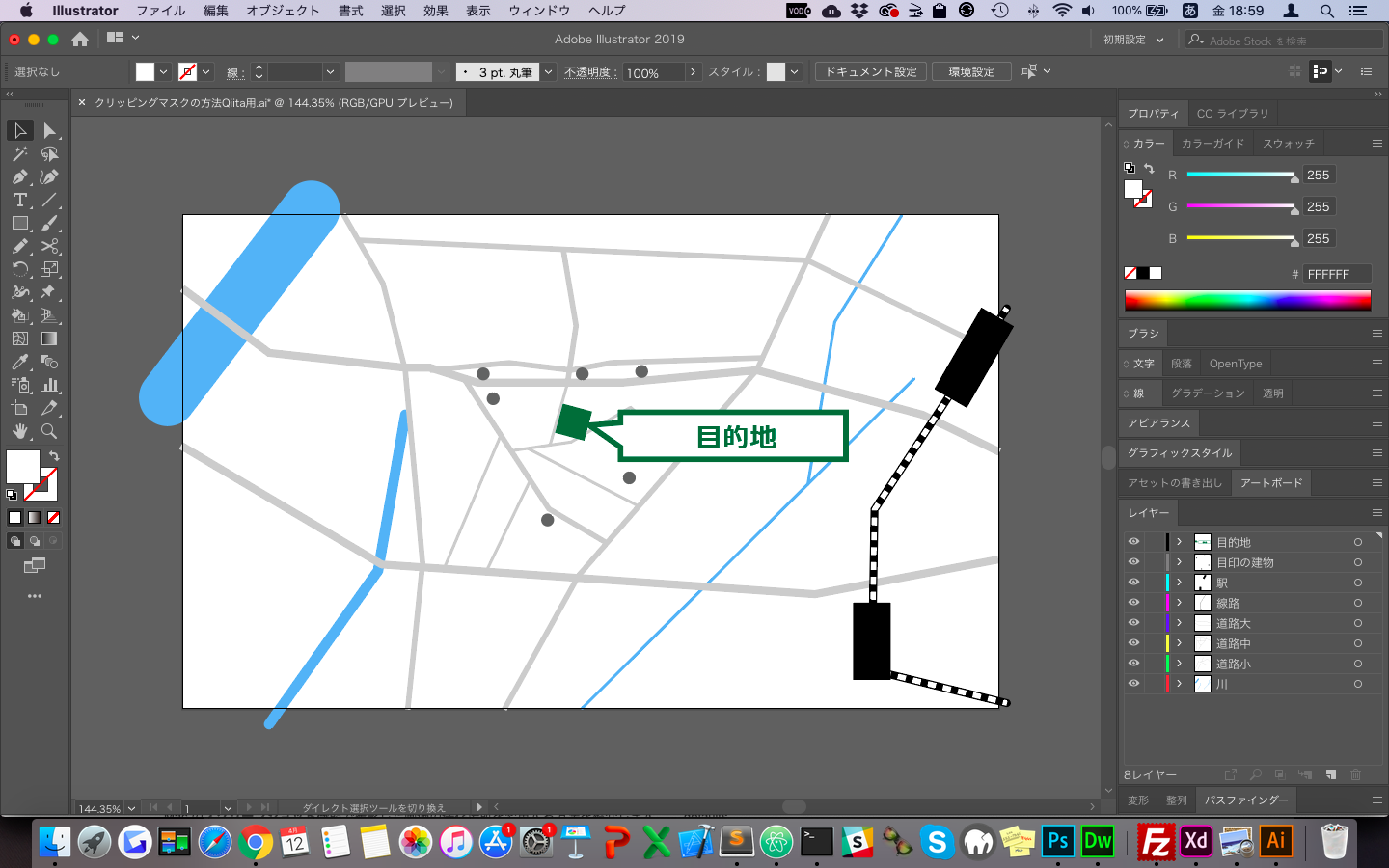
Illustratorで下記のような地図を作っていて、アートボードからはみ出た部分を消したいのに全然出来ずに3時間彷徨った挙句にやっと出来たので、過去の自分を救うためにも手順をメモしておきます。
完成イメージ
↓
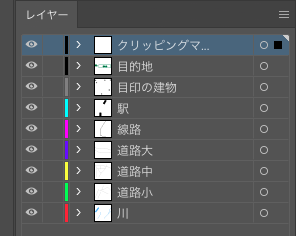
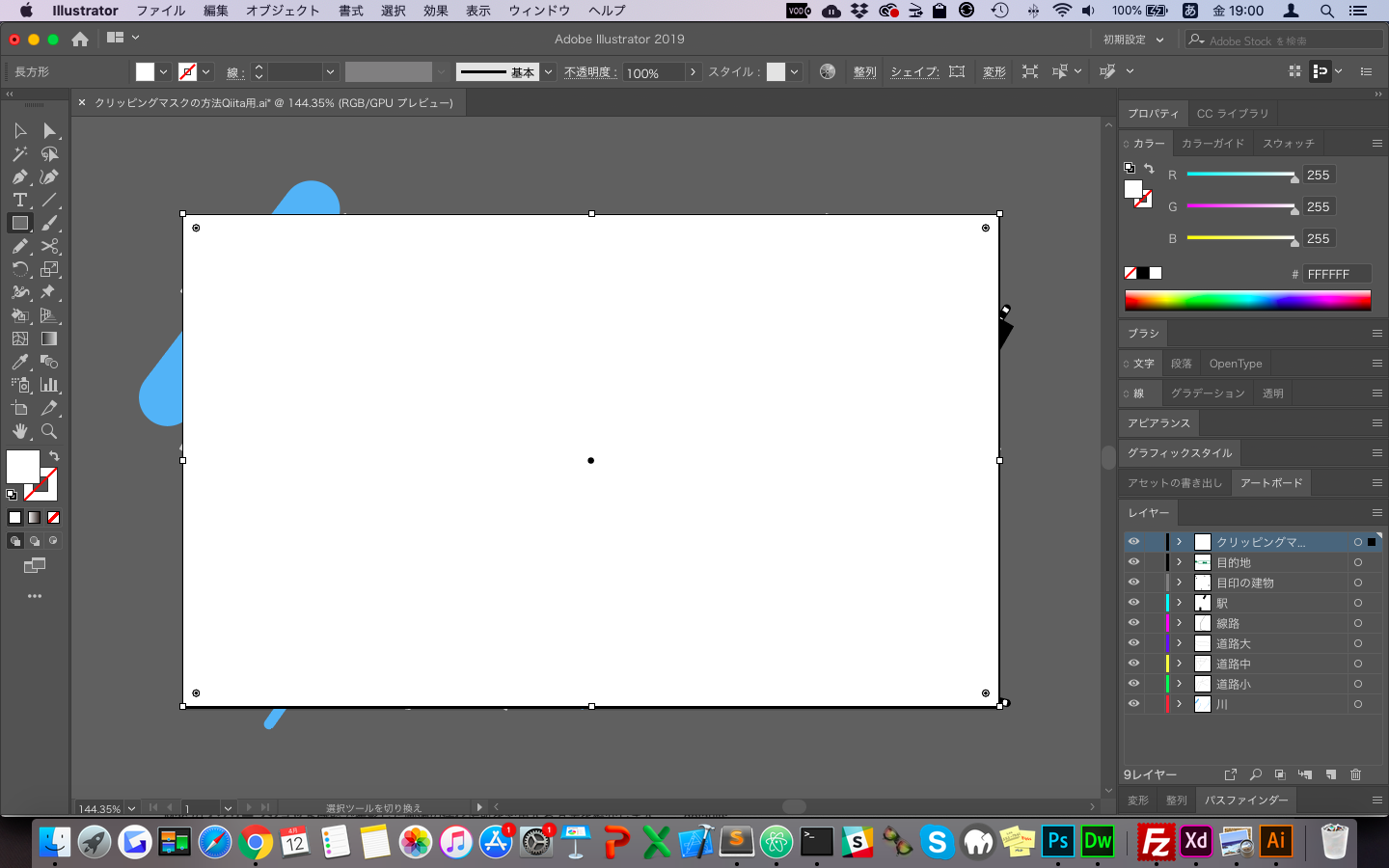
手順1 右側のレイヤーパネルの最上段にクリッピングマスク用のレイヤーを作成します

今回は地図を作成していて、あくまでアートボードの中に納めたいので、クリッピングマスク用のレイヤーにはアートボードと同じサイズの長方形を描きます。

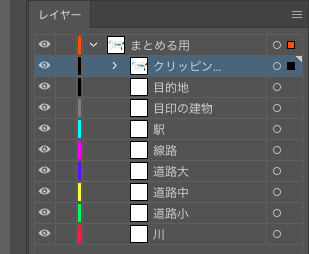
手順2 さらにその上の最上段にレイヤーを作り、それを親レイヤーとして全レイヤーを格納します
「まとめる用」と書いたレイヤーがそれです。名前はなんでも構いません。
そこに先ほど作ったクリッピングマスク用のレイヤーも含め、対象となる全てのレイヤーを格納します。

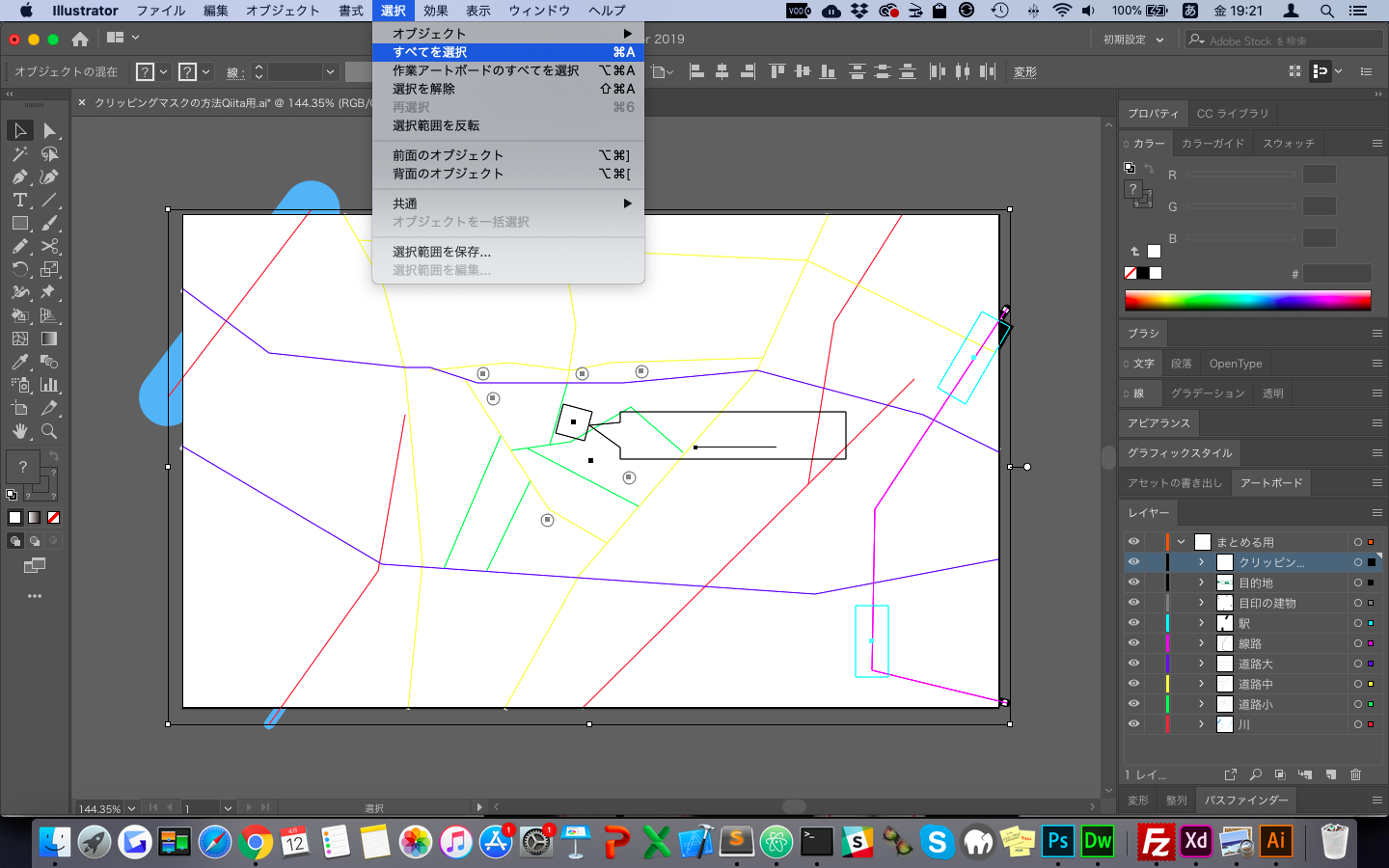
手順3 対象となるレイヤー全てを選択します
ここはメニューバーの「選択」→「すべてを選択」をクリックすればOKです。

これで下準備は完了です。
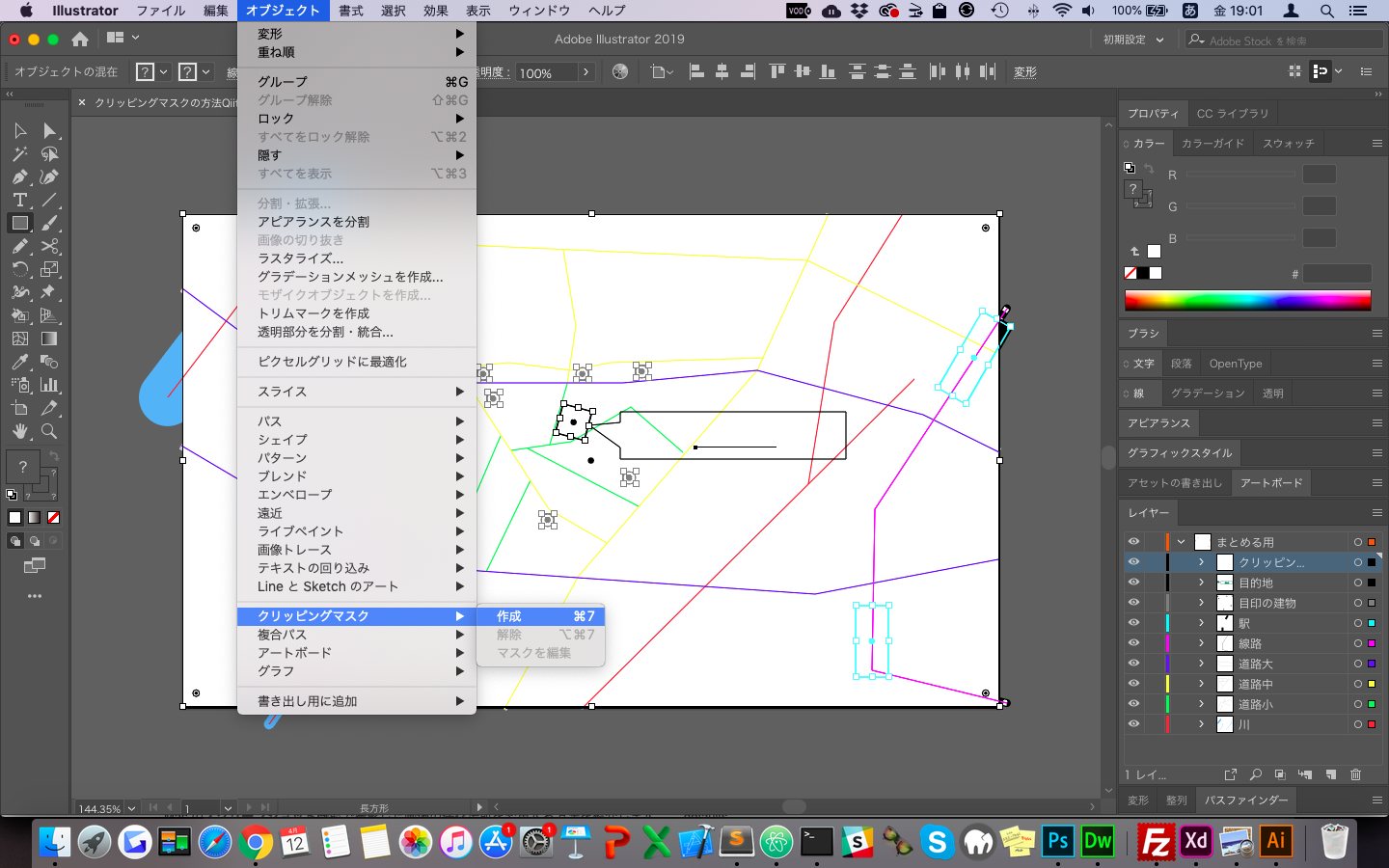
手順4 いよいよ!クリッピングマスクを作成します!
メニューバーで「オブジェクト」→「クリッピングマスク」→「作成」をクリックしてください。

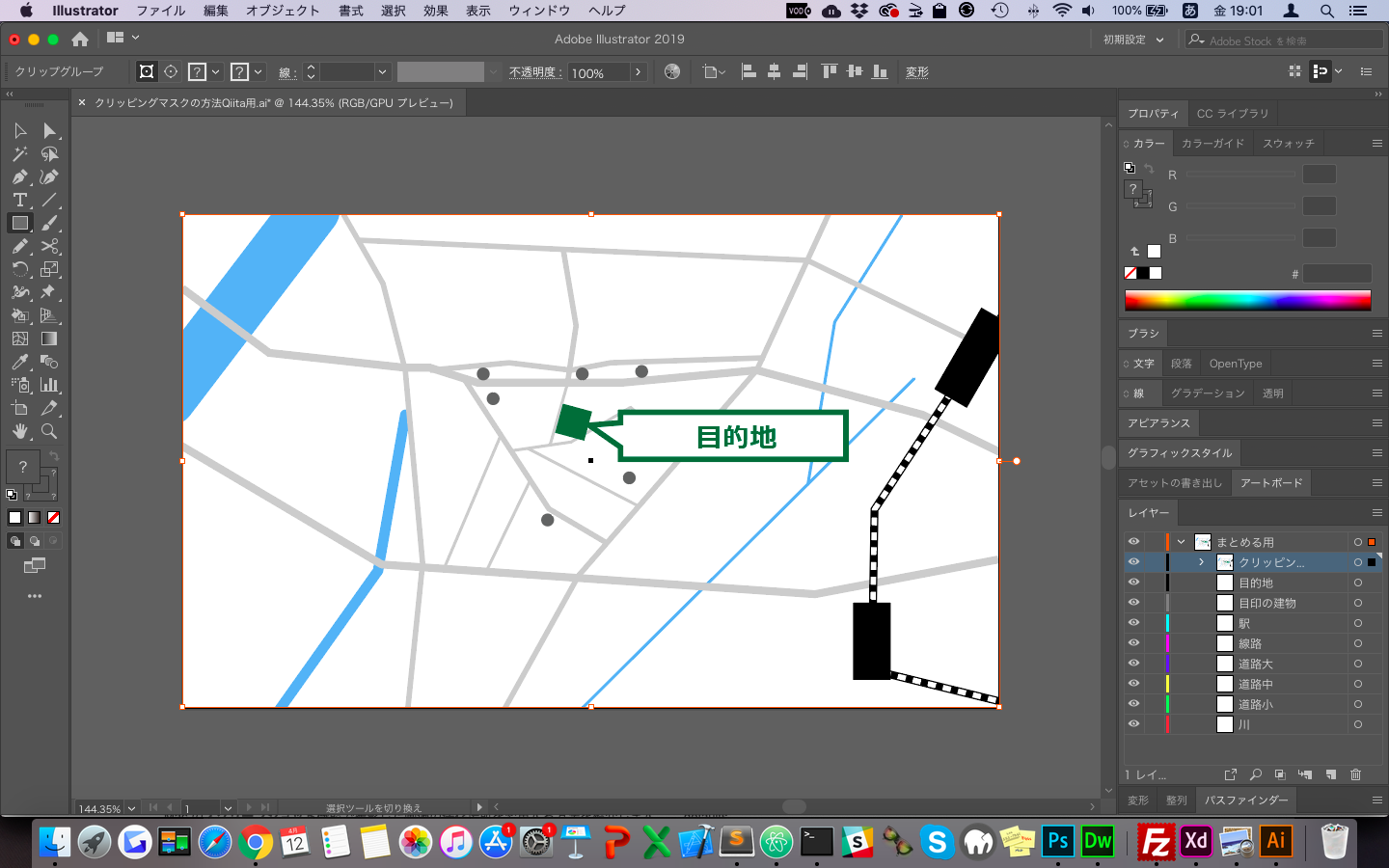
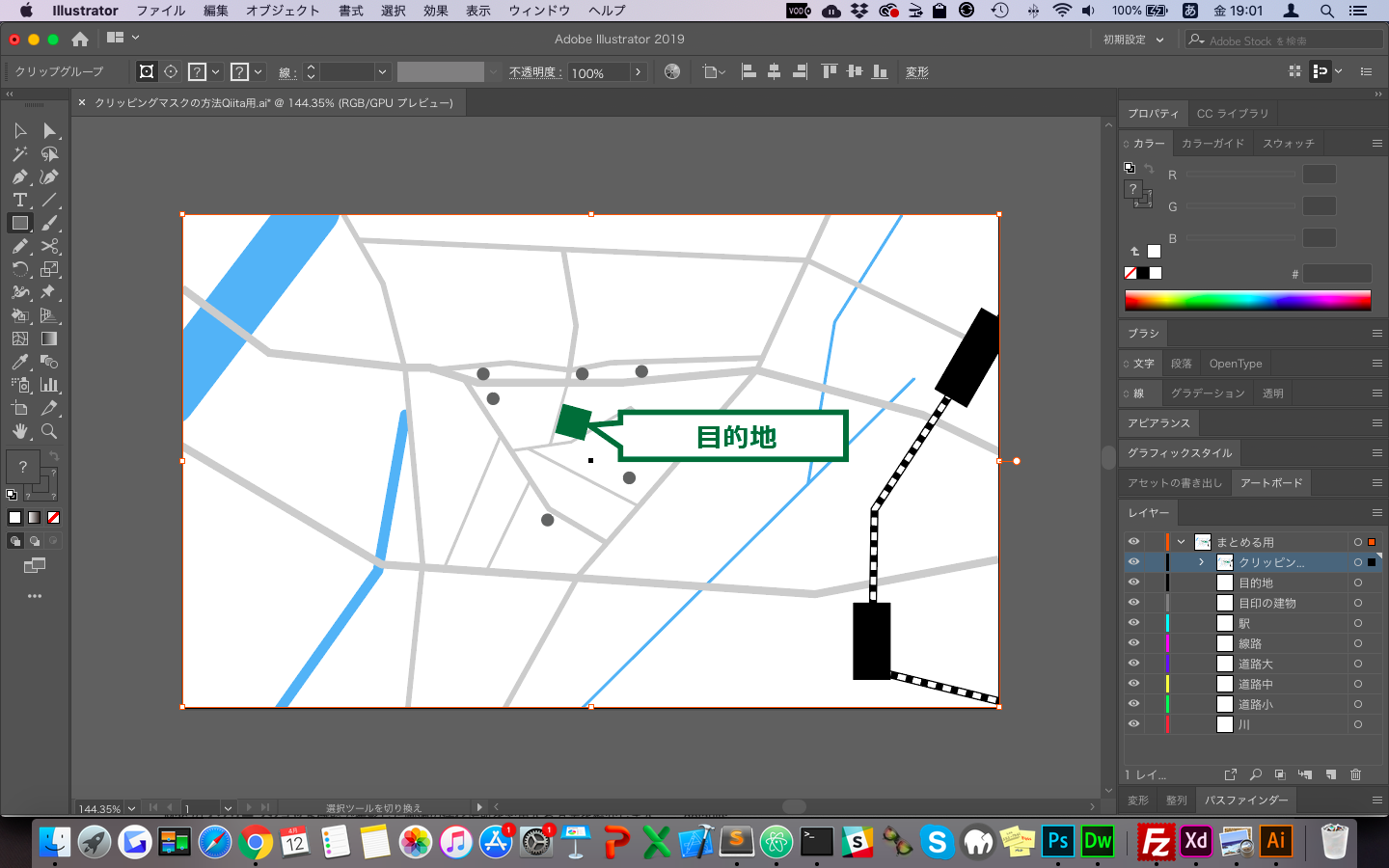
手順5 ついに・・・完成ッ・・・!!!
これで完成です!
こんな単純な事がググっても全然分からず心が折れていました・・・
Illustratorで複数のオブジェクトをまとめてクリッピングマスクをかけるやり方が分からない方の参考になれば幸いです。では!