schema.orgとは
schema.orgの仕様通りにHTMLにマークアップする事で、Google,Yahoo!,Microsoftなどの検索エンジンに正確な情報を収集してもらい、ユーザーに最適な検索結果を提供するというものです。
例えば本について書かれたHTMLがあったとします。その情報に対し「ここには本の題名が書いてあります」「ここには本の出版日が書いてあります」「ここには著者の名前が書いてあります」などの、HTMLでは伝えきることができない、より詳しい情報をクローラーに伝えることを目的としたものです
schema.orgのメリット
1. 検索エンジンでリッチスニペットが表示される
schema.orgではmicrodataという方式でマークアップすることで、クローラーがページの内容を解析しやすくなります。その結果、検索エンジンにリッチスニペットを表示することができます。
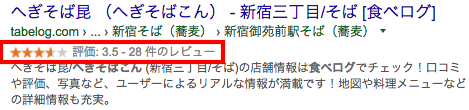
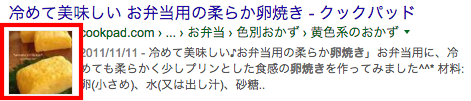
リッチスニペットとは、見たことがあると思いますが、検索結果の一覧にでてくる評価や画像表示のことです。(図では赤線で囲まれている部分)
このように画像は評価などで目立たせることで、クリック率が高まることが考えられます。
2. 将来的にSEO対策にもなると考えられている
構造化マークアップを行えば、検索結果の上位に表示されるのか?と思われると思いますが、現在はそのような仕様になっていません。
しかし、GoogleのJohn Mueller氏はGoogleハングアウトで「構造化データのマークアップをランキングアルゴリズムに組み込むかもしれない」という発言から、今後そのような仕様になっていくことが期待されます。
仕様が変更された時に周りに置いて行かれないためにも早く対策しておくことが良いと思われます。
以下に、John氏のハングアウトの動画URLを貼っておきます。
https://youtu.be/QWL864VlW7I
マークアップ方法
基本的なプロパティ
基本的には、これらのプロパティを用いてマークアップしていきます。
・itemscope
・itemtype
・itemprop
例えば、冒頭で述べた本について表した箇所があるとします。
<section>
<h1>本の情報</h1>
<span>Ruby入門</span>
<p>本の説明</p>
<p>著者名</p>
</section>
sectionタグにitemscopeを追加することによって、
<section>と</section>の間にあるHTMLがある特定のものについての情報であると示すことになります。
<section itemscope>
<h1>本の情報</h1>
<span>Ruby入門</span>
<p>本の説明</p>
<p>著者名</p>
</section>
しかしこのままでは、何に関する情報かがわかりません。そこで、itemtypeをitemscopeの後ろに記述することでその情報について明確にしていきます。itemtypeはURLを使って指定していきます。今回は本についての情報なのでhttp://schema.org/Bookです。どのような、itemtypeがあるかはschema.orgに記述されているので、ここを参照すれば適切なitemtypeが選択できると思います。
<section itemscope itemtype="http://schema.org/Book">
<h1>本の情報</h1>
<span>Ruby入門</span>
<p>本の説明</p>
<p>著者名</p>
</section>
これでsectionタグが本に関する情報を扱っていることがわかるようになりました。次にsectionタグの中のそれぞれのタグが何の情報を扱っているかitempropを用いてより詳細に記述していきます。itempropは情報の項目を指定するプロパティです。ここでは、本のタイトルに、name、本の説明description、著者にauthorを指定しました。指定できるプロパティはitemtypeで指定したURLで知ることができます。今回の場合であればhttp://schema.org/Bookです。
<section itemscope itemtype="http://schema.org/Book">
<h1>本の情報</h1>
<span itemprop="name">Ruby入門</span>
<p itemprop="description">本の説明</p>
<p itemprop="author">著者名</p>
</section>
このようにして、この部分は本についての情報を持っていて、具体的には、本のタイトル、説明、著者の情報を持っているということをクローラーに伝えることができました。
入れ子構造を用いる
次にこれまでのプロパティを応用して、入れ子構造を用いてマークアップしていきます。
例えば、本の情報に著者のメールアドレスがあったとします。ここで著者に関して入れ子構造を用いると次のように記述できます。
<section itemscope itemtype="http://schema.org/Book">
<h1>本の情報</h1>
<span itemprop="name">Ruby入門</span>
<p itemprop="description">本の説明</p>
<div itemprop="author" itemscope itemtype="http://schema.org/Person">
<p itemprop="name">著者名</p>
<p itemprop="email">author@abc.efg</p>
</div>
</section>
入れ子の関係は次のようになっています。
[本の情報 始まり]
・本のタイトル
・本の説明
[著者の情報 始まり]
・著者名
・メールアドレス
[/著者の情報 終わり]
[/本の情報 終わり]
入れ子構造を用いることで、本の情報には著者に関する情報があり、その著者に関して著者の名前とメールアドレスの情報があるという情報構造をクローラーに伝えることができました。
breadcrumb(パンくずリスト)について
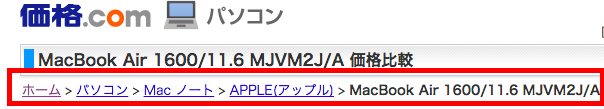
パンくずリストとは、Webページのサイト全体の中での
位置を階層順にリストアップして、訪問者がサイト内の現在位置を視覚的に分かりやすく表示できるというものです。(図では赤線で囲まれた部分) 他にも、クローラー巡回を手助けたり、内部SEOに有効といったSEO面でのメリットもあります。
以前は、Breadcrumbのtypeはschema.orgの前身であったdata-vocabulary.orgで定義されているものを使わなければなりませんでしたが、Googleもschema.orgで定義されたものもサポートするようになりました。Googleのサポートについては、英GoogleのBrickley氏に確認が取れているようなので確かな情報です。https://plus.google.com/+KenichiSuzuki/posts/aUgrsLCFE5M
パンくずリストの設定方法
ここでは下のパンくずリストをマークアップするとします。
ホーム>パソコン>Macノート
まずはじめに次の二つのtypeを用いてマークアップします
・schema.org/BreadcrumbList
・schema.org/ListItem
具体的には、ListItemをBreadcrumbListに埋め込むこんでいきます。
次に、以下の3つの要素に関してマークアップすることでパンくずリストを設定します。
・URL
・ラベル
・順番
URL
パンくずリストが示すページのURLを、itemprop="item"を用いてマークアップします
ラベル
パンくずリストのラベルをitemprop="name"を用いてマークアップします
順番
パンくずリストの順番をitemprop="position"を用いてマークアップします順番に関してはmetaタグで記述にすることに注意してください
例えば、<meta itemprop="position" content="1" />のように記述します。contentの番号はパンくずリストの順番を示しています。
サンプルコードを下に示しておきます。
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/home">
<span itemprop="name">ホーム</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/home/pc">
<span itemprop="name">パソコン</span></a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/home/pc/macnote">
<span itemprop="name">Macノート</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>