この記事は、プロトアウトスタジオのアドベントカレンダー2021の5日目です!
作ったもの
最近、勤務先の部署に試験的に Slack が導入されたので、ちょっとしたQ&Aボットを作ってみました。
参考サイト
参考というか、ほとんどこちらのブログに記載の通りにしました。
ありがとうございました。
【雑学】SlackとGASで自由度の高いSlackのチャットBotを作る
では、始めます。
SLACKの設定
Slack アプリを作るため、以下のリンク先へ。
https://api.slack.com/apps
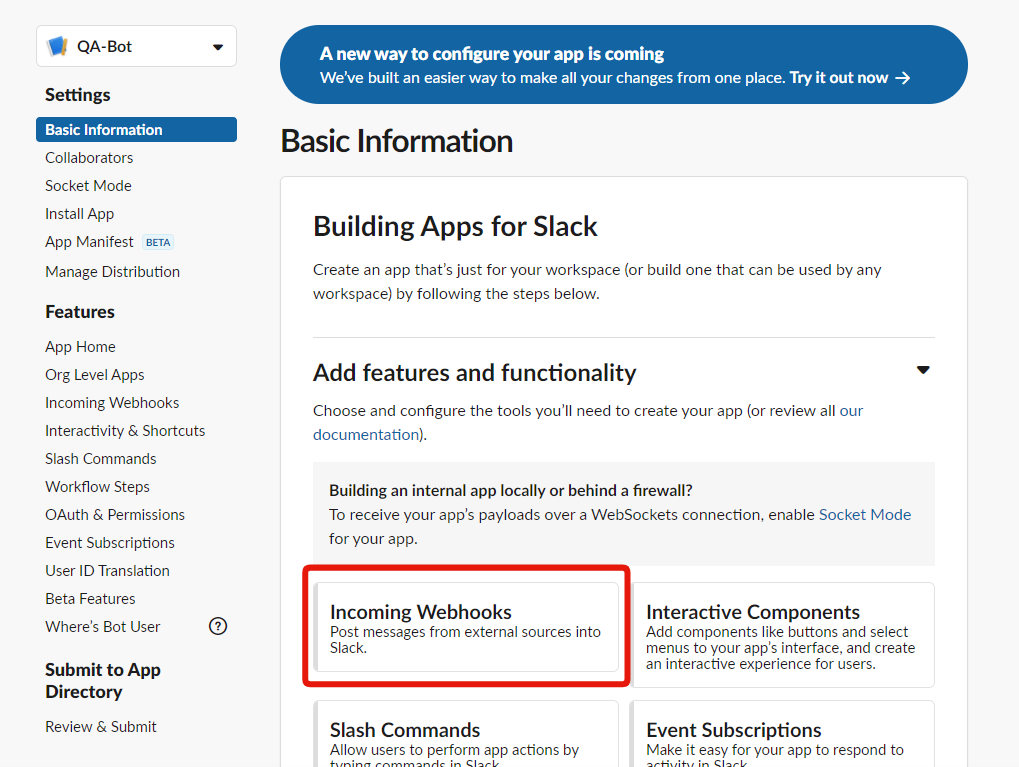
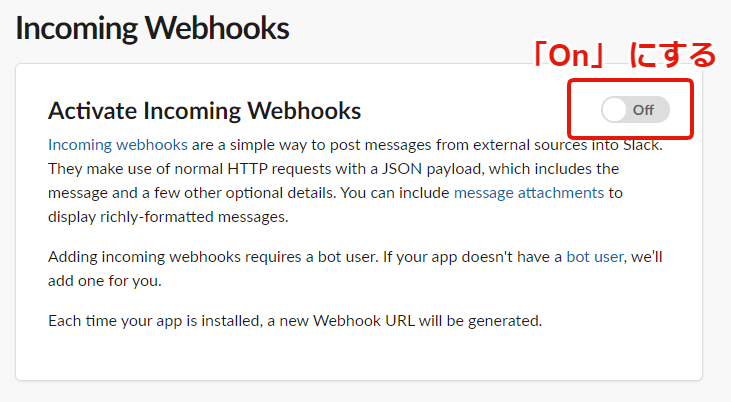
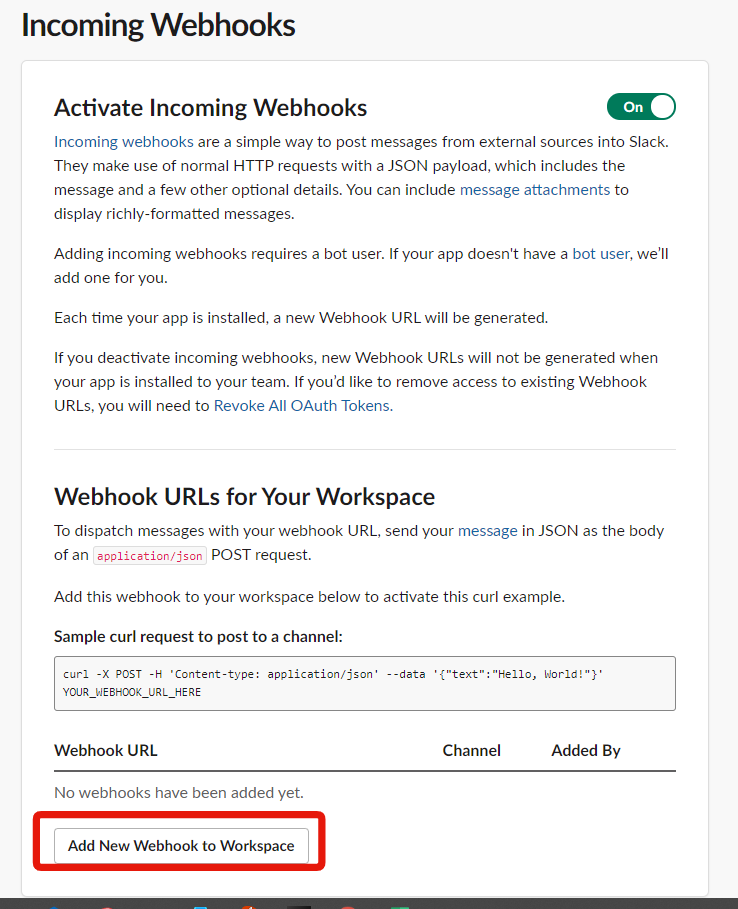
下のようなものが現れる。
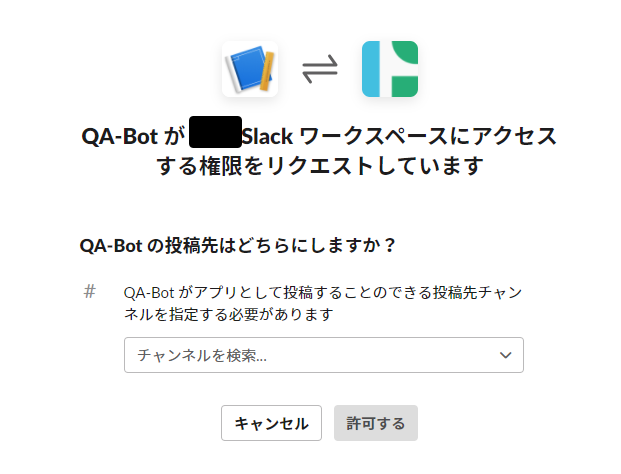
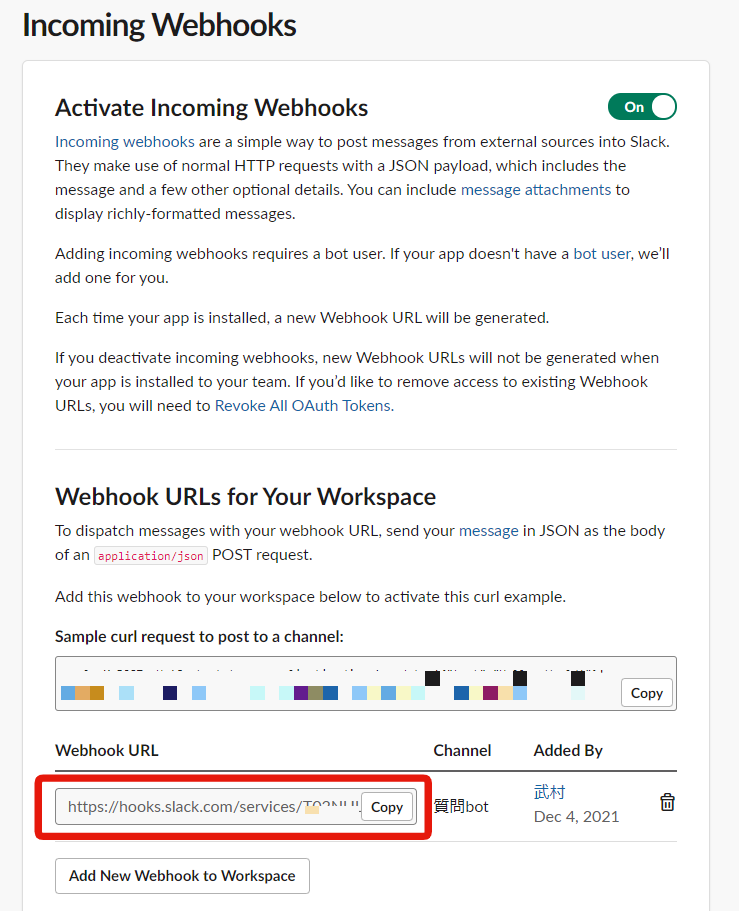
「Add New Webhook to Workspace」をクリック
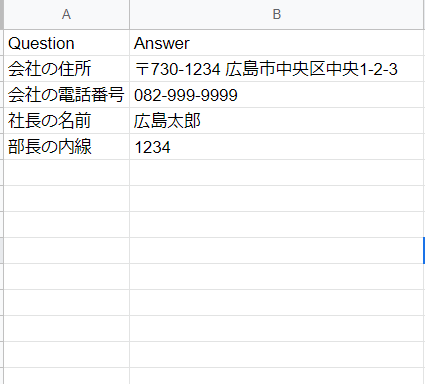
Q&Aの辞書データを作成
Google Spreead Sheet で以下のように作成する。
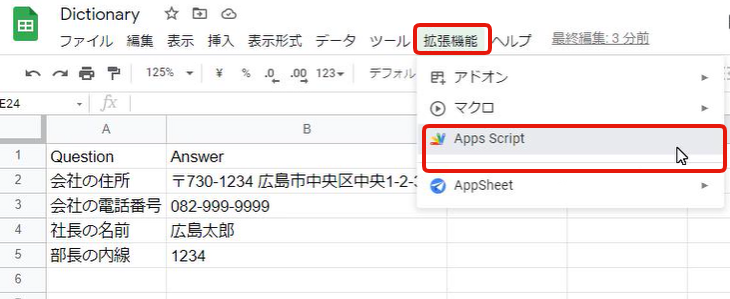
GASの設定
GoogleSpreadSheet の拡張機能 > Google Apps Script
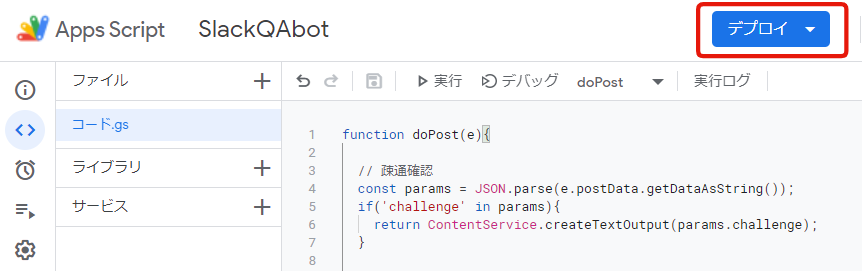
コード
function doPost(e){
// 疎通確認
const params = JSON.parse(e.postData.getDataAsString());
if('challenge' in params){
return ContentService.createTextOutput(params.challenge);
}
// Botの投稿に反応しない
if('subtype' in params.event) {
return
}
let contents="";
if('text' in params.event) {
const sheet = SpreadsheetApp.getActiveSheet();
//エクセルのvlookup関数のようなものを実装
const answer = vlookup(params.event.text,sheet,2);
const userName = params.event.user;
contents = `<@${userName}>` + answer;
}
// 投稿内容
const options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"text" : contents,
link_names: 1
}
)
};
// 投稿
UrlFetchApp.fetch("SlackのWEBHOOKのURL", options);
}
//エクセルのvlookup関数のようなもの
function vlookup(value,sheet,column) {
let returnValue = "分かりません";
for (let i = 2; i <= sheet.getLastRow(); i++) {
if(value == sheet.getRange(i,1).getValue()){
returnValue = sheet.getRange(i,column).getValue();
break;
}
}
return returnValue;
}
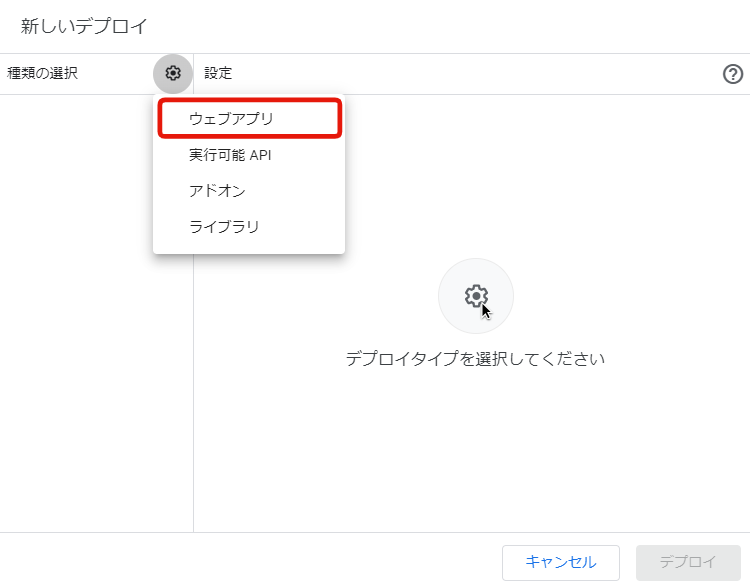
コードを書いたらデプロイする。 [](https://gyazo.com/bbf555deb56a281d1e2ebc361154848e)
再びSLACK
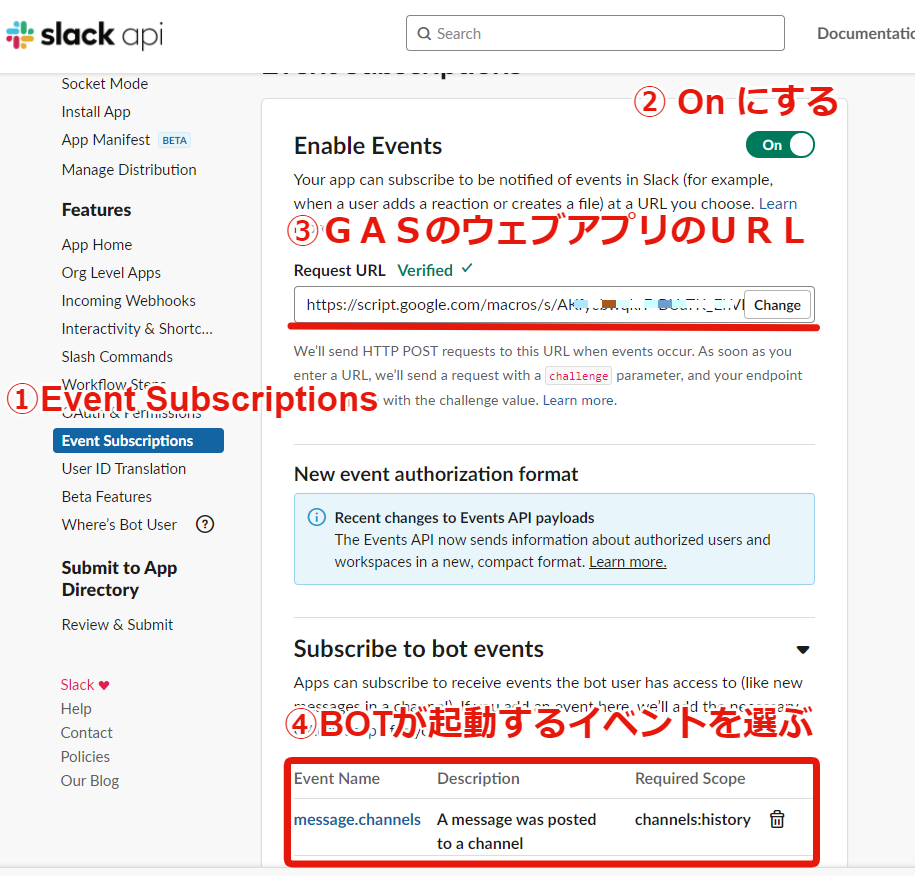
さっきのSlackのAPI設定画面の左側の
Event Subscriptons をクリックし、
Enable Events を Onにする
Request URL : 先ほど控えたGASのウェブアプリのURLを入力。
※デプロイするたびにウェブアプリのURLが変わるので、都度入力の必要がある
Subscribe to bot events に message.channels を選ぶ。
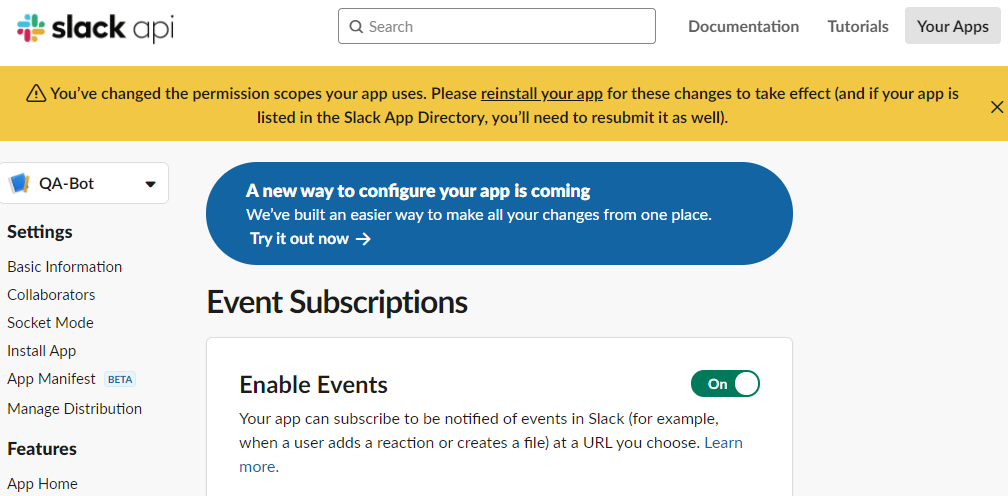
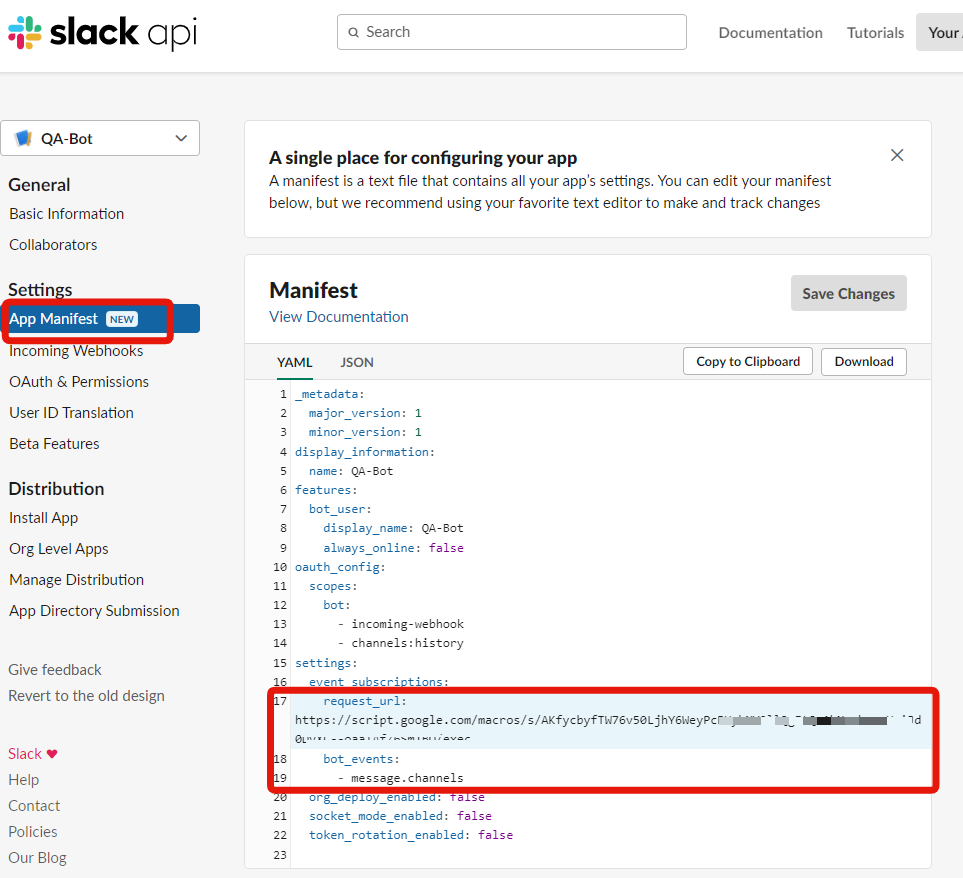
この上の画面が現れない場合は以下のように直接 APP Manifest を編集し、Save Change

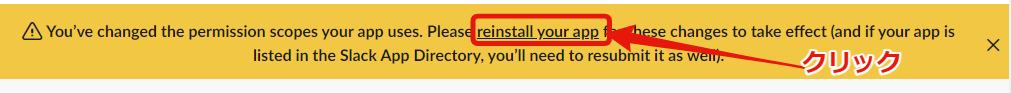
メッセージの中の reinstall your apps をクリック

うまくいくと SLACKに ボットが追加されたことが投稿される。 ハイパーリンクをクリック [](https://gyazo.com/a8f8048367b0d05e962d0ca7774b10b6)
これで、完成!!
PS
3年前に広島で開催されたセミナーでソラコムのMAXさんが、ソラコムの働き方の話をされていたなかで、「会社の住所とか社長の本名とかちょっとしたことだけど、いざ調べるのは面倒なことはSlackでボットに答えさせてる」という話をされていて、いつか作ってみたいと思っていて、やっと実現できました。
このスライドのP62