概要
ServiceNowにはService Portalというポータルが標準で利用できますが、
ドメセパに対応しておらず、ドメインごとに表示内容を制御することができません。
そこでService PortalのUser Criteriaプラグインを利用して会社やユーザごとに表示を制御していきます。
今回はUser Criteriaの設定方法と小ネタについて書いていきます。
動作確認環境:Paris
User Criteriaとは
ロール、部門、グループ、場所、または会社に基づいてユーザーへのアクセスを許可することができ、
Service Portalではポータル内のページ、ウィジェット、ウィジェットインスタンスに対してアクセスを制御することができる。
※本記事ではウィジェットインスタンスに対するUser Criteriaの設定方法、小ネタを紹介する。
詳細
①プラグインの有効化
com.glide.service-portal.user-criteriaをアクティブにする。
1.System Definition>Pluginsを開く。
2.「com.glide.service-portal.user-criteria」を選択し有効化する。
②User Criteriaを設定
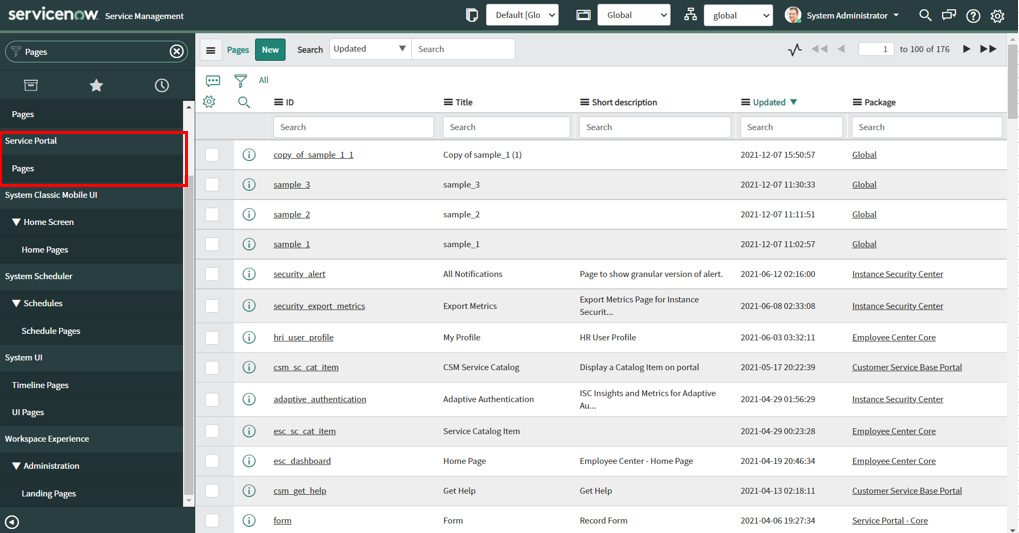
1.Service Portal>Pagesを開く。
2.設定を行いたいページを開く。

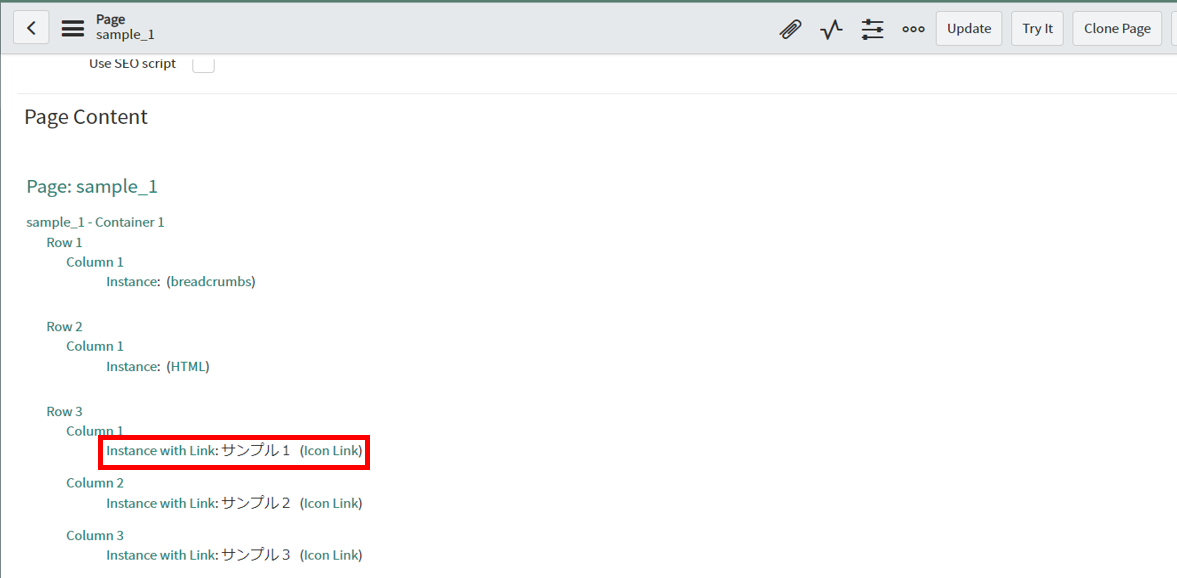
3.Page Contentから編集を行いたいインスタンスを選択する。

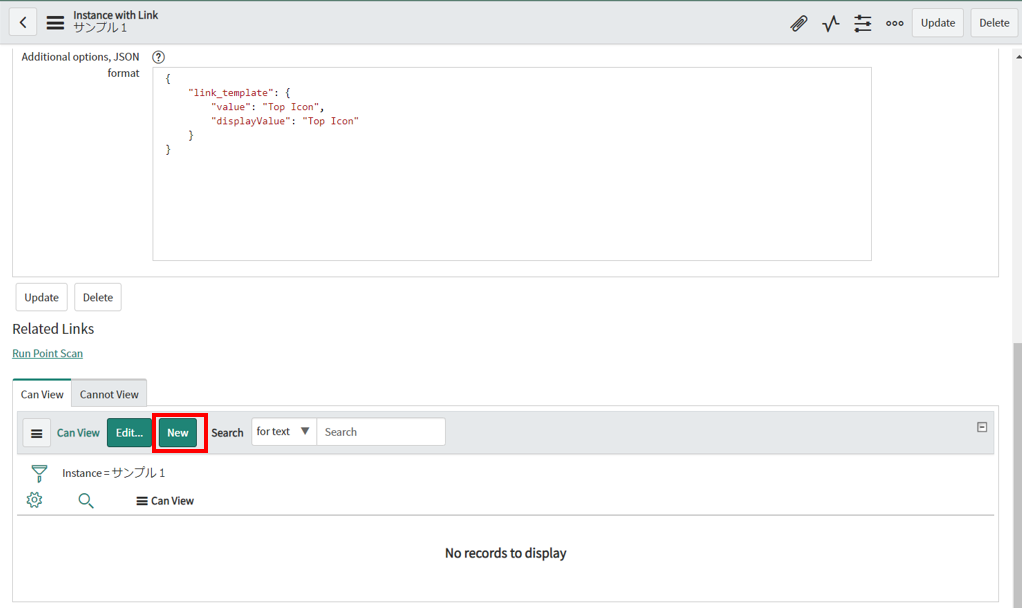
4.画面下部のCan ViewタブのNewを押下する。

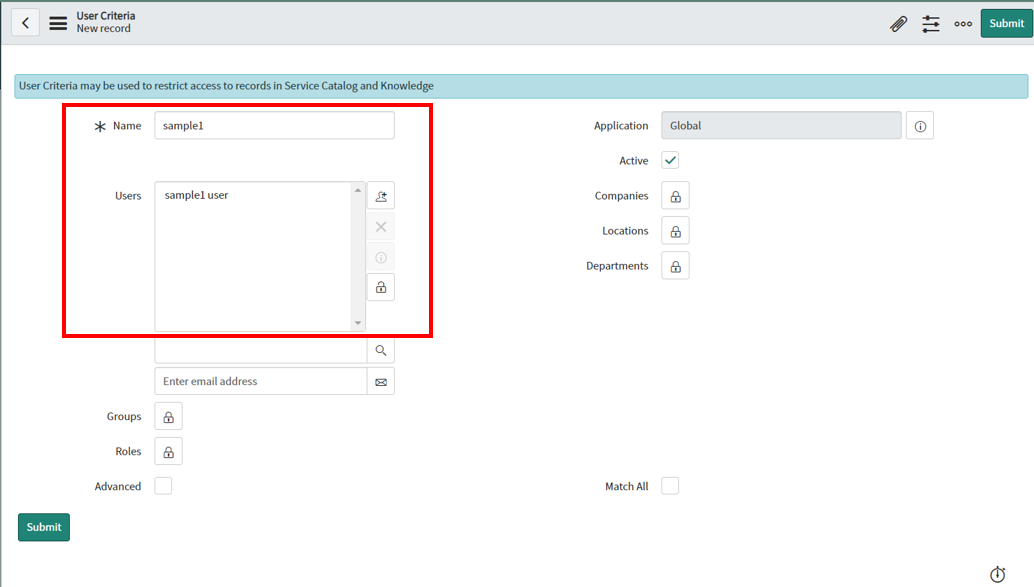
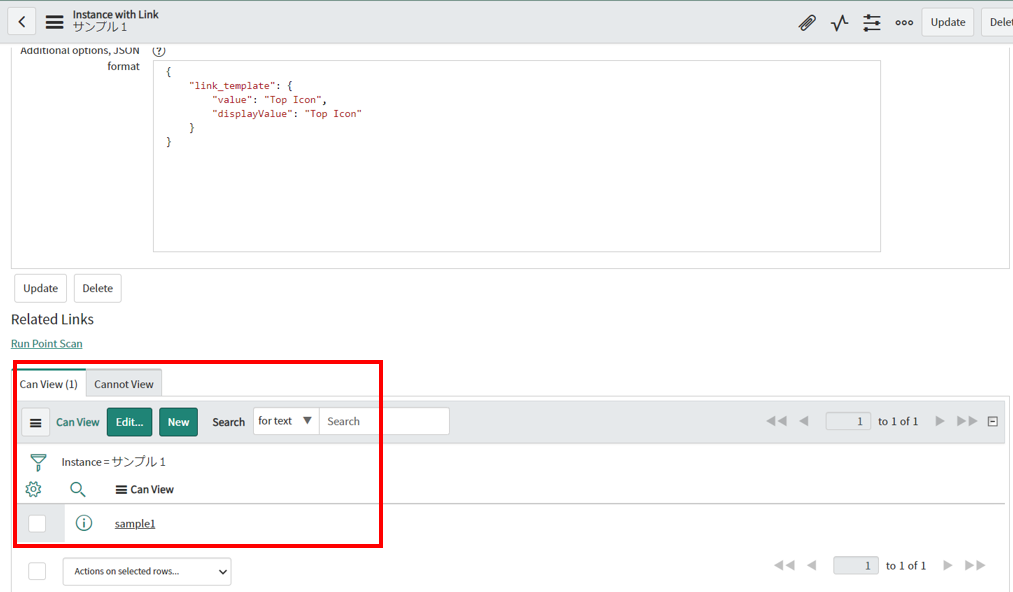
5.Nameを入力、インスタンスを表示する条件を設定しSubmitを押下する。
※例はユーザがsample1 userの場合という条件になっている

6.Can Viewタブに5で設定したUser Criteriaが表示されていることを確認する。

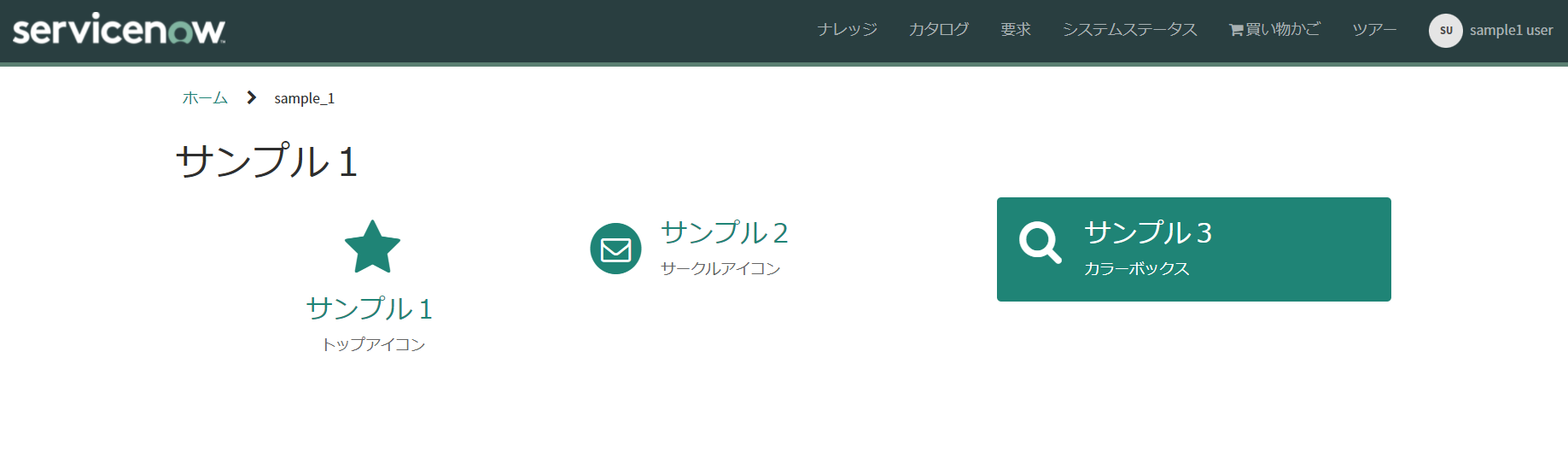
7.sample1 userとそれ以外のユーザでログインしページを確認する。
・sample1 user

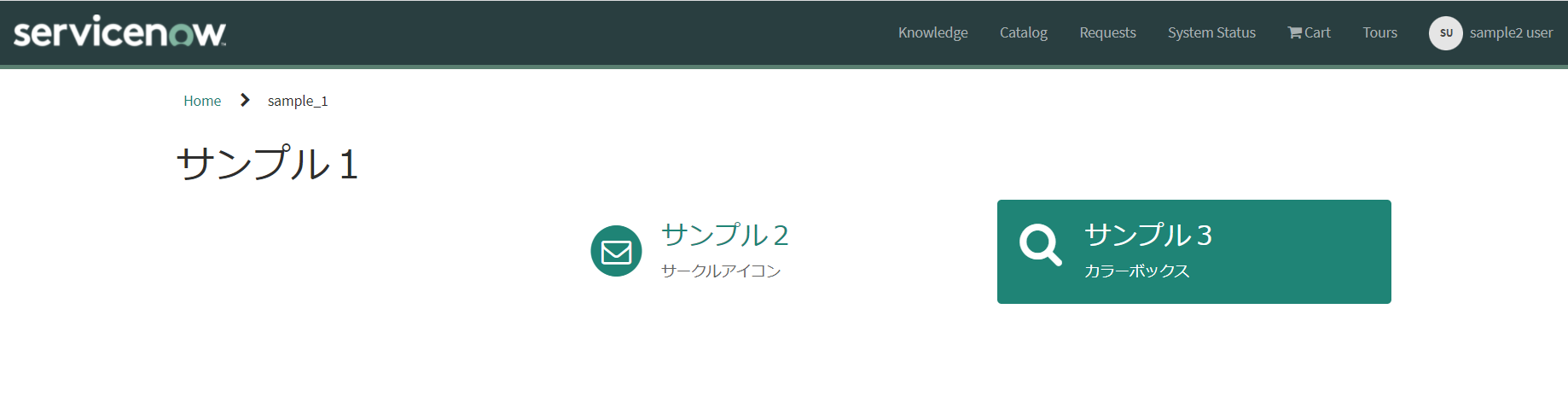
・sample2 user

User Criteriaが有効になっていることが確認できる。
小ネタ
User Criteriaを設定してもこのままでは歯抜けになってしまい正直ダサい。
左詰めにする方法を紹介する。

ページを設定
1.Service Portal>Pagesを開く。
2.設定を行いたいページを開く。
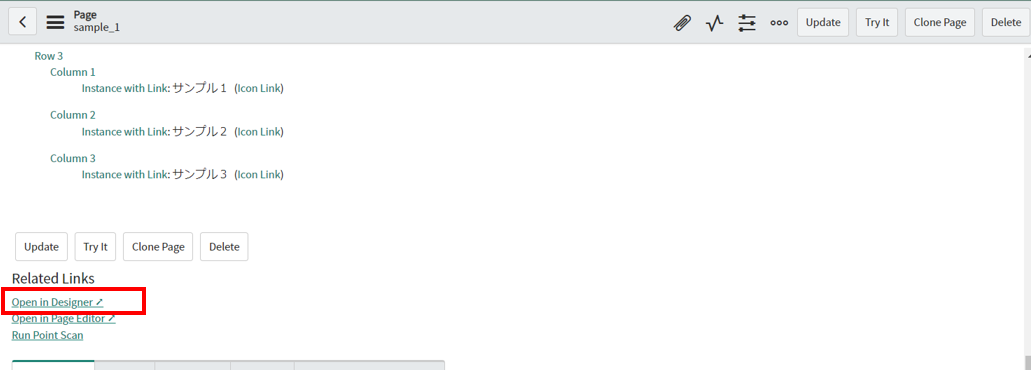
3.Related LinksからOpen in Deginerを押下する。

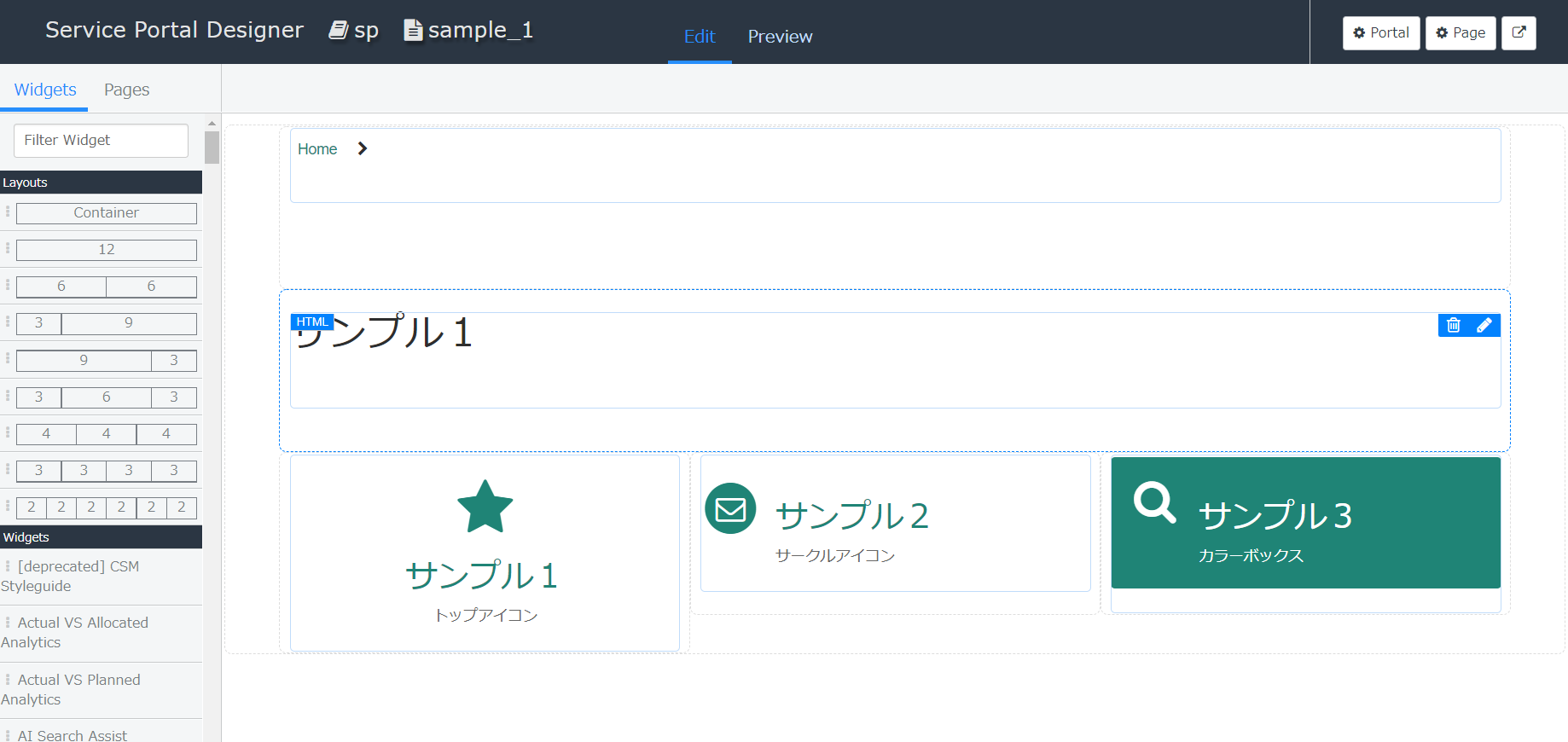
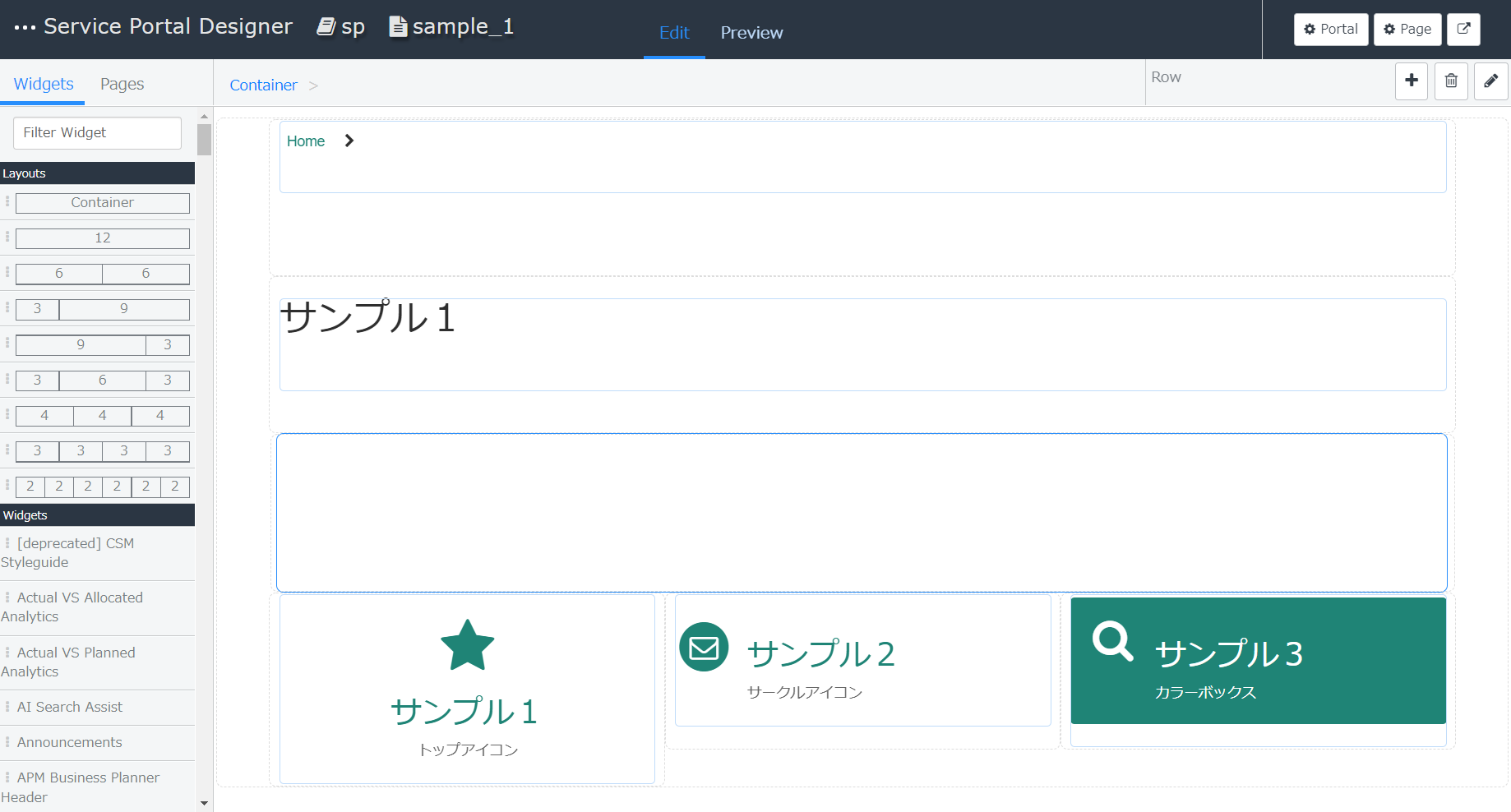
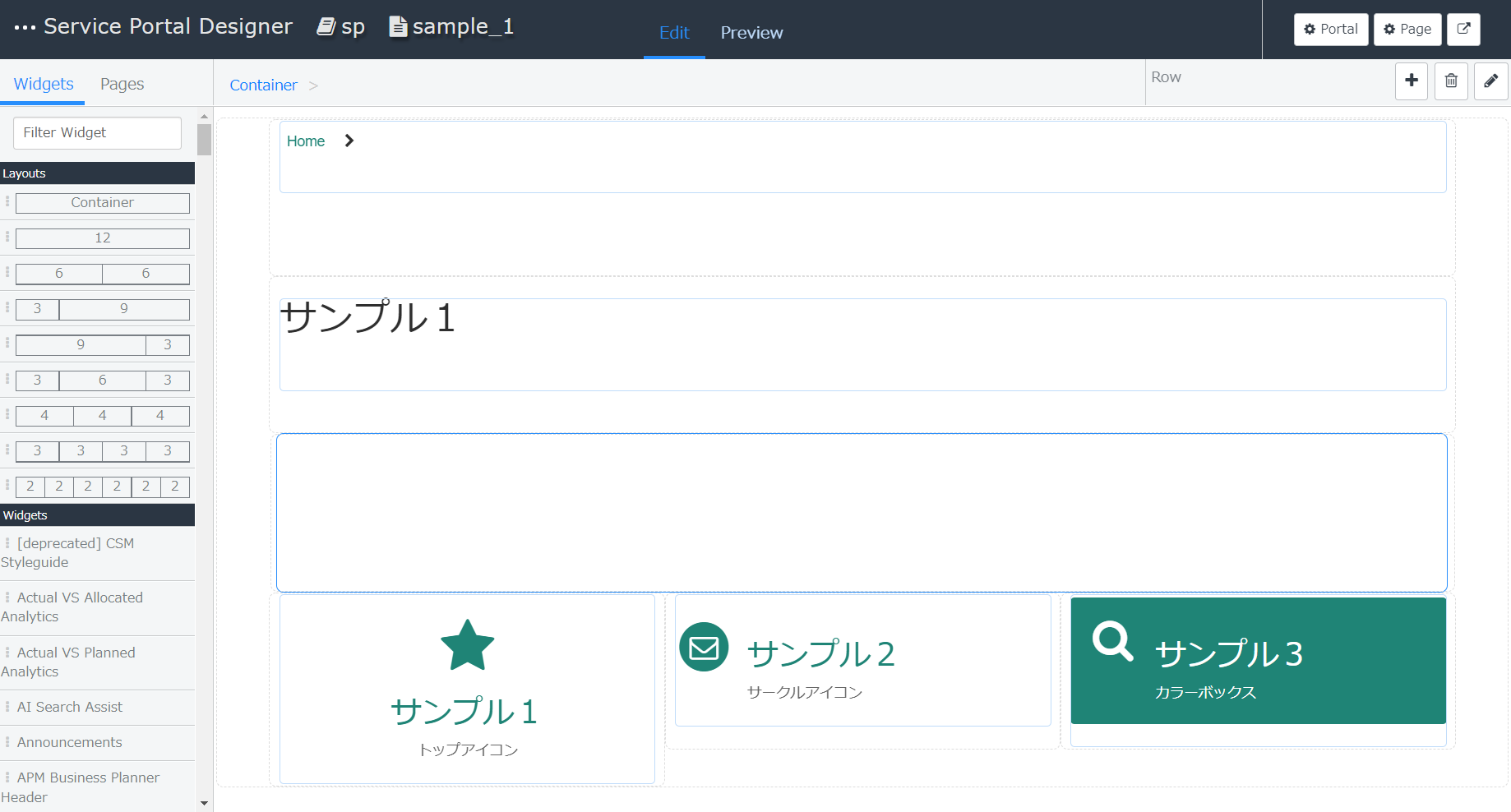
4.Layoutsから[ 12 ]となっているものをドラッグアンドドロップでレイアウトを追加する。
・Before

・After

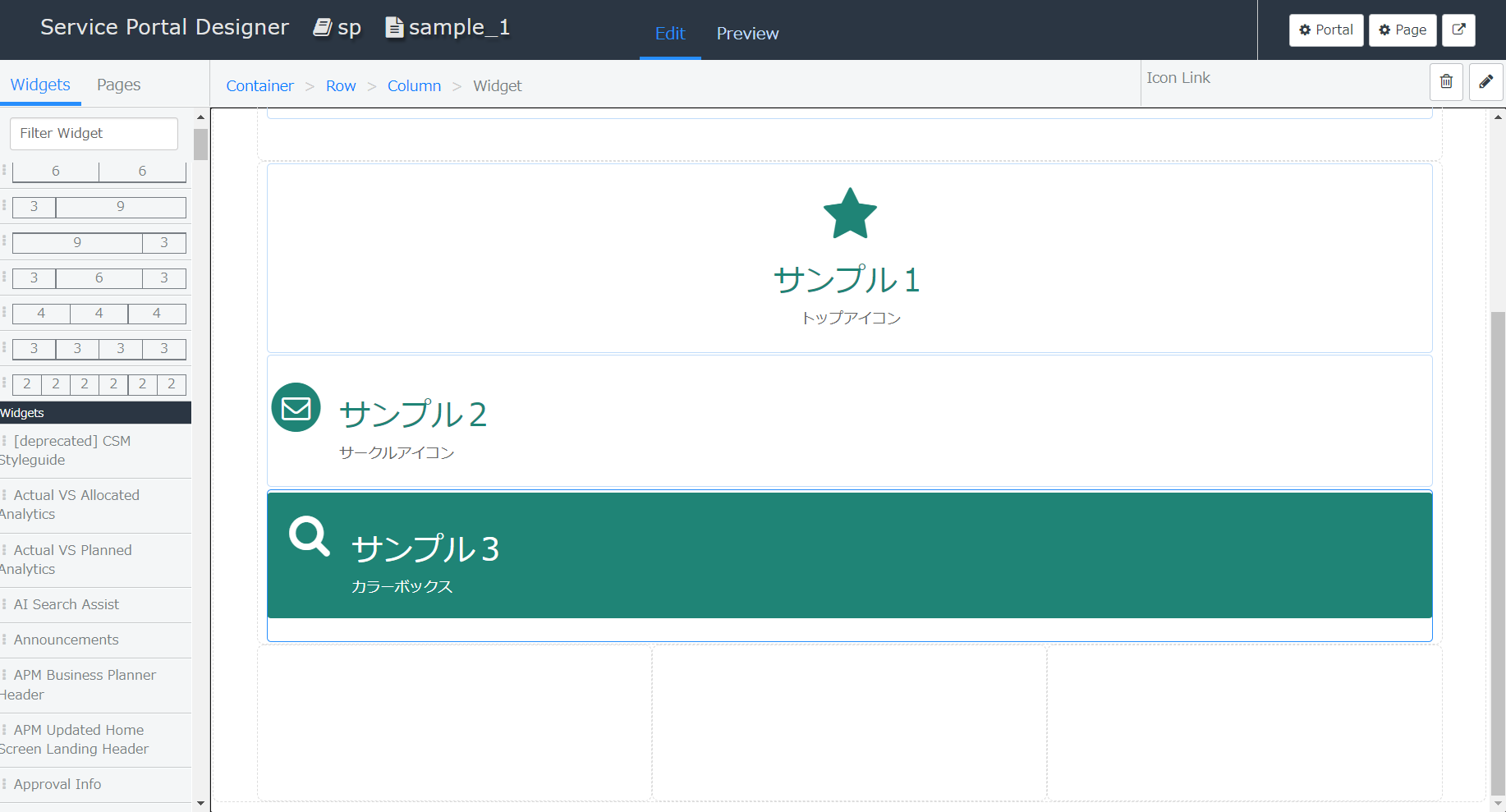
5.サンプル1~3を追加したカラムに移動させる。
・Before

・After

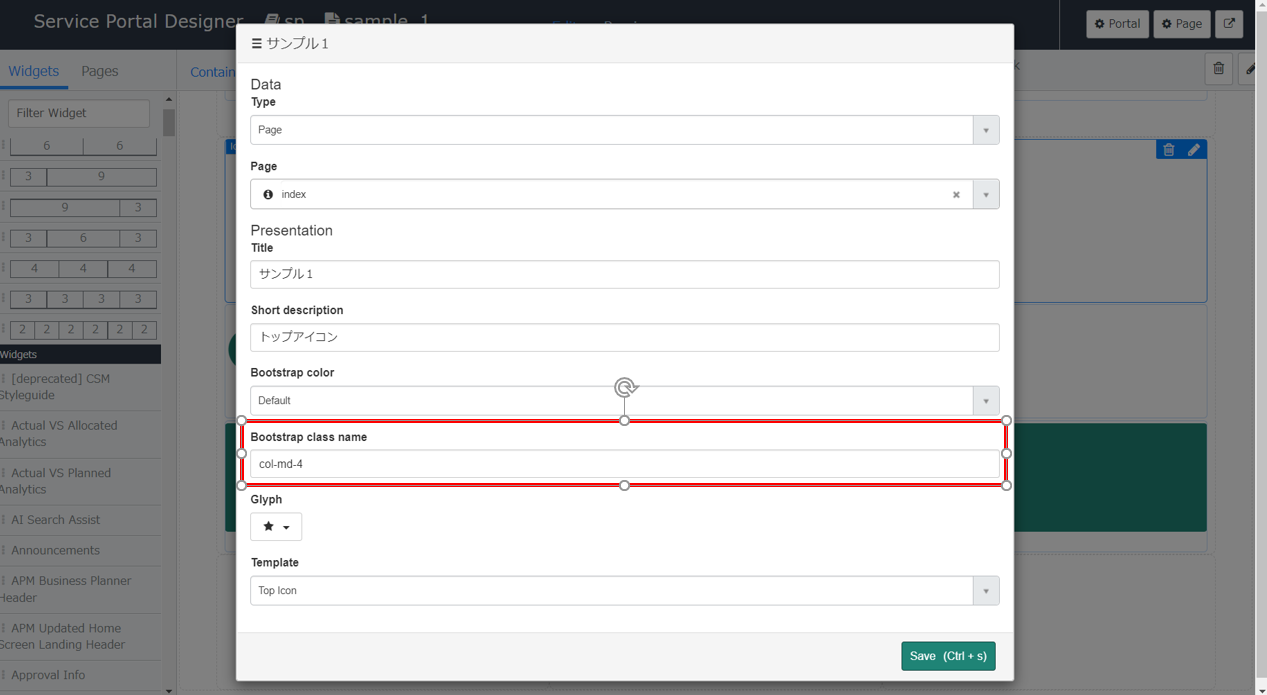
6.サンプル1~3の編集画面を開き、Bootstrap class nameに「col-md-4」と設定する。

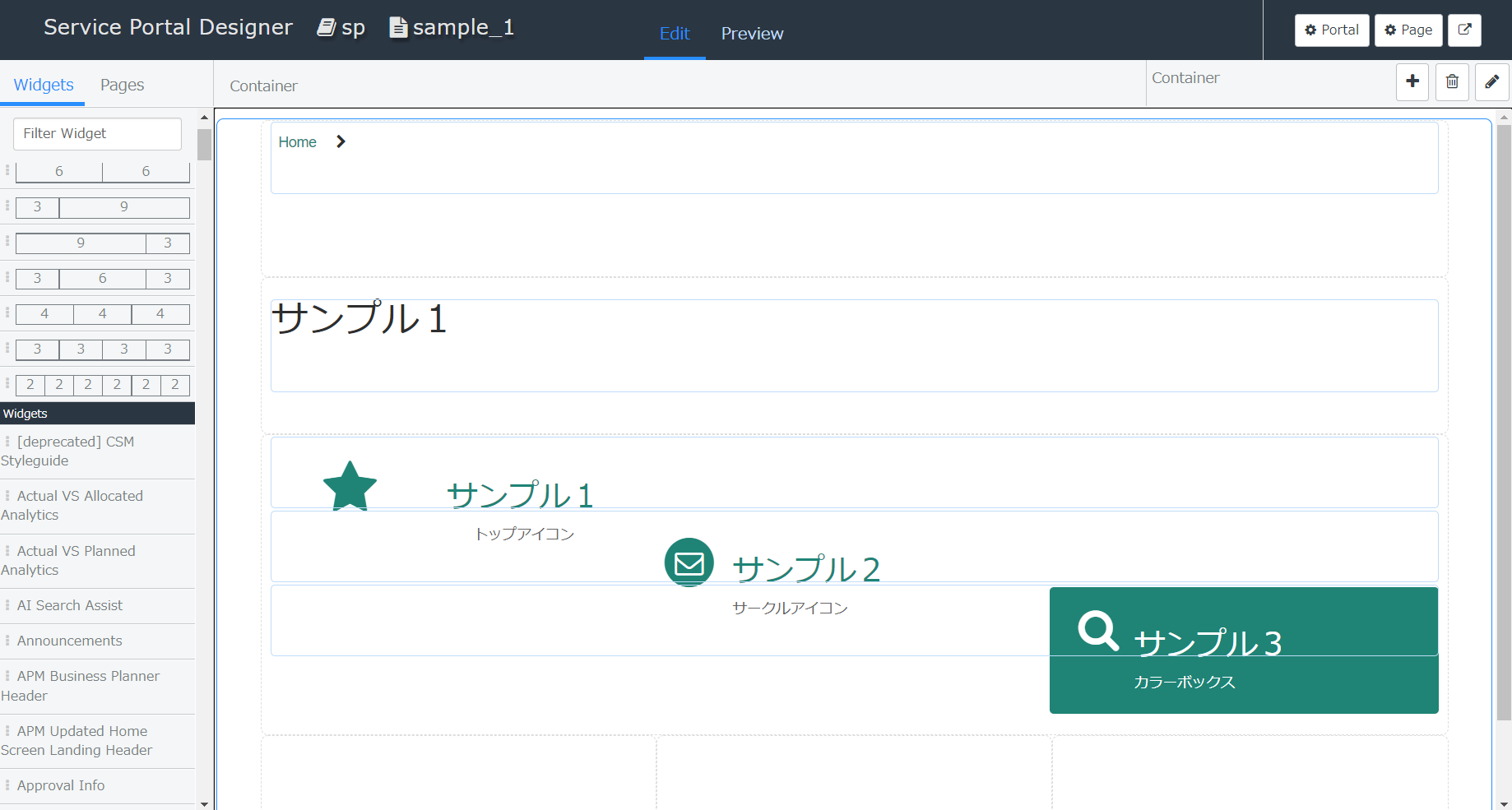
7.デザイナの表示が崩れているがこれでOK。

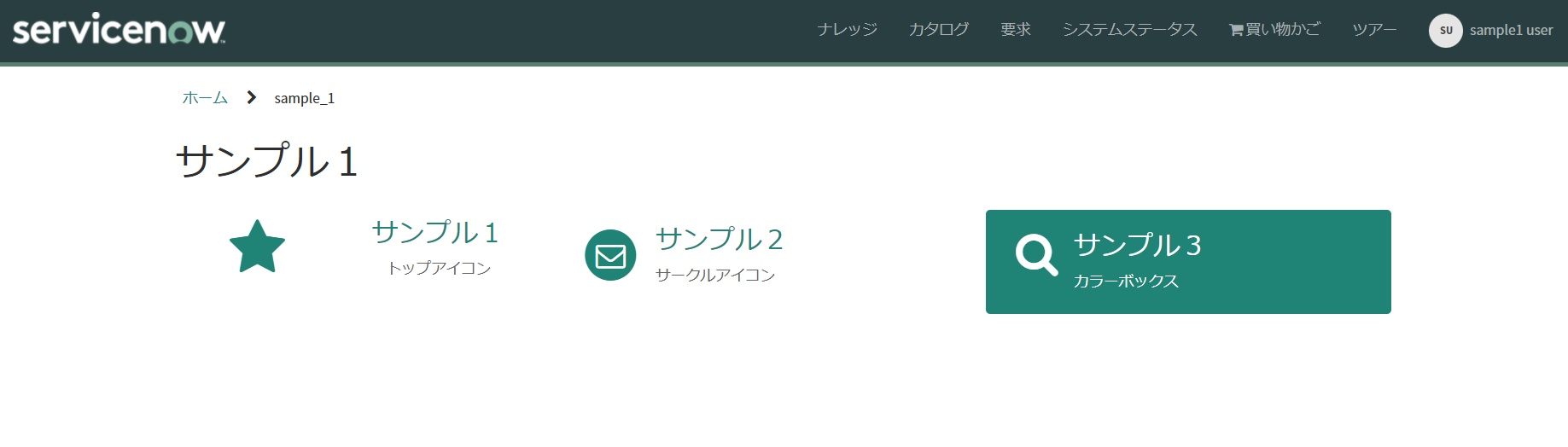
8.sample1 userとそれ以外のユーザでログインしページを確認する。
・sample1 user

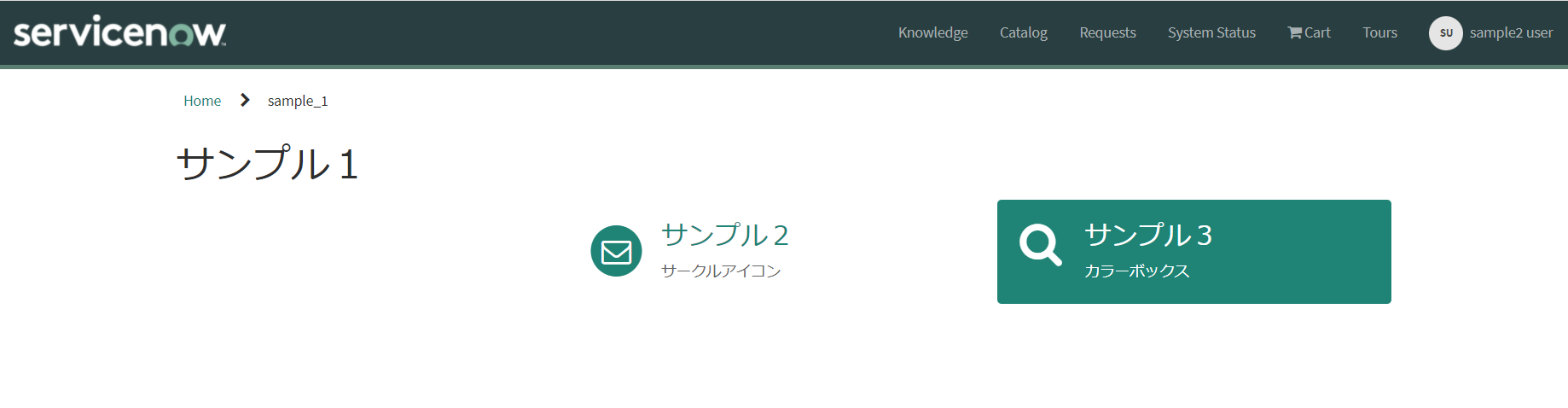
・sample2 user

最後に
ServicePortalのUser Criteriaについていかがだったでしょうか?
非常に便利な機能なので利用してみてください。
また、今回設定した「col-md-4」についてわからない方はBootstrapのGrid Systemについて調べてみてください。