この記事は、Life is Tech ! アドベントカレンダー2016 17日目の記事です。
昨日のエントリーはこちらです。
このアドベントカレンダーは、様々な方面から活躍するLife is Tech ! のメンターたちが、分野は自由に書き連ねるというなんとも自由な企画です。
過去には、メンターとパンサーを人工知能に区別させてみた話や、プログラミングの話をしているかのようにエナジードリンクの話を書き連ねる記事など、過去のエントリーも面白いので、ぜひぜひそちらも見てみてください。
自己紹介
Life is Tech ! のiPhoneメンターえぐっちです。3年半で、リアルな空間やオンラインを通して延べ500人以上の中高生にITをつかったものづくりを教えてきました。
大学では情報系の学部で、研究でもSwiftを書いていますが、同時に教育やリアルな場作りも学んでいます。専門はITを用いたインクルーシブ教育です。文系理系を飛び越えているって自分で気づいたのは教育実習に行ったときでした。自分では理系だと思っています。外見も理系です。
ワークショップデザイナー育成プログラムの青学21期修了生で、Life is Tech ! のほかにもアカデミックな領域でワークショップやAL型の授業を企画したり実施したりしています。
今回は、そんな僕が、何かを創造したり形作ったりするワークショップを作る上でいつも考えていることを紹介します。
UXってなに?
Wikipediaさんに聞いてみましょう。
ユーザーエクスペリエンス(UXと略記されることが多い)は、ISO 9241-210において「製品、システム、サービスを使用した、および/または、使用を予期したことに起因する人の知覚(認知)や反応」と定義されており、ユーザーがある製品やシステムを使ったときに得られる経験や満足など全体を指す用語である。
ということで、User Experience(ユーザー体験)のことを指すみたいです。今回は深入りせずに、ワークショップというUXを、ワークショップでユーザーが得られる体験・経験や満足度と定義して話を進めます。
最近「勉強会」増えてきました
ところで、みなさん、勉強会行っていますか?
最近では、Dots.やcompassなどでプログラミングやデザインといったIT系の勉強会もかんたんに勉強会情報を得ることができます。しかも、このような勉強会のあとに行われる懇親会は、なんと無料でドリンクや軽食を食べることができます。最高ですね。
ところで、IT系の勉強会なのに、なぜ「リアル」なのでしょうか?
なぜ、いま「リアル」なのか?
世の中は、「リモート」「在宅勤務」「バーチャル・リアリティ」など、どんどん「人と人とが会わなくても良い時代」 になりつつあります。それでも、リアルな場が大事にされることもあります。「リアル脱出ゲーム」「サバゲー」「工場見学」「ワークショップ」「ミートアップ」など。
なぜ、そんなにリアルな場が大事なのでしょうか?なぜ人は、リアルな場に集まるのでしょう?ライフイズテックのキャンプやイベントには、なぜこんなに人が集まるのでしょうか?
それは、リアルな場でしか味わえない**「参加」「体験」「相互作用」**がそこにあるからです。
1. 参加
バーチャルな空間では、「参加」が100%保証されているとは言い切れません。
みなさんはこのQiita記事を読んでいますが、おそらくこのページを見た人全員が一語一句正確に読んでいるとは言い切れません。ある人は流し読みで、ただ「長いな」と思っているだけのひとがいるかもしれません。ある人は真剣に読み、これに対する批評をコメントするかもしれません。
しかし、リアルな場では、多かれ少なかれ<参加>が求められます。そして、ひとりひとりの参加意欲が、リアルな場での双方向の場を作るのです。
2. 体験
リモートやバーチャルな空間では、言葉をつかって頭で考える作業をするだけかもしれません。しかし、リアルな場では、ただ言葉を使って頭で考えるだけではなく、五感を使って体験することができます。ワークショップなどのリアルな場では、この<体験>がとても大きな意味をなします。
自然を感じたり、全身で動き回ったり、ロールプレイを演じたりするなどの体験ができます。
ただし、学びの場を作る上では、ただ「体験して終わり」にするわけには行きません。それは単なるアクティビティになってしまいます。
そこで重要になるのが体験型学習法の循環過程です。
体験型学習法
1. 体験
まずは、何も考えずに「やってみる」こと。
2. 指摘
互いにその体験をやってみたり、観てみたりして、話し合うこと。
3. 分析
指摘したこと、されたことを受けて自分の中で考えてみること。
4. 概念化・一般化
分析したことをまとめて、次のステップを考えたりすること。
この4つのサイクル回しながら、学んでいくことを体験型学習法といいます。単なるアクティビティは、体験のみ、いわゆる知識を詰め込むだけの授業は概念化・一般化のみといえます。ワークショップのように参加者が複数人いれば、1〜4のサイクルを回しながら学びを深めることができます。
3. 相互作用
リアルな創造・学びの場は、1人では作れません。かならず2人以上の人たちが集まって何かを生み出したり、学び合ったりします。一方向ではなく、お互いから学び合う場が生まれます。
みなさんは、誰かと一緒に何かをしたときに、盛り上がったことはありませんか?集団で何かをすることで、集団ならではの盛り上がりを見せることもできます。そこには、場を進行する「ファシリテーター」が存在します。
F2LOモデル

上の図をみてください。これは、F2LOモデルと言い、ワークショップ界隈で観察の際によく使われる模式図です。僕が考えたのではありませんが、とても素晴らしいモデルなので紹介します。
- F ファシリテーター(Facilitator)
- L 学習者(Leaner)
- O 対象物(Object)
僕がよくワークショップを企画したり観察したりするときに一つの指標にしているものです。
もしあなたが勉強会やイベントの企画者であれば、Fを自分、Lを参加者、Oをその勉強会のテーマとして考えてみてください。
良いワークショップは、このように進んでいきます。
(i)FがLをOのほうへ引きつける

最初からLがOに寄っていることはまずありません。やはり、FがLをOにもっていく必要があります。Lが「楽しそう」「やってみたい」と思えば、自ずとOに引きつけることができます。
(ii)LがOに寄る

この段階で、Oにいち早く寄るLと、OになかなかいかないLがいます。
Oにいち早く寄るLについては、参加の増幅を、OになかなかいかないLには、参加の保証をそれぞれ示してあげましょう。
- 参加の増幅 全体の目的に合わせて場を変形させていくこと
- 参加の保証 LにあわせてLが安心できるように場を変形させていくこと
(iii)Fが離れてもLがOにとどまっている

最高ですね。もう自分がいなくてもLはOにとどまってくれています。ここからどう考えるかはみなさん次第ですが、ほとんどの人は更に次のステップを見るために新たな場を設計するでしょう。これを繰り返してこそ、体験型学習法が成立したといえるでしょう。
まとめ:だから、リアルな場の設計ってとっても大事
絶対的な「参加」「体験」「相互作用」が生まれるリアルな場(ワークショップ)において、ファシリテーター側の設計が甘いと、その場に集うみんなの時間を奪ってしまうことになります。
たとえば、2時間のイベントだとして、もしその場に30人の参加者が集まったら、2時間×30人=60時間分の時間をあなたは預かっているということになります。2日間以上...!
だからこそ、リアルな場を運営するときには、UX設計がとっても大事なのです。
もちろん、僕自身も毎回100%実践できているわけではありません。失敗したなと思う日、たくさんあります。
よくワークショップ界隈では、too muchかtoo littleしかないといわれます。まさにその通りで、今日はtoo muchだった、今日はtoo littleだった、と反省を繰り返しながら前に進んでいます。
深い学びの場になるように丁寧にUX設計しましょう!
おわり
【番外編】ワークショップにおけるUXを向上させるためのMac OS X 4つのカスタマイズ&活用法
最近では、学校であれどこであれ、最近はICTとリアルな場の関係を切っても切り離すことはできません。
これは僕の独断と偏見ですが、ワークショップとMacはとっても相性がいいです。Macのおすすめのカスタマイズ&活用法を紹介します。
その1:デスクトップ背景は黒一色!
PC画面をプロジェクタに映し出すとき、多くの皆さんはKeynoteやPowerPointといったプレゼンテーションソフトを使うことでしょう。しかし、KeynoteやPowerPointを起動する前に、デスクトップ背景が出ているととても見栄えが悪くなってしまいます。
光の三原色で一番スクリーンに影響が出ないのはやはり「黒」!
スクリーンに画面を映し出すときのデスクトップ背景は黒一色に設定しておきましょう。
その2:メニューバーも黒へ!

Macには、上部にメニューバーがあります。これも黒にすることができてしまうんです。ここもやはり、黒にしておきましょう。
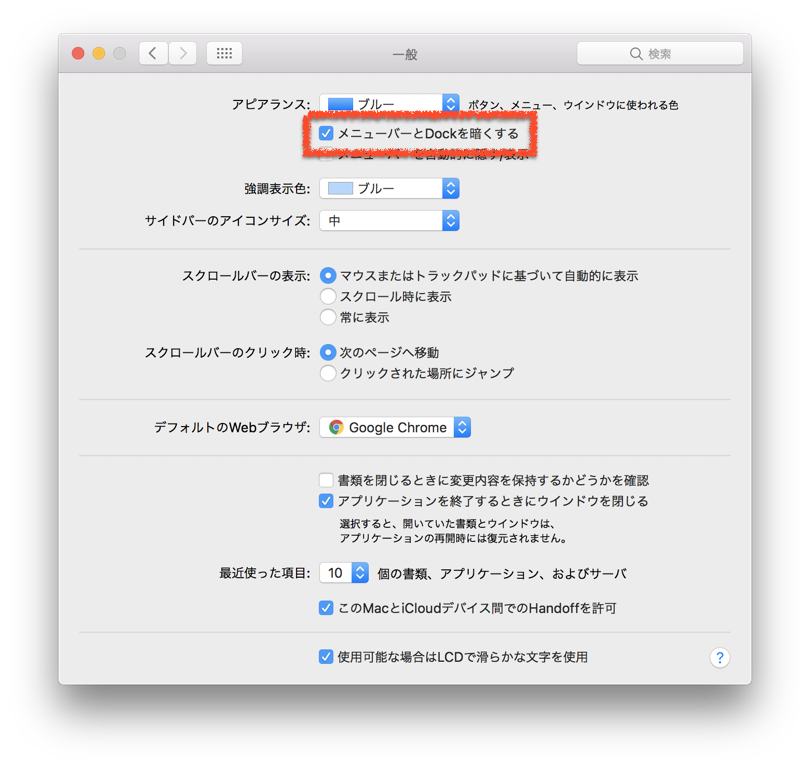
システム環境設定を開き、「一般」をクリック→「アピアランス」で、「メニューバーとDockを暗くする」のチェックボックスを入れます。

その3:ミラーリングと2画面の切り替えはCommand+F1
みなさんは、ミラーリングと2画面の切り替え、どうしていますか?「システム環境設定」を開いて、「ディスプレイ」を開いて...と、面倒な作業を毎回やっていませんか?
Command+F1 だけで、ミラーリングと2画面の切り替えができてしまいます!
これは試しておきたいですね。
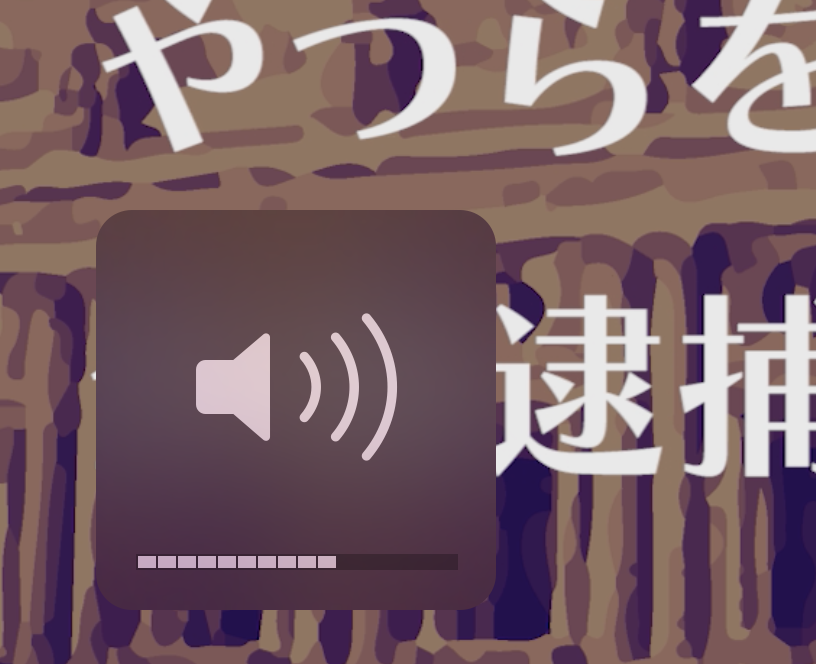
その4:音量ボタンを押したときの「あれ」も消そう

音量ボタンをおした時、「あれ」が出てしまいます。「BezelUI」というらしいです。これも、スクリーンに映し出したときにダサいだけではなく、動画などが再生中だと文字が見えなくなってしまいます。

もともと出ないように設定できますので、これも設定しておきましょう。
ターミナルを開いて、次のコマンドを実行します。
launchctl unload -wF /System/Library/LaunchAgents/com.apple.BezelUI.plist
あれ、でも自分で音量がわからない...安心してください。Touch Barには表示されています。

Touch Barがない皆さんは、がんばってください。1週間使い続けたら慣れます。
どうしても慣れなかった人だけ次のコマンドを叩いてください。(BezelUIを表示する方法)
launchctl load -wF /System/Library/LaunchAgents/com.apple.BezelUI.plist
戻りましたね。
しかし、このやり方はMac OS X El Capitanまでしか適応されないようです。Sierraは、LaunchAgentsの場所にcom.apple.BezelUI.plistがありませんでした。何故なくなったのでしょうか...?
わかる方がいらっしゃいましたら教えてください。
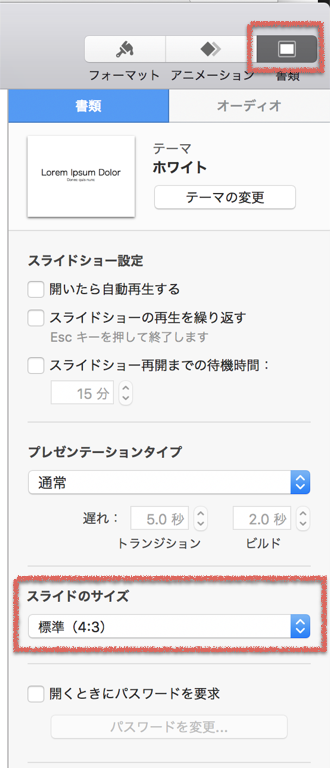
その5:スクリーンサイズを考慮してスライドを作ろう
現代、主要な画面アスペクト比には大きく分けて2種類あります。
1つは、16:9、もうひとつは4:3です。スライドをつくるときにこれを間違えると後悔します。
Keynoteの場合

「書類」→「スライドのサイズ」で変更できます。
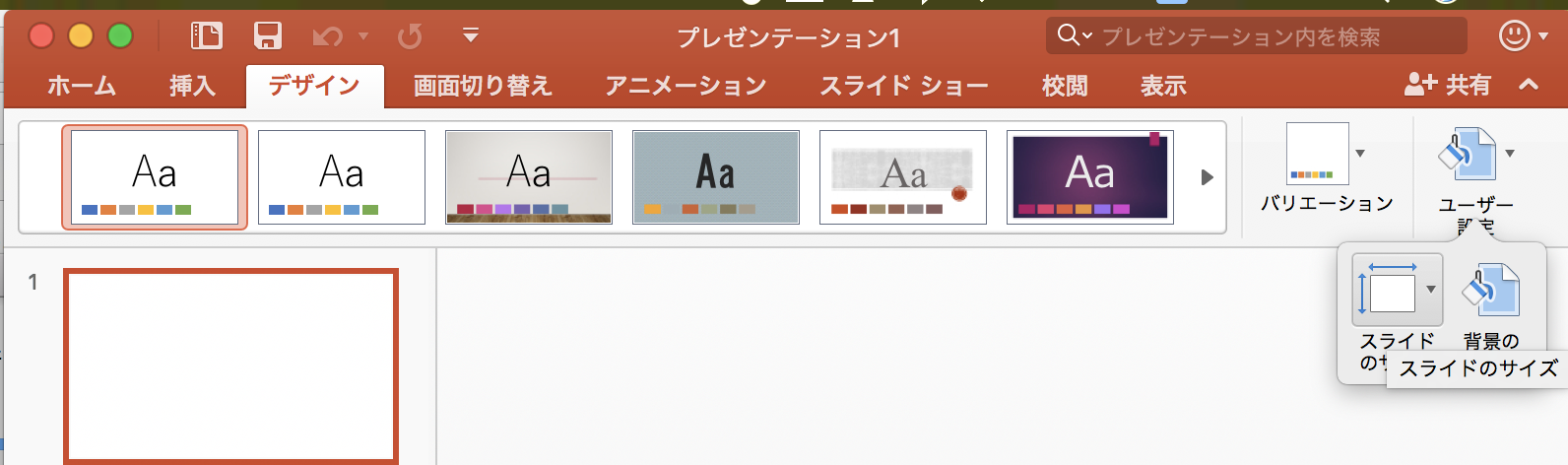
「デザイン」リボンから「ユーザー設定」→「スライドのサイズ」で変更できます。
私は、教育実習のときに16:9でスライドをつくっていて、学校のプロジェクタが4:3だったことに授業開始前30分で気づき、30分で全部のスライドを作り直したこともあります。
それぞれの画面サイズにあった方法で作りましょう。もし接続先の画面サイズがわからない場合は、2パターン用意しておくと良いでしょう。
参考文献
おわりに
いかがでしたか?
これからリアルな場を作ろうとしている方は、是非参考にしてみてください。
普段理系だと思われないので、理系っぽい記事を書こうとしましたが、やはり書けませんでした。卒論は理系っぽくがんばります。
明日はにっしーがIT界隈の画像認識APIをまとめてくれるみたいです。乞うご期待!
それでは、よいクリスマスを!