iPhone10が登場して最近困ったのが10の上部分であります。
ほかの端末と異なり10は上部が出っ張っているため専用の対応を行わなくてはならないのでそれについて今回は書いていきます。
開発環境
Unity 2018.1.5f1
Visual Studio 2017
Windows10
対応方法
今回のテーマの対応法はいくつかありますが、本件ではiPhone10の上部のサイズ分ずらすというやりかたでいきたいと思います。
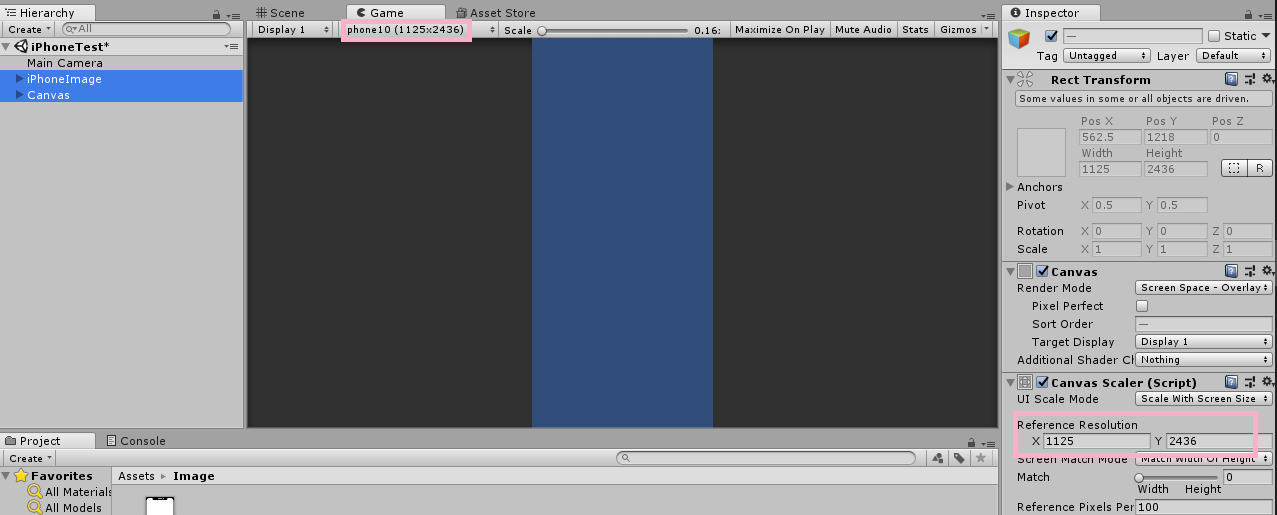
UnityでiPhone10の画面サイズの表現
iPhone10の高さと幅のサイズは1125x2436なので

四角で覆っている部分をそれぞれ設定してiPhone10の環境を作ります。
※カメラは必要ありません
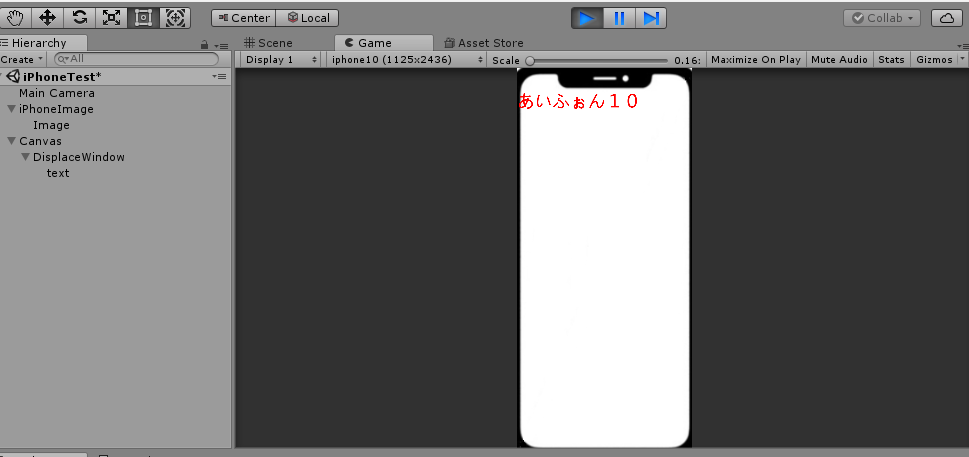
実際にiPhone10を想定して画面表示をしてみる
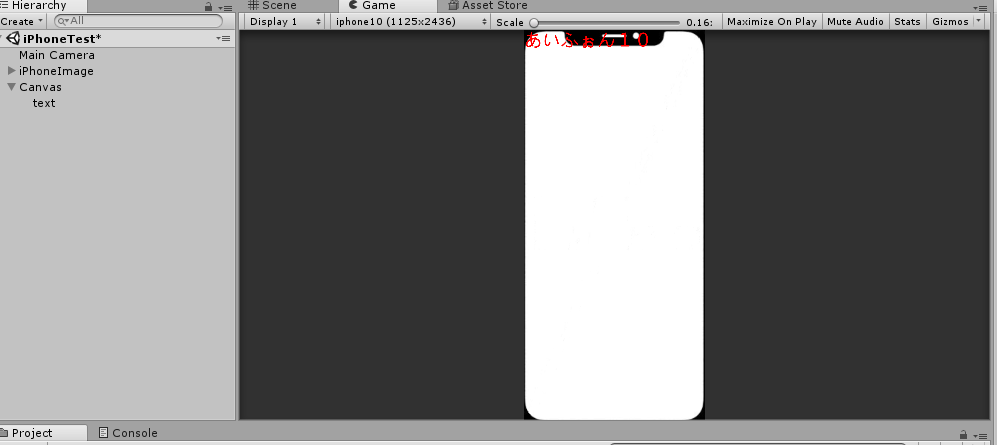
上部分がかぶっているのがわかると思います。
ほかの端末ですと特に問題はありませんがiPhone10だと文字が一部隠れて見えなくなってしまいます。
対応
もともとCanvasの下にtextがあったと思いますが。
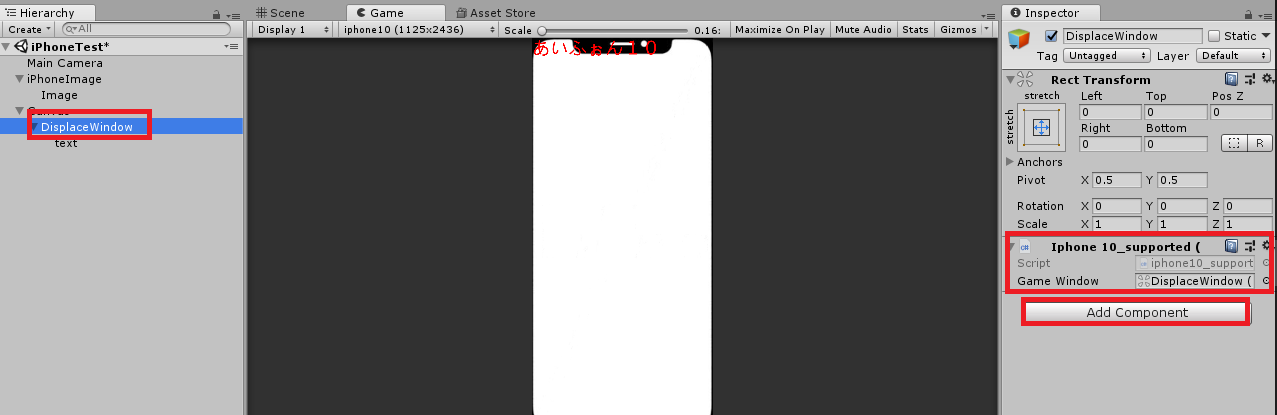
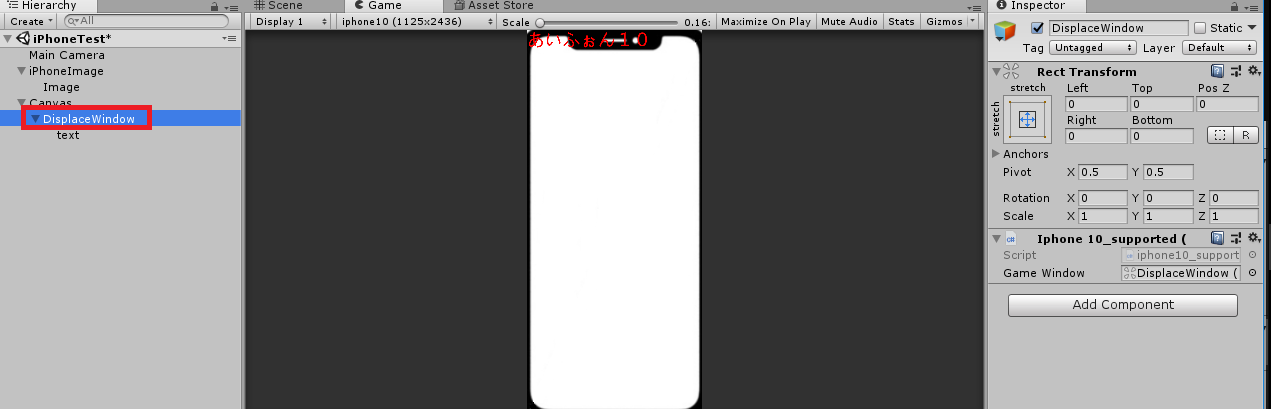
画面全体をずらすためにオブジェクトを追加しその下にTextをいれます。(この対応を行うことで以降、新規でオブジェクトをDisplaceWindowの子として追加した際にそのオブジェクトは全てずれてくれる)
次に画面をずらすための処理です。
[SerializeField] RectTransform gameWindow;
float left, bottom, right, top = 0f;
void Awake()
{
//今回は上部分をずらすのでTopのみ修正
top = ;//任意サイズ
//gameWindow.offsetMin = new Vector2(left, bottom);//下部分をずらしたいときに使用
gameWindow.offsetMax = new Vector2(right, top);
}
上記で作成したスクリプトを
任意のオブジェクトを指定→Add Component→iphone10_supported
の順番で適応しgameWindowに、ずらしたいオブジェクトを追加してください。