はじめに
いよいよ始まりました、Atom Advent Calendar 2014でございます。
思ったより登録数が少なくてちょっと悲しいのですが、それはみんなまだAtomの魅力が分かってないからだ!
と気を取り直し、初日はAtomの魅力を紹介したいと思います。
魅力その1: デフォルトで機能的でカッコイイ
機能性と見た目、エディタを選ぶ上で重要なファクターですね。
Atomは後発ということもあり、既存エディタの良い所を標準機能として搭載しています。
注:
- スクショはPackage(Atomの拡張の呼称)無しの状態で撮っています。
- ショートカットはMacのものです。
クールな見た目
初期状態でこんな感じです。
Packageを入れたりすればこんな感じもなります(後述)。
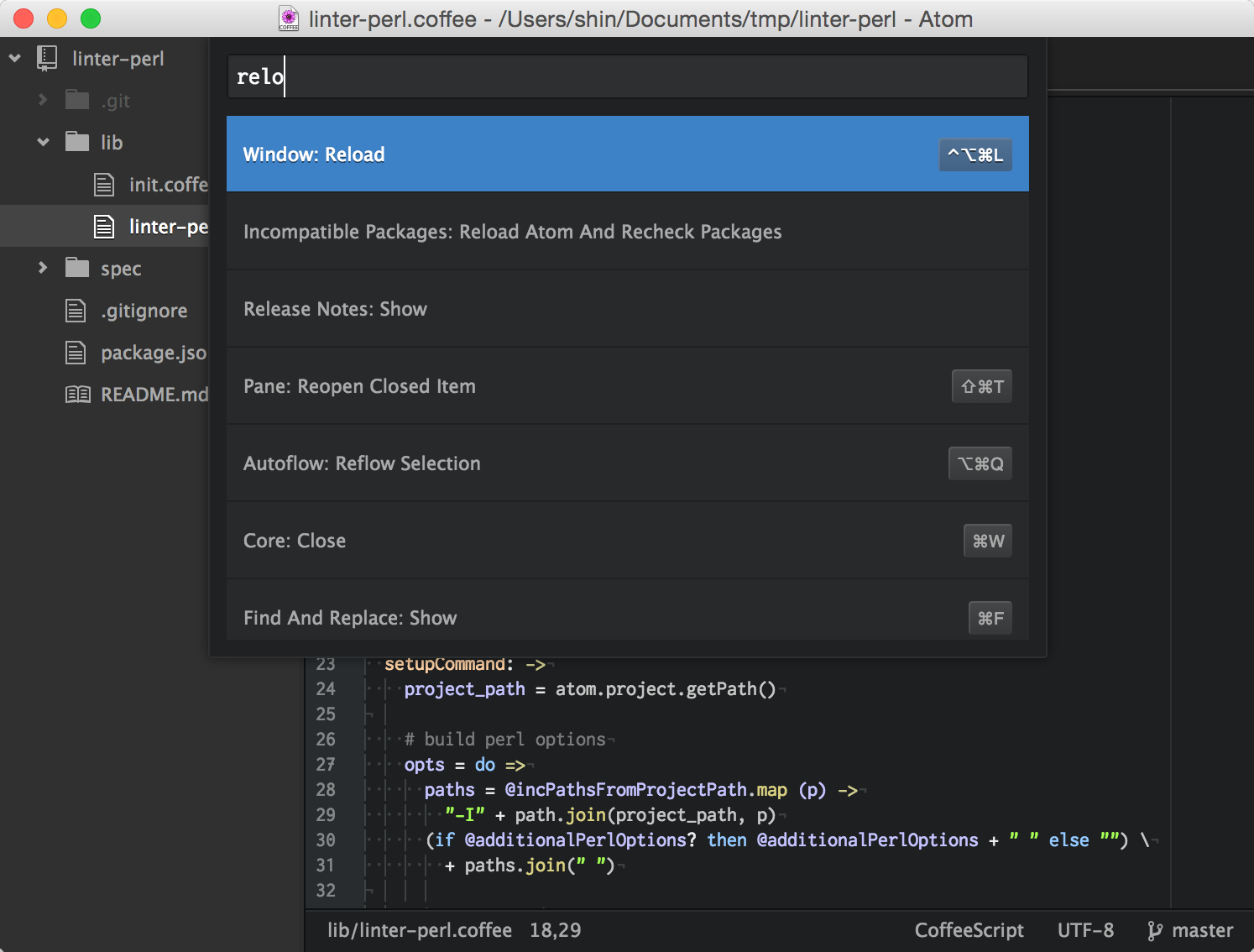
Command Palette Cmd+Shift+p
VimのUniteとかEmacsのAnythingのようなコマンドの統合インタフェースです。
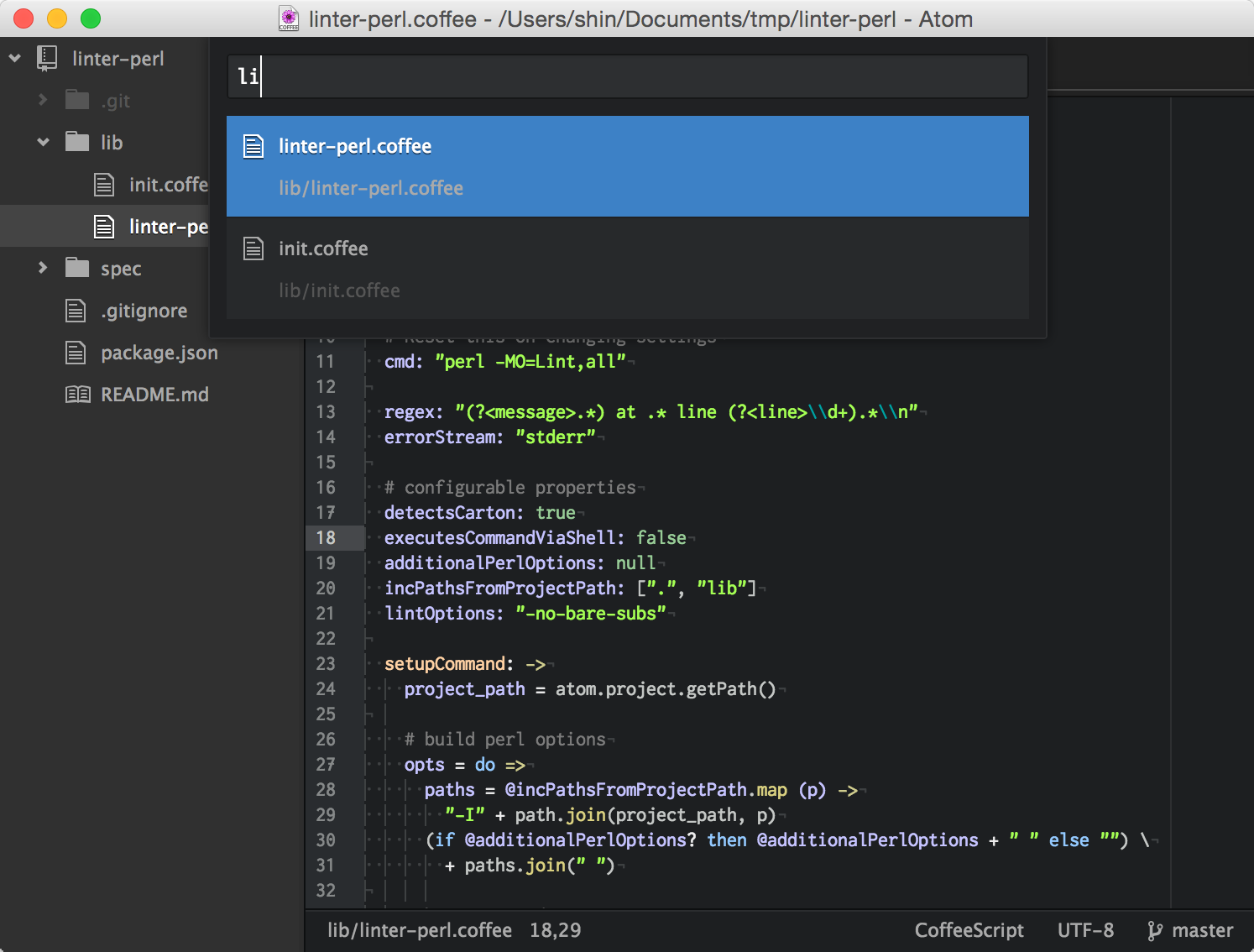
Fuzzy Finder Cmd+t
ファイルツリーからファイル名で絞り込めるアレです。TextMate使ったRailsのScreenCastでよく使われていた記憶があります。
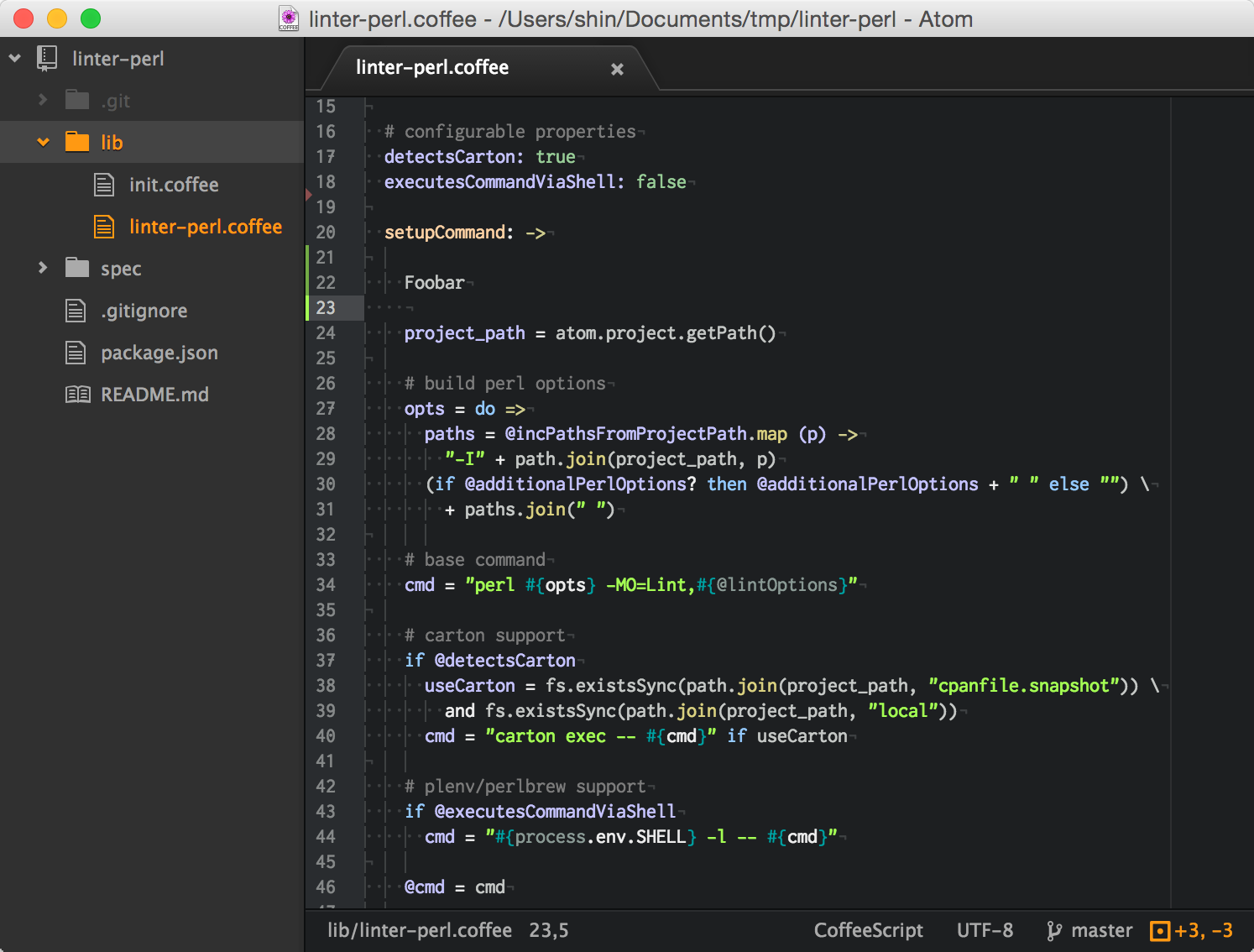
Git Gutter
Gitの差分を視覚化する機能です。
GitHubによる開発なだけあり、さすがのGit親和性。ファイルツリーも色が変わります。
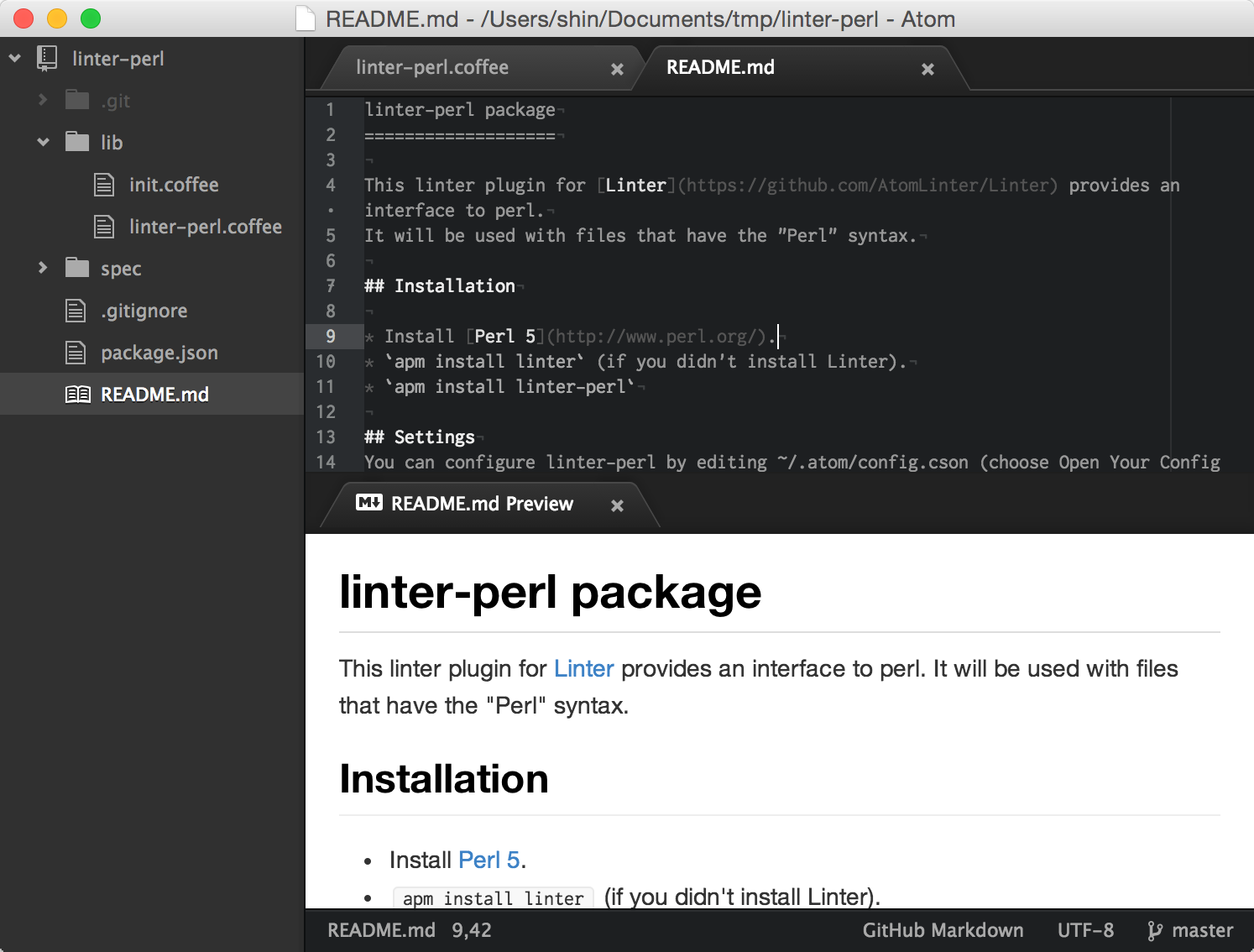
Markdown Preview
こちらもGitHubフレンドリーな機能。GitHub Flavored Markdownのリアルタイムプレビューです。
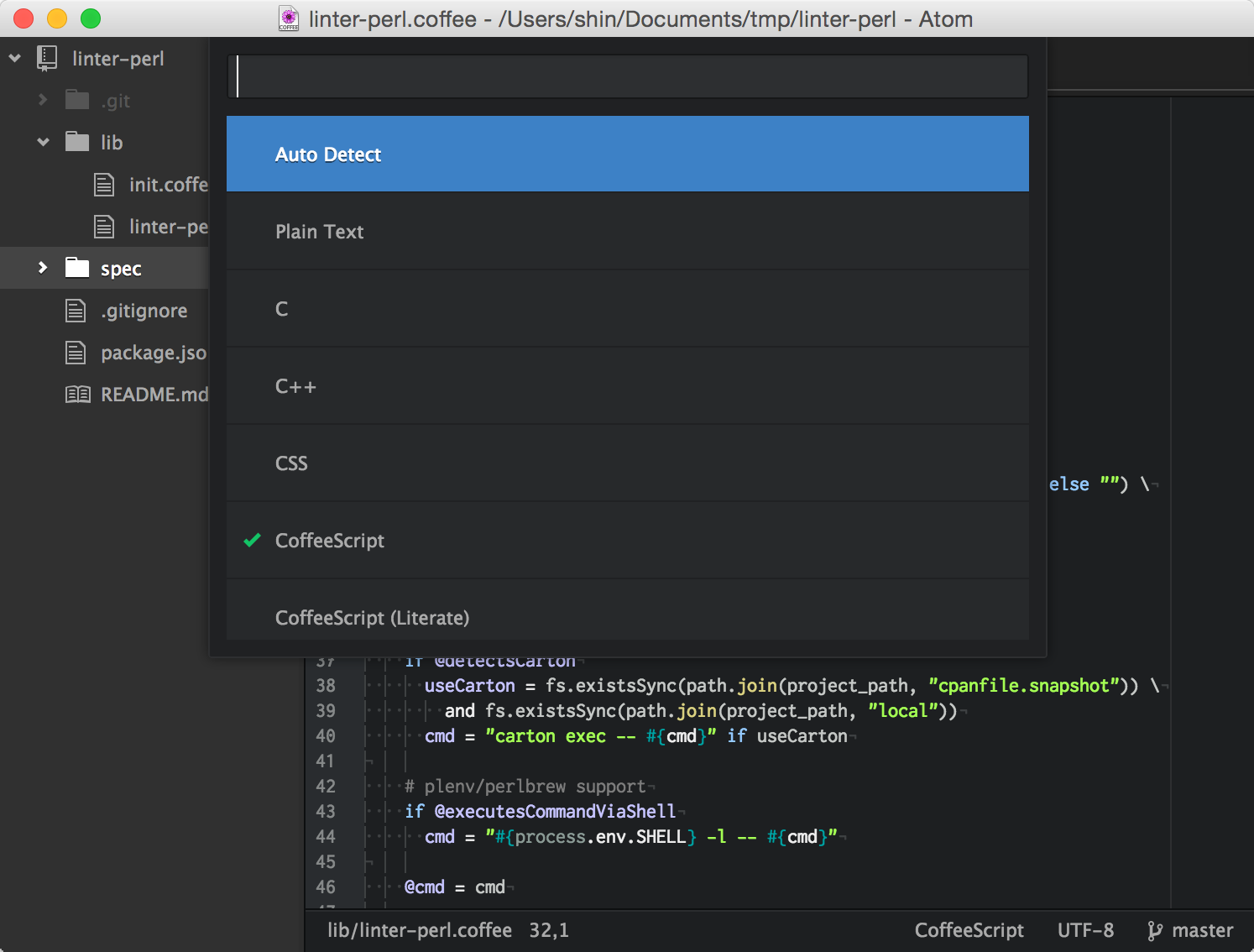
言語ハイライト変更 Ctrl+Shift+l
基本自動認識で済みますが、カジュアルに変更も可能です。
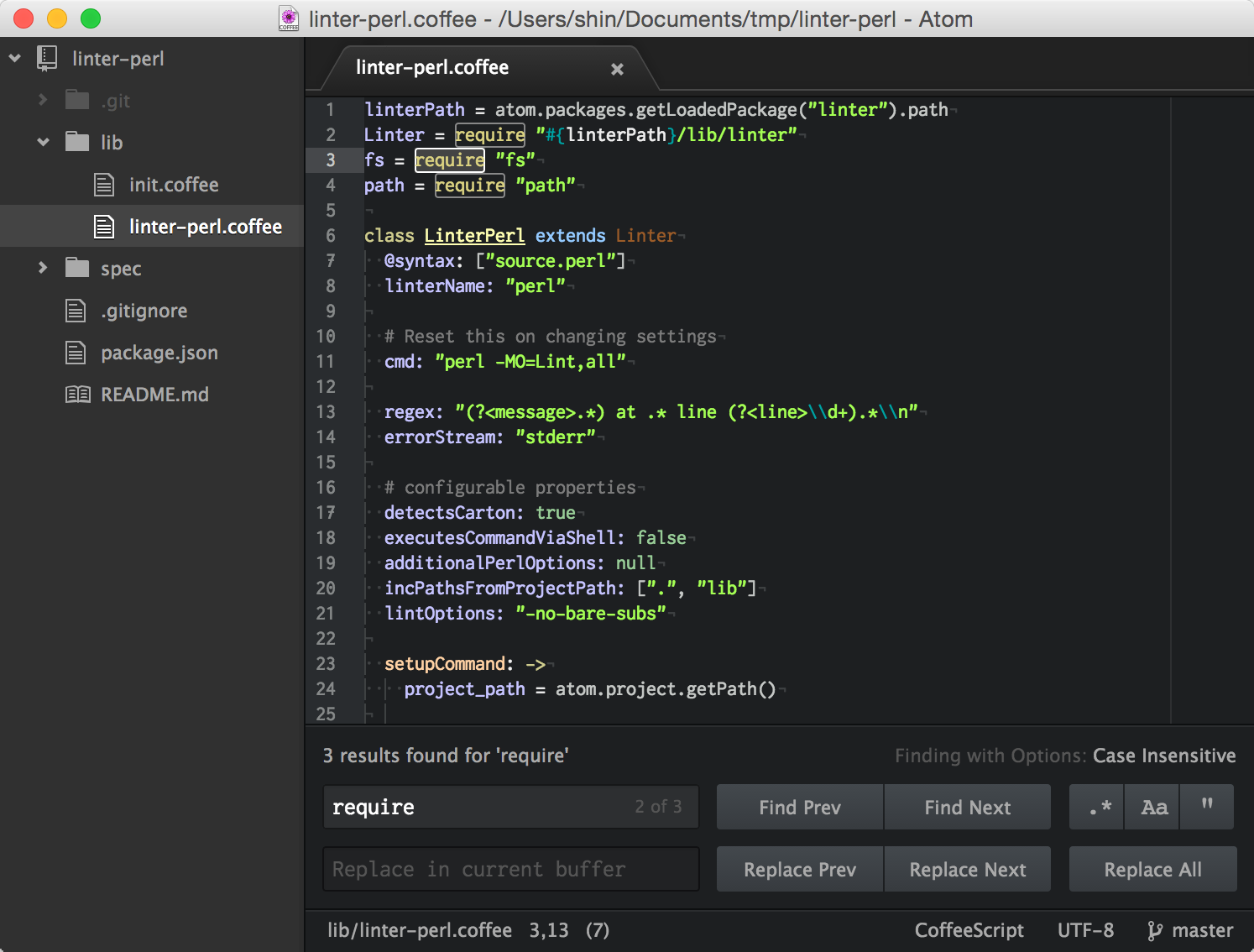
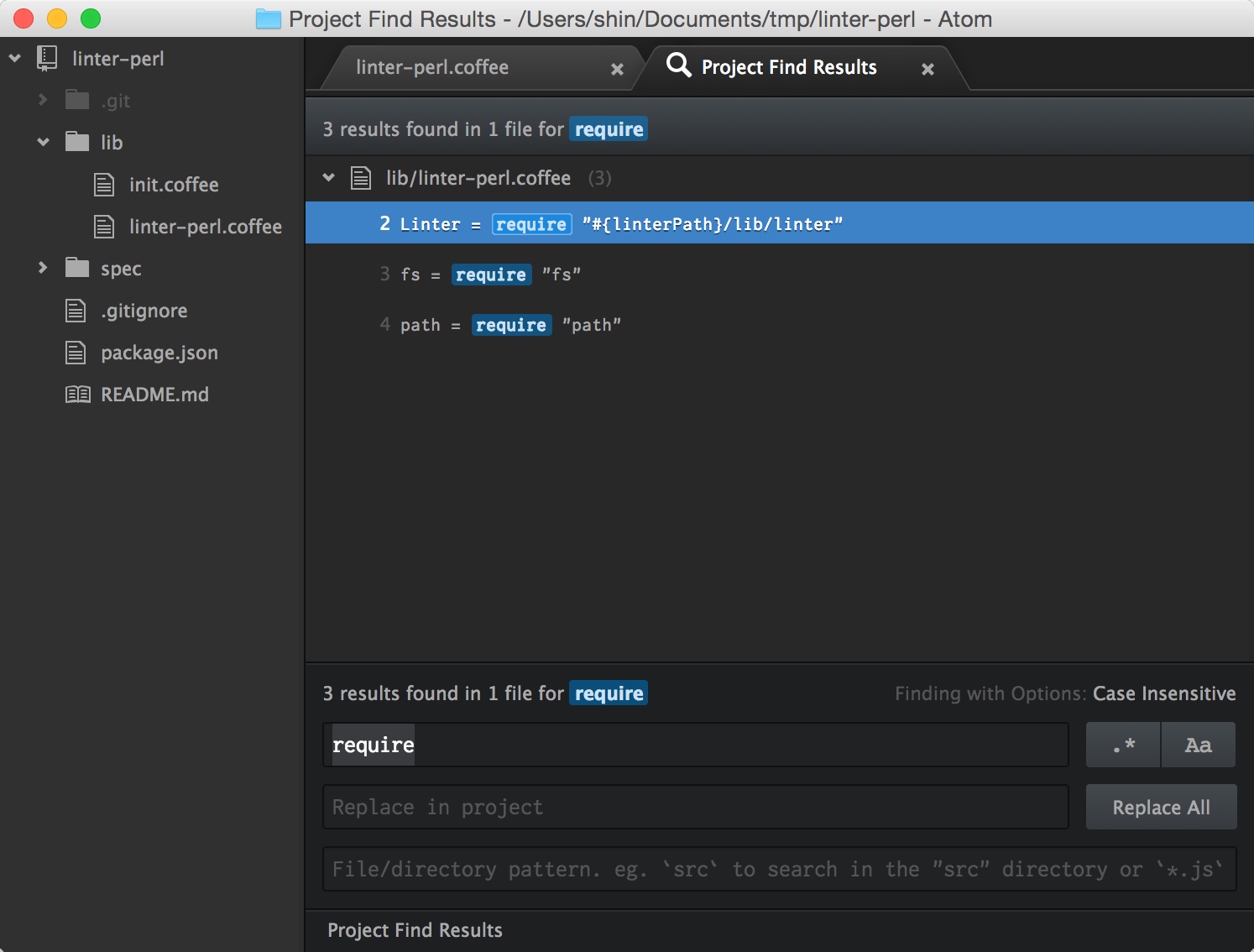
ファイル内検索・置換 Cmd+f プロジェクト横断検索・置換 Cmd+Shift+f
検索と置換は統合されています。大文字小文字、正規表現など条件指定も色々指定可能です。
ファイル内検索・置換:
プロジェクト横断検索・置換:
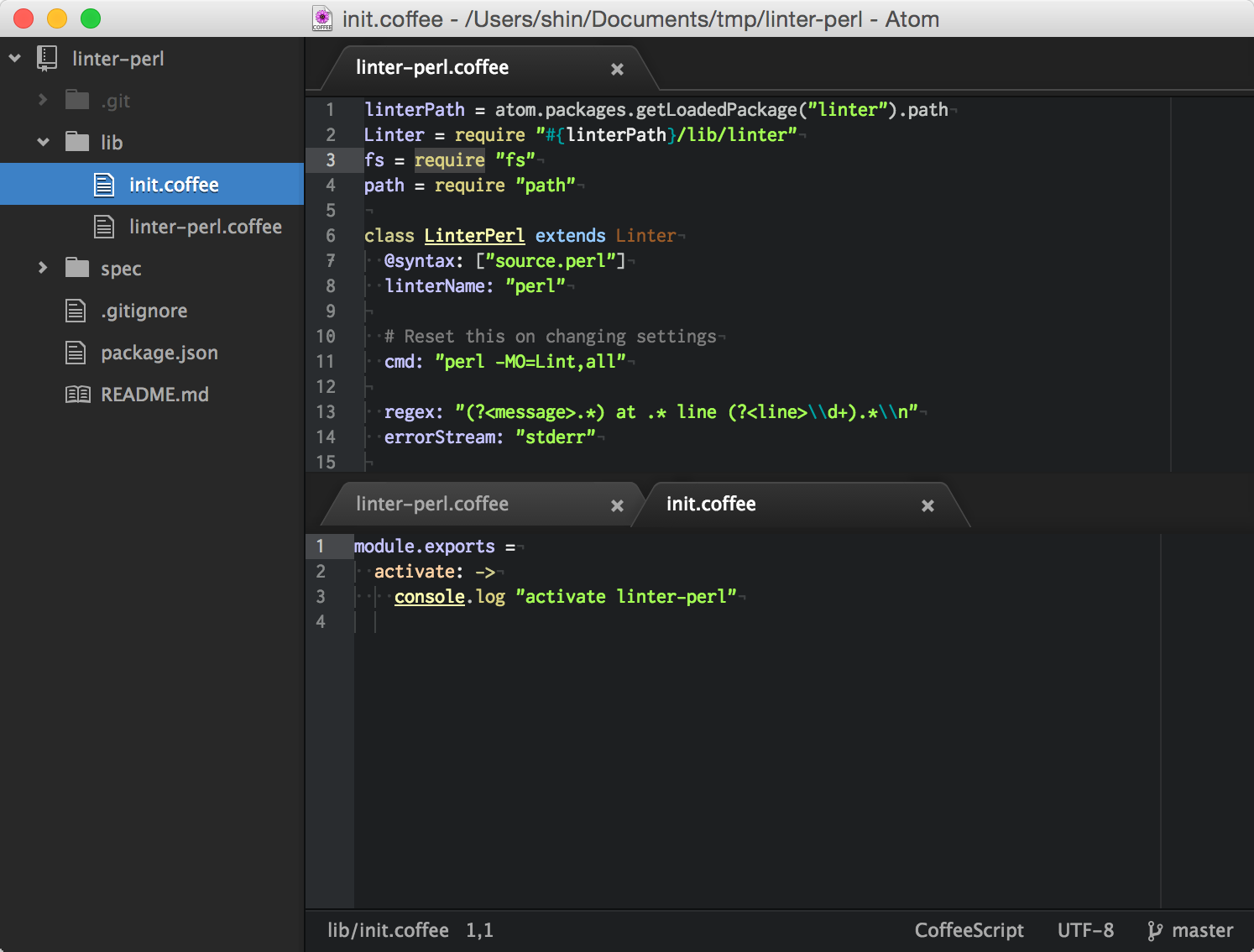
Pane(ウィンドウ)分割 Cmd+k → 矢印
もちろん出来ます。
Pane間の移動はCmd+k → Cmd+nです。
(ショートカットの由来は謎です…)
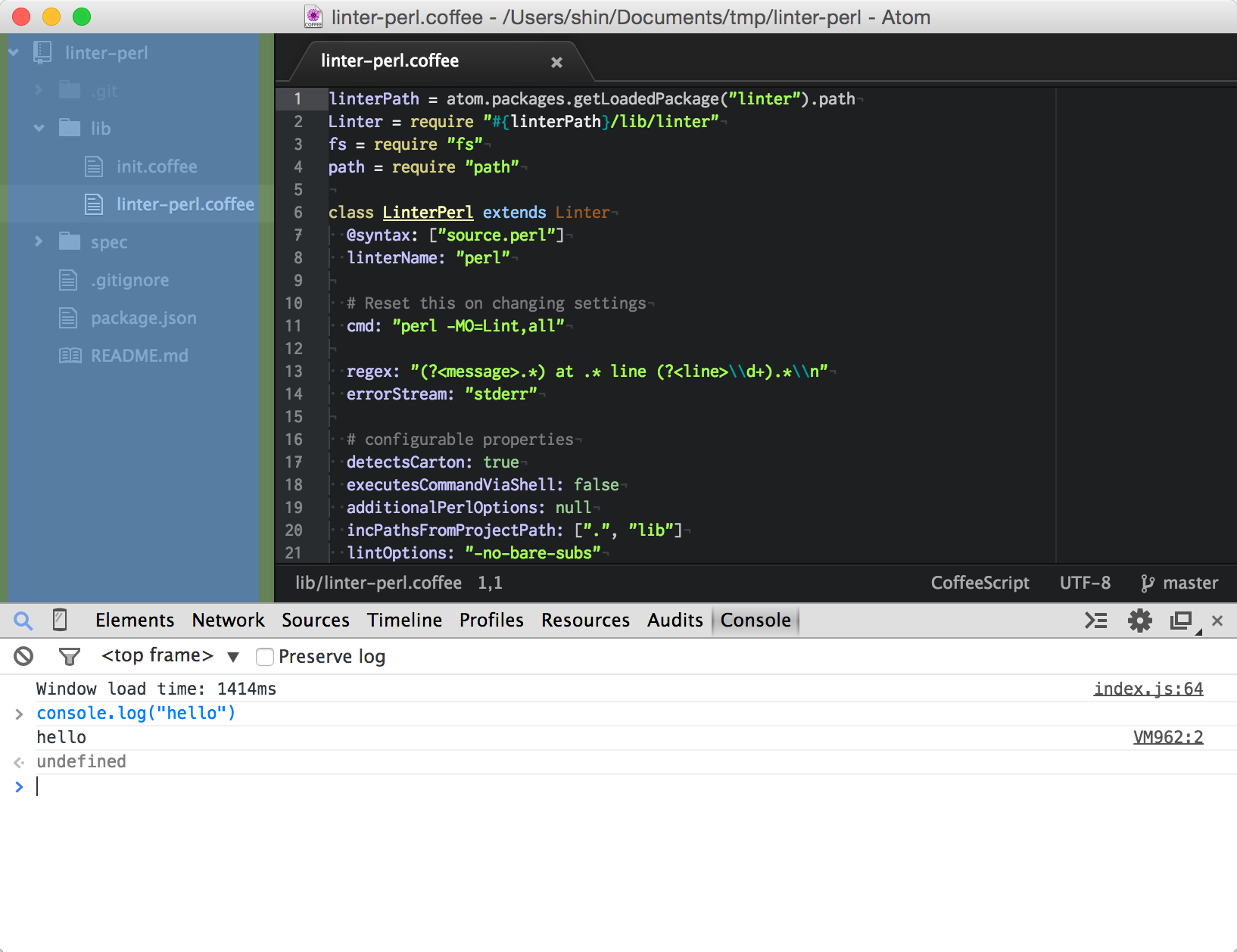
Dev Tools Alt+Cmd+i
AtomはUI描画にWebKitを採用しており、おなじみのDeveloper Toolsが使えます。
要素の追加・削除・スタイル変更なども可能です。
初期状態に戻したい場合は window:reload Ctrl+Alt+Cmd+l しましょう。
その他
- 行コメント・コメントアウト
Cmd+/ - インデント
Cmd+]デインデントCmd+[ - Undo
Cmd+zRedoCmd+Shift+z - タブ移動
Cmd+Shift+[Cmd+Shift+] - オートコンプリート
Ctrl+Space
検索ボックスなど、大抵のものはescで閉じれるようになっているので、
BetterTouchToolなどでCtrl+[をescにマッピングしておくのもオススメです。
魅力その2: ビジュアルな拡張性
拡張機能 "Package" はWeb上で探すことが出来ます。
HTML5でUIが構築できるので、ビジュアル的に優れた拡張が多いのが、Atomの特徴だと思います。
ここではメジャー所のPackage紹介します。
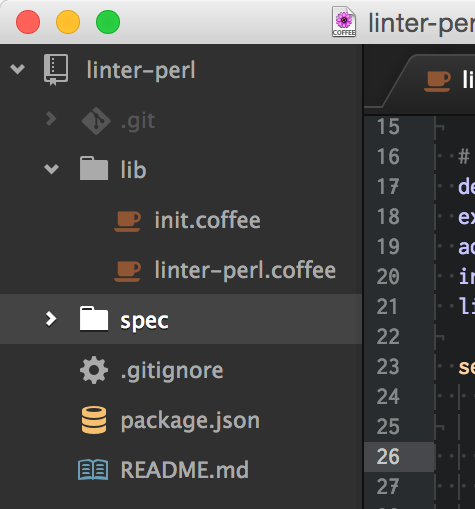
file-icons
ファイルツリーのアイコンを豊かにしてくれるPackage。
minimap
SublimeTextで一世を風靡したアレです。
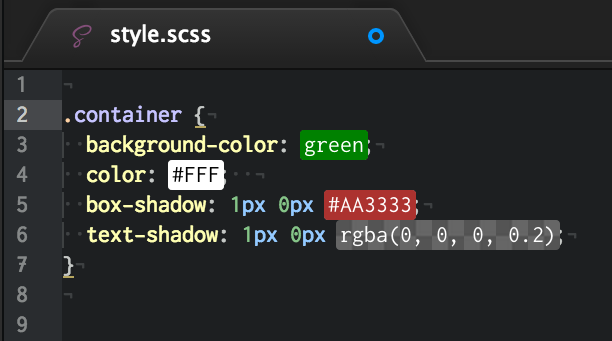
atom-color-highlight
色表現を自動認識してカラーリングしてくれるPackage。
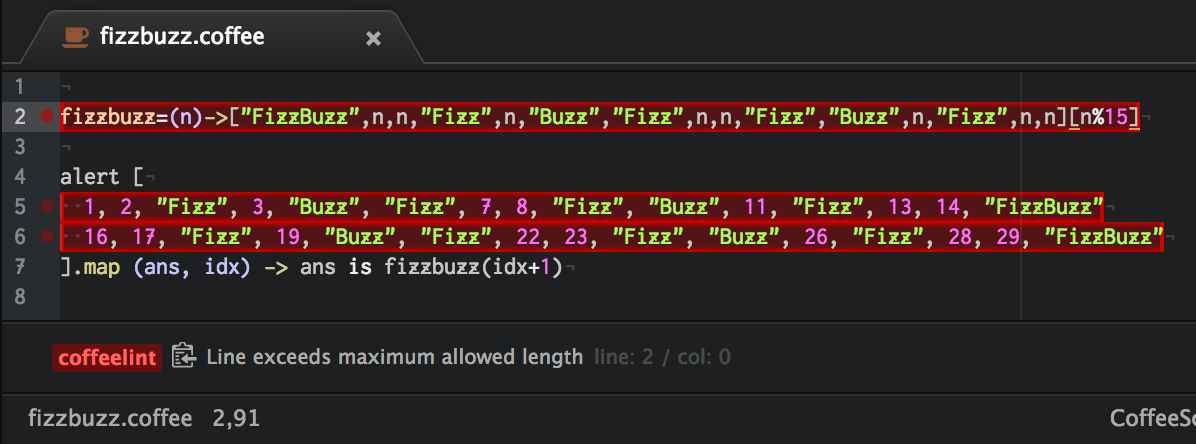
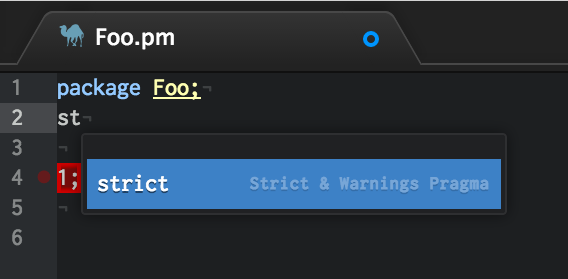
linter
こちらはLintを実装するための汎用機能を提供するPackageです。
Lint機能を使うには、これとは別にLintツールごとに実装されたPackageを入れる必要があります。
現時点でJavaScript、CoffeeScript、Typescript、Dart、Ruby/Rails、PHP、Python、Java、CSS/SASS/SCSS/LESS、XML、Bash、Scala、C/C++、Lua、Clojure、Puppet、Yaml、Haskell、HTML/Bootstrap、Squirrel、CoDScript、harbour、Rust、Elixir、Erlang、ActionScript/Flash/Flex/AIRの実装があるようです。
Perlなんて言語はこの世に存在しないことになっているようなので自分で書きました。
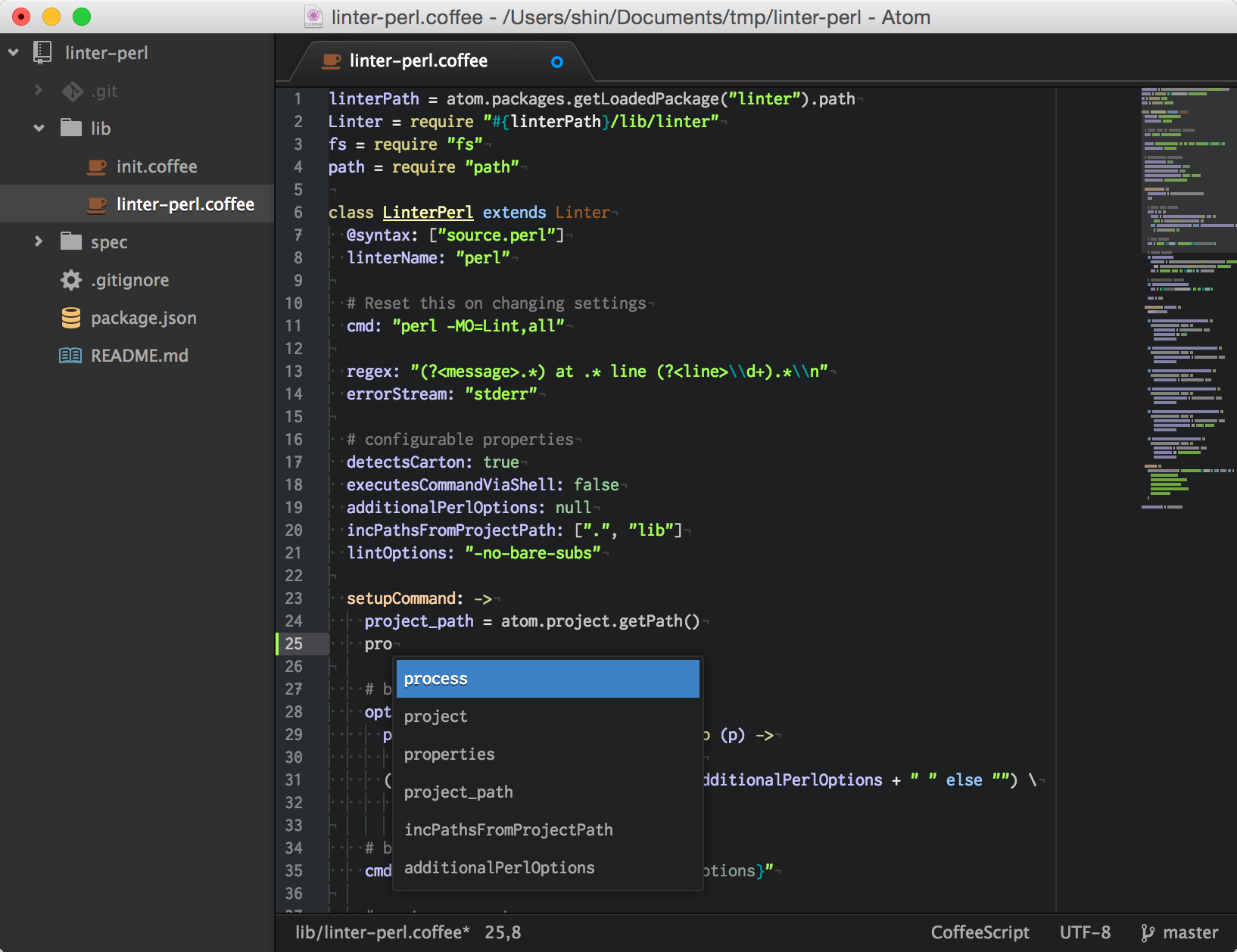
autocomplete-plus
オートコンプリート機能は標準で入っていますが、こちらをいれればタイプ時に自動に候補を出すことが出来るようになります。また、autocomplete-snippetsやautocomplete-pathsのように、autocomplete-plus向けのPackageも数多く公開されています。
その他のPackage
-
merge-conflicts
- Gitのコンフリクトを気持ちよく解消するための拡張。
-
script
- Vimのquickrun的な拡張。
-
tag
-
Alt+Cmd+.や"</"入力時に自動で閉じタグを挿入してくれるPackage。類似のPackageは幾つかありますが、個人的には一番これがしっくりきました(そんなにスター多くないのですが)。
-
-
git-plus
- Atom上でGitの操作を行えるようにするvim-fugitive的Packageです。非常に人気があるので入れてはみたのですが、gitは基本的にCUIで操作する質なので、あまり使ってません。
-
todo-show
- ソース内の"TODO:"とかを列挙してくれるPackage。プロジェクトが混迷を極めてきた時に使うと気持よく絶望できます。
他にもポモドーロ法のPackageなどなど玉石混交日々量産されています。
魅力その3: Package/Theme管理, apm, atom.io
AtomではPreference(Setting View)からPackage/Themeを探してインストールすることが出来ますが、これとは別にapmという強力なPackage管理ツールが用意されています(AtomではPackageとThemeの取り扱いはほぼ同じです)。
apmは、その名の通りnpmインスパイアのCUIツールで、Packageに関するあらゆる操作を行うことが出来ます。VimやEmacsのようにCUI上で動くわけではありませんが、CUIとの連携を大切にしている所は評価ポイントですね。CUIは自動化とも相性が良いので、色々な使い道がありそうです。
(ちなみにmateやsubl的なatomコマンドもあります。上記「その1」でのスクショはatom --safeで起動して撮ったものです。)
apmで出来る事
代表的なものを挙げておきます。
- Package管理
- 検索
serach - インストール
install - アンインストール
uninstall - アップデート
upgrade - スター
starstarsstarred- スターはクラウド連携のお気に入り機能(詳細後述)
- 検索
- Package開発
- 骨格の自動生成
init - 公開・更新
publish
- 骨格の自動生成
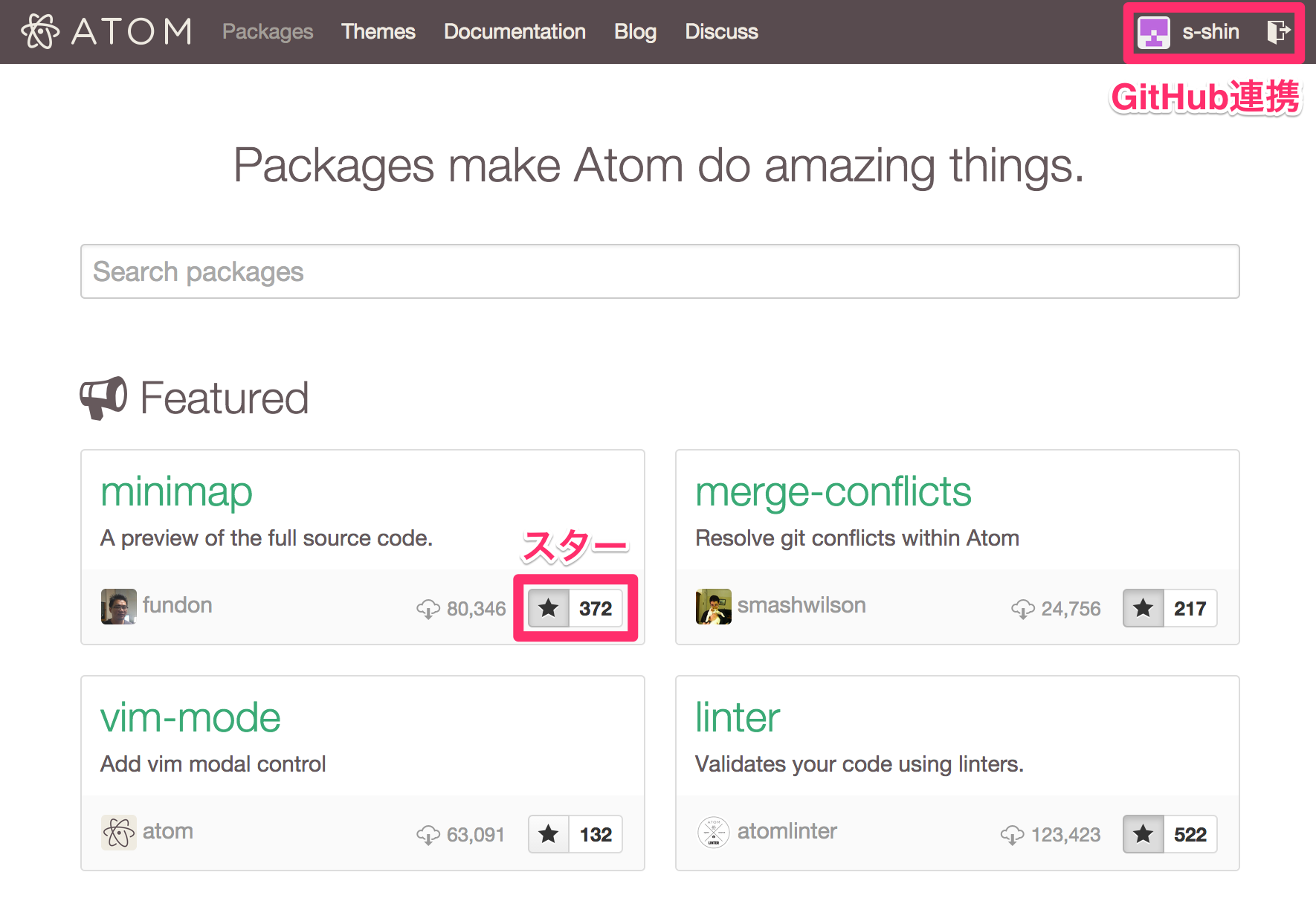
atom.ioとスター機能
Package管理という観点では、Atom公式サイトatom.ioの存在も重要です。
atom.ioは、単なるアプリダウンロードのためのランディングページではなく、GitHubアカウントと連携するWebアプリケーションになっており、PackageやThemeの検索・公開のためのエコシステムが提供されています。
その昔はPackage管理機構が無かったので、別途Package管理用Packageを入れたりしていたのですが、6月頃にStarsというPackage管理機能が提供されたことにより、好きなPackageにスターを付けておけばapmでサクッとローカルのAtomに同期できるようになりました。
このスターはatom.ioとapmどちらでも、付けたり一覧を見たりすることが出来ます。パッケージの管理・同期の問題はあらゆるテキストエディタで問題となる部分なので、クラウドで解決してくれると助かりますね。
魅力その4: オープンソース・無料、GitHub主導、クロスプラットフォーム
エディタの機能ではありませんが、外的側面も重要です。
オープンソースで無料、いわゆる「自由なソフトウェア」
クローズドにはクローズドの、有料には有料の良さはありますが、やはりオープンソースで無料というのが、ユーザにとって一番気軽で且つコミュニティによりPDCAが回る、優れたスタイルだと思ってます。
GitHubという業界的・資本的・エンジニアリング的に強力な開発母体
流行り廃れの流れの早いソフトウェア業界ですが、GitHub主導となると安心感があります。
安心のクロスプラットフォーム
普段Macで開発してるんだけど、諸事情によりWindowsで開発せざるを得なくなったエディタどうしよ~という時も安心のクロスプラットフォームです。
おわりに
ということで、途中から文字が増えてきたり最後のほう力尽きてたりしておりますが、長々とAtomの魅力を紹介してまいりました。
他にも、WebKit+V8+Node.js+CoffeeScriptという組み合わせとかReactの採用とか技術的にも注目すべきソフトウェアであり、GitHubパワーをフルに活かして非常にコミットしやすいエディタであり、などなど魅力は沢山ありますが、今日はこれぐらいにしておきます。
Vim/Emacsに飽きてきた方、TextMate勢い無くなってきたしSublimeTextに乗り換えよっかなでも有料かーという方は、一度トライする価値があるエディタだと思います。
以上、Atomへの誘いでした。
疑問質問ありましたら、下のコメントやブコメにてお願いします。