この記事は何?
Google Assistantと外部のサービスを自前で接続します。ブラウザ好きなので、今旬なPWA(Progressive Web App)の中でも実装した達成感が出るPush通知と連携させます。今回はFirebase Cloud Messageを使います。
実装すること
Google Assistantで作ったシナリオの中にFCMでPush通知を送るように仕掛けます。シナリオは前回のGoogle Assistantを超デキるVoice Recognition Systemとして使うと全く同じなので、最初にそちらを実装しておいてください。
実装
Firebase
データベースの設定
Push通知を送るためには、通知を送る側が、クライアント側で生成されるユニークなキーを知っておく必要があります。今回はサーバ側が送りますので、Firebaseのデータベースを記憶領域として利用します。

真ん中の青色の「GET STARTED」をクリックするだけです👍

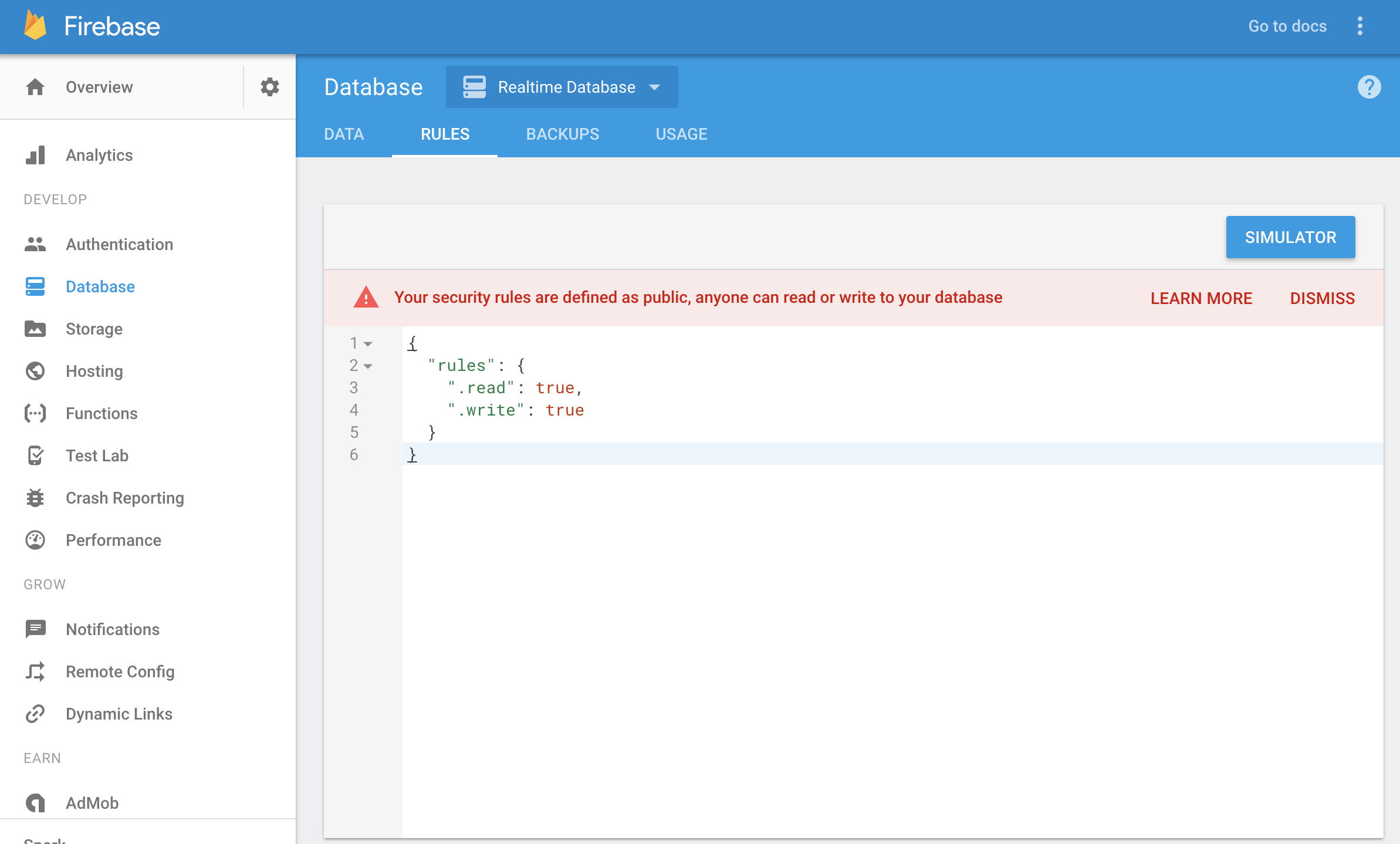
データベースの権限
Read、Writeの権限を設定します。お試しなので、どちらもザルにします。

Firebase Hostingを設定
前回はDialogflowのFulfillmentに用意されているブラウザ上に用意されたエディタに書き込みましたが、今回はリモートからファイルのアップロード(デプロイ)を行います。ここではFirebaseのHostingサービスを利用するので、ここで利用できるようにします。

ここでも青色の「GET STARTED」をクリックします。

続いて、ターミナルからLocalの環境の準備をします。
Node.jsのインストール等を画面の指示通りに行ってください。
$ npm install -g firebase-tools;
までできたら「CONTINUE」ボタンを押して次に進みます。

ここも画面の指示通りに、
$ firebase login;
$ firebase init;
$ firebase deploy;
firebase initをするとターミナルで対話型のセットアップが始まります。
1つ目は、
> Hosting: Configure and deploy Firebase Hosting sites
を、
2つ目は、前回作成したプロジェクトを指定してください。
ここまで完了したら「FINISH」ボタンを押して完了です。

ソースの取得とデプロイ
ソースの取得
次にソースをダウンロードします。
GitHubのここに用意したので使ってください。
$ git pull https://github.com/ryoyakawai/assistant_factaboutgoogle_fcm.git;
$ cd assistant_factaboutgoogle_fcm;
git pull が終わったら先程firebase initをしたときにできたディレクトリの中身を、そっくりそのままassistant_factaboutgoogle_fcmに上書きしてください。
こでれassistant_factaboutgoogle_fcmディレクトリからでもdeployができるようになったはずです。(ちょっと自信ないですが・・・😓)
キーとかを書き込む
2種類あります。
Firebaseを動かすためのキー。
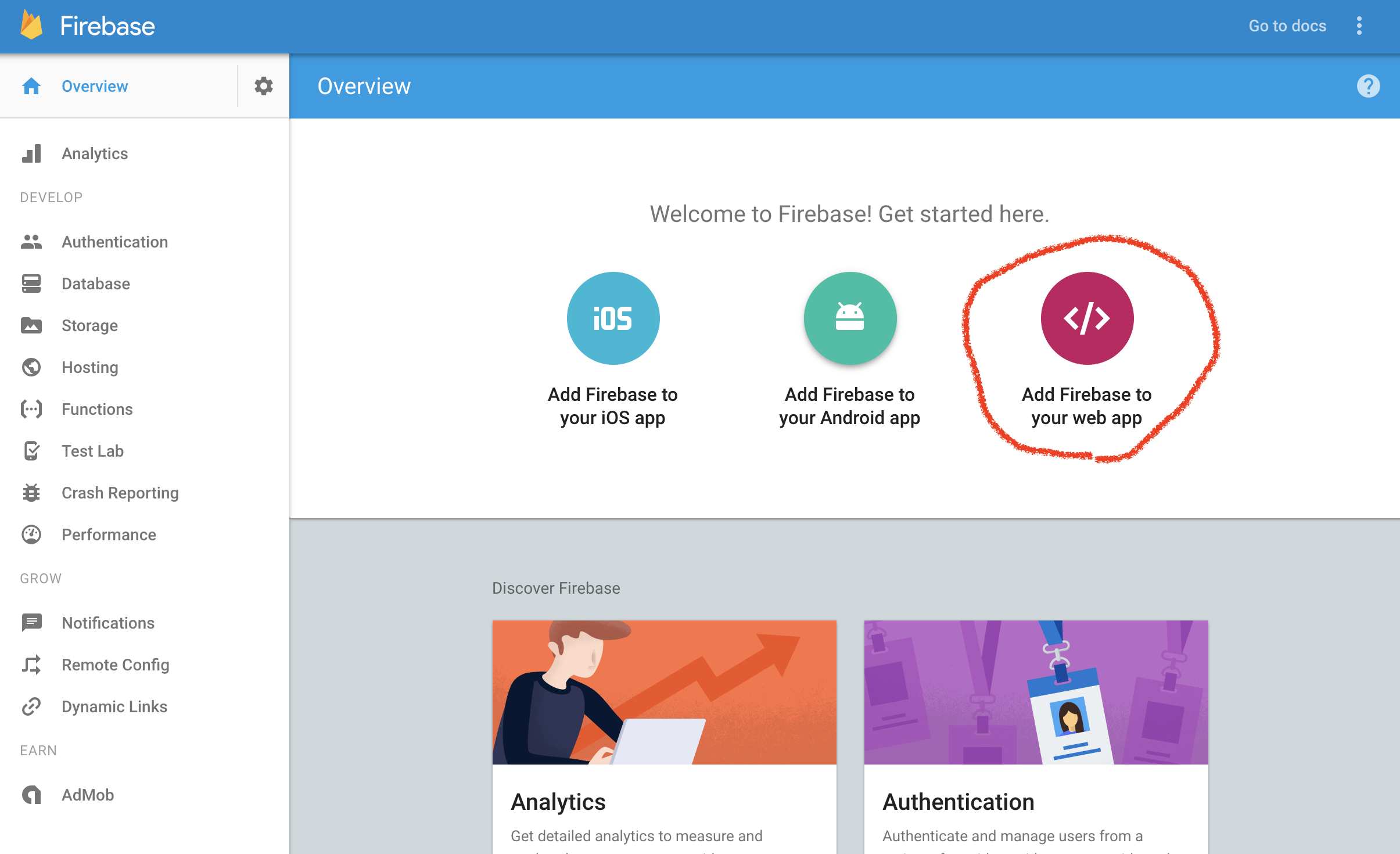
左ペインのメニューからOverviewを選択すると下の画面になりますので、赤丸の画像をクリックしてください。

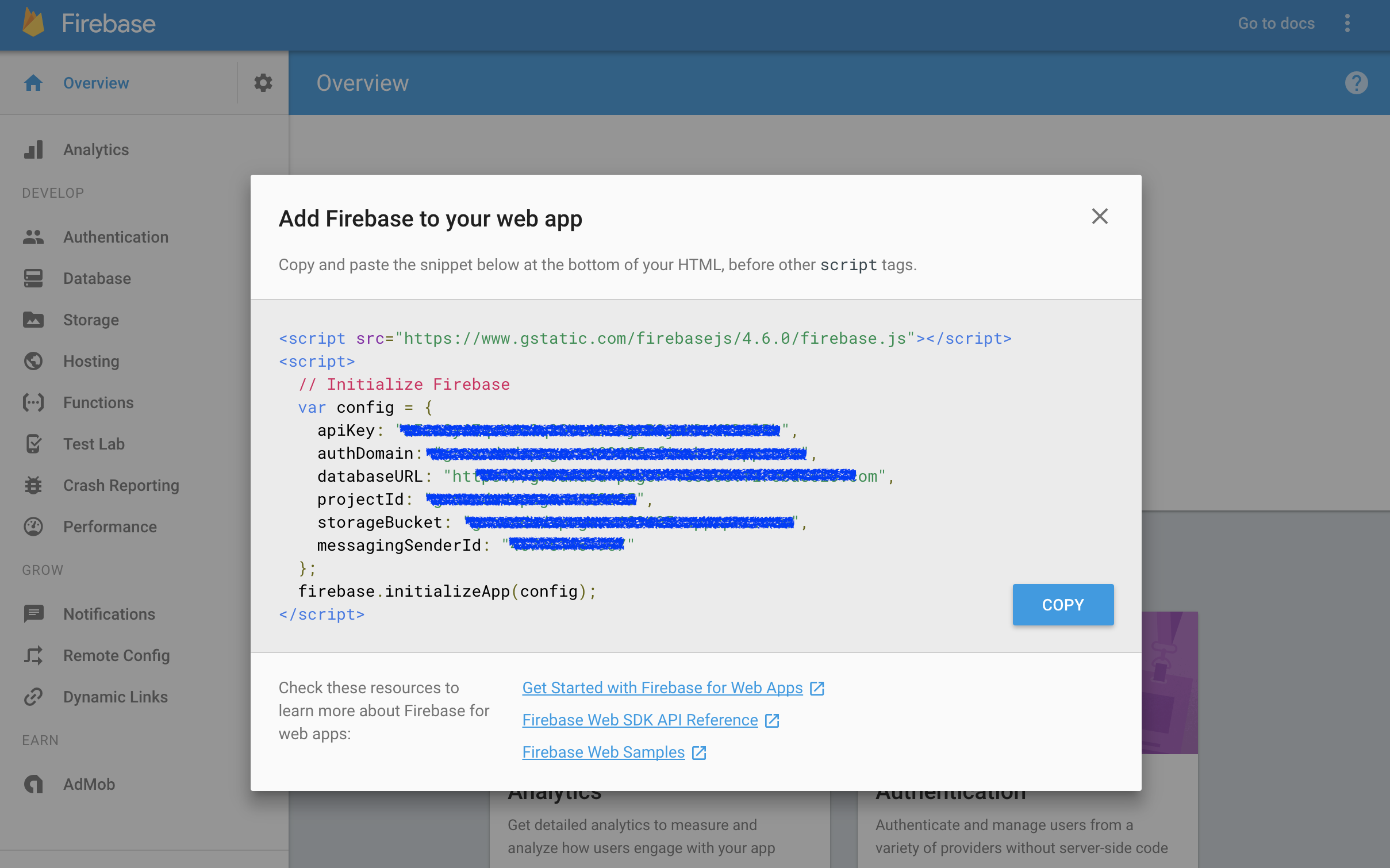
するとこんな画面が出てきます。configのみをコピーして、assistant_factaboutgoogle_fcm/apps/keys.jsにコピーしてください。

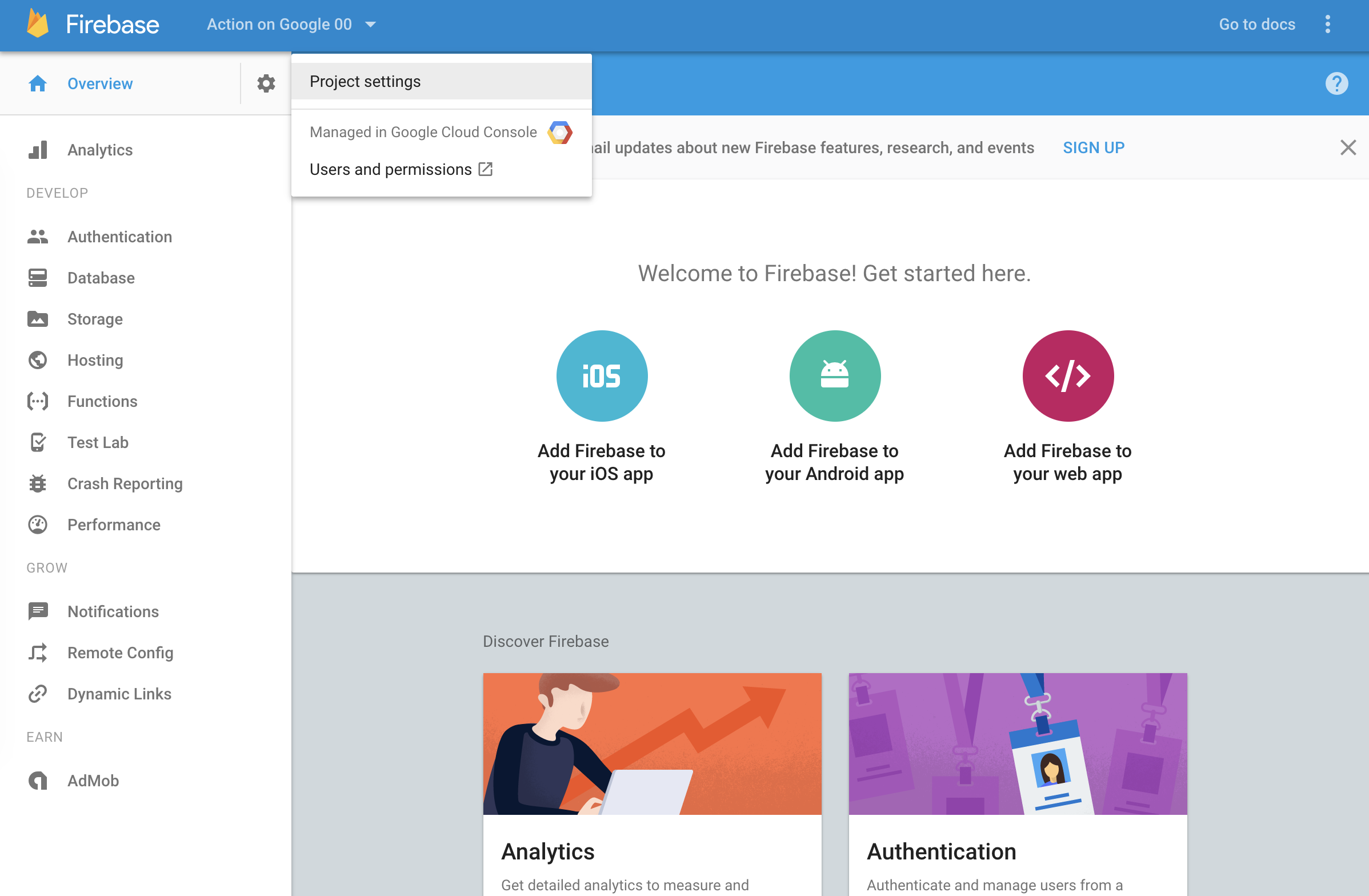
次に便宜上(本来はサーバには上げないでくださいね)、サーバキーをコピーします。左ペインのメニューの[Overview]の隣にある歯車のアイコンをクリックして「Project settings」をクリック。

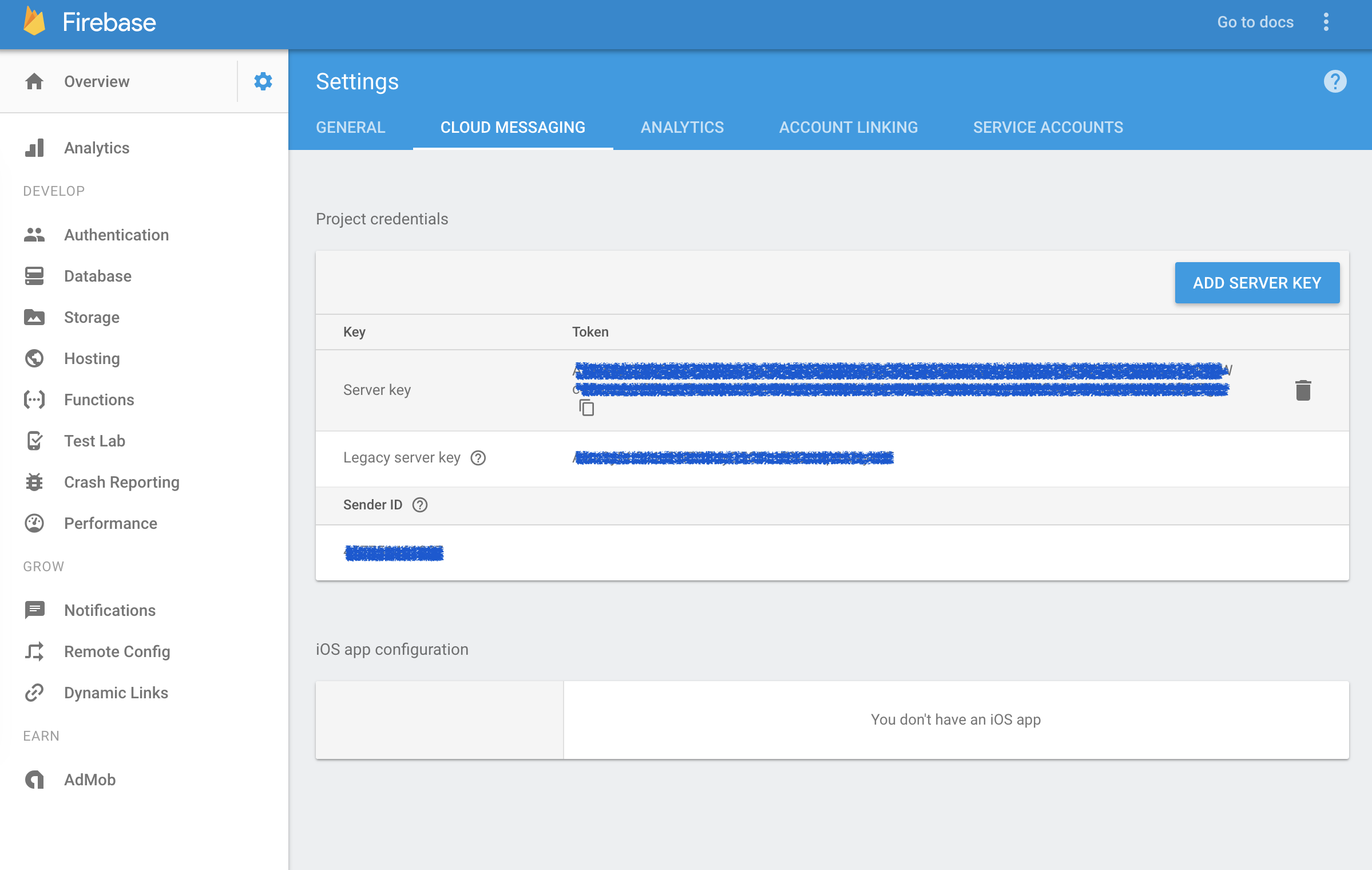
表示された画面「CLOUD MESSAGING」のタブを表示するとServer Keyを確認することが可能です。

キーのコピー(assistant_factaboutgoogle_fcm/apps/keys.jsの作成)が完成したら、もう1度デプロイします。
assistant_factaboutgoogle_fcmの中にいることを確認して以下のコマンドをターミナルから行ってください。ここではfunctionsとhostingのみをデプロイしていますが、--only functions, hostingはつけなくてもOKです。
$ firebase deploy --only functions,hosting;
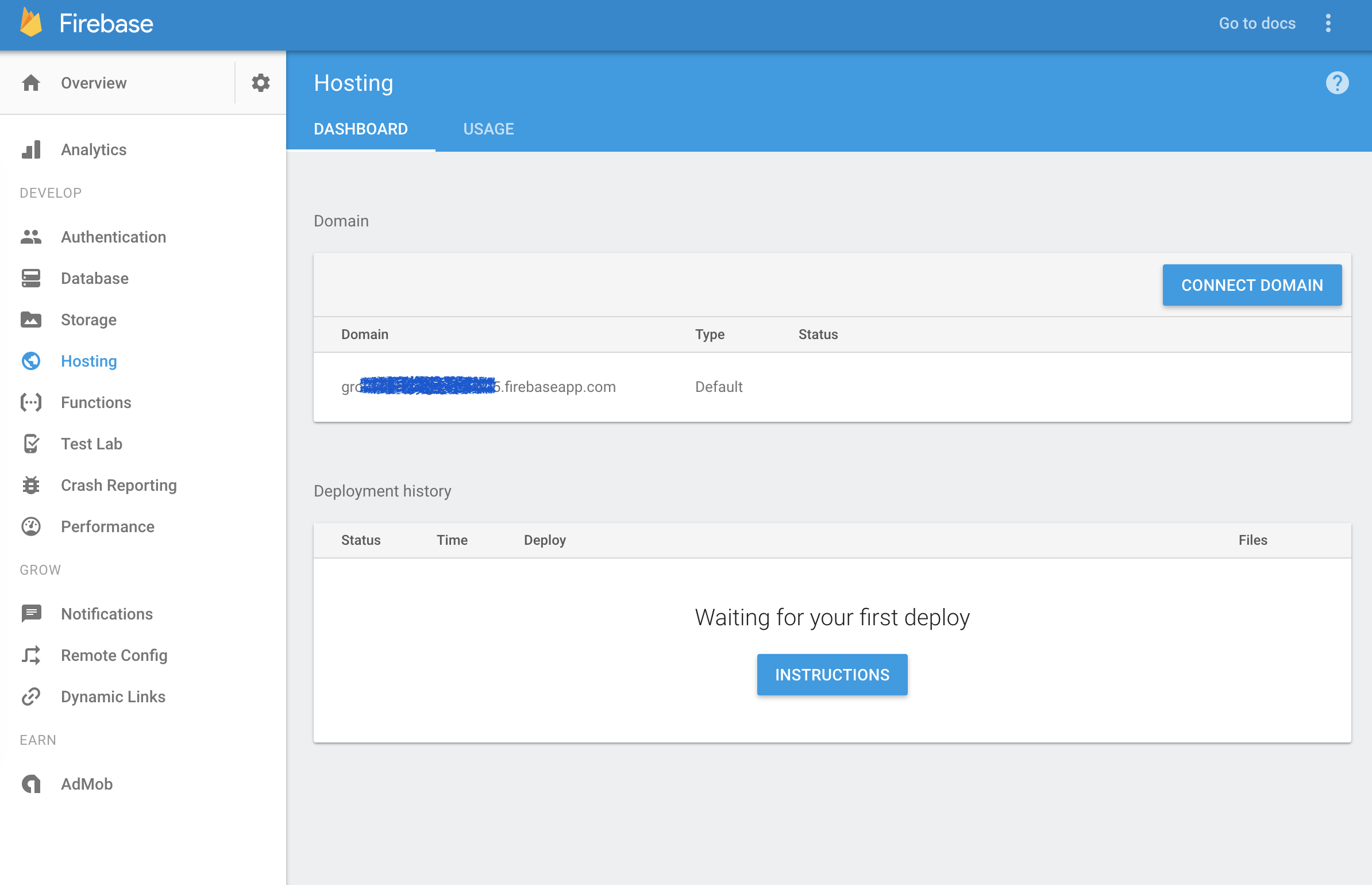
完成するとweb側のせってい画面はこんな感じになります。既にデプロイをしているので、この状態で見るとDeployHistoryにその履歴が表示されているはずです。

認証の有効化
テストとはいえ誰が来たのか分かるようにしておきます。
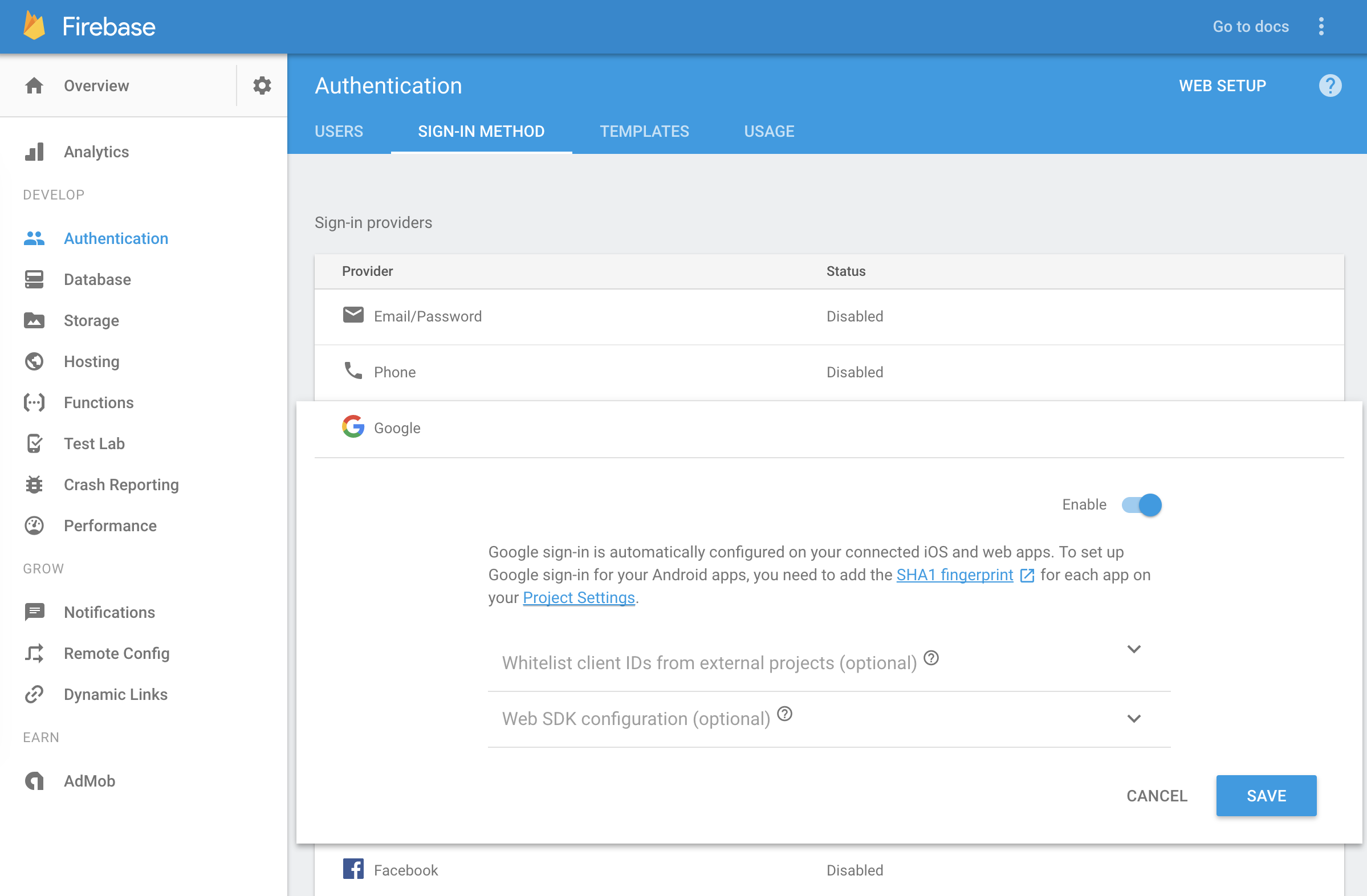
左ペインのメニューからAuthenticationをクリックして、SIGN-IN METHODのタブを表示します。選択肢はいろいろありますが、ここではGoogleの認証のみ有効にします。

最後のSAVEボタンを押すのを忘れずに。
ここで実装は終了です。お疲れ様でした。
テストサイトの表示
デプロイをしたときにターミナルに以下の3つが表示されるはずです。
Project Console: https://console.firebase.google.com/project/hogehoge/overview
Hosting URL: https://hoge.firebaseapp.com
Function URL (dialogflowFirebaseFulfillment): https://hoge.cloudfunctions.net/dialogflowFirebaseFulfillment````
ここの「Hosting URL」にアクセスしてください。
ログインとPush通知の許可
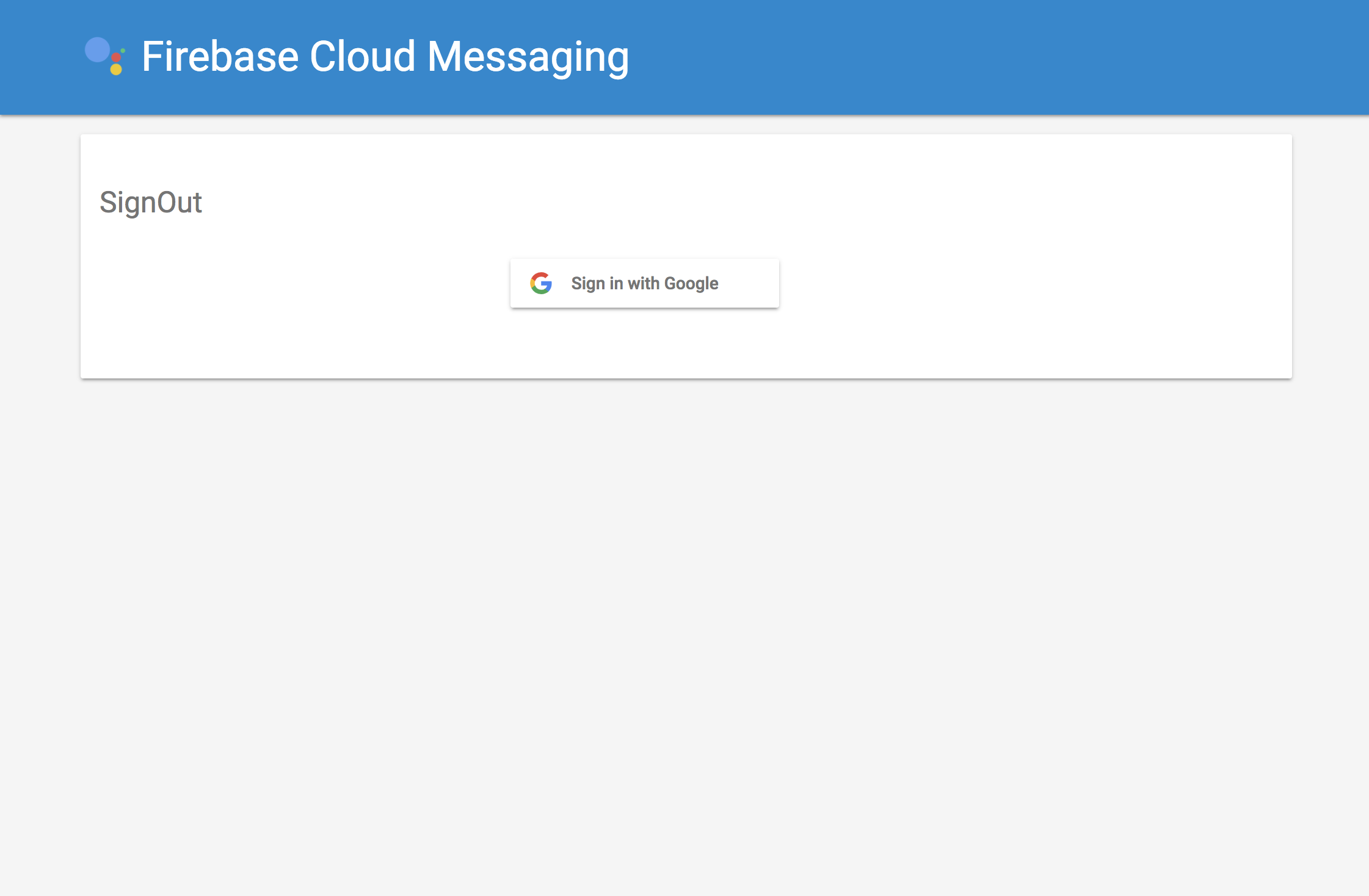
「Hosting URL」にアクセスすると以下のような画面が出てきます。のでログインをしてください。

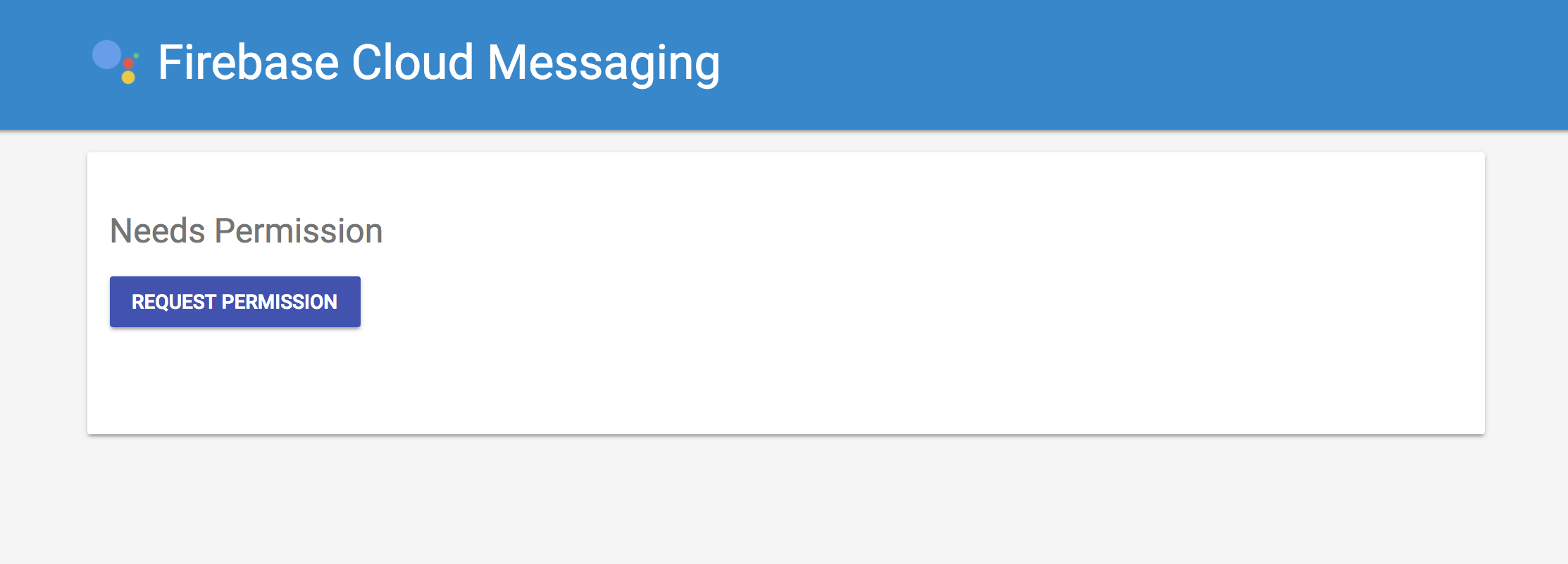
ログインが完了すると以下の画面、Push通知を許可するボタンの画面になりますので、クリックしてPush通知を許可してください。

これで、ブラウザはサーバによって特定されましたのでPush通知が飛んで来るはずです。
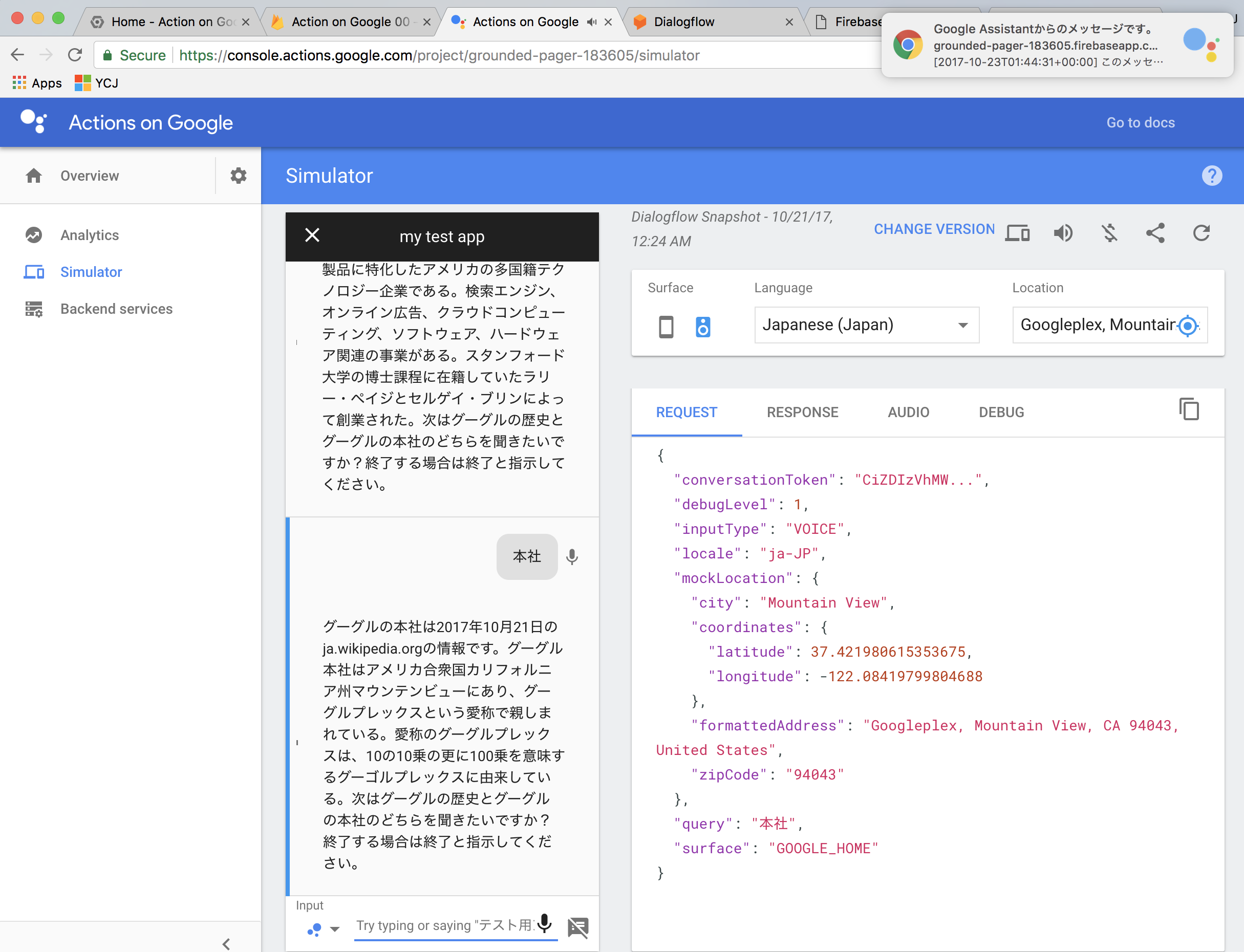
ここからGoogle Assistantからのテストになります。前回の動作のテストを行う準備をするに従ってSimulatorでテストを行ってください。
アプリの内容はGoogleさんの歴史と本社を教えてくれるものでした。どちらを聞いてもなんらかのPush通知が届くようになっています。
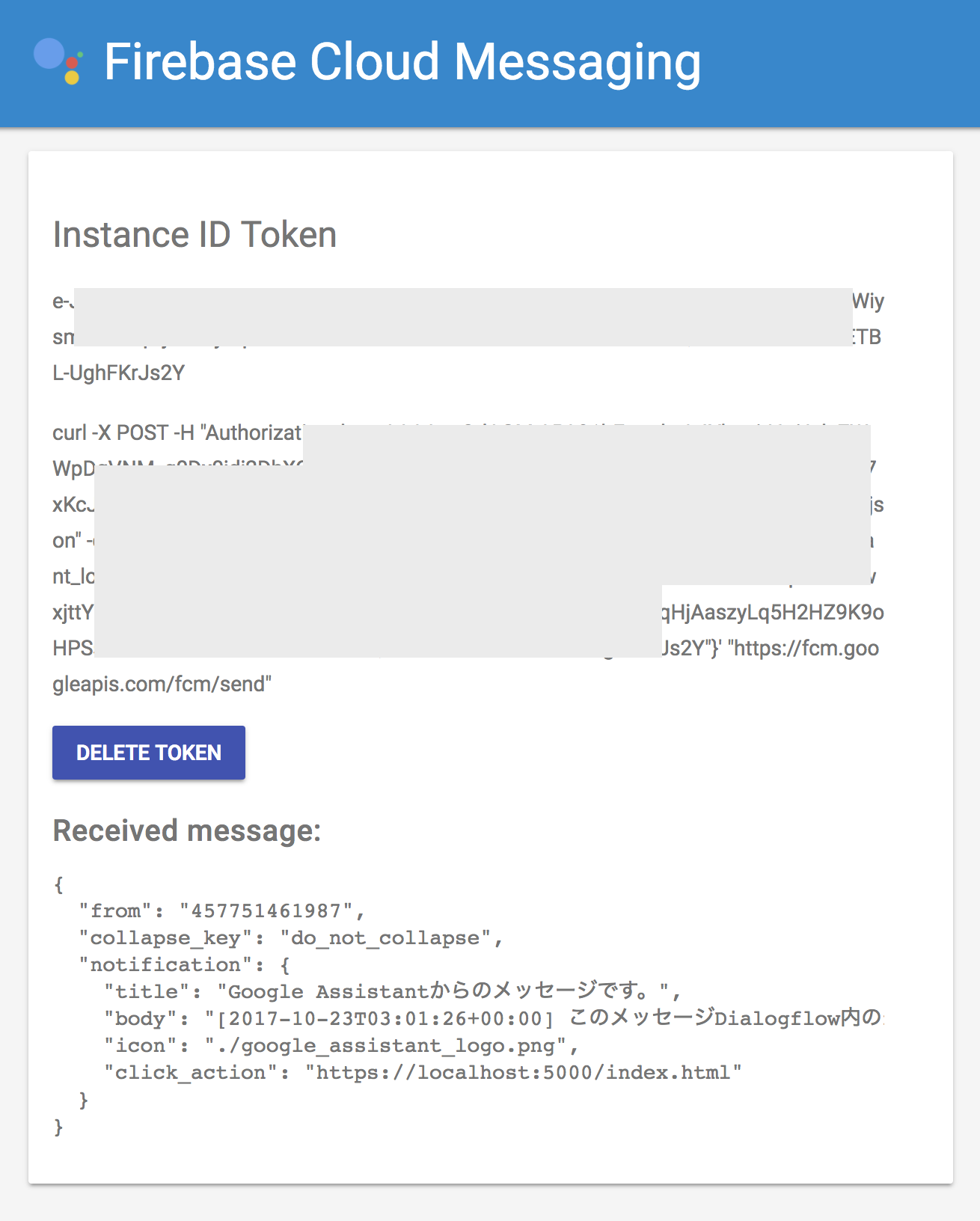
Push通知を受け取る
先程ログインしたページのタブが閲覧できるようにになっていた場合は、ページの下にPush通知の内容が表示されます。

先程ログインしたページのタブが閲覧できない場合は、OSによって違いますがmacOSの場合は以下の画像のようになります。

まとめ
スクリプトも説明せずにザザッときてしまいましたが、応用例として例えばGoogle Assistantの説明に従って画像を表示するとか、そういったブラウザ経由で何かをすることが可能になりました。アイデア次第ではいろいろ楽しめると思います。
おまけ
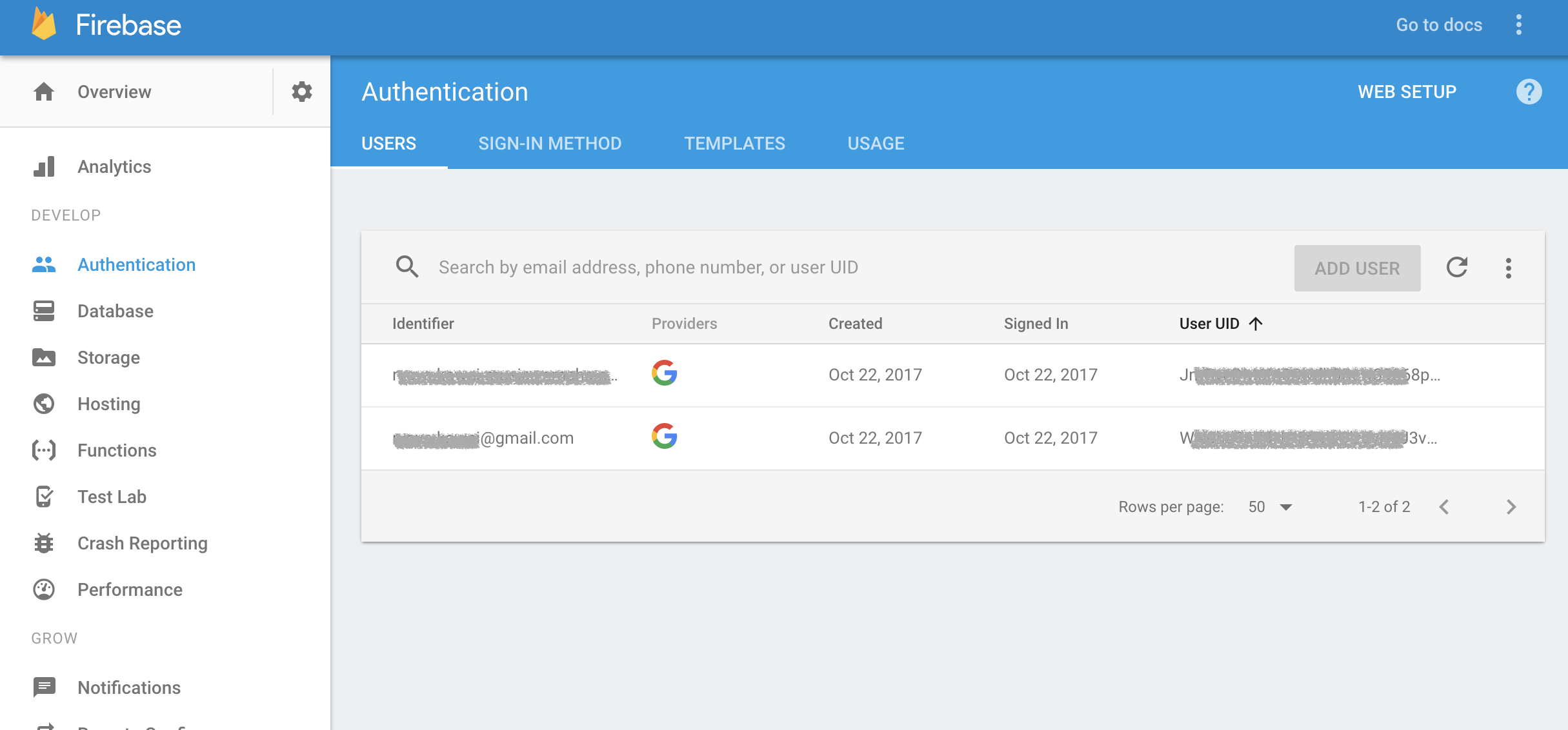
誰がログインしてきたかを確認
左ペインのメニューのAuthenticationの「USERS」のタブで確認可能です。

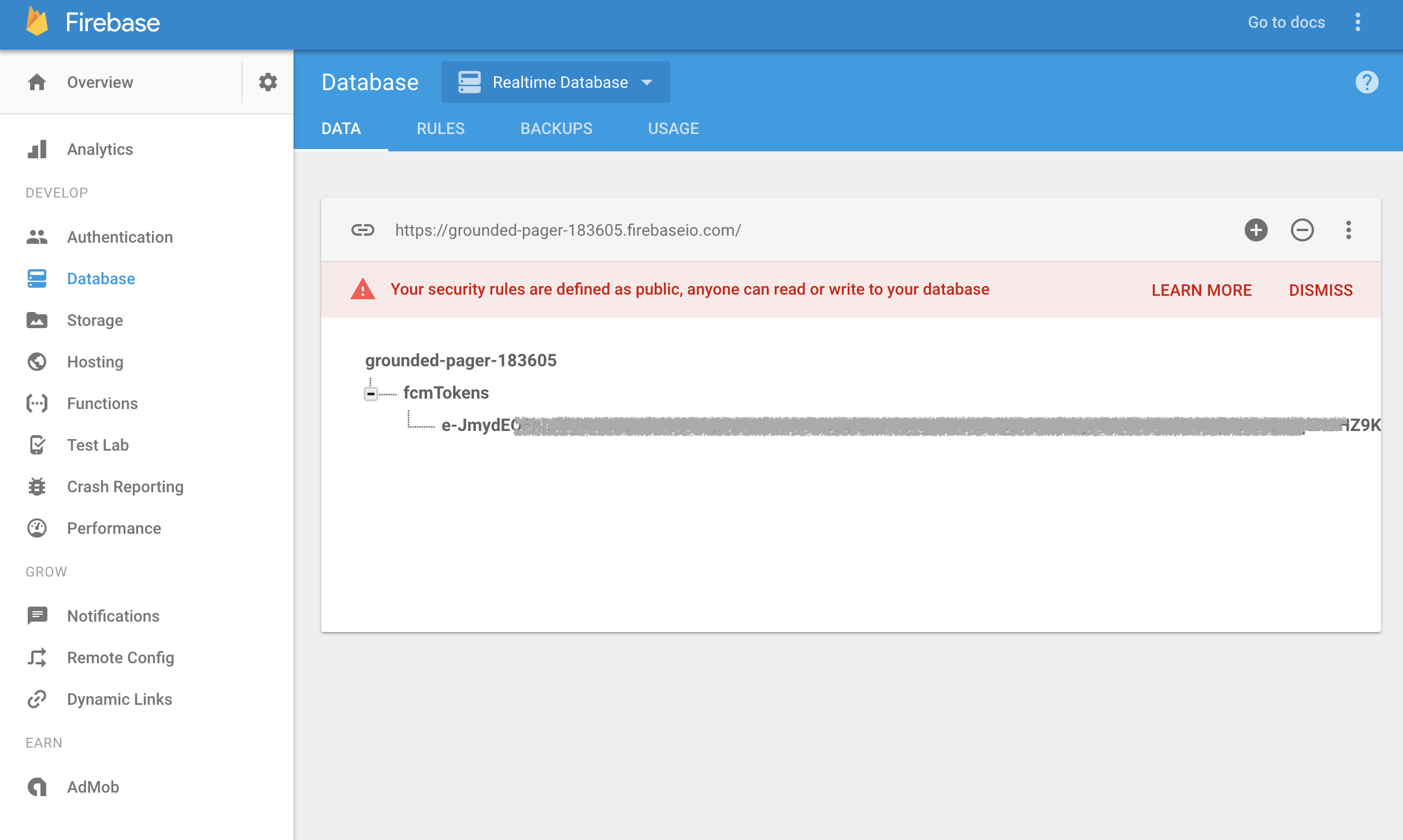
どれだけの人がPush通知を受け取るか確認
左ペインのメニューのDatabaseの「DATA」のタブで確認可能です。
通知を送った時についでに受け取れなかったユーザのTokenは削除するようなスクリプトになっていますので、ここにいるのは通知を受け取れるアクティブなユーザのみとなります。