初めに
今回からxmlのshapeタグで使えるものをシリーズ化して紹介していこうと思います。
間は空いてしまいましたが、二個目はcornersと同じくらい使われているであろうstrokeです。
本文
こちらは枠線をつけることができ、要素としてdashGap、dashWidth、width、colorを指定することがきます。
dashGap、dashWidthは破線を作りたいときに使用するもので、dashGapは破線の幅を、dashWidthは破線ごとの長さを指定することができます。
通常のwidthでは太さを指定することができ、colorはその名の通り色のしてができます。
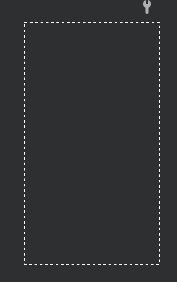
こちらを使用することでできるのが下記のものです。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:dashGap="8dp"
android:width="4dp"
android:color="@color/white"
android:dashWidth="8dp"/>
</shape>
最後に
間が空いてしまったshapeタグで作れるViewシリーズですが、次回は未定ですが更新は早いうちにすると思います。
次の記事が投稿でき次第こちらにも次の記事にもシリーズの導線を置いていこうと思うので、どなたかの力になれれば幸いです。
前回の記事はこちら:https://qiita.com/ryuji_sato/items/e5f232de15032fc84ee4