WordPressのグーテンベルグで、デザイン違いのパーツを作成したい場合にはカスタムスタイルを追加する方法で簡単に作成することが可能です。
functions.php
functions.phpにregister_block_style()を追加します。
functions.php
// カスタムスタイル追加
register_block_style(
'core/paragraph', // ブロック名
[
'name' => 'attention', // スタイルで付けるクラスに使う名前
'label' => '注意文',
]
);
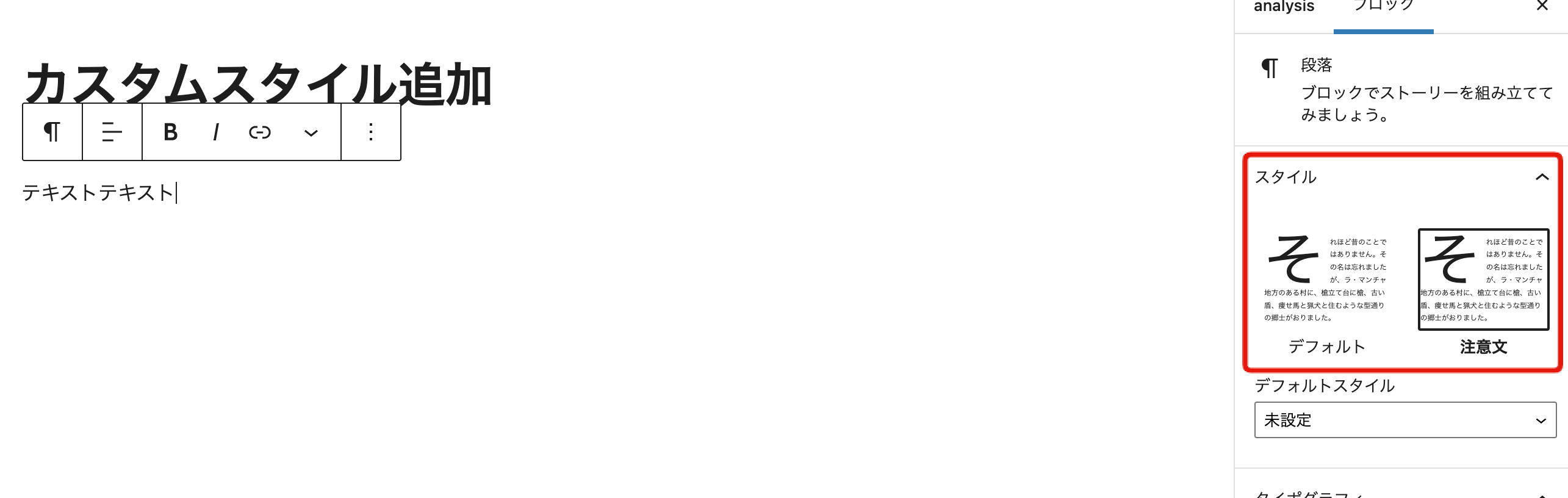
register_block_style()を記述することで管理画面の投稿画面で「注意文」のスタイルが選択できるようになります。

labelの値が画面に表示されます。注意文のスタイルを選択することでis-style-attentionのクラスがHTMLに付与されるので、CSSを調整することでデザイン違いのパーツを作成出来ます。
クラス名はis-style-hogeとなるのでhogeの箇所をnameで指定しましょう。
ブロック名を指定することでデフォルトで用意されているブロックは指定できます。
カスタムブロックを新規で作成するより、カスタムスタイルは手間なく追加できるので
この方法で対応できる場合はカスタムスタイルを使いましょう。