Ionicとは?
Ionicとは、Google社のAngularというアプリケーションフレームワークをベースに、HTML5アプリの開発に特化して作られたJavaScriptフレームワークです。
Build amazing apps in one codebase, for any platform, with the web.
(公式サイトより)
とあるように、Web/iOS/Android アプリが全て同時に開発できる、いわゆるハイブリッド開発ができる優れものです。1 また、近年Webをアプリとして便利にするPWA(Progressive Web Apps)という仕組み2も誕生しましたが、IonicはこのPWAにも標準でサポートしています。
Ionicの始め方
とりあえず手元で始める場合は、以下の手順で始められます。
1.Node.jsをインストール
2.Ionic, Cordovaを インストール
$ npm i -g ionic cordova
$ ionic -v
# 3.19.0
3.Ionicプロジェクトの雛形をCLIで作成
$ ionic start hoge --type=ionic-angular
- いくつか対話的に選択肢が出てきますが迷ったら以下を選択してください
- 質問1:
? Starter templatetabs
- 質問2:
? Install the free Ionic Appflow SDK and connect your app? (Y/n)n
- 質問1:
4.プロジェクトディレクトリに移動
$ cd hoge
5.アプリを起動
$ ionic serve
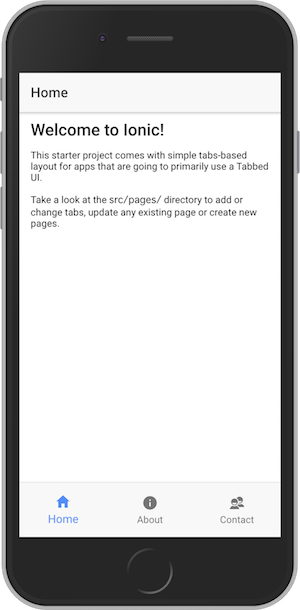
この時点で少し待つと自動でアプリが起動し、ブラウザにhttp://localhost:8100というURLでページが表示されると思います。以下スクリーンショット(シミュレータ起動バージョン)。
ちなみに、執筆現時点での環境は以下となっています。
$ ionic info (git)-[master]
cli packages: (/Users/k_kuwahara/.nodebrew/node/v8.9.1/lib/node_modules)
@ionic/cli-utils : 1.19.0
ionic (Ionic CLI) : 3.19.0
global packages:
cordova (Cordova CLI) : 8.0.0
local packages:
@ionic/app-scripts : 3.1.6
Cordova Platforms : none
Ionic Framework : ionic-angular 3.9.2
System:
Node : v8.9.1
npm : 5.5.1
OS : macOS Sierra
Xcode : Xcode 9.2 Build version 9C40b
Environment Variables:
ANDROID_HOME : not set
Misc:
backend : pro
開発する上で必要な知識
HTML5JavaScriptTypeScriptSCSSAngular
この中で一番学習コストが高いものは、やはりAngularだと思いますが、簡単なアプリケーション開発であれば、Angularの知識はなくても開発することはできます。3
実機での確認
例えばiPhoneの実機で確認する場合、以下のコマンドを実行し、XCode用のプロジェクトを作成します。
$ ionic cordova build ios (or android)
platforms/ios/ディレクトリに、hoge.xcodeprojというファイルが生成されているかと思いますので、これをXCodeで開いていただき、お手元のiPhoneをMacに接続し、そのiPhoneにビルドしてください。
このように、実機での確認は少々手間がかかっていましたが、つい先日実機での確認がもの凄く簡単になるアプリがIonic Teamからリリースされました!その名も「Ionic DevApp」です!
詳細はこちらの記事「Announcing Ionic DevApp」。
使い方は、
- アプリをインストール、起動
- 同じwifiに端末とPCを繋ぐ
- PC上で
$ ionic serveを実行
すると、先ほどインストールしたIonic DevApp上で表示され、タップすると実機でアプリが動作します。これは素晴らしい。もちろん、watchモードで起動していますので、ソースコードを編集すれば、自動で実機にも変更が反映されます!感動するので、皆さんぜひ試してみてください。
書籍
日本語のIonicの書籍はかなり数が少ないですが、2018年1月16日に初版が, 2019年11月25日に第二版の
 [https://www.amazon.co.jp/dp/4863542925/](https://www.amazon.co.jp/dp/4863542925/)
[https://www.amazon.co.jp/dp/4863542925/](https://www.amazon.co.jp/dp/4863542925/)
という本が出版されました🎉!私も校正(テクニカルレビュー)に携わりましたが、とても素晴らしい入門書に仕上がっておりますので、皆さんぜひ購入してみてください!
参考ハンズオン資料
@s_kozake さんが書かれたハンズオン資料ですが、こちらも物凄く勉強になりますので、一度手を動かしてみてください!
コミュニティ
Ionic Japanというコミュニティが存在し、Slackチームもありますので、何か質問があれば気軽にこちらに参加し、質問を投げてみてください。また、こちらのコミュニティでは勉強会やmeetupなども開催されていますので、ご都合あえばご参加ください。募集はconnpassから行なっています。