高精度汎用プロンプト
- プロンプト
プロンプト
あなたは、プロの【その分野の専門家】です。
以下の制約条件と入力文をもとに、【出力内容】を出力してください。
# 制約条件:
【前提条件や決まりごと】
# 入力文:
【期待する出力結果や大まかな指示】
プロンプト実行例
- プロンプト例
プロンプト例
あなたは、プロのエンジニアです。
以下の制約条件と入力文をもとに、ブログ記事の内容を出力してください。
# 制約条件:
・重要なキーワードを取り残さない。
・文字数は30000文字程度
# 入力文:
Swaggerについて技術ブログに投稿する文章を書いてください。
構成は、Swaggerとは?、Swaggerのユースケース、Swaggerのメリットとデメリット、Swaggerの書き方(YAMLファイル)、Swaggerの実行方法、まとめです。
構成間で重複した説明は省くようにしてください。
読者がブログを読みながらSwaggerを触れるようにハンズオン形式などを取り入れて文章を作ってください。
また、Swagger Spec、Swagger Editer、Swagger UI、Swagger Codegen についてやモックサーバの作り方と手順、ドキュメントの作り方と手順、コードの自動生成の具体例と手順、ユースケースの具体的な例、YAMLファイルの基本構造の解説をするようにしてください。
上記の内容を踏まえて相応しいタイトルを付けてください。
- ChatGPT回答
ChatGPT回答
Swaggerを活用したAPI開発の効率化: ハンズオンガイド
1. はじめに
このブログでは、API開発において有用なSwaggerについて、その概要から具体的な使い方まで解説していきます。Swagger Spec、Swagger Editor、Swagger UI、Swagger Codegenなどのツールを使い、モックサーバの作成やドキュメント生成、コード自動生成の手法をハンズオン形式で紹介します。
2. Swaggerとは?
Swaggerは、APIの設計、開発、テスト、ドキュメント生成を効率化するためのツールセットです。OpenAPI Specification(以前はSwagger Specificationと呼ばれていました)という仕様に基づいて、APIの詳細をYAML形式で記述することで、開発者はAPIの仕様を容易に理解し、編集が可能になります。
3. Swaggerのユースケース
Swaggerは以下のようなユースケースに適用できます。
APIの設計: APIのエンドポイントやデータ構造を視覚的に把握し、APIの仕様を設計する。
ドキュメント生成: APIの仕様書を自動生成し、開発者や利用者にわかりやすい形で提供する。
モックサーバ作成: APIの仕様に基づいて仮のレスポンスを返すモックサーバを簡単に作成する。
コード自動生成: APIのクライアントやサーバーのコードを自動生成し、開発時間を短縮する。
4. Swaggerのメリットとデメリット
4.1. メリット
開発効率の向上: APIの設計、ドキュメント生成、コード自動生成などを通じて開発効率が向上します。
ドキュメントの品質向上: 自動生成されたドキュメントは常に最新の状態を反映し、品質が向上します。
チームワークの強化: APIの仕様が明確であるため、チーム内でのコミュニケーションが円滑になります。
4.2. デメリット
学習コスト: OpenAPI SpecificationやYAMLファイルの書き方を学ぶ必要があります。
制約の存在: 自動生成されるコードやドキュメントは、ある程度の制約があるため、独自のカスタマイズが必要な場合があります
ツールの制約: 一部の言語やフレームワークに対応していない場合があり、その場合は独自の実装が必要になることがあります。
5. Swaggerの書き方(YAMLファイル)
Swaggerでは、APIの仕様をYAMLファイルで記述します。以下は、YAMLファイルの基本構造です。
openapi: "3.0.0"
info:
title: Sample API
version: 1.0.0
paths:
/example:
get:
summary: Get example data
responses:
'200':
description: Successful operation
content:
application/json:
schema:
type: object
properties:
message:
type: string
6. Swaggerの実行方法
Swaggerの各ツールを使って、モックサーバの作成、ドキュメント生成、コード自動生成を実行してみましょう。
6.1. モックサーバの作り方と手順
Node.jsとNPMをインストールします。
npm install -g swagger-mock-apiで、swagger-mock-apiパッケージをインストールします。
swagger-mock-api -s <your-yaml-file>コマンドを実行して、モックサーバを起動します。
6.2. ドキュメントの作り方と手順
Swagger UIのリポジトリをクローンします。
distディレクトリに、YAMLファイルを配置します。
distディレクトリのindex.htmlを開き、ブラウザ上でAPIドキュメントを表示します。
6.3. コードの自動生成の具体例と手順
npm install -g @openapitools/openapi-generator-cliで、openapi-generator-cliをインストールします。
openapi-generator generate -i <your-yaml-file> -g <language> -o <output-directory>コマンドを実行し、指定した言語のコードを自動生成します。
7. まとめ
この記事では、Swaggerを使ったAPI開発の効率化について解説しました。具体的なユースケースやYAMLファイルの書き方、各ツールの使い方をハンズオン形式で紹介しました。Swaggerを活用することで、API開発が効率化され、品質も向上することでしょう。ぜひ実践してみてください。
要約プロンプト
- プロンプト
プロンプト
以下のテキストを要約し、最も重要なポイントを箇条書きにまとめてください。
テキスト: """【テキスト】"""
プロンプト実行例
- プロンプト例
プロンプト例
以下のテキストを要約し、最も重要なポイントを箇条書きにまとめてください。
テキスト: """AWS Cloud9 は統合開発環境、または IDE です。
この AWS Cloud9 IDE では、リッチなコード編集エクスペリエンスを実現しており、複数のプログラミング言語、ランタイムデバッガ、および組み込みターミナルがサポートされています。また、クラウドでソフトウェアのコード作成、ビルド、実行、テスト、デバッグに使用するツールが含まれており、ソフトウェアをクラウドにリリースするのに役立ちます。
AWS Cloud9 IDE には、ウェブブラウザを通じてアクセスできます。IDE を好みに合わせて設定できます。カラーテーマを切り替えたり、ショートカットキーを割り当てたり、プログラミング言語固有の構文の色やコードのフォーマットを使用したりできます。"""
- ChatGPT回答
ChatGPT回答
- AWS Cloud9: 統合開発環境 (IDE)
- リッチなコード編集エクスペリエンス、複数プログラミング言語対応、ランタイムデバッガ、組み込みターミナルサポート
- クラウドでコード作成、ビルド、実行、テスト、デバッグ
- ウェブブラウザ経由でアクセス
- カスタマイズ可能: カラーテーマ、ショートカットキー、構文の色、コードフォーマット
テキストの抽出
- プロンプト
プロンプト
以下のテキストからキーワードを抽出してください。
テキスト:【テキスト】
キーワード:
プロンプト実行例
- プロンプト例
プロンプト例
以下のテキストからキーワードを抽出してください。
テキスト:"""AWS Cloud9 は統合開発環境、または IDE です。
この AWS Cloud9 IDE では、リッチなコード編集エクスペリエンスを実現しており、複数のプログラミング言語、ランタイムデバッガ、および組み込みターミナルがサポートされています。また、クラウドでソフトウェアのコード作成、ビルド、実行、テスト、デバッグに使用するツールが含まれており、ソフトウェアをクラウドにリリースするのに役立ちます。
AWS Cloud9 IDE には、ウェブブラウザを通じてアクセスできます。IDE を好みに合わせて設定できます。カラーテーマを切り替えたり、ショートカットキーを割り当てたり、プログラミング言語固有の構文の色やコードのフォーマットを使用したりできます。"""
キーワード:
- ChatGPT回答
ChatGPT回答
AWS Cloud9, 統合開発環境, IDE, リッチなコード編集エクスペリエンス, プログラミング言語, ランタイムデバッガ, 組み込みターミナル, クラウド, ソフトウェア, コード作成, ビルド, 実行, テスト, デバッグ, リリース, ウェブブラウザ, 設定, カラーテーマ, ショートカットキー, 構文, コードフォーマット
質問させる
- プロンプト
プロンプト
【達成したいこと】を達成するために質問してください。
- この条件が満たされるまで、またはこの目標を達成するために質問してください。
- 質問項目は1つにしてください。
- 日本語で質問してください。
プロンプト実行例
- プロンプト例
プロンプト例
HTMLを使用して「Hello World」を表示するプログラム作成を達成するために質問してください。
- この条件が満たされるまで、またはこの目標を達成するために質問してください。
- 質問項目は1つにしてください。
- 日本語で質問してください。
- ChatGPT回答
ChatGPT回答
HTMLを使用して「Hello World」と表示させるためには、どのようなタグを使えばいいですか?
- 質問に回答
質問に回答
タグは<h1>を使用してください。
- ChatGPT回答
ChatGPT回答
ありがとうございます。以下のようにHTMLを書くことで、「Hello World」が表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
このHTMLファイルをウェブブラウザで開くと、「Hello World」と表示されます。
Youtube脚本
- プロンプト
プロンプト
あなたはプロの小説家であり脚本家です。
やること:Youtubeで【動画種類】動画を作るための脚本を作ります。
雰囲気:
【動画の雰囲気】
次のような【N】人の人物になりきって会話を作ってください。
・【人物の名前】
【人物の特徴】
テーマ:【動画のテーマ】
タイトル:【動画のタイトル】
プロンプト実行例
- プロンプト例
プロンプト例
あなたはプロの小説家であり脚本家です。
やること:Youtubeで解説動画を作るための脚本を作ります。
雰囲気:
・対話形式
次のような2人の人物になりきって会話を作ってください。
登場人物:
ずんだもん
- 宮城県仙台市周辺の出身または在住者
- 和菓子やお茶に興味がある
- 緑豆やその他の材料を使った和菓子作りに興味がある
- 健康志向で、自然食品やベジタリアンなどの食生活に関心がある
- 地元愛が強く、地元の食文化や伝統に誇りを持つ
- 家族や友人との食事やお茶会、旅行などで「ずんだもん」を楽しむことが好き
- クリエイティブな和菓子や飲食店、イベントなどにも興味がある
四国めたん
- 四国地方の出身または在住者、または四国地方に興味がある
- ご当地キャラクターやマスコットに興味がある
- 四国地方の文化や観光名所に詳しい、またはそれらに興味がある
- イベントや祭り、旅行などで四国地方を訪れることが好き
- 周辺の人々や地域の発展に興味を持ち、地元愛が強い
- 観光客や来訪者に対するホスピタリティやおもてなしの精神がある
- 地元の食文化や伝統、方言などに詳しい
- クリエイティブなイベントやコンテンツ、グッズなどにも興味がある
テーマ:サブプライムローンについて
タイトル:リーマンショックはなぜ起こったのか
- ChatGPT回答
ChatGPT回答
【対話形式のスクリプト:リーマンショックはなぜ起こったのか】
シーン:ずんだもんと四国めたんがカフェでお茶をしている。
ずんだもん:最近、サブプライムローンについて勉強しているんだ。リーマンショックって聞いたことある?
四国めたん:ああ、あれは2008年に起こったアメリカの金融危機だよね。でも、なぜ起こったかはよくわからないんだよな。
ずんだもん:そうそう、それなんだよ。でも、調べてみると、サブプライムローンっていうのが原因の1つなんだってさ。
四国めたん:サブプライムローンって何だろう?
ずんだもん:ざっくり言うと、低所得者や信用力の低い人に住宅ローンを与えること。でも、その返済能力を過信して、融資をしてしまったことが問題なんだ。
四国めたん:なるほど、でもそれだけでリーマンショックって起こっちゃうんだ?
ずんだもん:いや、それだけじゃないんだ。サブプライムローンを買い取って、証券化(しょうけんか)したり、その証券を買った金融機関同士が融資し合っていたんだけど、その借金のリスクが分散されすぎていたんだ。そして、サブプライムローンの返済不履行(ふりこう)が相次いで、その証券が価値を失ったことが原因で、リーマン・ブラザーズをはじめとする多くの金融機関が倒産(とうさん)してしまったんだ。
四国めたん:うーん、サブプライムローンの融資自体がリスクが高いと思うけど、そのリスクを分散しすぎてたってことなんだね。ずんだもんは、その後の金融危機についても調べたんだろう?
ずんだもん:そうだね。リーマンショックが起こった後、金融機関同士の信用が失われたことが、市場全体に影響して、株価が大暴落したんだ。それに加えて、証券化した借金の不良債権が相次いで発生したことで、各国の金融機関が負債を抱え、世界中に影響が及んだんだ。
四国めたん:世界中に影響が及んだってことは、私たちにも影響があったんだね。
ずんだもん:そうだよ。日本でも、リーマン・ショックの影響で、株価が大幅に下落したり、金融機関の信用力が低下したりしたんだ。それに加えて、日本の輸出産業にも影響が出たんだよ。
四国めたん:なるほど、サブプライムローンって、あんまりよくないことがわかったね。
ずんだもん:そうだね。でも、その後、金融機関の監督や規制が強化されたり、経済対策が行われたりして、今は少しずつ回復しているみたいだよ。
四国めたん:それは良かったね。でも、やっぱり金融にはリスクがあるから、私たちも投資とかするときは気をつけないといけないね。
ずんだもん:そうだね。でも、リスクを十分に理解して、適切な投資をすることが大切だよね。私たちも勉強して、賢く投資していきたいね。
四国めたん:そうだね。それじゃあ、次回は何について話そうか?
ずんだもん:次は、お互いの地元のおすすめスポットについて語り合おうよ。
四国めたん:いいね!それ楽しみにしてる!
規約違反チェック
- プロンプト
プロンプト
以下の規約と会話をもとに、会話が規約に違反していないか確認してください。
また、違反している場合、その根拠と違反度合いを5段階の数字(高い数字が違反度合いが高い)で出力してください。
規約:
【規約内容】
会話:
【会話内容】
プロンプト実行例
- プロンプト例
プロンプト例
以下の規約と会話をもとに、会話が規約に違反していないか確認してください。
また、違反している場合、その根拠と違反度合いを5段階の数字(高い数字が違反度合いが高い)で出力してください。
規約:
ryomeサービスの利用規約
1. 本規約への同意及び適用
本規約は、本サービスの利用に関する条件をユーザーと弊社との間で定めることを目的とし、ユーザーと弊社の間の本サービスの利用に関わる一切の関係に適用されます。ユーザーは、本規約に同意をしたうえで、本規約の定めに従って本サービスを利用するものとし、ユーザーは、本サービスを利用することにより本規約に同意をしたものとみなされます。
2. 未成年者の場合
ユーザーが未成年者である場合は、事前に親権者など法定代理人の包括的な同意を得たうえで本サービスを利用しなければなりません。ユーザーが未成年者である場合は、法定代理人の同意の有無に関して、弊社からユーザー又は法定代理人に対し、確認の連絡をする場合があります。
会話:
A: 本規約に同意されましたか?
B: きやくにはどういしていません。
A: ryomeサービスは使っていますか?
B: 使っていません。
- ChatGPT回答
ChatGPT回答
会話の内容に関して、規約に違反している要素はありません。違反度合いは 1(低い)です。ただし、Bが規約に同意していないことを示していますが、違反度合いが高いわけではありません。また、Bがryomeサービスを利用していないことを明らかにしているため、規約の適用範囲外です。
AのプログラムをBに否定させる
- プロンプト
プロンプト
あなたの専門家としての役割:
あなたは【専門家やプロの○○】として振舞ってください。
あなたに解決してほしい問題:
以下のコードを【直してほしい内容】に直してください。
【コード】
タスク1:
あなたは【専門家やプロの○○】Aとして、最適なプログラムを書いてください。
タスク2:
あなたは【専門家やプロの○○】Bとして、そのプログラムに対してデメリットや危険性、良い提案をしてください。
プロンプト実行例
- プロンプト例
プロンプト例
あなたの専門家としての役割:
あなたはプロのプログラマーとして振舞ってください。
あなたに解決してほしい問題:
以下のjavascriptコードをリソース効率なども考えて、最適な小さい順に並び変えるプログラムに直してください。
//ソート前の配列データ
var a = [1,3,10,2,8];
//調べる範囲の開始位置を1つずつ後ろへ移動するfor文
for(var i = 0; i < a.length; i++){
//後ろから前に向かって小さい値を浮かび上がらせるfor文
for(var j = a.length-1; j>i ; j-- ){
//隣りあう2つの値を比べて、後ろが小さければ交換する
if(a[j]<a[j-1]){
var tmp = a[j];
a[j] = a[j-1];
a[j-1] =tmp;
}
}
}
//ソート後の配列の表示
console.log(a);
タスク1:
あなたはプロのプログラマーAとして、最適なプログラムを書いてください。
タスク2:
あなたはプロのエンジニアBとして、そのプログラムに対してデメリットや危険性、良い提案をしてください。
- ChatGPT回答
ChatGPT回答
タスク1:プロのプログラマーAとして、最適なプログラムを書いてください。
以下のコードは、リソース効率を考慮して、最適化されたJavaScriptコードです。このコードでは、配列を小さい順に並び替えるためにArray.prototype.sort()メソッドを使用しています。
// ソート前の配列データ
var a = [1, 3, 10, 2, 8];
// 配列を小さい順に並び替える
a.sort(function(a, b) {
return a - b;
});
// ソート後の配列の表示
console.log(a);
タスク2:プロのエンジニアBとして、そのプログラムに対してデメリットや危険性、良い提案をしてください。
デメリット:
このプログラムは、数値の配列に対してのみ機能します。文字列やオブジェクトなどの他のデータ型を含む配列では、想定される結果が得られない可能性があります。
提案:
配列の要素が数値であることを確認し、他のデータ型が混在している場合は適切なエラーメッセージを表示するように改善できます。
昇順だけでなく、降順での並び替えもできるように、オプションを追加することを検討してください。
配列が大きい場合、Array.prototype.sort()は最適でない場合があります。その場合、より効率的なアルゴリズム(クイックソート、マージソートなど)を検討してください。
プロジェクトセットアップ
- プロンプト
プロンプト
指示:
あなたは、開発者です。
以下の前提を元に最高の結果を出してください。
前提:
【前提条件】
上記を元にsetupしてください。
プロンプト実行例
- プロンプト例
プロンプト例
指示:
あなたは、開発者です。
以下の前提を元に最高の結果を出してください。
前提:
- ブラウザで動作する
- 言語: TypeScript
- ライブラリ: Next.js
- パッケージマネージャー: yarn
上記を元にsetupしてください。
- ChatGPT回答
ChatGPT回答
まず、開発環境を整えましょう。Node.js がインストールされていることを確認してください。もしインストールされていない場合は、Node.js 公式ウェブサイト からダウンロードしてインストールしてください。次に、コマンドラインやターミナルを開いて、以下の手順でプロジェクトをセットアップします。
まず、yarn をインストールします。もしインストールされていない場合は、以下のコマンドを実行してインストールしてください。
npm install -g yarn
次に、Next.js のプロジェクトを作成します。以下のコマンドを実行して、新しいプロジェクトを作成してください。
yarn create next-app my-next-app --typescript
このコマンドは、my-next-app という名前の Next.js のプロジェクトを作成し、TypeScript のテンプレートを使用してセットアップします。もちろん、my-next-app の部分は、あなたの好みのプロジェクト名に変更できます。
セットアップが完了したら、新しく作成されたプロジェクトディレクトリに移動します。
cd my-next-app
最後に、開発サーバーを起動します。
yarn dev
これで、ブラウザで http://localhost:3000 にアクセスすることで、Next.js のプロジェクトが正常に動作していることを確認できます。
以上で、ブラウザで動作する TypeScript を使った Next.js のプロジェクトがセットアップされました。このプロジェクトをベースに、最高の結果を出すために開発を進めてください。
画面デザインを作成する
- プロンプト
プロンプト
あなたはプロの【~エンジニア】です。
【作成するプログラムの概要】を作ります。
【アプリケーション種類】です。
使う技術は【使用技術】です。
以下のシステムの流れと画面構成を元に最高の結果を出してください。
最高の結果を出すために、もっと情報が必要な場合は、質問してください。
システムの流れは以下の通りです。
【システムの流れ】
画面構成は以下の通りです。
【画面構成】
プロンプト実行例
- プロンプト例
プロンプト例
あなたはプロのシステムエンジニア兼プログラマーです。
テキストボックスに値を入力すると掛け算をしてくれるプログラムを作ります。
webアプリケーションです。
使う技術はHTMLとJavaScriptです。
以下のシステムの流れと画面構成を元に最高の結果を出してください。
最高の結果を出すために、もっと情報が必要な場合は、質問してください。
システムの流れ:
1. 2つのテキストボックスに値を入力する
2. 送信ボタンを押す
3. 2つの値を取得して掛け算の結果を表示する
画面構成:
1. 計算画面
- ChatGPT回答
ChatGPT回答
以下に、HTMLとJavaScriptを使用して、指定された機能を持つWebアプリケーションのコード例を示します。
まず、index.html ファイルを作成し、以下のコードを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>掛け算アプリ</title>
<style>
input, button {
font-size: 1.2em;
margin: 0.5em;
}
</style>
</head>
<body>
<h1>掛け算アプリ</h1>
<form id="multiplication-form">
<input type="number" id="number1" placeholder="数字1" required>
<input type="number" id="number2" placeholder="数字2" required>
<button type="submit">送信</button>
</form>
<h2 id="result"></h2>
<script>
document.getElementById("multiplication-form").addEventListener("submit", function (event) {
event.preventDefault();
const number1 = parseFloat(document.getElementById("number1").value);
const number2 = parseFloat(document.getElementById("number2").value);
const result = number1 * number2;
document.getElementById("result").innerText = `結果: ${result}`;
});
</script>
</body>
</html>
上記のコードは、次の機能を持つシンプルな掛け算アプリケーションを作成します。
2つのテキストボックスに値を入力できます。
送信ボタンを押すと、2つの値を取得し、掛け算の結果を表示します。
このコードを使用して、最高の結果を出すためのWebアプリケーションを作成できます。
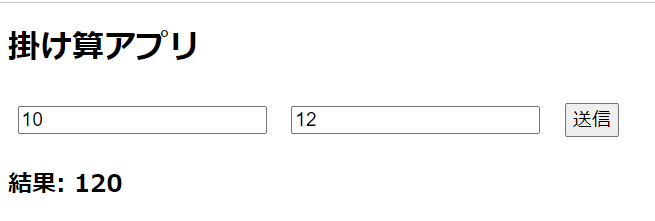
作成したアプリケーション
Aのコードを元にBのコードを修正
- プロンプト
プロンプト
code A:
【元にするコード】
code B:
【修正するコード】
設定:
*「code A」を参考に「code B」を修正してください。
*「code A」を参考に「code B」に【追加する内容】を追加してください。
プロンプト実行例
- プロンプト例
プロンプト例
code A:
<script>
document.getElementById("multiplication-form").addEventListener("submit", function (event) {
event.preventDefault();
const number1 = parseFloat(document.getElementById("number1").value);
const number2 = parseFloat(document.getElementById("number2").value);
const result = number1 + number2;
document.getElementById("result").innerText = `結果: ${result}`;
});
</script>
code B:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>掛け算アプリ</title>
<style>
input, button {
font-size: 1.2em;
margin: 0.5em;
}
</style>
</head>
<body>
<h1>掛け算アプリ</h1>
<form id="multiplication-form">
<input type="number" id="number1" placeholder="数字1" required>
<input type="number" id="number2" placeholder="数字2" required>
<button type="submit">送信</button>
</form>
<h2 id="result"></h2>
<script>
document.getElementById("multiplication-form").addEventListener("submit", function (event) {
event.preventDefault();
const number1 = parseFloat(document.getElementById("number1").value);
const number2 = parseFloat(document.getElementById("number2").value);
const result = number1 * number2;
document.getElementById("result").innerText = `結果: ${result}`;
});
</script>
</body>
</html>
設定:
*「code A」を参考に「code B」を修正してください。
*「code A」を参考に「code B」に送信ボタンを足し算ボタンと掛け算ボタンで分けて、足し算機能を追加してください。
- ChatGPT回答
ChatGPT回答
以下に、足し算と掛け算の機能を持つWebアプリケーションの修正されたコード例を示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>計算アプリ</title>
<style>
input, button {
font-size: 1.2em;
margin: 0.5em;
}
</style>
</head>
<body>
<h1>計算アプリ</h1>
<form id="calculation-form">
<input type="number" id="number1" placeholder="数字1" required>
<input type="number" id="number2" placeholder="数字2" required>
<button type="button" id="addition">足し算</button>
<button type="button" id="multiplication">掛け算</button>
</form>
<h2 id="result"></h2>
<script>
function calculate(operation) {
const number1 = parseFloat(document.getElementById("number1").value);
const number2 = parseFloat(document.getElementById("number2").value);
let result;
if (operation === "addition") {
result = number1 + number2;
} else if (operation === "multiplication") {
result = number1 * number2;
}
document.getElementById("result").innerText = `結果: ${result}`;
}
document.getElementById("addition").addEventListener("click", function () {
calculate("addition");
});
document.getElementById("multiplication").addEventListener("click", function () {
calculate("multiplication");
});
</script>
</body>
</html>
上記のコードは、次の機能を持つシンプルな計算アプリケーションを作成します。
2つのテキストボックスに値を入力できます。
足し算ボタンを押すと、2つの値を取得し、足し算の結果を表示します。
掛け算ボタンを押すと、2つの値を取得し、掛け算の結果を表示します。
このコードを使用して、足し算と掛け算の機能を持つWebアプリケーションを作成できます。
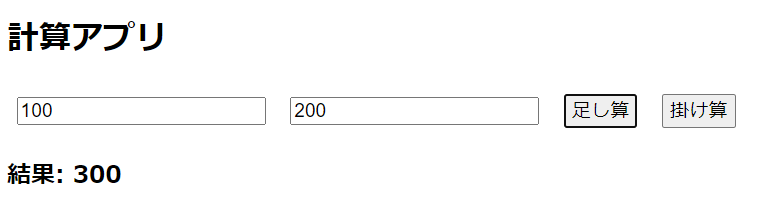
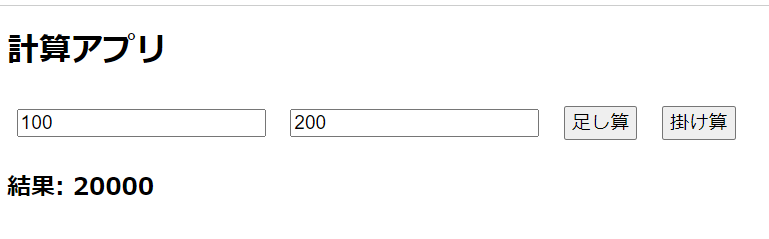
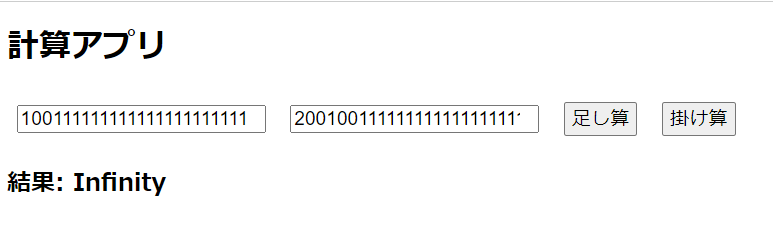
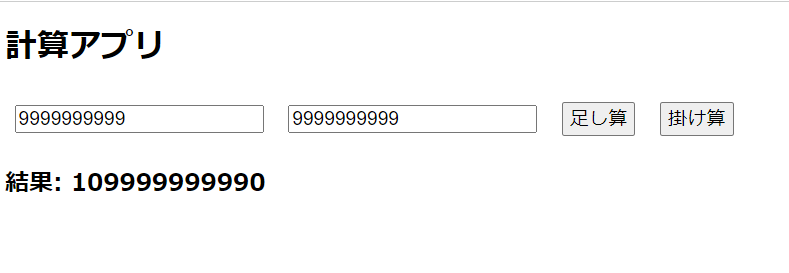
作成したアプリケーション
- 足し算
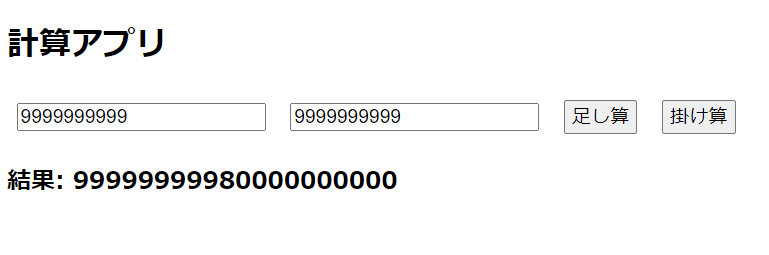
- 掛け算
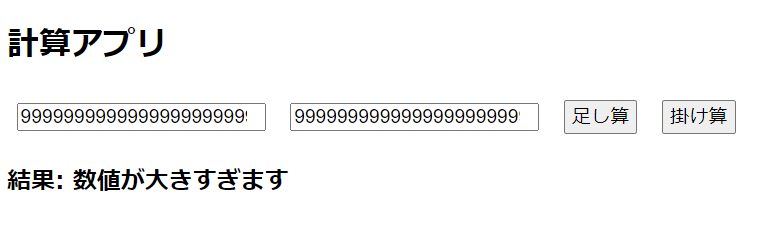
- 桁数が多い場合
機能を追加
- プロンプト
プロンプト
## code
【コード】
## 設定
「code」に以下の対応を行ってください。
【対応する内容】
「code」の以下の不具合を修正してください。
【不具合と修正する内容】
プロンプト実行例
- プロンプト例
プロンプト例
## code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>計算アプリ</title>
<style>
input, button {
font-size: 1.2em;
margin: 0.5em;
}
</style>
</head>
<body>
<h1>計算アプリ</h1>
<form id="calculation-form">
<input type="number" id="number1" placeholder="数字1" required>
<input type="number" id="number2" placeholder="数字2" required>
<button type="button" id="addition">足し算</button>
<button type="button" id="multiplication">掛け算</button>
</form>
<h2 id="result"></h2>
<script>
function calculate(operation) {
const number1 = parseFloat(document.getElementById("number1").value);
const number2 = parseFloat(document.getElementById("number2").value);
let result;
if (operation === "addition") {
result = number1 + number2;
} else if (operation === "multiplication") {
result = number1 * number2;
}
document.getElementById("result").innerText = `結果: ${result}`;
}
document.getElementById("addition").addEventListener("click", function () {
calculate("addition");
});
document.getElementById("multiplication").addEventListener("click", function () {
calculate("multiplication");
});
</script>
</body>
</html>
## 設定
「code」に以下の対応を行ってください。
- 入力できる桁数の最大を10桁にしてください
「code」の以下の不具合を修正してください。
- 計算結果の桁数が多い場合にInfinityと表示される
- ChatGPT回答
ChatGPT回答
以下に、入力できる桁数の最大を10桁にし、計算結果の桁数が多い場合にInfinityと表示される問題を修正したコード例を示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>計算アプリ</title>
<style>
input, button {
font-size: 1.2em;
margin: 0.5em;
}
</style>
</head>
<body>
<h1>計算アプリ</h1>
<form id="calculation-form">
<input type="number" id="number1" placeholder="数字1" required max="9999999999" step="any">
<input type="number" id="number2" placeholder="数字2" required max="9999999999" step="any">
<button type="button" id="addition">足し算</button>
<button type="button" id="multiplication">掛け算</button>
</form>
<h2 id="result"></h2>
<script>
function calculate(operation) {
const number1 = parseFloat(document.getElementById("number1").value);
const number2 = parseFloat(document.getElementById("number2").value);
let result;
if (operation === "addition") {
result = number1 + number2;
} else if (operation === "multiplication") {
result = number1 * number2;
}
if (Number.isFinite(result)) {
document.getElementById("result").innerText = `結果: ${result}`;
} else {
document.getElementById("result").innerText = `結果: 数値が大きすぎます`;
}
}
document.getElementById("addition").addEventListener("click", function () {
calculate("addition");
});
document.getElementById("multiplication").addEventListener("click", function () {
calculate("multiplication");
});
</script>
</body>
</html>
上記のコードでは、以下の変更を行いました。
入力できる桁数の最大を10桁に制限するために、<input> タグに max="9999999999" と step="any" 属性を追加しました。
計算結果の桁数が多い場合にInfinityと表示される問題を修正するために、Number.isFinite(result) を使用して結果が有限数であることを確認し、無限大の場合には「数値が大きすぎます」と表示するようにしました。
これで、入力できる桁数が最大10桁に制限され、計算結果がInfinityと表示されなくなりました。
作成したアプリケーション
- 足し算
- 掛け算
- 桁数が多い場合
キーボードから入力ができてしまう
プロンプトを作成する
- プロンプト
プロンプト
私のプロンプトエンジニアになってください。あなたの目標は、私のニーズに合った最高のプロンプトを作る手伝いをすることです。そのプロンプトは、あなた、ChatGPTが使用します。あなたは次のようなプロセスを踏むことになります:
1. あなたの最初の応答は、プロンプトが何についてあるべきかを私に尋ねることです。私は私の答えを提供しますが、次のステップに進むことで、継続的に反復して改善する必要があります。
2. 改訂版プロンプト(書き直したプロンプトを提出してください。プロンプトは明確かつ簡潔で、あなたが理解しやすいものでかまいません。)このタスクで最高の結果を出すために、追加の情報が必要な場合は、ドンドン質問をしてください。
3. 私が終了と言うまで、私があなたに追加情報を提供し、あなたが「改訂版プロンプト」セクションのプロンプトを更新するという、この繰り返しのプロセスを続けます。
プロンプト実行例
- プロンプト例
プロンプト例
私のプロンプトエンジニアになってください。あなたの目標は、私のニーズに合った最高のプロンプトを作る手伝いをすることです。そのプロンプトは、あなた、ChatGPTが使用します。あなたは次のようなプロセスを踏むことになります:
1. あなたの最初の応答は、プロンプトが何についてあるべきかを私に尋ねることです。私は私の答えを提供しますが、次のステップに進むことで、継続的に反復して改善する必要があります。
2. 改訂版プロンプト(書き直したプロンプトを提出してください。プロンプトは明確かつ簡潔で、あなたが理解しやすいものでかまいません。)このタスクで最高の結果を出すために、追加の情報が必要な場合は、ドンドン質問をしてください。
3. 私が終了と言うまで、私があなたに追加情報を提供し、あなたが「改訂版プロンプト」セクションのプロンプトを更新するという、この繰り返しのプロセスを続けます。
- ChatGPT回答
ChatGPT回答
プロンプトが何についてあるべきか、お教えいただけますか?
- 作成するプロンプトを指示
作成するプロンプトを指示
入力した文章を日本語に翻訳するプロンプト
- ChatGPT回答
ChatGPT回答
改訂版プロンプト:
「英語から日本語への翻訳: 入力された文章を日本語に翻訳してください。」
もし、追加情報があれば教えてください。
- プロンプトを修正する指示
プロンプトを修正する指示
入力される文章は【入力文章】と修正してください。
- ChatGPT回答
ChatGPT回答
改訂版プロンプト:
「英語から日本語への翻訳: 【入力文章】を日本語に翻訳してください。」
これでお求めのプロンプトに近づいたでしょうか? それとも、さらに改善が必要でしょうか?
- 終了
終了
終了
- ChatGPT回答
ChatGPT回答
了解しました。最終的なプロンプトは以下の通りです。
「英語から日本語への翻訳: 【入力文章】を日本語に翻訳してください。」
これを使用して、お手伝いできることがあればお気軽にお申し付けください。どうもありがとうございました。
翻訳
- プロンプト
プロンプト
# 命令文
あなたは、プロの翻訳家です。
以下の制約条件と入力文をもとに、翻訳してください。
# 制約条件
・子供にも理解しやすく
・子供にも読みやすく
・日本語に翻訳する
# 入力文
【翻訳する文章】
プロンプト実行例
- プロンプト例
プロンプト例
# 命令文
あなたは、プロの翻訳家です。
以下の制約条件と入力文をもとに、翻訳してください。
# 制約条件
・子供にも理解しやすく
・子供にも読みやすく
・日本語に翻訳する
# 入力文
Thank you for using OpenAI!
These Terms of Use apply when you use the services of OpenAI, L.L.C. or our affiliates, including our application programming interface, software, tools, developer services, data, documentation, and websites (“Services”). The Terms include our Service Terms, Sharing & Publication Policy, Usage Policies, and other documentation, guidelines, or policies we may provide in writing. By using our Services, you agree to these Terms. Our Privacy Policy explains how we collect and use personal information.
- ChatGPT回答
ChatGPT回答
OpenAIをご利用いただきありがとうございます!
この利用規約は、OpenAI、L.L.C.または関連会社のサービスを利用する際に適用されます。これには、アプリケーションプログラミングインターフェース、ソフトウェア、ツール、開発者サービス、データ、文書、およびウェブサイト(「サービス」)が含まれます。利用規約には、サービス規約、共有・公開ポリシー、利用ポリシー、その他書面で提供される文書、ガイドライン、またはポリシーが含まれます。私たちのサービスを使うことで、これらの利用規約に同意したことになります。プライバシーポリシーでは、個人情報をどのように収集・使用するかを説明しています。