[Nuxt.js]Vuetifyでaタグを用いず外部リンクを実装する
Nuxt.jsではリンクを実装する際、ページのルーティングをする場合はコンポーネントを用いることが推奨されており、また、外部リンクの場合はaタグを用います。ただ、そうすると見た目を変えたいと思っても、CSSを書くのが面倒でVuetifyを使う良さが活かせきれてません。
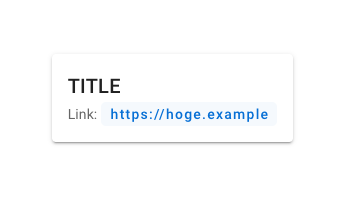
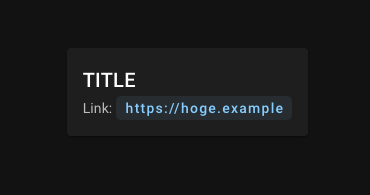
そこで、この記事では、外部リンクをv-btnコンポーネントで実装し、少ないコードの記述量で良い見た目のリンクを作成することを目指します。完成図は以下の画像になります。
どちらもホバーした状態の画像です。左がlightモードで右がdarkモードでの画像となっています。
モードによって文字色を変えております。実装方法は以前に記事を掲載しておりますのでそちらをご参考ください。(参考URL:[Nuxt.js]Vuetifyのテーマを用いる)
[前置き]v-btnコンポーネントをリンクとして扱う
v-btnは、hrefというpropsがあります。これはHTMLのaタグのhref属性と同じで、実際に実装し、起動したのをデベロッパーツールで見てみると、
// Vue上
<template>
<v-btn href="https://hoge.example">https://hoge.example</v-btn>
</template>
// デベロッパーツール上
<a href="https://hoge.example">https://hoge.example</a>
となっており、aタグとして扱われております。なら、最初からaタグを使ってもいいじゃないかと思うかもしれませんが、完成図にもあるようにVuetifyのテーマによって色を変えるようにしています。その場合、Vuetifyのコンポーネントを使用して、colorpropsを用いる必要があるのです。色を切り替える必要がない場合は、aタグにスタイルを当てていけばいいのですがせっかくなので利用できる物は利用しましょう!
[本題]外部リンクの実装
今回僕が考えた実装がこちらになります。
<v-card>
<v-card-title class="pb-0 d-flex flex-column align-start">
<span class="title">TITLE</span>
</v-card-title>
<v-card-text class="d-flex align-center">
<span class="mr-1">Link:</span>
<v-btn
href="https://hoge.example"
text
color="link"
min-height="20"
class="x-small post-link align-center py-1 px-2"
>
<span class="text-left">https://hoge.example</span>
</v-btn>
</v-card-text>
</v-card>
// これは必須
.post-link {
display: inline-block;
word-break: break-all;
padding: 2px 8px;
border-radius: 5px;
text-transform: none !important;
white-space: normal;
max-width: calc(100% - 30px);
height: inherit !important;
}
見栄えを気にしていろいろスタイルを当てて行っていたら本題と関係のないカードの方でも頑張っていました...笑
さて、v-btnコンポーネントについてですが、主要なものを説明をします。
href
hrefは、先ほど説明しました通り、v-btnコンポーネントでhref属性を使えるようになります。
text
textは背景を透明にし、ホバー時に透明度のある背景がつきます。これによってホバーしていない時はリンクのように見えます。
color
colorは文字色および背景色が決定します。「link」は今回はnuxt.config.jsで自分で設定した色となっており、今回は以下の定義をしています。
vuetify: {
customVariables: ["~/assets/variables.scss"],
theme: {
dark: true,
themes: {
light: {
link: "#1976d2"
},
dark: {
link: "#91ceff"
}
}
}
}
CSS
CSSで与えている効果として
- リンクが長い時にカード内で折り返す
- デフォルトで文字が大文字になっているとそれを小文字にする
が挙げられます。
以上になります。デザインのご参考にしてください。