#はじめに
今回、21年4月の1ヶ月間でPFを作成しましたので、
せっかくなら皆さんに見て欲しい!と思い、自身のPFについて紹介出来たらと思います!
多くの方に私のPFを見て頂き、様々なご意見を頂けたらと思っています。
[簡単な自己紹介]
- 現在、千葉県在住の25歳です。
- 新卒で専門商社(2年9ヶ月) ⇨ IT化粧品メーカー(1年) を経験し、退職。両者とも営業をしてました。
- 1ヶ月間の独学期間を経て、DMM WEBCAMP(プログラミングスクール)に21年2月から通っています。
- 今月(5月)が最後の月で、スクールでの学習もようやく終わりを迎えようとしています。
[🚨 注意点]
私のPFでは他の方のPFみたいなモダンな技術は使っていません。
(Docker,CircleCI,Reactなど)
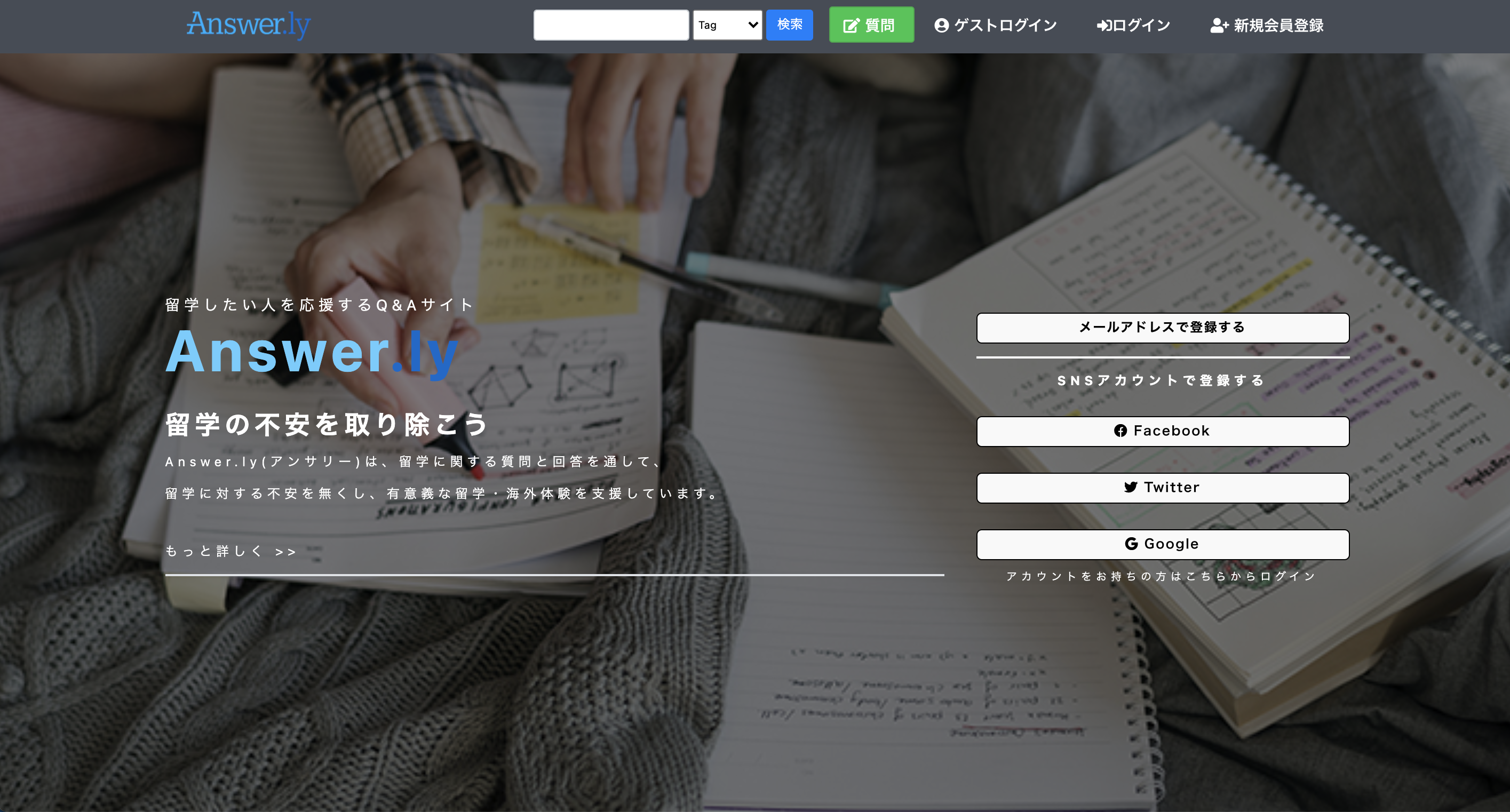
#アプリのトップページ
留学を連想させる背景画像を設定しております。
ログイン前のみこちらは表示するように設定しており、ログイン後は表示されません。

サイト概要
留学したい人や気になっている人など、留学に関連する方が、
留学に関して(生活、食事、語学、勉強法など)気軽に質問し・回答が得られるQ&Aサイトです。
#テーマの選定理由・まとめ
テーマの選定理由は、私自身の留学体験をもとに選定致しました。
私は、大学3年次にアメリカへ1年間の交換留学をしました。
ただ、楽しみである反面、正直なところ、とても不安でした。
以下は、私が当時実際に感じていた不安です。
* 初めての海外生活であったため、知らないことばかりでとても不安だった。
* 留学に関する不安を質問したくでも、大学の学生課と過去に留学した先輩学生のみ。
* 留学中の英語の勉強方法(スピーキングなど)など、本当にこれでいいのか?と不安があった。
このことから、
私の留学では、留学に関しての情報不足 + 経験者から情報を聞く 機会不足があったと考えられます。
(決して留学失敗ということではないです。最終的には英語力は大幅にUPしました!笑)
上記の自身の留学体験談から、私は、
同じような不安を持つ人達を助けたい、不安を取り除き、より良い留学生活にしてほしい
という思いと、2つの不足(情報不足+ 機会不足)を解消したく、今回のPFの留学向けQ&Aサイトを製作することに決めました。
#実装機能一覧
機能一覧をリストアップしました。
抜け漏れもしくは、記述間違いなどありましたら申し訳ございません。
| 機能 | gem / 備考 | |
|---|---|---|
| 1 | ユーザー/管理者(ログイン機能) | devise |
| 2 | ゲストログイン機能 | × |
| 3 | SNSログイン機能 | devise/omniauth(google/facebook/twitter) |
| 4 | マイページ機能 | refile/ refile-mini_magick |
| 5 | 質問投稿 | summernote-rails(テキストエディター) |
| 6 | 回答機能 | summernote-rails(テキストエディター) |
| 7 | コメント機能 | Ajax(非同期) |
| 8 | 検索機能 | × / 部分一致(質問/タグ/ユーザーが検索可能) |
| 9 | 通知機能 | × |
| 10 | フォロー機能 | Ajax(非同期) |
| 11 | いいね機能 | Ajax(非同期) |
| 12 | ベストアンサー機能 | × |
| 13 | DM機能 | Ajax(非同期) |
| 14 | タグ機能 | × |
| 15 | ランキング機能 | × |
| 16 | PV機能 | impressionist |
| 17 | SNSシェア機能 | social-share-button |
| 18 | お問い合わせ機能 | Action Mailer |
| 19 | ページネーション機能 | kaminari |
| 20 | rails/devise日本語化 | rails-i18n |
| 21 | レスポンシブ対応 | Bootstrap |
| 22 | コード解析 | RuboCop |
| 23 | 単体・結合テスト(一部) | RSpec |
| 24 | 自動デプロイ | AWS, Github Actions(CI/CDツール) |
| 25 | https設定 | Certbot |
| 26 | ドメイン指定 | お名前.com / AWSRoute 53 |
一部、機能やgemに関して、Qiita記事を書いていますので良かったら。
[テキストエディター(summernote-rails)]
https://qiita.com/tani__san929/items/e8657e0283c30cf967f5
[SNSシェアボタン(social-share-button)]
https://qiita.com/tani__san929/items/e56f3024f56dc34ff923
[PV数(impressionist)]
https://qiita.com/tani__san929/items/a525f80398210d0486b7
などなど、、、。
今後も、PFで使用した技術や機能など書いていくつもりです。
#ポートフォリオURL
PFのURLになります。
興味のある方は、ぜひこちらからご覧ください。
[Answer-ly]
[github]
[推奨]
下記の環境でご覧頂けたらと思います。
- Google Chrome
- 13インチサイズ(MacBook Pro)
レスポンシブ対応など未完全な部分があるため、
上記の環境だと綺麗に見ることができます。
開発環境
OS:Linux(CentOS)
言語:HTML,CSS,JavaScript,Ruby,SQL
フレームワーク:Ruby on Rails
CSSドフレームワーク: Bootstrap
JSライブラリ:jQuery
IDE:Cloud9
#最後に
本PFは、まだまだ完全なものではないと思っているので、
これからもコードの改善、レスポンシブ対応、機能の追加実装を行っていく予定です。
ただ、21年1月の頃は全くプログラミングに触れてこなかった自分が、
数ヶ月での学習で自力でここまで作れたのは非常に嬉しいです。
また、毎日一緒に朝から夜まで長いこと
勉強してくれた同期には大変感謝です。ありがとうございます。
最後となりますが、
ここまで見て頂いた方々、本当にありがとうございます。
以上です。引き続きよろしくお願いします。
#私のSNS一覧
主に、Twitterにて日々学習記録をつけるようにしております。
また、今回紹介したPFもあるGithubも載せておきます。
(良かったら、プライベートのインスタグラムも、、、フォローを、、、)
Twiiter:@ryo____eng
Github:Ryo Kitatani
Instagram:@ryo___food