はじめに
スマレジ・デベロッパーズについて学んできたことを、『スマレジ・アプリマーケットのアプリ開発のはじめ方』というタイトルで投稿します。全 5 回中の 4 回目です。
スマレジ公式のチュートリアル、その他開発パートナーの方が書いた Qiita 記事などを参考にしながら、調べたり手を動かしてきた内容について、記事にしていきます。
投稿内容(全 5 回)
本連載は以下の順序で投稿します。
- ① スマレジ・デベロッパーズとは
- ② スマレジ・デベロッパーズのアカウント登録
- ③ アプリの新規登録
- ④ アプリアクセストークン取得 API の使い方
- ⑤ 商品一覧取得 API の使い方
今回は、 ④ アプリアクセストークン取得 API の使い方 についてです。Postman を利用して、スマレジ・プラットフォーム API のアプリアクセストークン取得をテストする手順です。
目次
1. Postman のアカウント登録
1-1. Postman アプリのダウンロード
1-2. Postman のアカウント登録
1-3. ログイン後の画面準備
2. Postman での API 送信の設定
2-1. Collection・request(HTTPリクエスト)の作成
2-2. request(HTTPリクエスト)の設定
2-3. 環境変数の設定
3. リクエスト送信
1. Postman のアカウント登録
Postman は API の HTTP リクエスト、レスポンスをテストできるアプリです。
Postmanは、APIを構築および使用するためのAPIプラットフォームです。Postmanは、APIライフサイクルの各ステップを簡素化し、コラボレーションを合理化するため、より優れたAPIをより迅速に作成できます。
Postman を利用するために、アカウント登録します。
Postman にアカウント登録済みの場合は、「2. Postman でのAPIテスト」に進みます。
※ Visual Studio Code の拡張機能である Thunder Client は Postman とほぼ同様の使用感で利用できると思いますので、Thunder Client でも問題ないかと思います。
1-1. Postman アプリのダウンロード
下記ページより、 Postman アプリ(zipファイル)をダウンロードします。(Mac Intel Chip、Mac Apple ChipやWindowsを選択します。Macの画面で以下進めます。)
ダウンロードした zip ファイルを解凍すると、「Postman.app」という名前のアプリケーションファイルが展開されるので、アプリケーションフォルダに移動し、アプリを開きます。
1-2. Postman のアカウント登録
ここでは詳細を省略しますが、その後も画面の指示に従い、進めていきます。
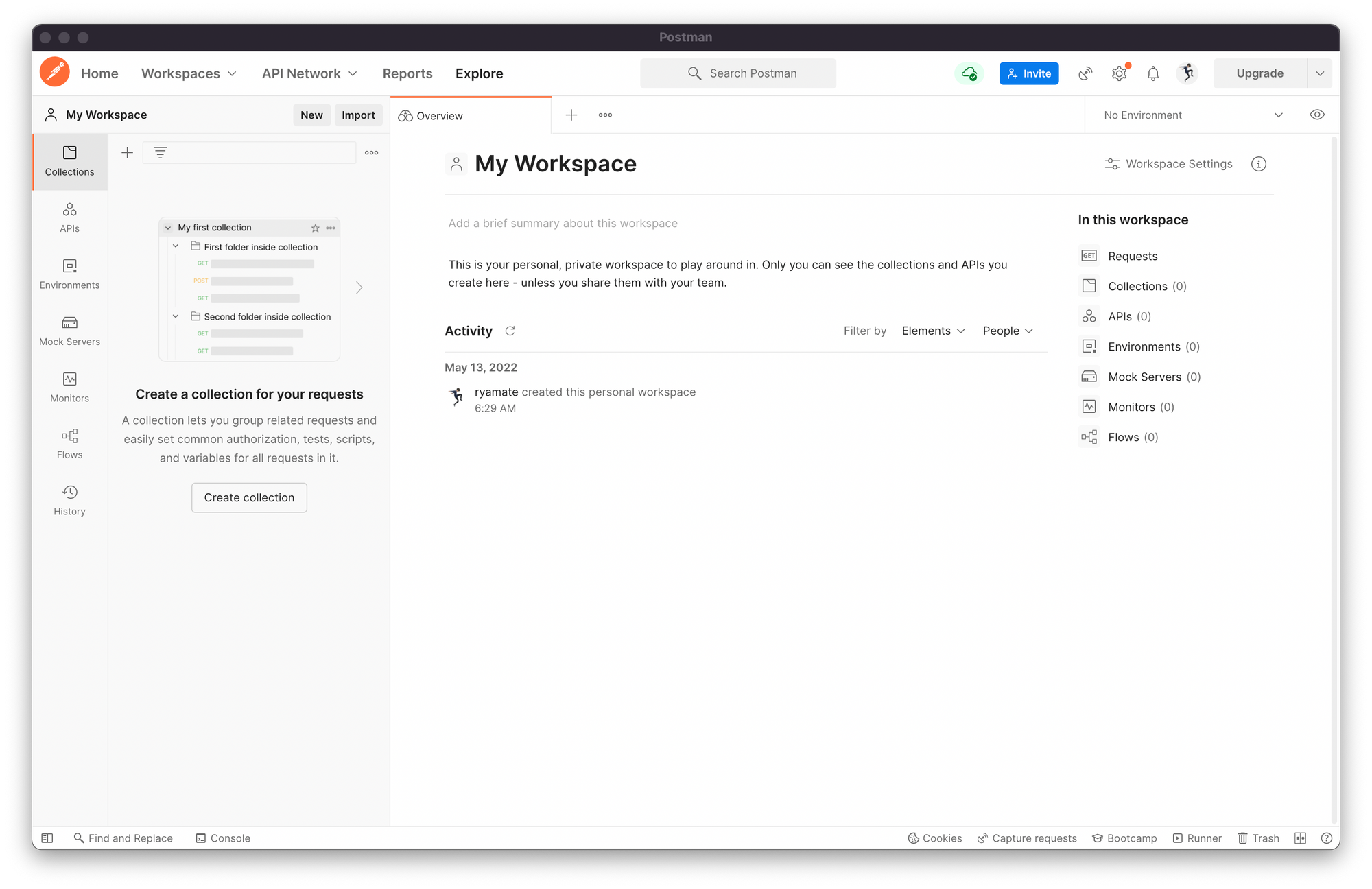
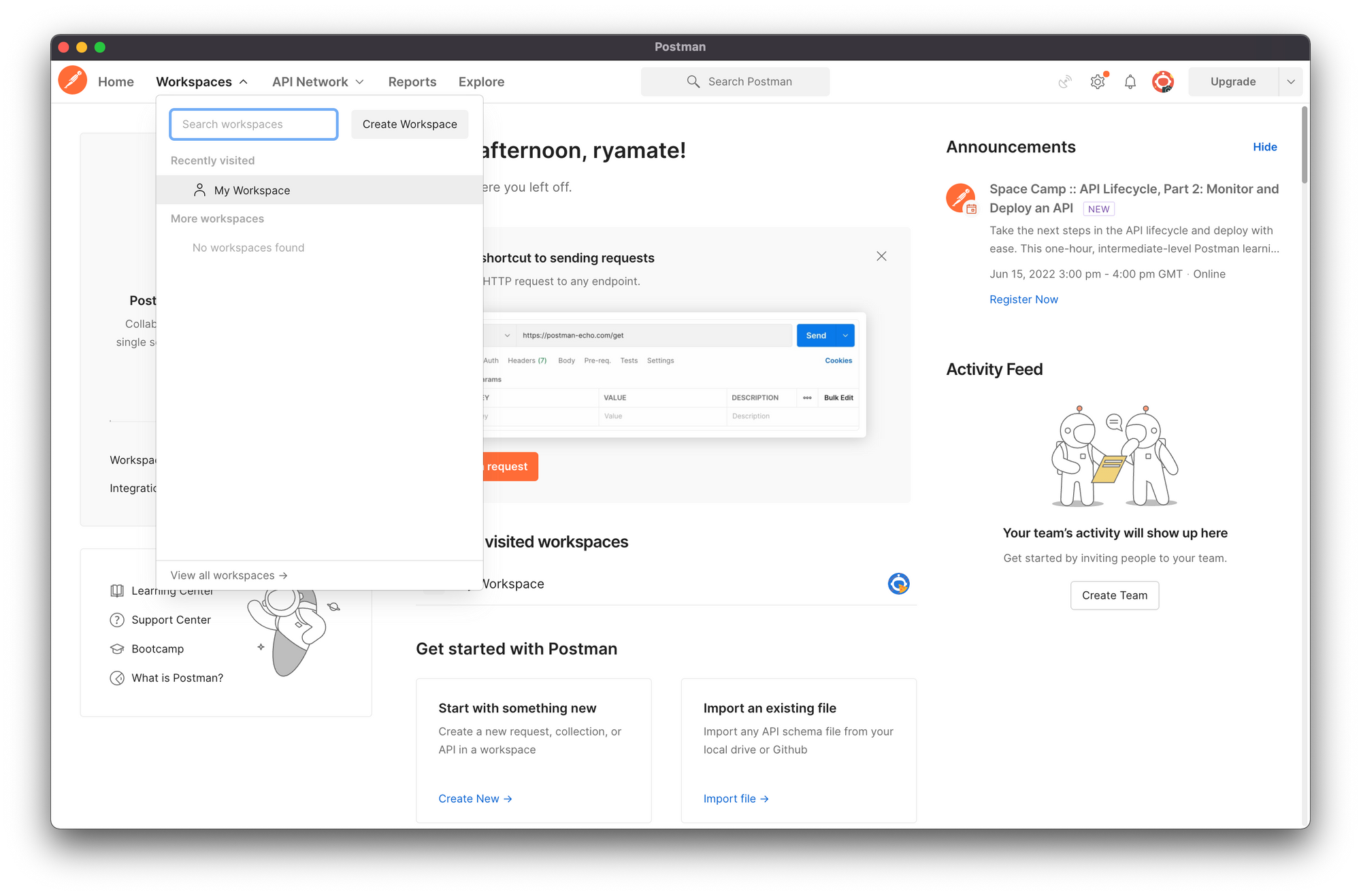
1-3. ログイン後の画面準備
Workspaces タブから My Workspace を押し、

2. Postman での API 送信の設定
※ スマレジ公式のチュートリアルの対応箇所はこちらです。
Postman を利用し、アプリアクセストークンを取得します。
アプリからユーザーのデータに API アクセスするには、アプリアクセストークンを取得する必要があります。
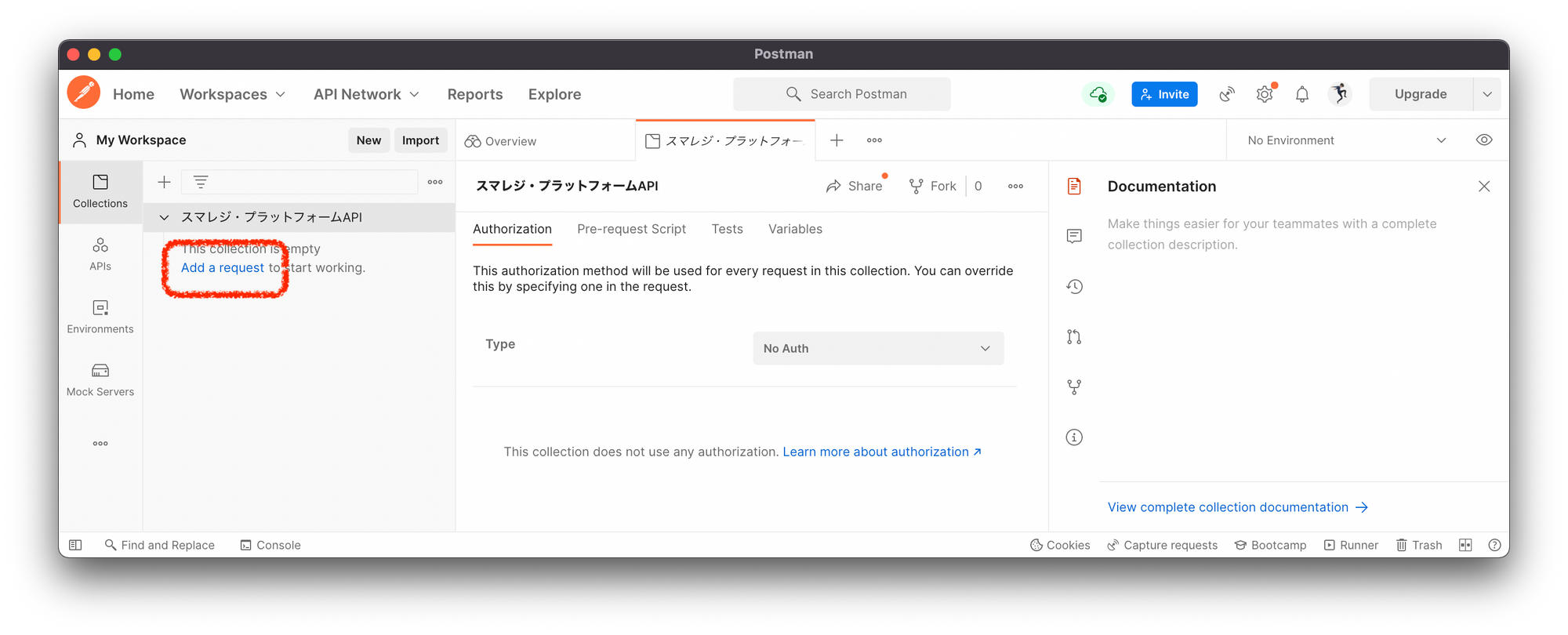
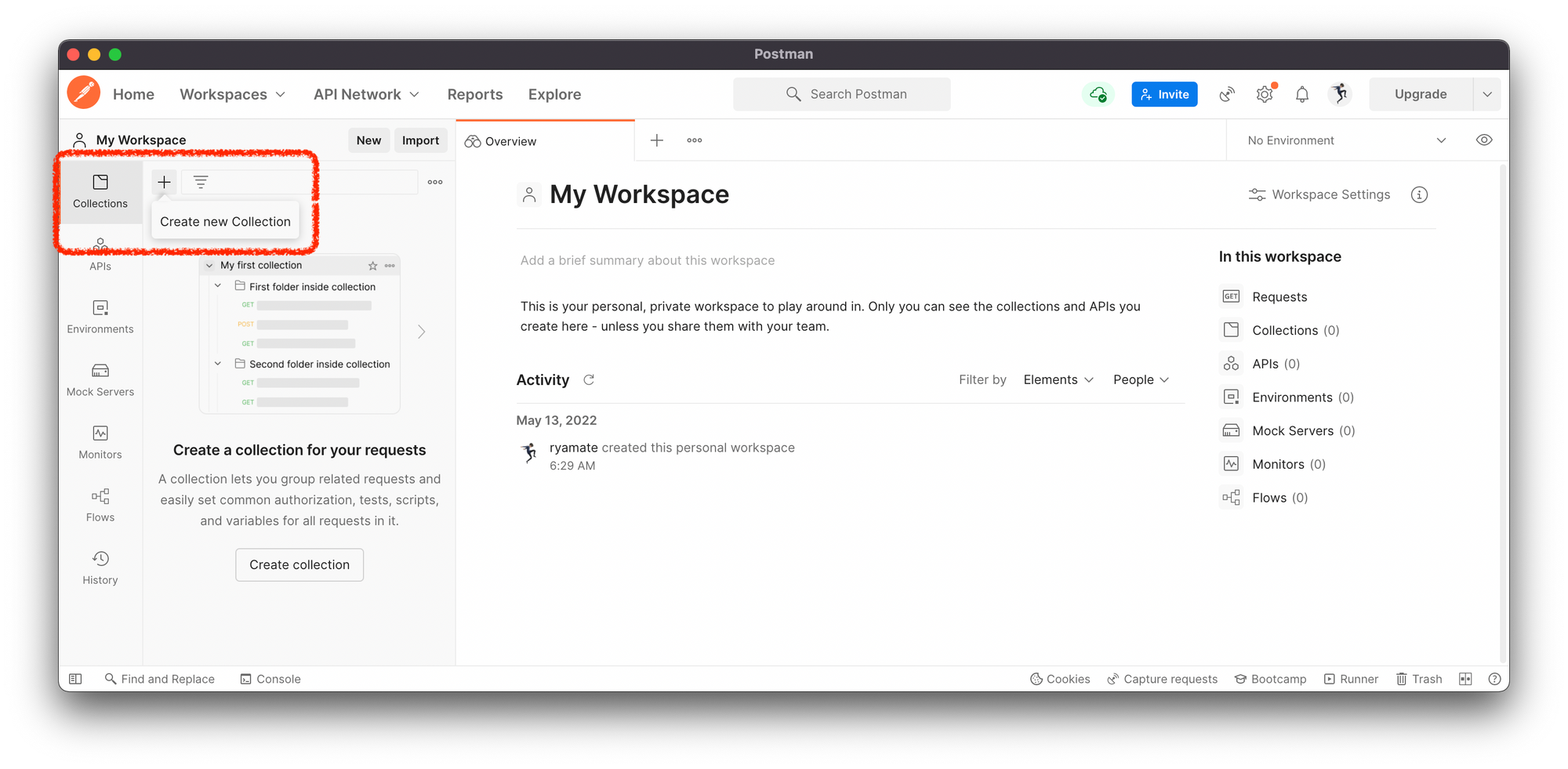
2-1. Collection・request(HTTPリクエスト)の作成
Collectionの作成
「Collection」と「request」は、「フォルダ」と「ファイル」の関係性のような感じです。
Postman の左サイドバーの「Collections」 → 画面左上「+」(Create new Collection)を押します。

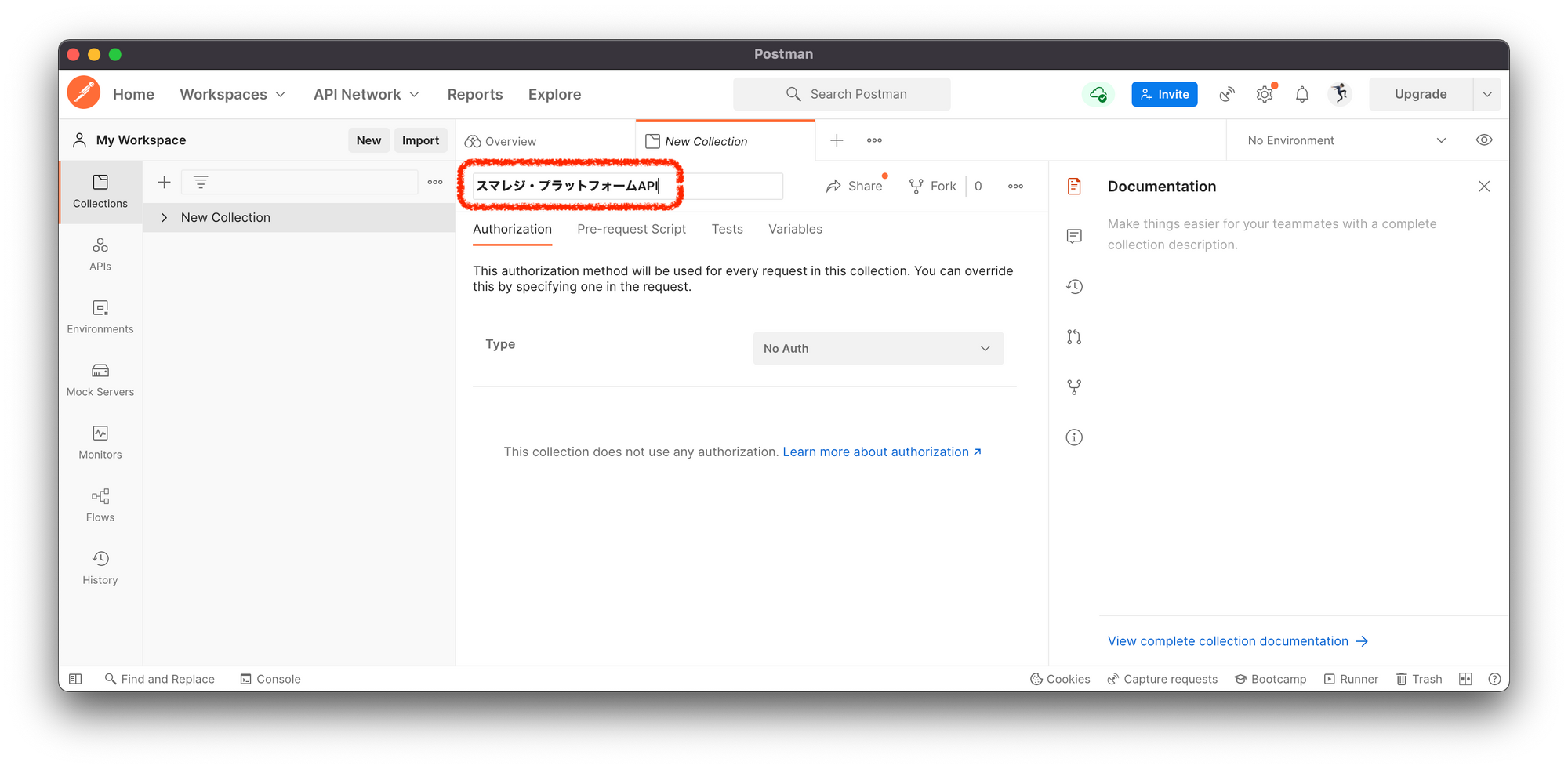
Collection が作成されました。 Collection の名前はなんでも大丈夫です。(ここでは「スマレジ・プラットフォームAPI」と付けています。)

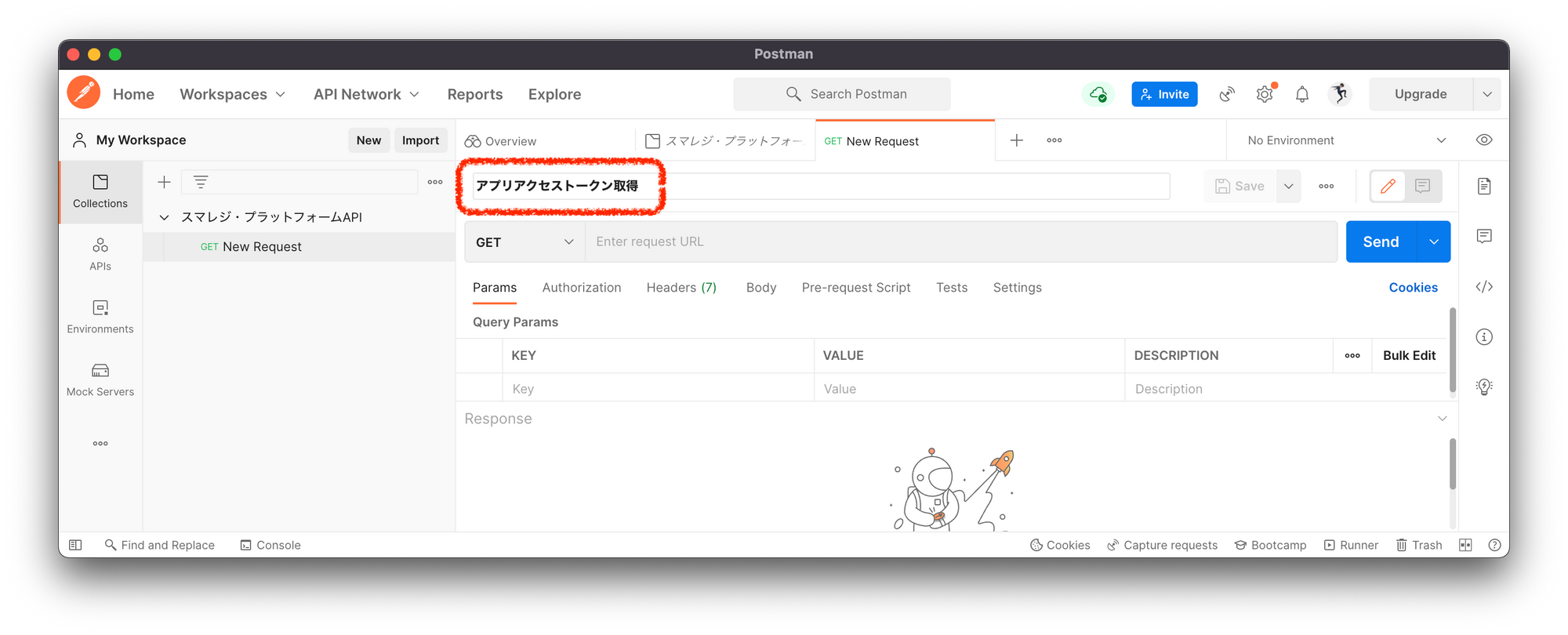
request(HTTPリクエスト)の作成
request は「アプリアクセストークン取得」と名付けています。

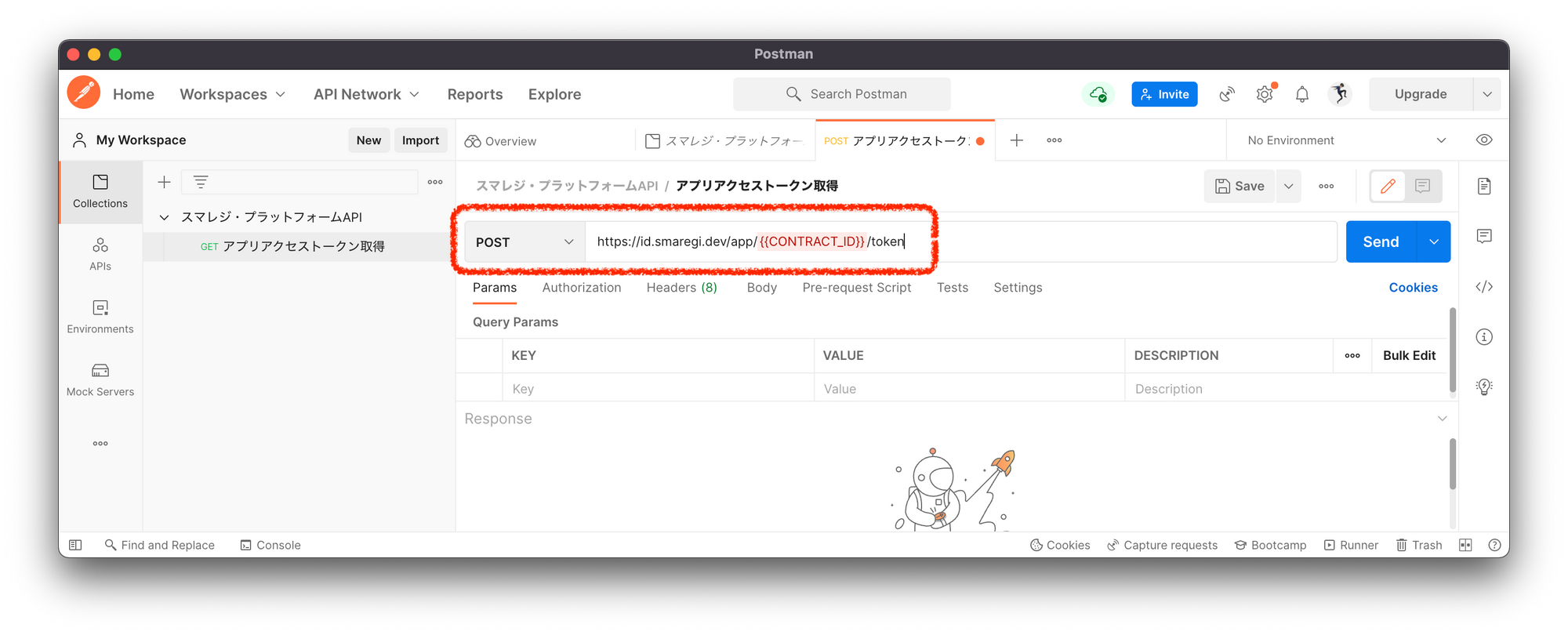
2-2. request(HTTPリクエスト)の設定
アプリアクセストークン発行用エンドポイントの設定
アプリアクセストークン発行用のエンドポイントに、リクエストパラメータと一緒に POST する設定をします。
エンドポイント
※ 共通仕様書 に記載があります。
POST https://id.smaregi.dev/app/{契約ID}/token
環境変数を使用できるため、以下のように記述しておきます。(環境変数は後ほど設定します。)
https://id.smaregi.dev/app/{{CONTRACT_ID}}/token
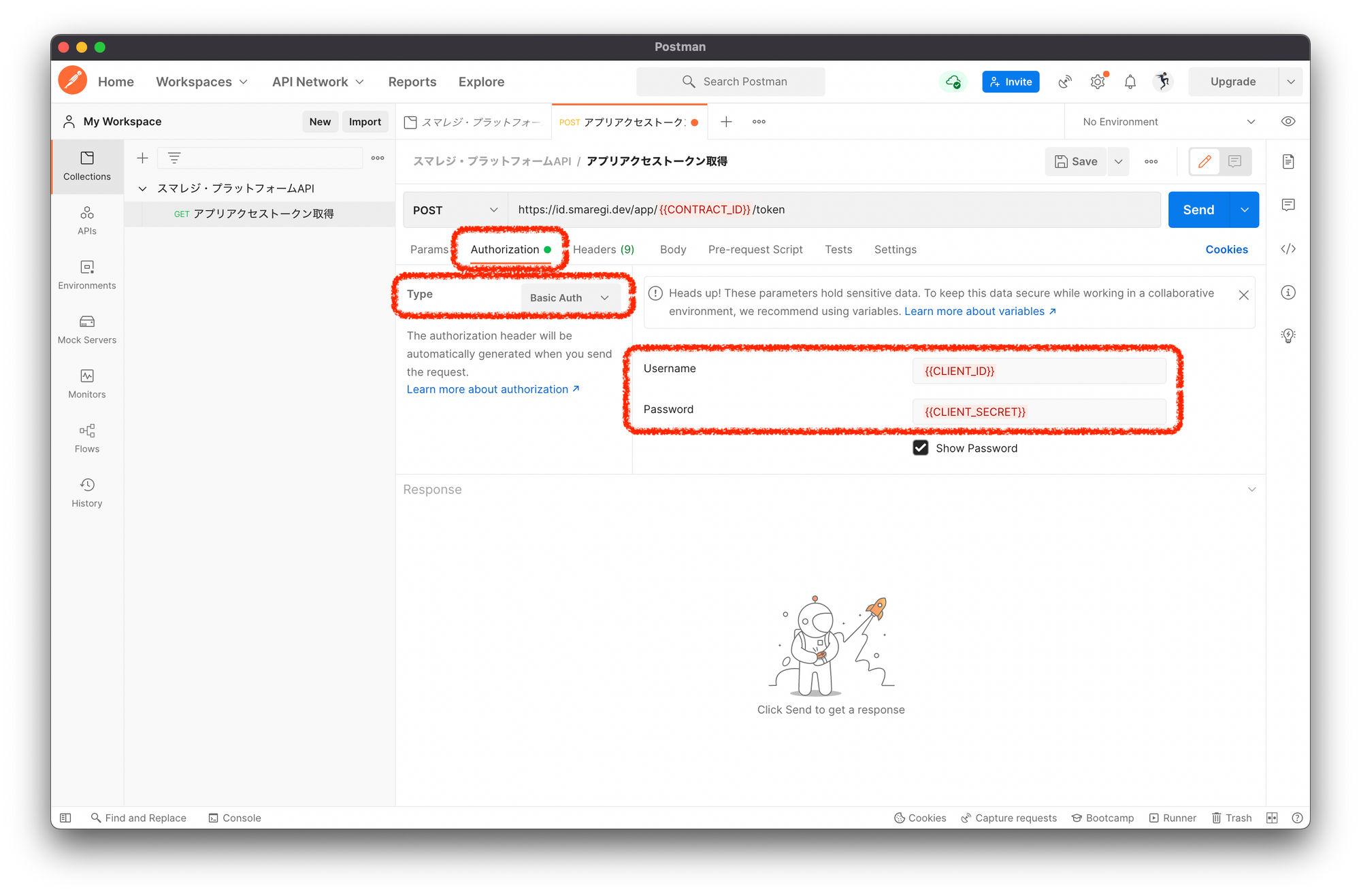
リクエストヘッダー・リクエストボディの入力
「Authorization」タブを開いて、下記のとおり選択&入力します。 契約ID同様に環境変数を設定しておきます。
| Type | Basic Auth |
| Username | {{CLIENT_ID}} |
| Password | {{CLIENT_SECRET}} |
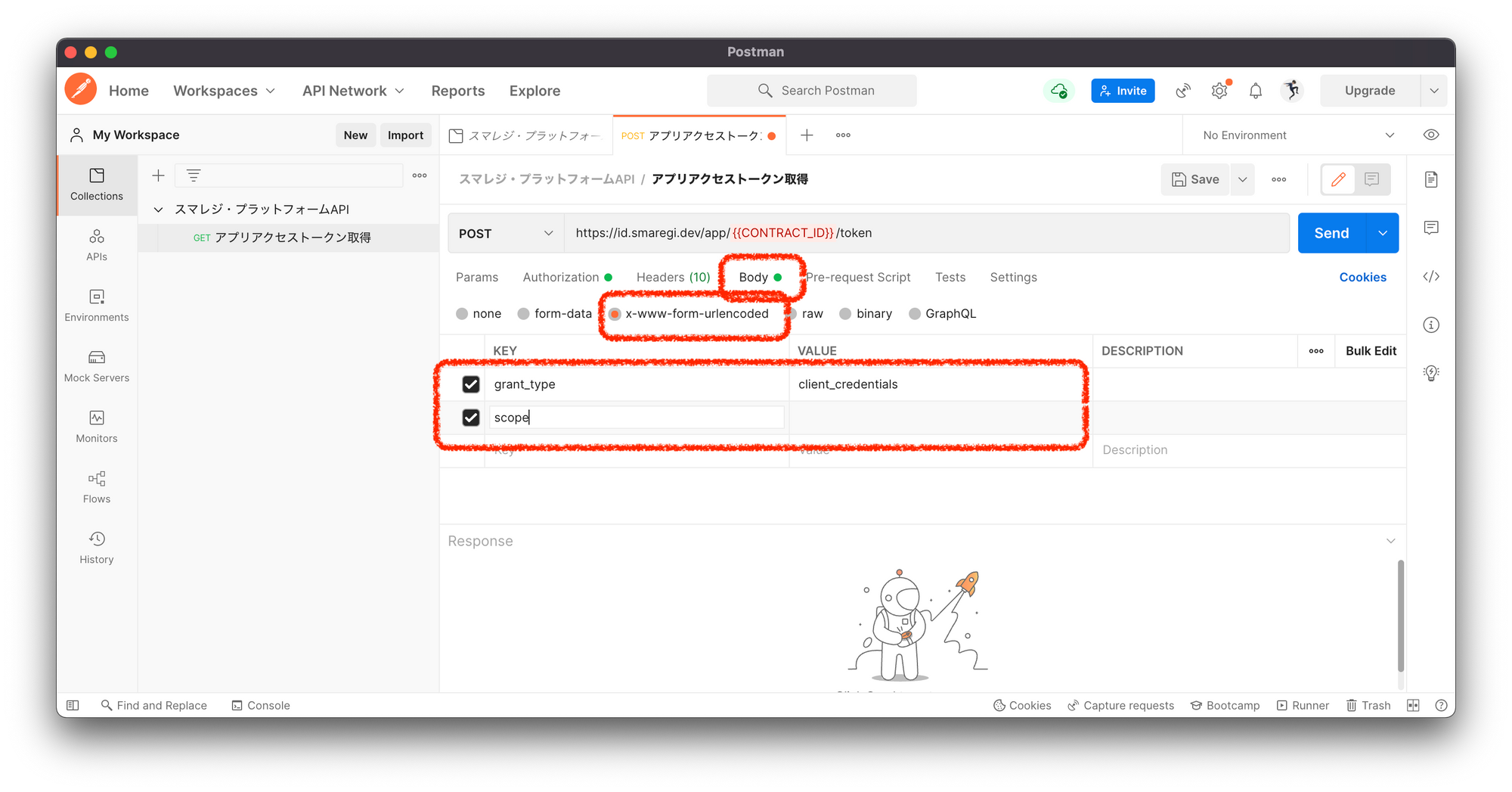
「Body」タブについて、「x-www-form-urlencoded」(Content-Type)を選択します。(選択することで、ヘッダーに「Content-Type: x-www-form-urlencoded」が追加されます)
grant_type |
client_credentials |
scope |
(空) |
※ スコープは、使用するAPIによって指定します。今回は空で送信します。

入力したら、画面右上のほうの「Save」を押しておきましょう。
2-3. 環境変数の設定
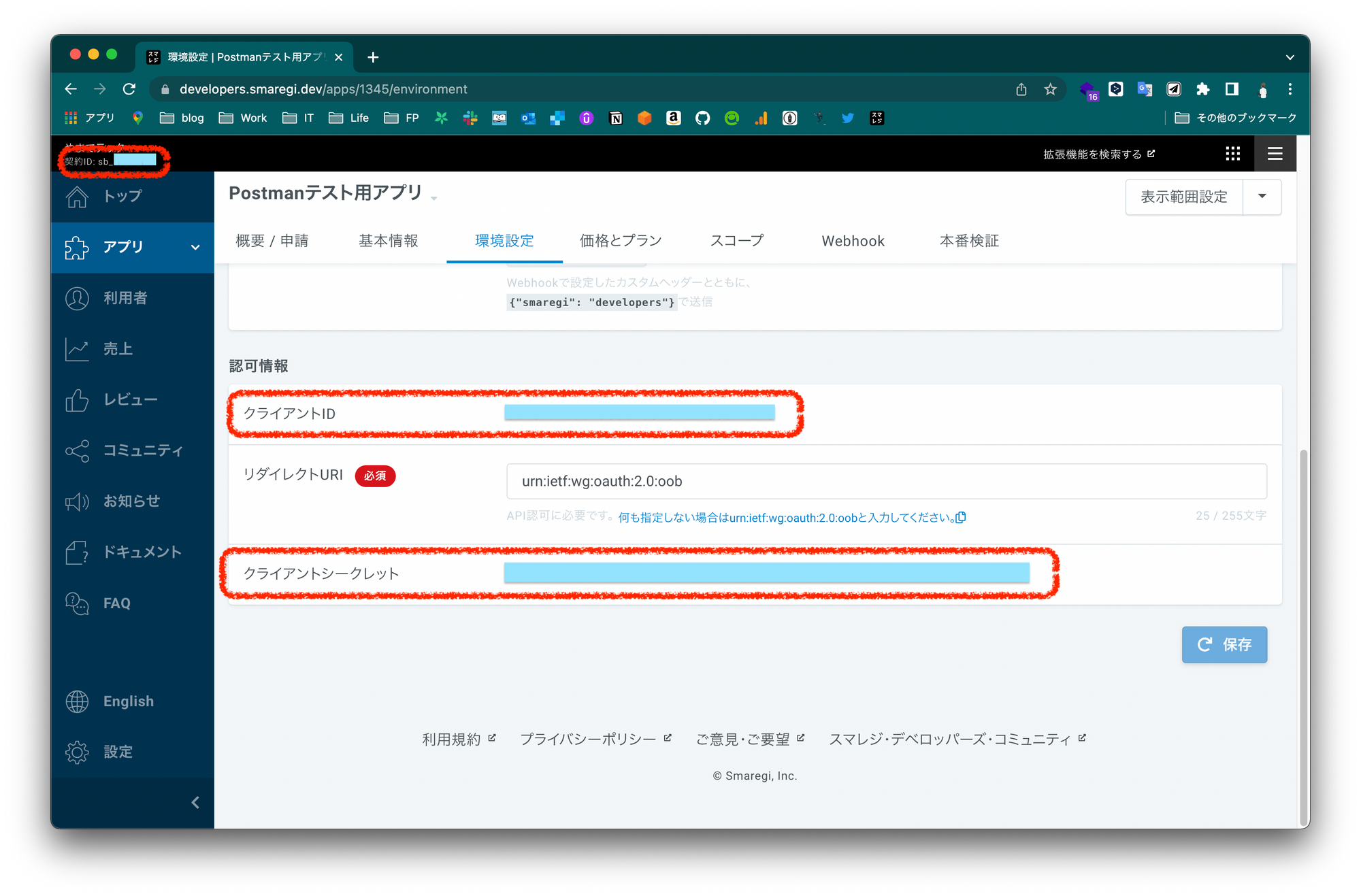
契約ID・クライアントID・クライアントシークレットの確認
環境変数として設定する下記について、スマレジ・デベロッパーズ管理画面で確認します。
CONTRACT_ID |
契約ID |
CLIENT_ID |
クライアントID |
CLIENT_SECRET |
クライアントシークレット |
スマレジデベロッパーズトップ画面左上で、「契約ID」を確認します。
アプリを新規登録したときに発行されている「クライアントID」と「クライアントシークレット」を確認できるページは、以下のとおりページを進みます。
サイドバー「トップ」 → 「アプリ」 → 「パブリックアプリ」 → 「概要を見る」 → 「環境設定タブ(/ 開発タブ)」
環境変数の設定
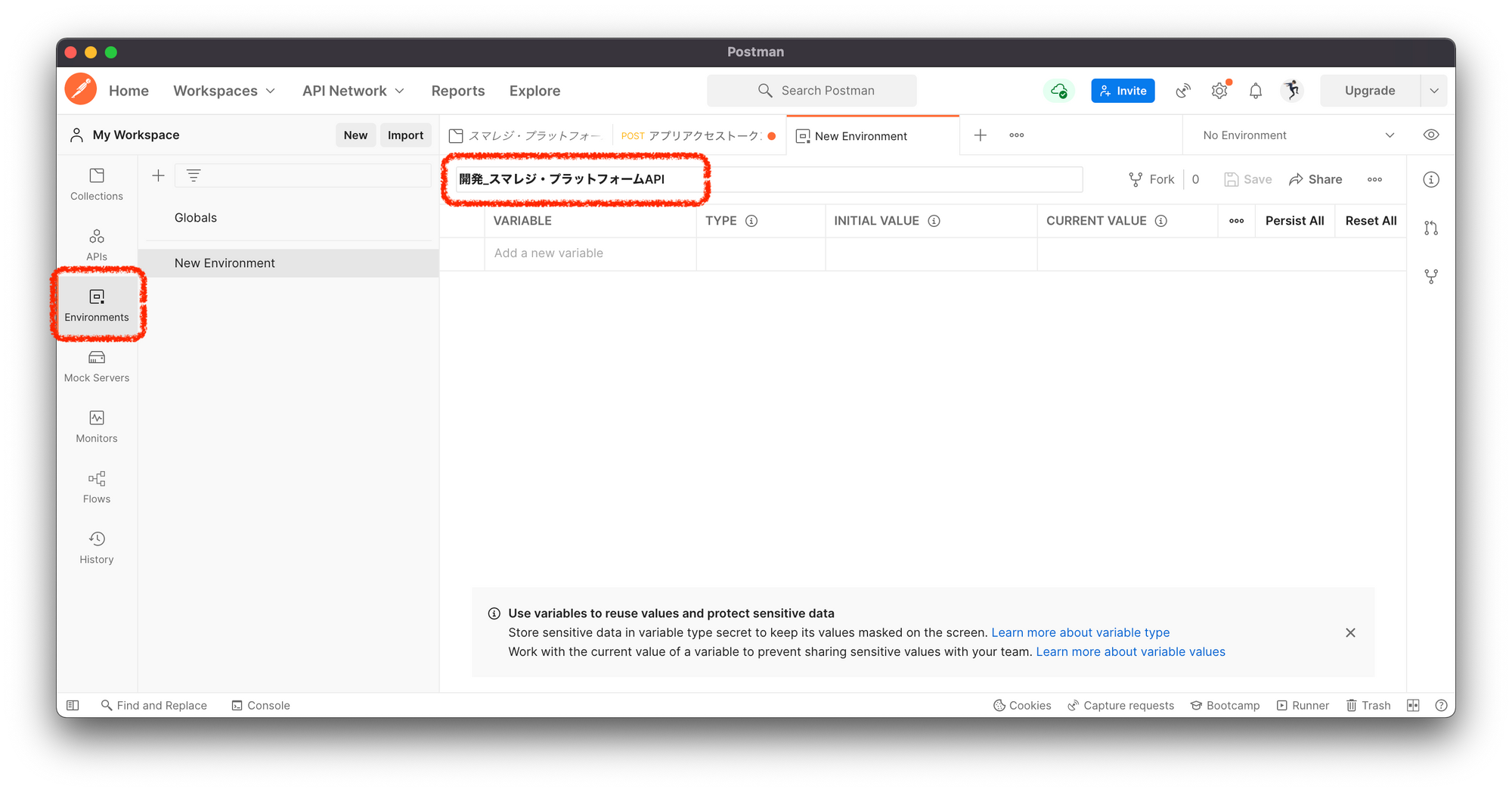
Postman画面左サイドバーの「Environments」を押します。

名前はなんでも大丈夫ですが、「開発_スマレジ・プラットフォームAPI」と付けています。
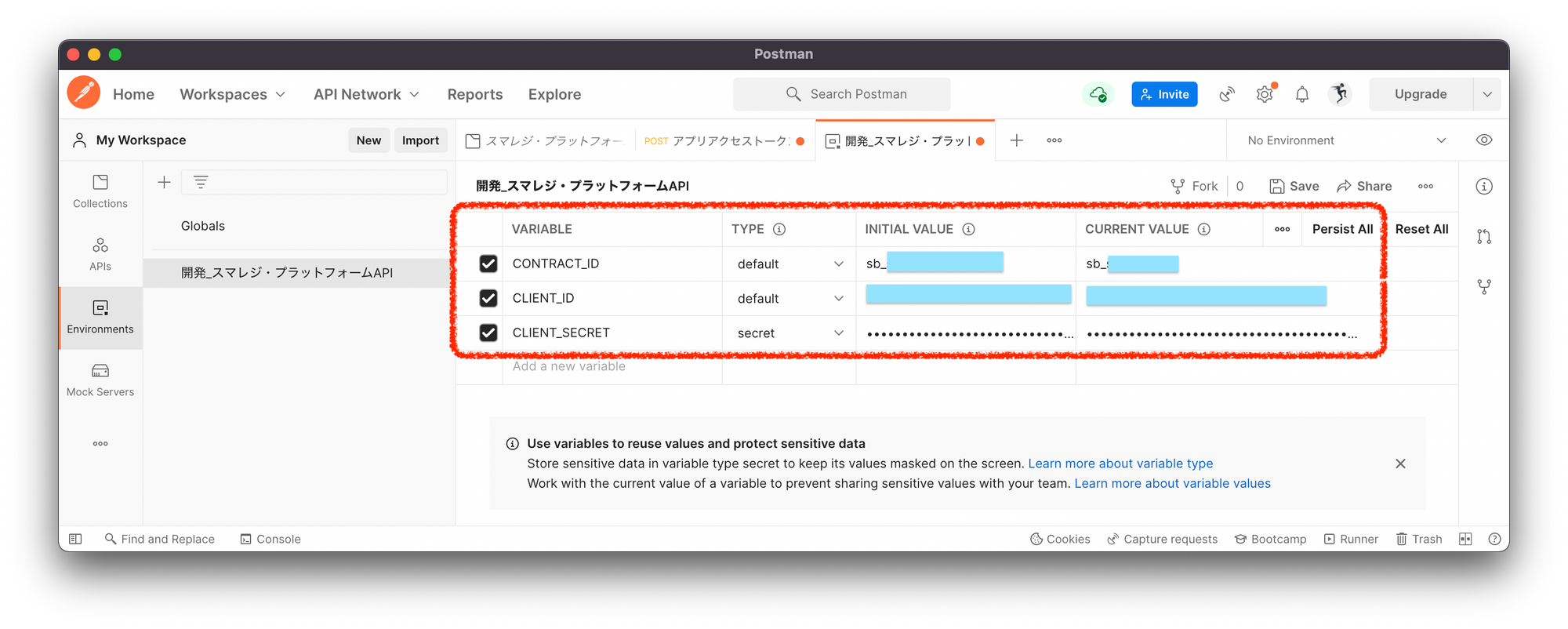
確認した内容の通り、変数名と値(契約IDなど)を入力します。
| VARIABLE | INITIAL VALUE |
|---|---|
CONTRACT_ID |
sb_●●●●●●●●(先ほど確認した「契約ID」) |
CLIENT_ID |
「クライアントID」 |
CLIENT_SECRET |
「クライアントシークレット」 |
※ 「TYPE」については、default、secretなど、適宜設定します。

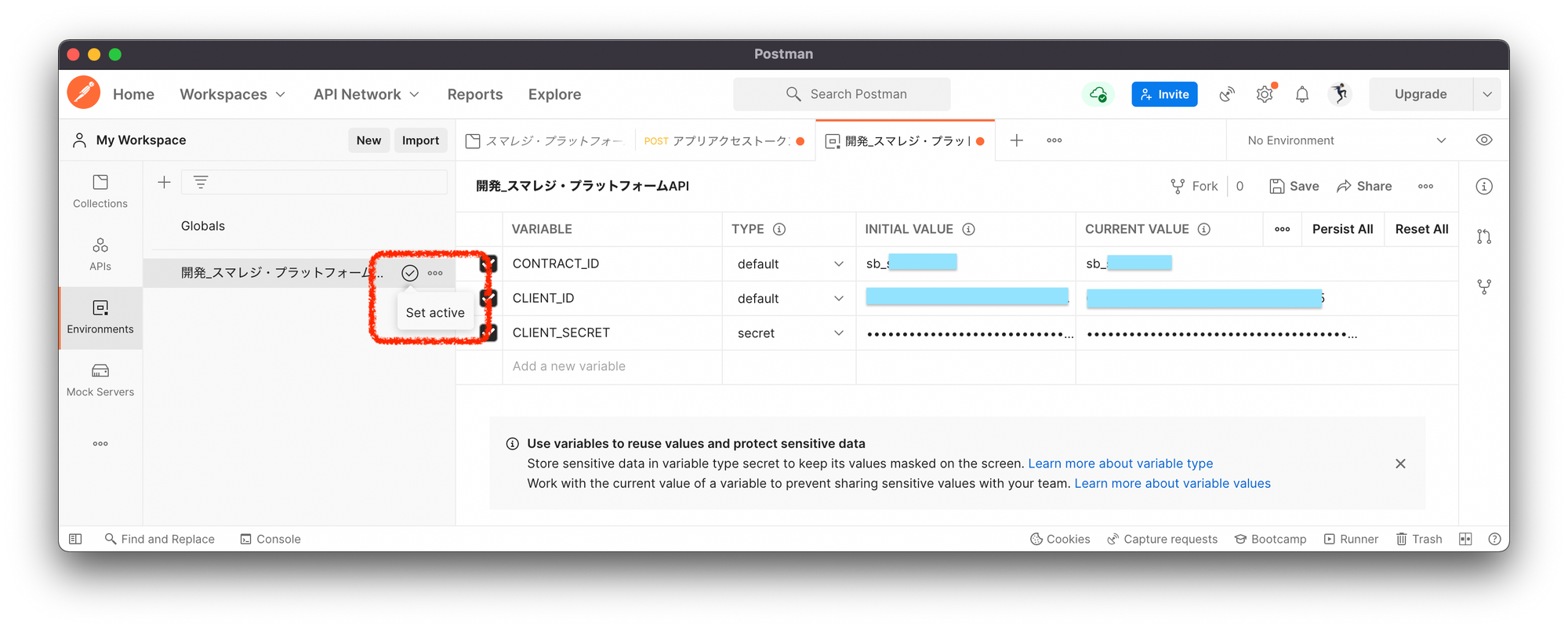
環境変数の有効化
「スマレジ・プラットフォームAPI_サンドボックス」を「active」に設定します。

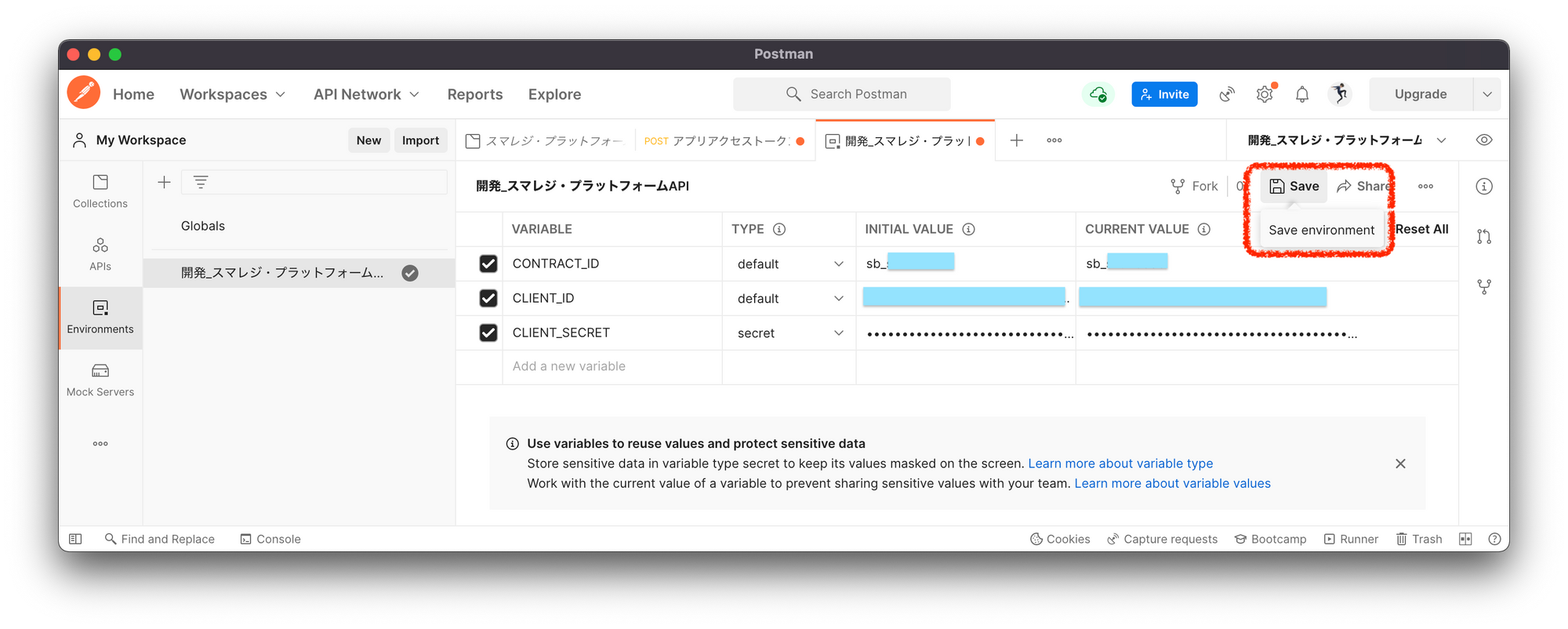
環境変数の保存
「スマレジ・プラットフォームAPI_サンドボックス」を「Save」します。 ※「Save」については、リクエスト、環境変数ともに必要ですが、以降記載省略することがありますので適宜お願いします。

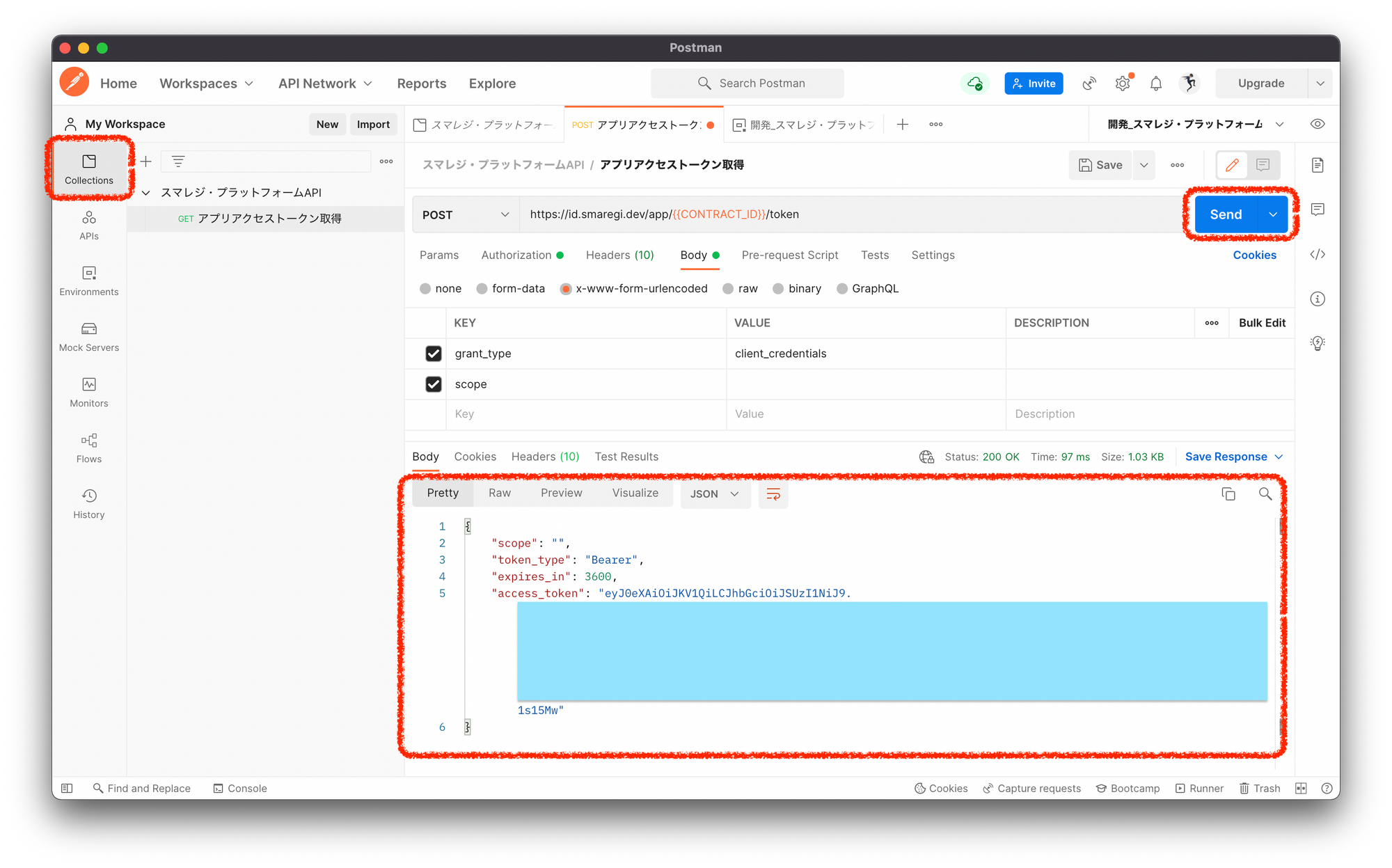
3. リクエスト送信
「Send」を押すと、アプリアクセストークンが取得できます。

おわりに
今回は、 ④ アプリアクセストークン取得 API の使い方 でした。
次回は、 ⑤ 商品一覧取得 API の使い方 です。Postman で実際にスマレジ・プラットフォーム API の一つである、商品一覧取得 API を使用してみます。
ありがとうございました。