まえがき
2020年入ってからFlutterの勉強を初めてきました。
今後いろんなパッケージをもっと勉強していきたいと思ってるので、人気なものをアウトプットとして記事にしていきたいと思います。
今回はurl_launcherと言うパッケージを紹介します。
これまで載せた記事
url_launcher
アプリから指定したURLを開くためのパッケージ
URLの開き方は、3つあります。
- アプリ内で開く
- ブラウザに遷移して開く
- ユニバーサルリンクでアプリに直接遷移(iOSのみ)
それぞれのサンプルを用意しました。
他にも電話、SMS、メールもできるみたいですが、今回はそれらは扱いません。
電話はあまり使うイメージがないのと、SMSとメールはよくわからなかったでの、、、
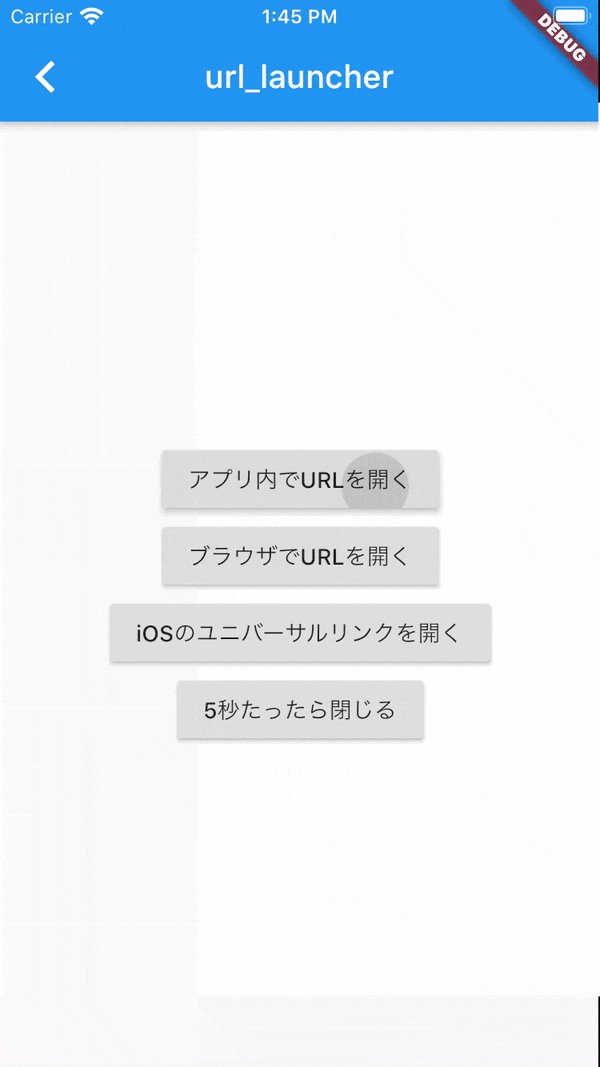
サンプル
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
import 'dart:core';
class SampleUrlLauncher extends StatefulWidget {
@override
State<StatefulWidget> createState() => _SampleUrlLauncher();
}
class _SampleUrlLauncher extends State<SampleUrlLauncher> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('url_launcher'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RaisedButton(
child: Text('アプリ内でURLを開く'),
onPressed: () {
_launchInApp();
},
),
RaisedButton(
child: Text('ブラウザでURLを開く'),
onPressed: () {
_launchInBrowser();
},
),
RaisedButton(
child: Text('iOSのユニバーサルリンクを開く'),
onPressed: () {
_launchUniversalLinkIos();
},
),
RaisedButton(
child: Text('5秒たったら閉じる'),
onPressed: () {
_launchInApp();
Timer(
const Duration(seconds: 5),
() {
closeWebView();
},
);
},
),
],
)),
);
}
// アプリ内で開く
_launchInApp() async {
const url = 'https://pub.dev/packages/url_launcher';
if (await canLaunch(url)) {
await launch(
url,
forceSafariVC: true,
forceWebView: true,
);
} else {
throw 'このURLにはアクセスできません';
}
}
// ブラウザで開く
_launchInBrowser() async {
const url = 'https://pub.dev/packages/url_launcher';
if (await canLaunch(url)) {
await launch(
url,
forceSafariVC: false,
forceWebView: false,
);
} else {
throw 'このURLにはアクセスできません';
}
}
// ユニバーサルリンク
_launchUniversalLinkIos() async {
const url = 'https://www.youtube.com/';
if (await canLaunch(url)) {
await launch(
url,
forceSafariVC: false,
forceWebView: false,
universalLinksOnly: true,
);
} else {
throw 'このURLにはアクセスできません';
}
}
}
説明
RaisedButtonで各パターンを作りました。
-
canLaunch:URLが開けるものかどうか判断するメソッド -
launch:URLを開くメソッド
またlaunchのなかで、そのリンクをどのように開くかを決めます。
-
forceSafariVC:iOSでアプリ内かブラウザのどちらかでURLを開くか決める。trueがアプリ内で開く。デフォルトではtrue -
forceWebView:Androidでアプリ内かブラウザのどちらかでURLを開くか決める。trueがアプリ内で開く。デフォルトではtrue -
universalLinksOnly:URLがユニバーサルリンクとそうではない時のの挙動を決める。forceSafariVCがfalseの時のみ使える。(iOSのみ)-
false- ユニバーサルリンクの時、ネイティブアプリ起動
- ユニバーサルリンクではない時、ブラウザで開く
-
true- ユニバーサルリンクの時、アプリがデバイスにインストールされていればネイティブアプリ起動
- ユニバーサルリンクでない時、
PlatformExceptionでエラーとなる。(アプリがインストールされてなくてもエラー)
-
ユニバーサルリンクとは、URLを開くと自動的にアプリが起動するリンクです!
YoutubeやInstagramなどでありますよね!
若干true/falseでの挙動の違いが理解しにくいのでご注意を!
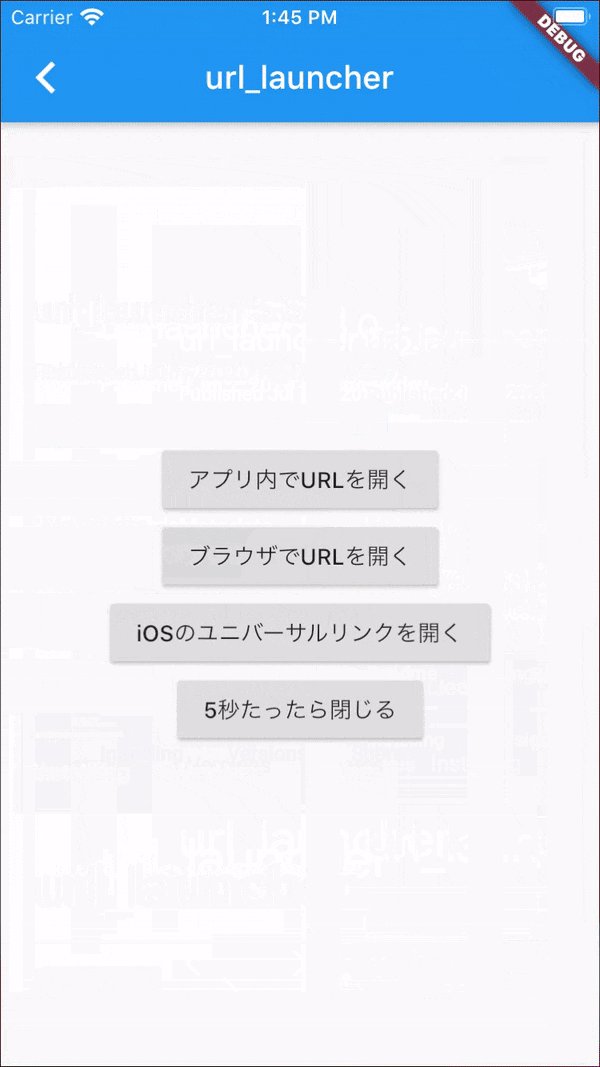
またcloseWebView()でアプリ内で開いたURLを閉じることができます。
RaisedButton(
child: Text('5秒たったら閉じる'),
onPressed: () {
_launchInApp();
Timer(
const Duration(seconds: 5),
() {
closeWebView();
},
);
},
),
こちらのコードでTimerを使い5秒後にcloseWebView()が動くようにしました。
したがって、ボタンを押すと_launchInApp()よりURLが開きそれから5秒後に閉じて元の画面に戻ります。
今回は使ってませんが、launchにはstatusBarBrightnessというiOS上でURLを開いた後にアプリのステータスバーの明るさを設定するものもあります。
Brightness.darkBrightness.light
で設定します。
使える場面
利用規約やリンクが変動しないときに使えるかな