はじめに
今回はAWS Amplify Studioを利用してFigmaで作成したデザインをReactアプリに連携する方法について解説します。
「AWSなんて触ったことないよ!」「Reactも触ったことないでやんす!」って人でもサクッとできるような内容なので読んでいただければなと思います。
目標成果物
- Figmaで作成したカードコンポーネントのデザインをReactアプリ上で表示させる
- Figmaで作成したボタンコンポーネントでクリックイベントを試す
この記事でやること
- AWS Amplify Studioの解説
- Figmaでのデザイン作成とコードの自動生成方法の解説
- Reactアプリとの連携
この記事の対象者
- AWSの初心者だけどFigmaで作成したデザインをReactアプリと連携してみたい人
- 将来的に流行りそうな技術をサクッと試してみたい人
AWS Amplify Studio
AWS Amplify Studioとは
公式ドキュメントを引用しますが、
Amplify Studioは、Figmaで作成されたデザインを人間が読めるReactのコンポーネントコードに自動的に変換します。また、Amplify Studioでは、開発者が生成されたコンポーネントをアプリのバックエンドデータに視覚的に接続することができます。
一言で、デザイナーがFigamaで作成したデザインをAmplify Studioを利用することで、Reactのコードとして自動的に変換し、開発者はReactアプリ内で生成されたコードを利用してFigamaで作成したデザインUIを反映することができる。
AWS Amplify Studioを使った将来と恩恵
まだ実務での本格的な利用は先だとは思いますが将来的には、下記のような手順でアプリ開発が進んでいくのではないかなと推測しています。
- デザイナーがFigmaでデザインを作成
- デザインをAmplify Studioを使ってReactコンポーネントのコードを生成しエンジニアに共有
- エンジニアは共有されたコードをアプリに反映
この結果、エンジニアがUIの実装にかけていたコストを減らすことができ、機能やロジック面の開発に集中することができる。
次の章から実際にFigmaとAmplify Studioを利用してReactアプリを開発していきます。
AWS Amplify Studioを起動する
AWSアカウントを作成の上、進んでください。(AWS初心者の人でも手順が簡単なのでサクッと進めていくことができる内容になっています)
実装の手順は公式ドキュメントを参考に進めていきます。
Amplifyに接続をする
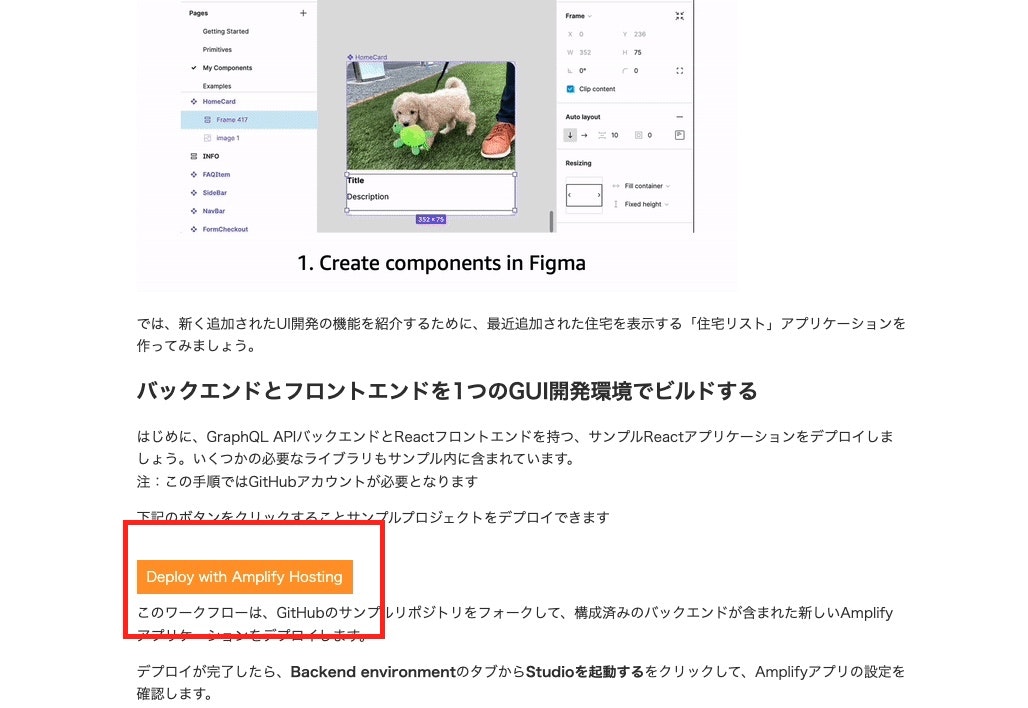
まずは公式ドキュメントにアクセスをします。
公式ドキュメントの「Deploy with Amplify Hosting」をクリック。
開かれた画面上で「GitHubに接続」をクリックしGitHubと連携。
GitHubアカウントがない人は作成をしてから進んでください。
デプロイ
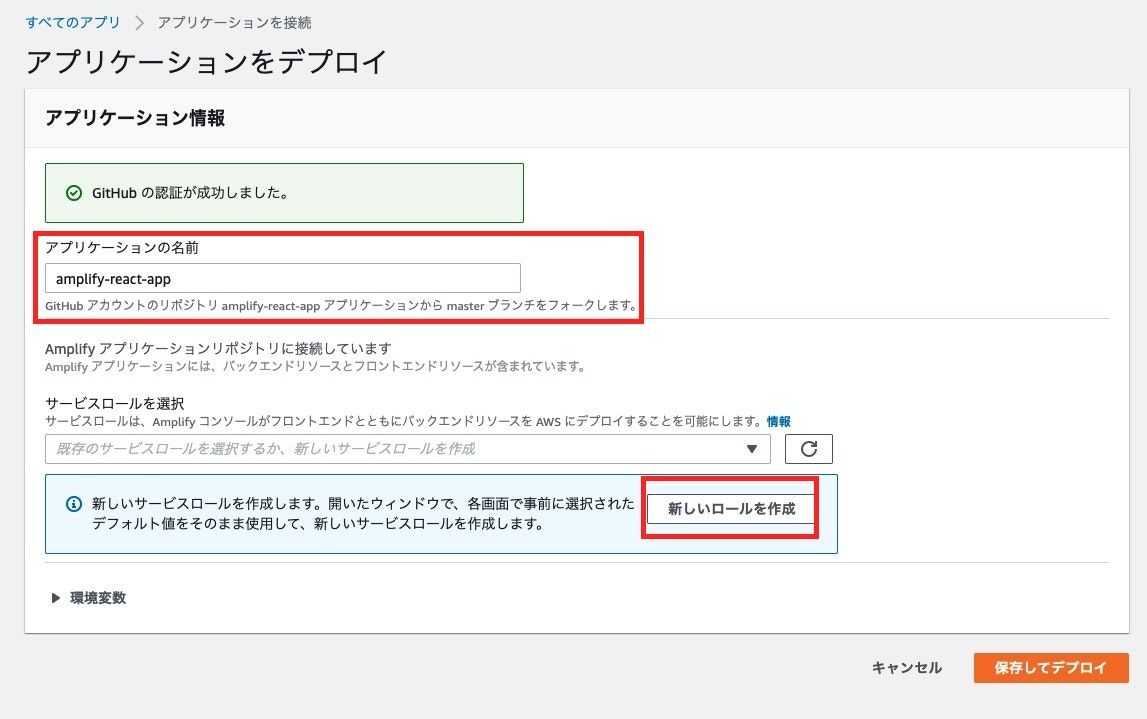
GitHubの連携が完了したら、こちらの画面が開かれるのでアプリケーションの名前(任意)を入れます。
入力が完了したら新しいロールを作成をクリックします
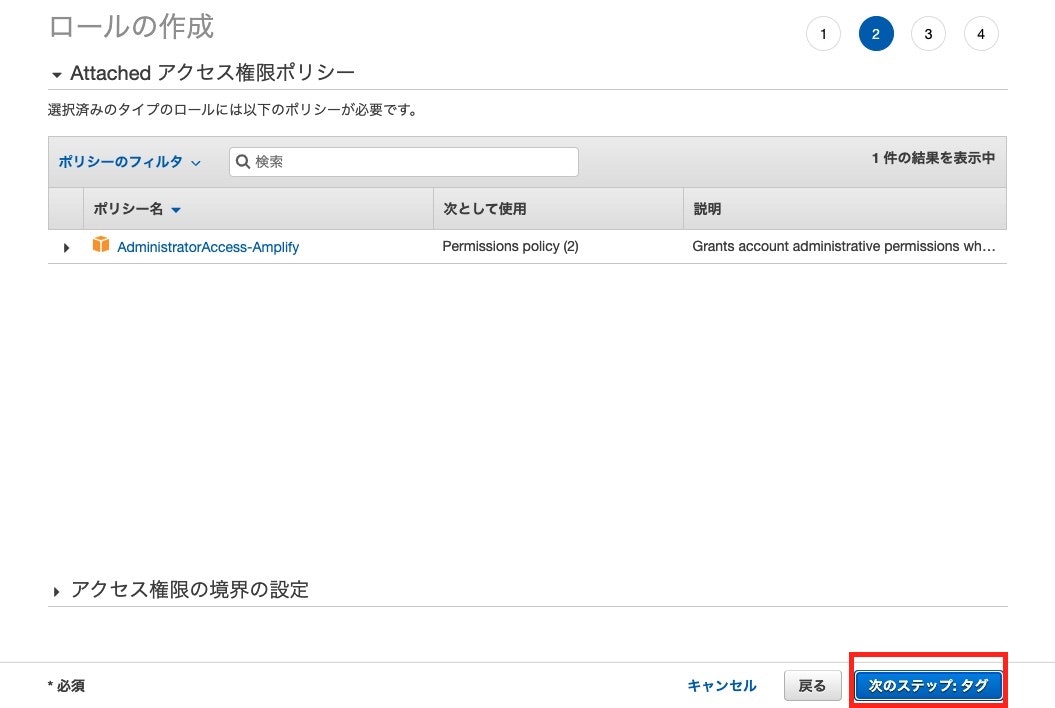
自動で項目が選択されているのでそのまま右下の次のスッテプ: アクセス権限をクリックします。
こちらもそのまま次のステップ:タグをクリックして進みます。
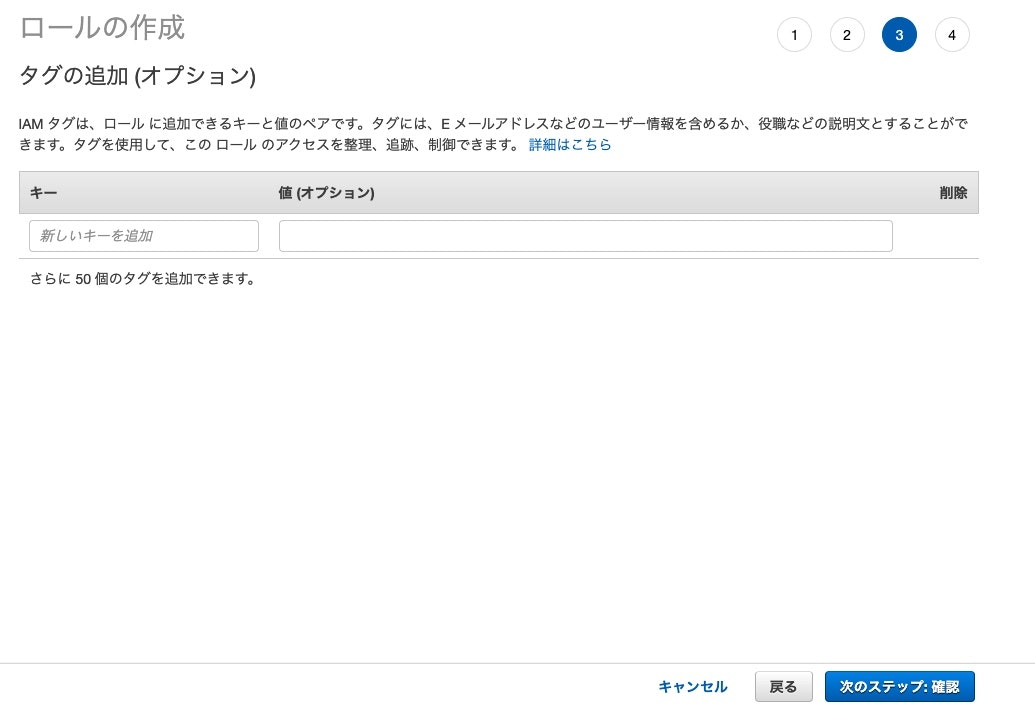
タグの追加ページでも入力は何もせずに次のステップ:確認へ進みます。
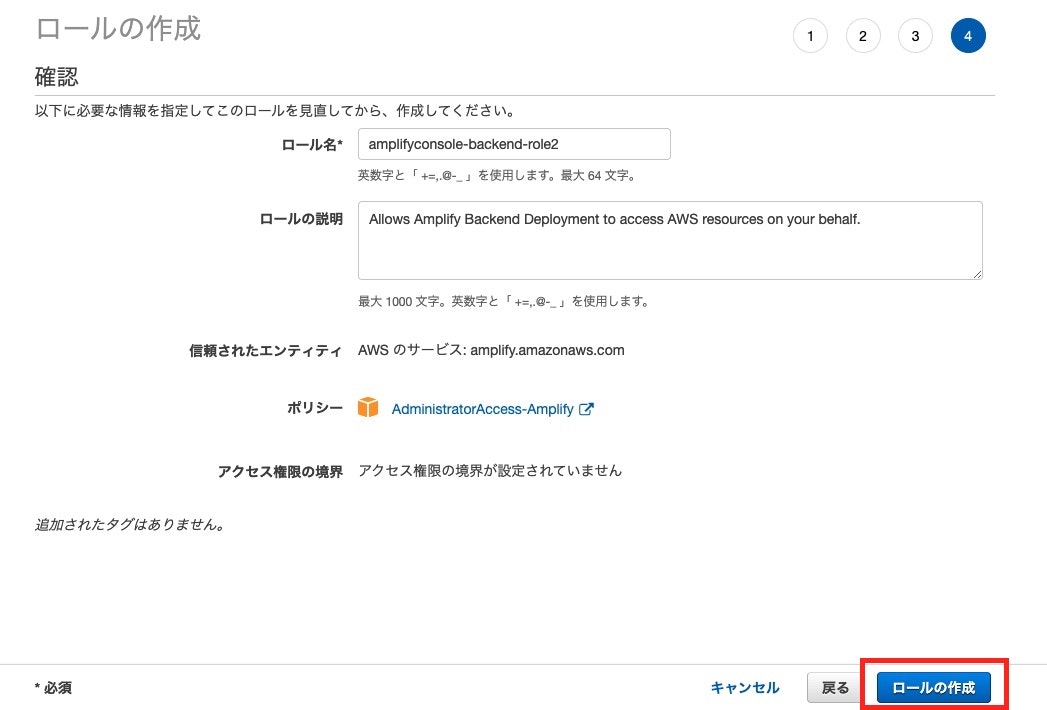
最後に確認画面が表示されるのでロールの作成をクリックしましす。
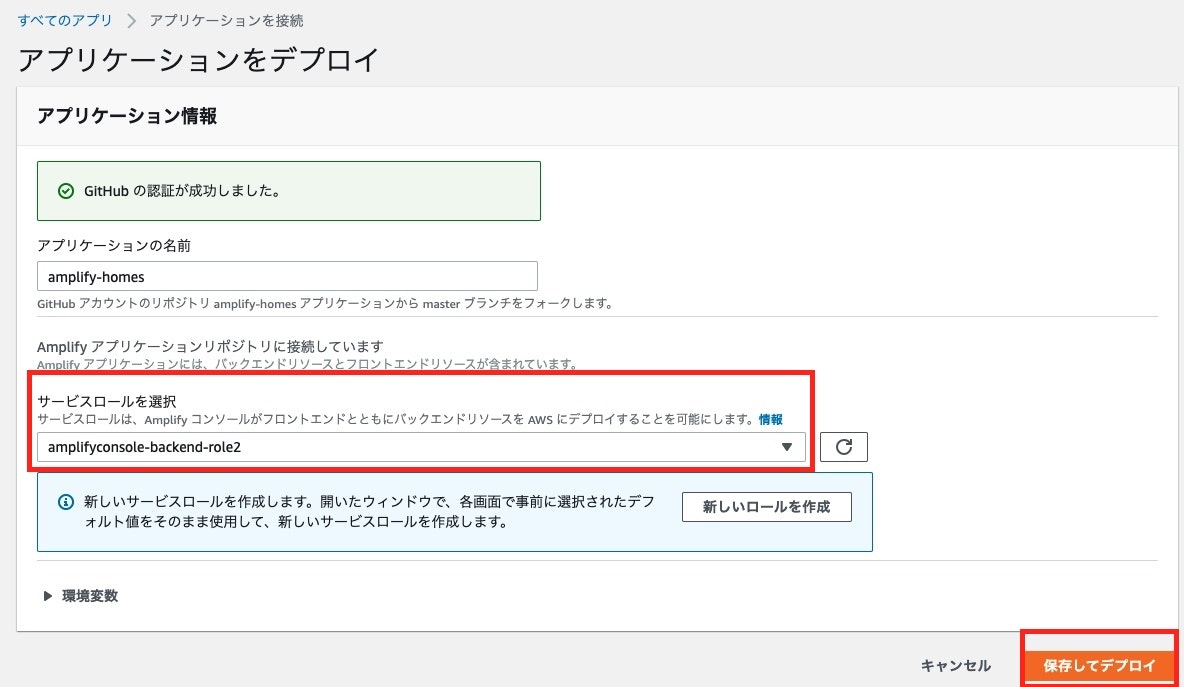
これでロールが作成されたので、先程のアプリケーションをデプロイする画面に戻り更新ボタンを押します。
すると先ほど作成したロールが選択できるようになっているので、選択を保存してデプロイをクリックします。
これによってアプリのデプロイが完了しました。
AWS Amplify Studioを起動
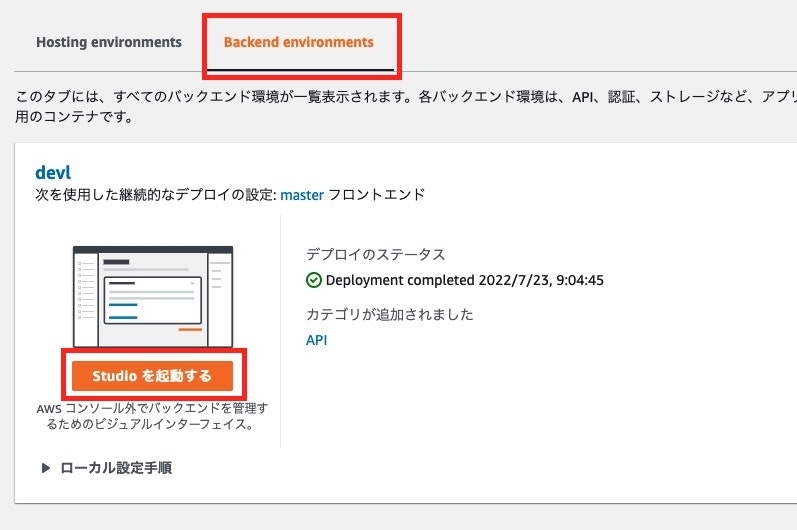
次にタブをBackend environmentsに切り替えて、Studioを起動するをクリックします。
※ ビルドがまだの人は「Get Start」ボタンが表示されているのでクリックした上で行います。
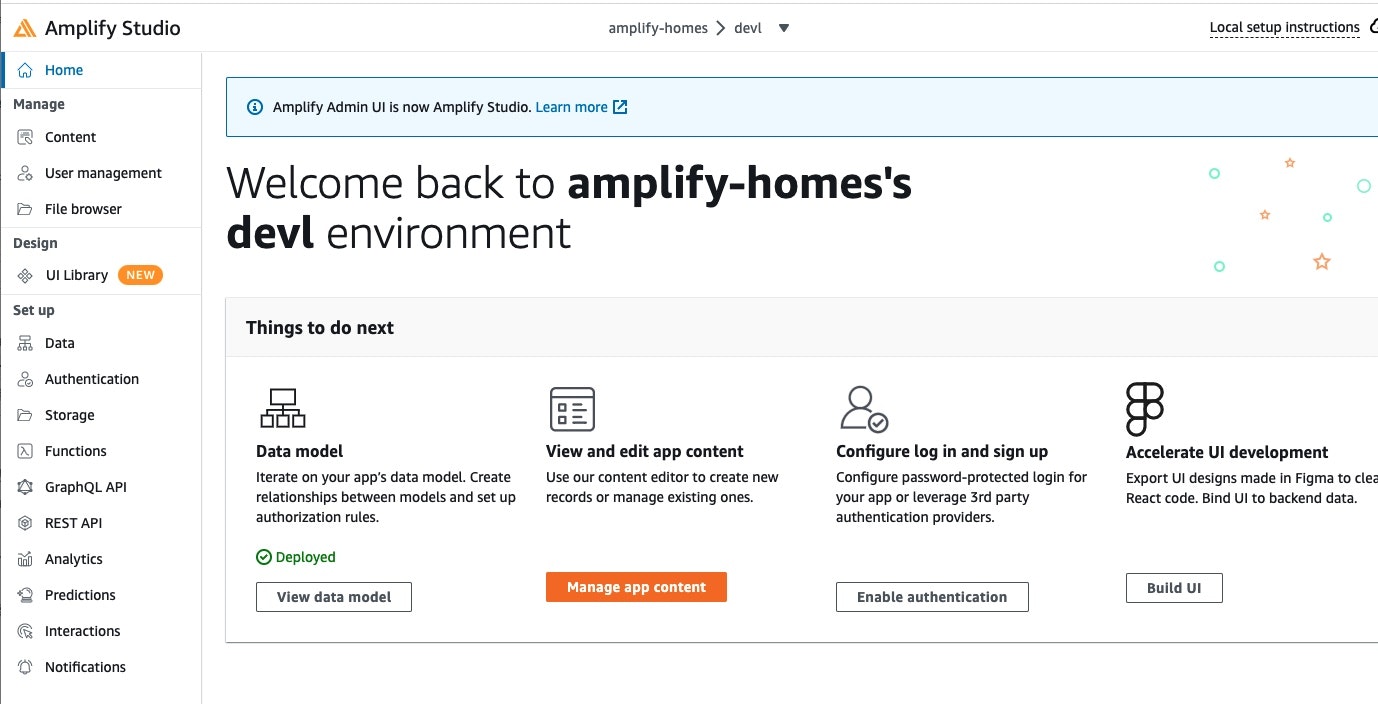
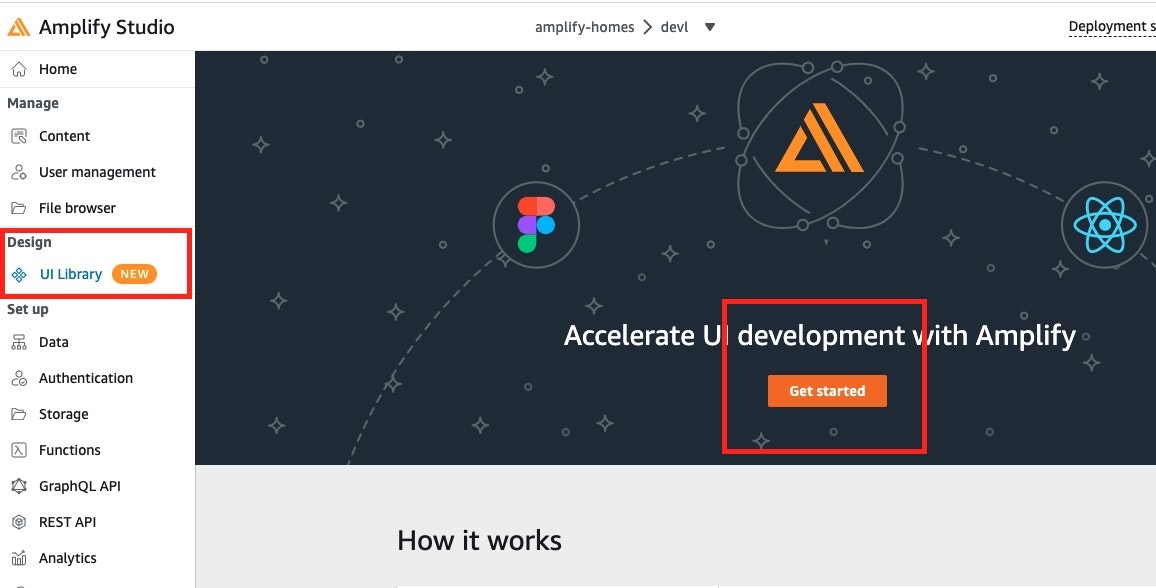
AWS Amplify Studioの画面が出てきたことを確認できます。
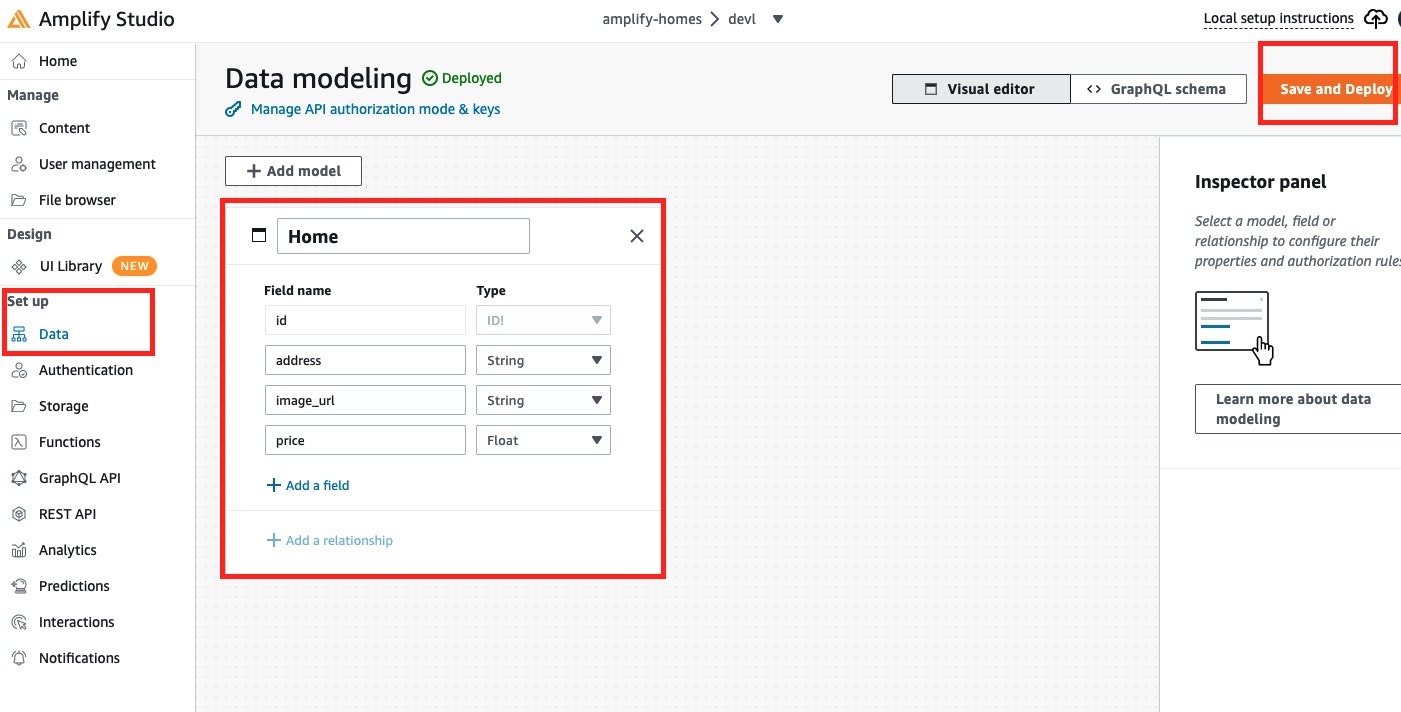
左メニューからDataを選択するとHomeデータが作成されていることが確認できます。
そのまま右上の「Save and Deploy」をクリックします
デプロイ中の画面が出てくるのしばらく待ちます。
AWS Amplify StudioとFigmaの連携
まず初めに今まで準備したAWS Amplify StudioとFigmaを連携していきます。
左メニューからUI Libraryを選択しGet startedをクリックします。
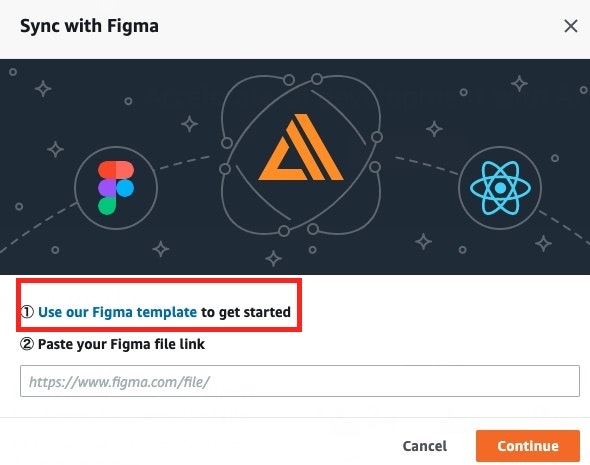
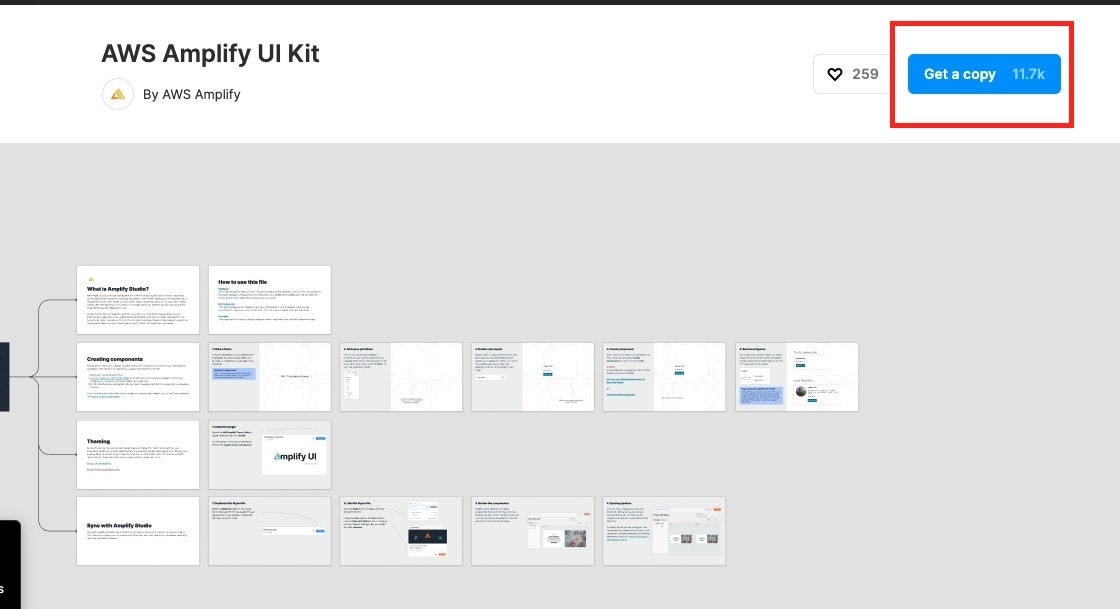
①をクリックしてAWS Amplify UIのテンプレートキットコピーをクリックします。
※ なおFigmaアカウントをまだ作成していない人は事前に作成してください(無料)
すると以下のようにFigmaアプリが起動しテンプレートが入っていることが確認できます。
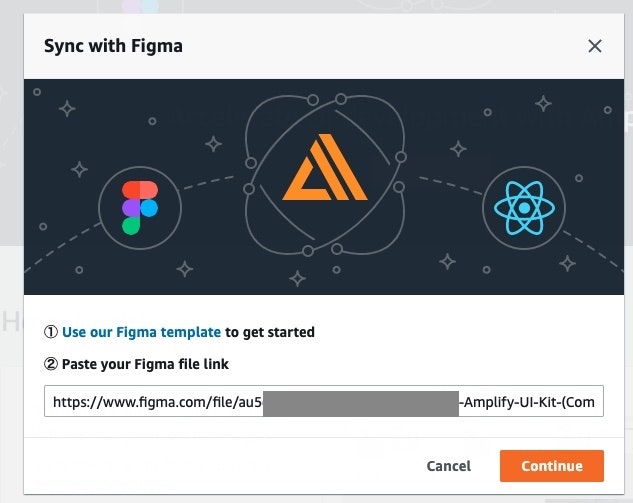
Figmaの右上にあるShareボタンをクリックしCopylinkをおしてリンクをコピーします。
コピーしたリンクを先程の②に入れてcontinueをクリックします。
以上でFigmaとAmplify Studioの連携が完了しました。
Figmaでデザインを作成しAmplify Studioでコードを生成する
カードコンポーネントを作成
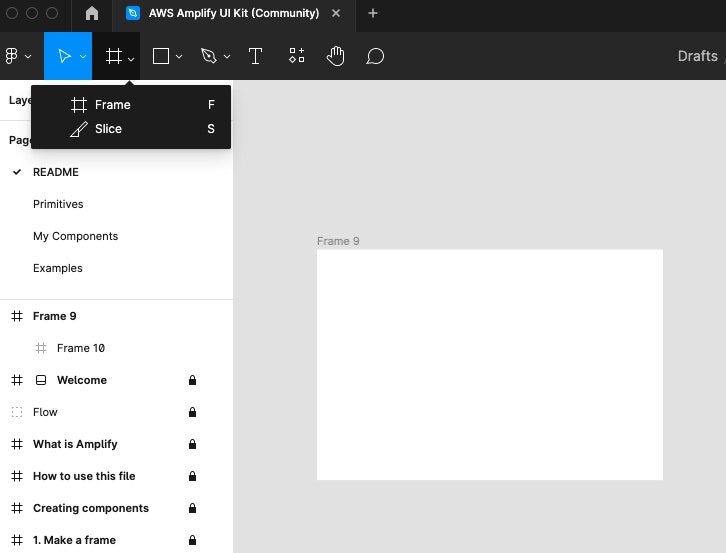
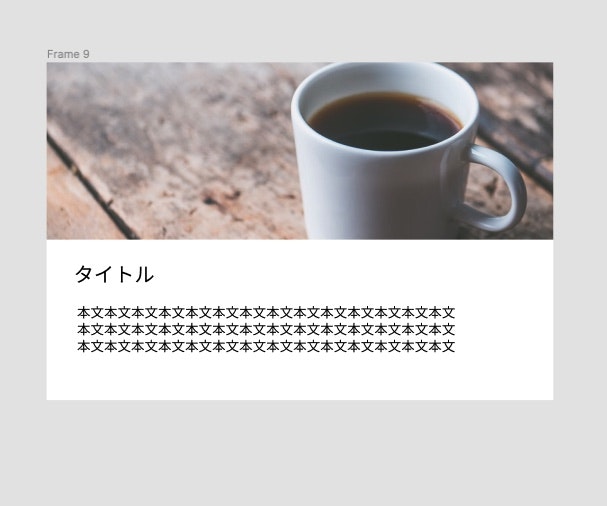
まずはじめにFigmaの以下の部分をクリックし300×200(任意)のFrameを作成します。
このFrame(300×200)上でカードポーネントを作成していきます。
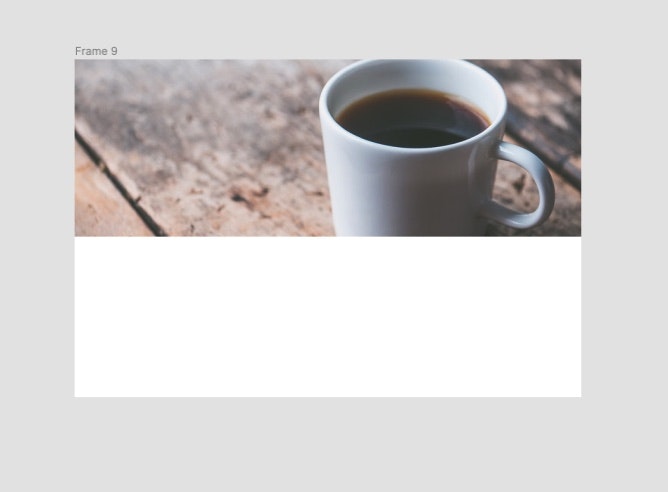
適当に画像を探してフレームの上部に載せます。(カードの画像部分)
画像は今は固定の値ですが後で動的に変更できるように設定します。
タイトルと本文を入れます。
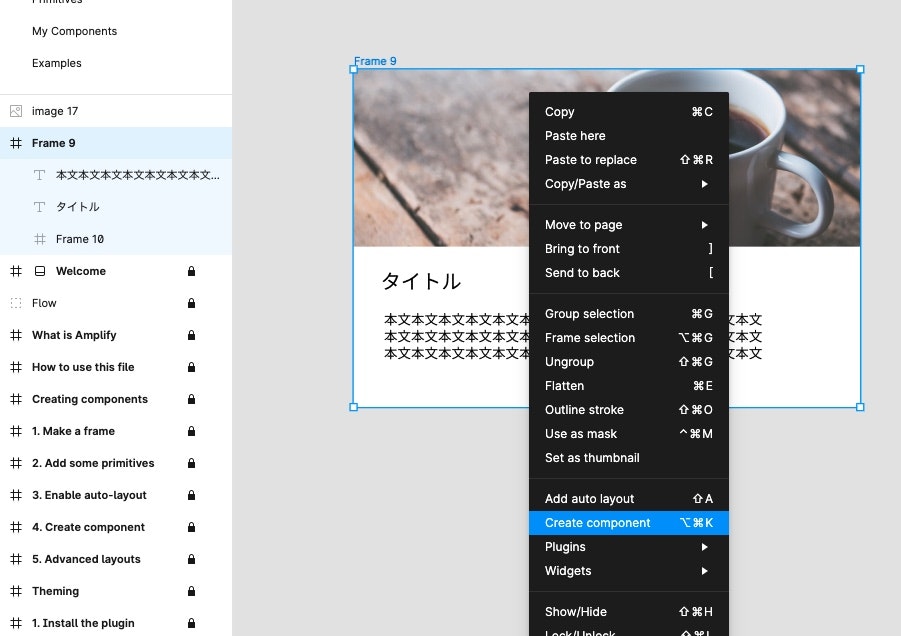
そうしたら作成したFrameを選択して右クリックでCreate componentをクリックします。
これでFigma上でカードコンポーネントを作成することができました。
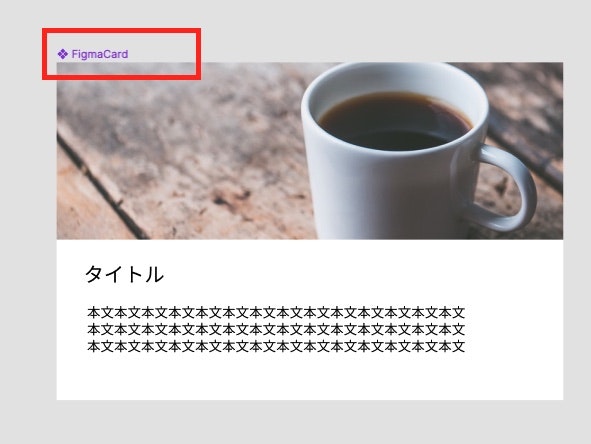
また名前の部分でダブルクリックをしてFigmaCardという名前に変更しておきます。
このコンポーネントがReactアプリ内でも適応されます。
作成したコンポーネントをAWS Amplify Studioに反映する
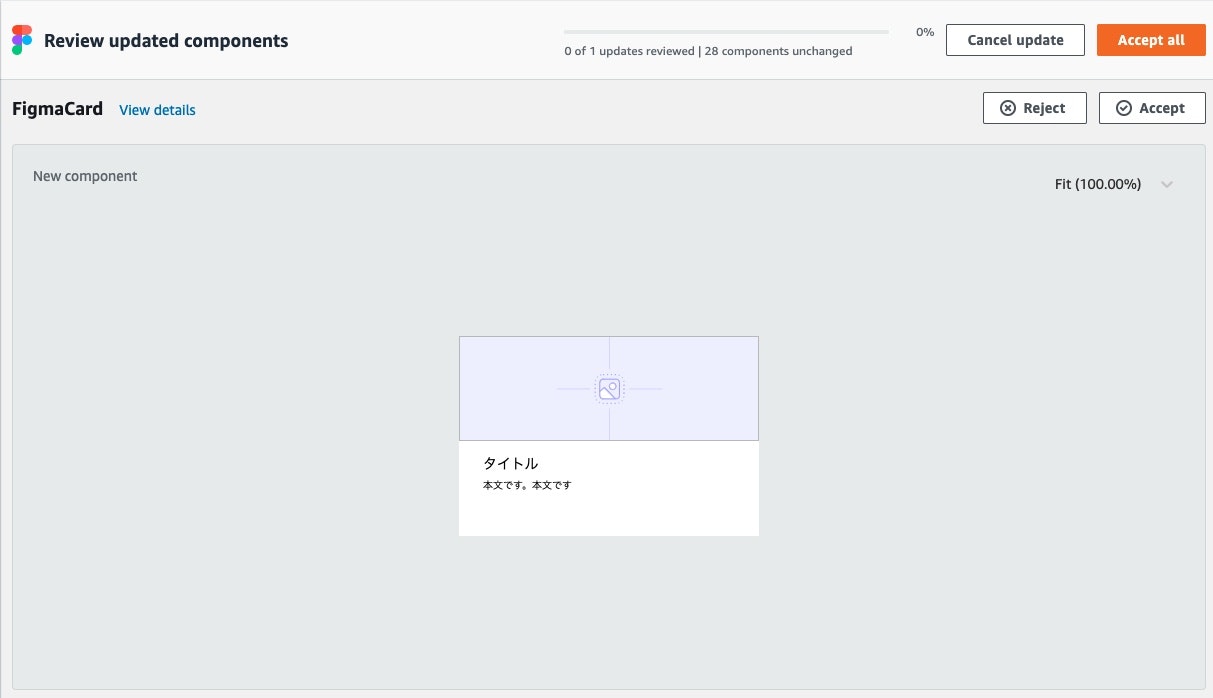
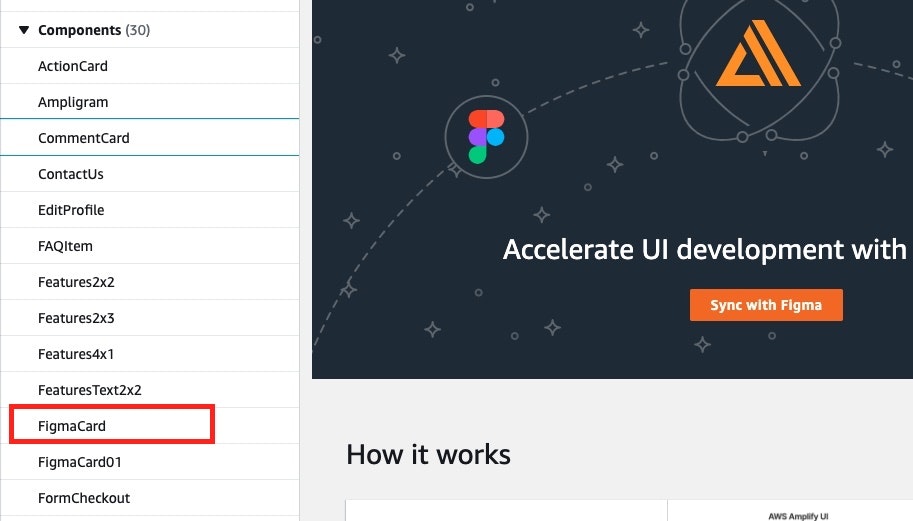
今作成したコンポーネントをAWS Amplify Studioに反映するために画面に戻り、Sync with Figmaをクリックします。
すると以下のように作成したFigmaCardコンポーネントが表示されることが確認できます。
右上にあるAcceptボタンをクリックして作成したFigmaCardコンポーネントを取り込みSave Componentボタンをクリックします。
するとComponentsの中にFigmaCardが取り込まれていることを確認できます。
コンポーネントに入れるデータを準備する
先ほど作成したFigmaCardコンポーネント内に入れるデータを準備します。
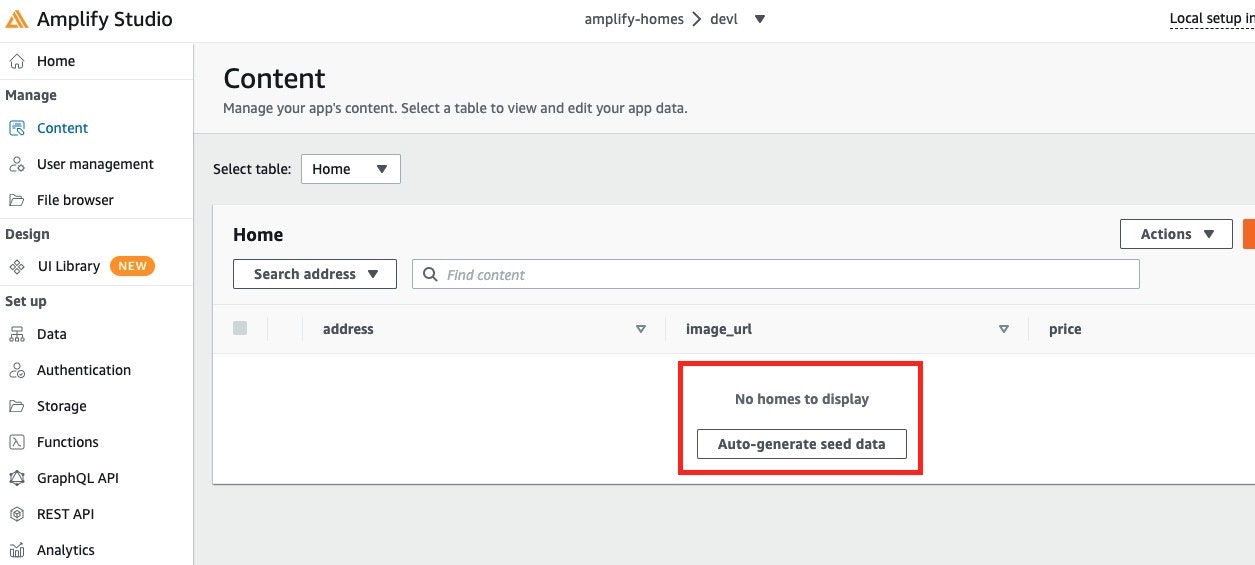
左メニューのContentを選択しAuto-generate seed dataをクリックします。
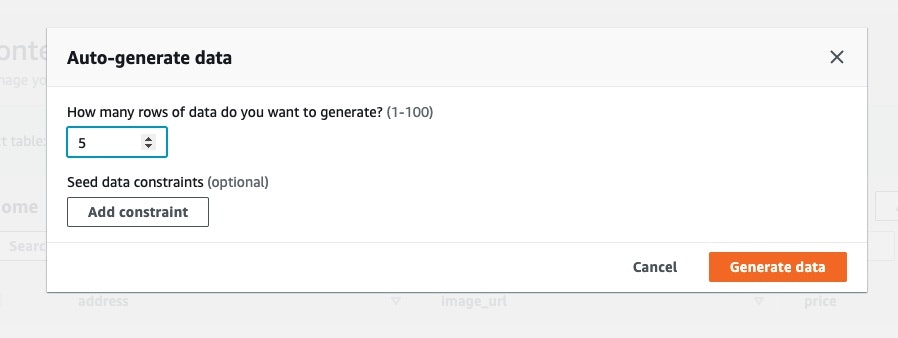
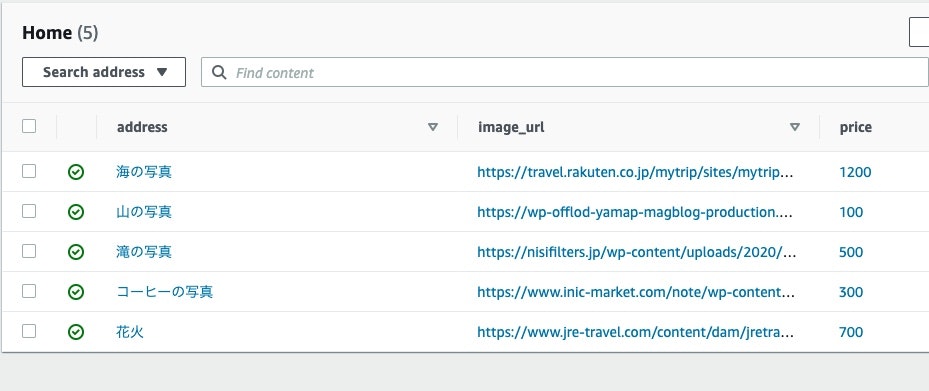
5件分のデータを作成します。
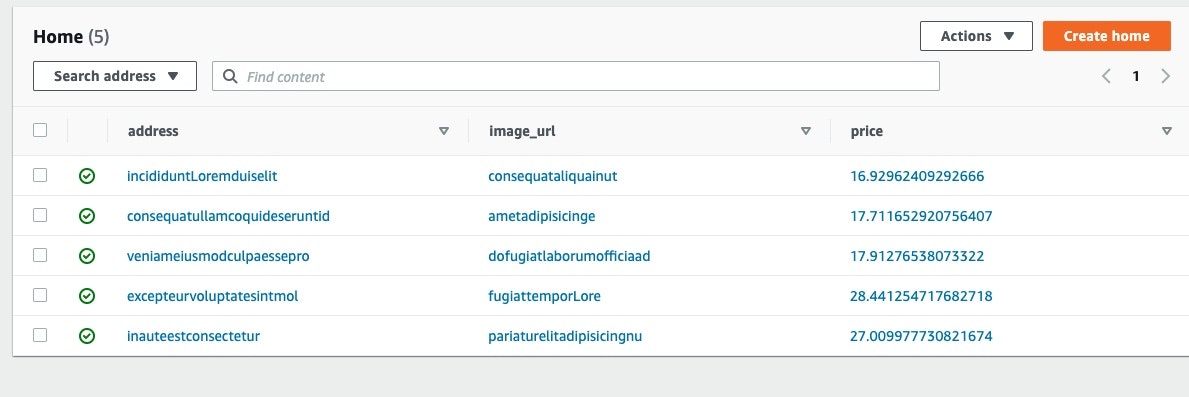
データが5件作成されていることが確認できます。
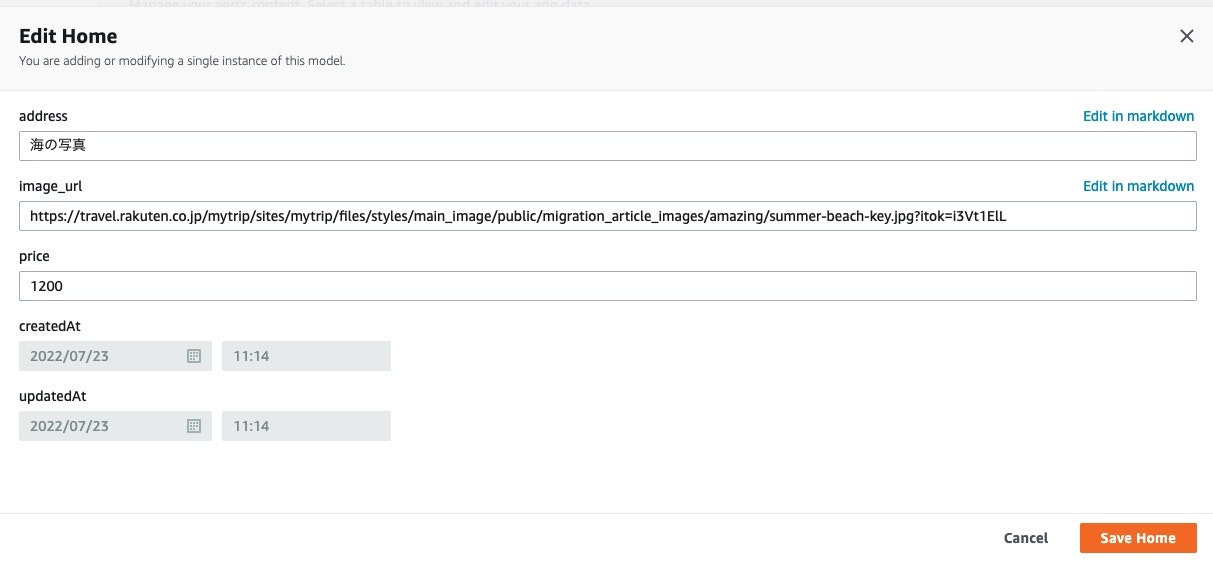
作成したデータの行を上からクリックをしてaddressとimage_urlとpriceに任意のデータを入れていきます。
なおimage_urlに入れる画像のURLはGoogleから取ってきています。
他の4件のデータも以下のようにデータを入れました。
これでデータの準備は完了です。
準備したデータをFigmaCardコンポーネントに紐付ける
続いて今作成したデータをFigmaCardコンポーネントに反映していきます。
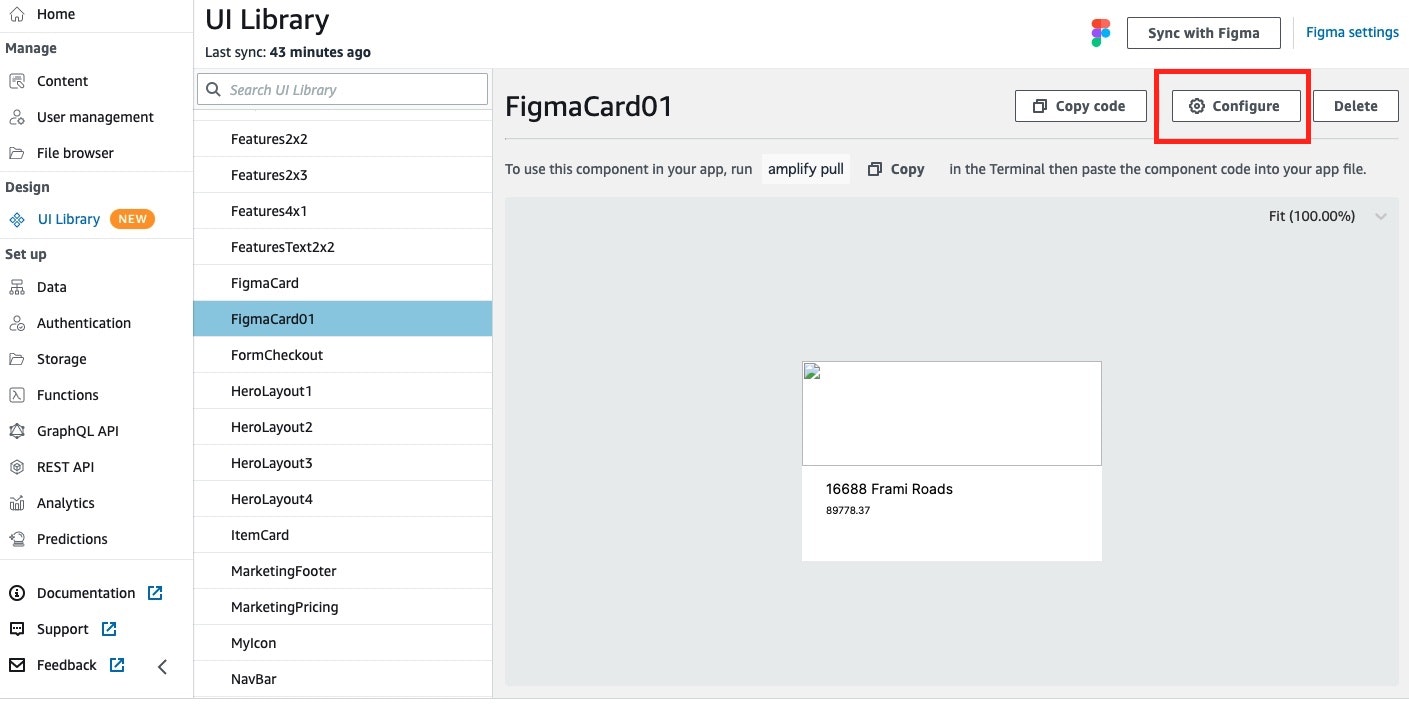
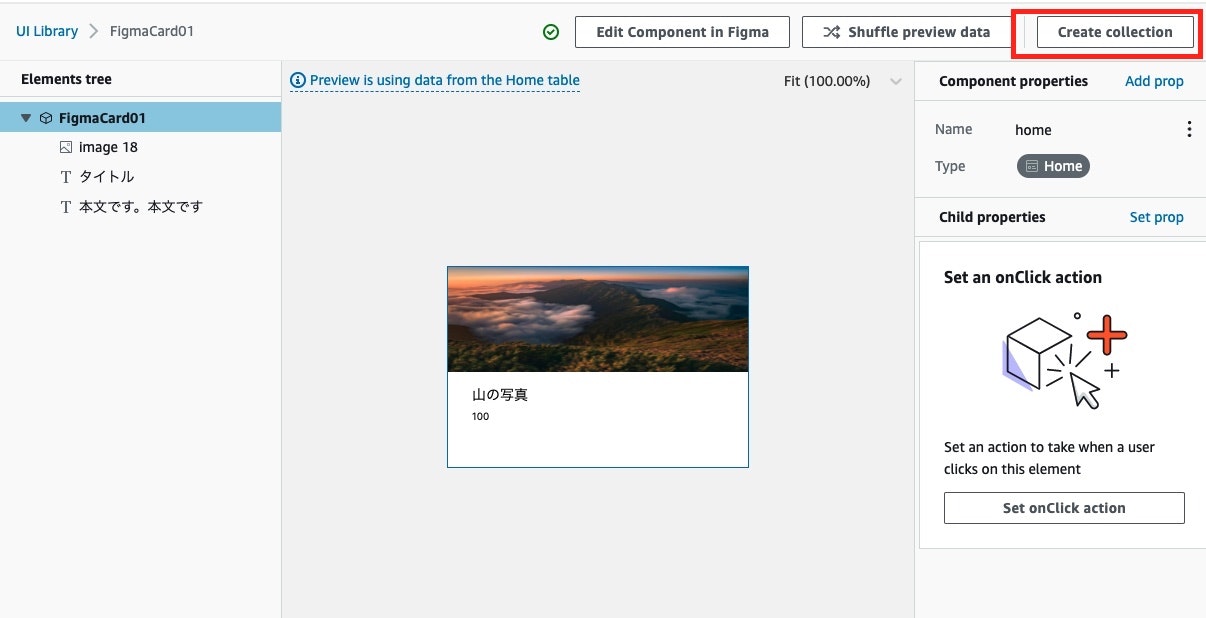
UI Libraryのメニューに戻り、FigmaCard01を選択しConfigureをクリックします。
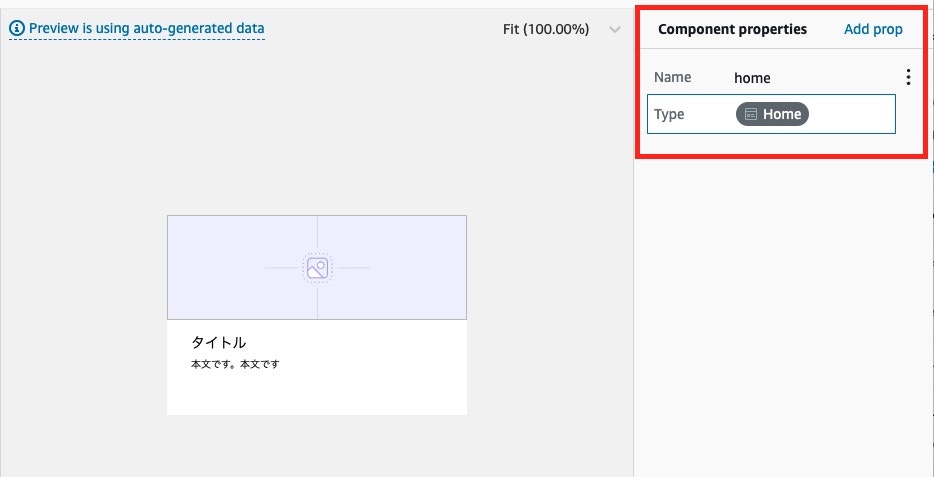
Add propをクリックしNameをhomeでTypeをHomeと設定します。
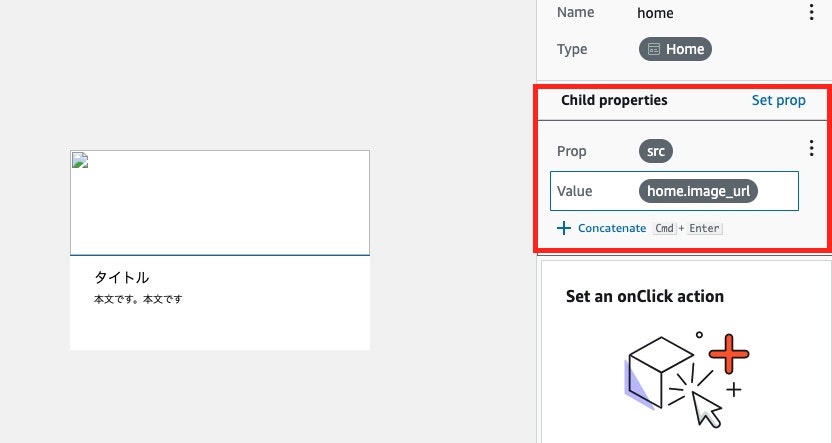
コンポーネント内の画像をクリックするとChild propertiesというものが出てくるのSet propをクリックし、PropをsrcでValueをhome.image_urlに設定します。
これで先ほどContentで作成したimage_urlのデータに紐付けることができます。
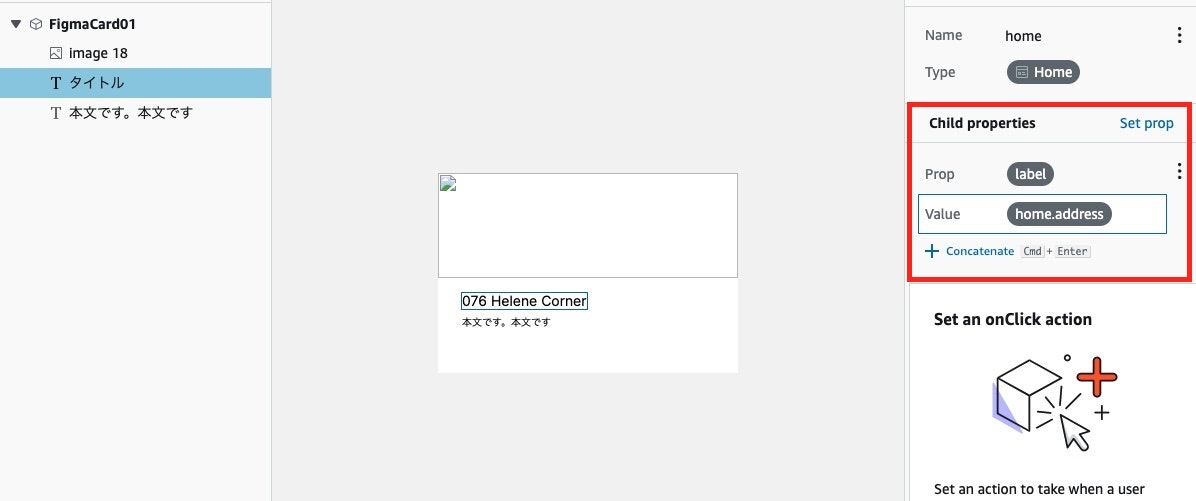
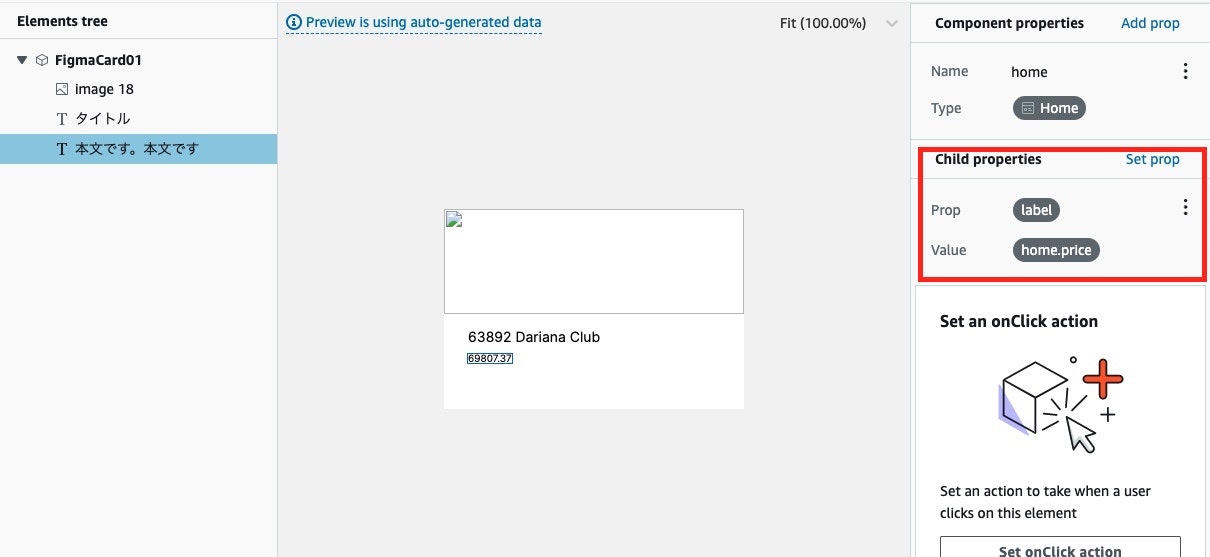
同様にタイトルと本文の部分をChild propertiesを設定します。
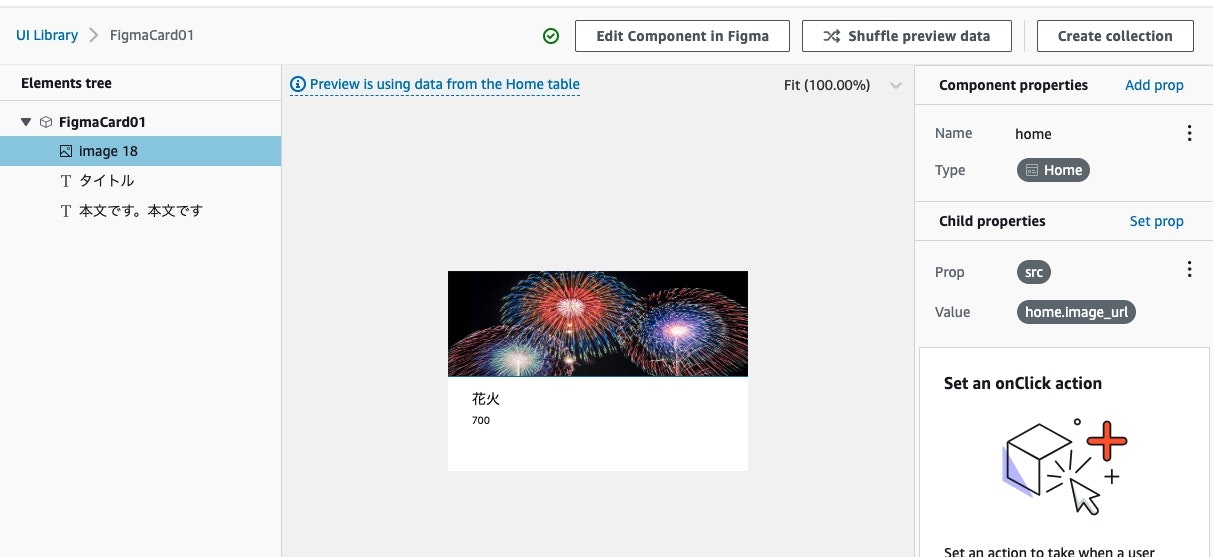
全部設定すると先ほど入力したデータがFigmaCardコンポーネントに反映されていることが確認できます。
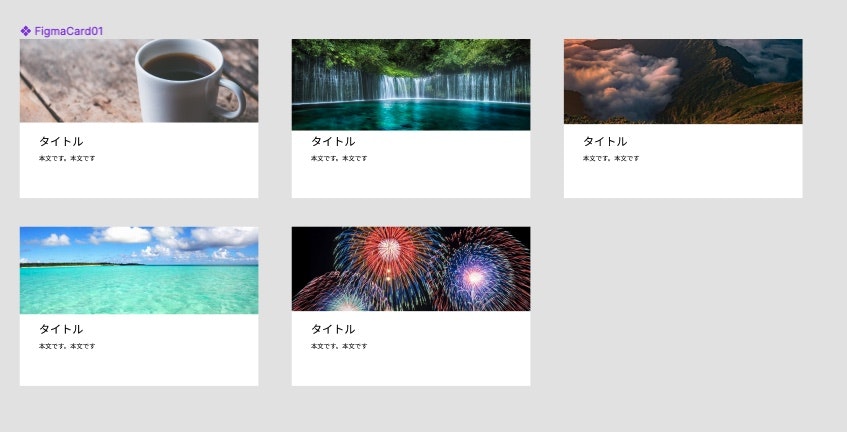
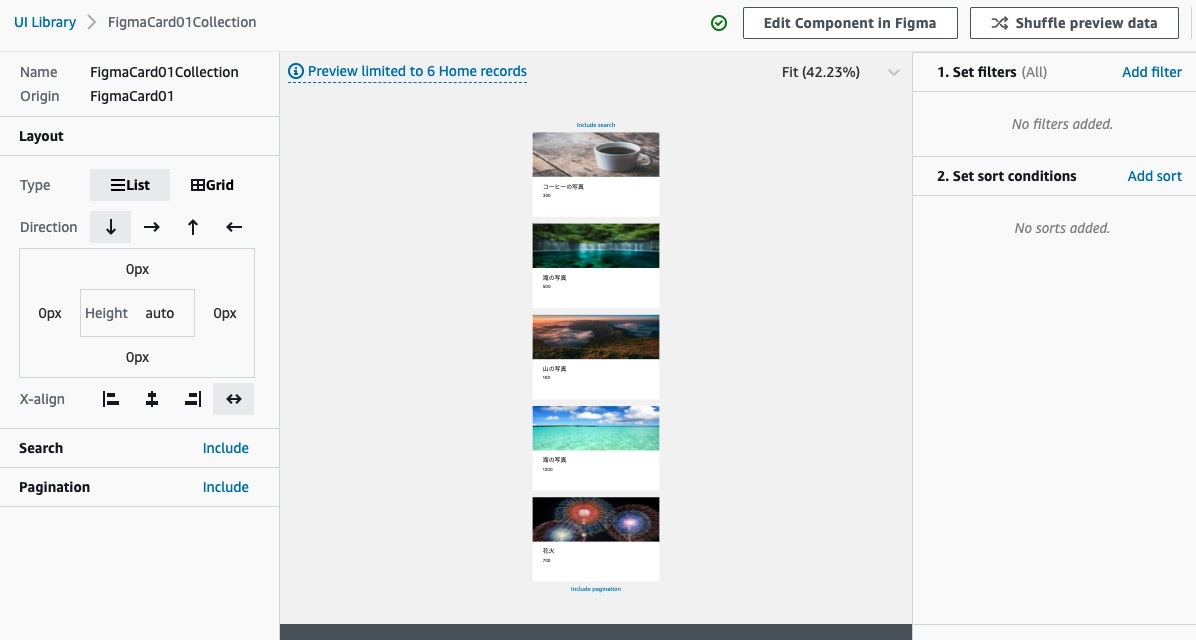
次にデータを挿入そたFigmaComponentのコレクションを作成し、5つ分のデータを並べていきます。
コレクションを作成すると以下のようにコンポーネントが5つ表示されることを確認できます。
コレクションでは
- TypeをGridに設定
- カラムを3に設定
※ paddingに関しては自分の環境だと入れるとバグが出たので一旦入れずに進めます
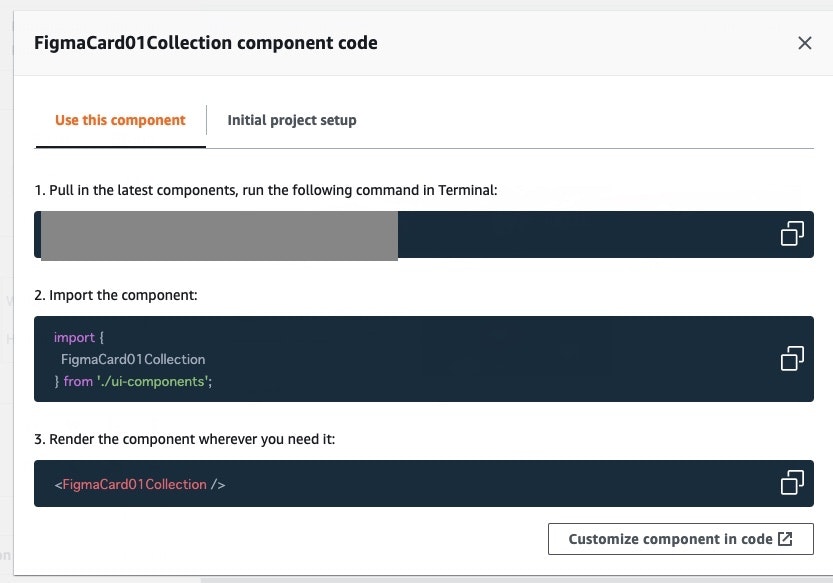
作成したら Get component codeからコードをが生成されることを確認します。
Reactのプロジェクトを作成し、こちらのコードを埋め込んでいきます。
ReactアプリとAmplify Studioの連携
Reactの環境構築
Reactプロジェクトを作成します。
今回はaws-amplify-studio-testという名前で作成しました。
npx create-react-app aws-amplify-studio-test
作成できたら以下のコマンドでアプリを起動させます。
npm start
この画面に先ほど作成したコンポーネントを入れていきます。
ローカル環境の設定
まずamplify-cli をインストールします。
npm install -g @aws-amplify/cli
Reactアプリとの連携
ここまで準備したら先程のReactアプリを開いて、先ほどGet component codeで確認したコマンドを入れて連携をしていきます。
まず初めに一番上のコマンドを実行しamplify pullをします。
amplify pull --appId xxxxxxx xxxxxxxxx
すると以下のような画面に遷移するのでyesを押します。
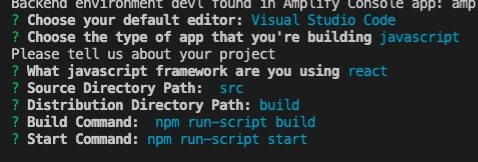
Reactアプリのターミナル上で質問が出てくるので下記のように答えます。
これで連携が完了してReactアプリを見てみるとsrc/ui-componentsというディレクトリが作成されています。
Reactアプリで作成したコンポーネントを表示させる
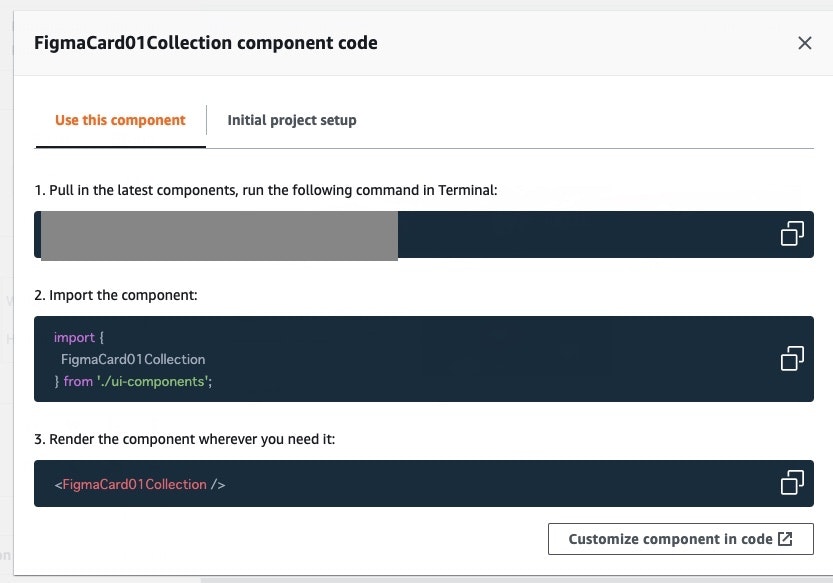
まずはじめに先程のモーダル上でInitial project setupタブをクリックします。
手順の1通りにコマンドを実行します。
npm install -g @aws-amplify/cli
npm install aws-amplify @aws-amplify/ui-react
コマンドを実行したら手順2と同じくAmplifyProviderでAppをラップします。
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import Amplify from "aws-amplify";
import "@aws-amplify/ui-react/styles.css";
import { AmplifyProvider } from "@aws-amplify/ui-react";
import awsconfig from "./aws-exports";
Amplify.configure(awsconfig);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<>
<AmplifyProvider>
<React.StrictMode>
<App />
</React.StrictMode>
</AmplifyProvider>
</>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
最後にAPP.jsでFigmaCardコンポーネントを読み込んで表示させます。
下記の2~3の記述を書くことで読み込むことができます。
import logo from "./logo.svg";
import "./App.css";
import { FigmaCard01Collection } from "./ui-components";
function App() {
return (
<div className="App">
<FigmaCard01Collection />
</div>
);
}
export default App;
ローカル環境を立ち上げます
npm start
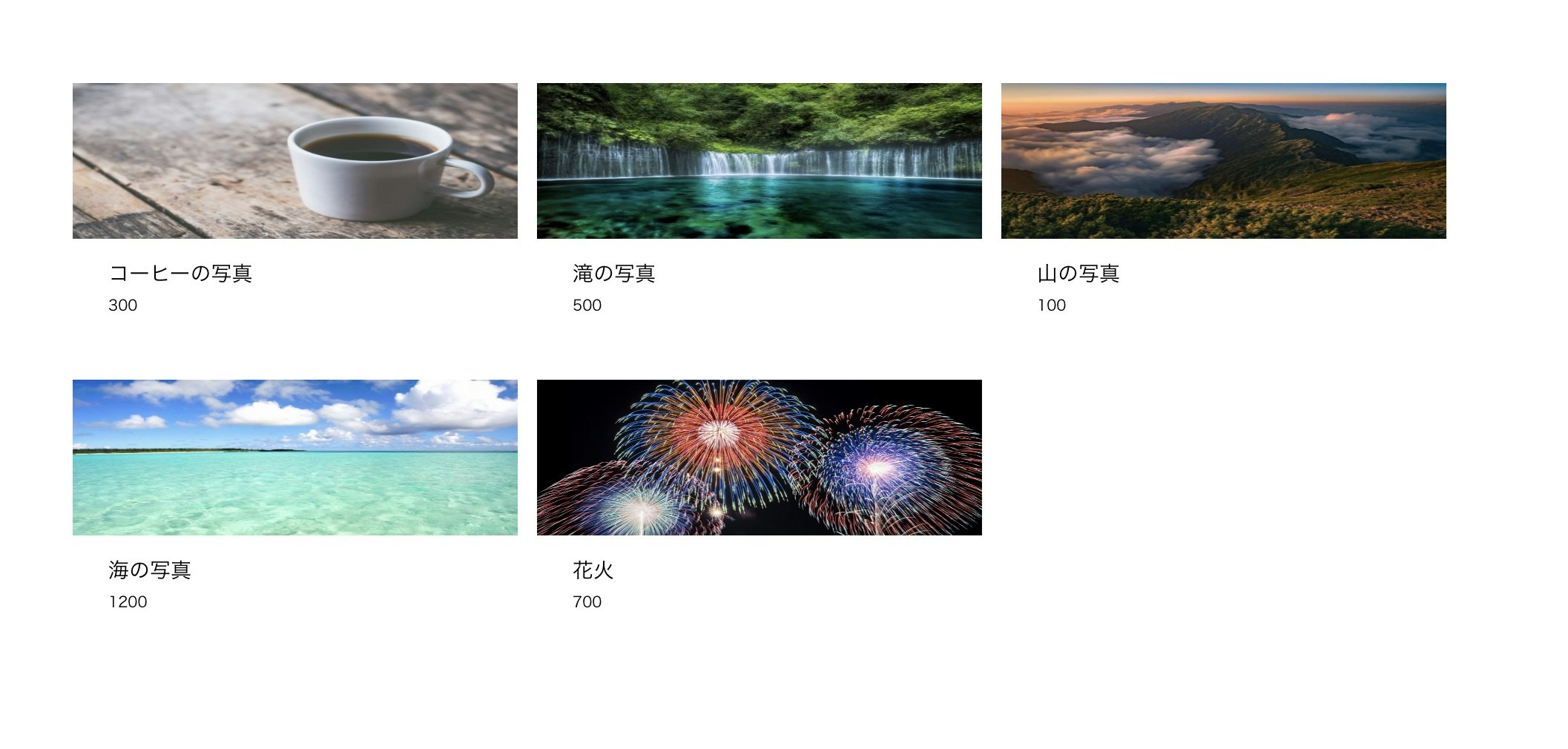
立ち上げると先程作成したコンポーネントで表示されているのが確認できます。
(画像サイズを調整しておけばよかった..)
ボタンコンポーネントを作成
次にボタンコンポーエントをFigmaで作成クリックイベントが発火するかを試してみる。
デザイン作成及びAWS Amplify Studioへの連携までは先ほどと同じなので簡略的に説明します。
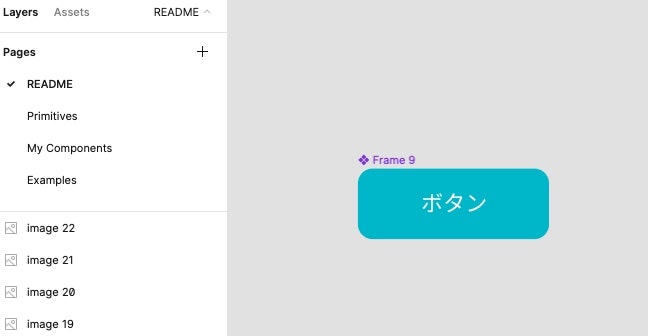
まずFigma上で新しくボタンのデザインを作成し右クリックでcreate componentをします。
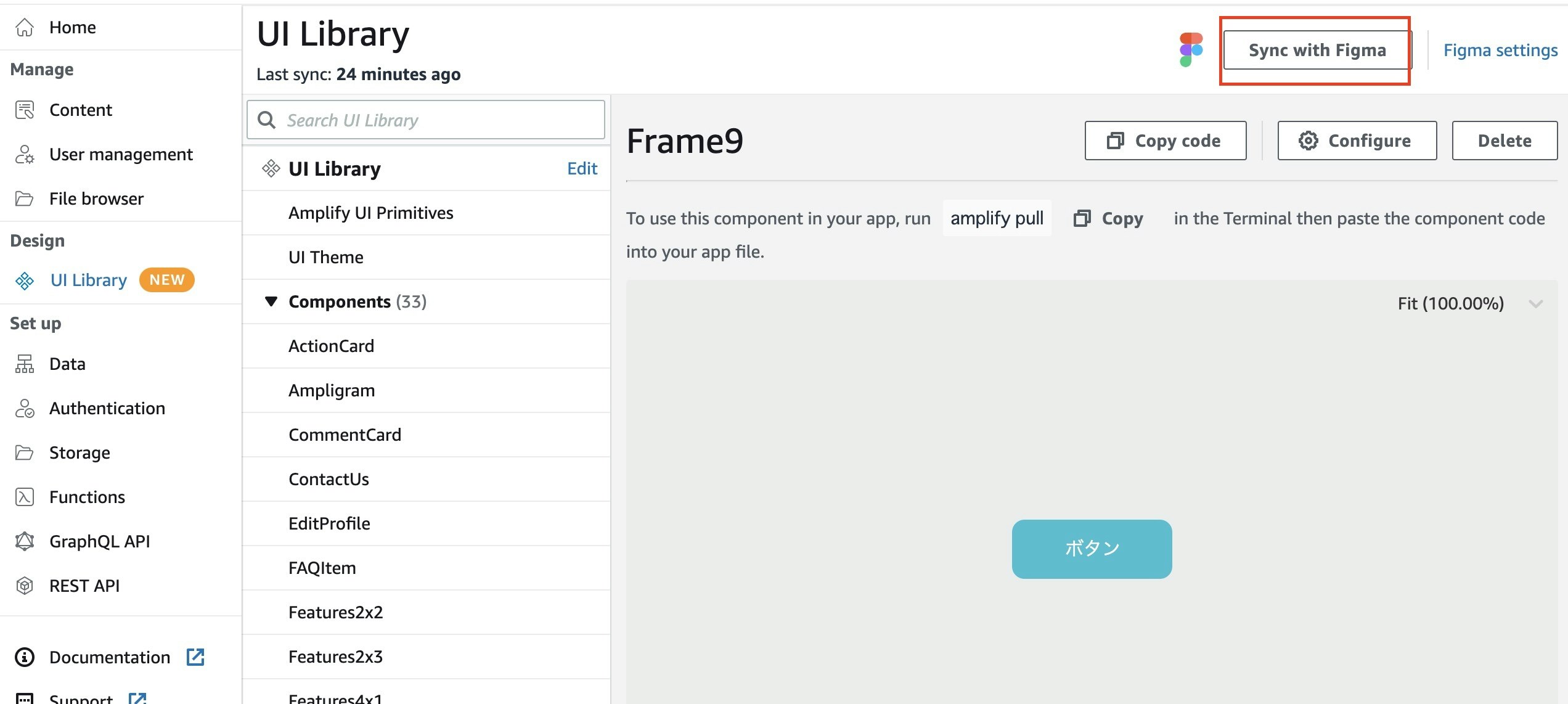
その上でAmplify Studioにて以下のボタンをクリックしデザインを連携します。
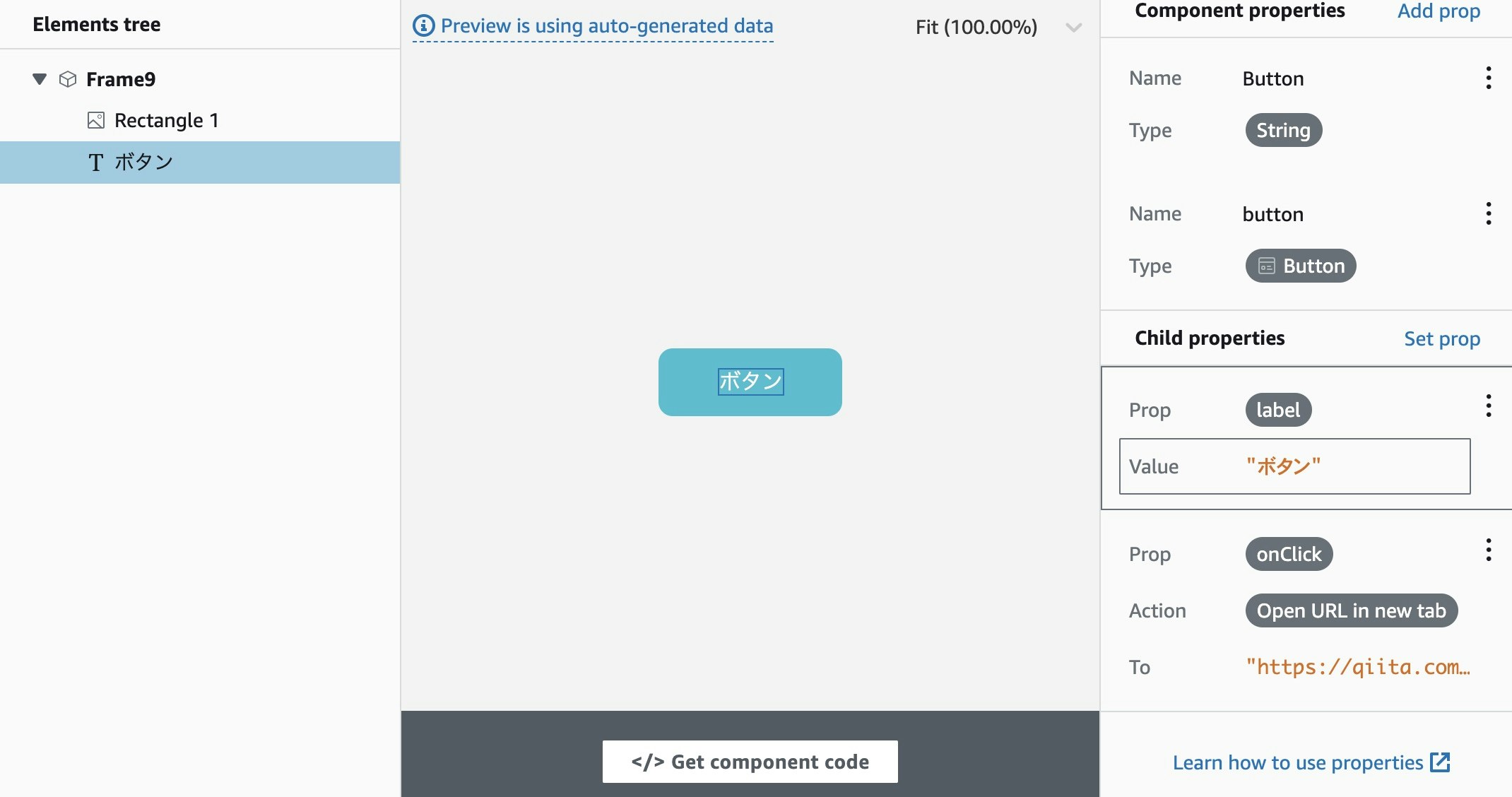
連携が完了したらConfiureから下記のようにlabelとonClickのpropを設定します。
onClickではクリック時にどんなアクションを起こすのかを設定しています。
今回はクリックしたらQiitaトップに遷移するようなクリックイベントを作成してみました。
ここまで完了したらGet component codeをクリックして先ほど同様コマンドを入れて変更内容をReactアプリに連携します。
amplify pull --appId xxxxxxxxxxxx
App.jsを下記のように書き換えます。
import logo from "./logo.svg";
import "./App.css";
import { Frame9 } from "./ui-components";
function App() {
return (
<div className="App">
<Frame9 />
</div>
);
}
export default App;
ローカル環境を立ち上げるとボタンが表示されているのが確認できます。
npm start
クリックするとQiitaのトップページに遷移することも確認できます。
ボタンコンポーネント内を確認してみる
作成したボタンコンポーネント(Frame9)のファイルを確認するとpropsでlabelとonClcikを受け取っているのを確認できます。
該当箇所のみを表示
const { Button, button, overrides, ...rest } = props;
const OnClick = useNavigateAction({
target: "_blank",
type: "url",
url: "https://qiita.com/",
});
return (
<Text
children="ボタン"
onClick={() => {
OnClick();
}}
{...getOverrideProps(overrides, "\u30DC\u30BF\u30F3")}
></Text>
)
試しにonClickの部分を直書きでalertを表示する処理に変えてみます。
const OnClick = () => {
alert("クリックしました");
};
ボタンをクリックするとアラートが表示されることが確認できました。
最後に
いかがだったでしょうか。
今回はAWS Amplify Studio をつかってFigmaのデザインからReactアプリにコンポーネントを連携する手順について解説をしました。
まだまだロジック周りの結合などが難しそうなので本格的なプロジェクトに導入するのは先なのかなとは思いますが、大きな可能性を感じました。
実務での本格的な導入ができる日を楽しみにしています。
他にもいろいろな記事を書いているのでよければ読んでいただけると嬉しいです。