プログラミング教材の編集に携わって3年経ち、いろいろな知見が貯まってきたので「ドキュメント執筆に関するアウトプット」を行ってみようと思います。
自己紹介
ドワンゴでN予備校のコンテンツ制作に携わっているアルバイトの1人、 ryo-a です。
現在の本業は大学生で、慶應義塾大学にて計量経済学の分析に関係するあれこれをやっています。4月から慶應義塾大学大学院に進学予定です。交通関係の情報や大規模データの処理を好んでおり、最近は地理空間情報処理ツールや各種CLIツールなどを作っていたりします。
2017年4月よりアルバイトとしてドワンゴで働いており、主にプログラミング教材の制作補助に関わっています。働きはじめて3年近く経ち、色々な知見が貯まってきたので教材編集を通じて得られた知見を書いてみます。
併せて、プログラミング教育におけるノウハウが業界内で共有されていけばいいな、とも思います。
(個人的には、SNS上で「プログラミング教育=胡散臭い」みたいな風潮があるように感じられるので、業界内で切磋琢磨して質の高いプログラミング教育で溢れる世の中になってほしいと思っている所存です。)
技術的側面・制作ワークフロー
N予備校 プログラミングコースの教材原稿は GitHub 上の private リポジトリで管理されています。原稿データは全て Markdown 形式で書かれており、HTML形式にビルドされて本番環境にデプロイされます。(Markdown→HTMLのビルドツールはアルバイトメンバーによって書かれた内製ツールです。)
教材で改善が必要なポイントは GitHub Issue で、それらへの対応は Pull Request で管理されています。文章コンテンツではありますが、ほぼソフトウェア開発に準拠している形です。
この管理体系はソフトウェア開発のワークフローに慣れている人にとって効率が良く、リリースサイクルの高速化に寄与しているといえるでしょう。
 |
|---|
| 教材編集環境 (VS Code) |
N 予備校のカリキュラムやコンテンツについて
カリキュラム自体はドワンゴの社員(sifueさんなど)や専門家の監修を経て作られたものをベースに、他の社員さんや主にアルバイトメンバーがそれらを継続的にメンテナンスしています。
N予備校の目的・指針
N予備校のカリキュラムは「プログラミング未経験の高校1年生がプログラミング入門コースを学ぶことで、アルバイトやインターンで採用されたり、卒業後にエンジニアとして就職できるレベルに到達できる」ことを目標に構成されています。これはもちろん、N高等学校の1年生を念頭に置いた基準ですが、N高生に限定しているわけではありません。
また、高校1年生というのもあくまで「対象年齢」です。高校生向けというよりは「対象年齢15~16歳以上」といったほうが正確かもしれません。高校1年生以上の方、すなわち大学生や社会人の方も想定していますし、意欲的な方であれば中学生でも同じゴールに到達できると考えています。
エンジニアとして就職できることを目的にしているため、環境構築、バージョン管理システム(git)、ハードウェアに関する知識、脆弱性対策、テスト、CIなどに関するカリキュラムが含まれています。2020年度版からはライセンスや著作権に関するテキストも追加される予定です。
なお、「エンジニアとして就職できるレベルに到達できる」ことを目標とする一方で、「プログラミングで高収入を稼ぐこと」などについては目的として据えておらず、仕事の取り方や稼ぎ方のようなものは指南していません。(ただし、就職活動を想定したポートフォリオサイトの制作については特別講義として扱っています。)
教材編集で得られた知見
とにかくユーザの声に耳を傾ける
自転車に一度乗れるようになると補助輪を付けていたとき(乗れなかったとき)の感覚が分からなくなるように、プログラミングに慣れてきた人は「分からない感覚が分からない」状態になりがちです。
「分かっている」側の教材執筆側には、初心者にとって難しい(=丁寧な解説を必要とする)という部分がどこなのか分からず、自然と難しい教材を書いてしまうことがあります。
これを補うため、N 予備校の Q&A 投稿ページである「フォーラム」を随時確認し、説明が足りていないと思われる部分には加筆を行っています。Webベースの教材は書籍と異なり、何度でも加筆修正できるのがメリットなので最大限に活かしていきたいものです。
また、分からないところを報告してくれるユーザさんはどちらかというと少数派でもあります。
ほとんどの方が何かを学習しようとして挫折したor飽きたことがあると思いますが、その場合にWebサイトや書籍の筆者に「ここが分かりにくい」と指摘した経験があるという方は少ないのではないでしょうか。それゆえ、たった1件の指摘だったとしても、同様の疑問や不満を抱えたユーザさんが多数存在すると考えて教材に手を加えることが多々あります。
(あと個人的な話ではありますが、自分は書いた教材へのフィードバックがあると嬉しいのでついついフォーラムをチェックしがちです。Qiitaなどで記事書いたあと、SNSでの反応をエゴサしてしまいがちな人はこの業務に向いているかもしれません。)
教材序盤はエンジニア目線で「丁寧すぎる」くらいがちょうど良い
ソフトウェアのインストール手順や記号の入力方法など、エンジニアからすると「そこまで解説する必要があるのか?」というレベルの導入で十分だと思っています。というのも、現在プログラミングの学習をスタートする高校生(もしかしたら大学生も)は「初めて触れたデジタルデバイスがスマホ」という方も多いからです。最初に触れたデバイスがPCである世代とはソフトウェアのインストール、ファイルの操作に関する概念、文字入力に関する感覚が全く異なるのではないでしょうか。
実際、基本的なファイル操作に関する質問がフォーラムに寄せられた事が何度もありますし、時にはPCではなくスマホにインストールを試みたと思われるユーザさんから「スマホでは(エディタなどを)インストールできないのですが……」という質問が寄せられることもあります。
スマホで大抵のことができる時代ですし、「プログラミング未経験≒PC未経験」という構図が成り立つケースも多々あると思います。現代のプログラミング教材執筆においてこの認識は重要だと考えています。
 |
|---|
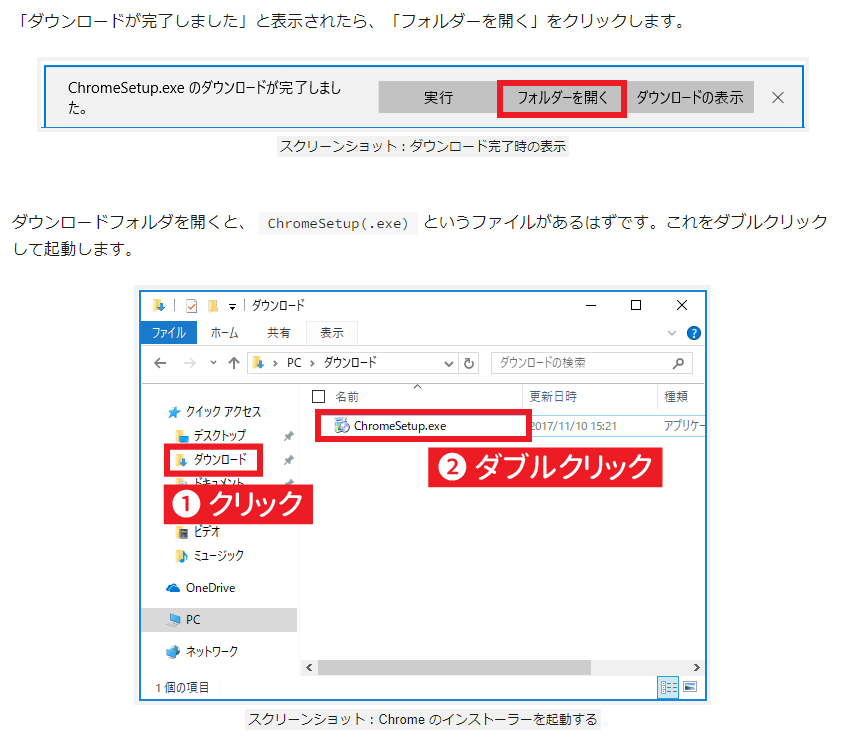
| 丁寧な解説を加えた例 |
プログラミング教材の更新は常に行う必要がある
Web 業界はフレームワークやライブラリの仕様が目まぐるしく変化します。また、機能的な変化がなくてもツールやWebサイトの UI が変更されることも多々あります。
既にある程度の経験がある方であれば、何らかの変化があっても「雰囲気」でわかることも多いのですが、初心者向けであれば「ダウンロードリンクの場所が変更された」等であっても大きな混乱を招くことがあります。
携わっている間に遭遇した仕様変更はいくつもあるのですが、パッと思いつく範囲で以下のようなものが挙げられます。
- VS Codeの言語パックが分離された
- 拡張機能として日本語言語パックを手動でインストールしないと日本語化できなくなった
- 日本語化の際に英語 UI で操作せざるを得ず、初心者に不親切になったのでスクリーンショットを追加して修正した
- Circle CIのバージョンアップ
- v1 → v2 でYAMLファイルの構成が大きく変更された
- それ以外にもCircle CIは大きな変更が不定期で入るので対応コストがやや大きい
- SlackのUI変更
- 登録画面のUIが何度も変わった
- テンプレートエンジンの Jade の名称が Pug に変わった
- Jadeは商標問題の影響で、バージョン2系から"Pug"に改名された
-
request が2020年2月を以て deprecated になった
- ちょうど 2020 年版に向けて、axios への変更作業を行っています
こうした対応や、誤字などの修正、表現等の改善で「プログラミング入門コース」には約1年間に421件のPull Requestが出されています(2019年度版の場合)。
ソフトウェアのバージョンを指定することで学習とメンテナンスがスムーズになる
前述の理由でバージョンアップをしていく必要があるのですが、闇雲に最新バージョンへ追従すればよいわけではありません。
年度途中で教材が大幅に更新されてしまうと、新規に学習する方には影響ない一方で、既に学習中のユーザさんにとっては前回開いたときと教材が違って進められない……というトラブルが発生してしまうことがあります。
教材の中ではVirtualBox, Vagrant, Node.js, PostgreSQLなど各種ツール・ソフトウェアをインストールするのですが、その際には「こちらのサイトからVirtualBoxをインストールしてください」のように最新版のインストールを促すのではなく、検証済みの特定のバージョンを利用するように誘導しています。
これにより、予期せぬ仕様変更によって教材との差が発生し、学習が進められなくなる事態の発生を防いでいます。
特に Vagrant と VirtualBox はバージョン間の相性がかなりシビアなので、教材編集チームで動作確認が取れたバージョンを指定するように留意しています(もちろん、サポート期限が切れたバージョンを指定することは避けています。)
一方で、古いバージョンを指定し続けることは最新版とは乖離したものを学ぶことになることがあり、ユーザさん(学習者)にとって不利益です。
そのため、プログラミング入門コースではバランスを取って年度ごとにバージョンアップを行っています。例えば、2019年版ではVagrant 2.2.6/VirtualBox 5系を指定していましたが、2020年版ではVagrant 2.2.7/VirtualBox 6系を指定する予定です。
あえて「間違わせる」手順も時には大事
一般的に教材というと正解のルートをひたすら示していくものが多いわけですが、時にはあえて間違ってみる手順を追加するのも一つの手です。
前述のフォーラムを見ていると、「HTMLを書いたのですが、教材と同じ表示になりません。」といった質問が時折見受けられます。そのほとんどは単純なHTMLタグの入力ミスなどが原因です。経験者であれば「この <h3> にスタイル当たってないやん! classをtypoしたかな?」のように、遭遇した不具合に対して原因となりうるミスをすぐに連想できるのですが、初心者は新しいことを学習するのが精一杯で、「教材の通りに書いたはず」という認識で、間違っている事に気づかなかったりどこが間違っているか分からなかったりということがよくあるようです。
そのため、N 予備校プログラミング入門コースでは序盤に「HTMLタグをあえて間違ってみる」という手順を追加してみました。これにより、間違った場合の表示と対処を学ぶだけでなく、「コンピュータへの命令は 1 文字でも間違うと、予期しない動作をするものだ」ということを理解してもらうように試みています。
気にすべき差異・気にすべきでない差異の違いが難しい
先程の「1 文字でも間違うと予期しない動作をする」ということと逆に、「そこは細かい違いなので(今は)気にしなくても良い」といった差もあります。これがプログラミング学習の難しいところです。
この最たる例はソフトウェアの UI やログ表示内容の変更で、「教材と表示が違うのですが大丈夫でしょうか?」という質問が寄せられることがあります。確かに、表示内容が違うことが自分のミスなのかそうでないのか、そもそも気にすべきことか否かというのはある程度経験を積まないと分からないものだと思います。
経験を積んでもらうまでの部分(特に教材の序盤)では定期的な動作確認を行い、正しい手順を踏んだ場合に表示される内容が教材と乖離していないかチェックしていく必要があります。
「読み方」は結構大事
情報系の用語は英語由来のワードが多いですし、日本語でも「引数」のように日常生活ではなかなか使わない単語が登場します。独学だとどうしても自己流の読み方となってしまい、実際に就職したりプログラミング系のコミュニティに参加したりするときにコミュニケーションのハードルになってしまう可能性があります。(恥ずかしながら、私自身も中学生時代は「引数」を「いんすう」と読んでしまっていた苦い経験があります。)
そのため、N予備校では可能な限り、初出の単語や英単語には括弧書きで以下の画像のように読み方を付けています。
この際、固有名詞については公式ドキュメントで読み方が示されていないか確認したり、読み方が示されていないものについてはYouTubeで開発者カンファレンスの動画などを探してネイティブスピーカーの発音を確認したり、なるべく正確な読み1を提供出来るように心がけています。
 |
|---|
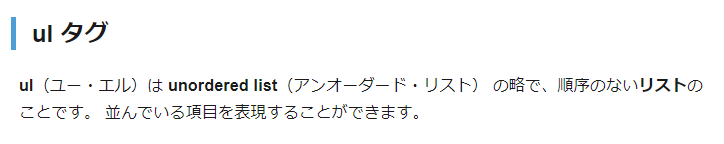
| HTMLに関する記述例 |
 |
|---|
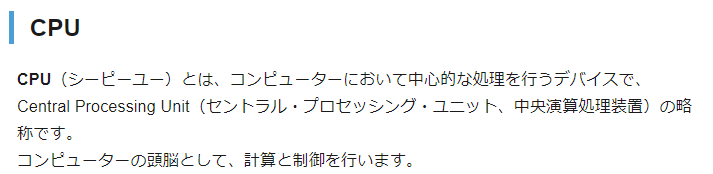
| ハードウェアに関する記述例 |
英語表記されたものは初心者のハードルになる
プログラミングに最低限の英語力が必要なのは事実ではありますが、初心者(特に高校生)にとって英語はハードルになりがちです。
もちろん「プログラミングで一番最初にやるべき言語は英語」という主張もありますし、それにある程度は同意できます。しかしながら「入門」というレベル、そして高校生向けという性質を考えると最低限はサポートするべきではと考えています。
例えばエラーログについて、主要なものについては「こういうエラーが出たらこういう不具合があるので、直してください」という風に示しています。また、必要に応じて Google 翻訳などの翻訳ツールを使うことも推奨しています。
他にも、現在リリースに向けて準備中の教材では、登場した英単語の読み方と意味を教材中に設けるようにしています。(英語の教科書の右側に掲載されている単語欄のようなイメージです。)
「英語力を身に着けてからプログラミングをやれ」というよりは「プログラミングに興味を持ち、より高度なプログラミングを行うことをモチベーションに英語を頑張る」という道筋が描けたほうが中高生にとっては親切なのかなと個人的には思っています。漠然とプログラミングを勉強する人よりも、作りたいアプリがある人の方がプログラミング学習で伸びていくのと同様ですね。
プログラミング以外の部分への配慮
学習者の方にはなるべくプログラミングに集中してもらうためには、それ以外の部分で何かモヤモヤすることをできる限り無くす必要もあります。
例えば、HTMLで自己紹介を作るというステップがあるのですが、当初は自己紹介の項目(ul, liタグの例)として「性別」という欄が設けてありました。この自己紹介ページの作成はローカルで完結する非公開なものとはいえ、性別を記述すること自体に抵抗がある方も多いと判断し、削除しました。
フラットな文化が必要
私が在籍しているセクションでは、立場(社員orアルバイト、在籍年数etc)に関係なくお互いのコードや文章に対して客観的にレビューできる雰囲気があります。いわゆる心理的安全性が高い環境です。私も上司の文章に「初心者には分かりにくいと思います」とコメントしたことが何度もありますし、逆に他のメンバーから「その記述は分かりづらくなるのでやめた方が良いのでは」とコメントをもらった事も何度もあります。
誤った表現や初心者に分かりづらい表現を見つけたとき、誰であっても指摘・修正できる文化は高品質な教材を作るにあたって不可欠だと思います。
もちろん「マサカリを飛ばす」とは別なので、お互い敬意を持ってレビューするのは大事です。
余談: 働いている環境について
アルバイトの権限について
基本的にプログラミング教材に関してはすべての内容に修正提案を行うことできます。また、教材のカリキュラム内容自体に対する提案なども行うことができます。
ただ、Pull Requestを最終的にMergeするのは責任者となる社員の方です。
ハードウェア
現時点で自分には Core i7-7600U/SSD 256GB/RAM 32GBのラップトップが割り当てられています。一般的な企業と同様にActive Directoryで管理されていますが、ソフトウェア等のインストールもある程度自由にできるので生産性は高いです。
Chrome/Slack/画像編集/検証用VMを同時に立ち上げて作業しても重くないので助かります。
また、デスクでは基本的にデュアルモニタで作業できるようになっています。
勤務中に書いたコードのOSS化が可能
流石になんでもかんでも公開できるわけではないですが、「Chromebookで簡単に開発環境を構築するシェルスクリプトを書いた (日本語化 + VS Code) 」などは勤務中に書いたコードを許可を得てOSSにしています。
いまは在宅勤務
ニュースにもなっていましたが、ドワンゴはCOVID-19への対策で2月下旬から在宅勤務に切り替わりました。
データをGitHub上で管理しているほか、SlackやTrelloで連絡を行っていることもあり、支障なく移行できています。
働いてみたい方
ちょうど2020年3月現在、ドワンゴの求人ページで募集が出ているみたいなので気になる方は応募してみてください。
研究や学業にもかなり配慮してくれるので、大学生・院生の方に向いていると思います。
プログラミング教材を作る同業の方々へ
技術的なアウトプットだけでなく、ドキュメント執筆ノウハウのアウトプットもやっていきませんか?
ターゲット層の違いによるノウハウの差など、お互いに知ることができたら興味深いなと思っています。
-
ただ、完全に正確な発音をカタカナ転記するのではなく、なるべく自然な「カタカナ表記」を取るようにしています。たとえば、"Visual Studio"を「ヴィジュアルステューディオ」と表記するよりは「ビジュアルスタジオ」と、一般的に通用しているものに寄せます。一方で ping /píŋ/ (×:ピング、○:ピン)のように、明確に誤用といえるものが通用しているものについては正しい発音を表記するようにしています。 ↩