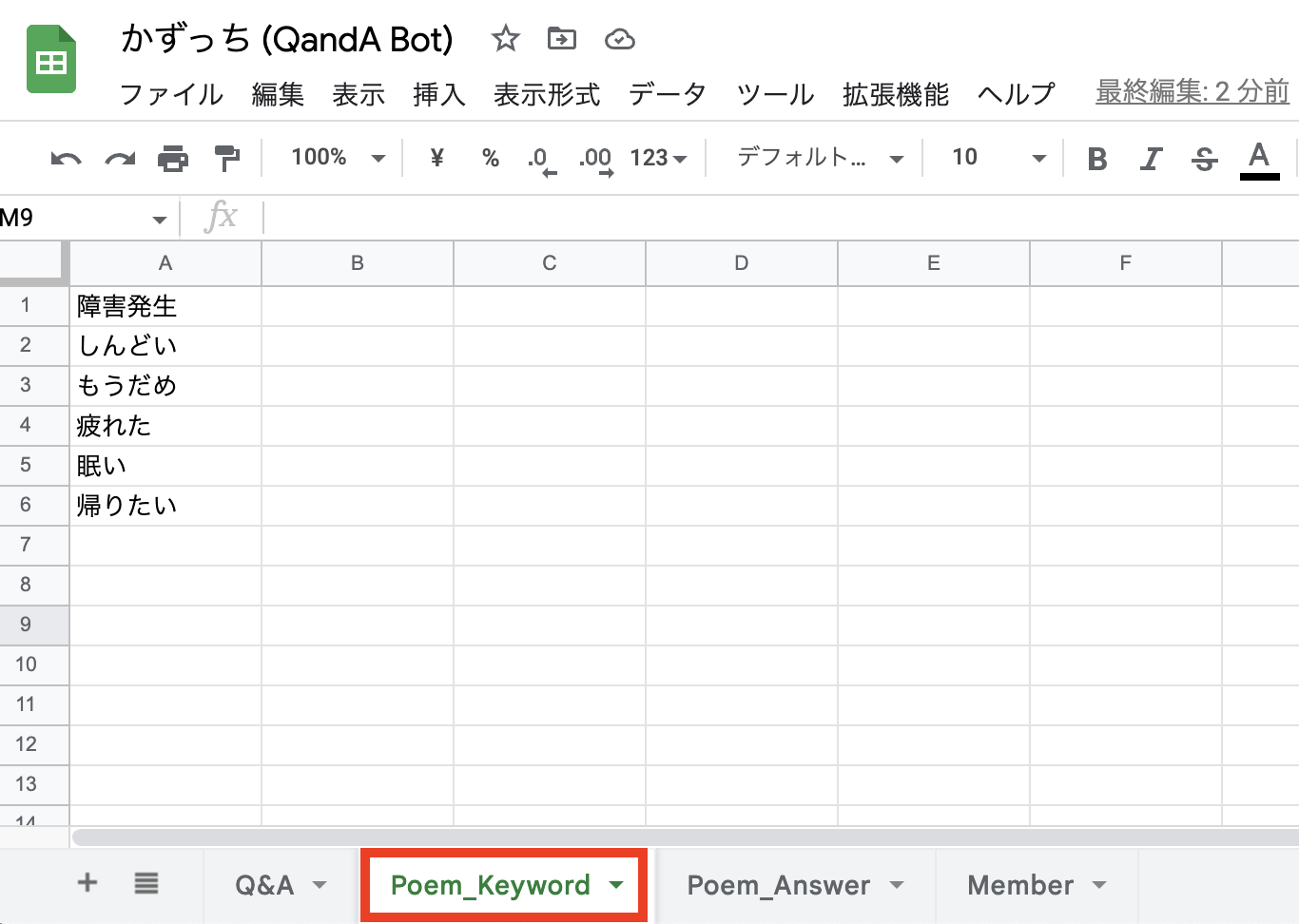
・応援機能用シート
2つ作ります。
▼1つ目のシート
応援対象となるネガティブキーワードをA列に入力。

▼2つ目のシート
応援メッセージ用のポエムをA列に入力。
見返すと目も当てられない内容だったので黒塗りしました。
皆さんなりの応援メッセージを募集しております。

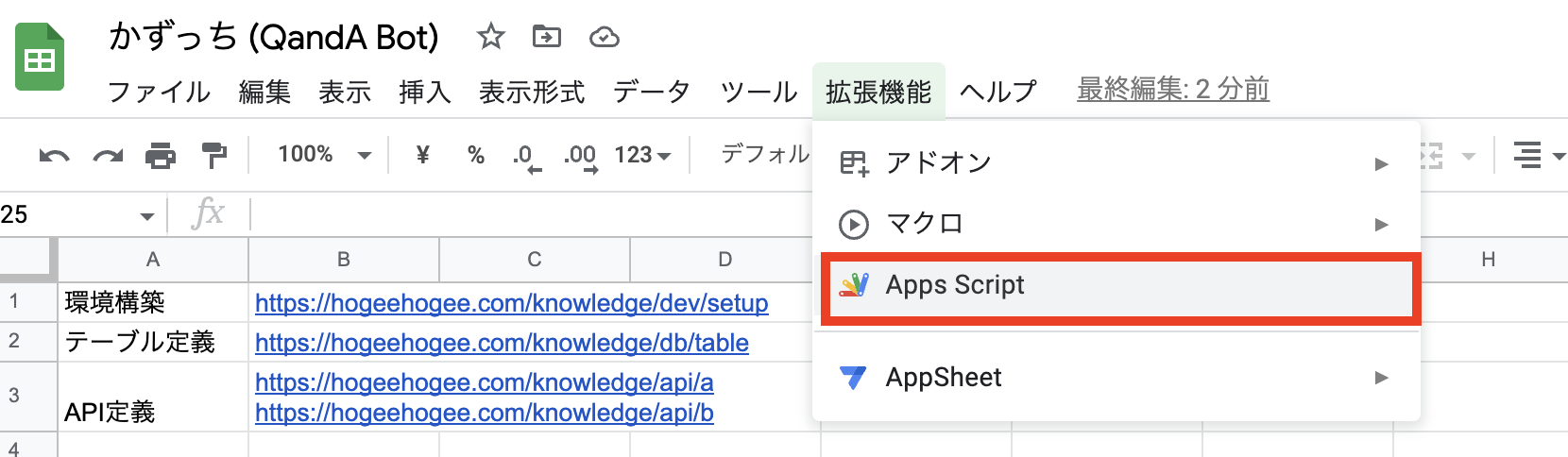
シートを作成したらいよいよGASでの作業。
スプレッドシートの拡張機能からApps Scriptを選択。

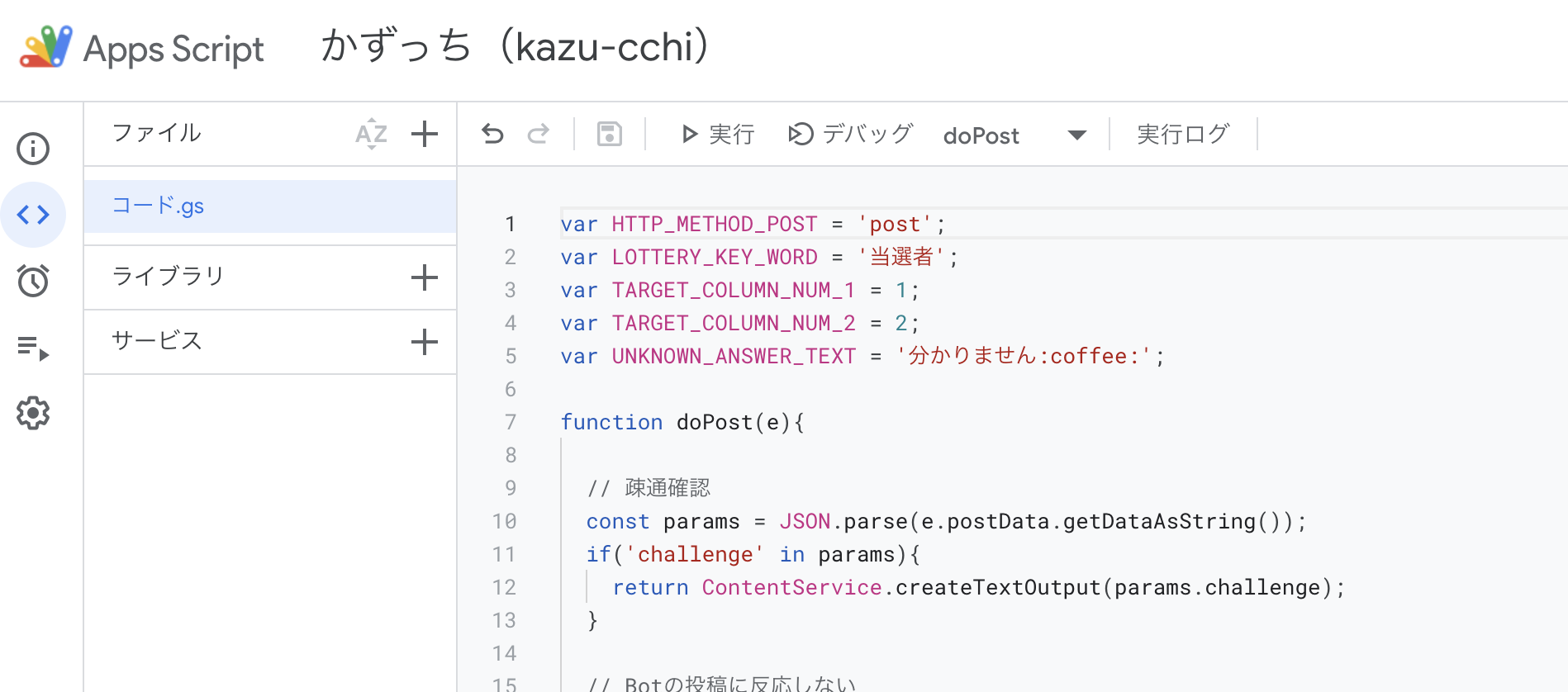
コードを記述。

コード
var HTTP_METHOD_POST = 'post';
var LOTTERY_KEY_WORD = '今週の当番';
var TARGET_COLUMN_NUM_1 = 1;
var TARGET_COLUMN_NUM_2 = 2;
var UNKNOWN_ANSWER_TEXT = '分かりません:coffee:';
function doPost(e){
// 疎通確認
const params = JSON.parse(e.postData.getDataAsString());
if('challenge' in params){
return ContentService.createTextOutput(params.challenge);
}
// Botの投稿に反応しない
if('subtype' in params.event) {
return;
}
let contents = "";
let postOption = "";
if('text' in params.event) {
let answer;
const activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet();
let sheet = activeSpreadSheet.getSheetByName('Poem_Keyword');
// 受信メッセージが応援対象であるか判定
const pkSearchRes = vlookup(params.event.text, sheet, TARGET_COLUMN_NUM_1);
if(pkSearchRes !== UNKNOWN_ANSWER_TEXT){
// 応援対象の場合はランダムでポエム返却
sheet = activeSpreadSheet.getSheetByName('Poem_Answer');
answer = getRandomRow(sheet, TARGET_COLUMN_NUM_1) + ' :coffee:';
}else if(params.event.text === LOTTERY_KEY_WORD){
// 抽選キーワードを受信した場合はランダムで結果返却
sheet = activeSpreadSheet.getSheetByName('Member');
answer = ':tada: ' + getRandomRow(sheet, TARGET_COLUMN_NUM_1) + ' :confetti_ball:';
}else{
// 上記に当てはまらない場合は質問とみなし対応する回答を返却
sheet = activeSpreadSheet.getSheetByName('Q&A');
answer = vlookup(params.event.text, sheet, TARGET_COLUMN_NUM_2);
}
const userName = params.event.user;
contents = `<@${userName}> \n` + answer;
}
postOption = makeHttpOption(HTTP_METHOD_POST, contents);
// メッセージ投稿
UrlFetchApp.fetch("SlackのWebhookURL", postOption);
}
// エクセルvlookupのような関数
function vlookup(value, sheet, columnNum) {
let returnValue = UNKNOWN_ANSWER_TEXT;
for (let i = 1; i <= sheet.getLastRow(); i++) {
if(value === sheet.getRange(i,1).getValue()){
returnValue = sheet.getRange(i,columnNum).getValue();
break;
}
}
return returnValue;
}
// シートと列を指定してランダムに行を抽選
function getRandomRow(sheet, columnNum) {
const lastRow = sheet.getLastRow();
const rowNum = Math.ceil(Math.random() * (lastRow));
const rowTxt = sheet.getRange(rowNum, columnNum).getValue()
return rowTxt;
}
// HTTPオプション作成
function makeHttpOption(httpMethod, contents) {
const optionData =
{
"method" : httpMethod,
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"text" : contents,
link_names: 1
}
)
};
return optionData;
}
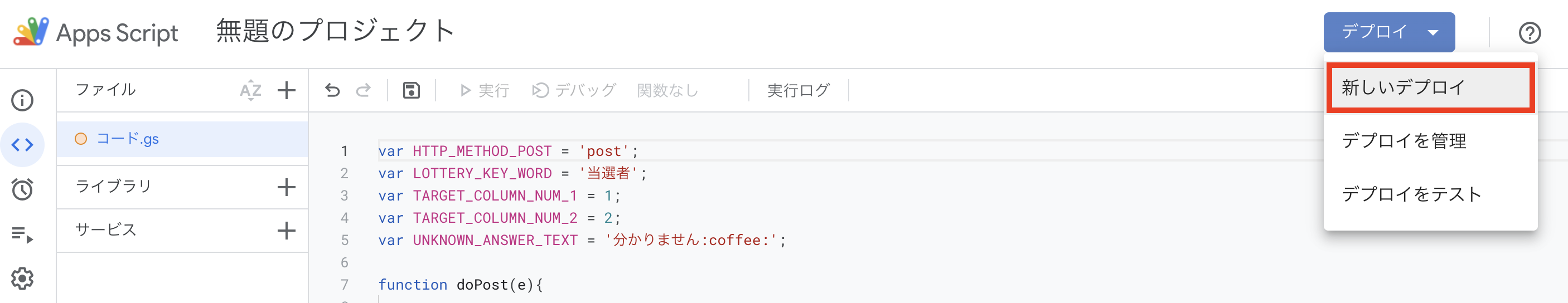
画面右上のボタンからデプロイ。

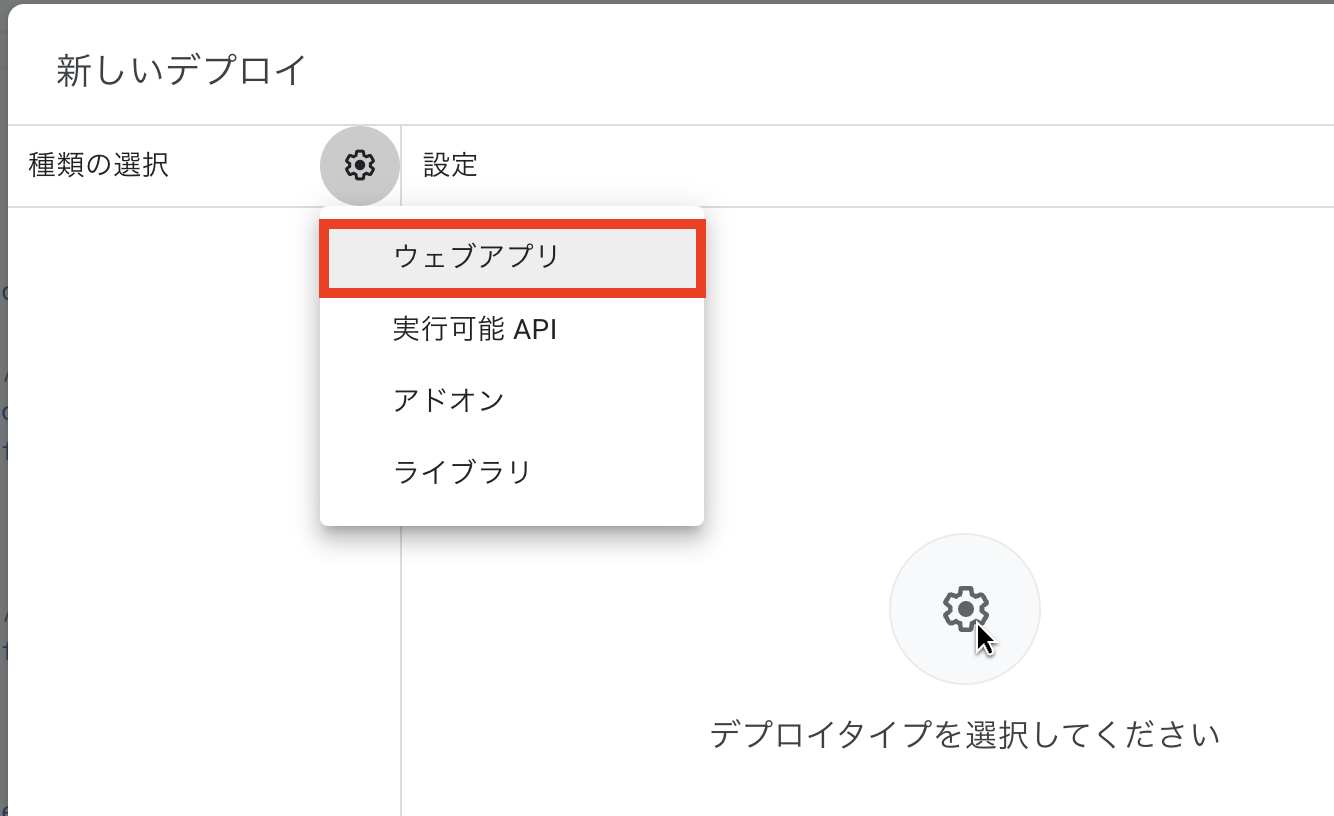
モーダルが表示されるのでウェブアプリを選択。

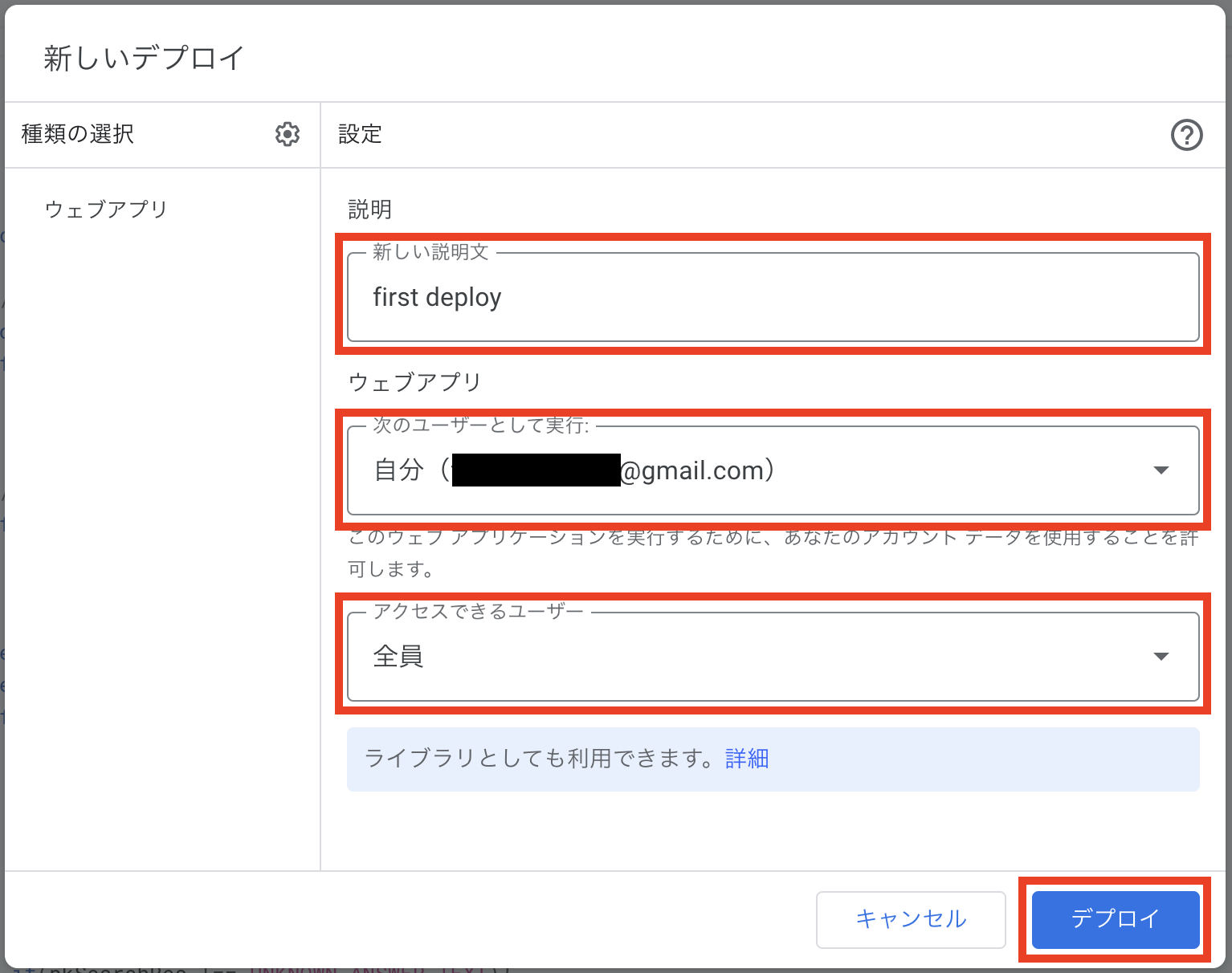
以下のように入力・選択しデプロイ実行。

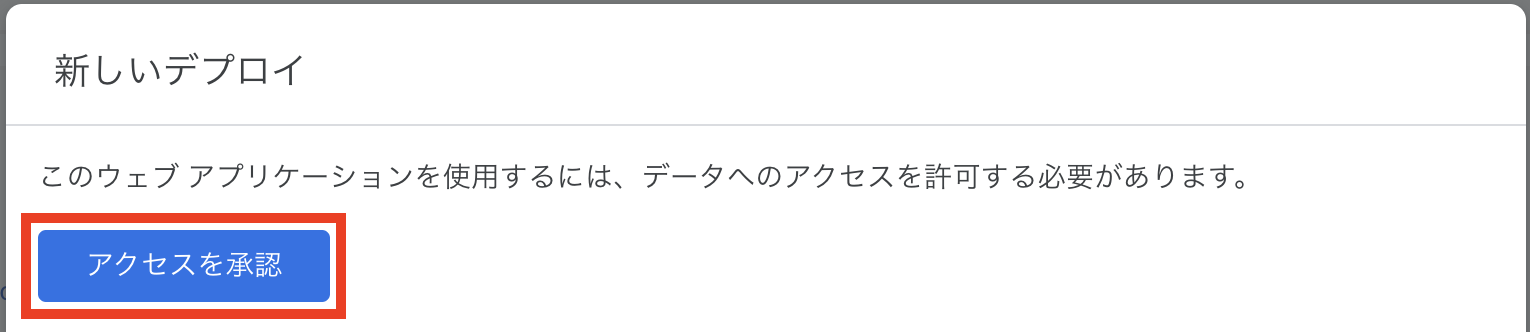
アクセスを承認。

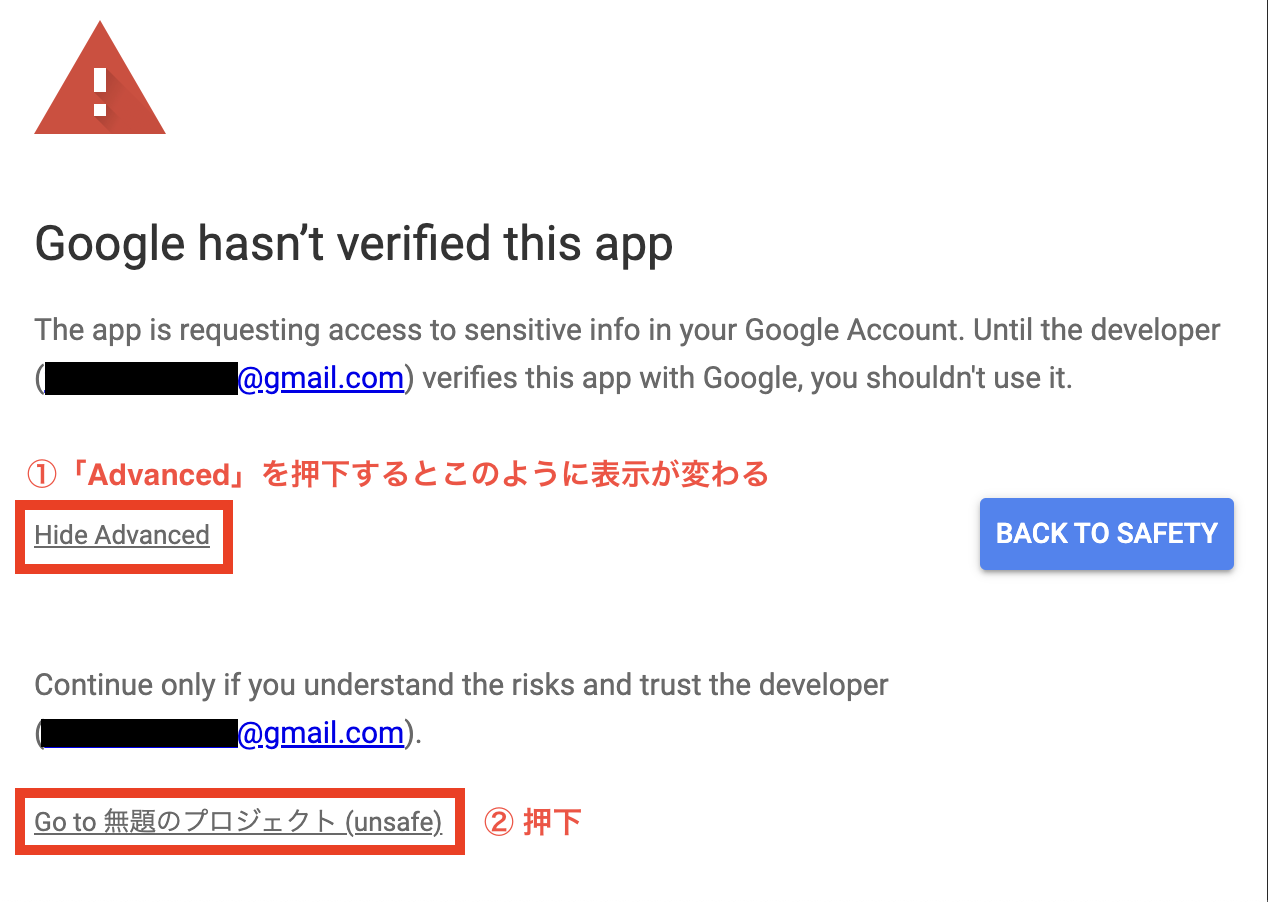
Googleアカウントを選択すると
アクセス許可を求められる。

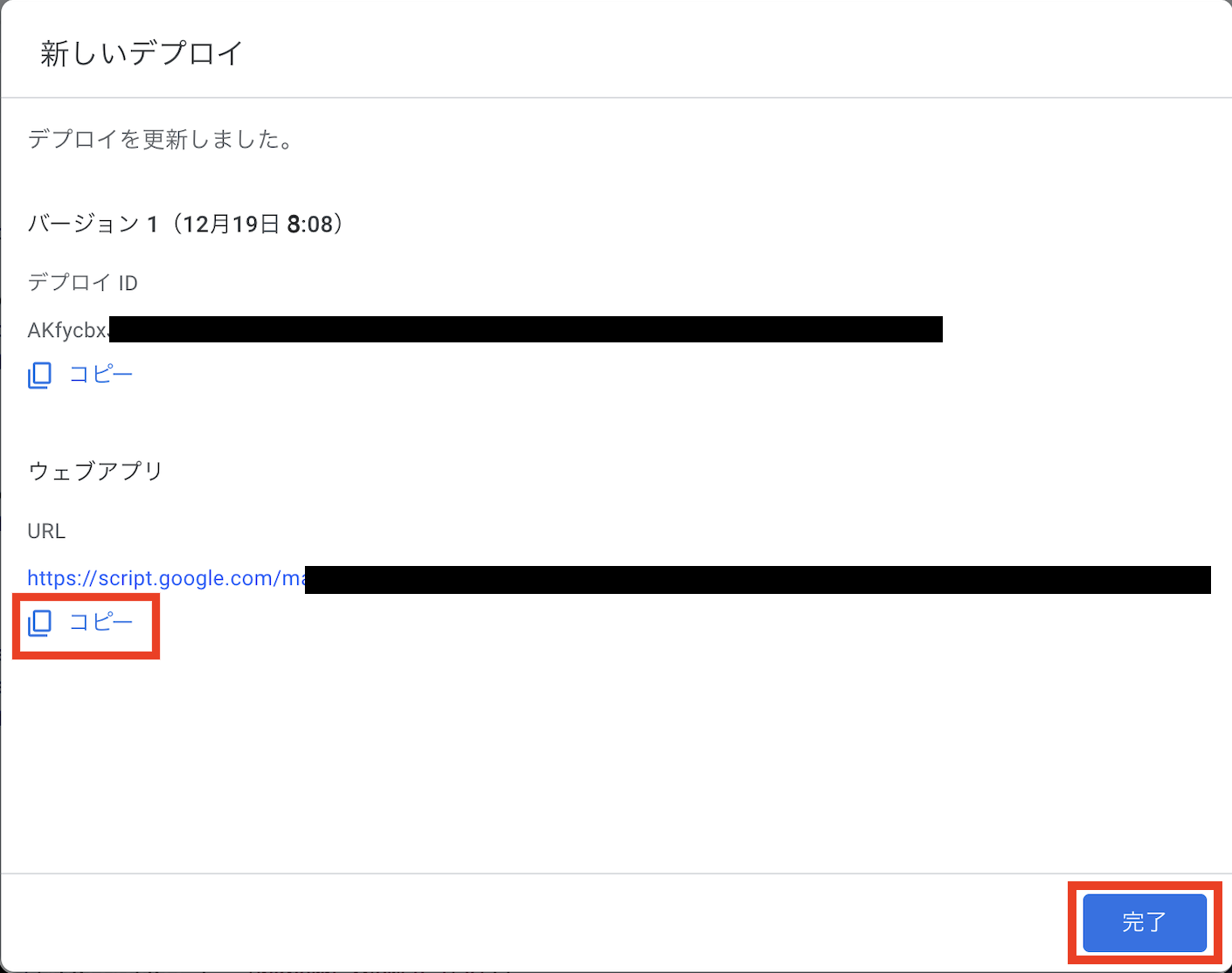
デプロイが完了したらウェブアプリURLをコピーする。

Slack api ・ Slackに作成したボットアプリを追加
ここから再びSlack側の作業です。
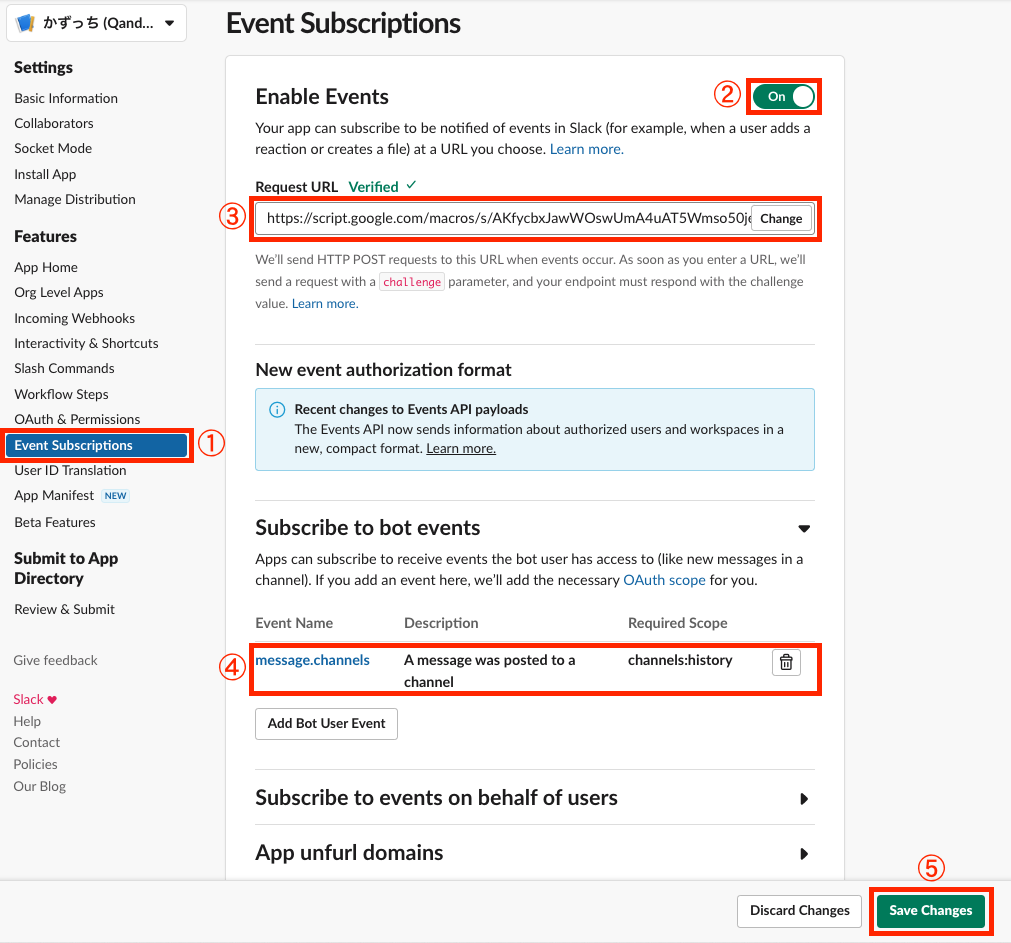
Slack apiのEvent Subscriptions画面で以下の設定を行い、Save Changesを押下。
- Enable Events:
On - Request URL:
GASアプリのデプロイ時にコピーしたURL - Subscribe to bot events:
message.channels

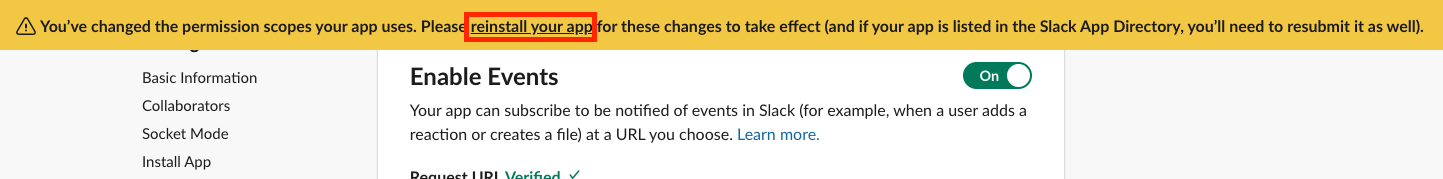
画面上部に権限変更の注意文言が表示されたらreinstall your appを押下。

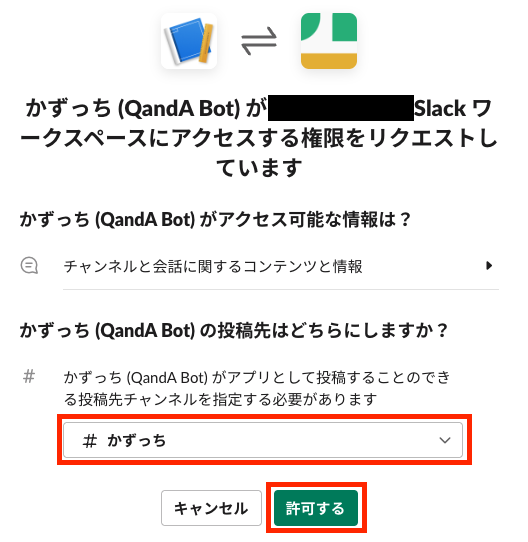
メッセージ投稿先にするSlackチャンネルを指定して許可する。

指定チャンネルのインテグレーションに作成したAPIが追加される。

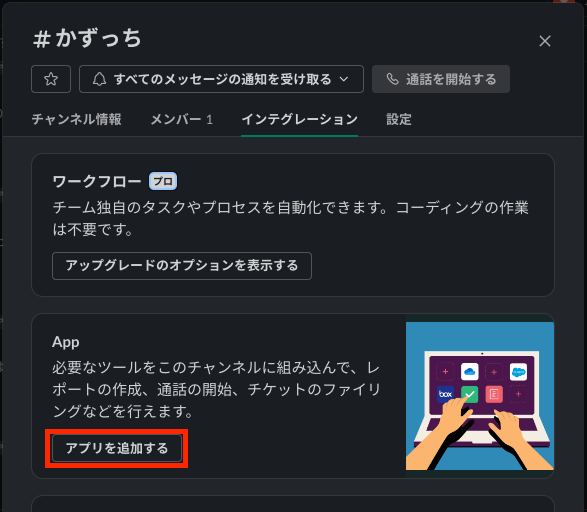
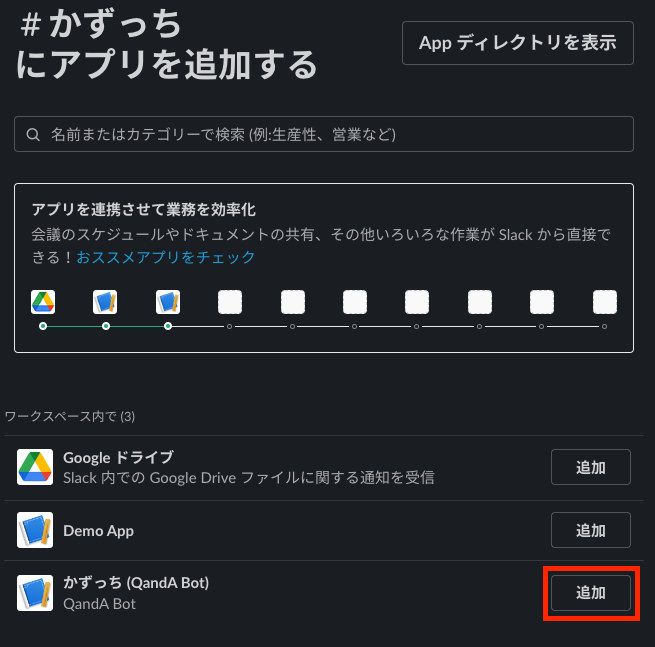
Slackチャンネル設定画面のインテグレーションでアプリを追加するを押下。

作成したアプリの追加を押下。

チャンネルにボットがアカウント追加されたら完成!

最後に
名曲を聴き、くだらないポエムを考えながら思いました。
人の心を動かしてこそ、優れたプロダクトなのだと。
便利なだけでは記憶に残りません。
そう、応援機能がキモでした。何事もセンスです。
最後に真面目な事を言うと、
キーワードの「曖昧検索」に対応するのを忘れていました。
気が向いたら更新します。
読んでくださった皆さま、ありがとうございました。