はじめに
PNGやGIFの圧縮は、ブログ記事やGitHubのPull Requestの実行画像貼り付けとかで割とあります。
自分はTinyPNGやiLoveIMG を利用していましたが、プラウザを開きファイルをアップロード・圧縮しダウンロードという手順が毎回面倒でした。
なので、alfred-imagemin というPNG / JPEG / GIFを手軽に圧縮するAlfred Workflowを作ってみました。
(GIFでも使えるというのが嬉しいポイントです)
この記事ではalfred-imageminの概要と、仕組みを紹介します。
※ Alfred WorkflowはAlfredでAlfred Powerpackを導入済みの方のみ使える機能です。便利なWorkflowで作業効率爆上がりなので、未導入の方はぜひこの機会に!
インストール
以下コマンドでnpmからインストールできます(後述するAlfyで実現しています)。
npmインストールするだけでAlfredがWorkflow認識し、すぐに使えるようになります。
$ npm i -g alfred-imagemin
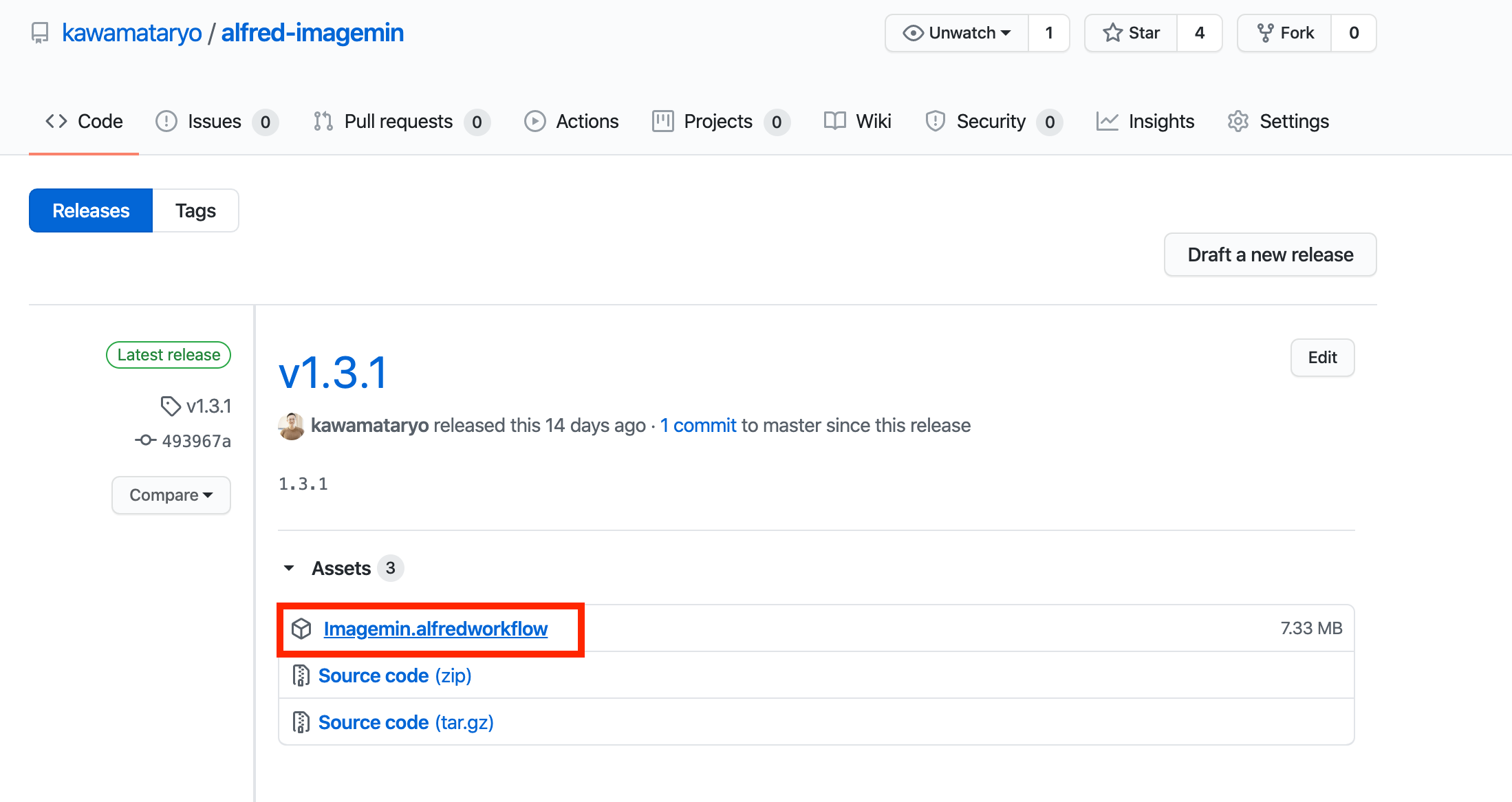
また、GitHubのリリース から直接imagemin.workflowファイルをダウンロードし、Alfredに取り込むことも可能です。

使い方
使い方はこちらの通りです。
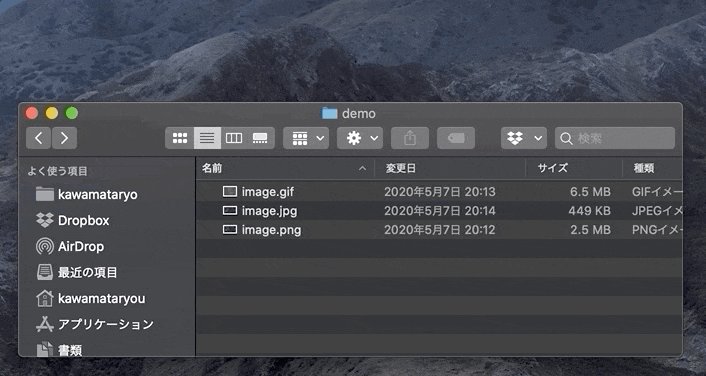
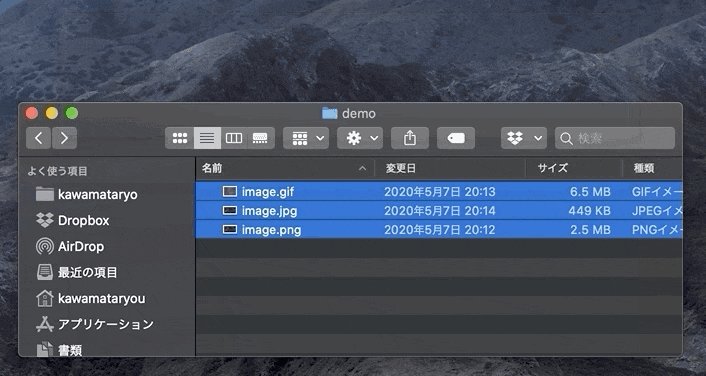
1. 圧縮したい画像をFinderで選択状態にする(複数選択でもOKです)
2. Alfredを開いてimageminと入力しEnterキーを押す
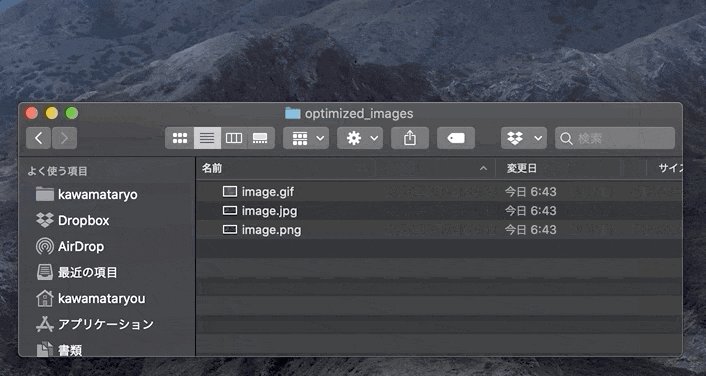
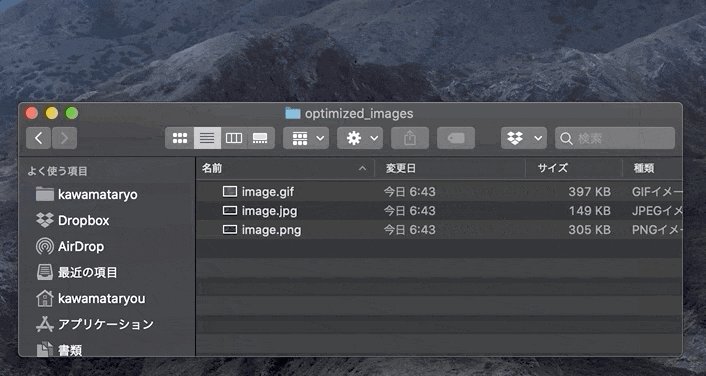
3. optimized_images フォルダに圧縮済み画像が生成される
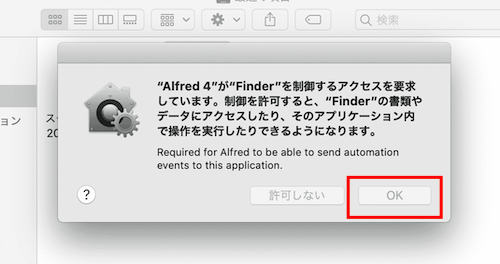
最初の実行時には以下アクセス権の確認の項目が出るのでOKを押してください。
その後もう一度実行すれば使えるようになるはずです。
(もしそれで動かなかったらAlfredを再起動してみてください)
圧縮率・アウトプットディレクトリの調整
Alfred Workflowの環境変数で、画像ごとの細かい圧縮率の設定やアウトプットするディレクトリ名の変更も可能です。

| 名前 | デフォルト値 | 説明 |
|---|---|---|
| JPEG_QUALITY | 70 | JPEG圧縮時に使うimagemin-mozjpeg の圧縮率の設定。0〜100までの数値 |
| PNG_MAX_QUALITY | 0.6 | PNG圧縮時に使うimagemin-pngquantのクオリティ(上限)の設定。0〜1までの数値 |
| PNG_MIN_QUALITY | 0.5 | PNG圧縮時に使うimagemin-pngquantのクオリティ(下限)の設定。0〜1までの数値 |
| GIF_OPTIMIZATION_LEVEL | 3 | GIF圧縮時に使うimagemin-gifsicleの圧縮レベルの設定。1, 2, 3の3段階 |
| OUTPUT_DIR | optimized_images | 圧縮後のファイルを入れる出力先ディレクトリ名 |
仕組み
Alfy というNode.jsベースでAlfred Workflowを作れるツールを使っています。そして画像圧縮自体はnpmのimagemin を利用しています。
Alfyを使う利点は以下の通りです。
- Node.jsでWorkflowを作れる
- npmモジュールが使える
- npmに公開し、手軽にinstallできるようになる
何より、Bashスクリプト書かなくてよいというのが最高便利です。
もし需要あればAlfyの使い方も記事にします。
圧縮部分のコードはこんな感じ。
本当にimageminにFinderの選択ファイルを渡しているだけです。
const path = require("path");
const imagemin = require("imagemin");
const imageminMozjpeg = require("imagemin-mozjpeg");
const imageminPngquant = require("imagemin-pngquant");
const imageminGifsicle = require("imagemin-gifsicle");
const argv = process.argv[2];
const files = argv.split("///");
const outDir = path.dirname(files[0]);
const jpegQuality = process.env.JPEG_QUALITY
? Number(process.env.JPEG_QUALITY)
: 70;
const pngMaxQuality = process.env.PNG_MAX_QUALITY
? Number(process.env.PNG_MAX_QUALITY)
: 0.6;
const pngMinQuality = process.env.PNG_MIN_QUALITY
? Number(process.env.PNG_MIN_QUALITY)
: 0.5;
const gifOptimizationLevel = process.env.GIF_OPTIMIZATION_LEVEL
? Number(process.env.GIF_OPTIMIZATION_LEVEL)
: 3;
const outputDir = process.env.OUTPUT_DIR
? process.env.OUTPUT_DIR
: "optimized_images";
// minify images
await imagemin(files, {
destination: `${outDir.trim()}/${outputDir}`,
plugins: [
imageminMozjpeg({ quality: jpegQuality }),
imageminPngquant({ quality: [pngMinQuality, pngMaxQuality] }),
imageminGifsicle({ optimizationLevel: gifOptimizationLevel }),
],
});
console.log("Processing completed successfully.");
console.log(`Optimized ${files.length} files.`);
終わりに
以上「最速で画像を圧縮するAlfred Workflowを作った」でした。
不具合などありまたら、気軽にGitHubリポジトリにissueやPull Requestを投げてください。
あと、もし使ってみて良かったらリポジトリにstar ![]() を貰えると嬉しいです。泣いて喜びます。
を貰えると嬉しいです。泣いて喜びます。
参考
ツール作った系の記事の書き方として参考にさせていただきました ![]()
(ツールも毎回便利に使わせてもらっています!)