概要
shaderで絵を書いた後に、その絵をwebに埋め込むのがいつも大変でした。
openFrameworksで書いても大変。
unityで書いても大変。
何が大変かというと、いい感じにhtmlとjsのセットを吐くのが大変なのです。
なので、typescirpt + three.js で書けるようにしました。
こうすると、htmlとjsのセットを吐くのが簡単です。
hot reloadになっています。
リポジトリ
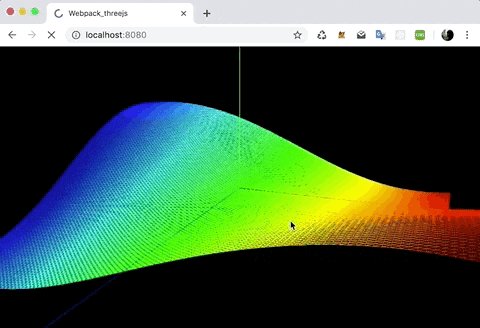
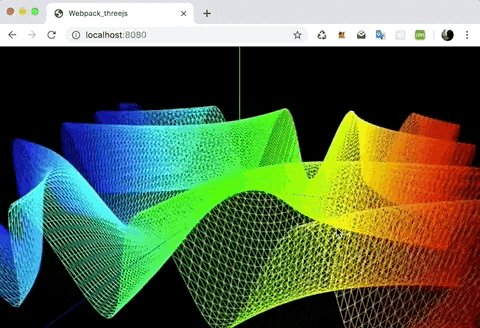
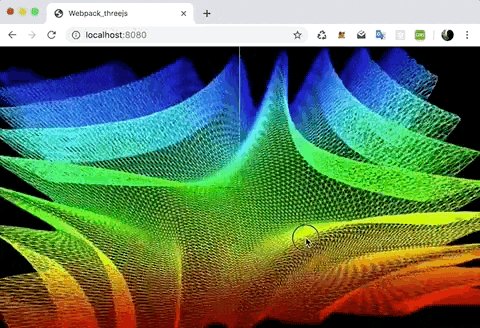
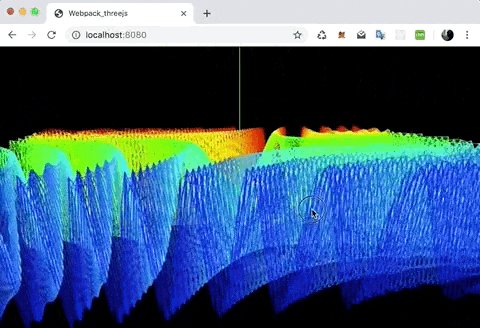
3D version (vertex shader & fragment shader、カメラ操作可能)
https://github.com/ryokomy/ts-webpack-threejs-shader-3d-template
おしゃれな絵を書く環境整えました。typescript + three.js + webpack + glsl。 pic.twitter.com/wTSxvM9cmu
— こみー / Ryo Komiyama (@ryoheikomy) 2019年4月17日
2D version (shader art)
https://github.com/ryokomy/ts-webpack-threejs-shader-template

npm install
npm run start
として、localhost:8080 にアクセスするだけなので、どうぞ使ってみてください。