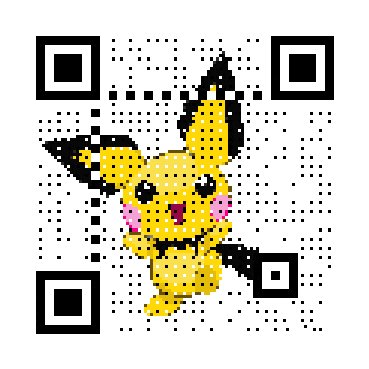
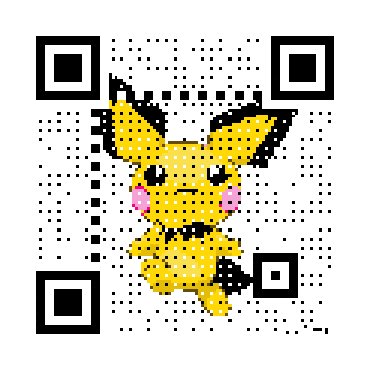
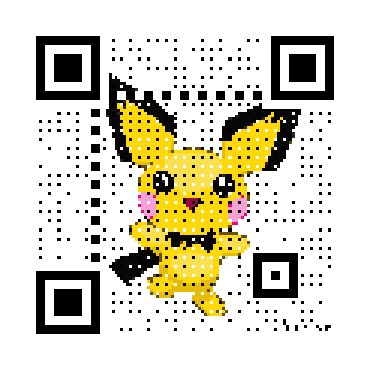
動くQR-Codeってなんだ?と思った方、次のQR-Codeをご確認ください。


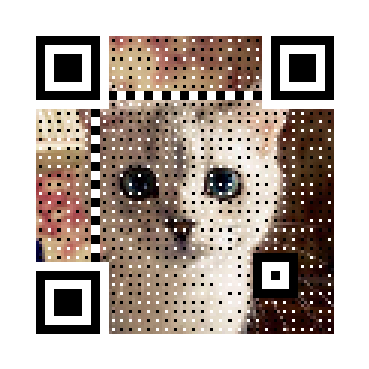
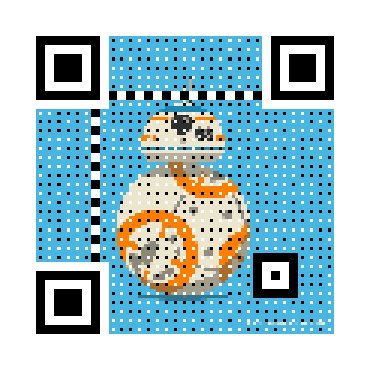
他にも普通に画像を元にした、QR-Codeも作ることもできます。
可愛くないですか!!こんなにかわいくて、目を引くこと間違いなしのQR-Codeが1分で作れてしまいます。(pythonを使える環境であれば)
pythonがすぐに使うことができないけど試してみたい。また、とりあえず読むまえに試してみたいという方は、お試しサイトを作ったのでぜひ使ってみてください。
それでは説明には入ります。
まず、普通のQR-Codeの作り方。
次に、静止画像を元にQR-Codeを作る方法。
次に、GIF画像を用いて動くQR-Codeを作る方法を説明していきます。
1.インストール
pip(3) install myqr(or MyQR)
2.使用法
myqr Words
[-v {1,2,3,...,40}]
[-l {L,M,Q,H}]
[-n output-filename]
[-d output-directory]
[-p picture_file]
[-c]
[-con contrast]
[-bri brightness]
Words,-v,-l,-n,-d に関しては2.1 QR-Code
-p,-c,-con,-bri に関しては2.2 デザインQR-Code
で、説明しています。
2.1 QR-Code
#1 Words
# 1 Words
myqr https://github.com
Wordsには、URLや文章を入れます。
できたQR-Codeは'qrcode.png'という名前で、カレントディレクトリに保存されます。
#2 -v, -l
# 2 -v, -l
myqr https://github.com -v 10 -l Q
-v: サイズ
1から40の間でサイズを指定することができます。
デフォルトでは、文字数によって大きさは決まります。
-l: エラー修正レベル
エラー修正レベルを L,M,Q,H の中から選ぶことができます。
Lが一番レベルが低く、Hが最もレベルが高いです。
エラー修正レベルとは、QR-Codeがコードで汚れていたり、破損していていた場合の、コード自身でデータを復元する能力を示しています。レベルを上げると、誤り訂正能力は向上しますが、データは増え、コードのサイズは大きくなります。
#3 -n, -d
# 3 -n, -d
myqr https://github.com -n github_qr.jpg -d .../paths/
デフォルトでは、作成したQR-Codeの名前は、'qrcode.png'で、ファイルはカレントディレクトリに保存されます。
-n: ファイル名と形式
作成したQR-Codeのファイル名を指定することができます。
形式は、.jpg,.png,.bmp,.gif の中から指定することができます。
-d: ディレクトリ
保存するディレクトリを指定することができます。
2.2 デザインQR-Code
#1 -p
# 1 -p
myqr https://github.com -p github.jpg
-p を使うことで、ディレクトリにある画像を元にQR-Codeを作成することができます。デフォルトでは、白黒のQR-Codeが作成されます。
#2 -c
# 2 -c
myqr https://github.com -p github.jpg -c
-c を使うことで、白黒ではなくカラーのQR-Codeを作成することができます。
#3 -con, -bri
# 3 -con, -bri
myqr https://github.com -p github.jpg [-c] -con 1.5 -bri 1.6
-con: コントラスト
画像のコントラストを変化させることができます。
デフォルト値は、1.0 です。
-bri: 明るさ
画像の明るさを変化させることができます。
デフォルト値は、1.0 です。
2.3 動くGIF QR-Code
2.2のデザインQR-Codeで、元となる画像をGIF画像にすると、動くGIF QR-Codeをつくることができます。
カラーや出力されるファイル名を変更するオプションなどは、デザインQR-Codeと同じです
。ただし、出力されるファイルもGIF形式でなければいけません。
3 必要なライブラリ
4 おわり
予想以上に簡単だったと思います。
サイトに貼っても、インパクト絶大だと思いますし、
友達に見せてみても面白いでしょう!!
ぜひ、QR-Code lifeを!!
5 (宣伝
自分でやるからいいという方も是非一度試してみてくださいね
gif-qrcode