はじめに
今回は、HTML5のカレンダーのUIをブラウザ同士で比較していきます。
HTML5標準カレンダーとは
HTML5では、以下のフォームコントロールが新たに追加されています。
これは、日付入力用のテキストボックスです。
<INPUT type="date">
MDM web Docsによると、
date 型の 要素は、中身を自動的に検証するテキストボックスまたは特殊な日付選択インターフェイスを使用して、
ユーザーに日付を入力させる入力フィールドを生成します。結果の値には年、月、日が含まれますが、時刻は含まれません。
time 及び datetime-local 入力型は時刻や日付と時刻の入力に対応しています。
コントロールのユーザーインターフェイスは、一般にブラウザ―によってまちまちです。
現時点で対応は不安定であり、詳細はブラウザーの対応を参照してください。
対応していないブラウザーでは、このコントロールは単純な に格下げされます。
とのことなので、どんな表示をするのかを比較します。
参考: https://developer.mozilla.org/ja/docs/Web/HTML/Element/input/date
対応ブラウザ
対応ブラウザは以下の通り。
| ブラウザ | 対応 |
|---|---|
| IE 11 | × |
| Microsoft Edge | ○ |
| Chrome | ○ |
| Firefox | ○ |
| Safari | ○ |
mac版Safariも2021/4/26にリリースされた14.1からサポート開始しました。
ユーザーインターフェース
前回(2018/4/25)から約6年経過した現在(2024/3/8)でも一定のアクセスがありますので、本記事の内容を最新化しました。
すみませんが、バージョン情報を記録し忘れてしまっていますので、過去のバージョンについては日付で代えさせていただきます。
Edge Windows版 バージョン 122.0.2365.66 (公式ビルド) (64 ビット)
カレンダーの日付をクリックすると日付が入力できます。エンジンの変更によりChromeと同じようになっています。
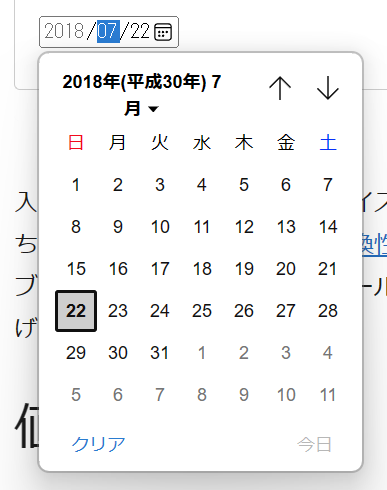
Chrome Windows版 バージョン: 121.0.6167.185(Official Build)(64 ビット)
Firefox Windows版 123.0.1 (64 ビット)
Chromeと同じく、カレンダーの日付をクリックすると日付が入力できます。
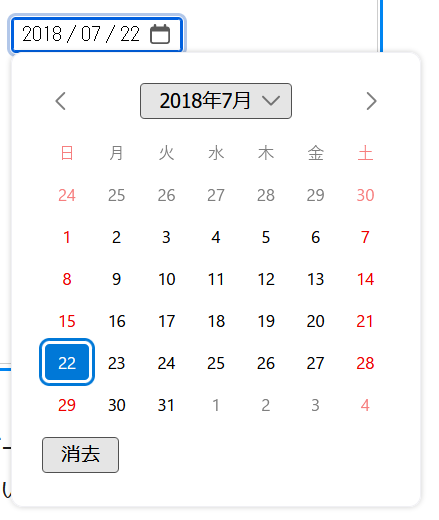
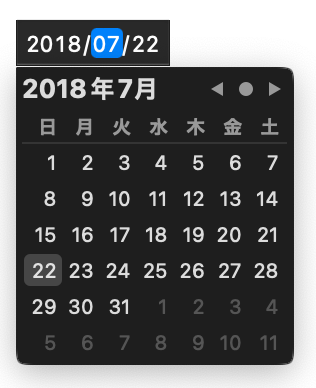
Safari mac版 バージョン17.2.1 (18617.1.17.11.12, 18617)

下記の旧バージョンChromeに近いUIです。右上 ◀︎ ⚫︎ ▶︎ のボタンはそれぞれ、「前月のカレンダーを表示」「入力されている年月のカレンダーを表示」「翌月のカレンダーを表示」の動作をします。
旧バージョン
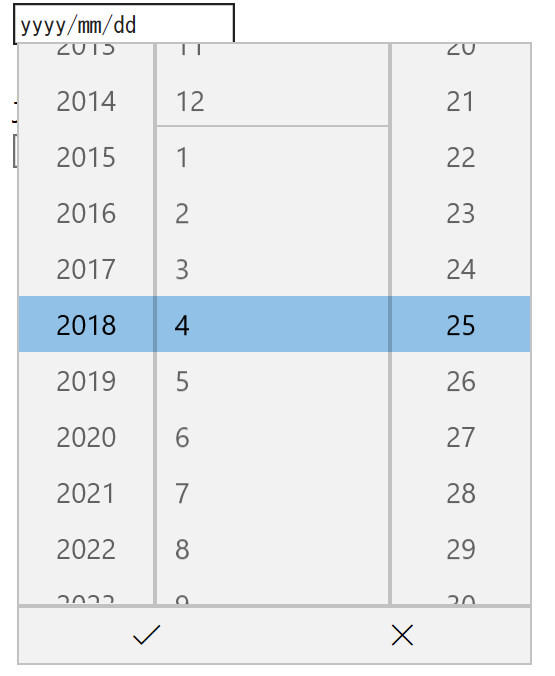
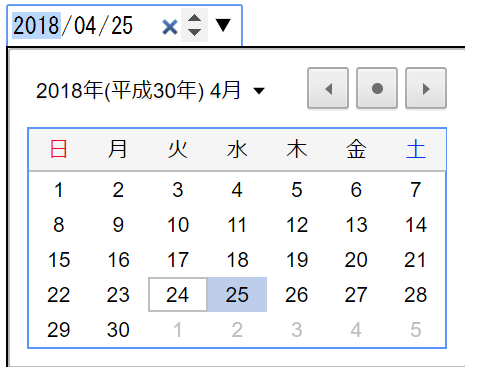
Edge(2018/4/25時点)
リストから日付を選択し、「✓」をクリックすると日付が入力できます。
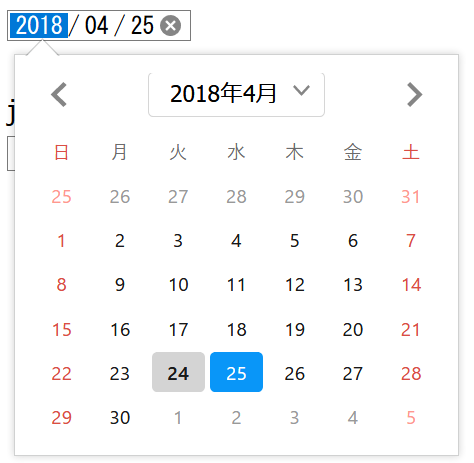
Chrome(2018/4/25時点)
カレンダーの日付をクリックすると日付が入力できます。
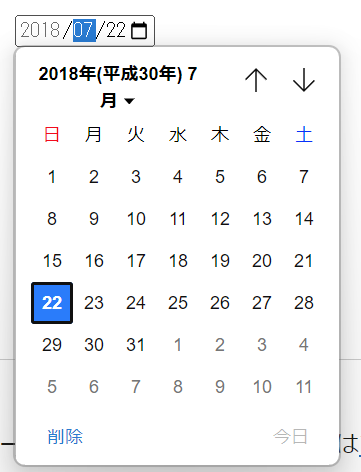
Firefox(2018/4/25時点)
Chromeと同じく、カレンダーの日付をクリックすると日付が入力できます。
所感
あまりにもUIが違いますので、UIを統一したければjQuery DatePicker等、React.jsやVue.jsを利用している場合はそれぞれと相性の良い日付選択ライブラリを使用するとよいと思います。
また、カレンダーそのもののUIをカスタムしたい場合も同様です。
参考文献
https://developer.mozilla.org/ja/docs/Web/HTML/Element/Input/date
https://developer.mozilla.org/ja/docs/Web/HTML/Element/Input/date#Browser_compatibility