アプリやWebのデザイン制作ツールとして欠かせない存在になってきたFigmaですが、ショートカットキーを覚えることで作業スピードを上げることができます。本記事では実作業でよく使うショートカットについて覚えるポイントを交えて紹介しますので参考にしてみてください。
本記事ではMacのキーにて動作検証しています。
実作業でよく使うショートカット
ショートカット一覧の表示
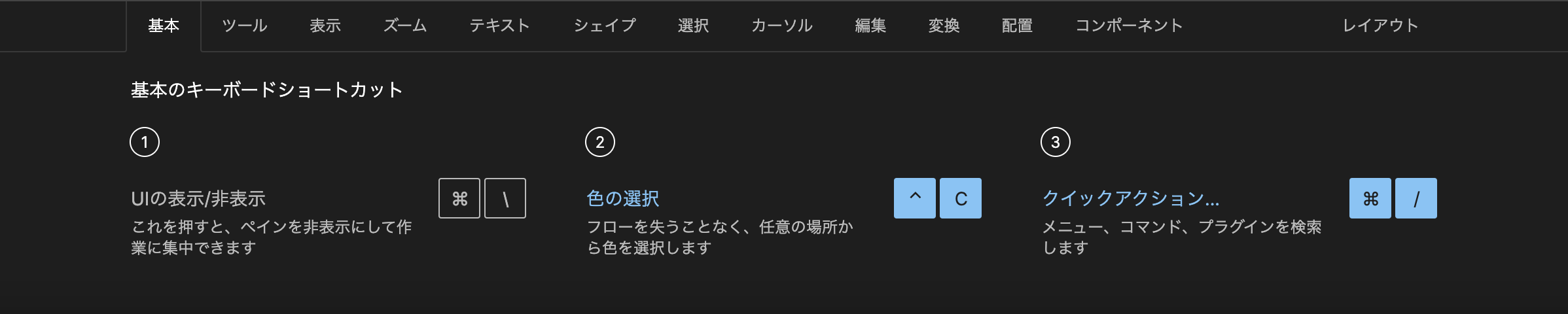
まずはじめに紹介するのは見やすいショートカットキー一覧を表示するショートカットキーです。
これさえ覚えておけば何とかなる!?![]()
| 機能 | Mac | Windows | 覚え方 |
|---|---|---|---|
| ショートカットキー一覧表示 |
⌃(control) + ⇧(shift) + ?
|
control + shift + ?
|
画面右下の「?」アイコン |
使用したことのあるショートカットはハイライト表示されるので満点目指して頑張りましょう ![]()
そもそもショートカットキー一覧を表示するショートカットキーを忘れてしまった場合・・・![]() どうぞご安心ください
どうぞご安心ください ![]()
画面右下の「?』アイコン、もしくはメニューバーのヘルプからキーボードショートカットをクリックすると表示できます。

基本的なショートカット
Figma以外のツールでもよく使われる一般的なショートカットキーです。PCを使っている方なら日常的に使われているショートカットキーではないでしょうか。もちろんFigmaでも使用できます。
他のアプリでも共通の基本ショートカットは「⌘(command)」(Windowsはcontrol)との組み合わせになります。
| 機能 | Mac | Windows | 覚え方 |
|---|---|---|---|
| コピー |
⌘(command) + C
|
control + C
|
Copy(コピー)のC |
| ペースト |
⌘(command) + V
|
control + V
|
Vはホッチキス貼り付け |
| 切り取り |
⌘(command) + X
|
control + X
|
Xはハサミで切り取り |
| 複製 |
⌘(commnad) + D
|
control + D
|
Duplicate(複製)のD |
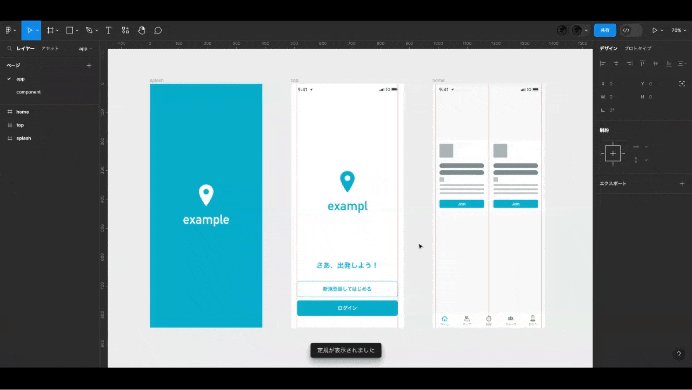
複製ショートカットのデモ
例えば、複製したいオブジェクトを選択した状態で ⌥(option) + ⇧(shift) を押しながらカーソルを移動して一度コピーした後、複製のショートカット ⌘(commnad) + D を押すと同じ位置で複製することができます。カード型のコンポーネントを複数配置するような時に便利です。
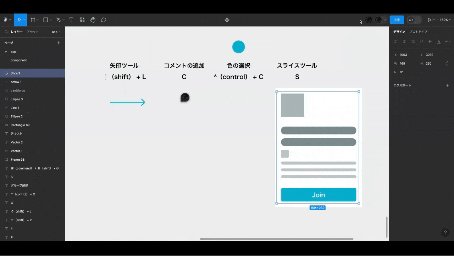
ツール
Figmaで最も使用頻度が高いショートカットがツールになります。切り替える際にメニューの奥にアクセスするものもあるため、ショートカットを利用して切り替えると効率的に作業を進めることができるようになります。
ツールの切り替えは一部を除いては基本的にワンキー!
| 機能 | Mac / Windows | 覚え方 |
|---|---|---|
| 移動ツール | V |
移動ツールアイコンのV |
| フレームツール | F |
Frame(フレーム)のF |
| ペンツール | P |
Pen(ペン)のP |
| 鉛筆ツール |
⇧(shift) + P
|
Pen(ペン)のP の拡張 |
| テキストツール | T |
Text(テキスト)のT |
| 長方形ツール | R |
Rectangle(長方形)のR |
| 楕円ツール | O |
Oval(楕円)のO |
| 線ツール | L |
Line(線)のL |
| 矢印ツール |
⇧(shift) + L
|
Line(線)のL の拡張 |
| コメントの追加 | C |
Comment(コメント)のC |
| 色の選択 |
⌃(control) + C
|
ColorのC |
| スライスツール | S |
SliceのS |
定規の表示
レイアウトするのに便利な定規を表示することでキャンバス(フレーム外)やフレーム内にガイドを引くことができます。
Figmaのルーラー(定規)表示のショートカットは、IllustratorやPhotoshopとは違うのでご注意!
| 機能 | Mac / Windows | 覚え方 |
|---|---|---|
| 定規 |
⇧(shift) + R
|
Ruler(定規)のR |
レイアウトグリッドの表示
レイアウトグリッドはColumn(カラム)、Margin(マージン)、Gutter(ガター)で構成されたガイドとなります。当然ですが、表示するには予めレイアウトグリッドの設定を行う必要があります。
| 機能 | Mac / Windows | 覚え方 |
|---|---|---|
| 定規 |
⇧(shift) + G
|
Grid(グリッド / 格子)のG |
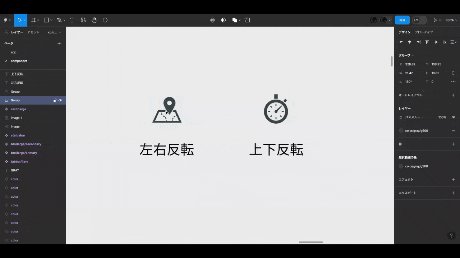
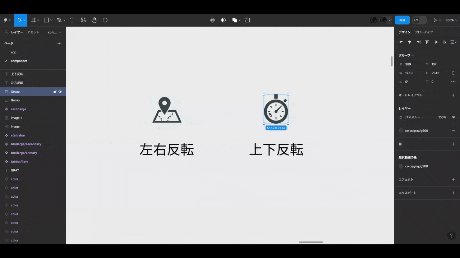
水平・垂直反転
オブジェクトを反転させたいとき、右クリックして表示されるコンテキストメニューから左右反転または上下反転を選択して反転させても良いのですが、もっとスピーディーに反転させるにはショートカットがおすすめです!
| 機能 | Mac / Windows | 覚え方 |
|---|---|---|
| 左右反転 |
⇧(shift) + H
|
Horizontal(水平)のH |
| 上下反転 |
⇧(shift) + V
|
Vertical(垂直)のV |
オブジェクトのグループ化と解除
複数のオブジェクトを一つにまとめてグループ化することができます。
| 機能 | Mac | Windows | 覚え方 |
|---|---|---|---|
| グループ化 |
⌘(command) + G
|
control + G
|
Group(グループ)のG |
| グループ解除 |
⌘(command) + ⇧(shift) + G または ⌘(command) + delete
|
control + shift + G
|
Group(グループ)のGでshiftが解除 |
コンポーネントの作成
コンポーネントとは、複数のデザイン間で再利用できる要素であり、一貫性のあるデザインを作成して管理する時に便利な機能です。
| 機能 | Mac | Windows | 覚え方 |
|---|---|---|---|
| コンポーネントの作成 |
⌥(option) + ⌘(command) + K
|
option + control + K
|
コンポーネントのローマ字頭文字?のK |
インスタンスの切り離し
インスタンスの切り離しとは、コンポーネントから作成したインスタンスのコンポーネント化を解除することです。上記「コンポーネントの作成」で作成したメインコンポーネント自体を解除することはできませんのご注意ください。
| 機能 | Mac | Windows | 覚え方 |
|---|---|---|---|
| インスタンスの切り離し |
⌥(option) + ⌘(command) + B
|
option + control + B
|
break(中断)のB または 分割(分割)のローマ字頭文字?のB |
まとめ
Figmaでデザインを制作する上で日常的によく使うショートカットを中心に紹介しました。もちろんショートカットを使わずにデザイン制作を行うことも可能ですが、機能の切り替えを行う際にメニューの奥まったところまでアクセスすることになります。
ショートカットを使用することで、カーソルを移動せず機能の切り替えができ作業スピードがアップします。普段からショートカットを使用して慣れることが大事ですので、その手助けになりましたら幸いです![]()