背景
Material-UI 5 になって Theme の書き方が変わりました
修正後
import { createTheme } from "@mui/material"
export const theme = createTheme({
components: {
MuiButtonBase: {
defaultProps: {
disableRipple: true
},
},
MuiAppBar: {
defaultProps: {
elevation: 0
},
},
},
})
- props から components 内の defaultProps に変わりました
- elevation を 0 にすると影を消せます
参考: https://mui.com/getting-started/faq/#heading-how-can-i-disable-the-ripple-effect-globally
おまけ
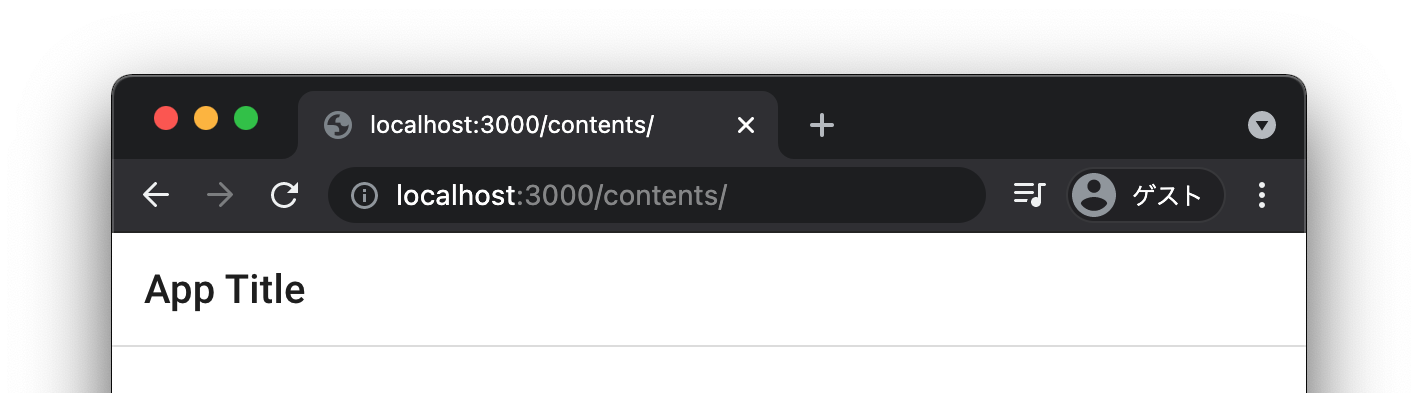
AppBar の下に罫線をつける
罫線にはパレットの divider の色を使いたいので、一度 palette だけで createTheme に渡してテーマを生成し、そのテーマを参照する形で再び createTheme でテーマを作成します。
import { createTheme } from "@mui/material"
const baseTheme = createTheme({
palette: {
primary: {
main: "#4f54f9",
},
secondary: {
main: "#f50016",
},
background: {
default: "#ffffff",
},
},
})
export const theme = createTheme(baseTheme, {
components: {
MuiButtonBase: {
defaultProps: {
disableRipple: true,
},
},
MuiAppBar: {
defaultProps: {
color: "transparent",
elevation: 0,
},
styleOverrides: {
root: {
borderBottom: `1px solid ${baseTheme.palette.divider}`,
},
},
},
},
})