Twitterの影に関するギミックが凄かったのでメモします。
何の話なのか
Twitterのcssすげえ
で、どうするのか
俺も使おう。
というわけで備忘録。
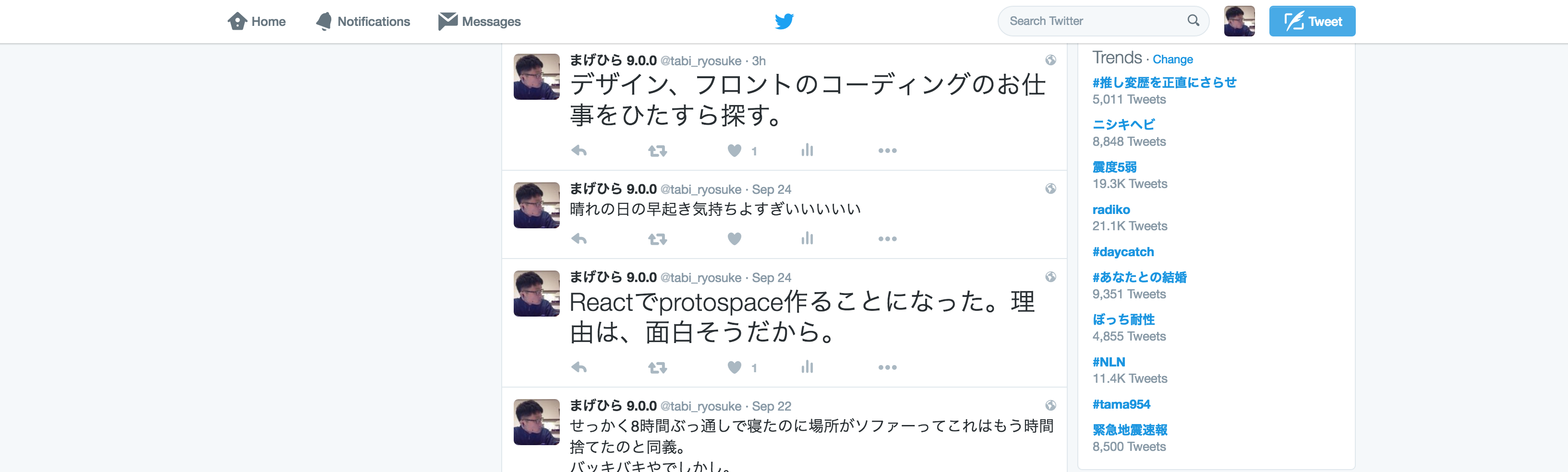
休憩がてらTwitterを見ていたときのこと。

お!?
おおおおおお!?!?!?

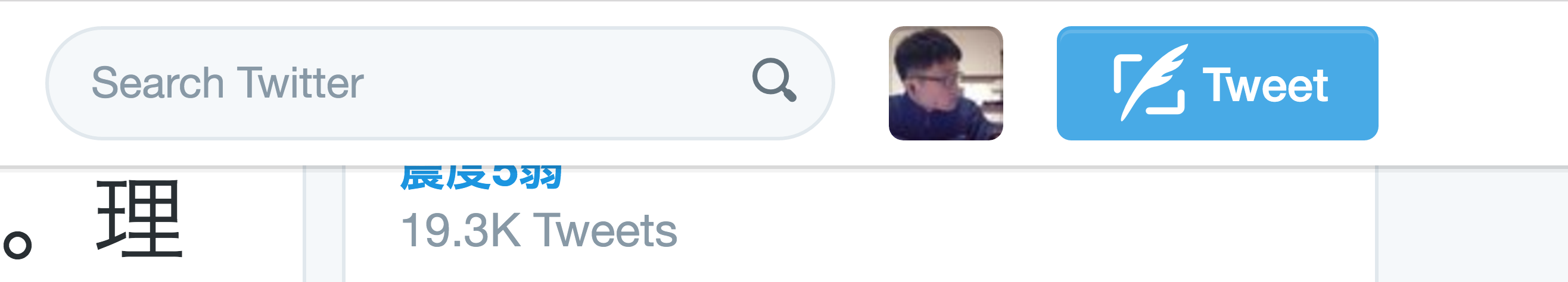
headerの影が激シブですね。
影が2本見えますね。
- 上の影が濃めの黒。(ちゃんと透けてる)
- 下の線が薄めの黒。(ちゃんと透けてる)
つまり、影が立体的で、ちゃんと透けてる。
というわけで要素を検証してみた。
たぶんこんな感じ。
.topbar js-topbar {
border-bottom: 1px solid rgba(0,0,0,0.05);
.global-nav {
border-bottom: 1px solid rgba(0,0,0,0.15);
}
}
フラットなにの立体的。
スクロールでheaderを固定するからこそ、活きてくるデザインですな。
俺も使おう。
おわり