はじめに
蓋を開けたらなんてことない、
React初心者が躓いたエピソードのメモです。
筆者は、ネット黎明期にHTML&CSSをいじれて同人サイトをほくほく作った程度の化石です。
ことの発端
娘をモチーフとしたオリジナルキャラクター「のりおばけ 」(突然な紹介)
このキャラクターは、家族からの評価が高かったので、残る形にしようと思い、とりあえず、LINEスタンプにしました。
よかったらポチってください。(宣伝)
この「のりおばけ 」とReactを勉強したら楽しく学習できるのではないかと考えWEBサイトを作りました。
サイトはこちら「のりおばけ 」(構成:Firebase,React)
まだまだ初期設定のままで、この記事を書いてる段階でアイキャッチすら設定していません(おい)
とりあえず、サイトを立ち上げれたから、iPhoneのホーム画面にブックマークとして表示させてみたい! と小並感に思ったわけです。
iPhone用のfaviconの設定をする
化石人の私は、モバイル端末用にfaviconを設定しなきゃいけないことを知りませんでした。
モバイル端末用の画像の用意をすべく、favicon用png画像(512x512px)を作成

こちらのfaviconジェネレーターサイトでお手軽一発変換ダウンロードしました。
(faviconの設定、HTMLへの記述は省略します。)
上記でモバイル端末向けにfaviconを設定したので、「ホーム画面に追加」で表示される画像が先程用意した任意のものに変更されいました。よし。
iPhoneで「ホーム画面に追加」してみる
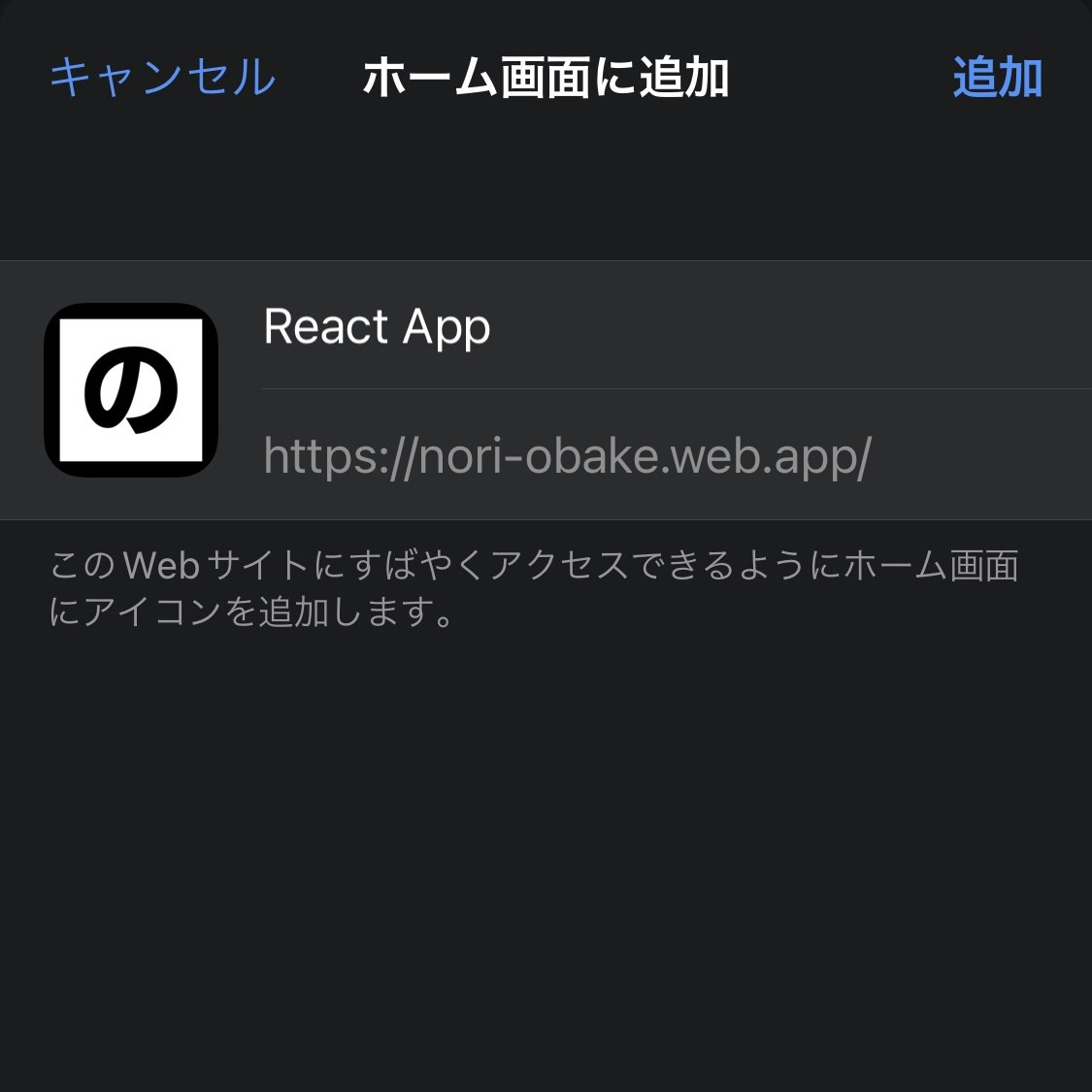
Safariで該当URLにアクセス、「ホーム画面に追加」をしてみた結果がこちらとなります。

ブックマークアイコンは変更されていましたが、
サイト名は「React App」
なるほど。初期設定のままということが分かりました。
サイト名の設定をする
そこで参考にしたのがこちらのサイト
このサイトによるとHTMLファイルのhead内にmeta属性の記述を1行追加でOKらしく
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="apple-mobile-web-app-title" content="のりおばけ" />
・・・
</head>
上記のように一行追加。
再度「ホーム画面に追加」を試みるも何も変わっていませんでした。

そこで、Reactでは、どこかで設定するファイルがあるはずだ(今更感)
manifest.jsonを確認。
"short_name": "React App",
"name": "Create React App Sample",
「ホーム画面に追加」の時に表示されるReact Appと一致する文字列があったので、
試しに、
React Appをのりおばけに書き換える。
"short_name": "のりおばけ",
"name": "のりおばけ公式WEBサイト",

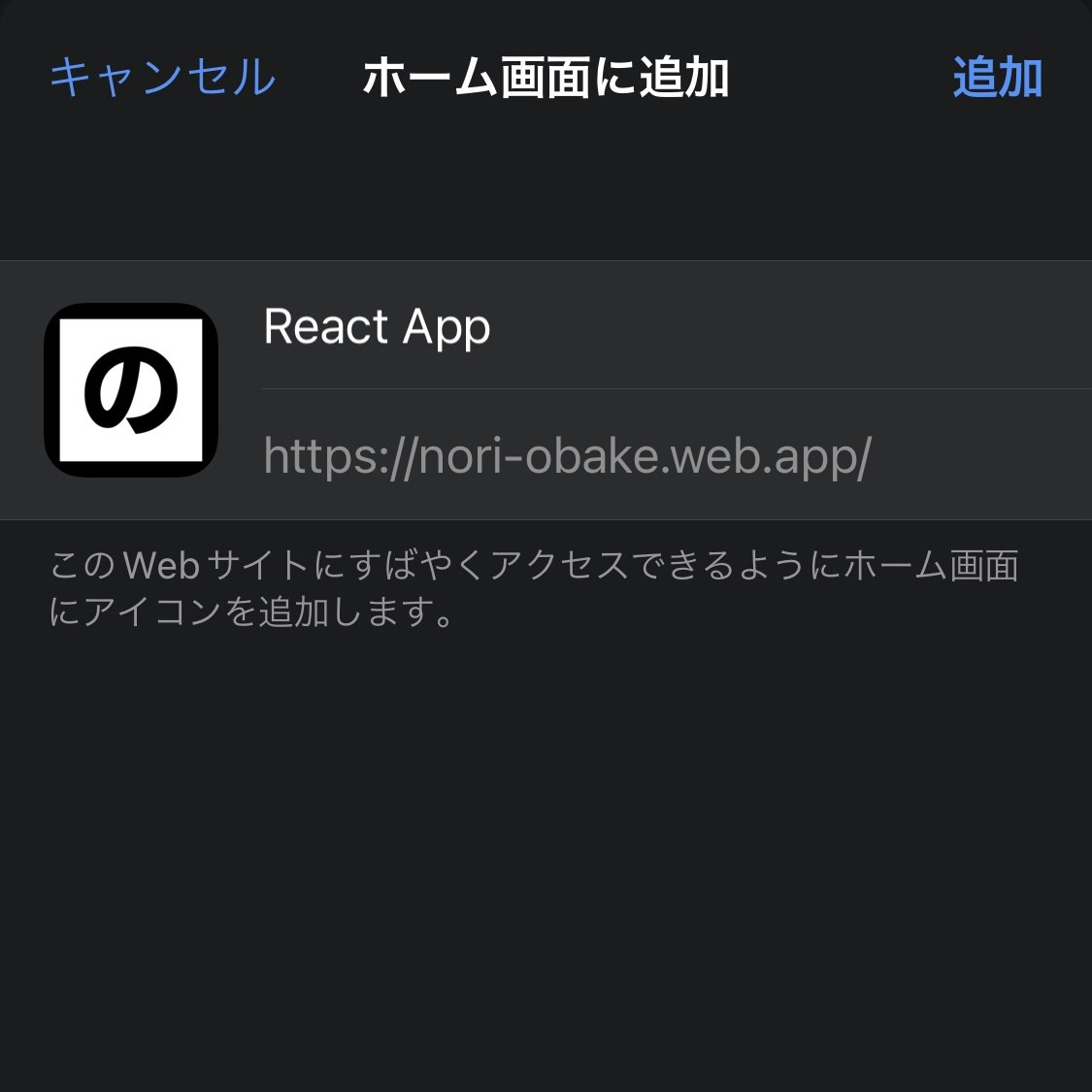
手持ちのiPhoneで確認してみると、faviconもサイト名も問題なく設定を変更することができました。やったね!と化石の私はこんな小さなことで喜んでしまいます。
もういっちょ!
「のりおばけ 」の海苔故に真四角デザインのfaviconだったので、iPhoneホーム画面に表示されると角丸めのブックマークアイコンとの違和感が強い。

ということでiOS端末向けに角を丸めたようにfavicon画像を作り直しました。

iPhone用画像を置き換えて再度確認。


iPhoneの「ホーム画面に追加」してみるとブックマークアイコンの角丸めとデザインの違和感が解消されました。(パチパチ)もともとの真四角のアイコンとのデザインの位置づけは今後の課題です。
まとめ
Reactでサイトを構築した場合、
manifest.jsonでiPhoneの「ホーム画面に追加」で登録されるサイト名を事前に設定 できる。
以上、蓋を開けたらなんてことない、
React初心者が躓いたエピソードでした。