Hasuraで既存のPostgreSQLのDBから爆速でGraphQLのAPIサーバーを構築出来たのでその内容を備忘録としてまとめます。
本記事は以下のような方を対象にしています。
- HerokuのPostgres add-onを利用してアプリのDBを構築している
- GraphQLでのAPIサーバーを試したい
- でもリゾルバとかTypeDefをイチから書くのは面倒
Hasuraとは?
Instant realtime GraphQL engine とドキュメントでは紹介されていますが、
ざっくり言うとPostgreSQLからGraphQL APIサーバーを自動で構築するものです。
公式の以下図の通り、DBであるPostgreSQLと、GraphQLのAPIを使うクライントとの間に入り、GraphQLとSQL(or JSON)を相互変換してくれます。

(公式サイトより)
Hasuraサーバーの構築
Hasuraを立ち上げる方法は、DockerやHerokuなどあるのですが、本記事ではローカル環境を作らずお手軽に使えるHerokuを利用します。
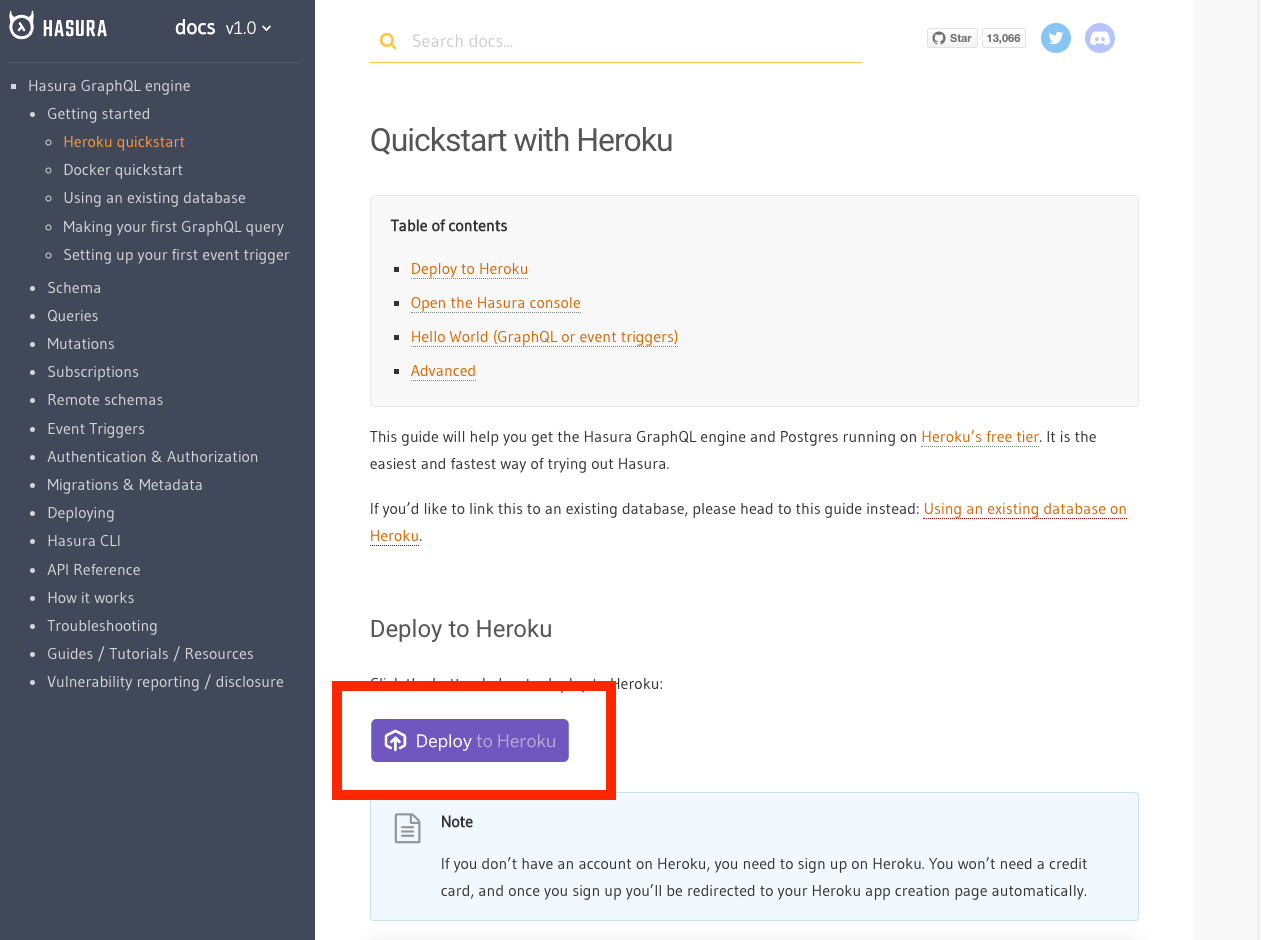
まず、HasuraのドキュメントページからHerokuAppの作成を行います
https://docs.hasura.io/1.0/graphql/manual/getting-started/heroku-simple.html
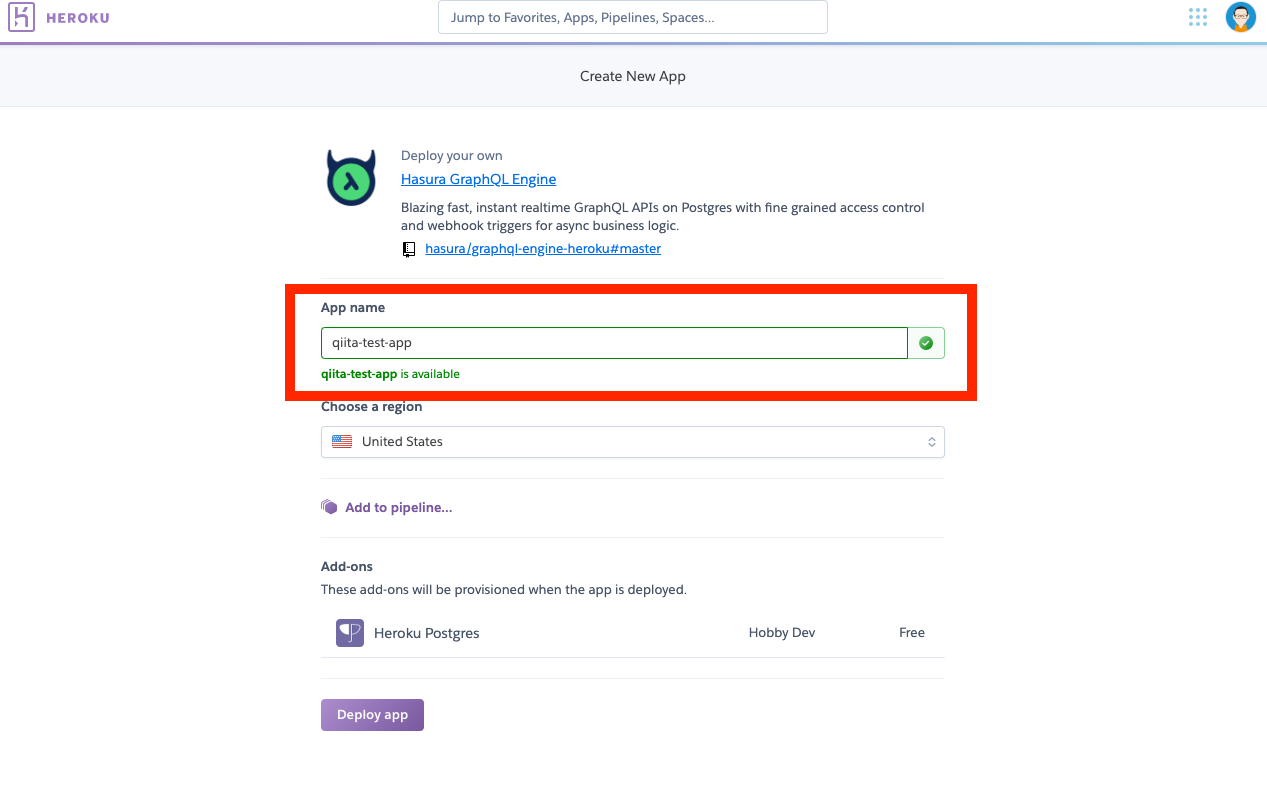
Herokuが開かれるので、適宜ログインすると以下画面になるはずです。
App Nameのところに任意の名前を入力してDeploy Appを実行してください。
これでDeploy完了まで待てばHasuraが任意のURLで構築されるはずです。
早い..!!!
既存のPostgreSQLとの接続
次に本記事の主目的である既存のPostgreSQLとの接続を行います。
公式ドキュメントの以下内容です。
PostgresQLアドオンの削除
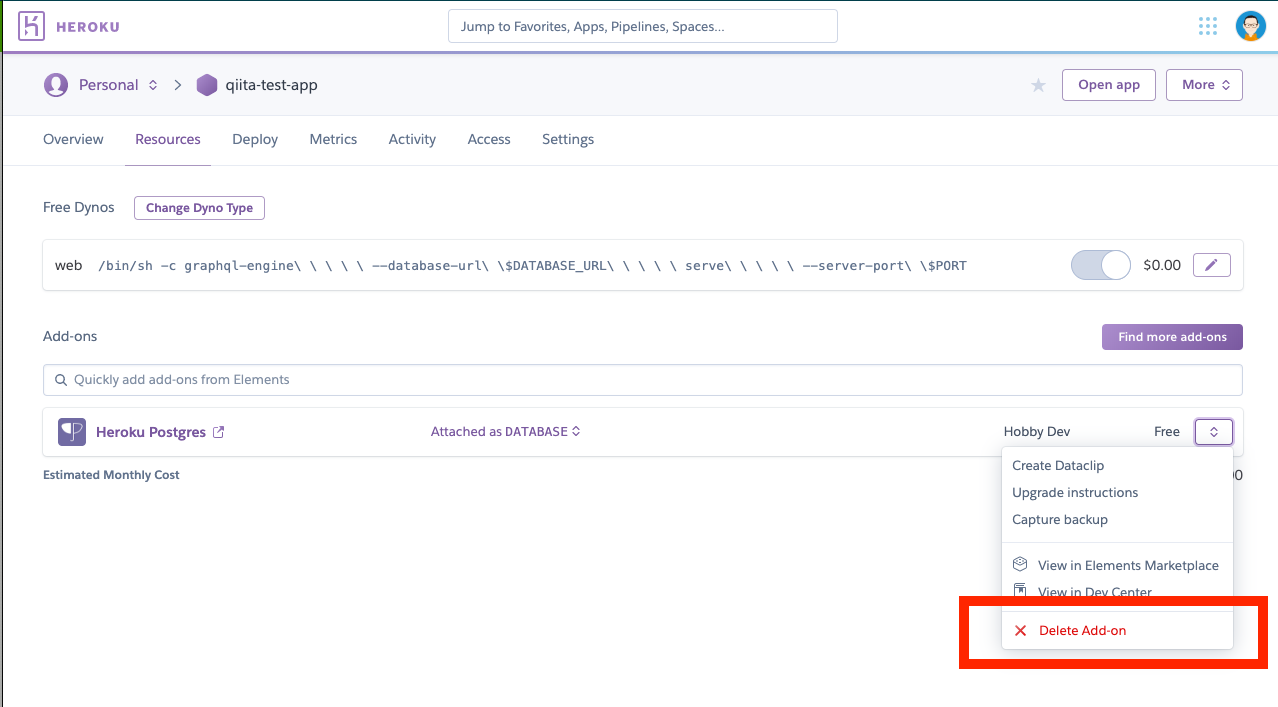
まず、前項で作成したHasuraサーバーに自動で組み込まれているAddonであるHeroku Postgresを削除します。
Herokuのダッシュボードから作成したアプリケーションを選択して、以下画面にてDellete Add-onを実行してください。
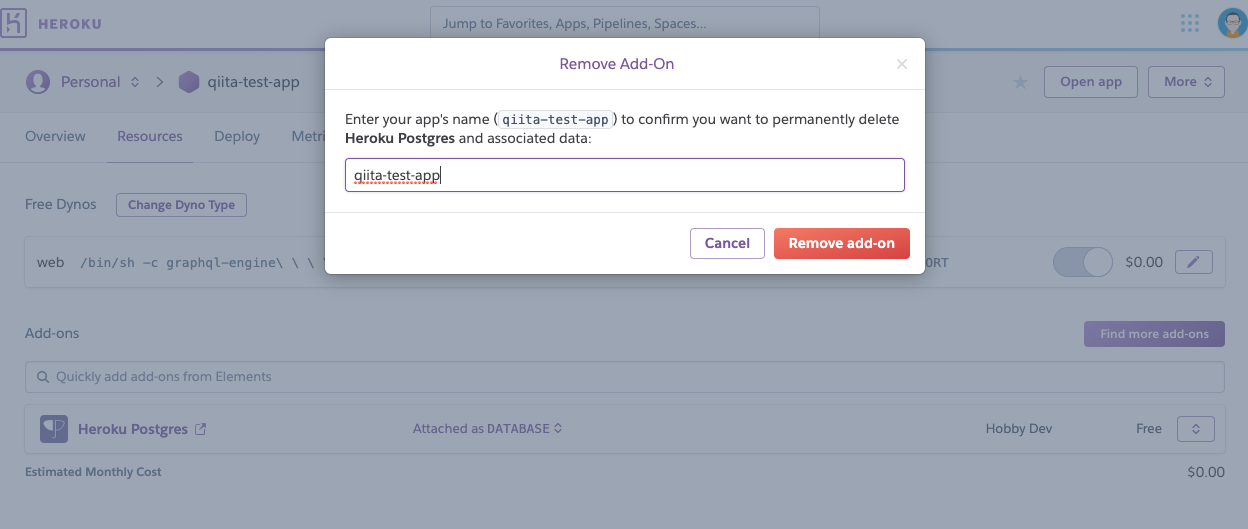
削除の確認があるので、作成したアプリ名を入力して、Remove add-onを実行します。
これで初期構築のPostgresの削除が完了します。
この状態で先程のHasuraの画面を開くと、Application errorが発生しているはずです。
環境変数でのDB指定
次に、接続したいHeroku上の既存PostgreSQLのURLを変数として設定します。
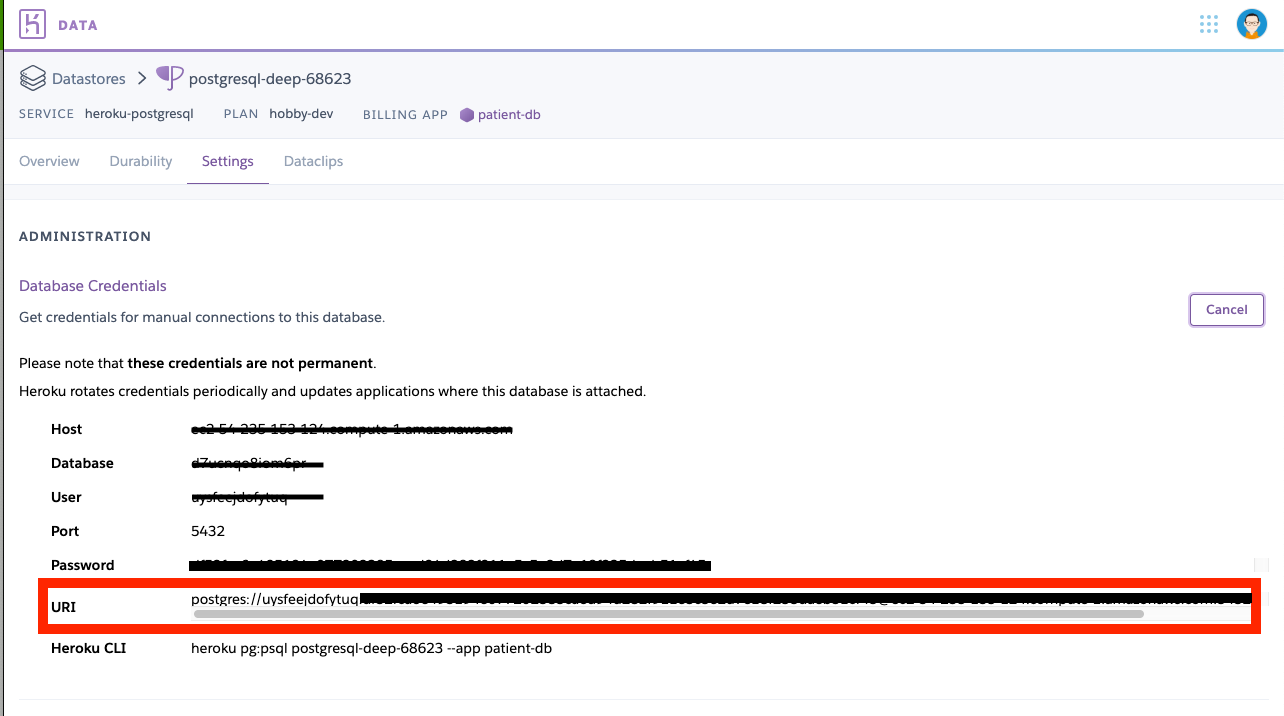
指定するURIは、既存のPostgres add-onのsettings、Database Credentialsから取得できます。
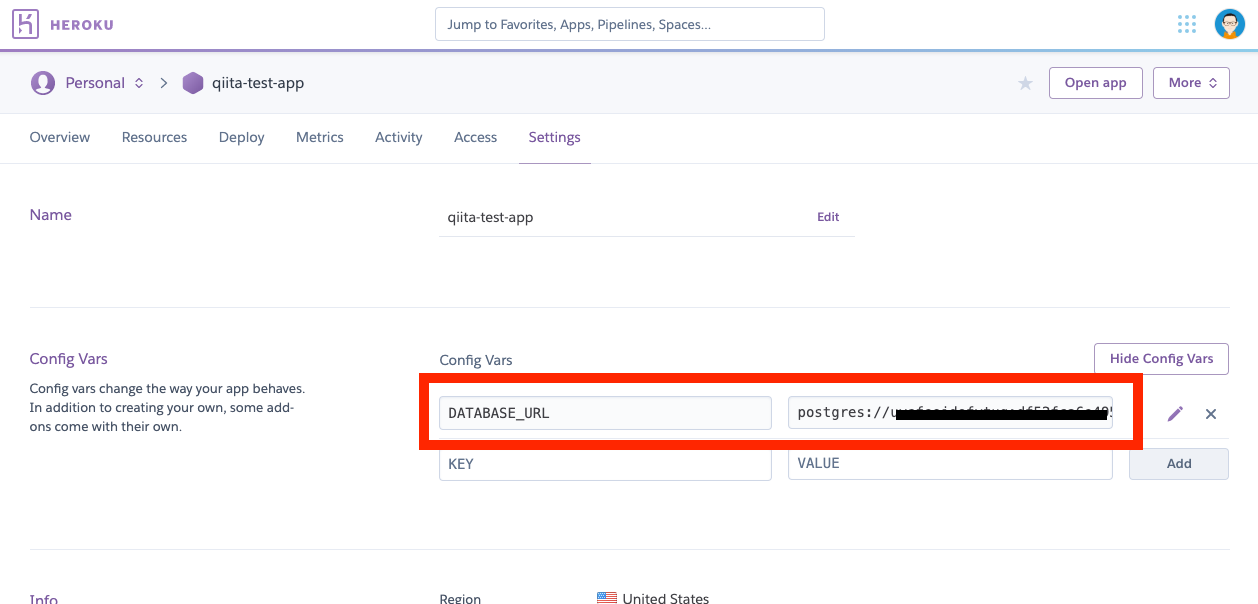
取得したURIをHasuraを立ててるHeroku AppのSettings, Config VarsにてDATABASE_URLとして指定します。
これで、既存のPostgreSQLの方の方で認証が通っていればDBが接続されます。
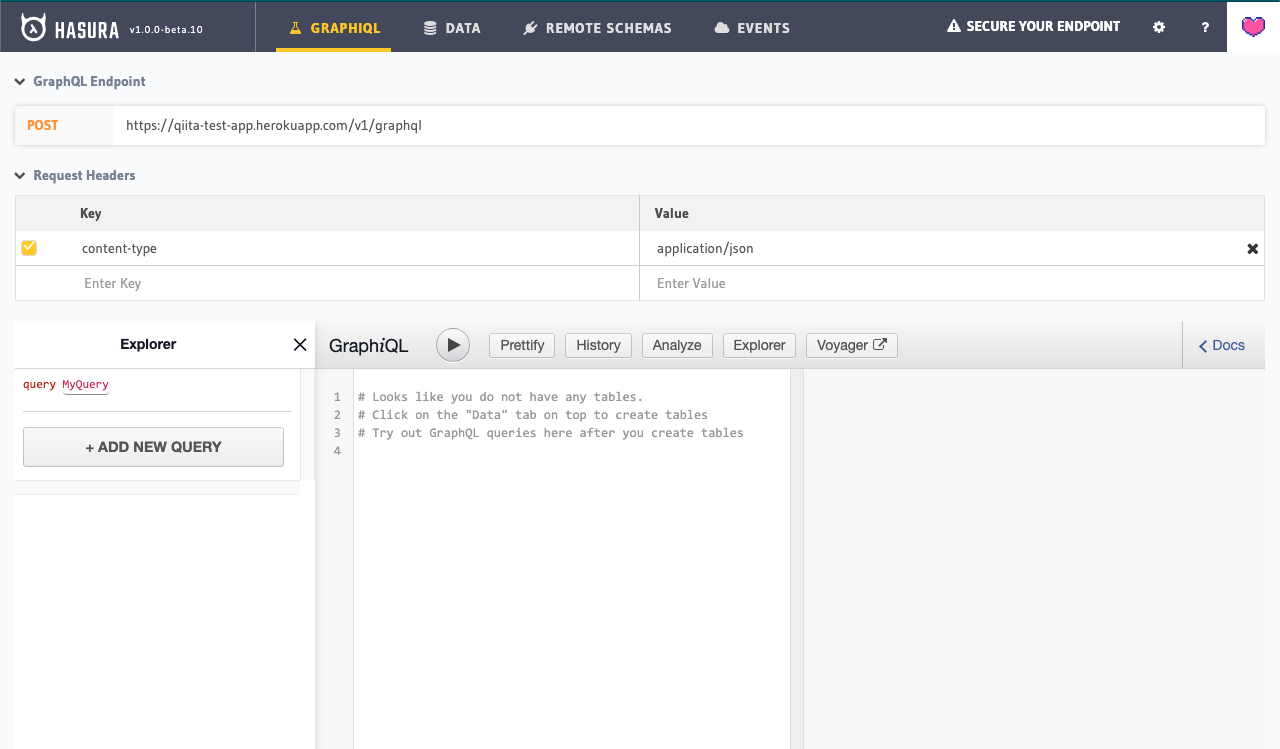
この状態で、再度HasuraのURLを表示すると起動しているはずです。
これでもうGraphQLのクエリにてテーブルのデータを参照できます。
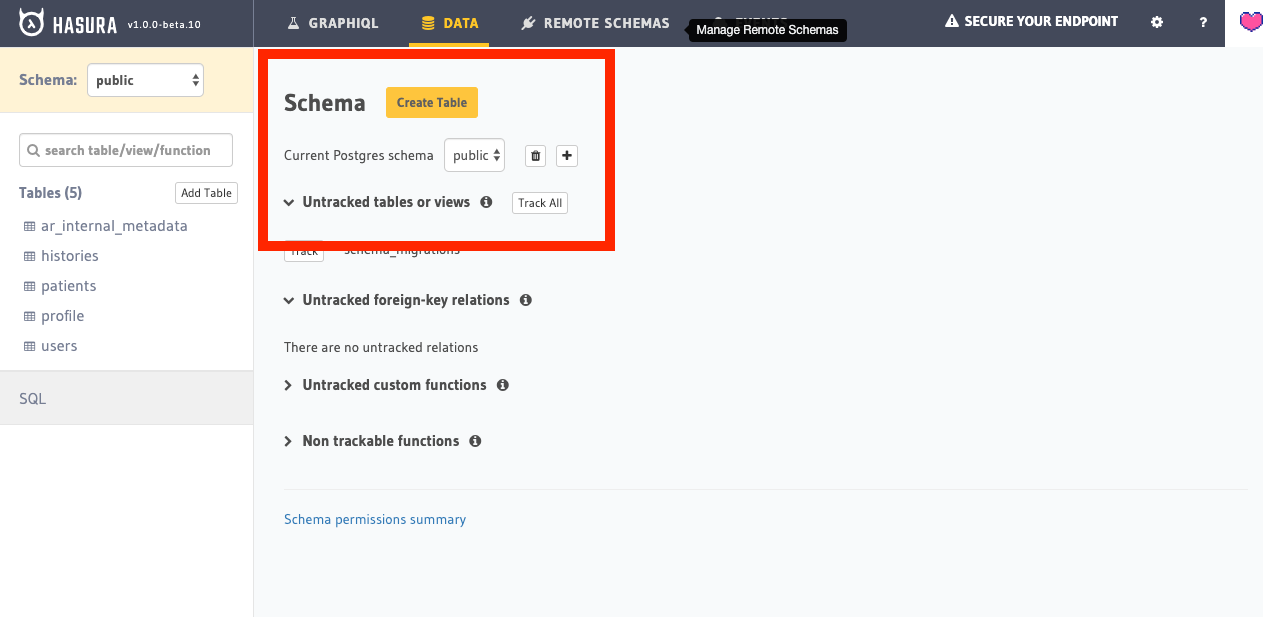
Table情報のインポート(もし、自動インポートされていなかったら)
通常だと前項までの作業で、TableのデータがインポートされてGraphQLのスキーマが構築されるのですが、もし構築されていなかったら、HasuraのDATAより、TrackTableを行ってください。
(添付画像では表示されないですが、ここらへんにTrack Tableが出るはず)

クエリを実行
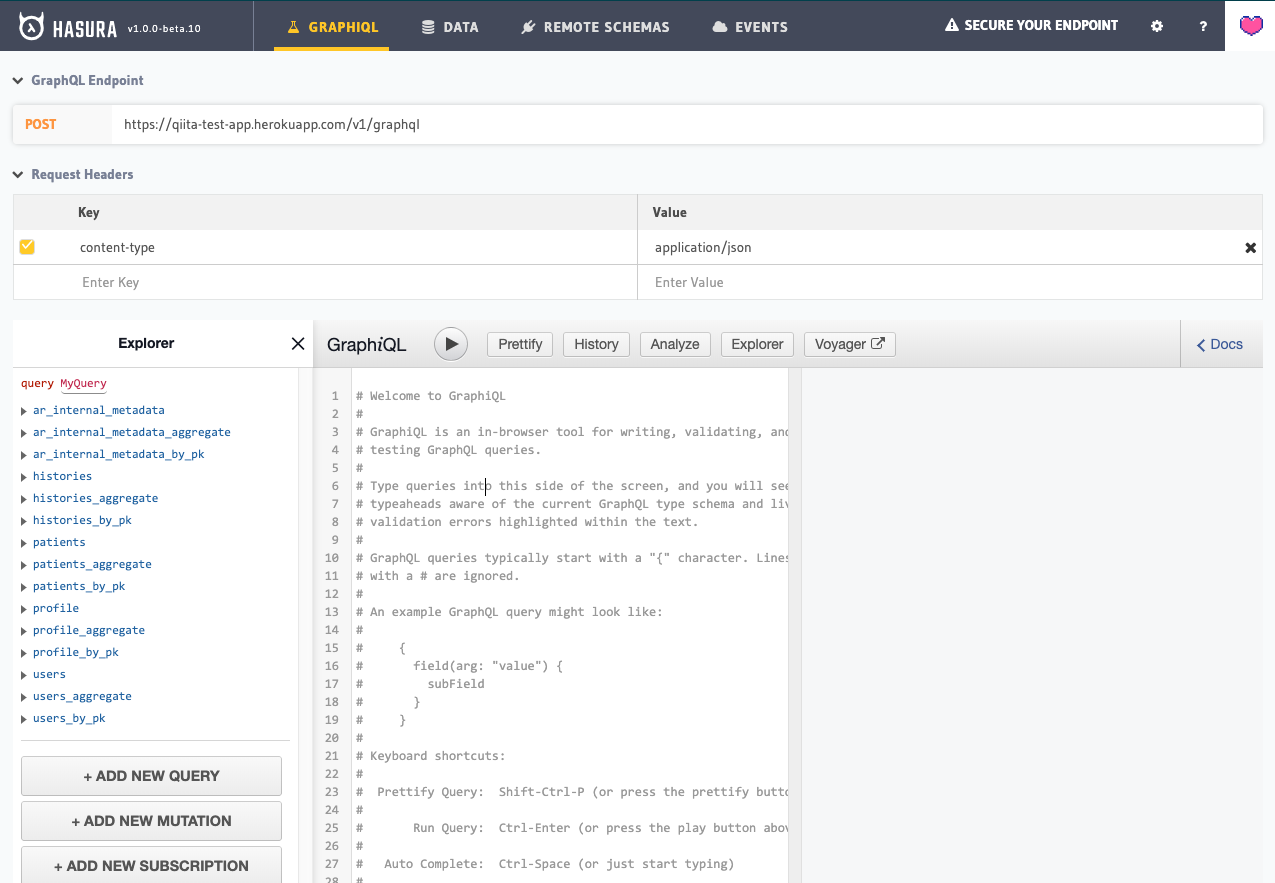
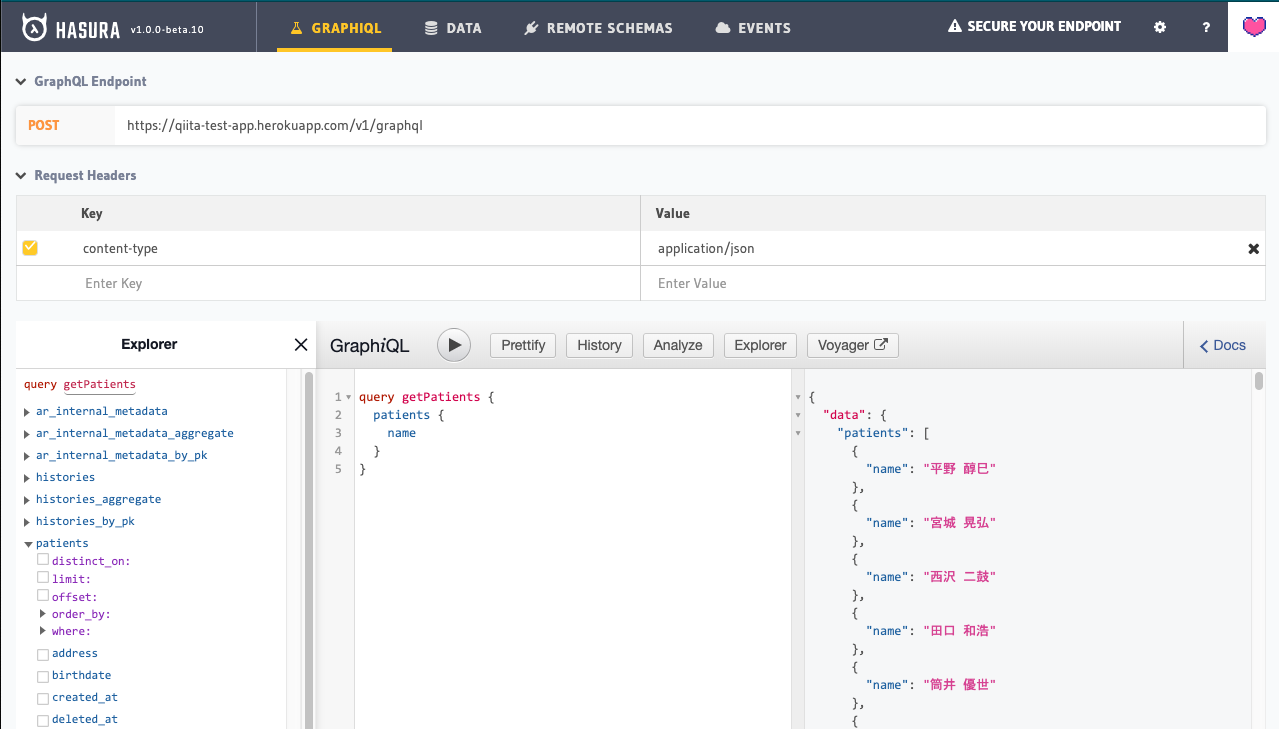
早速コンソールから実行してみましょう。
このようにテーブルの構造をもとにGraphQLのAPIが構築されています。
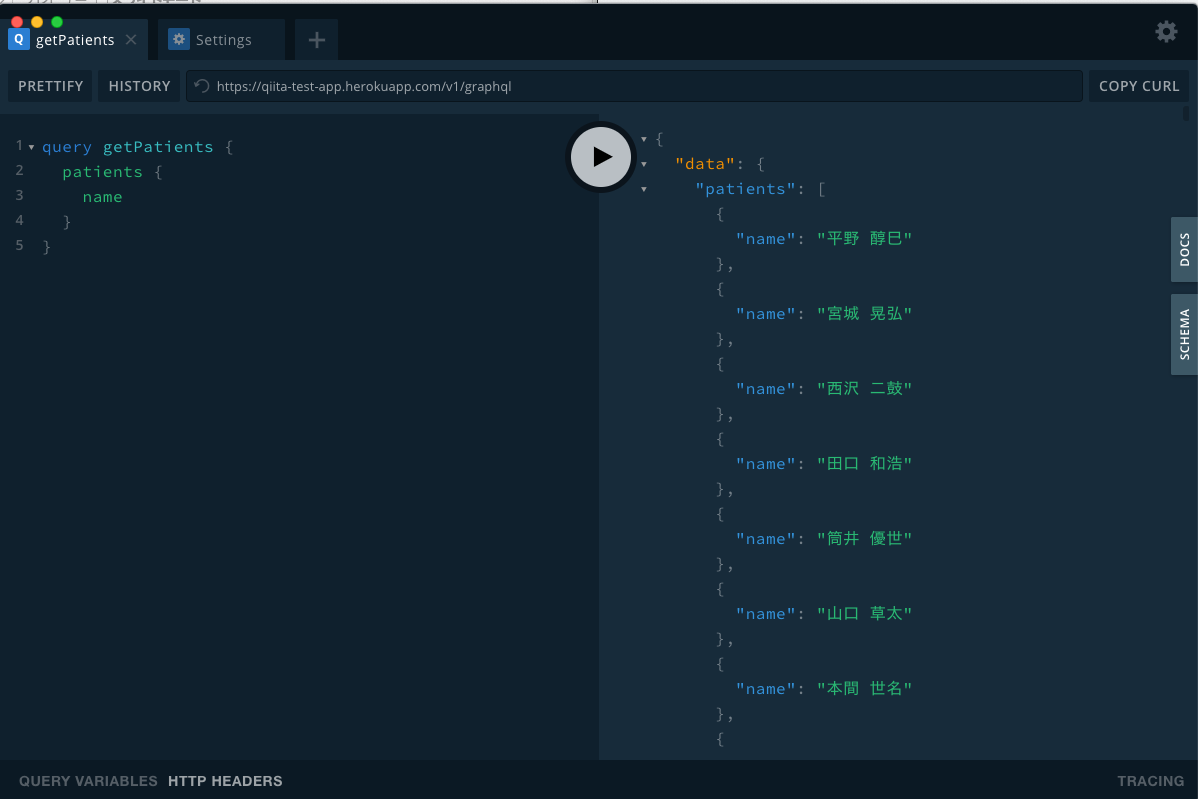
もちろんダッシュボード以外でも、エンドポイントのURLを指定すれば実行できます。
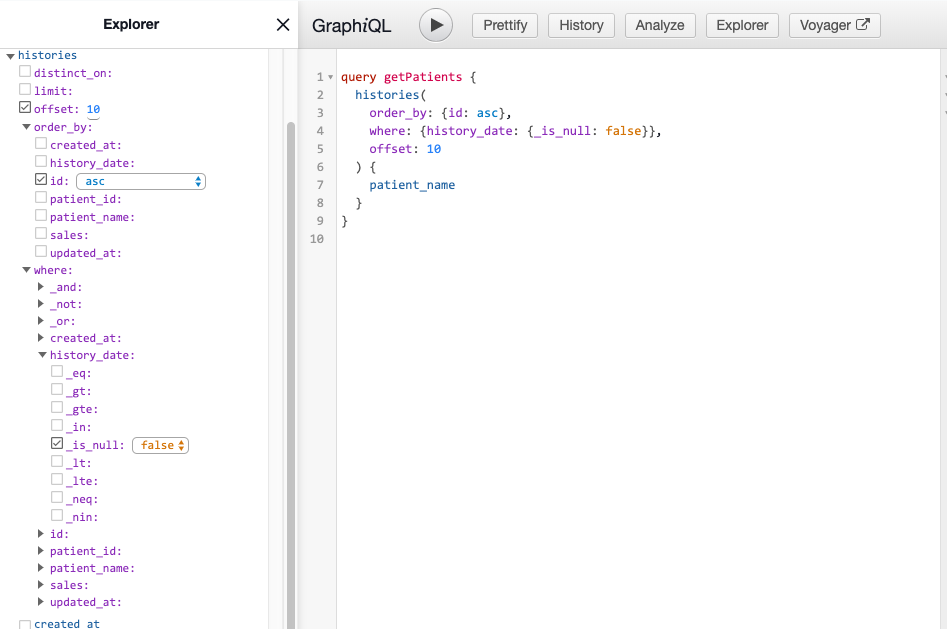
また、単純なカラムの取得以外のクエリについても最初から自動構築されています。
- 合計・平均・総数などを取得するaggregateのクエリ
- primary_key指定でリソースを取得する by_keyクエリ
などなど、またそれぞれについても、リゾルバを一行も書かずにpagingや、order、whereに対応しています。
凄い!!
終わりに
これ全て一からやっても15分程で、リゾルバやTypeDefなどサーバーサイドを一行も書かずに、GraphQL APIサーバーが構築出来ます。
本当に便利ですね。
ただ、実運用に必要なセキュリティ的な設定(ComplexityやDepth)など、エンドポイントの認証認可の設定までは行ってないので、今後調べてまた記事にしていきたいです。
以上、Hasuraで既存のPostgresQLから爆速でGraphQL APIサーバーを構築する でした。