はじめに
先日「Kintoneで筋斗雲を呼ぶアプリを作ってみよう!」という記事を書かせていただきました。
今回は、javascriptを使ってKintoneを初めてカスタマイズしようと思っている方に向けての記事になります。
私もKintoneを触っていたのは4年以上前なので、復習しながら書いていきたいと思います!
事前準備
カスタマイズするには、javascriptを書いてKintoneにファイルをアップロードする必要があります。javascriptを書くときは、コードを書く専用のエディタを使うのがおすすめです。コードを書いた事がない方は、専用のエディタを使うとなにが違うの? と疑問に思うかもしれません。
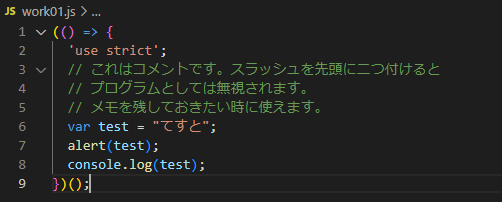
例えば、以下のようなJavascriptのコードを用意したとします。
(() => {
'use strict';
// これはコメントです。スラッシュを先頭に二つ付けると
// プログラムとしては無視されます。
// メモを残しておきたい時に使えます。
var test = "てすと";
alert(test);
console.log(test);
})();
これをVscodeという無料のエディタを使って書くと次のようになります。

どうでしょうか? ハイライト機能で見やすくなりましたね!
このように、プログラムを書く場合「知ってると楽になる方法」がいくつかあります。Kintoneを提供しているサイボウズ様の「はじめよう kintone API」の記事でまとめてあるので、最初に読んでみることをおすすめします!
そもそもJavascriptって何ができるの?
経験上、Webサイトで動いてる動作は、基本的にjavascriptで実現可能だと思います。
例えば、リンクをクリックしたらページ下部に画面をスライドさせたり、入力フォームに適当なアドレスを入力したら「アドレスをちゃんと入力してください」と赤文字で注意書きを出したりできます。
つまりJavascriptとKintoneを組み合わせると、Kintone単体ではできない場合でも、Webサイトと同じような事ができるようになります!
kintoneJavaScriptAPIってなに?
ここからは「はじめよう kintone API」のチュートリアルをやりながら記載していきます。
kintoneJavaScriptAPIとは、簡単に言うとKintoneでjavascriptを使うための専用APIです。
APIとは、他のソフトウェアと機能を共有できる仕組みです。言い換えると、JavascriptとKintoneをつなげる方法といったところでしょうか。
チュートリアルをやりながら、いくつか内容を抜粋して説明していきます!
KintoneJavascriptAPI編
コードを書いて実行するのが一番理解するのに手っ取り早いです。
というわけで、さっそく以下のコードを書いてアップロードしてみます。
(() => {
'use strict';
// これがKintoneJavascriptApi
// 一覧を表示させたときのイベント
kintone.events.on('app.record.index.show', (event) => {
// これがJavascript アラートを表示させます。
alert('一覧が表示されました');
});
})();
Kintoneの一覧画面を表示すると、アラートが表示されたと思います。
「一覧画面を表示したら〇〇を実行する」というところがkintoneJavaScriptAPIです。
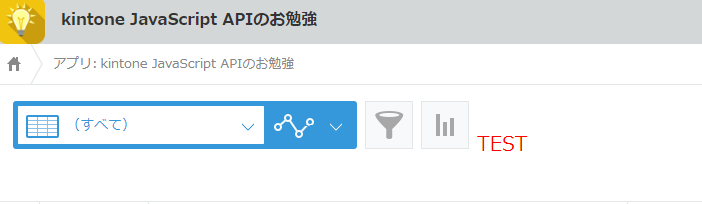
上記以外にも、Kintoneの画面上部の要素を取得したりもできます。
// 一覧を表示させたときのイベント(KintoneJavascriptApi)
kintone.events.on('app.record.index.show', (event) => {
// Kintoneの「集計するボタン」の右側あたりのスペースを取得(KintoneJavascriptApi)
const kintone_space = kintone.app.getHeaderMenuSpaceElement();
// 取得したスペースにテキスト表示(Javascript)
kintone_space.innerHTML = '<p style="font-size: 20px; color: red;">TEST</p>';
});
このコードをアップロードするとこんな感じになります!

KintoneJavascriptApiを使用することで、Kintoneのイベント発火(一覧画面を表示したよ!っていう情報など)を取得したり、Kintoneの画面上部の要素(ヘッダーのスペースとか)を取得できます。それを使って、Javascriptでカスタマイズするイメージです!
ちなみに、頭文字にkintoneと記載があるのがKintoneJavascriptApiです。まだ全てを把握していないので、おそらくですが・・・。
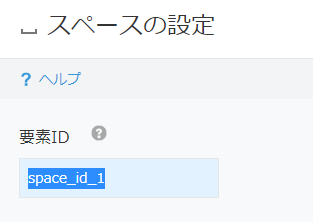
また、詳細画面ではスペースを設定することで任意の箇所の要素を取得できます。
まずはスペースにIDを設定します。

設定したIDをJavascriptで取得して使用します。
(() => {
'use strict';
// 詳細を表示させたときのイベント
kintone.events.on('app.record.detail.show', (event) => {
// p要素を作成してテキスト設定
const test = document.createElement('p');
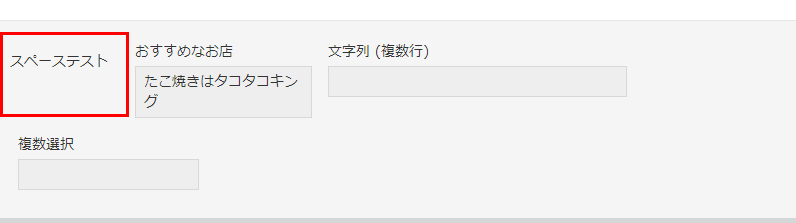
test.innerText = 'スペーステスト';
// 自分で設定したスペース(space_id_1)にテキストを挿入
kintone.app.record.getSpaceElement('space_id_1').appendChild(test);
});
})();
結果はこんな感じです!
次にレコードの値を取得して、さきほどのスペースに設定してみます。取得したいレコードのフィールドコードを確認、または任意の値に設定します。
今回は「おすすめのお店」カラムのフィールドコードに field_code_1 と設定しました。

設定した値を取得して、スペースに表示させてみます。
(() => {
'use strict';
// 詳細を表示させたときのイベント
kintone.events.on('app.record.detail.show', (event) => {
// テキスト内容を初期化
let text_val = '';
// console.log(event);
// 取得したいレコードに値が設定されていた場合
if (event.record.field_code_1) {
// field_code_1はKintoneで設定したフィールドコード
text_val = event.record.field_code_1.value;
}
// p要素を作成してテキスト設定
const text_area = document.createElement('p');
text_area.innerText = text_val;
// 自分で設定したスペース(field_code_1)にテキストを挿入
kintone.app.record.getSpaceElement('field_code_1').appendChild(text_area);
});
})();
結果はこうなります!

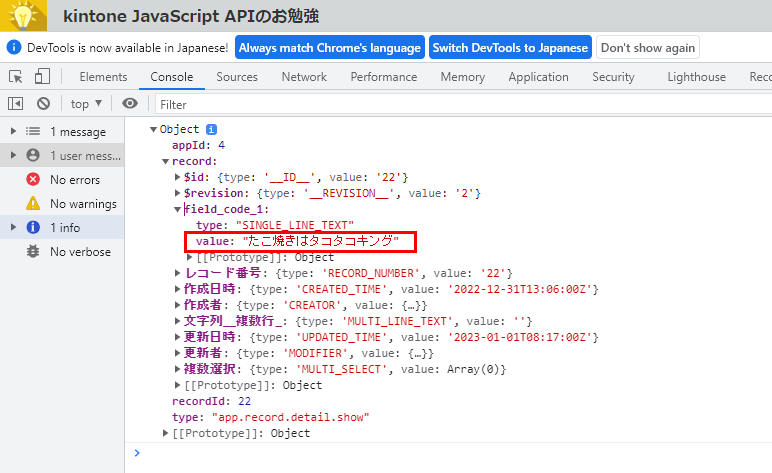
レコードの情報は、kintone.events.onのeventオブジェクトで実は取得できています。
さきほどのコードでconsole.log(event);のコメントを外して、consoleで中身をみてみるとわかりやすいです!

このようにデータを取得して、何かしらの処理(計算式とか)をやり、スペースなどにはりつけたり、レコードを計算式に当てはめて更新するみたいなことが可能です!
補足:Jqueryも使えます
Jqueryとはjavascriptを使いやすくするためのライブラリです。簡単にいうと、コードを短くできます。KintoneでもJqueryを使えるので、実際に開発するときはJqueryを使うとよいかと思います! 使い方はこちらに記載されていました。
「第12回 jQueryを利用してみよう」
KintoneRESTAPI編
RestAPIとはHTTPリクエストを使って、データを追加、取得、更新、削除するAPIです。
KintoneRESTAPIの場合だと、別で作ったアプリのデータを取得したり更新したりできるイメージです。
こちらについても記載していこうと思ったのですが、思ったよりも長くなってしまったので、一旦この記事内ではここまでにして、KintoneRESTAPについては次回の記事で書く予定です!
また、「はじめよう kintone API」の第9回~11回にまとめてあるので、そちらを一読してみてください!
まとめ
KintoneAPIとJavascriptを使えば、自分が本当に必要なアプリが自分の手で作成できるので、とても魅力的だと思います! Kintoneは使ってるけど、カスタマイズはまだって方は是非一度試してみてください!