はじめに
スマレジ・デベロッパーズについて学んできたことを、『スマレジ・アプリマーケットのアプリ開発のはじめ方』というタイトルで投稿します。全 5 回中の 3 回目です。
スマレジ公式のチュートリアル、その他開発パートナーの方が書いた Qiita 記事などを参考にしながら、調べたり手を動かしてきた内容について、記事にしていきます。
投稿内容(全 5 回)
本連載は以下の順序で投稿します。
- ① スマレジ・デベロッパーズとは
- ② スマレジ・デベロッパーズのアカウント登録
- ③ アプリの新規登録
- ④ アプリアクセストークン取得 API の使い方
- ⑤ 商品一覧取得 API の使い方
今回は、 ⑤ 商品一覧取得 API の使い方 についてです。 Postman で実際に スマレジ・プラットフォームAPI の一つである 商品一覧取得API を使用します。
その際、前回取得した アプリアクセストークン を使います。
※ スマレジ公式のチュートリアルの対応箇所はこちらです。(チュートリアルとは別の API を使用します)
目次
1. サンプルデータの登録
スマレジ・デベロッパーズのサンドボックス環境は、商品などデータは空であるため、サンプルデータの CSV ファイルをダウンロードします。
1-1. サンプルデータのダウンロード
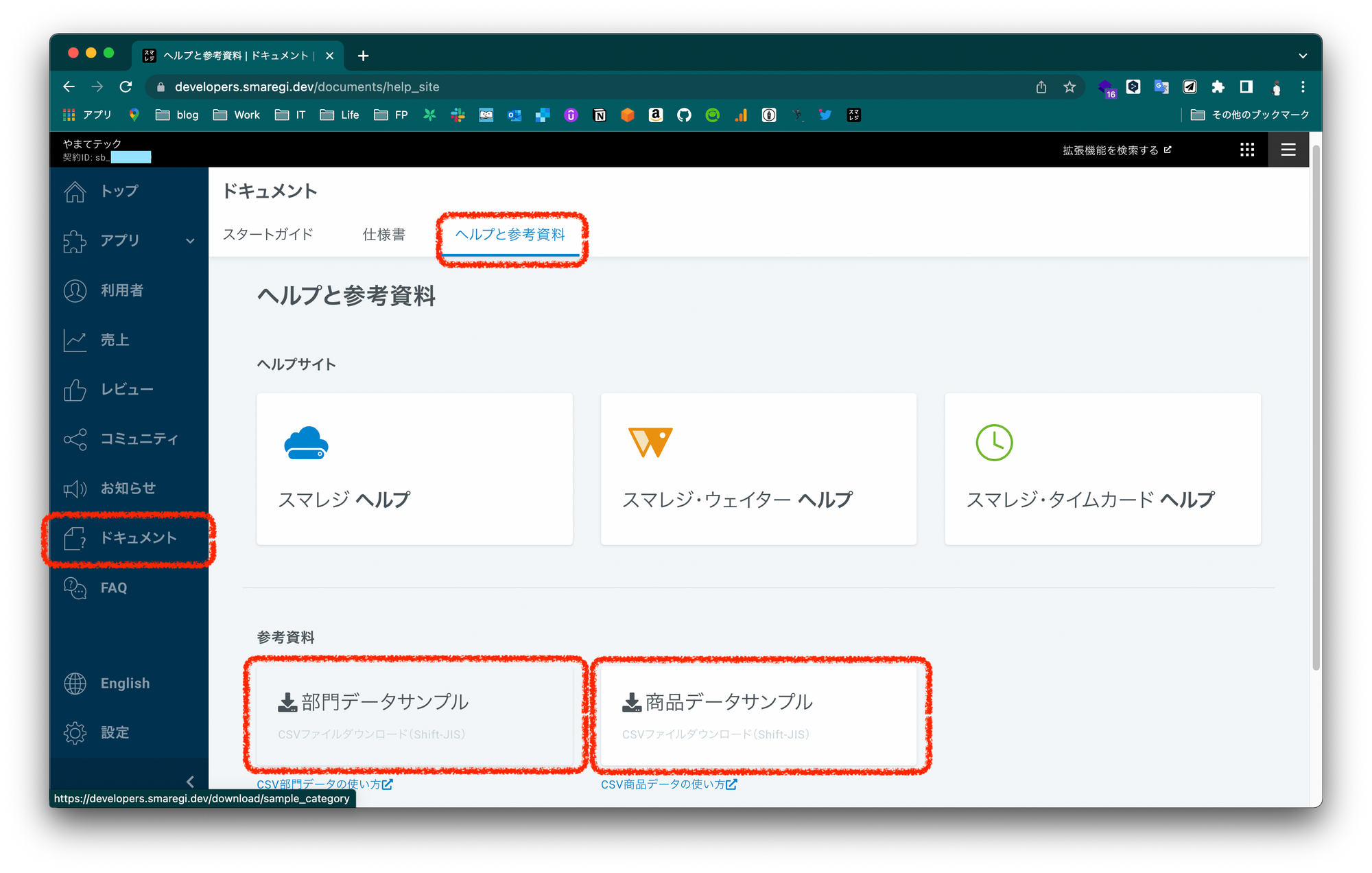
スマレジ・デベロッパーズ管理画面のサイドバー「ドキュメント」→「ヘルプと参考資料」タブから「部門データサンプル」と「商品データサンプル」をダウンロードします。

1-2. 部門データサンプルの CSV アップロード
続いて、
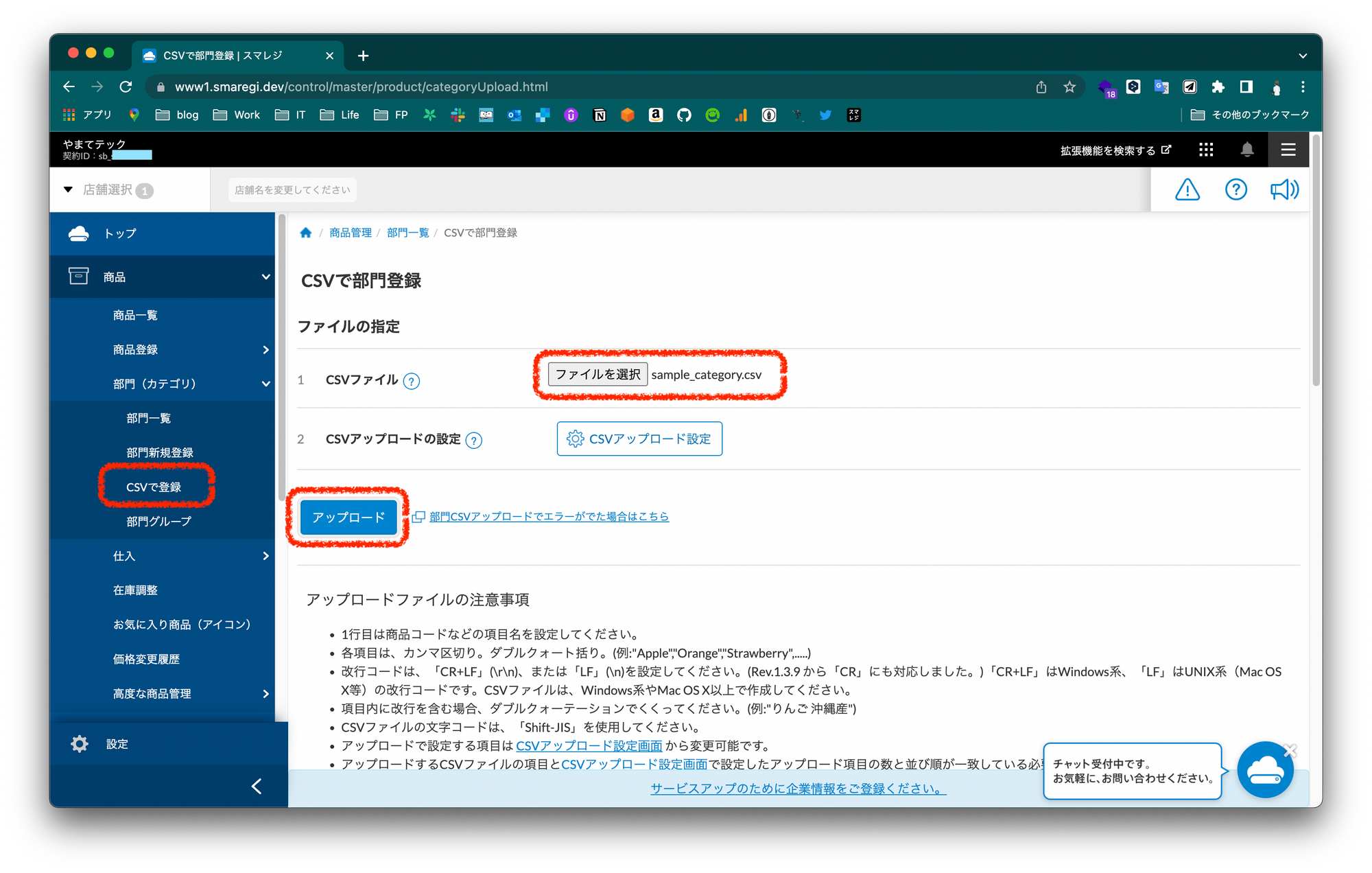
サイドバー「商品」→「部門」→「部門(カテゴリ)」→「CSVで登録」を押し、
先ほどダウンロードした「部門データサンプル」(sample_category.csv)をアップロードします。

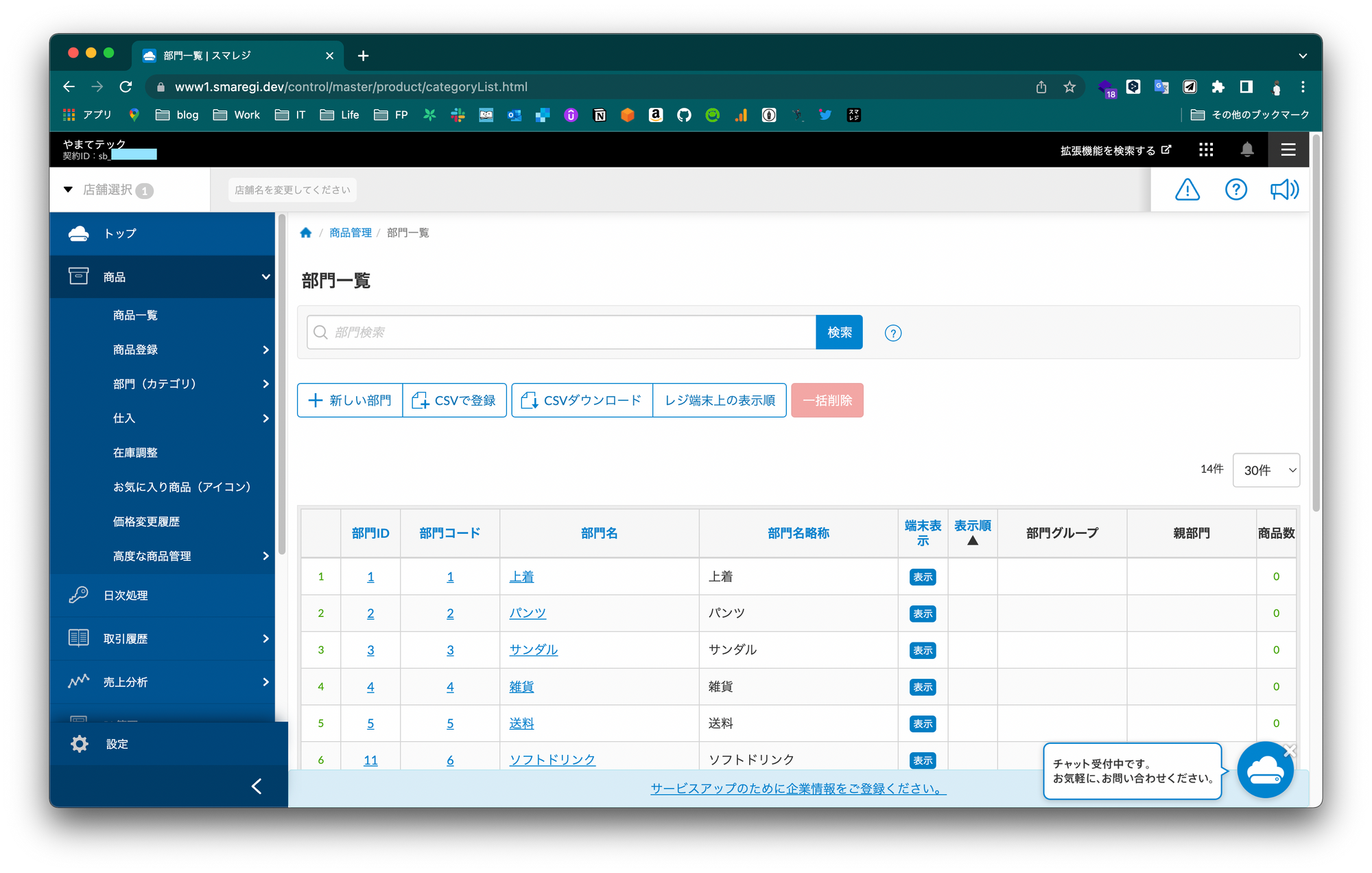
「商品」→「部門(カテゴリ)」→「部門一覧」を開くと、サンプルデータが確認できます。

1-3. 商品データサンプルのCSVアップロード
同じ要領で、
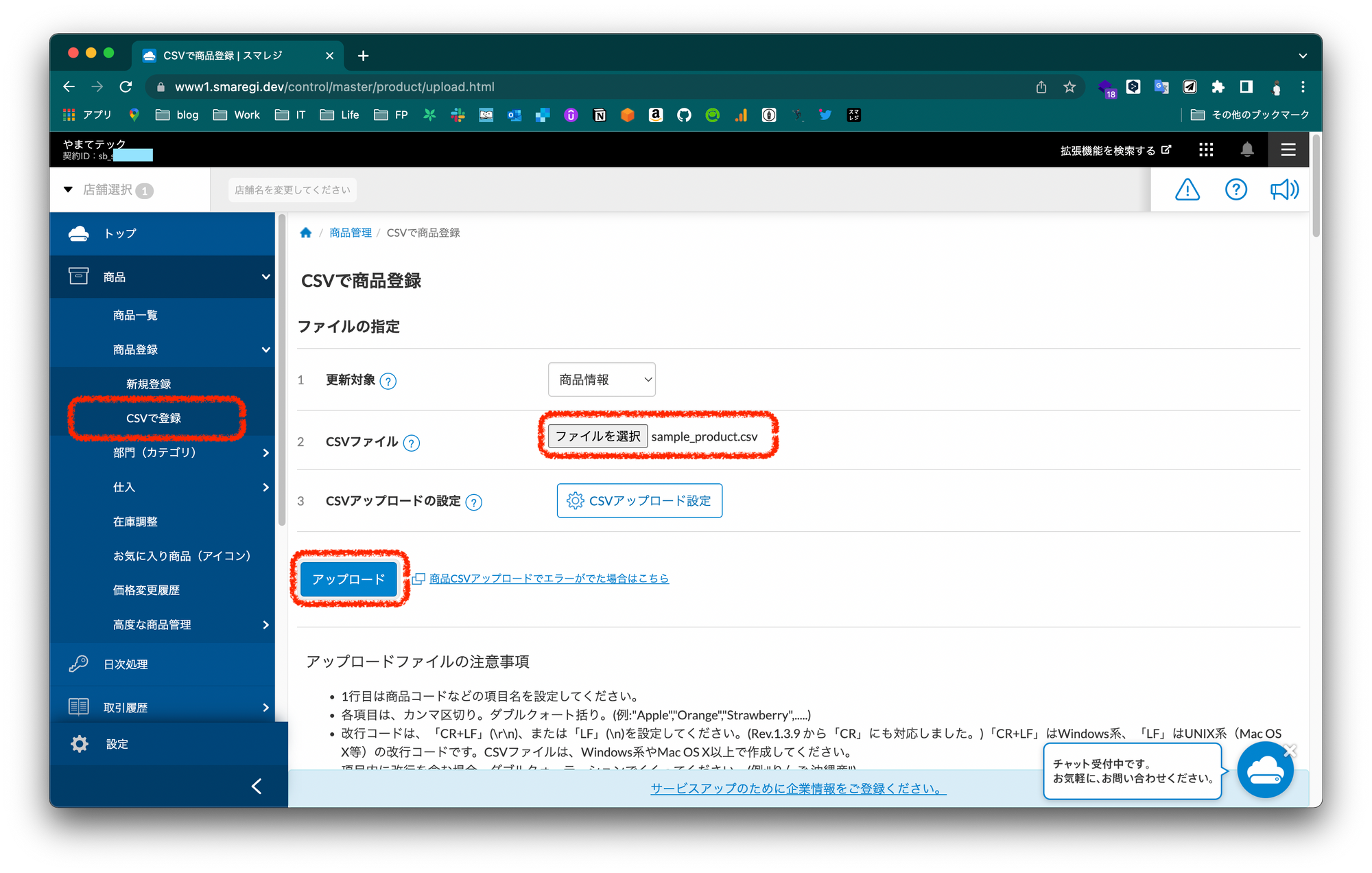
サイドバー「商品」→「商品登録」→「CSVで登録」を押し、
先ほどダウンロードした「商品データサンプル」(sample_product.csv)をアップロードします。

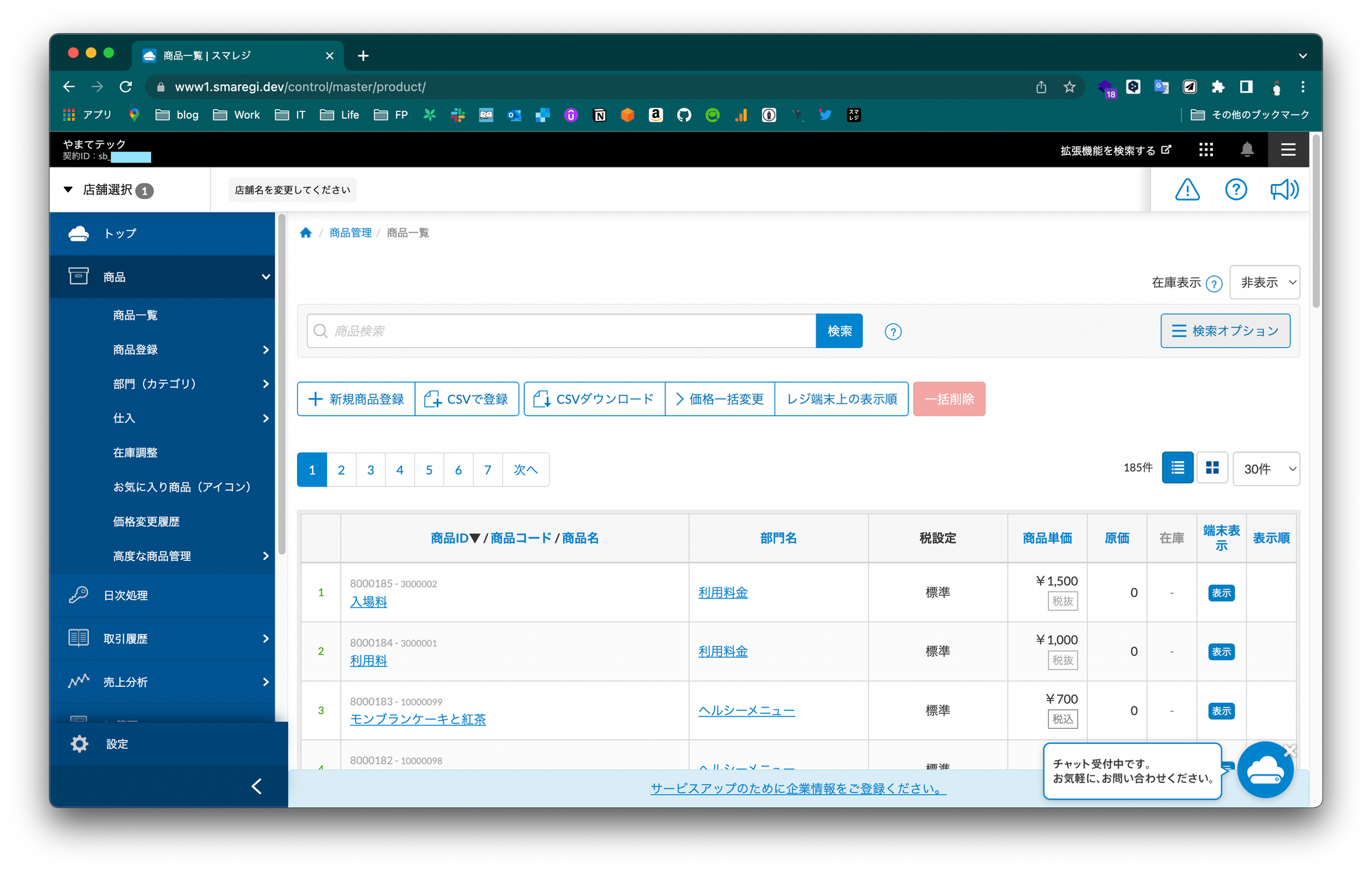
「商品」→「商品一覧」を開くと、サンプルデータが確認できます。

2. スコープの設定
スコープとは、範囲のことで、有効にしたスコープの対象のAPIのみ使うことができます。
2-1. 仕様書でのスコープの確認
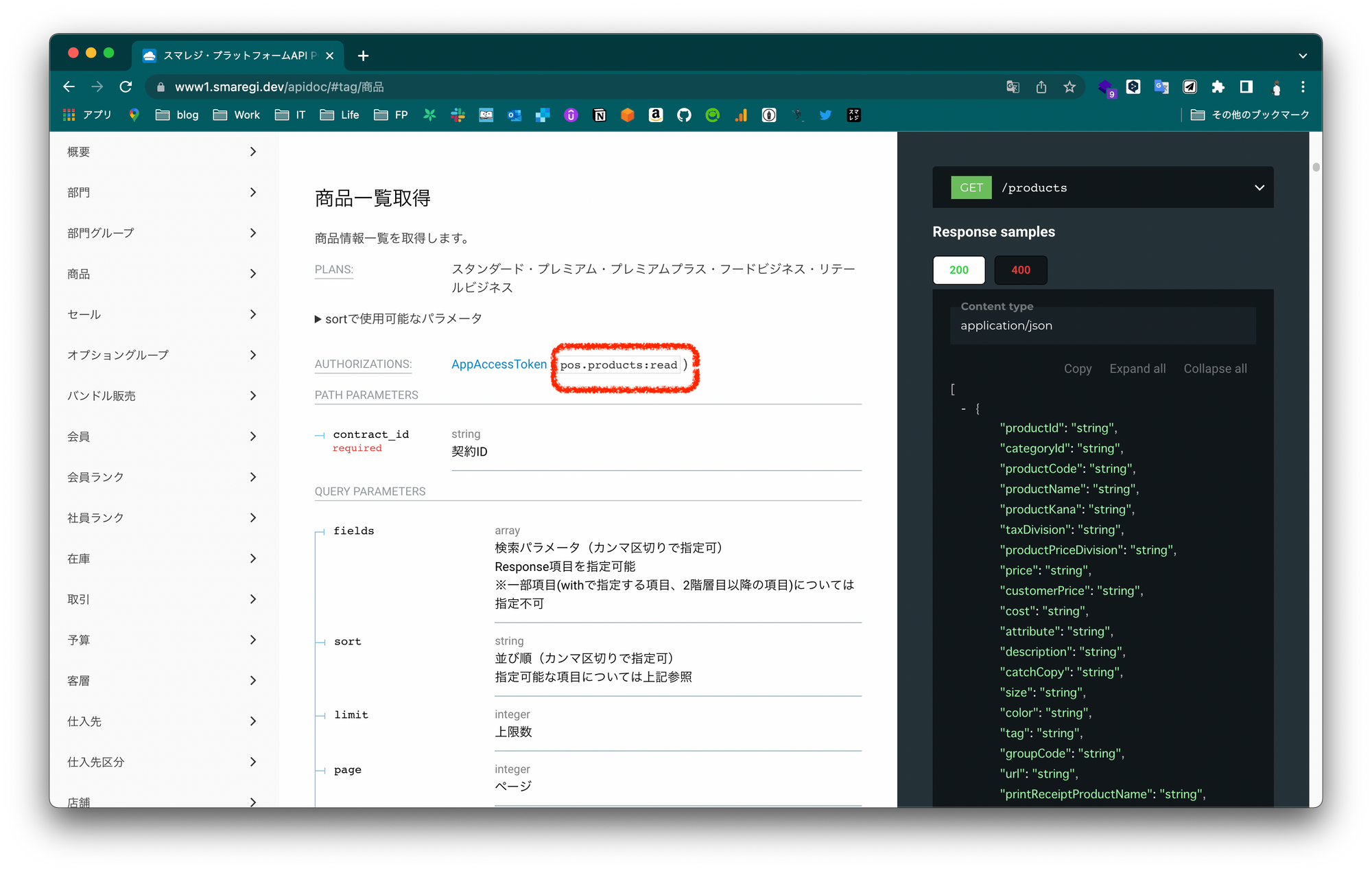
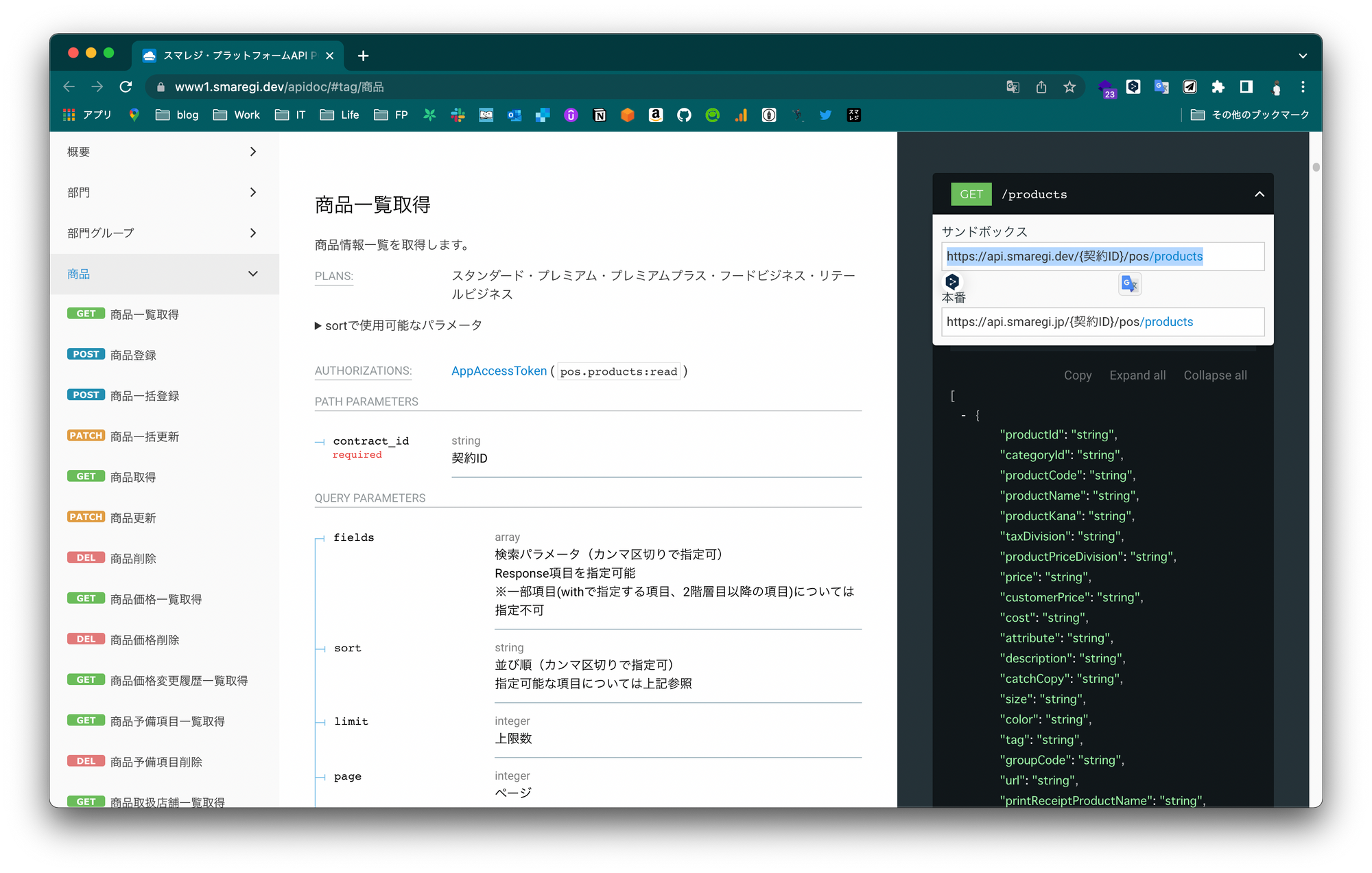
スマレジ・プラットフォームAPI POS仕様書 (ver.1.0.0) を開き、スコープを確認します。
AUTHORIZATIONS: AppAccessToken (
pos.products:read)
と記載があり、 pos.products:read がスコープです。
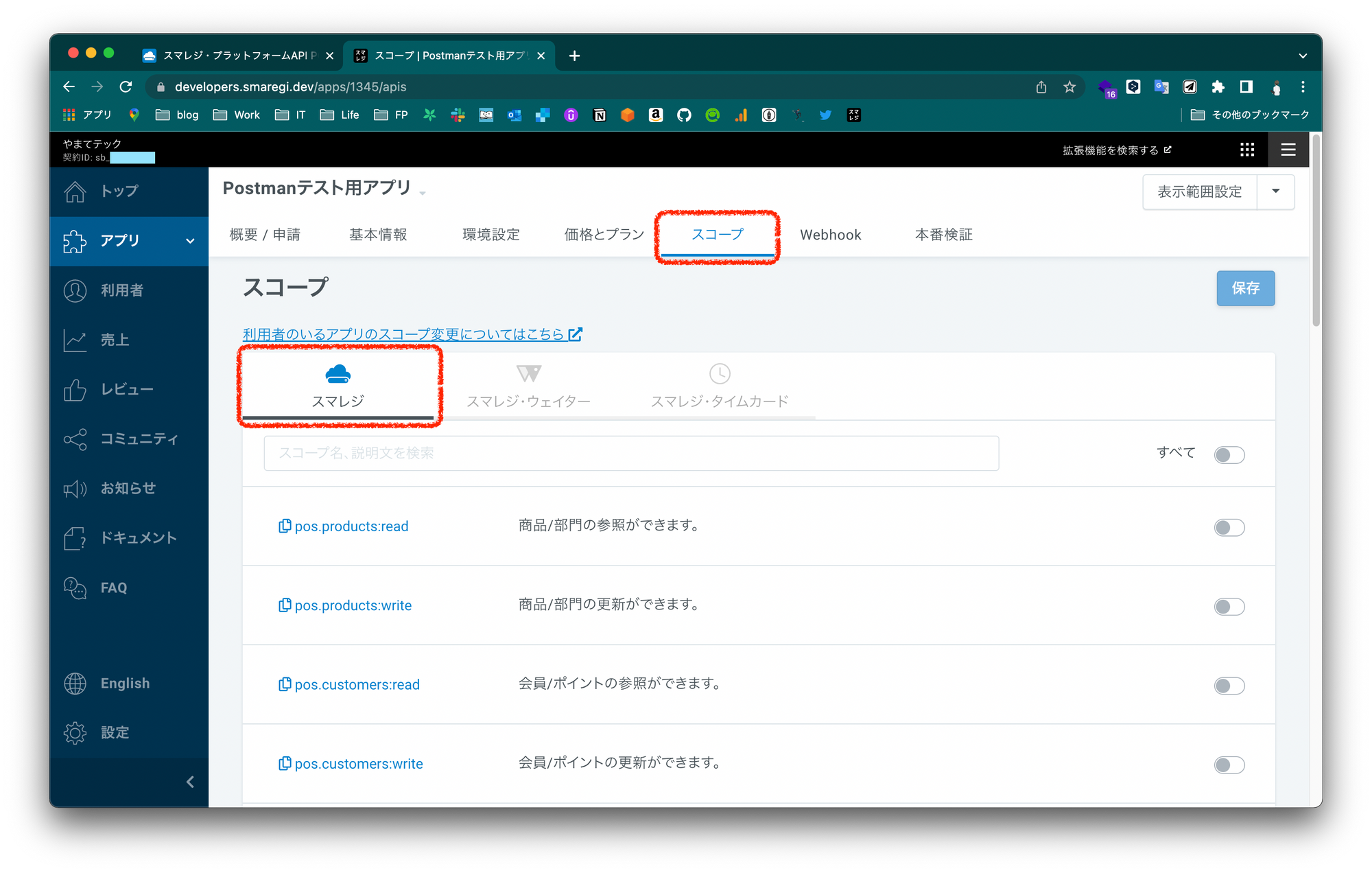
2-2. 管理画面でのスコープの設定
スマレジ・デベロッパーズの管理画面を開きます。
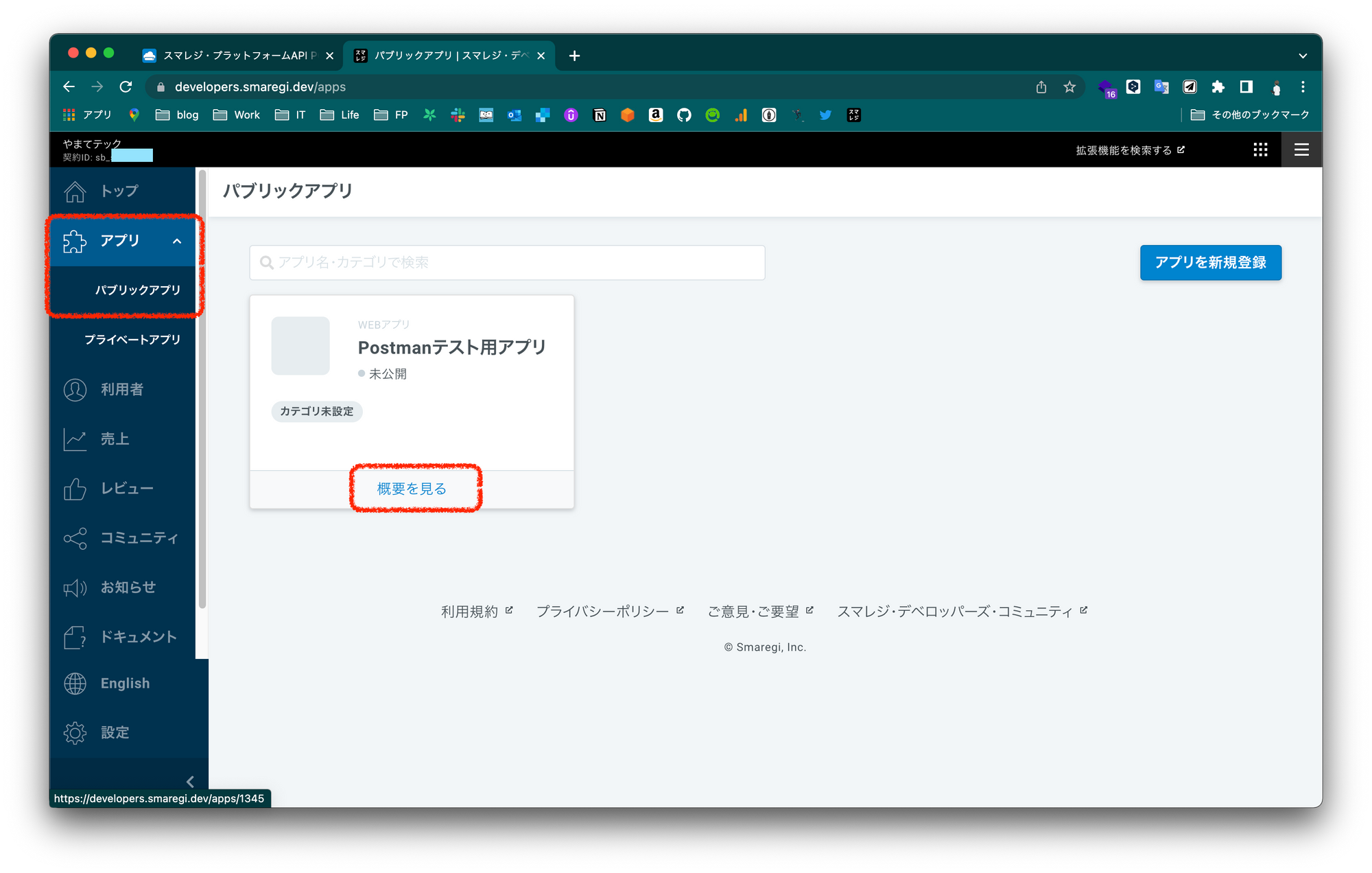
管理画面サイドバーから、「アプリ」→「パブリックアプリ」→「概要を見る」を押し、

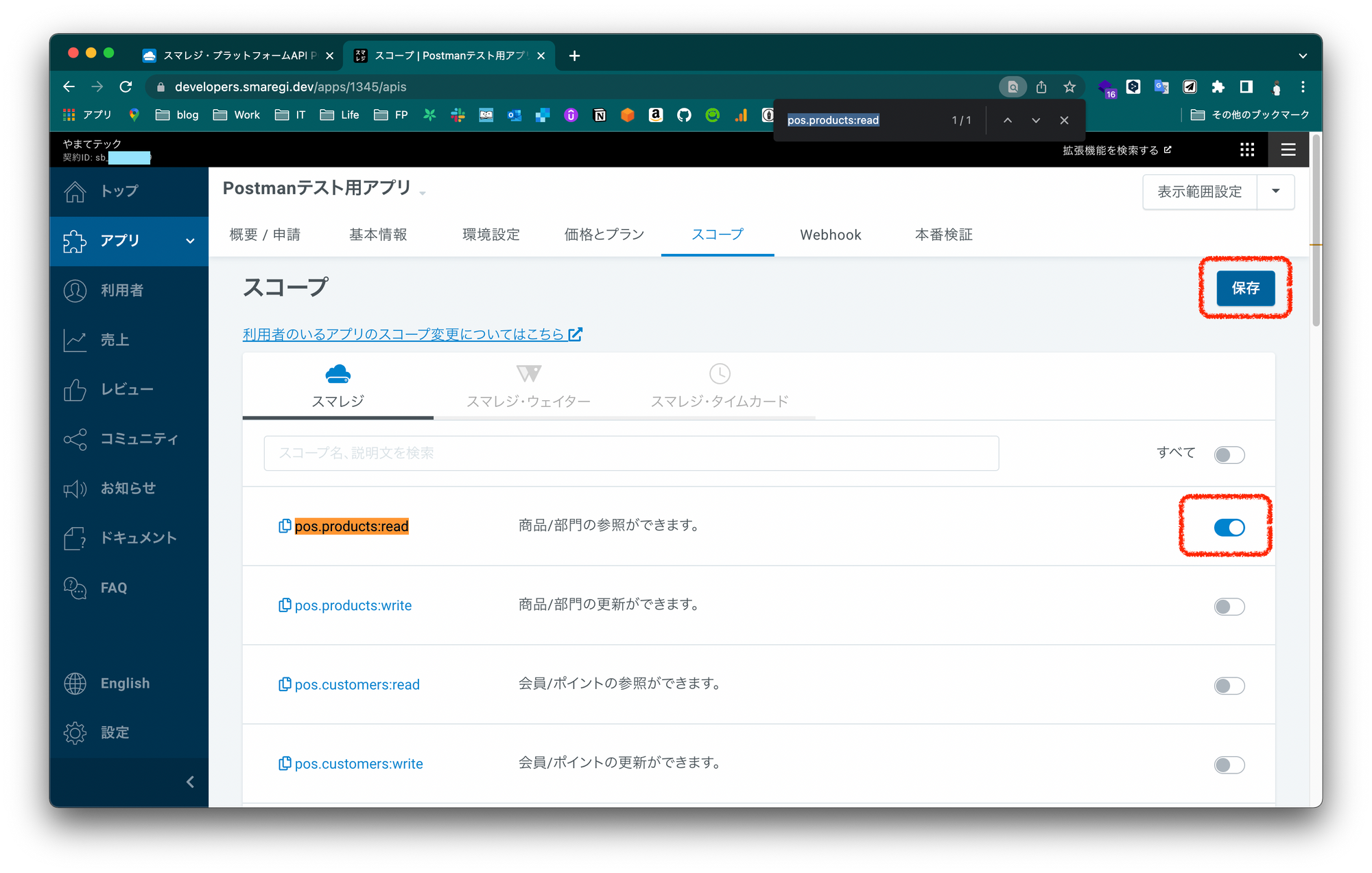
商品一覧取得API に必要なスコープである pos.products:read を 有効 にし、「保存」を押します。

上記のページで 有効 にしていない スコープ は使えません。
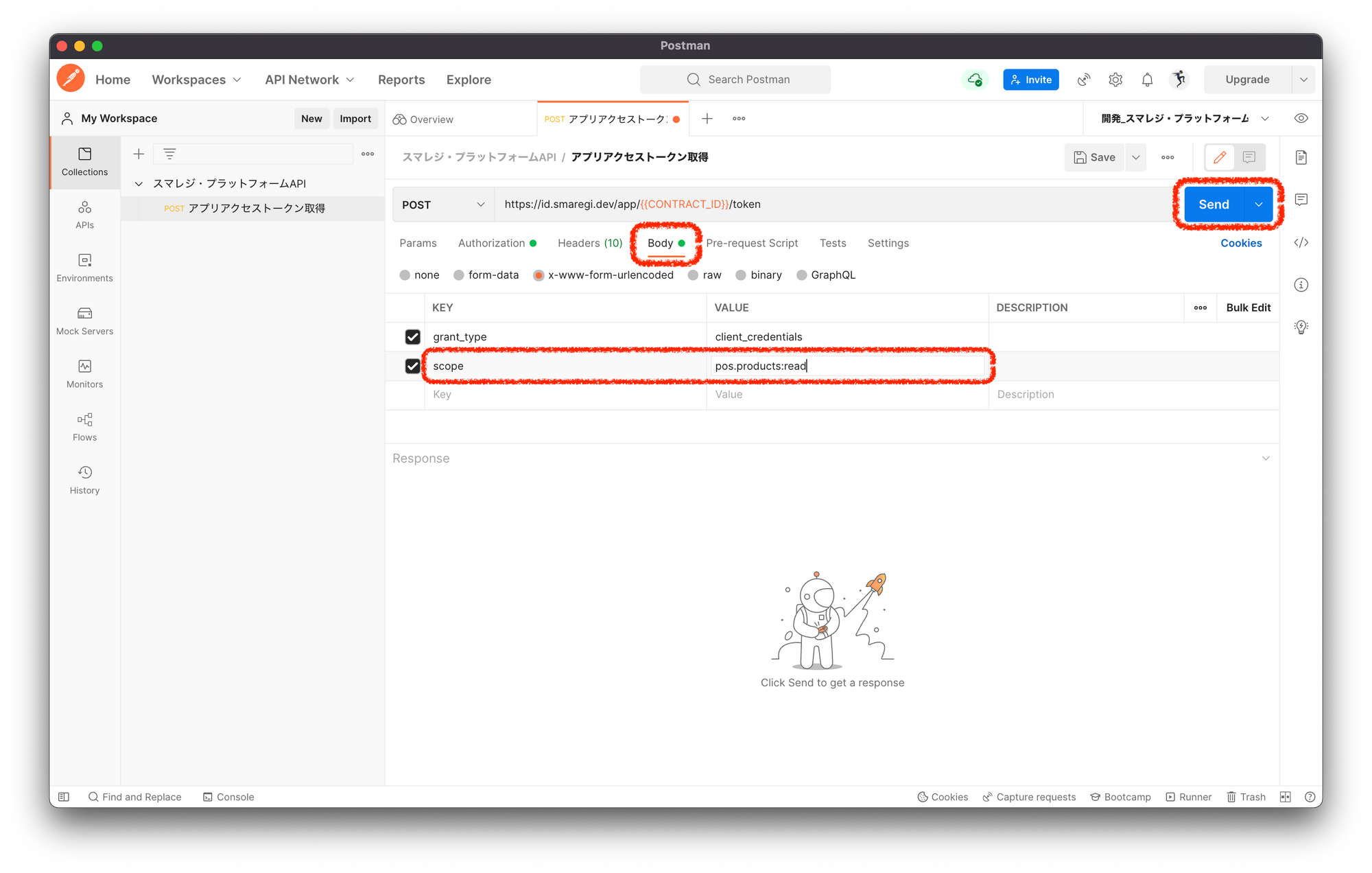
2-3. Postman でのスコープの入力
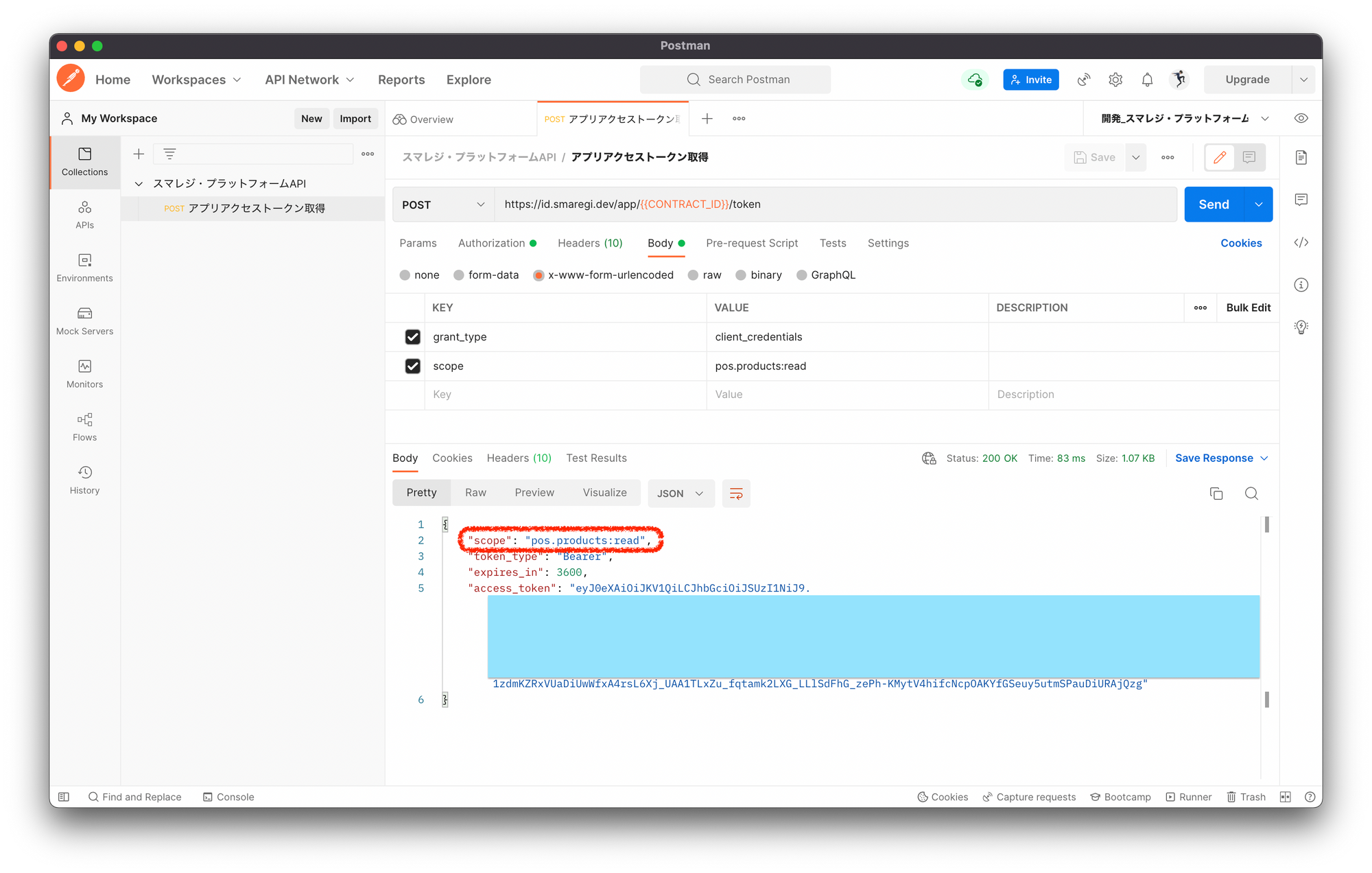
アプリアクセストークン取得API のリクエストボディの「scope」に、有効にしたいスコープ pos.products:read を入力します。
※ スコープが複数ある場合は、「pos.stores:read pos.stores:write」のようにスコープの値を 半角スペース で区切って追記します。
3. アプリアクセストークンの取得(HTTPリクエスト送信)
「Send」を押すと、 商品一覧取得 についての スコープ が有効になっている アプリアクセストークン が取得できます。
"access_token"とあるのが アプリアクセストークン です。

レスポンスの”scope”に、有効にしたスコープ pos.products:read があることを確認します。
4. HTTPリクエストの設定
商品一覧取得API についての HTTPリクエスト の設定をします。
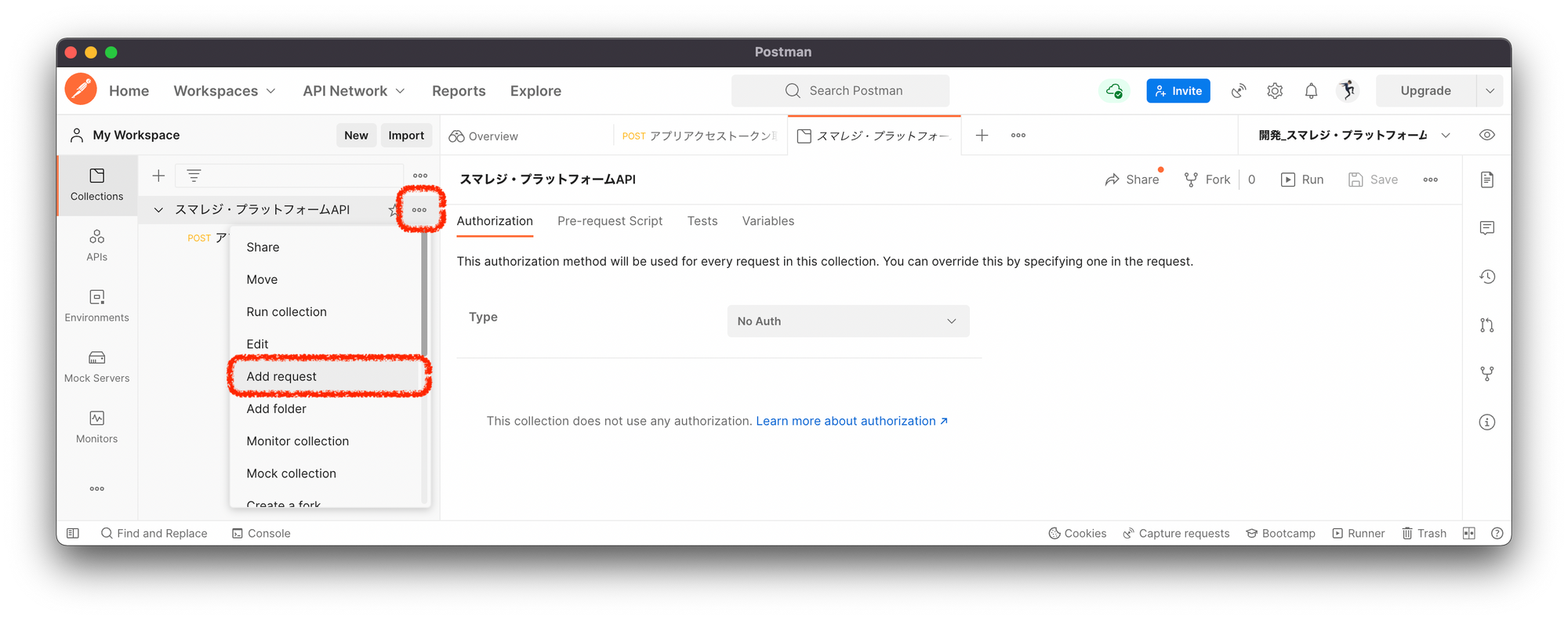
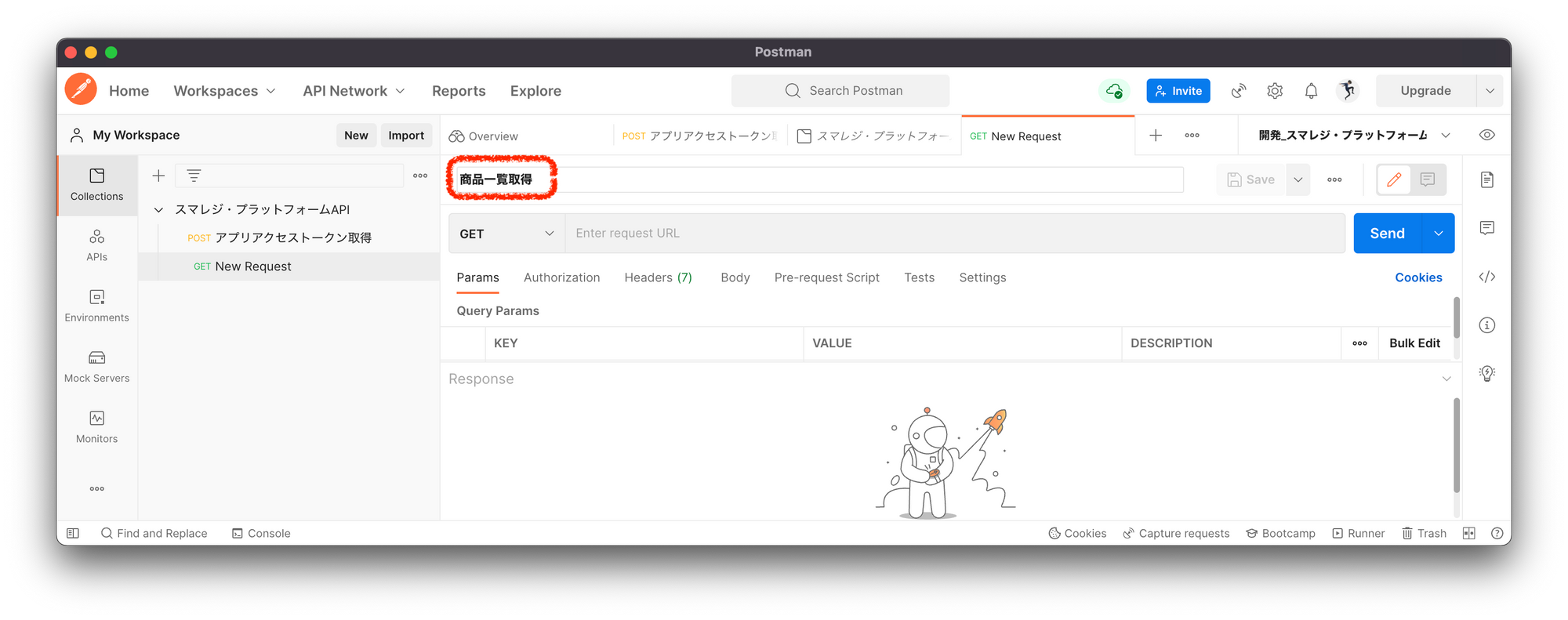
4-1. request(HTTPリクエスト)の作成
4-2. request(HTTPリクエスト)の設定
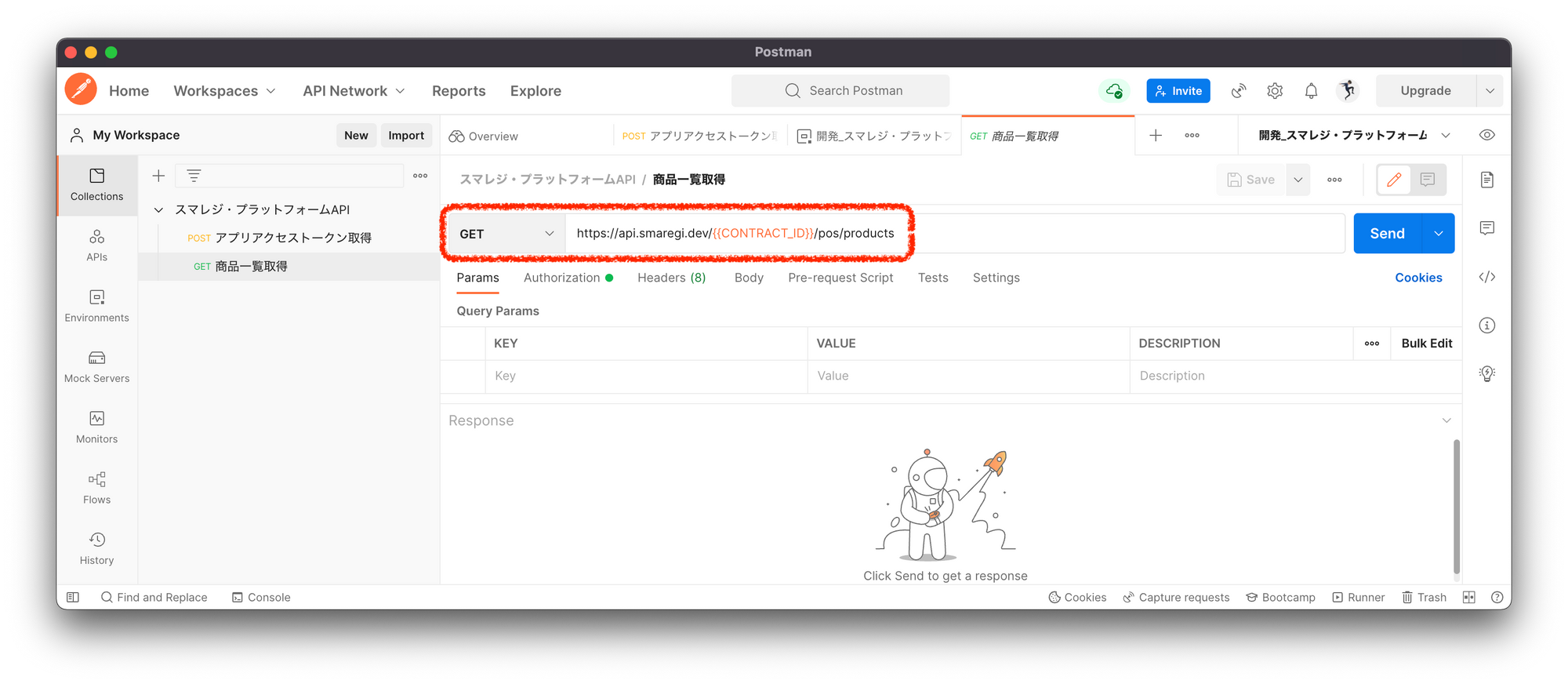
エンドポイントの設定
スマレジ(POS)の各種APIの エンドポイント については POS仕様書 に記載があります。
https://api.smaregi.dev/{契約ID}/pos
さらに各APIの記載箇所を見て、HTTPメソッドやパスを確認します。
GET https://api.smaregi.dev/{契約ID}/pos/products
アプリアクセストークン取得APIの時と同様に、以下のように 契約ID は 環境変数 で記述しておきます。
https://api.smaregi.dev/{{CONTRACT_ID}}/pos/products
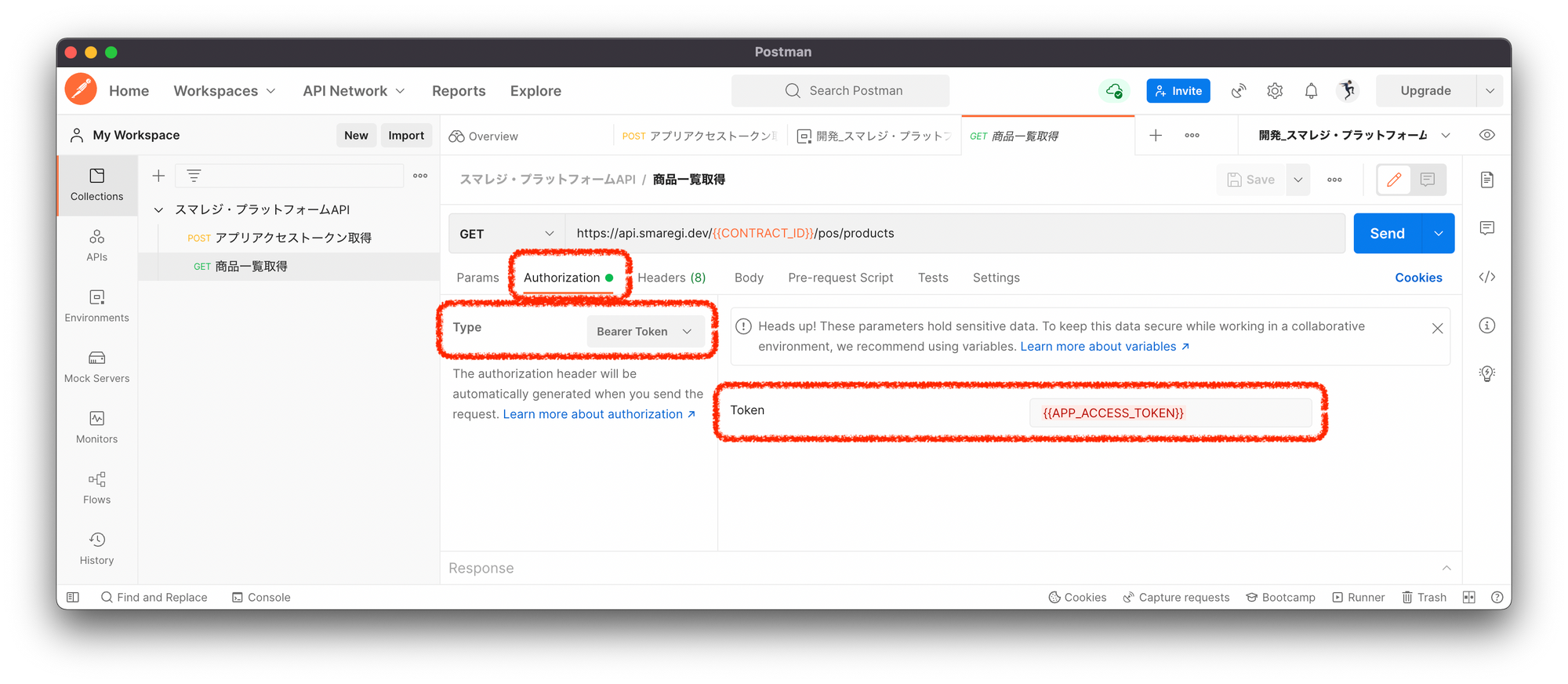
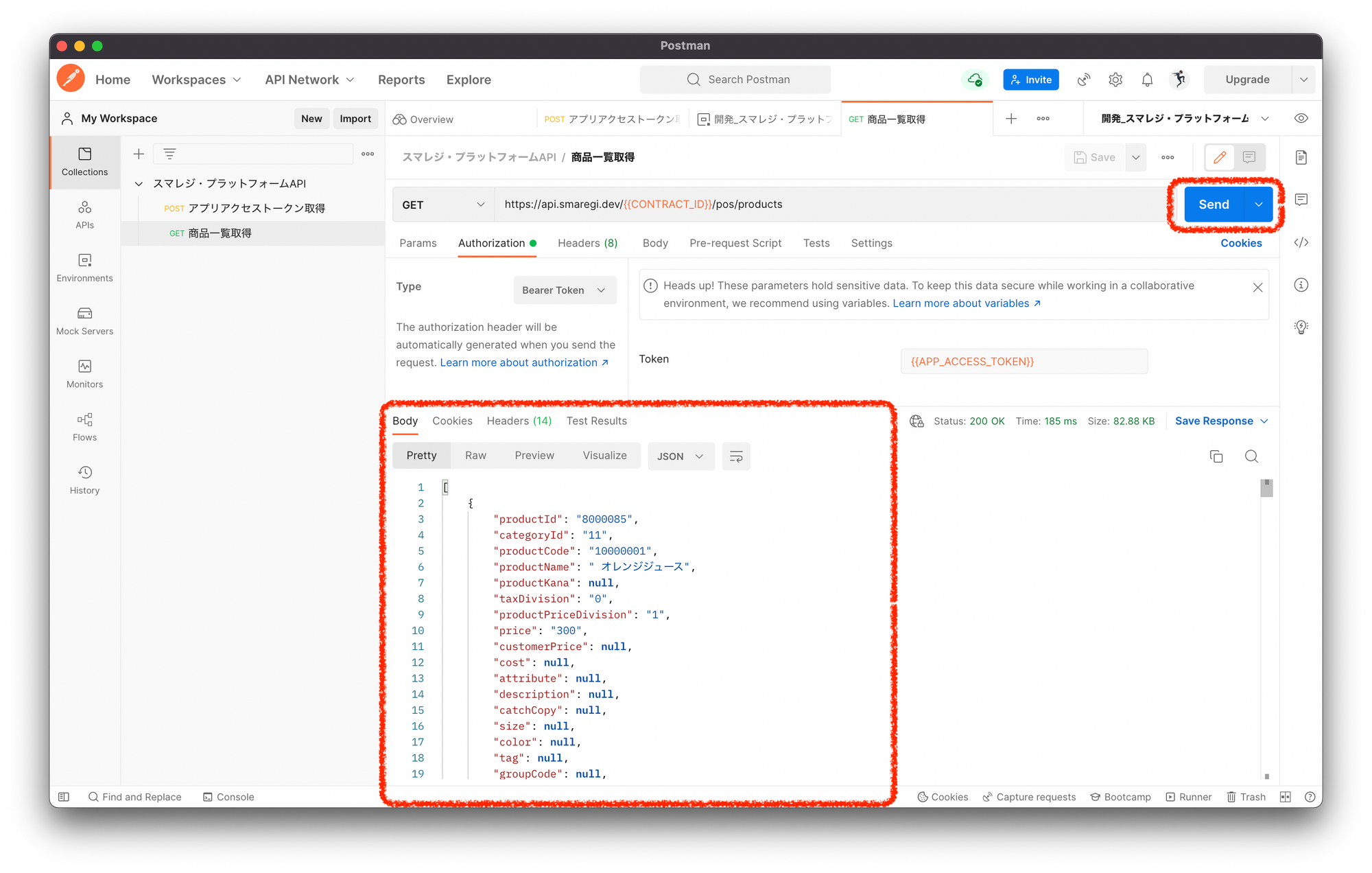
Authorization の入力
「Authorization」タブを開いて、下記のとおり選択&入力します。 Token には、取得した アプリアクセストークン を入力しますが、 契約ID 同様に 環境変数 を設定しておきます。
| Type | Bearer Token |
|---|---|
| Token | {{APP_ACCESS_TOKEN}} |
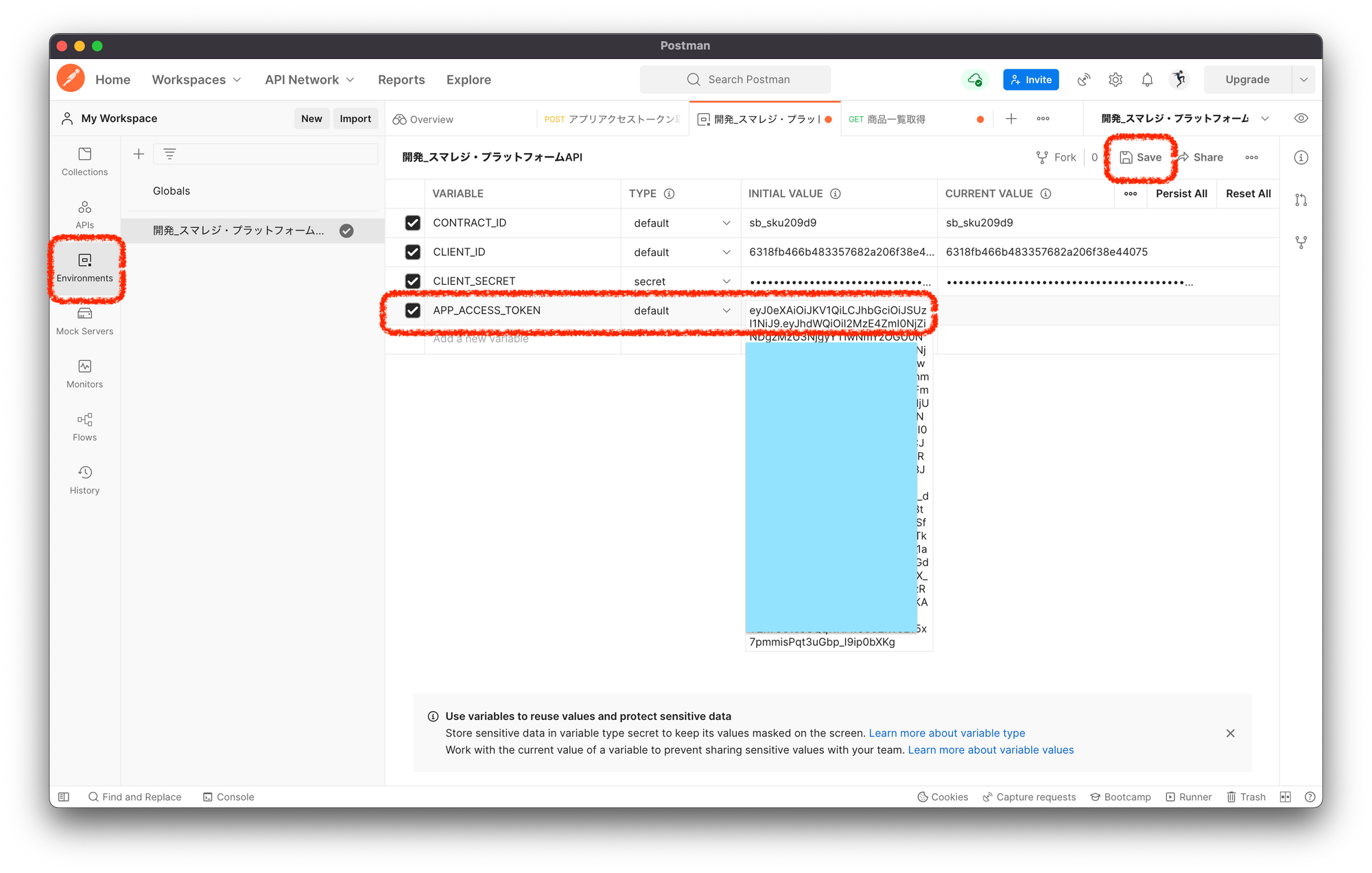
4-3. 環境変数の設定
環境変数の設定
Postman画面左サイドバーの「Environments」を押し、「開発_スマレジ・プラットフォームAPI」を開きます。
| VARIABLE | INITIAL VALUE |
|---|---|
| APP_ACCESS_TOKEN | 「アプリアクセストークン」 |
「3. アプリアクセストークンの取得」で取得した"access_token"の値(長〜い英数字全て)をコピー&ペーストします。忘れずに「Save」を押します。

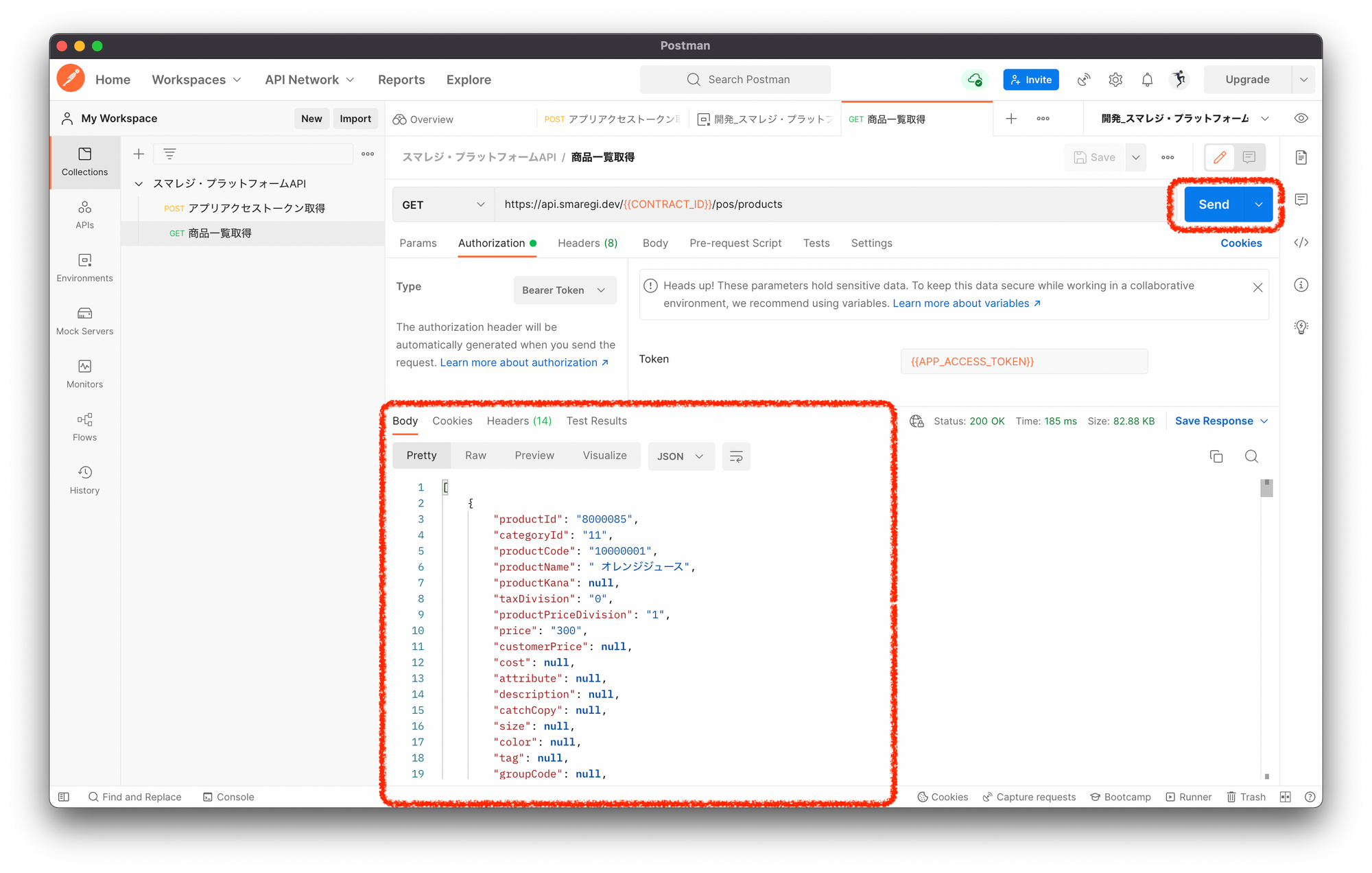
5. 商品一覧取得(HTTPリクエスト送信)
JSON形式の商品データが取得されたかと思います!
※ 補足ですが、POS仕様書には、APIを使用する際に設定することのできる、「QUERY PARAMETERS」が記載されていますが、リクエストの「Params」タブに記述すると、設定することができます。

おわりに
今回の記事で「スマレジ・アプリマーケットのアプリ開発のはじめ方」の連載は完了です。
スマレジ・デベロッパーズでの開発に興味をお持ちの方への共有、スマレジ・デベロッパーズをご存じない開発者の方に興味をお持ちいただくきっかけとなっていたら幸いです。
私自身は今後はスマレジ・アプリマーケットのアプリ開発を実際にしていこうと思っています。
ありがとうございました!