Container Viewを使う
StoryBoardにはviewの中にさらにviewを入れ込む事のできるContainer Viewというものが用意されています。
Xcodeの操作になれていないため、自分の備忘用にも使用方法はgifで残しておこうと思います。
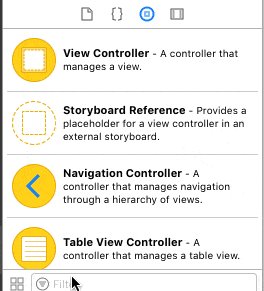
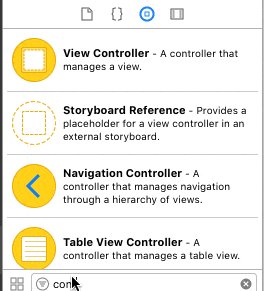
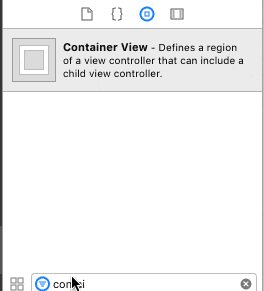
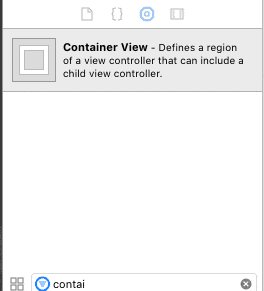
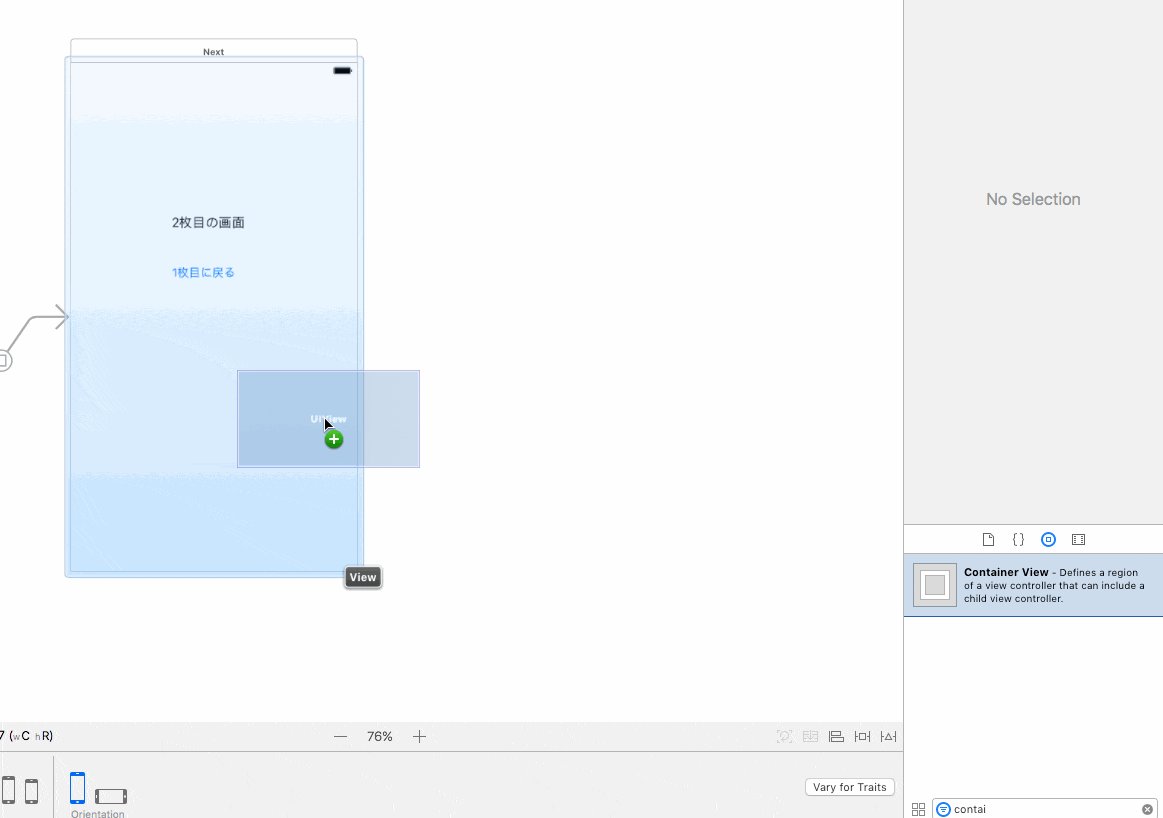
まず、Container ViewはObject libraryから探し出すことができます。
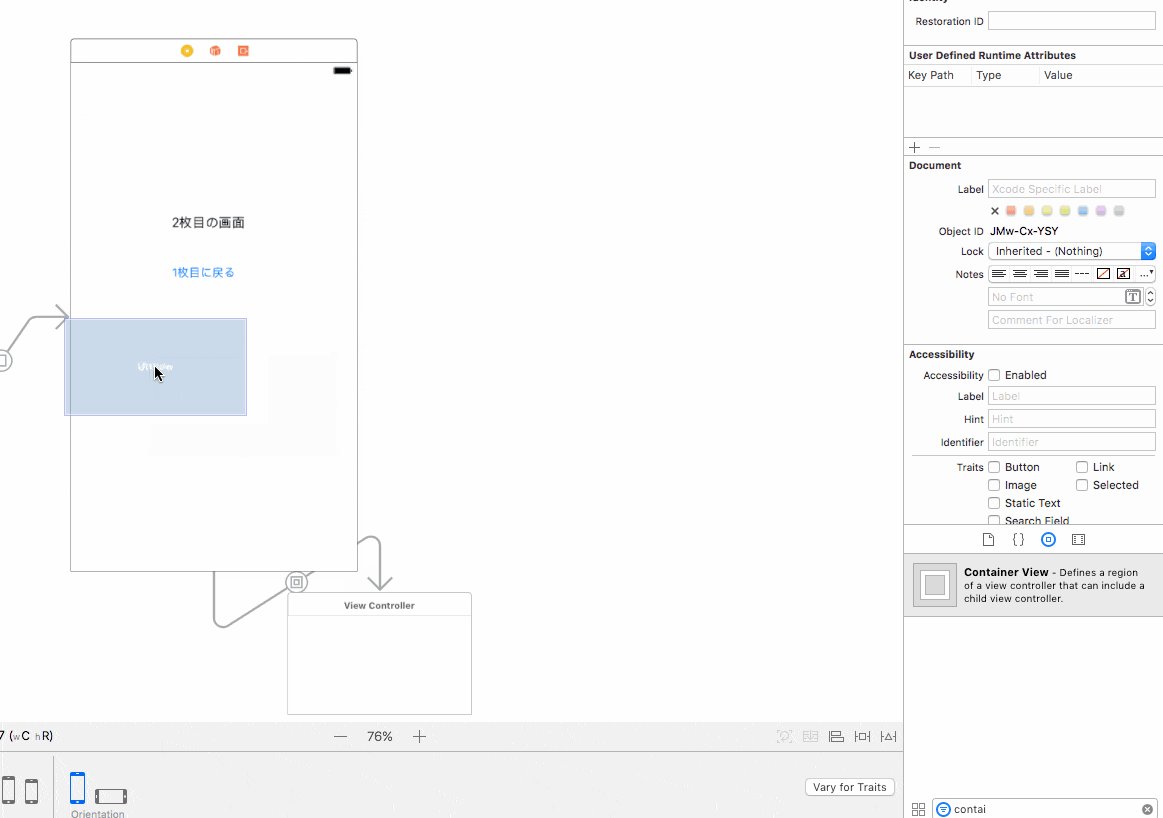
Object libraryからContainer Viewを選択し、すでに作っておいたviewの上に載せます。
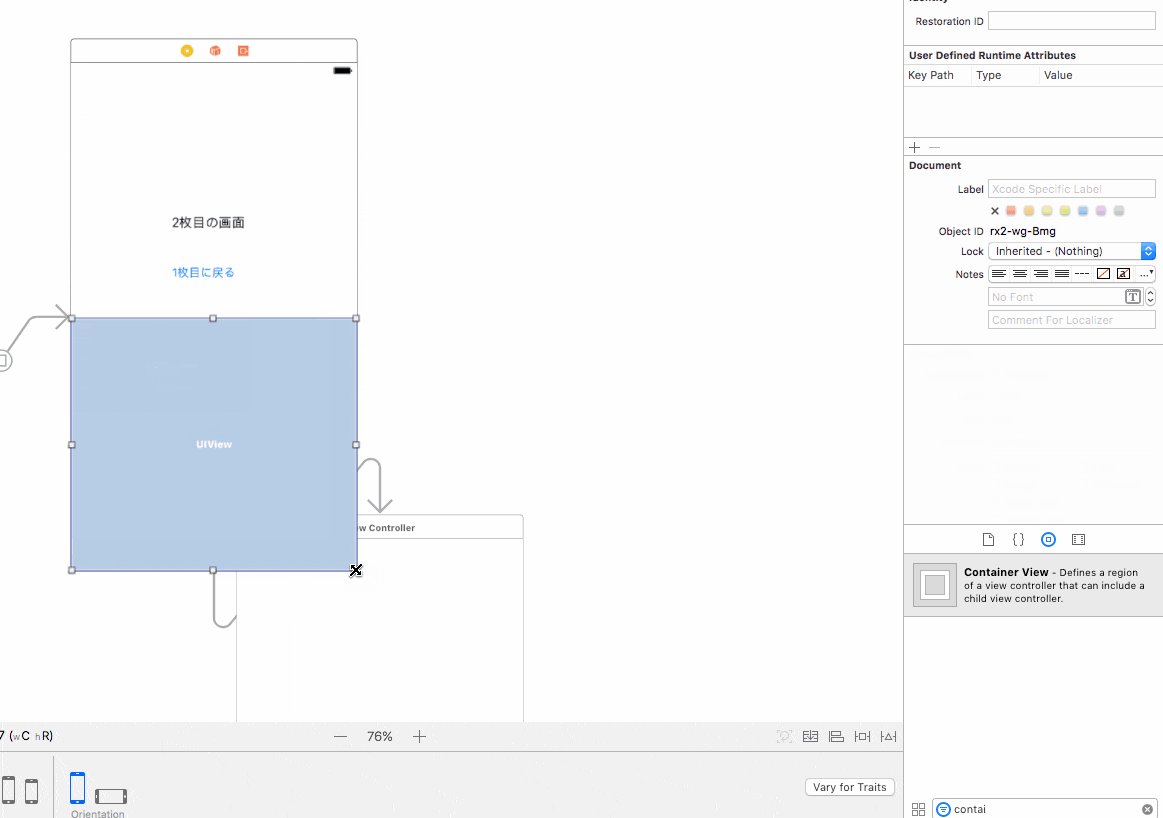
サイズも適当に合わせてあげましょう。
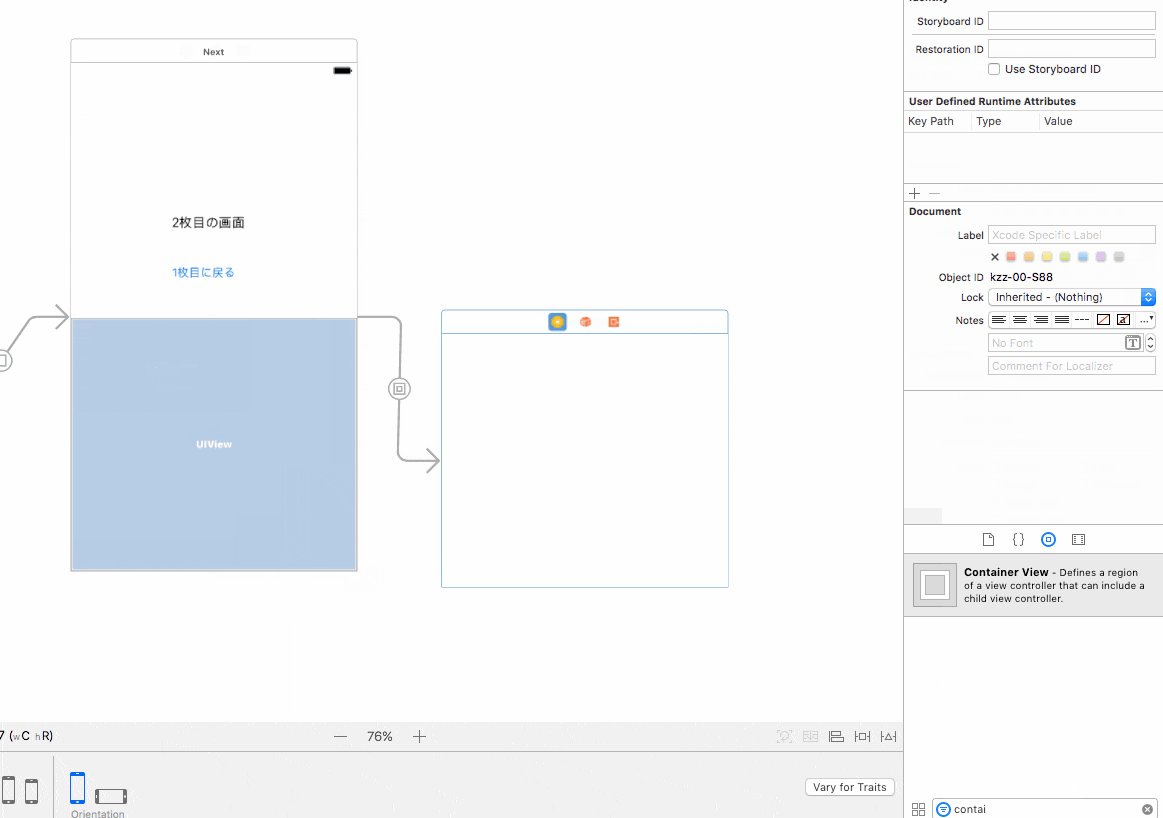
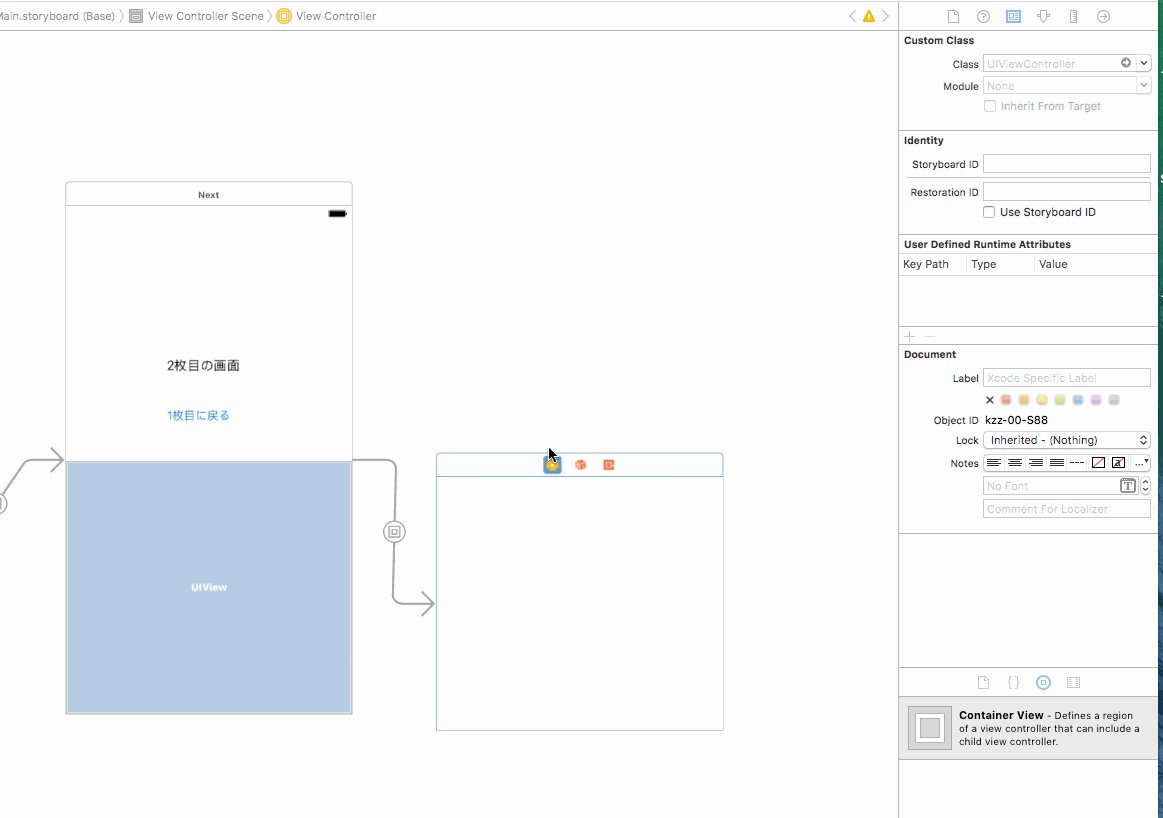
載せたContainer ViewにViewControllerを設定します。
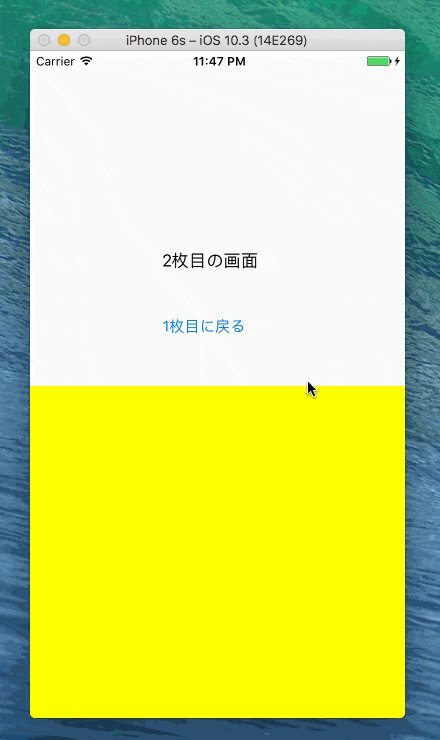
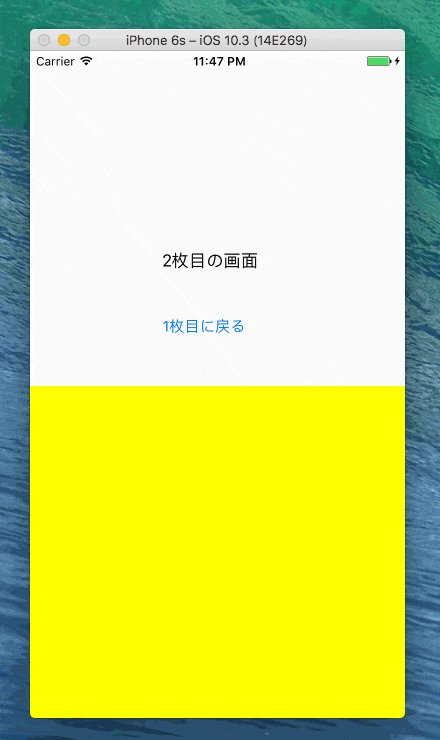
ViewControllerのコードは以下のようなものを用意します。このViewControllerをContainer Viewに設定するとContainer Viewの部分だけ背景が黄色になります。
class ContainerViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//背景色を黄色にする
self.view.backgroundColor = UIColor.yellow
}
}
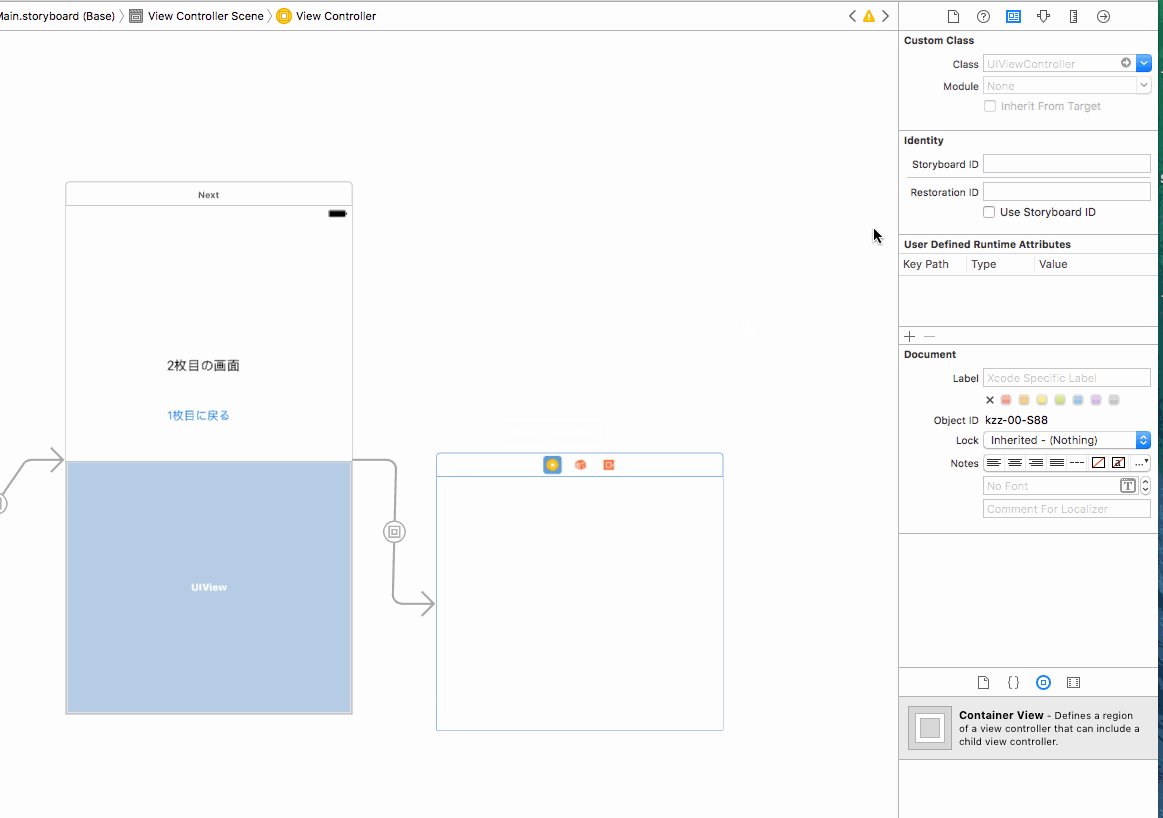
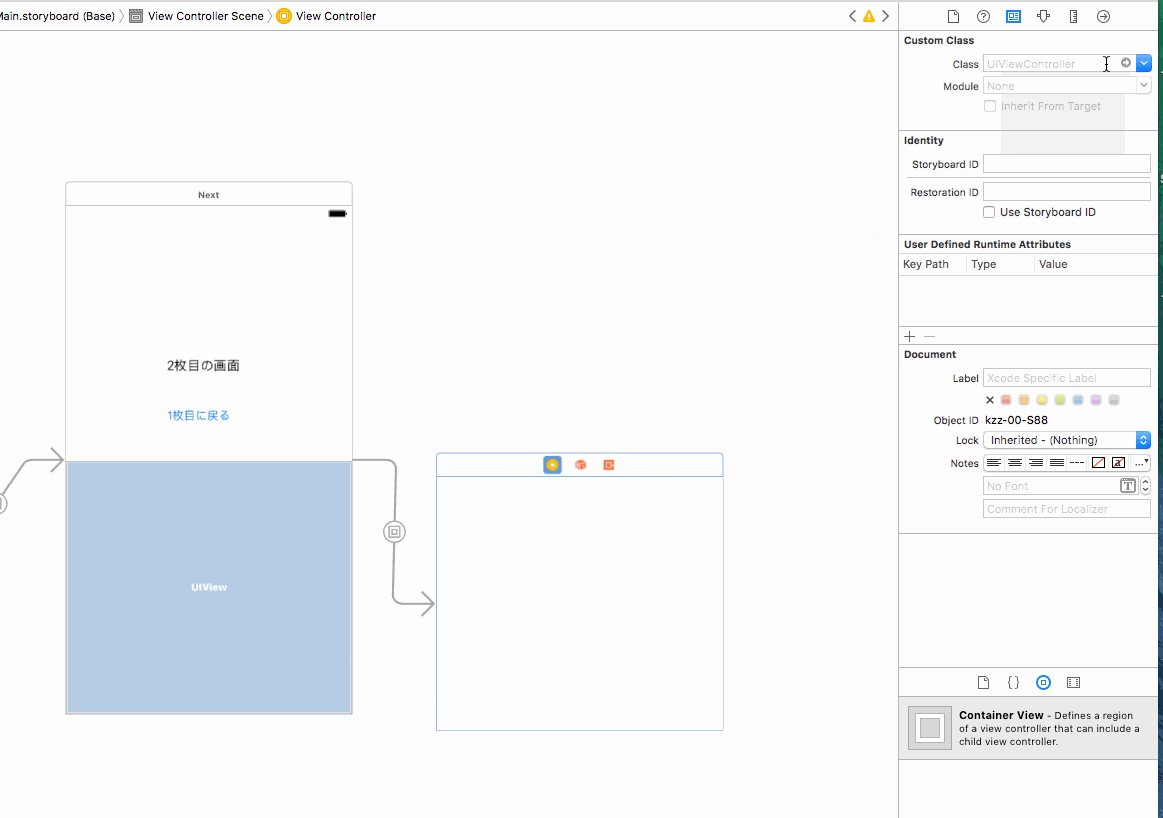
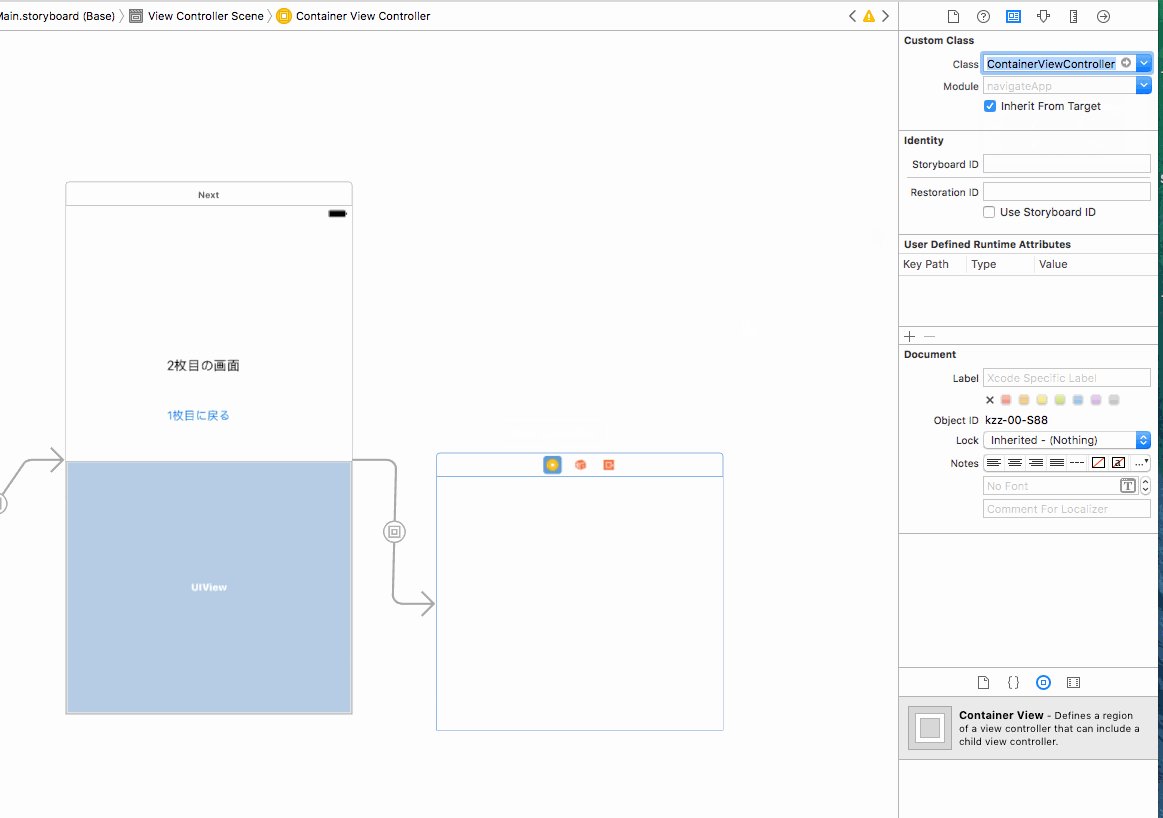
Container ViewへのViewControllerの設定は右側にできている小さいViewのViewControllerを選択しCustom ClassのClassに作成しておいたContainerViewControllerを設定します。

シミュレータで動かしてみましょう。
できた!上下で背景の色が異なっています!
無事Container Viewを使うことができました。
次の投稿では今回行ったContainer Viewの表示部分をコードで実装してみたいと思います。