EC-CUBE Advent Calendar 2016 の12日目です。
EC-CUBE 3.0 プラグインのデザインをカスタマイズしてみよう
背景
プラグインの表示内容をカスタマイズしたいというケースはよくあると思います。
そのとき、プラグイン内のtwigファイルを直接編集してしまうと、バージョンアップの時に上書きされてしまうので避けたいところ...今回はapp/templateにカスタマイズしたtwigファイルを配置する方法をご紹介します。
この記事の想定環境
- EC-CUBE 3.0.12
- 関連商品プラグインがインストールされていること
(http://www.ec-cube.net/products/detail.php?product_id=962)
この記事のゴール
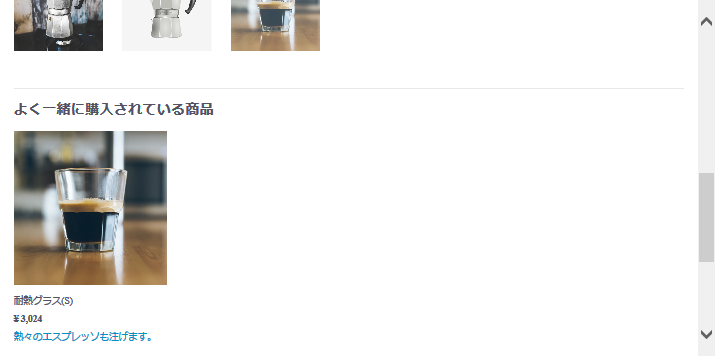
関連商品プラグインの見出し文字列を「関連商品」→「よく一緒に購入されている商品」に変更してみます。
NGなカスタマイズ
app/Plugin/RelatedProductに含まれるtwigファイルを直接編集することは避けるべきです。
将来、関連商品プラグインをバージョンアップした時に上書きされてしまいます。
カスタマイズ方法
app/templateにカスタマイズしたtwigファイルを配置することでカスタマイズができます。
プラグインのバージョンアップ時にも上書きされません。
1.twigファイルをapp/templateにコピー
twigファイルを同じフォルダ名/階層構造でapp/template/defaultにコピー。
app/Plugin/RelatedProduct/Resource/template/front/related_product.twig
↓
app/template/default/RelatedProduct/Resource/template/front/related_product.twig
2.コピーしたtwigファイルを変更
コピーしたtwigファイルのコードを「関連商品」→「よく一緒に購入されている商品」に書き換える。
app/template/default/RelatedProduct/Resource/template/front/related_product.twig
<div id="related_product_area" class="row">
<div class="col-sm-12">
<h2 class="heading03">よく一緒に購入されている商品</h2>
3.キャッシュの削除
twigのキャッシュが残って表示が上手く反映できないことがあります。
管理画面>コンテンツ管理>キャッシュ管理からtwigのキャッシュを削除。
4.表示の確認
補足
関連商品プラグイン以外の場合
同じ手順でapp/template側のtwigファイルを読み込ませることができます。
twigファイルを同じフォルダ名/階層構造でコピーすることが重要です!
(これが1文字でも間違っていると読み込んでくれません...)
※プラグインによってはapp/templateからの読み込みに対応していない場合があります。
表示が反映されない場合
- 手順3のキャッシュの削除を再度試してみる。
- 手順1のコピー先のパスが間違っていないか確認する。(大文字小文字にも注意)
app/template/defaultに配置すると優先して読み込まれる理由
Application.phpでtwigファイルの探索パスを複数登録しています。
app/Pluginよりもapp/template/defaultの方が探索の優先順位が高いため優先して読み込まれます。
https://github.com/EC-CUBE/ec-cube/blob/3.0.12-p1/src/Eccube/Application.php#L280
管理画面のtwigファイルをカスタマイズする場合
コピー先のapp/template/default/...の「default」→「admin」に置き換えて下さい。
※管理画面側のカスタマイズは、トラブルの原因になりやすいためお勧めはしません。
デザインテンプレートを使用している場合
手順1のapp/template/default/....のdefaultの部分がデザインテンプレートのコードになります。
プラグインの実装について (プラグイン開発者向け)
EC-CUBEの仕組みを利用してtwigファイルにアクセスするようにしてください。
こうすることで、app/templateからの読み込みに対応したプラグインになります。
return $app->render('PluginCode/Resource/template/default/index.twig', array());
$twig = $this->app['twig'];
$twig->getLoader()->getSource('PluginCode/Resource/template/default/index.twig');
最後に
twigファイルを変更しようとする前に、一歩立ち止まってこの記事を思い出していただけると嬉しいです。
わかりにくいところや間違っているところあれば、コメントおまちしています。
EC-CUBE Advent Calendar 2016 、明日は @mikakane さん、よろしくお願いします!