経緯
Reactで開発してFirebaseにHostingした。
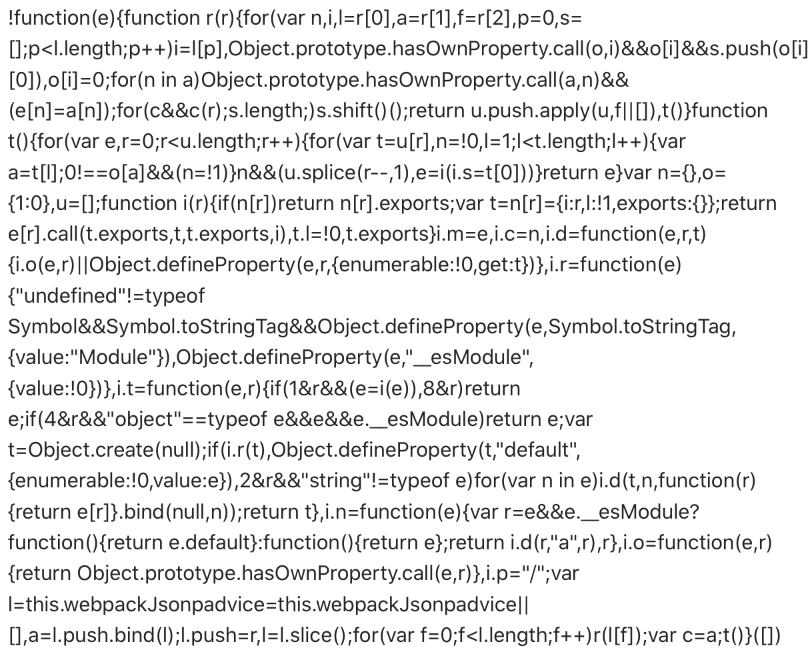
Hosting先のURLをiPhone(safari)で開いてみたら、下の画像のようなコード?が画面に表示されていた。
エラーかと思ったが、Macでsafariの 開発者ツール を使って確認したところ<script>要素と<style>要素の値がブラウザに表示されてしまっているだけで他の要素は正常だった。
解決
そもそも<script>要素と<style>要素はchromeでは自動的に非表示になっていたが、safariでは表示されてしまったようだ。
cssで下記を追加して見た目的には解決した。
style {
display: none;
}
script {
display: none;
}
追記
問題は他にあるのかもしれないが、ひとまずこれで。下記の問題は先送り。
- FirebaseのHostingの設定を漏らした?
- Reactの設定を漏らした?
- Reactのライブラリの不具合?