はじめに
自己紹介
文系、学部卒 エンジニアです。
入社次のスペックは、Word, Excel, Youtube, Fanza が触れるくらいでした。
そのくらいのレベルですが、半年くらいである程度 React でアプリ作るくらいはできるようになったので、備忘録としてQiita 書いてみます。
(Qiita 初投稿なのでお手柔らかに......)
事前知識
当記事は下記のような方を対象にしています。
- なんとなく html/css が理解できている。
- javaScript で簡単な四則演算ができる。
まあ上記2つに関しては、それぞれ一日適当に触ってみたレベルで大丈夫です。
開発環境
- Mac
- VS code
- node v18.9.0
- npm 8.19.1
実践
開発環境構築
npm の確認
とりあえず開発環境を作りましょう。
めんどくさい設定は省きます。
ターミナルで
> npm -v
> 8.19.1
と入力し、npm が入っていることを確認してください。
僕は 8.19.1 でしたが、まあ割となんでもいいです。
React project の作成
いきなり? って思うかもしれませんがとりあえず触ってみましょ
概念理解するの大事ですが、イメージ沸かすために触ってみるの大事っす。
任意のディレクトリで下記を実行しましょう。
> npx create-react-app react-demo
react-demo の部分は任意のプロジェクト名です。
こういうの聞かれたらとりあえず y(yes) です。
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y
↓みたいなやつが出てきたらとりあえず Project としてはできてそうっす。
We suggest that you begin by typing:
cd react-demo
npm start
Happy hacking!
React 起動してみる
さあいよいよ起動してみましょう。
# ↓で Project ディレクトリに移動します。
> cd react-demo
# react-demo 配下で下記実行します。
> npm start
ブラウザで下記 http://localhost:3000/ にアクセスすると......
おお......出た
画面に出るとテンション上がりますね。
適当に編集してみる
とりあえず、VS-Codeで適当にソースコードいじってみてどこを変えればどこが変わるかみてみましょう。
/src/app.jsを開いてみましょう。
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
あれ? なんかほぼhtmlじゃね? ってなりますよね。
そーなんです。
React って javaScript で html部分 も 機能部分 も全部書いちゃおうぜって感じです。
なので最初に生成されているこいつらは基本的には全部 html部分 です。
機能部分
ここで言う、機能部分というのはボタンをクリックしたら ~~ とか
メールアドレスの Validation が〜〜 的なやつです。
と言うことで、一旦適当な質素な画面にしてみましょう。
適当に下のように書いてみましょう。
function App() {
return (
<div>aaaaaa</div>
<div>iiiiii</div>
<div>uuuuuuu</div>
);
}
export default App;
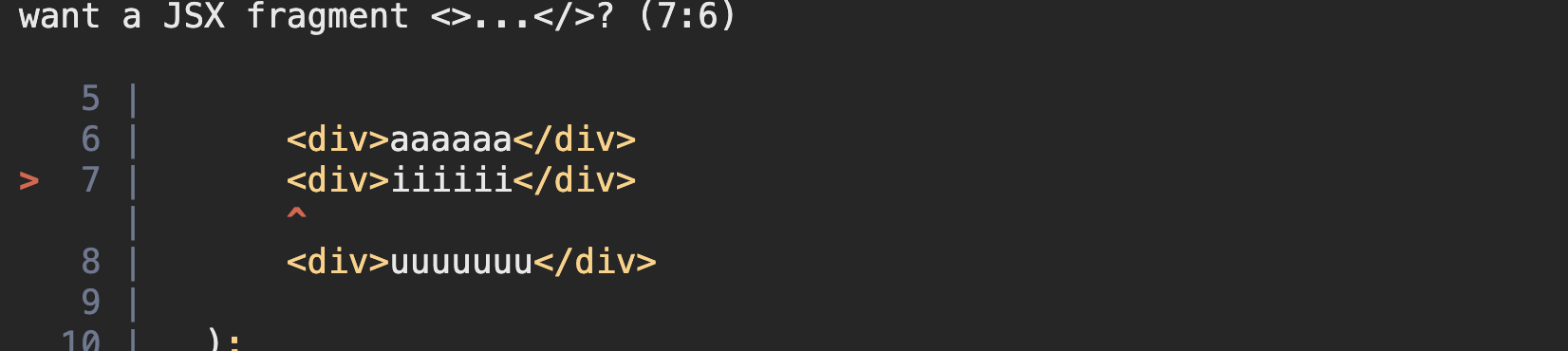
そしてブラウザを開くと......
Ah.... めちゃ怒られてますね。
Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (7:4)
とほざいています。
そーなんです。Reactの関数 (function App()) の戻り値(returnの中) は1つの要素じゃないとダメなんです。
とりあえず空のタグでもいいから囲めと言ってくるので、仕方なく囲んでやりましょう。
import './App.css';
function App() {
return (
<>
<div>aaaaaa</div>
<div>iiiiii</div>
<div>uuuuuuu</div>
</>
);
}
export default App;
こんな感じっすね。
ブラウザ開くと↓こんな感じに質素に文字出てますね。

まとめ
とりあえず、
- Reactって何?
- どう動いてるの?
と言う当然の疑問に何一つ答えずにここまできました。
でも意外と、最初からめんどくさくて細かい基礎を学ぶよりとりあえず触ってみて
感覚を掴むことが大事な気もします。
(細かい説明書くのだるかった、理解できてないとかじゃないです.......きっと......)
html がわかる方であれば一旦ここまでで簡単な見た目だけなら触れるんじゃないかなと思います。
では、次の記事もう少し、React っぽい機能の部分についてみていきましょう ˙︶˙)ノ"マタネー