input, textarea
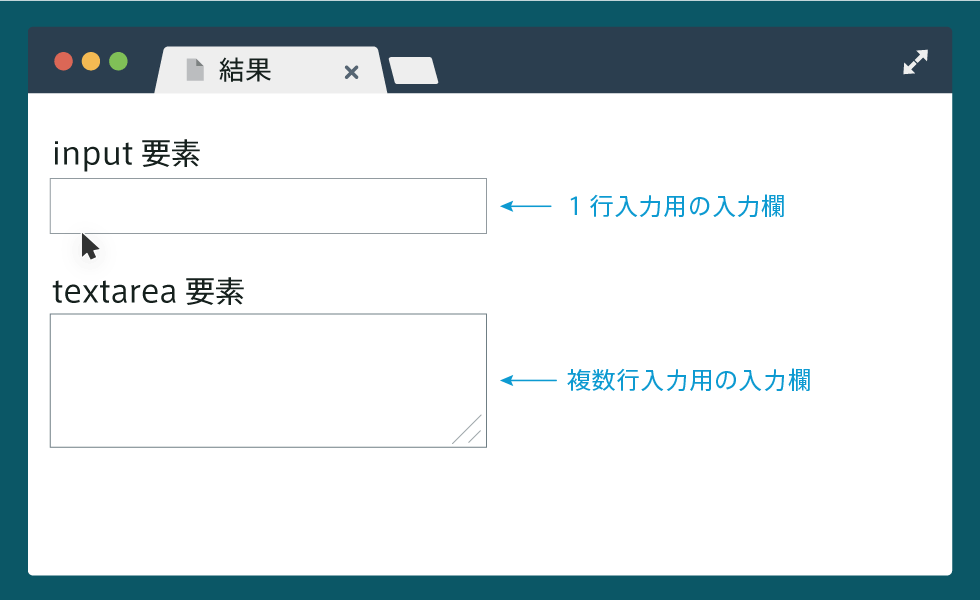
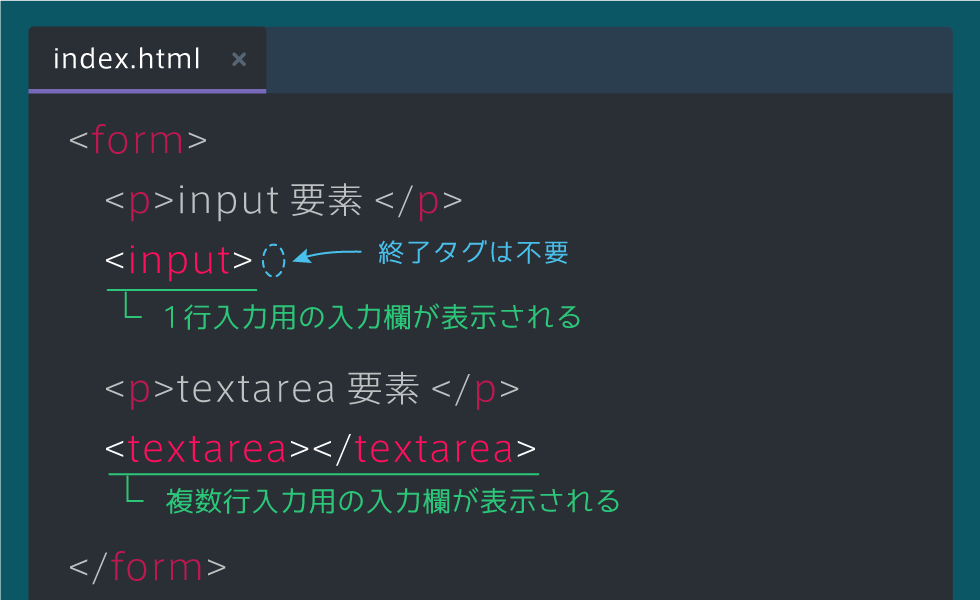
- input 要素は1行のテキスト入力を受け取るための要素。
- textarea 要素は複数行のテキスト入力を受け取るための要素。
- input 要素は終了タグが不要な点に注意してください。
送信ボタンを作ろう
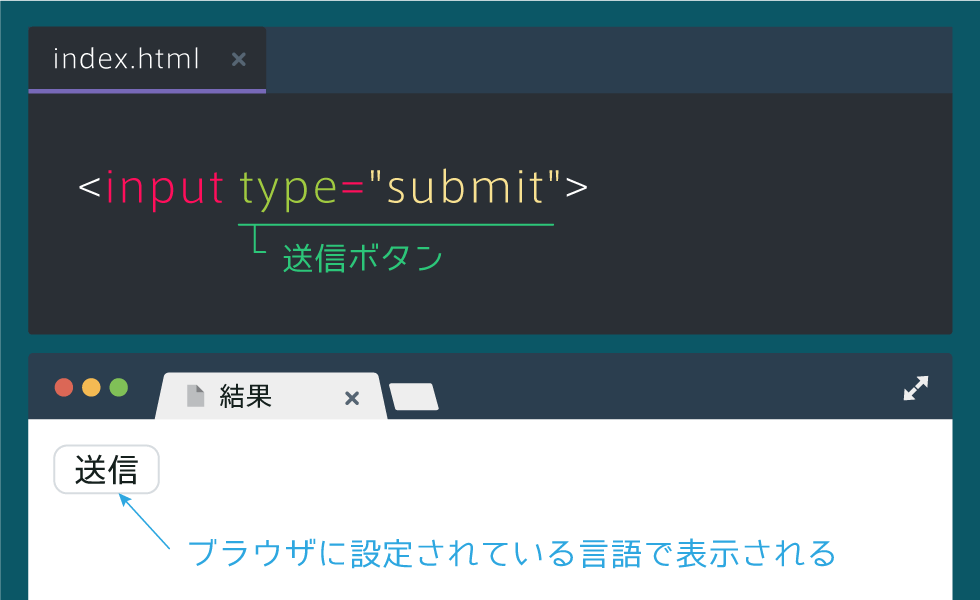
- 送信ボタンにも、要素を用いる。
input 要素にはtype属性を指定することができ、type属性にsubmit を指定すると、入力欄ではなく、下の図のような送信ボタンになる。
ボタンに表示されるテキストは、日本語のブラウザではデフォルトで「送信」になる。
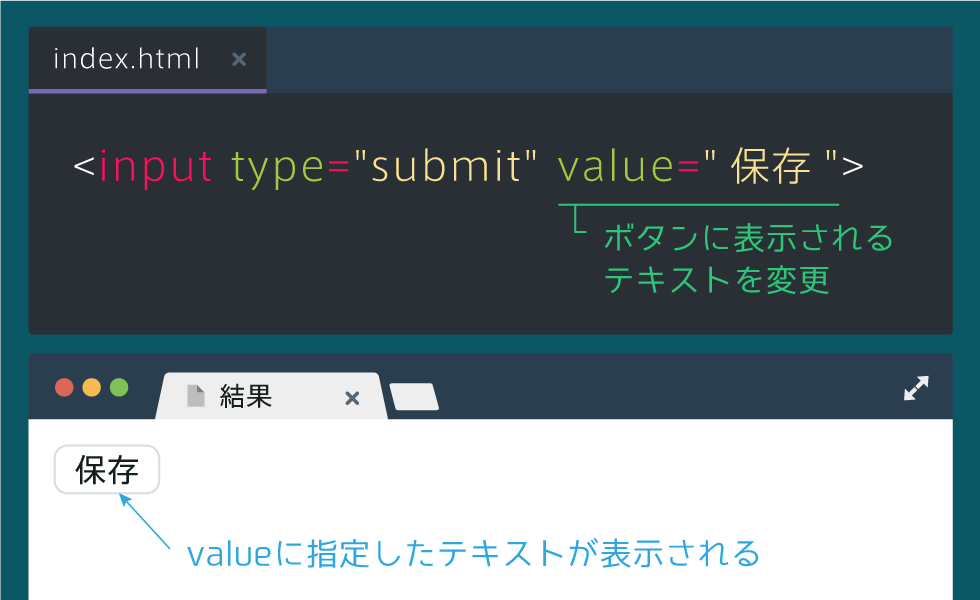
- value属性
ボタンに表示されるテキストを変更することも可能。
value 属性に任意の値を指定することで、ボタンに表示されるテキストを変更することができる。

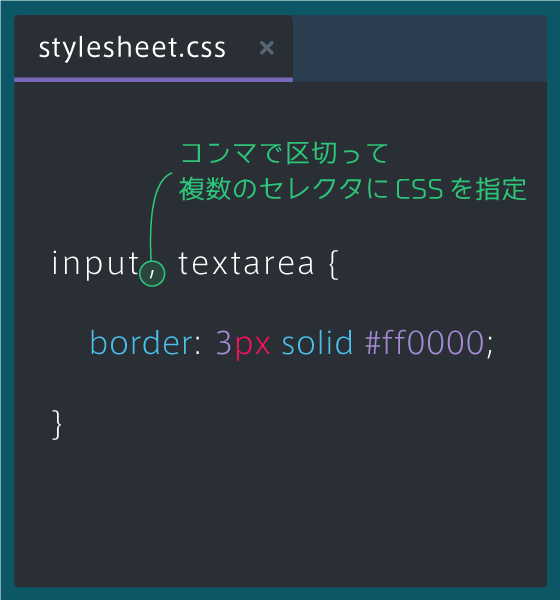
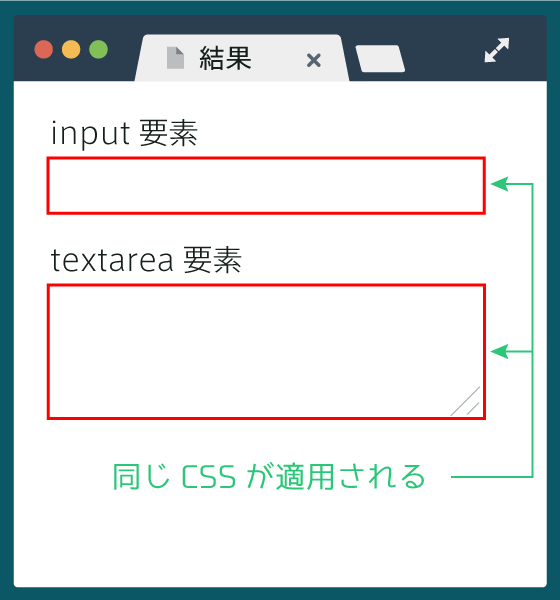
複数のセレクタに同じCSSを指定する
- 複数のセレクタをコンマ(,)で区切ることで、それらに同じCSSを適用することができる。