この記事は何?
IFTTTとの連携は数分でできることは確認したので、次は好きにGoogle Assistantを使えないのか?を試してみた記録です。
実装すること
Google Assistantが持つ超デキるVoiceRecognitionを操るAction on Googleをフロントエンドとし、そして裏側のビジネスロジックはJavaScript(Node.js)でゴリゴリ書きます。
もう少し簡単に言うと、Google Homeへの声の司令で、あんなことや、こんなことが自分の思うようにカスタマイズを実現させる為の基本を実装します。
事前準備
アカウントとか
- Googleアカウントがあること
- Action on Googleを利用できること
- Google Cloud Platformが利用できること
知識
- Action on Googleの知識
- JavaScriptの知識
実装
アカウントの作成等は省略します。
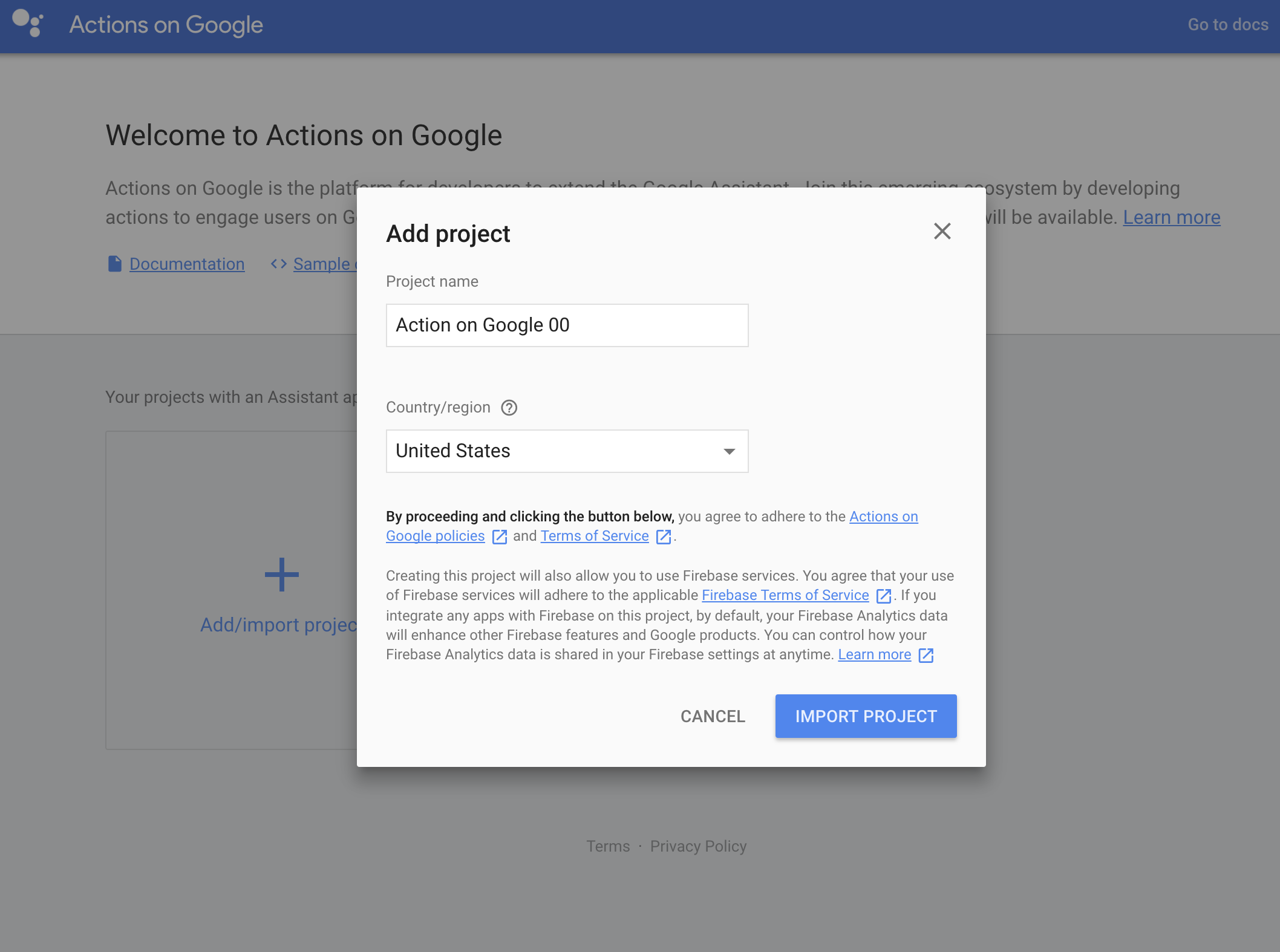
プロジェクトの新規作成
名前を決めて、Project nameの欄に入力します。IMPORT PROJECTをクリックすると次のページに進みます。

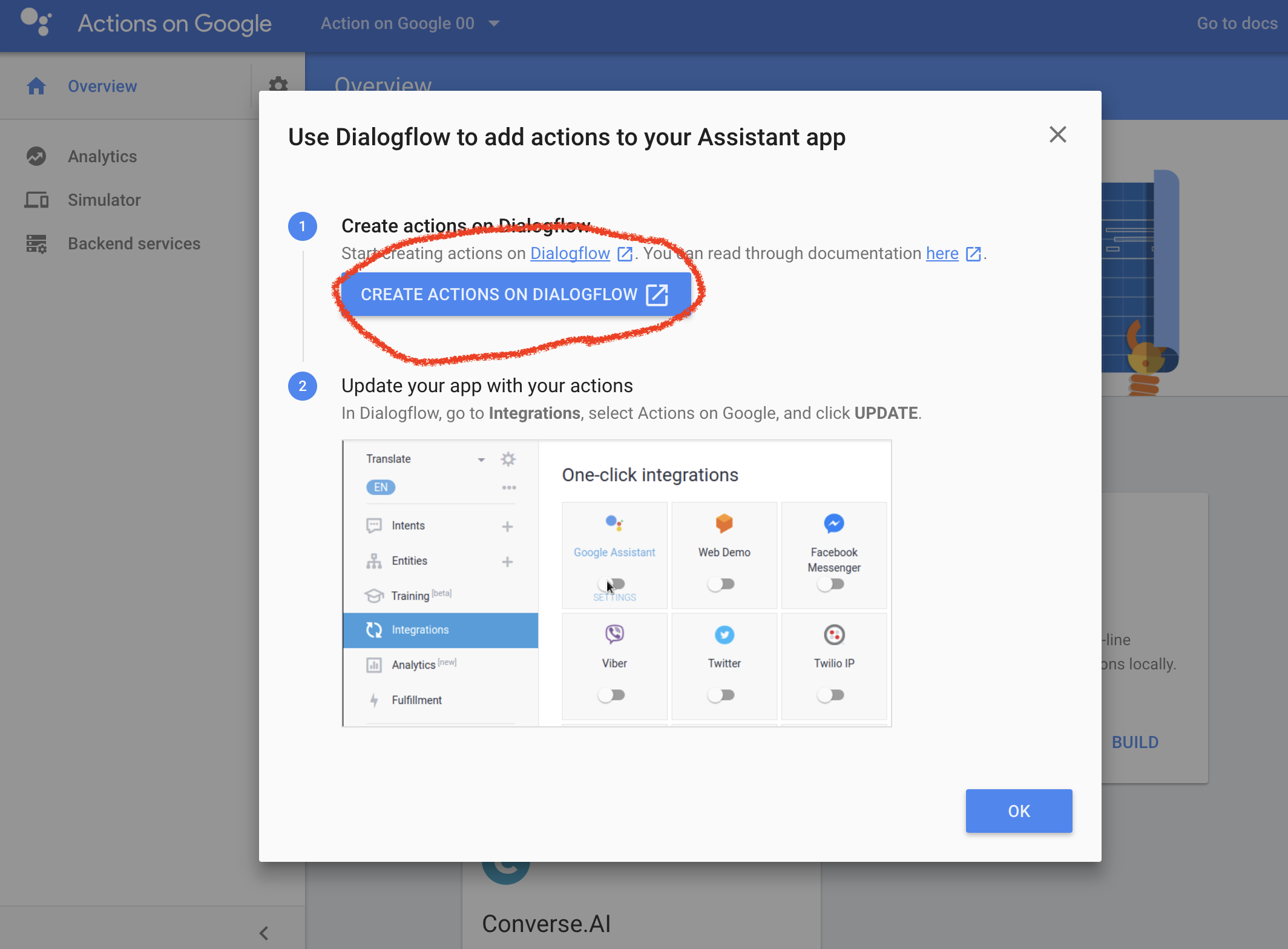
DialogflowでActionsを作る
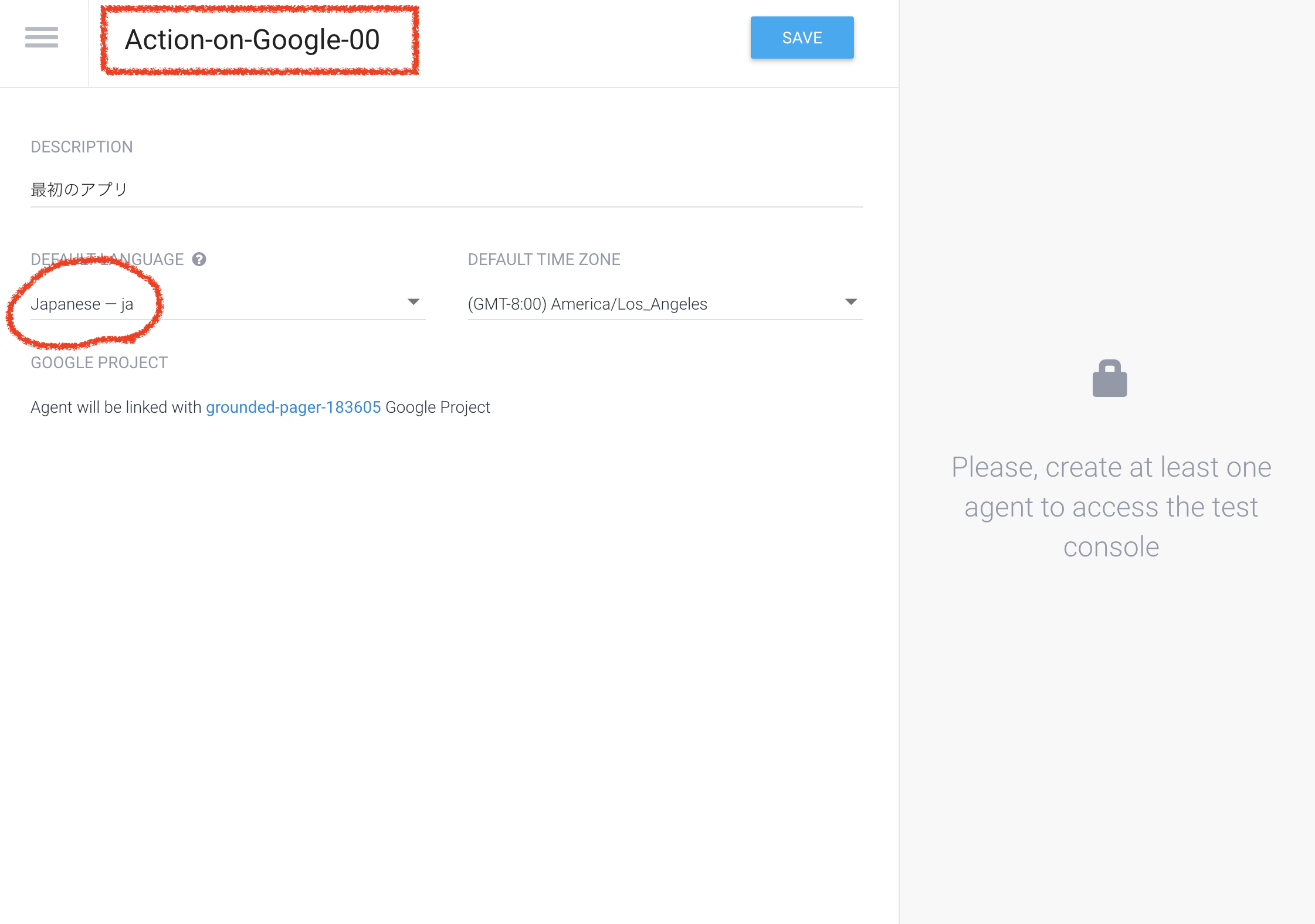
Actionsの名前を決定
画面上のActionsの名前をつけます。Assistantを日本語に設定している場合はDEFAULT LANGUAGEを「Japanese-jp」にしてください。

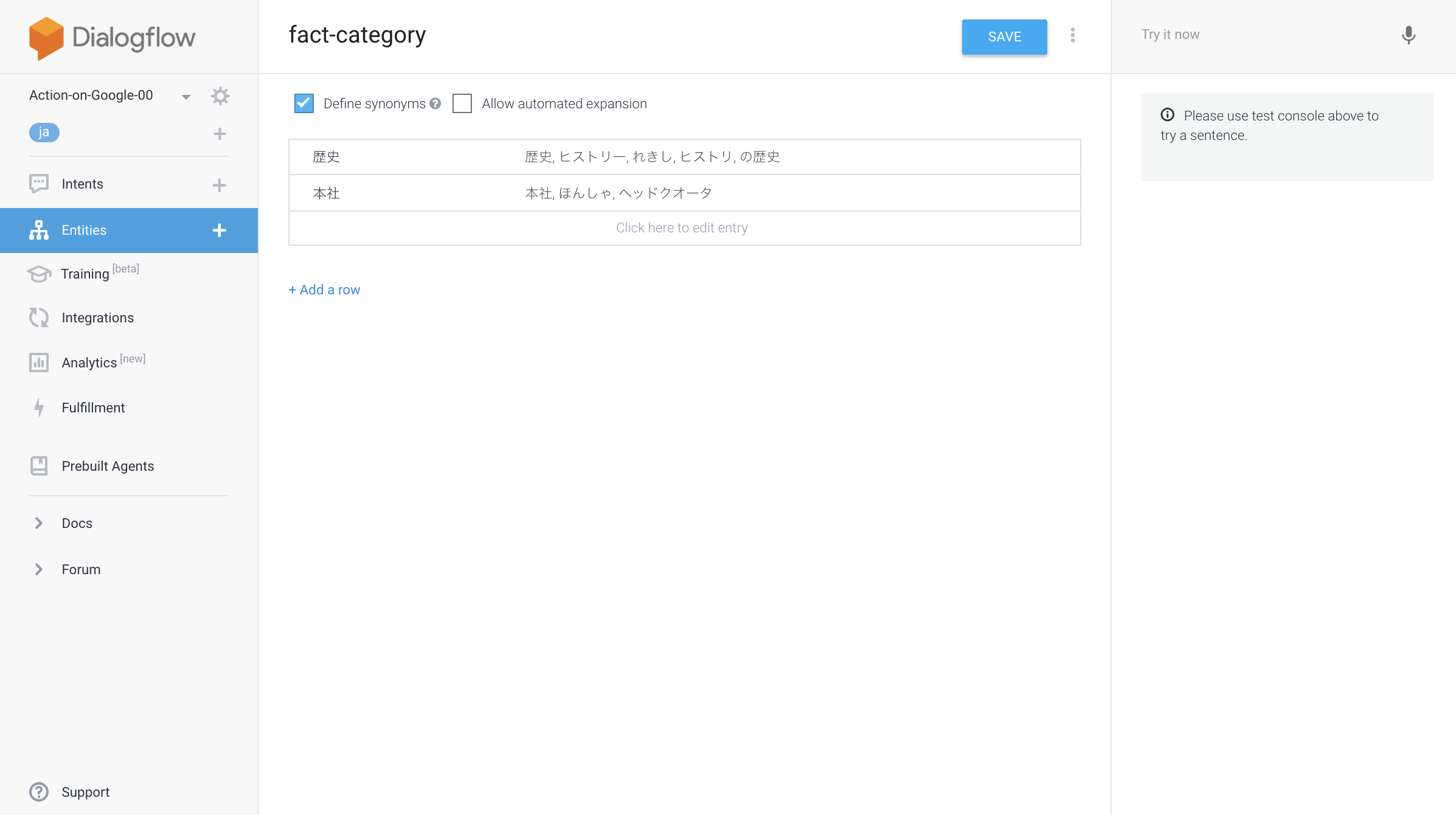
Entitiesの作成
EntitiesはIntentsの中でのキーワードの集合です。ここに書き込んだ言葉にAssistantoは反応してビジネスロジックを作成することになります。

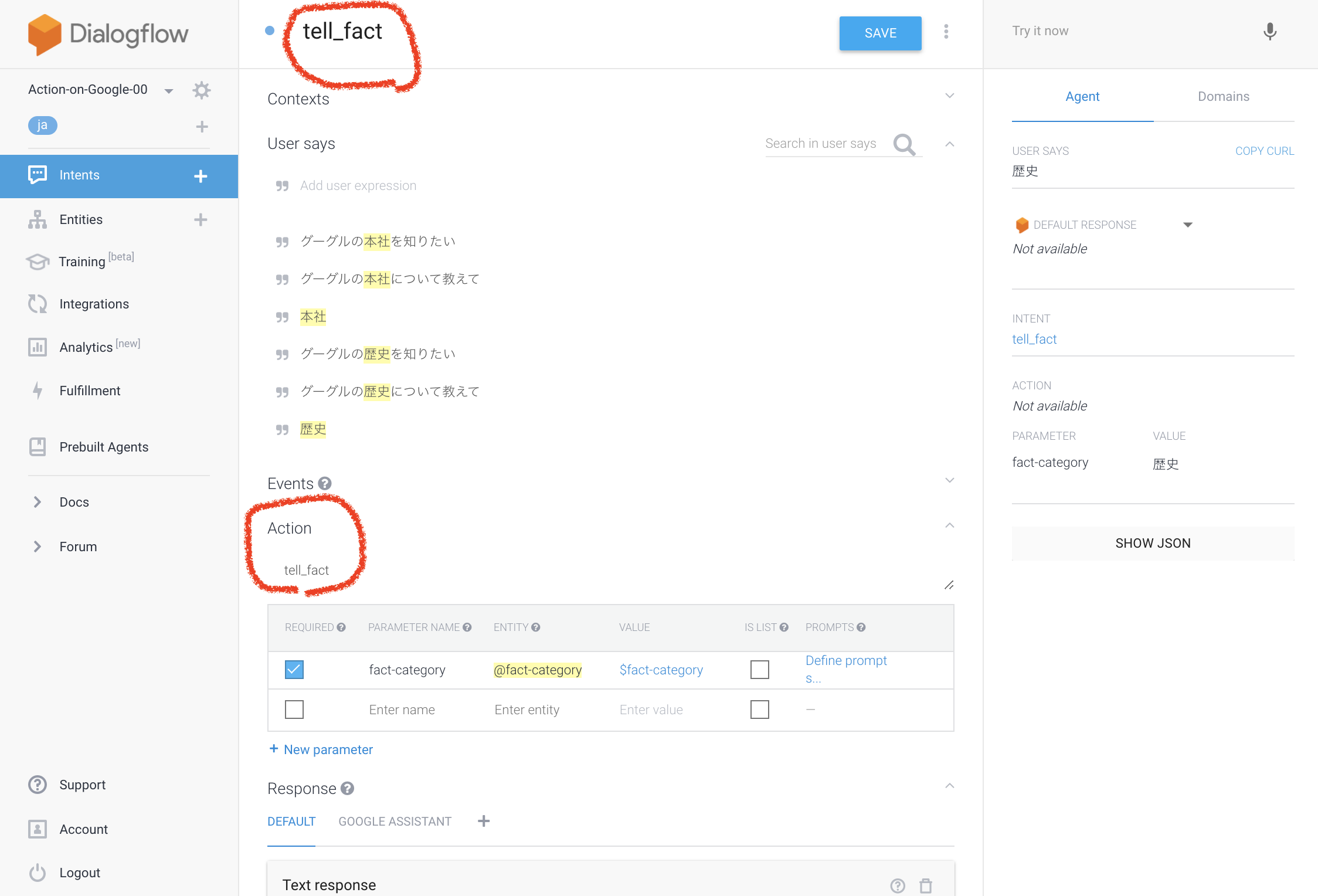
Intentsの作成
ユーザーが訪ねてくるであろう質問を文章で書き込みます。10〜12くらいの質問されるであろう文章を書くことを推奨します。この個数あるとDialogflowをある程度訓練することが可能です。
ここでは「tell_fact」という名前のActionにします。画面上と、真ん中に書き込みます。これをキーにFulfillmentの実行を行いますので書き込み忘れると想定通りに動作しません。

Fulfillmentの作成
ユーザーからの質問がIntentで認識され、更にそこからEntitiesの中の言葉として抽出されます。その言葉でどんなビジネスロジックを動かすか、を定義するのですがその定義をスクリプトでカスタマイズできるのがFulfillmentです。Dialogflowの中では実行できないので、外部に用意した自前のサーバ、もしくはFirebase上に設置することが可能です。Firebase上に設置する場合、Dialogflowの画面上、またはLocalの環境からデプロイする2つの方法がありますが、ここではDialogflowの画面上で編集します。
GitHub上にスクリプトを置いていますのでコピペして、右下のDEPLOYボタンでデプロイします。

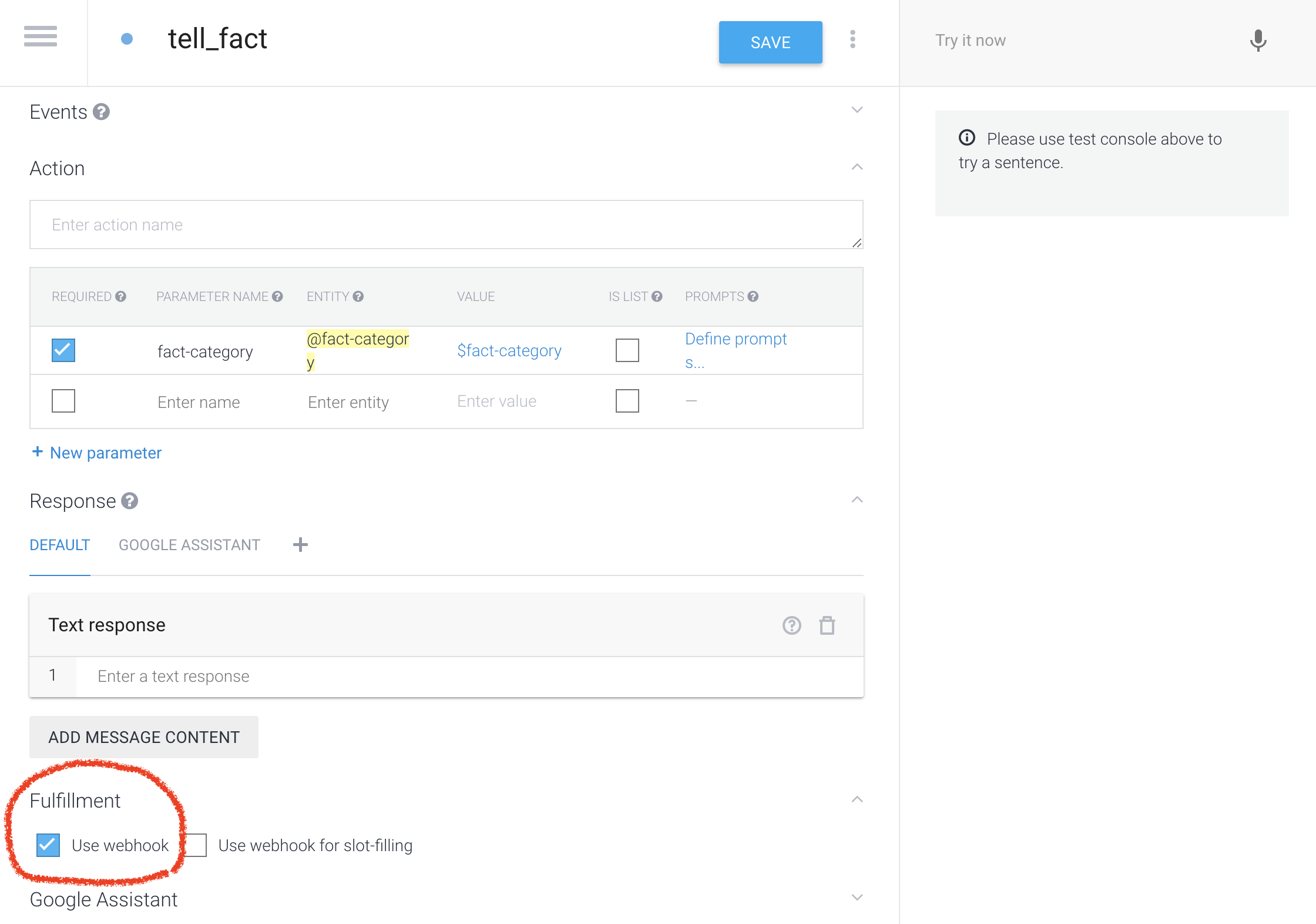
Webhookに紐付けをする
先程作成したActionの「tell_fact」とFulfillmentの紐付けを行います。左メニュー(ハンバーガーメニュー)からIntents > tell_factと辿り、画面下のFilfillmentの欄にある「Use webhook」にチェックを入れます。

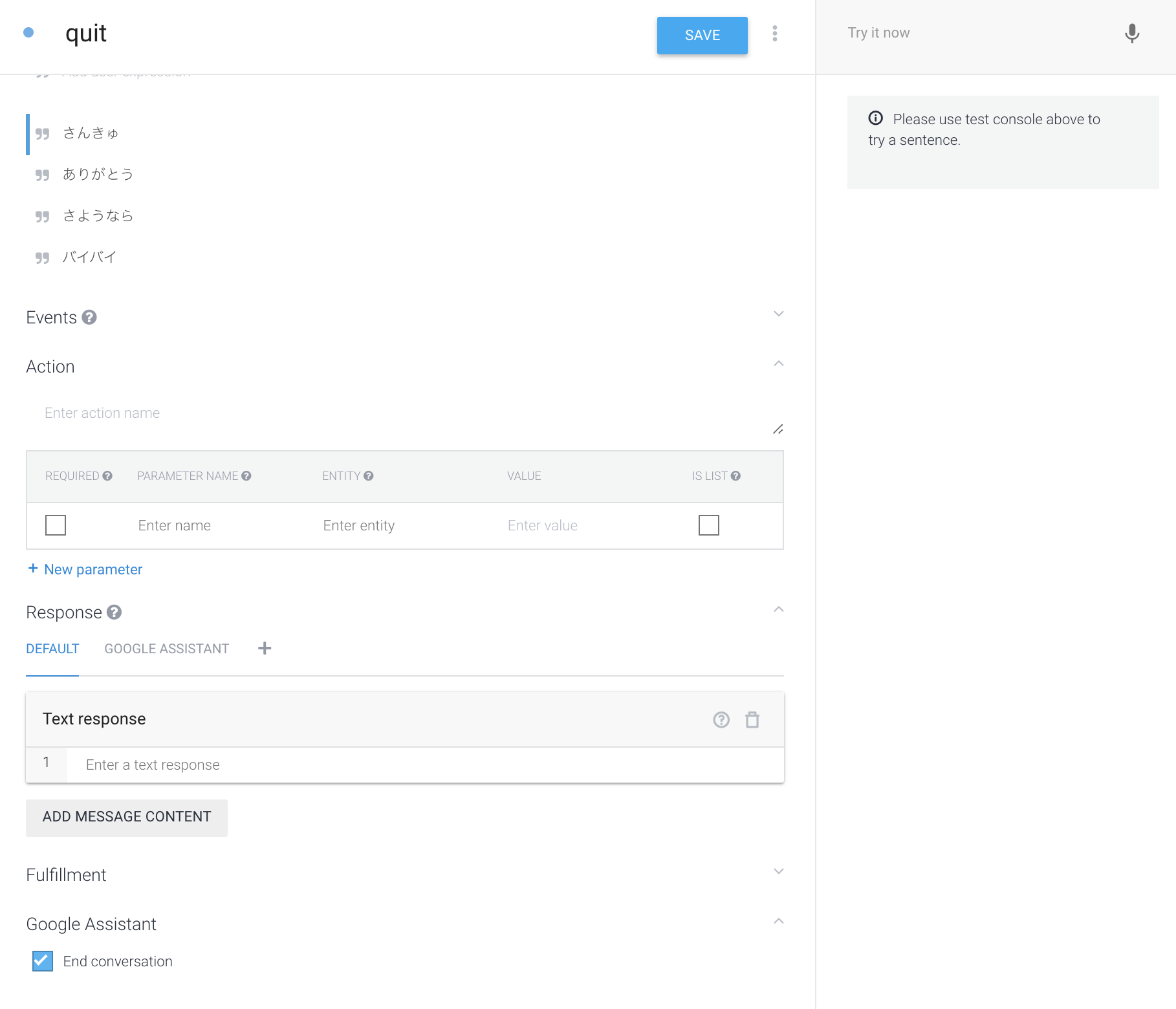
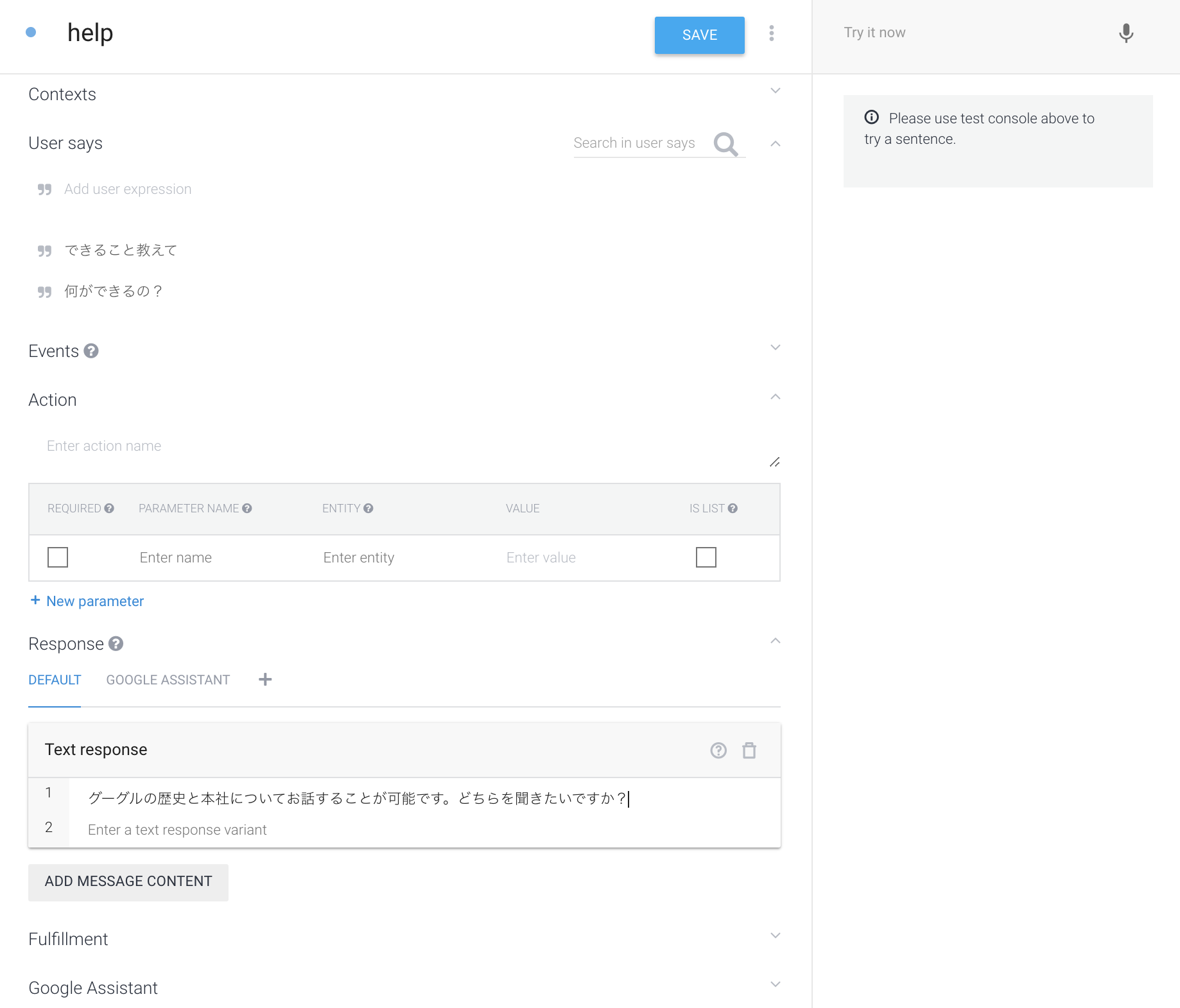
終わり(quit)とヘルプのIntentsを作成
アプリケーションを終わる時の動作、またアプリを使い始める時の例えば「何ができるの?」という質問に答えるIntentsを作成します。アプリケーションの終わりのIntentsの画面下のGoogle Assistantの「End Conversation」にチェックを入れることでIntentsの動作終了後にアプリケーションを終了することができます。


動作のテストを行う準備をする
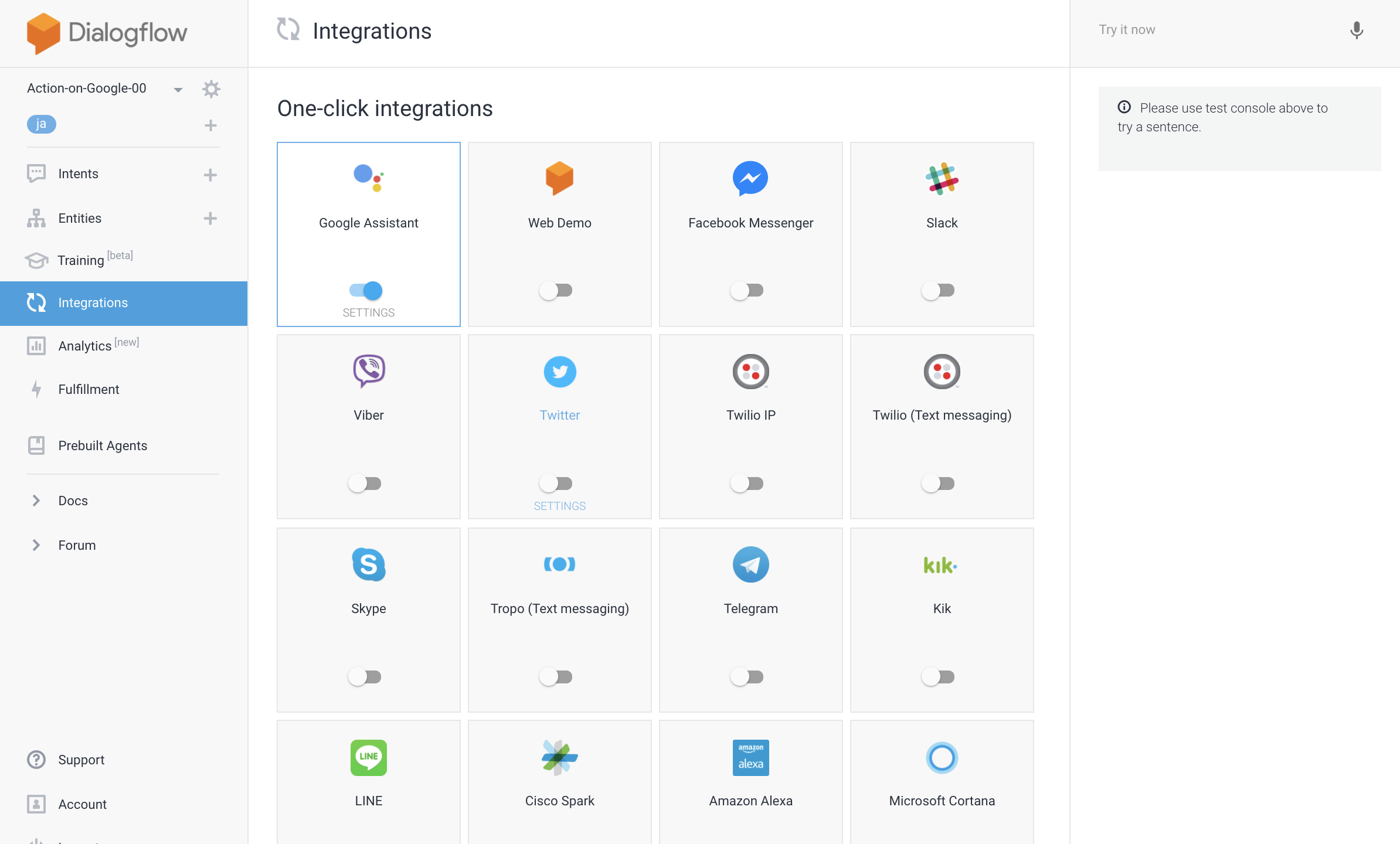
左メニュー(ハンバーガメニューから)「Integrations」を選択すると下の画面になります。ここで「Google Assistant」をONの状態にしてクリックすると、設定画面が表示されます。

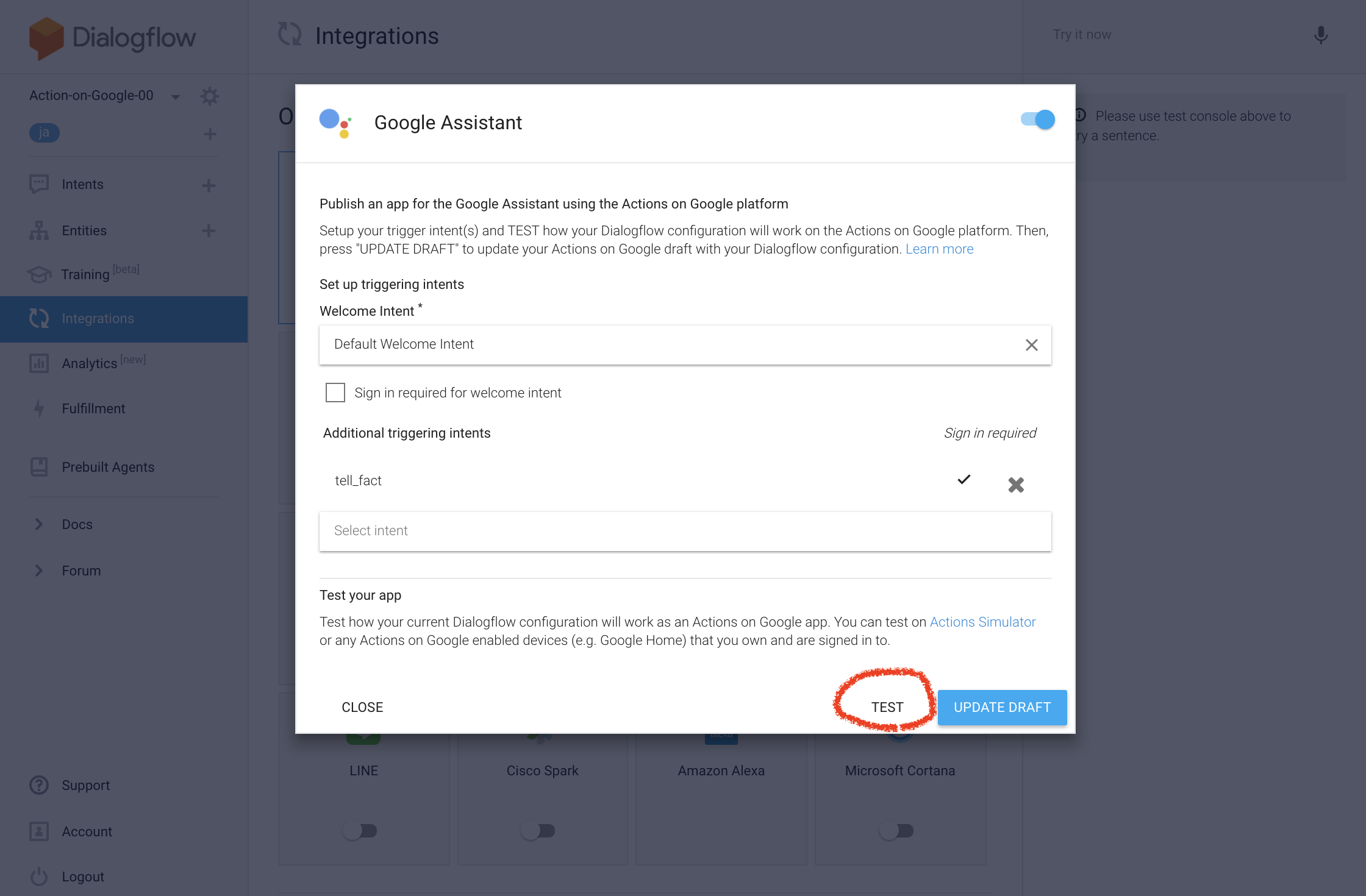
ダイアログ右下の「TEST」をクリックして少し待つと画面が更新されます。

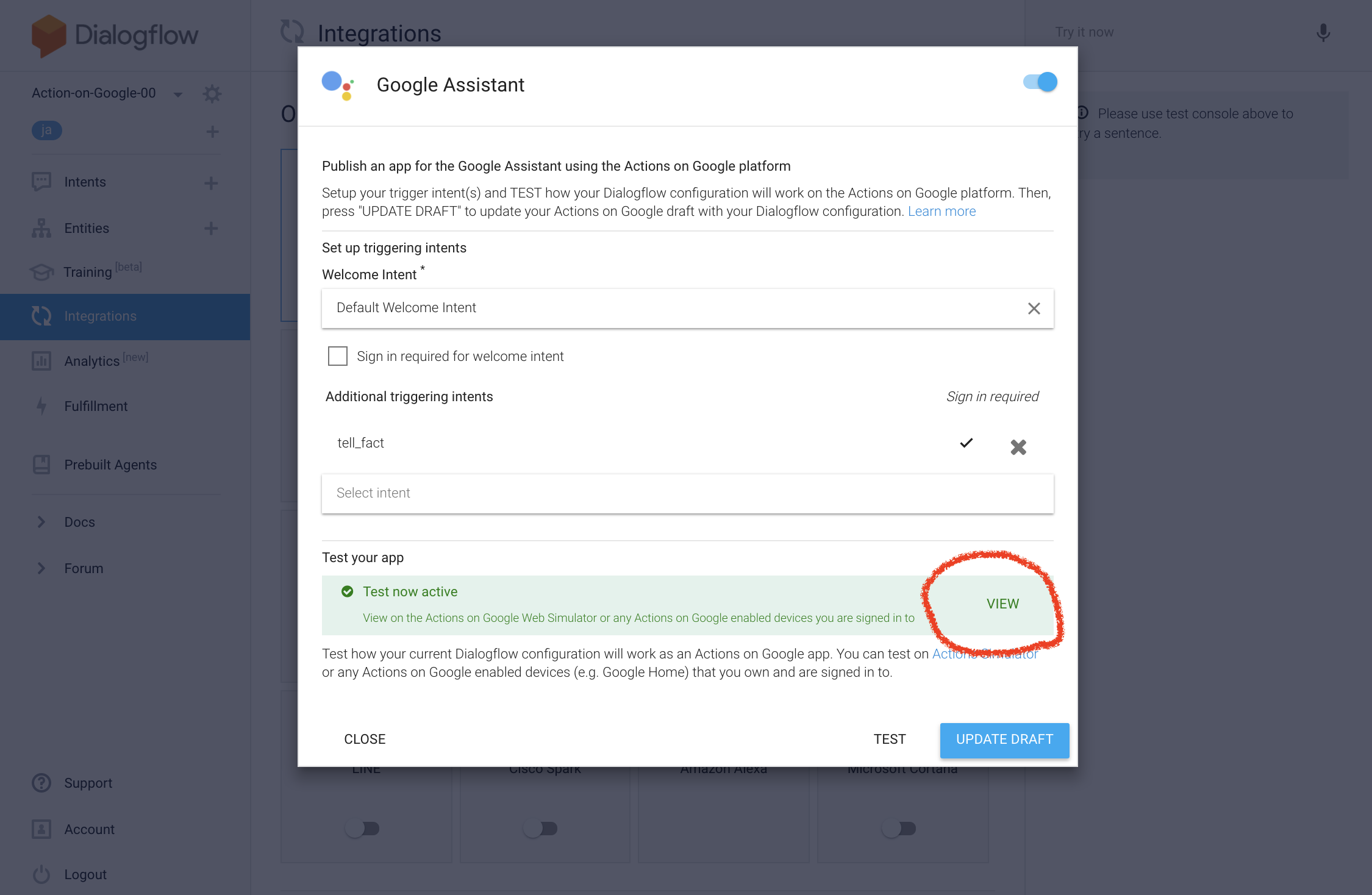
更新された画面の「VIEW」をクリックすることで

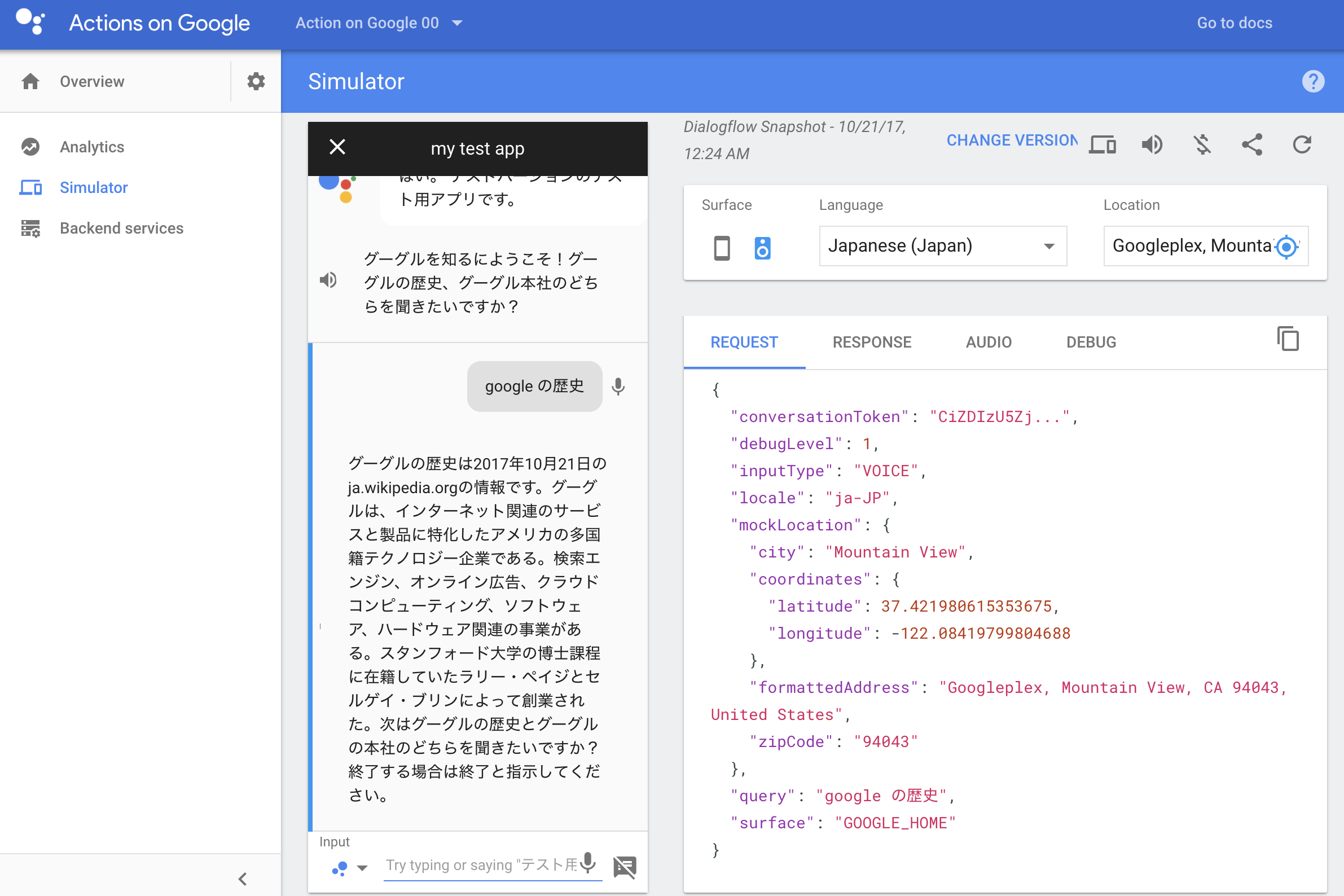
Simulatorでテストを行う

動作の確認をして実装は完了です。
Fulfillmentのデバッグ
Firebase側にスクリプトを置きましたのFirebaseの画面からデバッグが可能です。
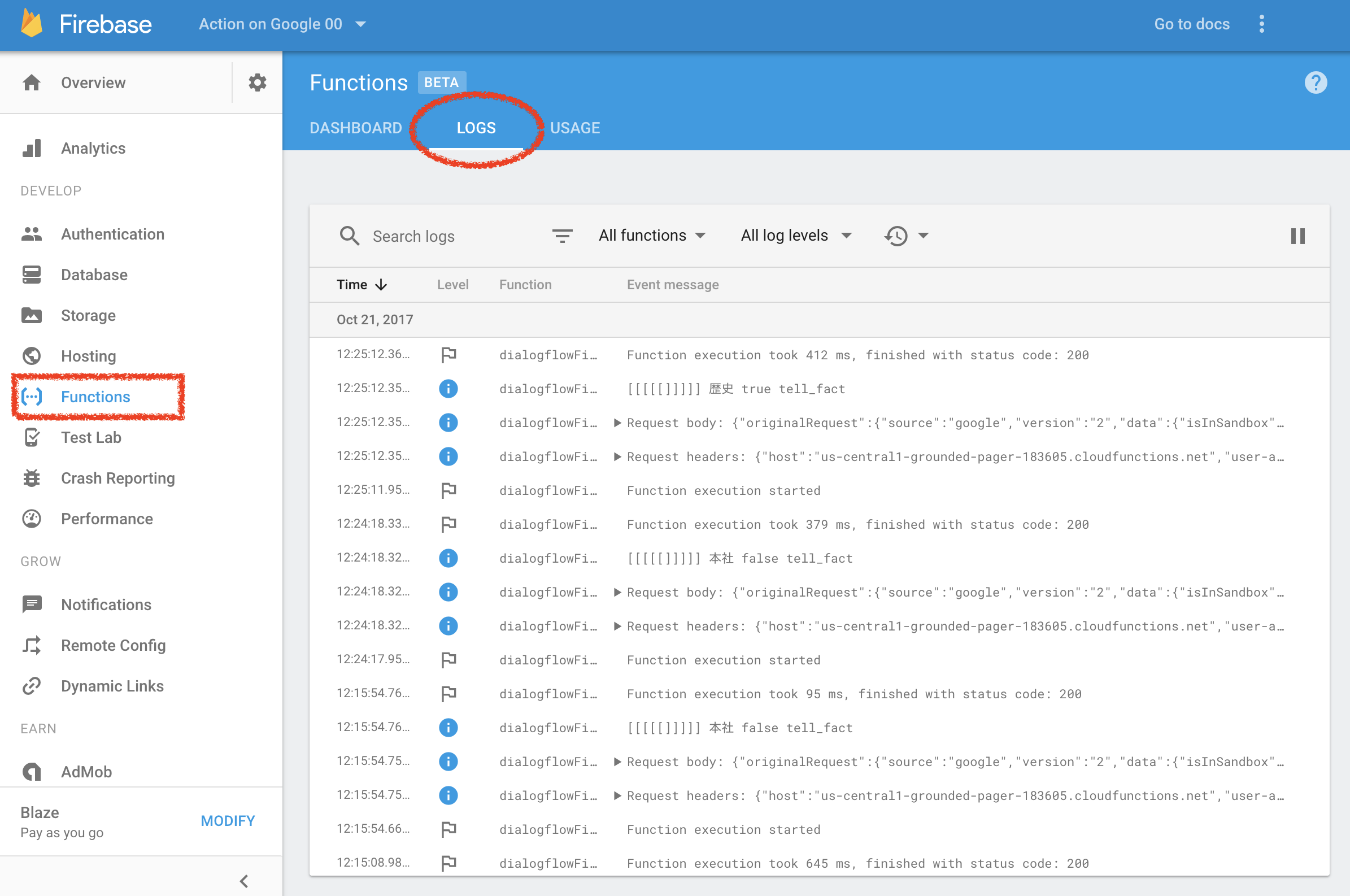
Firebaseのトップ画面から該当のプロジェクトを選択して、左ペインの「Functions」を表示して「LOGS」のタブを開きます。そこにconsole.hoge()で出力したログが表示されます。

まとめ
画面キャプチャを中心に説明をしてきましたが、これで一通りのことはできるようになりましたし、何よりFulfillmentの中に自由にゴニョゴニョスクリプトを入れることができるので、あんなことや、こんなことまで出来ちゃう気がしますよね😁
補足
Fulfillmentを慣れ親しんだテキストエディタで編集したい場合はここ(英語)の「Build fulfillment」を参照してください。そこまで難しくないと思います。
このビデオも参考にしました > Actions on Google: Building Apps for Assistant (YouTube)
あっ、そういえばSimulatorをPhoneにした場合に画像が表示されないのは不明です。