LINE for Businessの設定
-
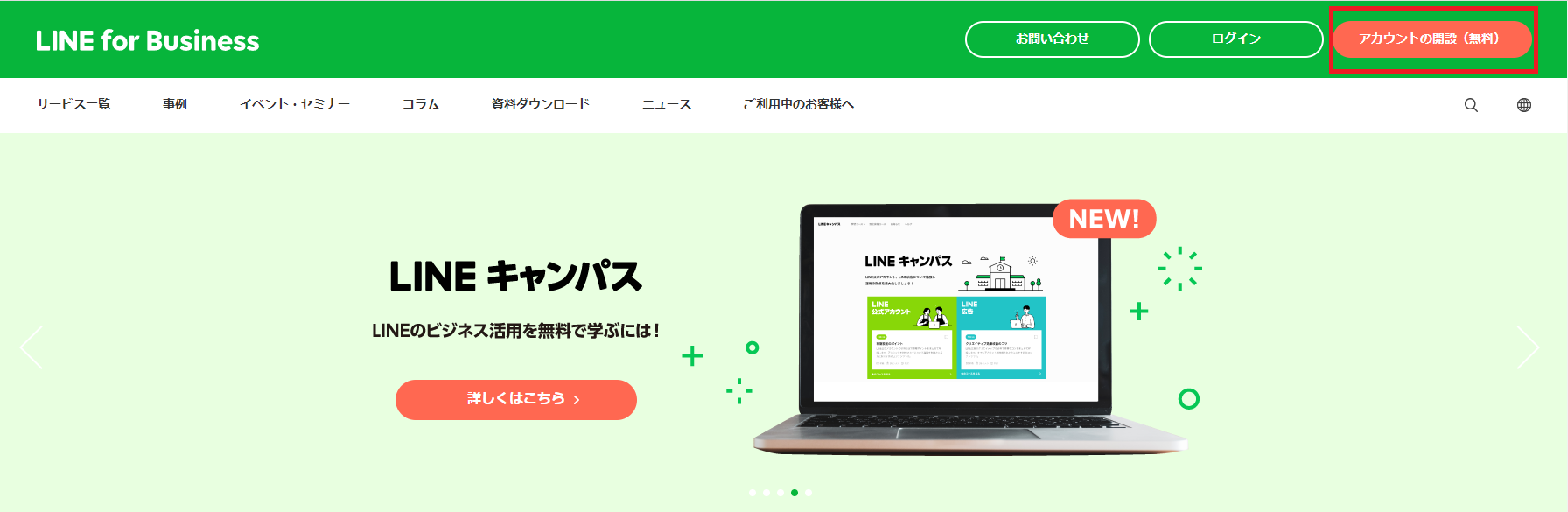
LINE for Businessにアクセスし、アカウントの開設(無料)を押下する -
LINE公式アカウント開設(無料)を押下する

-
LINE アカウントでログインを押下する。(その後の設定省略)

-
応答モード:を押下し、設定 > 応答設定 > 基本設定を開く -
ホーム > トークルーム管理 > あいさつメッセージを設定する(※ LINE追加時のメッセージ)

-
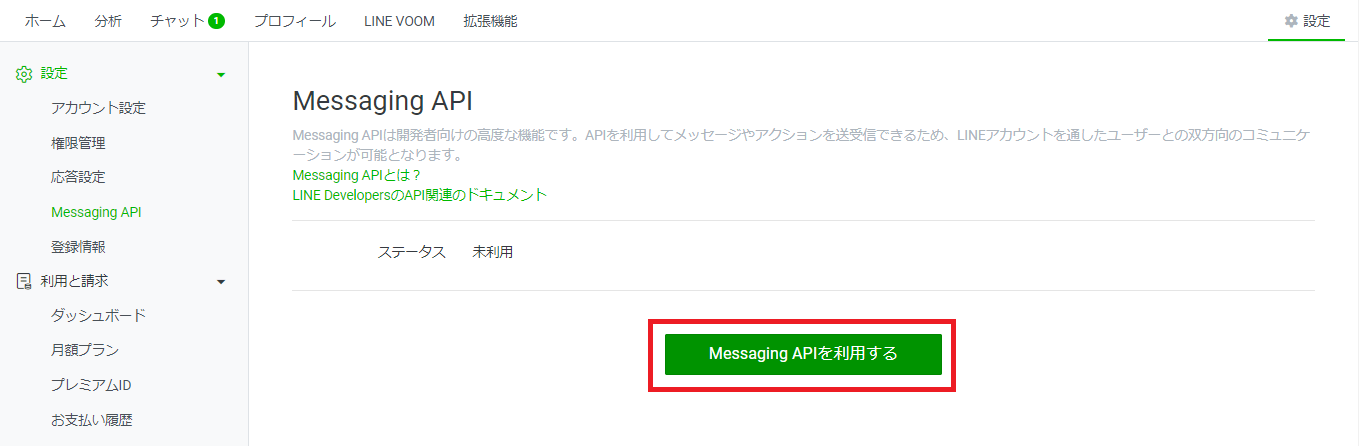
応答モード:を押下し、設定 > Messaging APIのMessaging APIを利用するボタンを押下する

-
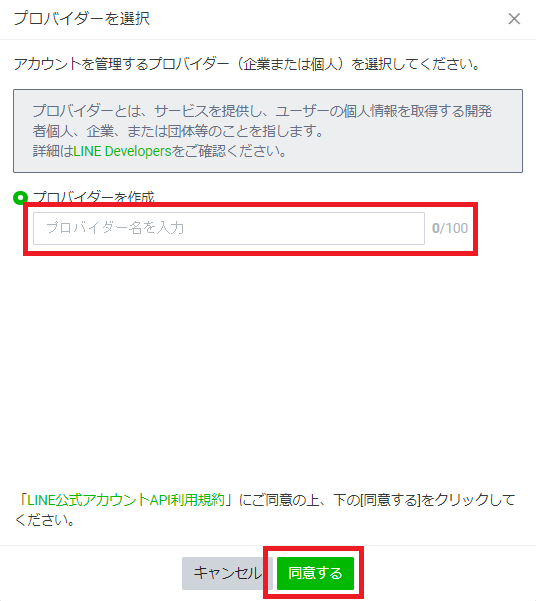
プロバイダー名を入力して同意するを押下する

-
OKを押下する

-
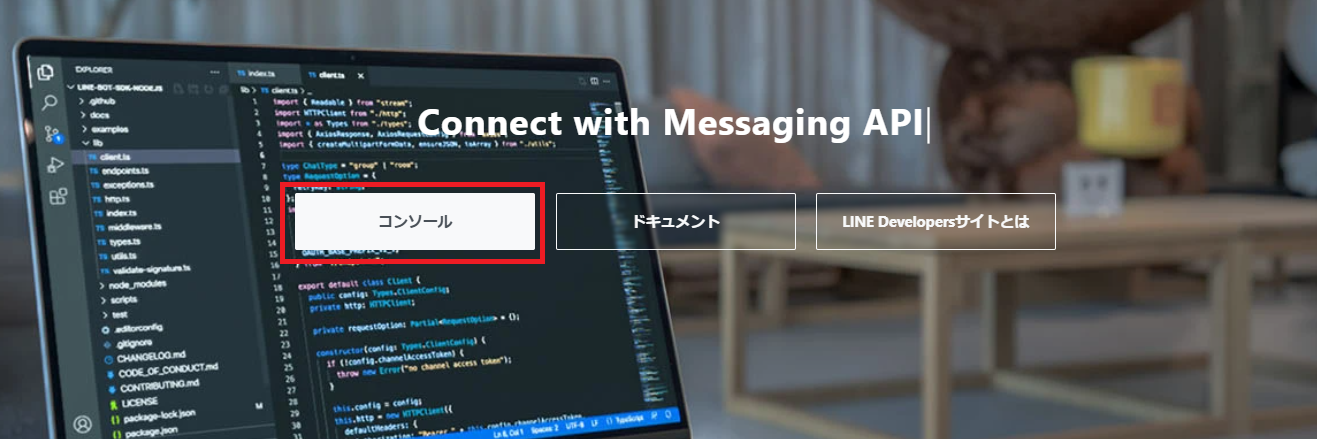
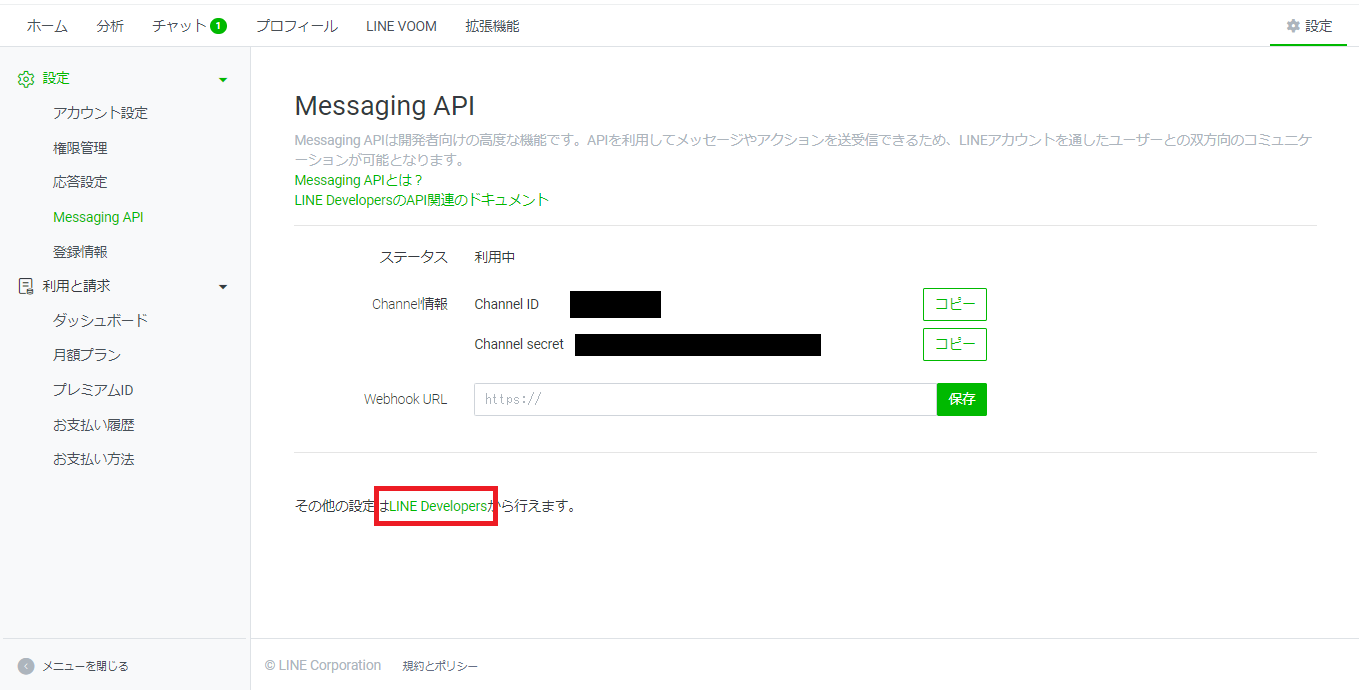
Channel IDとChannel secretが表示されれば成功 - LINE Developers にアクセスする
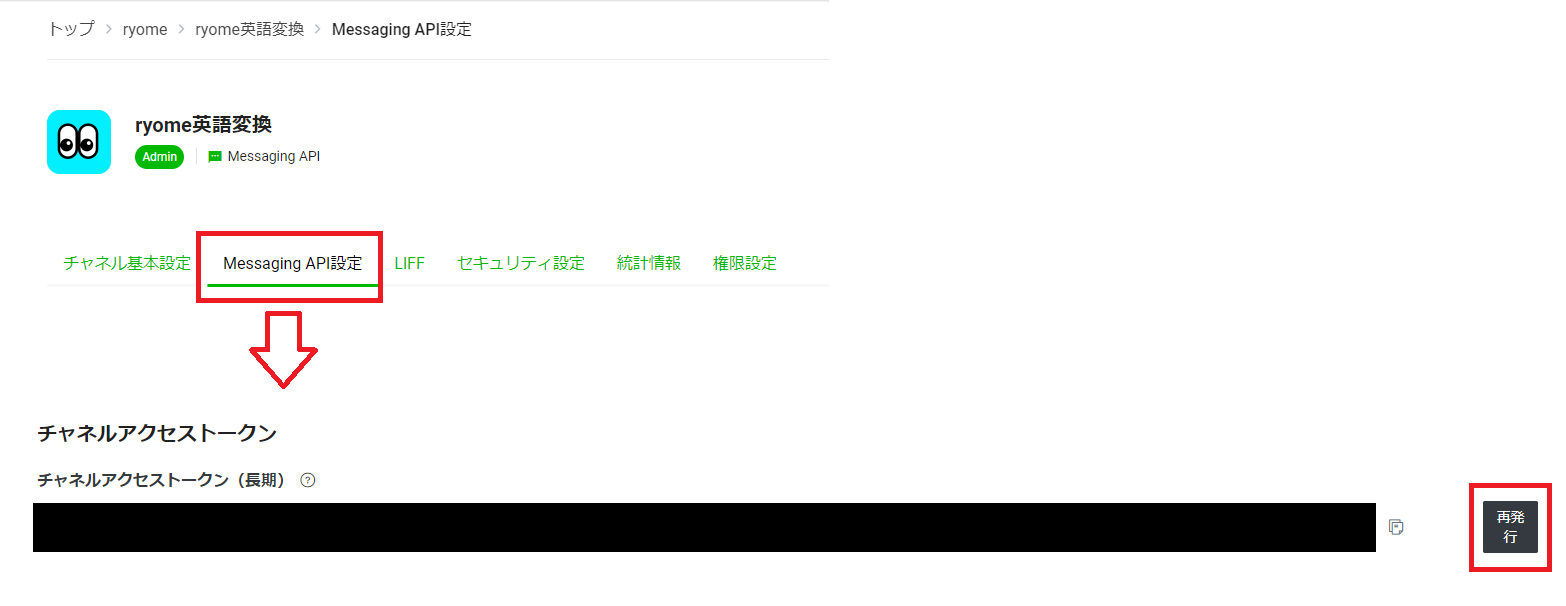
LINE Developersでチャネルアクセストークンを発行する
Apps Scriptでコード作成
※ googleアカウントが必要です。
-
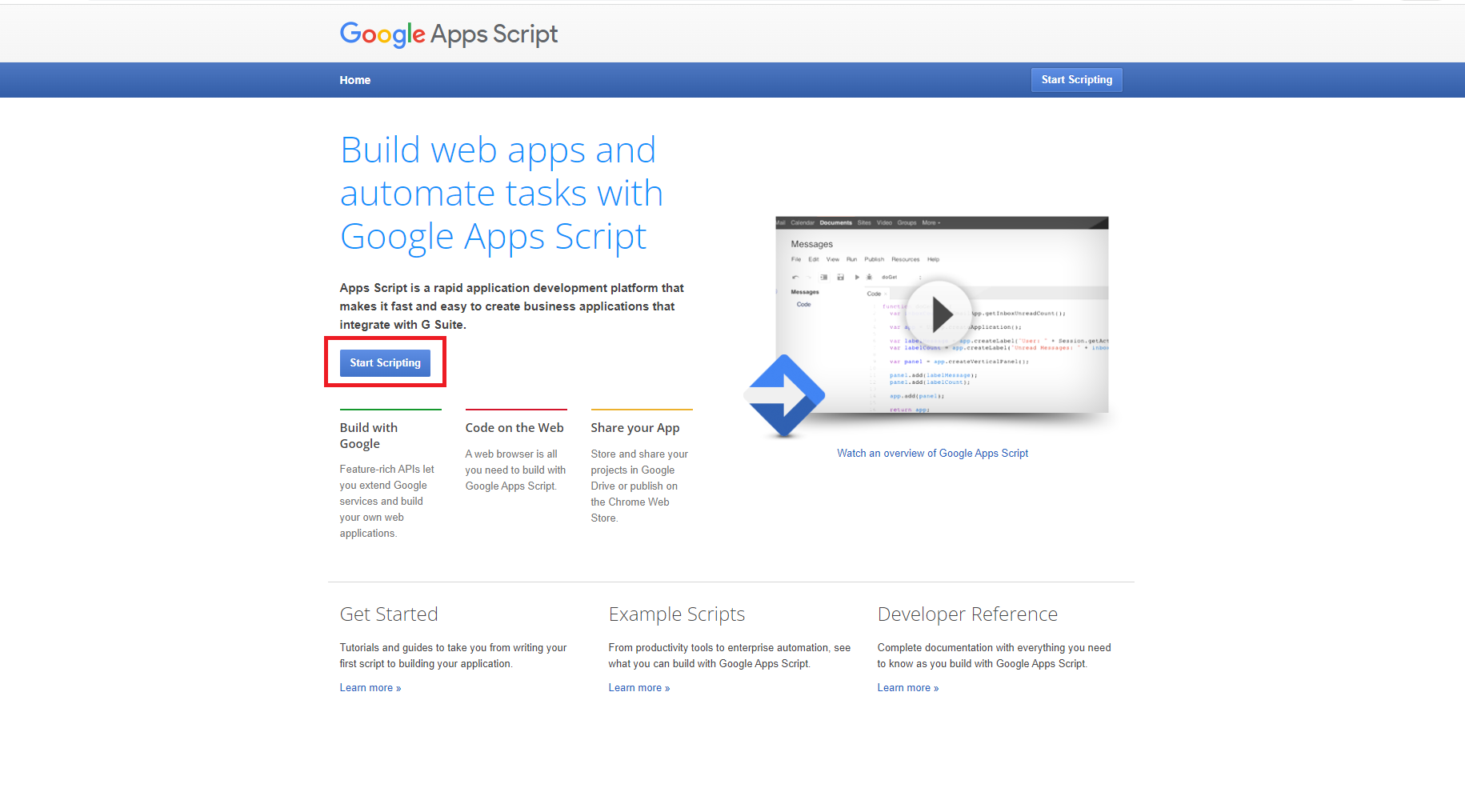
Start Scriptingを押下する - googleアカウントにログインする

-
新しいプロジェクトを押下する

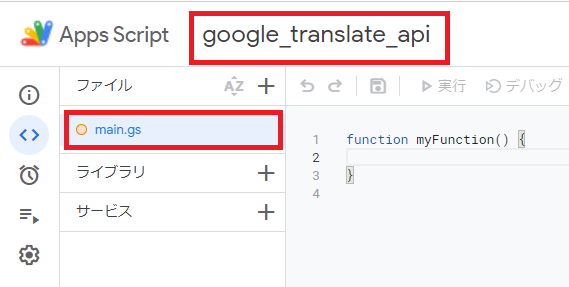
- プロジェクト名とファイル名を任意の名前に変更する
-
プロジェクト名:google_translate_api -
ファイル名:main.gs
-
-
main.gs(作成したファイル)を以下のコードに置き換える-
【チャネルアクセストークン】は LINE Developersでチャネルアクセストークンを発行する で発行したものを使用する
-
main.gs
function doPost(e) {
var replyToken= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof replyToken === 'undefined') {
return;
}
var message = 'メッセージは文章で送ってください。';
var url = 'https://api.line.me/v2/bot/message/reply';
var channelToken = '【チャネルアクセストークン】';
var input = JSON.parse(e.postData.contents).events[0].message;
if(input.type == 'text') {
message = LanguageApp.translate(input.text, 'ja', 'en');
}
var messages = [{
'type': 'text',
'text': message,
}];
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}

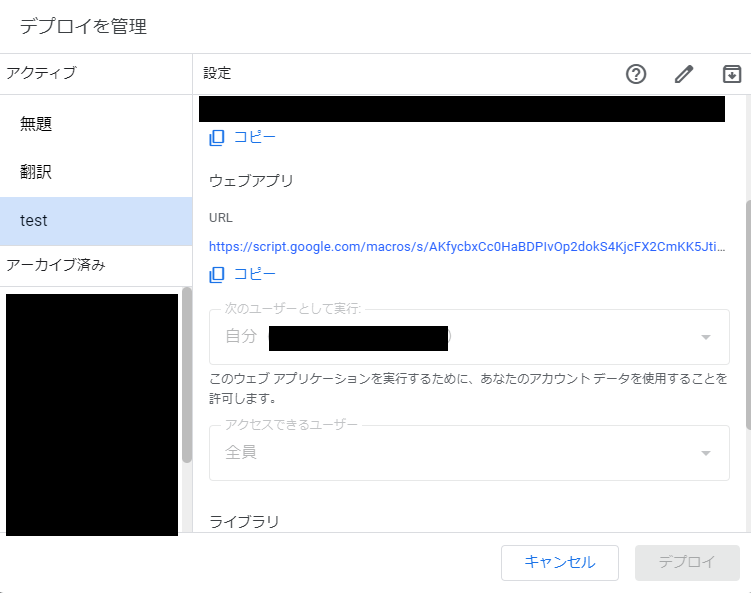
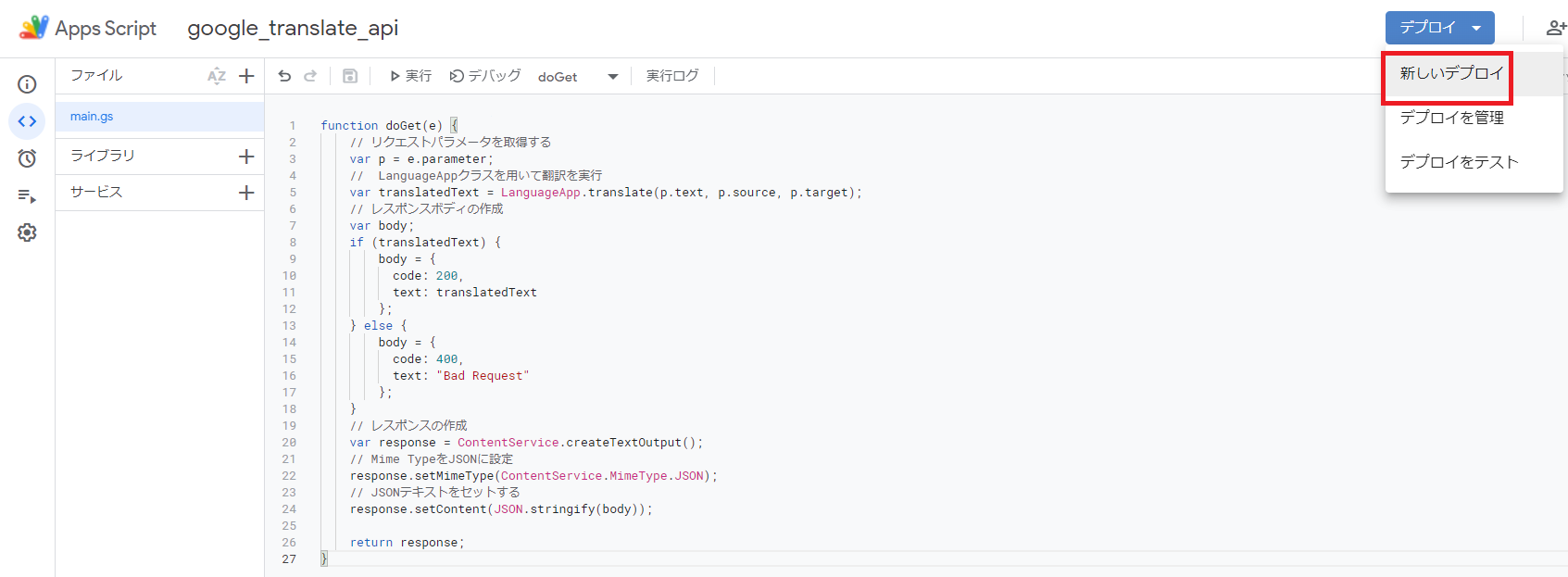
6. デプロイ > 新しいデプロイ を押下する

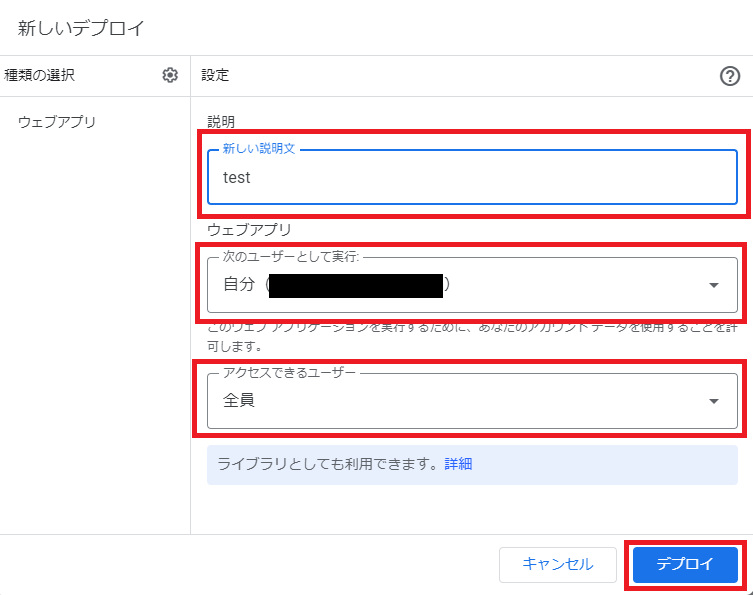
7. 以下のように入力し、 デプロイ を押下する
LINE Botテスト
- LINE Developers の
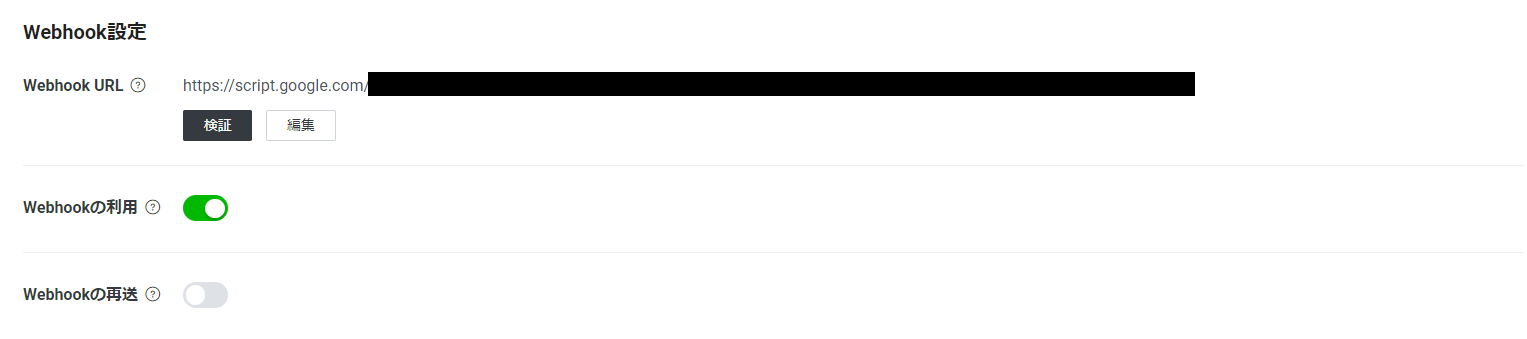
Messaging API設定 > チャネルアクセストークン > Webhook URLにApps ScriptのURLを入力する

- QRコードからLINE Botの登録を行う

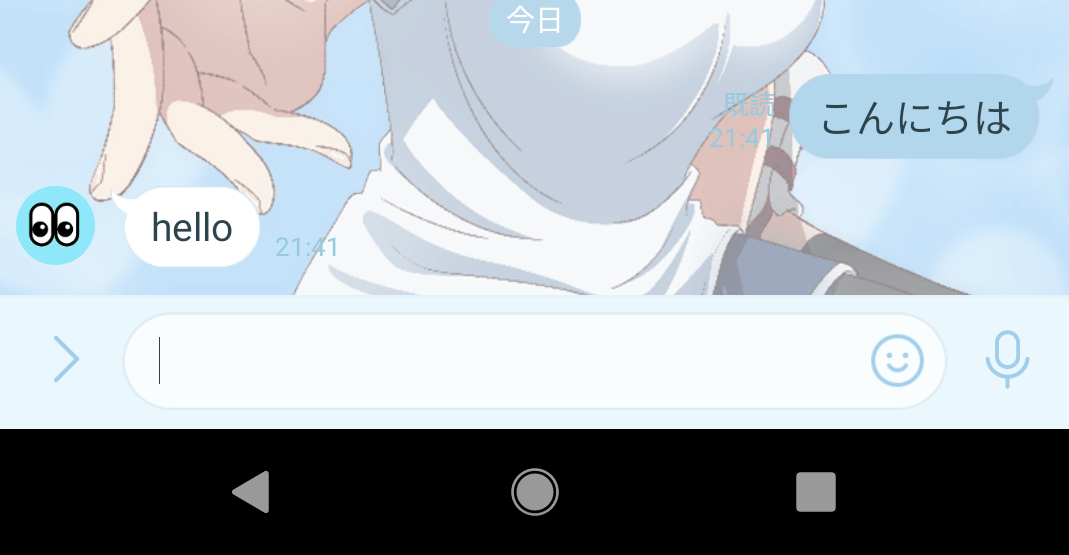
- 英訳して返信されたら成功
GitHub
参考文献