LIFF(LINE Front-end Framework)とは?
LINE Front-end Framework(LIFF)は、LINEが提供するウェブアプリのプラットフォームです。このプラットフォームで動作するウェブアプリを、LIFFアプリと呼びます。
LIFFアプリを使うと、LINEのユーザーIDなどをLINEプラットフォームから取得できます。LIFFアプリではこれらを利用して、ユーザー情報を活用した機能を提供したり、ユーザーの代わりにメッセージを送信したりできます。
ざっくりいうと、LINEアプリからLINEのユーザー情報などのデータを受け渡して色々できるようにしたウェブアプリってイメージ。
【参考】
https://developers.line.biz/ja/docs/liff/overview/
作業の手順
- プロバイダーとチャンネルの追加(LINE Developersコンソール)
- ソースコードの取得(LIFFスターターアプリ)
- サーバーへのデプロイ
- LIFF IDの取得・設定
基本的にLINE Developersのドキュメントに書かれている内容に沿って進めていく。ドキュメントではNetlifyを用いてサーバーにLIFFアプリをログインしているが、今回はFirebase Hostingを代わりに用いてデプロイする。
【参考】
https://developers.line.biz/ja/docs/liff/getting-started/
https://developers.line.biz/ja/docs/liff/trying-liff-app/
1.プロバイダーとチャンネルの追加
1.1.プロバイダーの追加
LINE Developersコンソール > プロバイダーからプロバイダーを作成
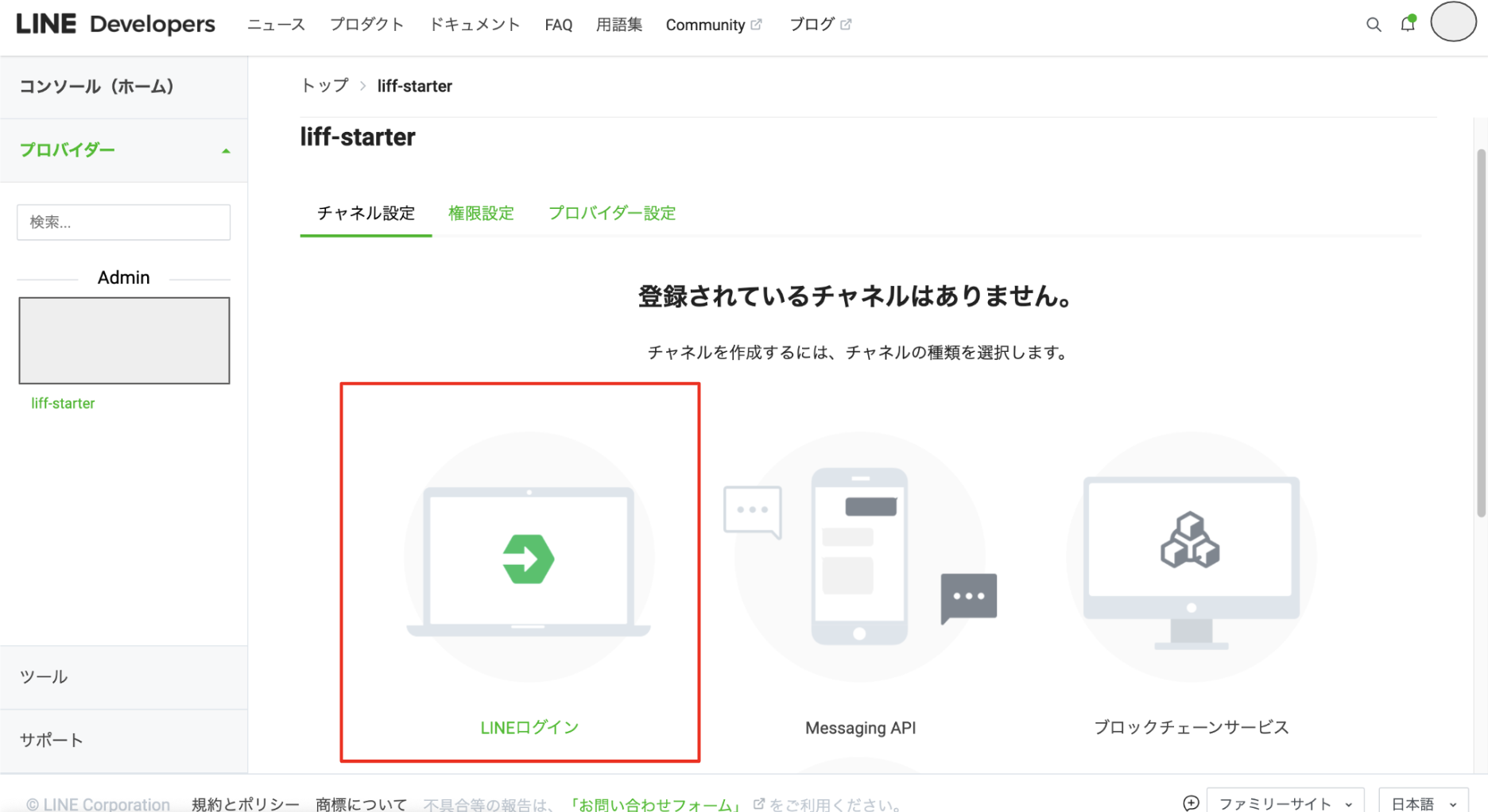
1.2.チャンネルの追加
先ほど作成したプロバイダーを選択し、必要情報を入力してチャンネルの作成を行う。
チャンネルの種類は[LINEログイン]を選択。
※アプリタイプは[ウェブアプリ]を選択。
必須項目の入力が完了したら[作成]を実行する。
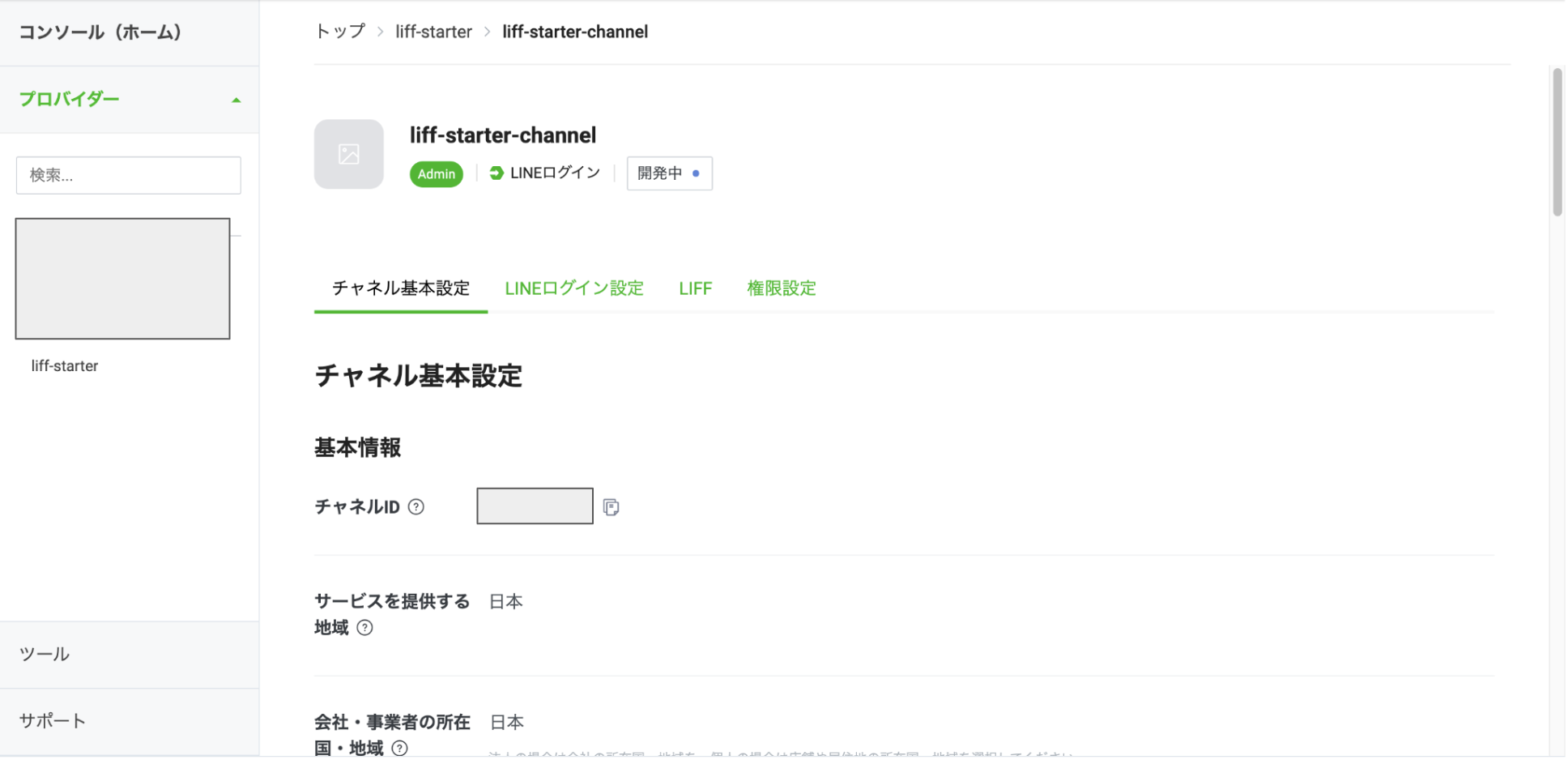
作成が完了するとチャンネルが表示される。
2.ソースコードの取得
LIFFアプリはゼロから作ることも可能だが、今回はLIFFスターターアプリというLIFFアプリのテンプレート
LIFFスターターアプリは以下の言語・フレームワークで実装可能になっている。
2.1.LIFFスターターアプリのソースコードをダウンロード
$ git clone https://github.com/line/line-liff-v2-starter.git
2.2.使いたい実装のディレクトリに移動
$ cd line-liff-v2-starter/src/nuxtjs
今回はNuxtを用いる。
2.3.パッケージのインストール、LIFFアプリの起動
$ yarn install
$ yarn dev
ターミナルに表示されたURL(Nuxtの場合はhttp://localhost:9000)にブラウザでアクセスすると、以下のような画面が表示される。
3.サーバーへのデプロイ
3.1.プロジェクトの作成
3.2.Firebase CLIの追加
$ npm install -g firebase-tools
$ firebase -V
インストール後にバージョンを確認できたら成功。
3.3.Firebaseにログイン
$ firebase login
3.4.Firebaseプロジェクトの初期設定
$ firebase init
スペースキーで[Hosting]を選択。
先ほど作成したプロジェクトを選択。
$ yarn run generateで事前に静的ファイルを出力している場合はpublicディレクトリをdistにして、dist/index.htmlの書き換えをNoにして実行完了。
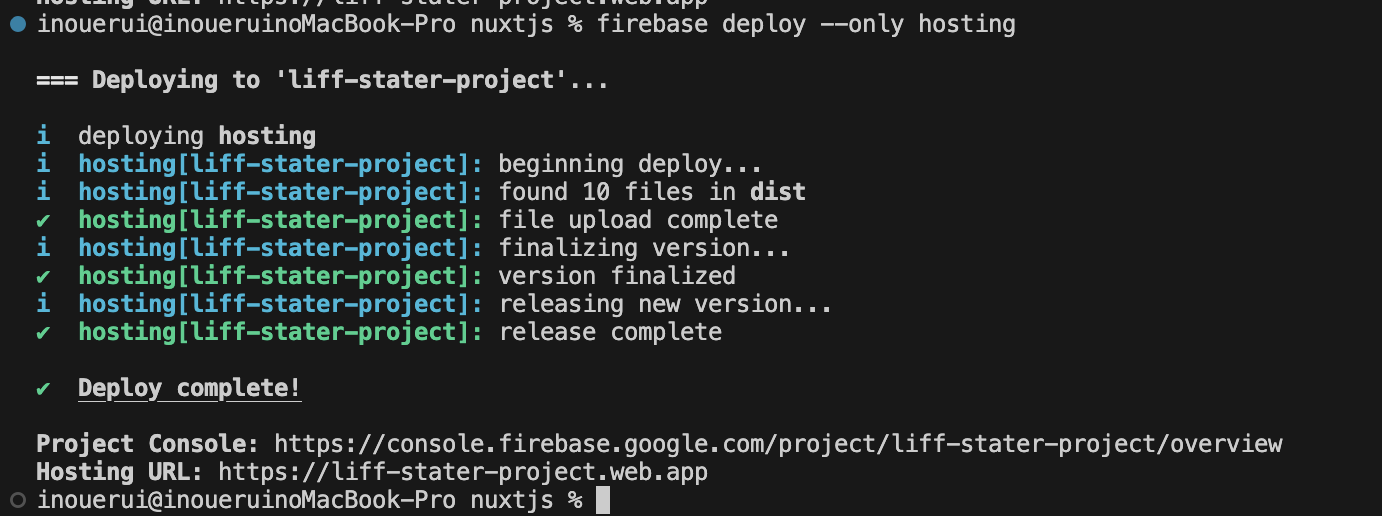
3.5.デプロイを実行
$ firebase deploy --only hosting
デプロイに成功して表示されたURL(今回はhttps://liff-stater-project.web.app)をブラウザで確認するとローカルで確認していた画面が出てくる。
4.LIFF IDの取得・設定
LIFFスターターアプリをLIFFアプリとして開くためには、LIFF IDの取得が必要なので設定する。
4.1.LIFFアプリの追加
1.2.で作成したチャンネルにはLIFFアプリが登録されていないので基本情報を入力して追加する。
4.2.LIFFアプリの基本情報を入力
[エンドポイントURL]には3.5.の実行で作成されたURL(今回はhttps://liff-stater-project.web.app)を入力する。
入力が完了したら[追加]を実行する。
4.3.LIFF IDの発行
LIFFアプリの追加が完了したらLIFF ID(2000317249-n0W7q58y)が発行される。
4.4.LINEブラウザで確認
LINEのブラウザでも表示されていることがわかる。
4.5.LIFFスターターアプリにLINE IDを設定
既にLIFF_IDが設定されているので、4.3.で発行したLINE IDをenvファイルに追加する。
...
env: {
LIFF_ID: process.env.LIFF_ID,
},
...
LIFF_ID="2000317249-n0W7q58y"
これでファイルの編集後にデプロイを実行するとLINEアプリの更新が確認できる。
$ firebase deploy --only hosting