実装すること
PFでJavascriptを使用して実装した便利?な機能を紹介します。
実装はとても簡単ですので試してみてください。
①トップページに戻る機能
②タイピング風に文字が表示される機能
③文字数をカウントしてくれる機能
④入力したpasswordを表示する機能
⑤データを円グラフで表示してくれる機能(Chart.jsの実装: https://qiita.com/tani__san929/items/cb6640173ff801acc203)
完成形
①トップページに戻る機能
②タイピング風に文字が表示される機能
- 特定の文字がタイピングされているように順番に表示されます。
- リロードすると再び同じ動きをします。
③文字数をカウントしてくれる機能
- 特定のフォームに文字が打ち込まれるとカウントされる。
- 上限を設定することで●文字が、赤色に変わるように設定している。
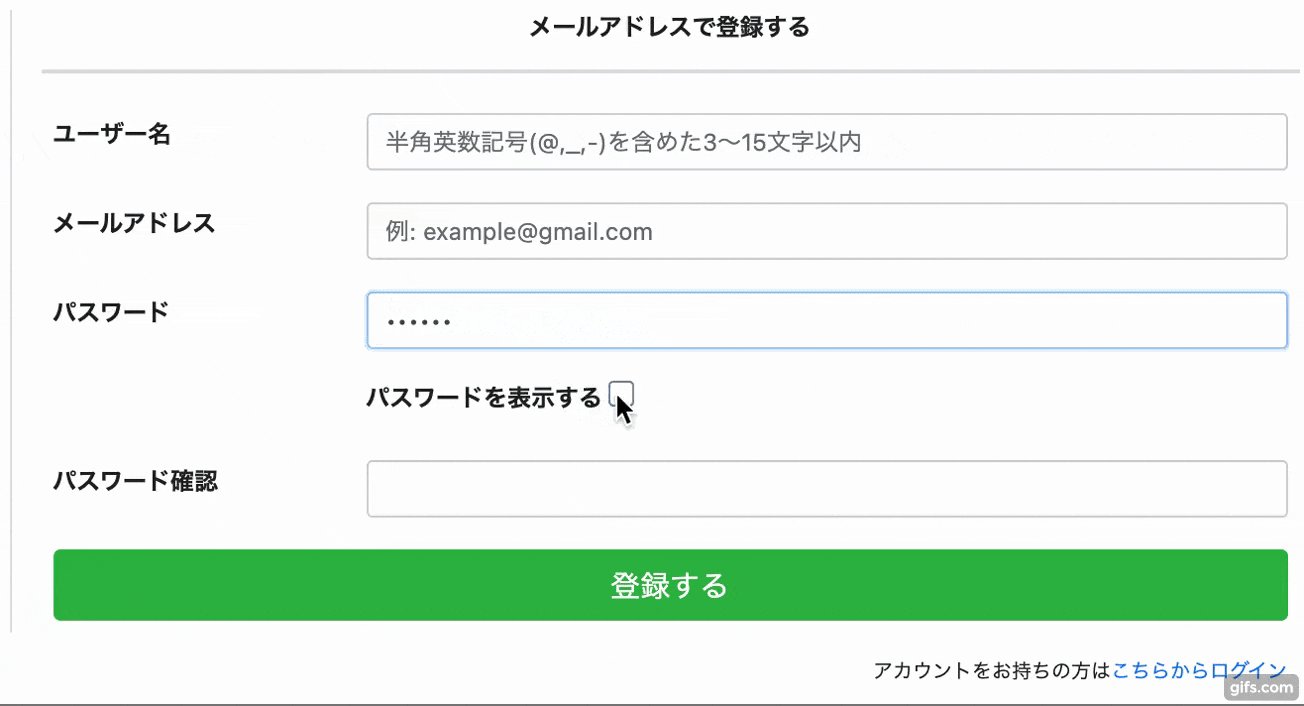
④入力したpasswordを表示する機能
⑤データを円グラフで表示してくれる機能
- Qiita記事で実装方法を書いてます。よかったら。
Char.jsの実装: https://qiita.com/tani__san929/items/cb6640173ff801acc203
実装
①トップページに戻る機能
ますは、viewにID等を記載します。
どのページでもボタンを表示したいので、layout/application.html.erbファイルに下記を記述します。
<p id="pageTop"><a href="", {"data-turbolinks"= "false"}><i class="fa fa-chevron-up"></i></a></p>
pageTopのidをjsファイルで指定することで、その箇所、タグに機能を持たせる事ができます。
<body>
<header>
<%= render "layouts/header" %>
</header>
<main>
<%= yield %>
</main>
<p id="pageTop"><a href="", {"data-turbolinks"= "false"}><i class="fa fa-chevron-up"></i></a></p>
<footer>
<%= render "layouts/footer" %>
</footer>
</body>
次は、jsファイルの作成です。
$(function(){
var topBtn=$('#pageTop');
topBtn.hide();
//◇ボタンの表示設定
$(window).scroll(function(){
if($(this).scrollTop()>80){
//---- 画面を80pxスクロールしたら、ボタンを表示する
topBtn.fadeIn();
}else{
//---- 画面が80pxより上なら、ボタンを表示しない
topBtn.fadeOut();
}
});
// ◇ボタンをクリックしたら、スクロールして上に戻る
topBtn.click(function(){
$('body,html').animate({
scrollTop: 0},500);
return false;
});
});
最後にCSSでボタンを装飾します。
# pageTop {
position: fixed;
bottom: 20px;
right: 20px;
}
# pageTop i {
padding-top: 6px
}
# pageTop a {
display: block;
z-index: 999;
padding: 15px 10px;
border-radius: 30px;
width: 60px;
height: 60px;
background-color: #9FD6D2;
color: #fff;
font-weight: bold;
text-decoration: none;
text-align: center;
}
完成。
②タイピング風に文字が表示される機能
まずは、viewへ記述します。
bootstarapやdivなど不必要な箇所はなるべく省略してあります。
タイピング風に表示したい文字(タグ)にclass="typ"を記述します。
私は下記の2行に追加してます。
ページのトップにjquerを使用するための記述も追加します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
---省略---
<p class="typ">Answer.ly(アンサリー)は、留学に関する質問と回答を通して、</p>
<p class="typ">留学に対する不安を無くし、有意義な留学・海外体験を支援しています。</p>
```
次は、jsファイルの作成です。
```js:assets/javascripts/application.js
$('.typ').children().andSelf().contents().each(function() {
if (this.nodeType == 3) {
$(this).replaceWith($(this).text().replace(/(\S)/g, '<span>$1</span>'));
}
});
$('.typ').css({'opacity':1});
for (var i = 0; i <= $('.typ').children().size(); i++) {
$('.typ').children('span:eq('+i+')').delay(100*i).animate({'opacity':1},50);
};
});
```
完成。
### ③文字数をカウントしてくれる機能
まずは、viewファイルに``id=countUp``記述。
text_area内ではなく、別途divタグなどので場所を作成してください。
```erb:views/contacts/new.html.erb
<div class="form-group">
<%= f.label :お問い合わせ詳細 %>
<div><span id=countUp>0</span>文字</div>
<%= f.text_area :message, rows:8, placeholder:"お問い合わせ内容をご記入ください。(500文字以内)", class:"form-control" %>
</div>
```
次に、jsファイルの作成です。。
```js:assets/javascripts/application.js
$(function () {
$("textarea").keyup(function(){
var counter = $(this).val().length;
$("#countUp").text(counter);
if(counter == 0){
$("#countUp").text("0");
}
if(counter >= 500){
$("#countUp").css("color","red");
} else {
$("#countUp").css("color","#666");
}
});
});
```
500の部分が自分で設定した文字数の上限です。
それ以下だと、色はグレー色。
500文字に達する(以上だ)と数字は赤色に変わるように設定します。
```
if(counter >= 500){
```
完成。
### ④入力したpasswordを表示する機能
まずは、viewの記述です。
* passwarod_fied内に``id:"js-password"``を記載。
* その下に、チェックボタンを設置。こちらには、``id="js-passcheck"``を記載。
```erb:views/members/registrations/new.html.erb
<div class="form-group">
<%= f.label :パスワード %>
<% if @minimum_password_length %>
<span class="small"></span>
<% end %>
<%= f.password_field :password, id:"js-password", size:"40%",
placeholder:"半角英数記号#{ @minimum_password_length}文字以上",
autocomplete: "new-password", class:"form-control password" %>
</div>
<label for="js-passcheck">パスワードを表示する</label>
<input type="checkbox" id="js-passcheck"/></p>
```
次にjsファイルを作成。
passwordで見えなくなってる部分を☑︎にチェックが入ってるとtextで表示する記述です。
```js:assets/javascripts/application.js
$(function() {
var password = '#js-password';
var passcheck = '#js-passcheck';
changeInputtype(password, passcheck);
});
function changeInputtype(password, passcheck) {
$(passcheck).change(function() {
if ($(this).prop('checked')) {
$(password).attr('type','text');
} else {
$(password).attr('type','password');
}
});
}
```
以上です。
# 最後に
復習も兼ねてまとめてみました。
PFでどう活きてくるかわかりませんが、ユーザビリティを考えた際に思い追加ものです。
また、振り返ってみるとわかってない記述もあったりして知識不足だなと実感してます。
JavaScriptは本格的に勉強していないので、しっかり勉強しないとなーと。
参考書も買ってたので近々そちらで学習予。ありがとうございました。