やったことないことをたしなんでみようと思い、スマホアプリを作ってみることにした。
※Android Studioでやったことはあるけど、当時のマシンパワー的にきつくてストレスたまりまくりで挫折したことあり。
参考資料:とらラボ! Vol.2(by 技術書典6)
Ionicで簡単に作れそうなことが書いてあったのでこれを試してみる。
What's Ionic
この辺参照。
https://ionicframework.com/
https://ionic.keicode.com/dev/what-is-ionic.php
環境構築
まずは環境構築。
インストール先の端末の環境は以下
・Windows10 Home
Node.js
Node.jsのHPからインストーラーをダウンロードしてインストール。
https://nodejs.org/en/download/
と思ったけど、すでにインストールしてた。
バージョンを確認してみると以下。
PS C:\Program Files\nodejs> node -v
v8.12.0
C:\WINDOWS\system32>npm -v
6.4.1
git
以下からダウンロードしてインストール
https://git-for-windows.github.io/
が、これも入っているので今回はスルー。
VS CODEのエクステンション
VSCは入っているので、[Angular Language Service]というエクステンションを追加
lonic CLI
npm install ionic cordova -g
Android Studio
以下からダウンロードしてインストール
https://developer.android.com/studio
インストーラが1G弱なのでインストールしちゃったら削除してもいいかもしれない
これで環境構築はいったん完了。
ここまでは特に問題は発生せず。
Hello World
<参考>
http://i-doctor.sakura.ne.jp/dokuwiki/doku.php/windows%E3%81%A7ionic%E3%82%92%E5%A7%8B%E3%82%81%E3%82%8B%E6%96%B9%E6%B3%95
とらラボ! Vol.2
プロジェクトを作成
ionic start HelloWorld
どういうものを作る?って聞かれるので、とりあえずtabsを選択。特に深い意味はない。
Install the free Ionic Appflow SDK and connect your app?
これに対してはとりあえず[n]。どういう意味なのかよくわからないけど。
プロジェクト起動
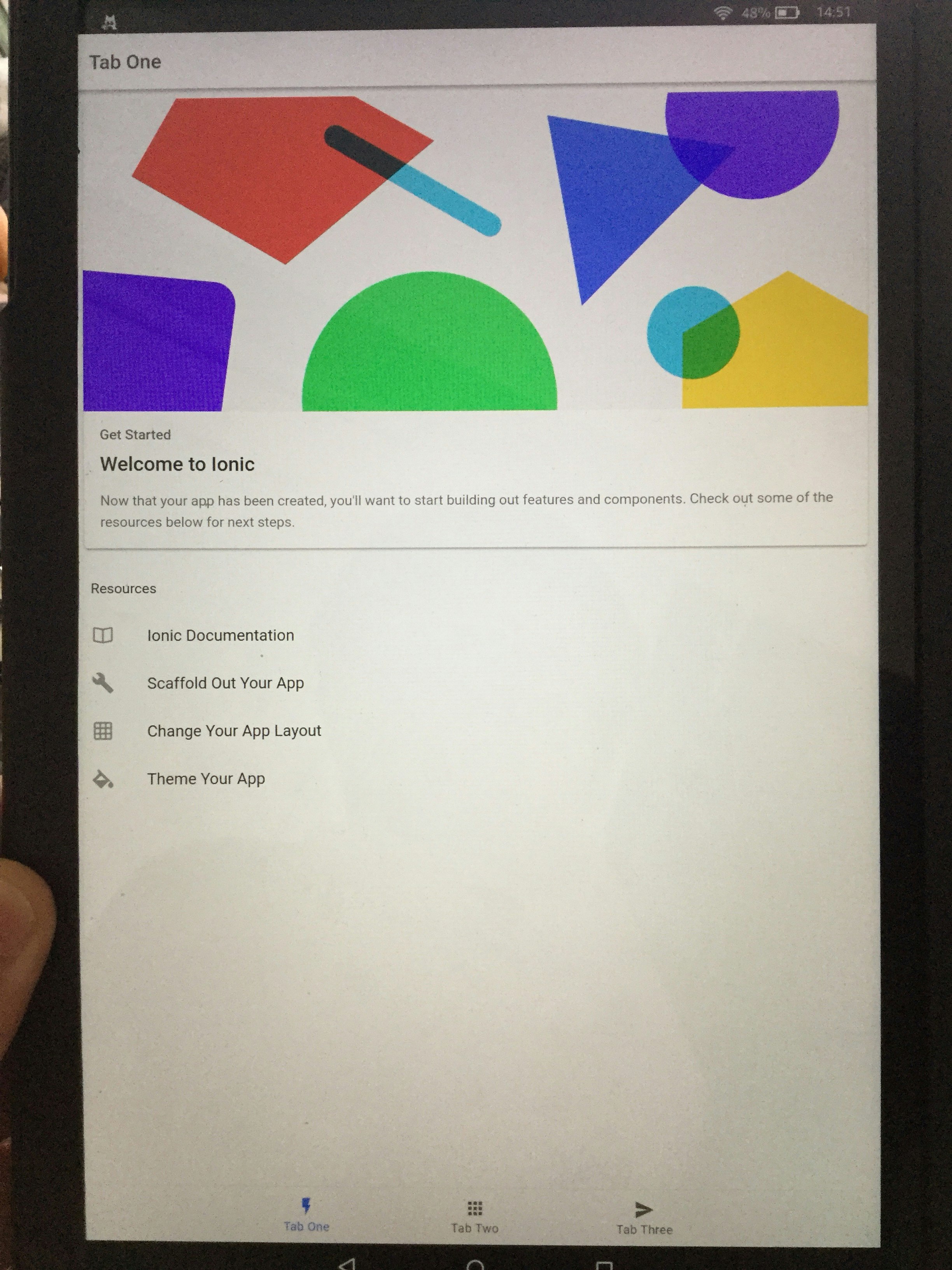
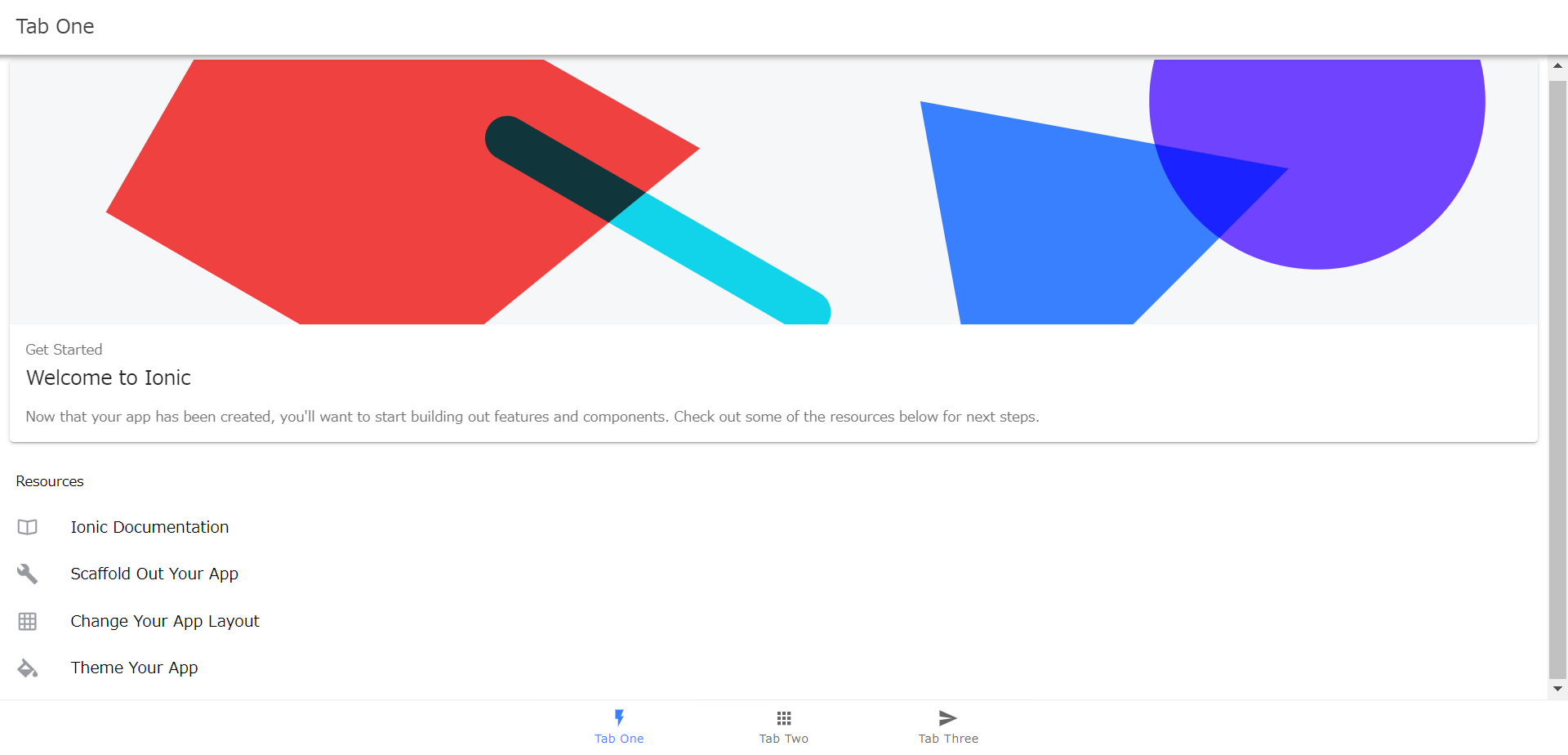
サンプルプロジェクトができあがるので、起動させてみる
cd ./HelloWorld
ionic serve
http://localhost:8100
こんな感じでブラウザから確認できる


Ctrl+C で停止させるっぽい。
androidアプリ化
ionic cordova platform add android
ionic cordova build android
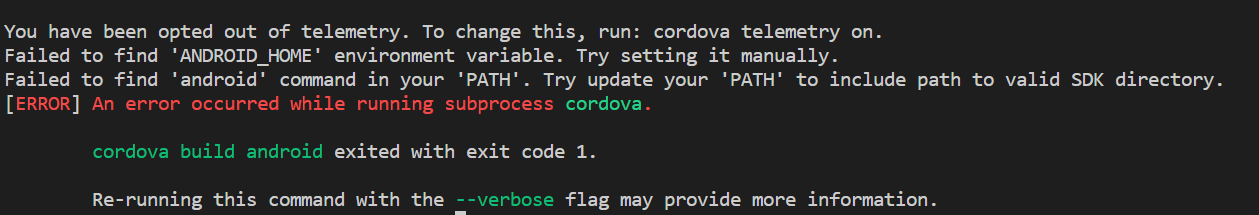
これであっさりとapkが出来上がるかと思ったらエラー

Failed to find 'ANDROID_HOME' environment variable. Try setting it manually.
Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to include path to valid SDK directory.
[ANDROID_HOME]が設定されていないとダメなのか。
Android Studioのインストールの後で設定しておく必要があるのかな。
→ Android Studioのセットアップがちゃんと終わっていなかったのが原因だった模様。
再確認
必要なものが足りているのかを改めて確認
cordova requirements
JDKも入ってなかった。
※どうもJREしか入れてなかったみたいだ。というか、全部まとめてインストールしてくれるものが欲しいわ。
改めて確認
cordova requirements
PS C:\Users\RyoNakamae\Ionic\HelloWorld> cordova requirements
Requirements check results for android:
Java JDK: installed 1.8.0
Android SDK: installed true
Android target: installed android-28
Gradle: installed C:\Program Files\Android\Android Studio\gradle\gradle-5.1.1\bin\gradle
準備OK
これで準備OKなんで改めてビルド
ionic cordova build android
BUILD SUCCESSFUL in 6m 59s
42 actionable tasks: 42 executed
Built the following apk(s):
C:\Users\RyoNakamae\Ionic\HelloWorld\platforms\android\app\build\outputs\apk\debug\app-debug.apk

出来上がり。
デバッグビルドなのかな。リリースビルドはどうするんだろう?
Ionic DevApp
ついでに以下も試してみる。
https://blog.ionicframework.com/announcing-ionic-devapp/
サインインする必要があるので、先にPCで登録しておく。
https://dashboard.ionicframework.com/signup
最新のバージョンだとサービス起動にオプションをつけるっポイ
ionic serve --devapp
簡単にアプリの動作が確認できる。
というか、家で遊ぶ分にはこの状態でも問題ないんじゃないのか。。。
参考
windows10 上にて環境構築
https://qiita.com/taketakekaho/items/1d69e80aa6799f3babb5
http://i-doctor.sakura.ne.jp/dokuwiki/doku.php/windows%E3%81%A7ionic%E3%82%92%E5%A7%8B%E3%82%81%E3%82%8B%E6%96%B9%E6%B3%95
https://qiita.com/clown0082/items/5405c53eb955f985edda
今後参考にしそうなもの
https://qiita.com/s_kozake/items/d590896e5303b75c0c6c
https://blog.mitsuruog.info/2015/04/ionic-7days-war.html