やりたいこと
AWS AmplifyでFigmaと連携することでReactコードを自動で生成することができる。どのくらい実用的なのか調査を兼ねて触ってみる。
Figmaについては今回の記事のために簡単な使い方を覚えた程度。雑に作ります。
試したこと
- AWS Amplifyのセットアップ
- Figmaで25:00 - Time to focus! (pomofocus.io)の見た目に寄せたレイアウトを作成
- Figmaで作成したレイアウトからReactコードを自動生成
- npm startでローカル環境で表示
環境構築について
参考文献に記載した記事のとうりに進めていけば問題なく動作する。
難易度は高くないが、若干手間が多い。
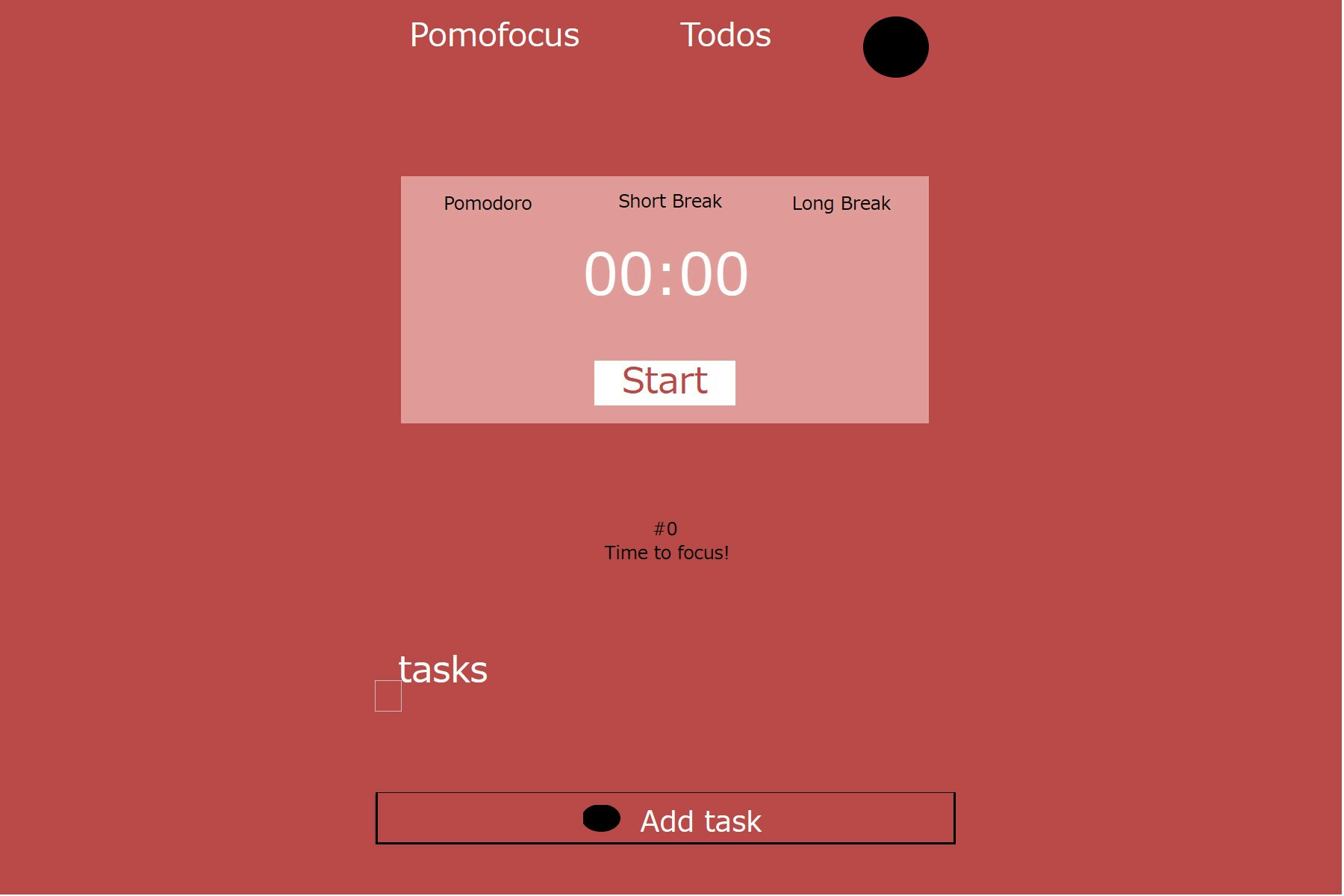
実際につくれたもの
画像を入れていた部分が入っていないのと、tasksの部分がずれてしまった。
また、PC用のサイズでフレームを作成したはずだが、Add Tasks付近がはみでて1ページに収まらなかった。
上記の点に関しては自分のFigmaの理解不足が大きいと思う。(Add TasksのあたりはAuto Layoutがうまく聞かなくて無理やり配置してしまったため)
感想
個人利用の非常に簡単なUIを作成したり、見た目の確認や認識合わせなど、利用できる部分は多々あるように思います。踏み込んだところまでUIを作りこんだり、改善を行っていないため、Amplify特有の癖があるかもしれません。
いずれにせよ、デザインからフロントエンドへの実装が簡略化されていることは明らかなので非常に有用なサービスだと思います。
今後試したいこと
- AmplifyではなくChatGPTを利用してコードに変換する方法を提案されている記事があったため、そちらとの精度の比較。OpenAI API を使ったデザインからコード生成する Figma プラグイン - Gaudiy Tech Blog
- Amplifyで特有の癖がアプリケーション開発に与える制約などの把握