概要
本記事ではソーシャル認証によりTwitterのアカウントでKeycloakにログインする手順について説明する。
※本記事は、Keycloakのバージョンアップに伴い、Keycloakのソーシャル連携(SNS連携)を試してみるの記事を最新化したものです。
ソーシャル認証とは、GoogleやFacebookなどのSNSにユーザーの認証を委譲するKeycloakの仕組みであり、例えば、Twitterにログイン済みのユーザーであれば、Keycloakと連携する全てのサービス・プロバイダーやアプリケーションに、追加の認証を要求されずアクセス可能となる。これを実現するために、OAuthという認可のプロトコルが利用されており、シーケンスは以下のようになります。
今回はこれを実際に試して見る。手順としてはとても簡単で以下の通りである。
- Facebookの設定
- Keycloakの設定
※今回は簡略化のため、サービス・プロバイダーはKeycloakのユーザー・プロファイル画面とする。
前提事項
この記事の操作を始める前に、Keycloakのセットアップを完了し、管理ユーザーを作成する必要がある。以降の手順はこちらの記事を参考に必要なセットアップが完了していることを前提とする。
また、本記事では、Keycloakの21.1.1を利用する。
設定
1. Facebookの設定
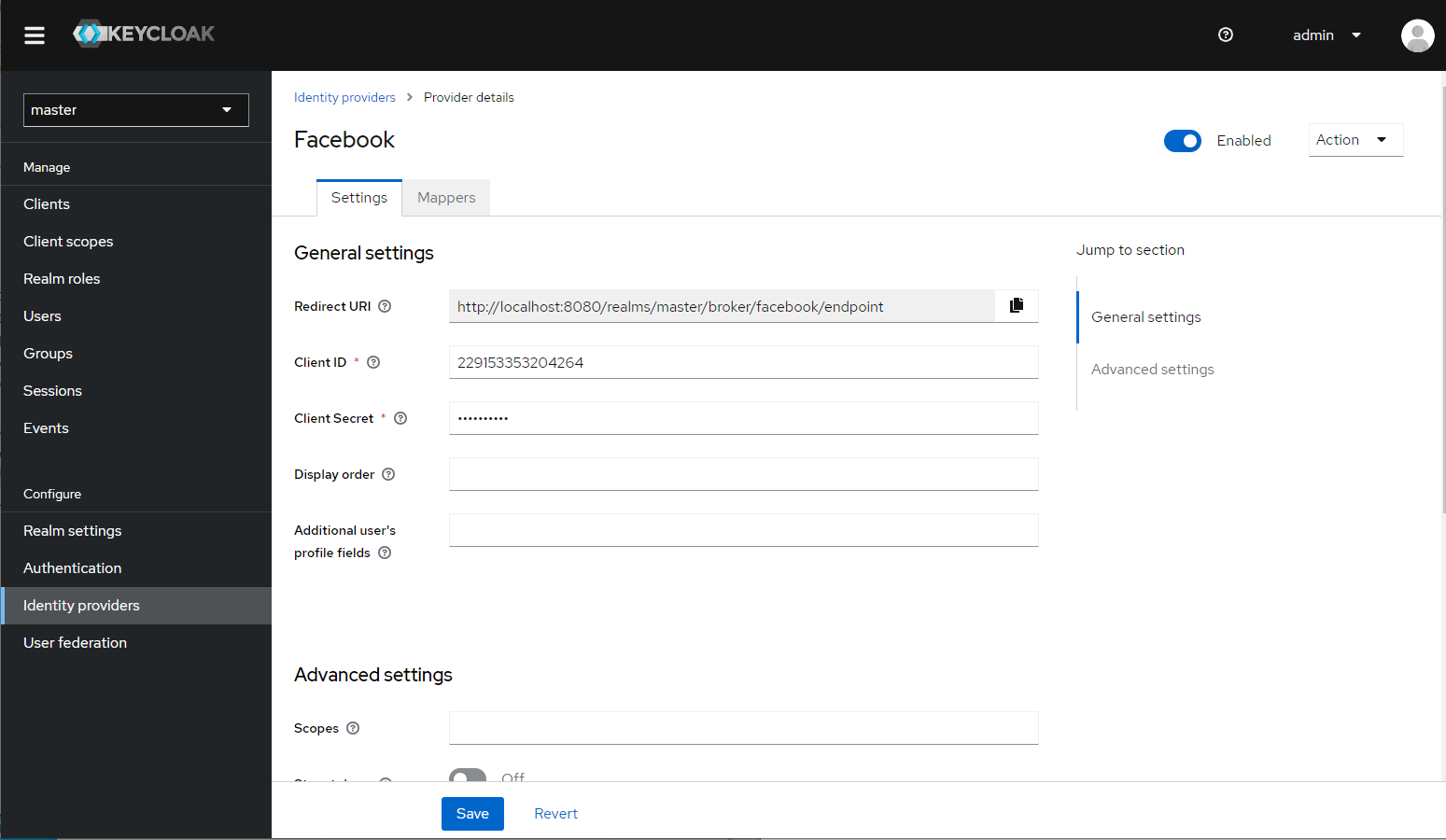
Facebook側の設定を進めるにあたり、Keycloakの設定値をコピーする必要があるため、一度管理者アカウントでKeycloakにログインする。ログイン後、左側のメニューから「Identity providers」をクリックし、表示される一覧から「Facebook」をクリックする。

Facebookの設定画面で入力する必要があるため、本画面の「Redirect URI」をコピーする。また、Facebook側の設定後に本画面でFacebookの設定値を入力する必要があるため、本画面はこのまま開いておく。

次に、Meta for Developpersへアクセスして、ログインしたのちに「アプリの作成」ボタンを押下して設定を進める。
以下の画面が表示されたら「Facebookログインを設定」を選択する。

次の画面では「Website」と「いいえ、ゲームを構築していません」を選択して、「次へ」ボタンを押下する。

以下では「アプリ名」に適当な名前を入力して、「アプリを作成」ボタンを押下する。

アプリが正しく作成されると以下のように作成したアプリのダッシュボード画面が表示される。

ここで必要な設定を追加していく。
左側のメニューから「製品」を選択して表示される以下の画面で「設定」のリスト内の「設定」を押下する。

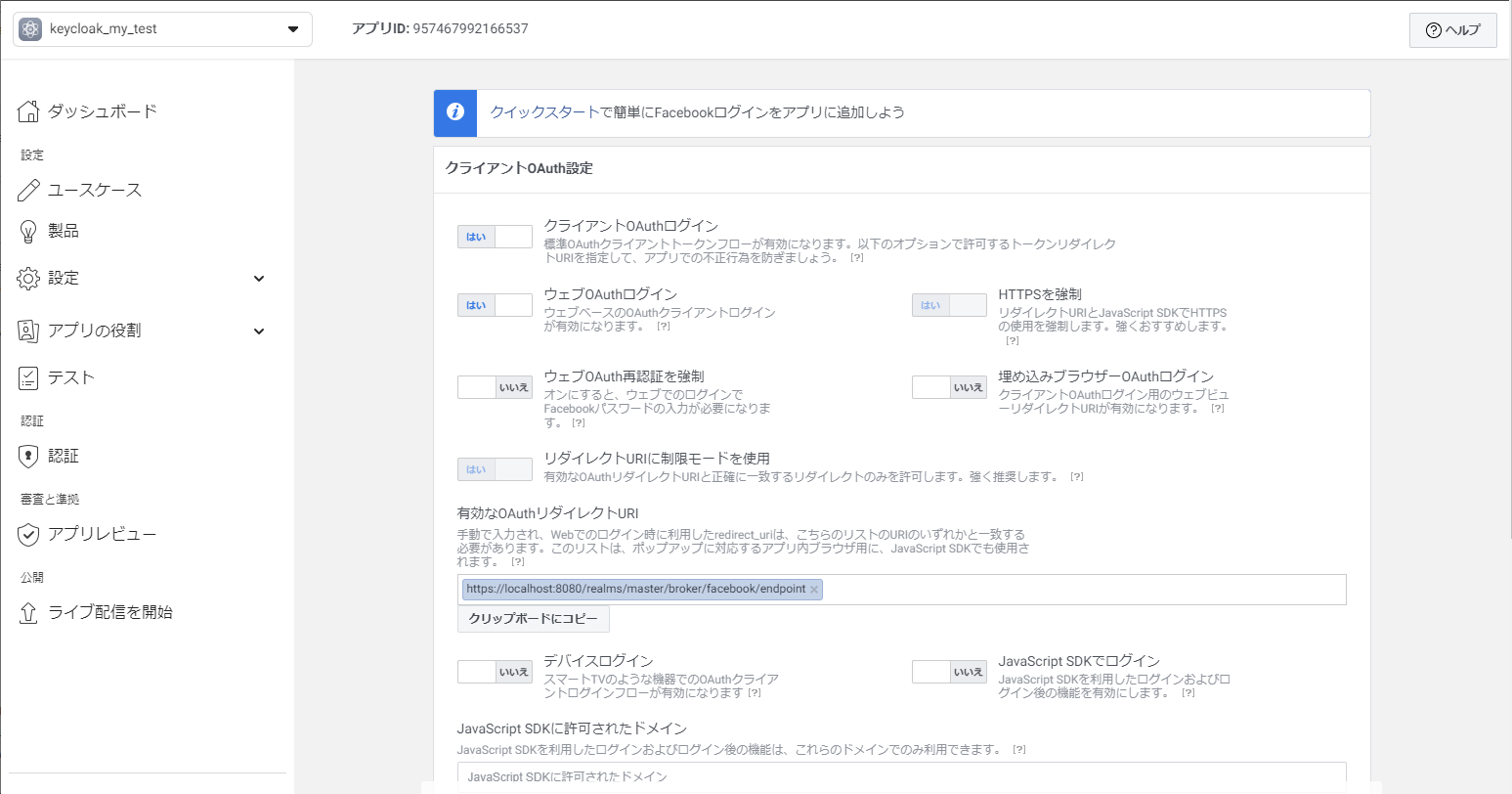
表示される以下の画面でKeycloakからコピーした「リダイレクトURI」のhttpをhttpsに変更した状態で「有効なOAuthリダイレクトURI」へ設定し、下部にある「設定を保存」ボタンを押下する。

次に、左側のメニューから「設定」→「ベーシック」と選択し、表示される画面で「プラットフォームの追加」ボタンを押下する。
表示されたモーダル内で「Website」を選択して「次へ」ボタンを押下する。そうすると画面上に「サイトURL」を入力する欄が追加されるため、そちらにサイトのURLを入力する。

ここまででFacebook側での「必要な設定は完了、最後にテストで動作検証するために作成したアプリのテストアプリを作成する。
左上のアプリ名が表示されている部分を選択して、表示される一覧で作成したアプリを選択した状態で「テストアプリを作成」ボタンを押下する。
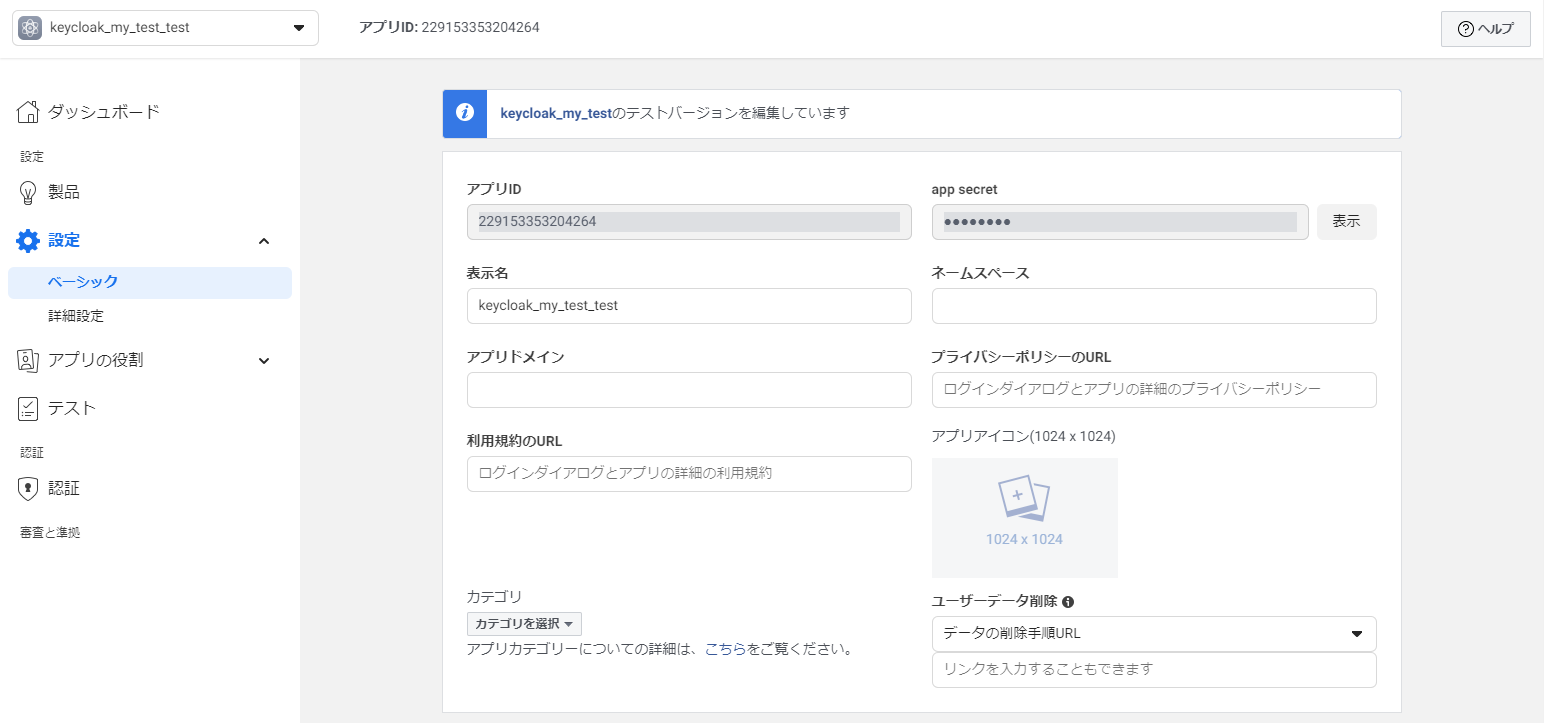
テストアプリが作成されると以下のようにテストアプリのダッシュボードが表示される。

以降はこのテストアプリの設定値を使ってKeycloak側の設定をしていく。
2. Keycloakの設定
Keycloakへ設定する情報を確認するため、Facebookの左側のメニューで「設定」→「ベーシック」を選択して以下の画面を表示させる。

最初に表示していたKeycloakの「Identity providers」の登録画面へ戻り以下の通り値をコピペする。
- FaceBook側の
アプリID→ Keycloak側のClient ID - FaceBook側の
app secret→ Keycloak側のClient Secret
コピペ後に「Add」ボタンを押下してプロバイダを登録する。

これですべての設定が完了、最後にSNSアカウントでKeycloakのユーザー・プロファイル画面(SP相当)へログインできるか動作検証していく。
動作確認
動作確認として、利用者ページ(http://localhost:8080/realms/master/account/#/)にアクセスして、「Sign in」を押下する。

サインイン画面で「Facebook」ボタンが表示されていることが確認できる。このボタンを押下する。

ここでFacebookにログイン済みであれば、アプリケーションの連携画面が表示される(未ログイン時はFacebookのログイン画面が表示されるのでログインする)。

こちらはOAuthによる認可の画面であり、「~としてログイン」ボタンを押下するとKeycloakのアカウント画面が表示される。
アカウント画面では右上にFacebookから取得した名前が表示されており、Facebookアカウントでログインできることが確認できる。
認可の画面上に「氏名」、「プロフィール写真」、「メールアドレス」へのアクセス許可とあるが、これはKeycloakのデフォルト設定で「id,name,email,first_name,last_name」を要求するようになっているためである。
また、管理コンソールのユーザーにも同様に登録されていることが確認できる。

参考資料

