S3に画像をアップロードする
13.4.3で実装した画像アップローダーは、開発環境で動かす分には問題ないのですが、本番環境には適していません。これはリスト 13.67のstorage :fileという行によって、ローカルのファイルシステムに画像を保存するようになっているからです23。本番環境では、ファイルシステムではなくクラウドストレージサービスに画像を保存するようにしてみましょう24。
世の中には多くのクラウドストレージサービスがありますが、今回は有名で信頼性も高いアマゾンの「Simple Storage Service (S3)25」を使います。セットアップの手順は次のとおりです。
Amazon Web Servicesアカウントにサインアップする
AWS Identity and Access Management (IAM)でユーザーを作成し、AccessキーとSecretキーをメモする
AWS ConsoleからS3 bucketを作成し (bucketの名前はなんでも大丈夫です)、2.で作成したユーザーに対してRead権限と> Write権限を付与する
(S3のセットアップはやや高度です。コラム 1.1の考え方をうまく活用してみてください。)
特に、Herokuのファイルストレージは一時的なので、デプロイする度にアップロードした画像が削除される仕様になっています。
Railsチュートリアルで、画像を扱うアプリケーションを本番環境でデプロイする項目があります。
S3とIAMの連携で検索しても、画面キャプチャが古いものしか見つからなかったので、自分で記事を書くことにします。
IAMユーザーの作成

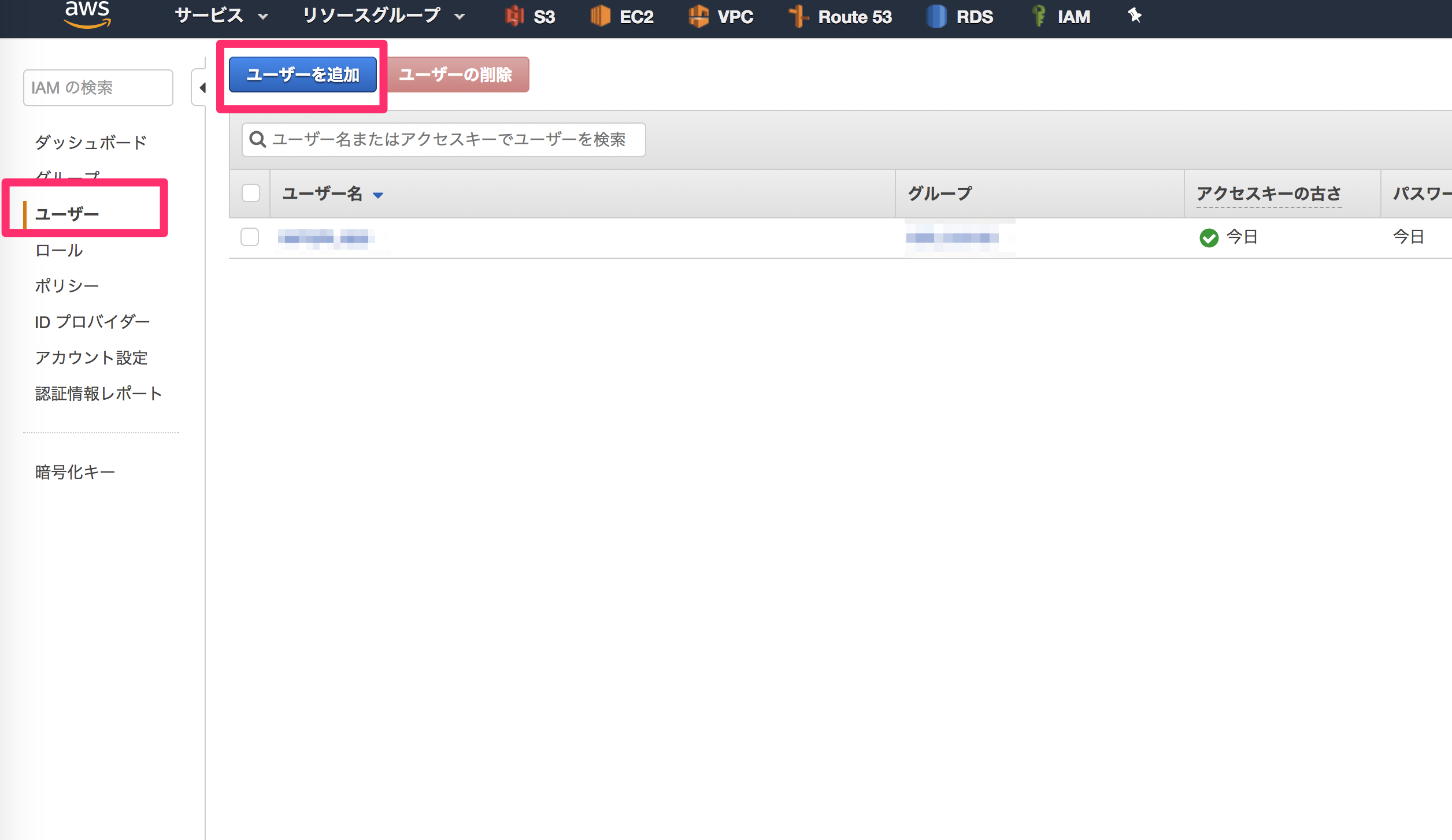
AWSの管理コンソールにログインしたら、IAMというサービスのコンソールを開きましょう。

「ユーザー」>「ユーザーを追加」を選択します。

ユーザー名を入力します。
アクセス権限は「プログラムによるアクセス」を選択します。

グループ名を入力します。
ポリシーは「AmazonS3FullAccess」のみを選択します。

設定があってるか確認しましょう。

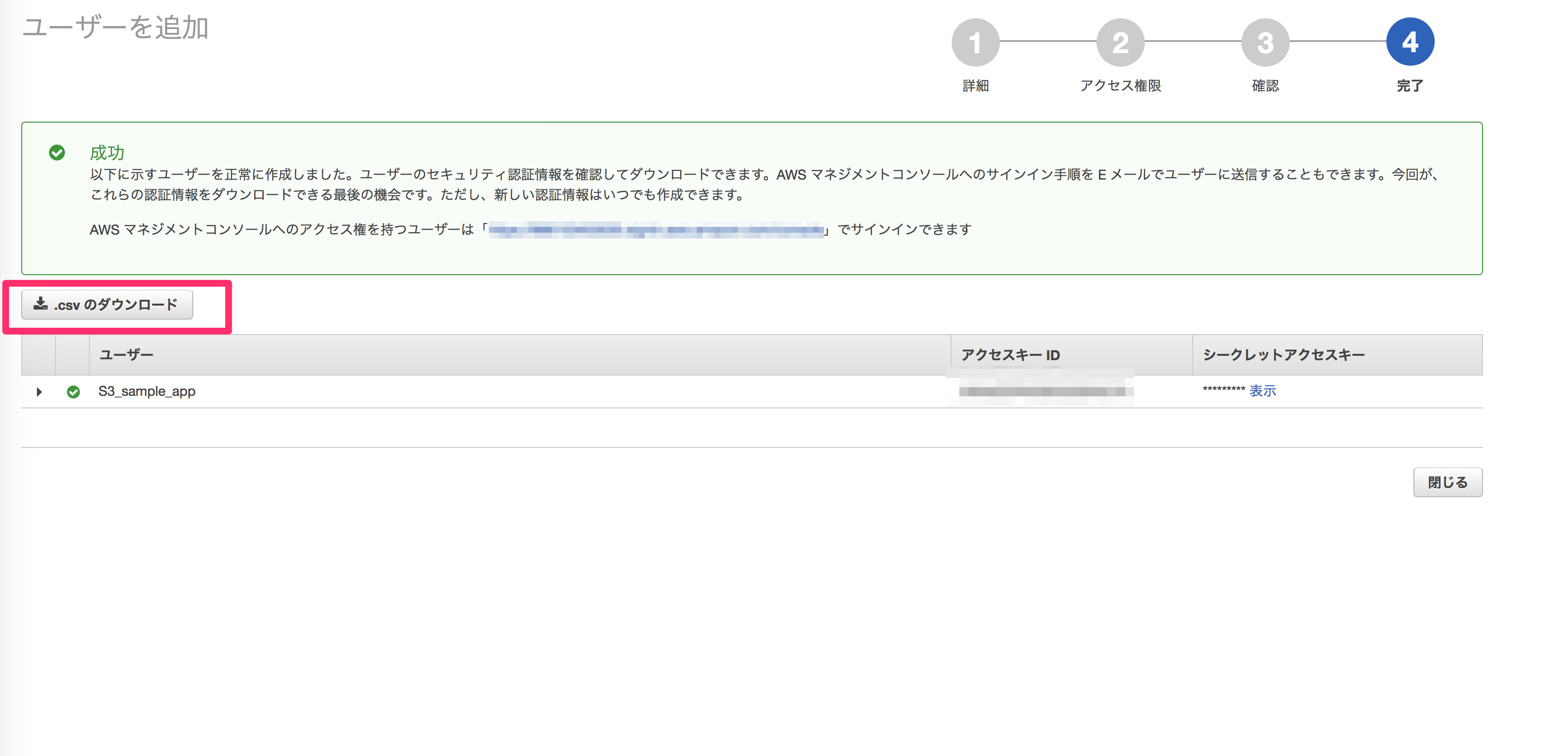
最後にアクセスキーとシークレットキーのcsvをダウンロードしましょう。
csvの再ダウンロードはできないので、無くさないように
S3の設定

IAMの設定が完了したら、次はS3の設定です。
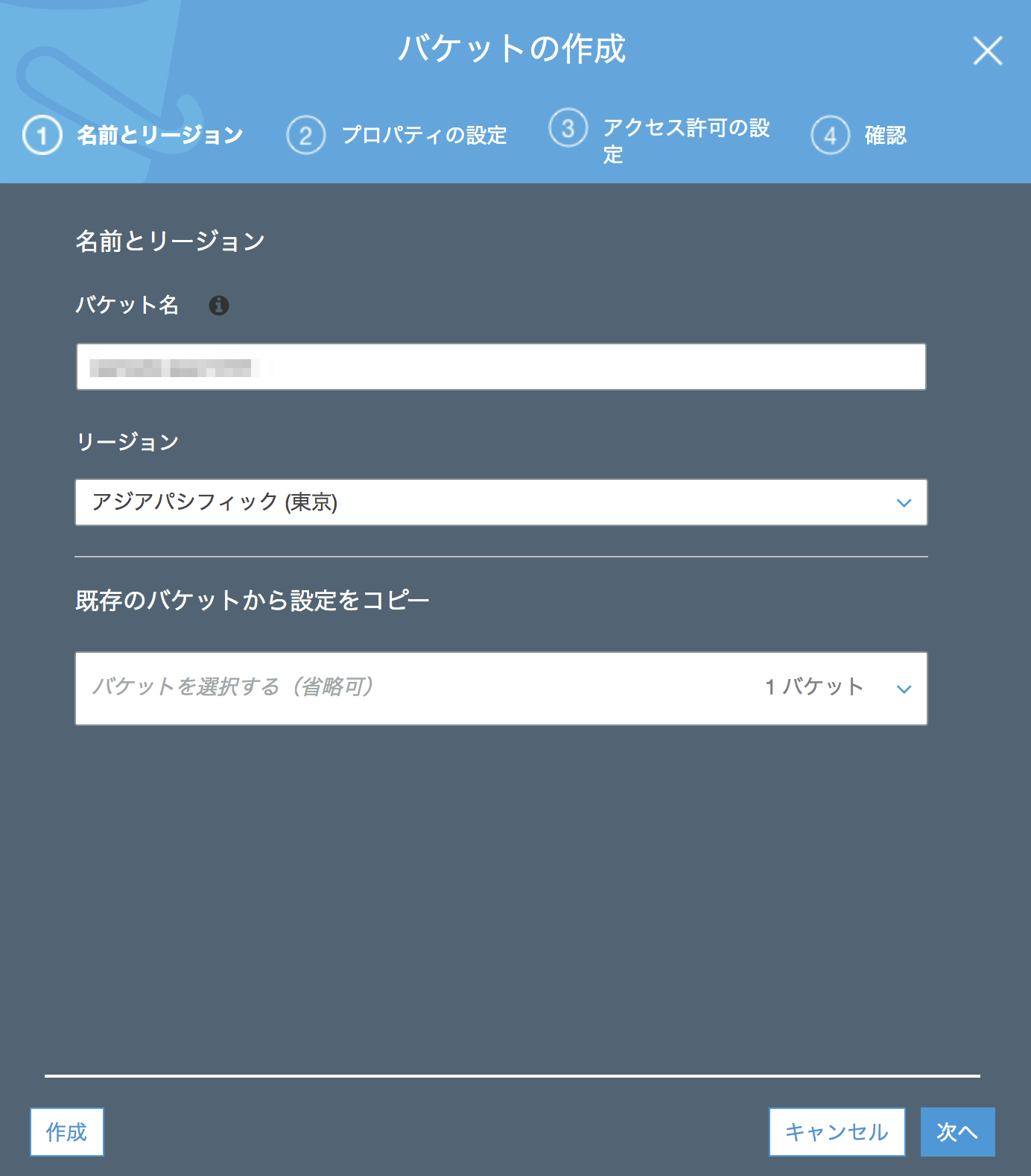
S3に管理コンソール画面を開いたら、「バケットを作成する」を選択します。

名前を入力します。既に使われている名前は使用することができません。
リージョンは東京を選択します。

ここはデフォルト設定で問題ありません。

「オブジェクト」「オブジェクトのアクセス許可」の読み込み、書き込みにチェックを入れましょう。
他はデフォルト設定です。

最後に設定があっているか確認しましょう。
Herokuの環境変数を設定
ここまで完了したら、あと一息です。
Herokuの環境変数を設定しましょう。
$ heroku config:set S3_ACCESS_KEY="ココに先ほどダウンロードしたAccessキーを入力"
$ heroku config:set S3_SECRET_KEY="同様に、Secretキーを入力"
$ heroku config:set S3_BUCKET="S3のBucketの名前を入力"
$ heroku config:set S3_REGION="ap-northeast-1"
これでデプロイしたRailsアプリケーションを起動して見ましょう。
画像を投稿して、S3バケットを確認して、新しく画像が保存されていたら、成功です!
お疲れ様でした!!
参考資料
Amazon S3 再入門 – AWS IAMでアクセスしてみよう!(Cyberduck 編)
[35歳だけどRailsチュートリアルやってみた。[第4版 13章 13.4 マイクロポストの画像投稿 まとめ&解答例]]
(https://qiita.com/yokoyan/items/f29620b11efd5ca31f19#%E4%BA%8B%E5%89%8D%E6%BA%96%E5%82%99aws%E3%81%AEiam%E8%A8%AD%E5%AE%9A)